Вчимося малювати в Adobe Illustrator
Adobe Illustrator - це графічний редактор, який користується високою популярністю у ілюстраторів. У його функціонал є всі необхідні інструменти для малювання, а сам інтерфейс дещо простіше, ніж в фотошопі , Що робить його відмінним варіантом для окреслення логотипів, ілюстрацій і т.д.
зміст
Варіанти малювання в програмі
У Ілюстраторі передбачені наступні можливості для малювання:
- За допомогою графічного планшета. Графічний планшет, на відміну від звичайного планшета, не має ОС і будь-яких додатків, а його екран - це робоча область, по якій потрібно малювати спеціальним стилусом. Все, що ви на ній намалюєте, буде відображено на екрані вашого комп'ютера, при цьому на планшеті нічого відображатися не буде. Цей пристрій коштує не надто дорого, в комплекті з ним іде спеціальний стилус, користується популярністю у професійних графічних дизайнерів;
- Звичайними інструментами ілюстратор. У цій програмі, як і в Фотошопі є спеціальний інструмент для малювання - кисть, олівець, ластик і т.д. Ними можна користуватися без покупки графічного планшета, але при цьому постраждає якість робіт. Буде досить складно малювати, використовуючи тільки клавіатуру і мишку;
- За допомогою iPad або iPhone. Для цього потрібно завантажити з App Store Adobe Illustrator Draw . Цей додаток дозволяє малювати на екрані девайса за допомогою пальців або стилуса, без підключення до ПК (графічні планшети необхідно підключати). Виконану роботу можна буде перекинути з девайса на комп'ютер або ноутбук і продовжити з ним роботу в Ілюстраторі або Фотошопі.
Про контури для векторних об'єктів
При малюванні будь-якої фігури - від просто прямій лінії до складних об'єктів, програма створює контури, які дозволяють змінювати форму фігури, не втрачаючи при цьому в якості. Контур може бути, як замкнутий, у випадку з колом або квадратом, так і мати кінцеві точки, наприклад, звичайна пряма лінія. Примітно, що зробити коректну заливку можна тільки в тому випадку, якщо фігура має замкнуті контури.
Управляти контурами можна за допомогою наступних компонентів:
- Опорних точок. Вони створюються на закінченнях незамкнутих фігур і на кутах замкнутих. Можна додавати нові і видаляти старі точки, за допомогою спеціального інструменту, пересувати вже існуючі, тим самим змінюючи форму фігури;
- Керуючих точок і ліній. З їх допомогою можна округлити певну частину фігури, зробити вигин в потрібну сторону або прибрати все опуклості, зробивши цю частину прямої.


Керувати даними компонентами найпростіше з комп'ютера, а не з планшета. Однак, щоб вони з'явилися, потрібно створити якусь фігуру. Якщо ви не малюєте складно ілюстрацію, то потрібні лінії і фігури можна намалювати за допомогою інструментів самого ілюстратор. При малюванні складних об'єктів краще робити начерки на графічному планшеті, після чого редагувати їх на комп'ютері за допомогою контурів, керуючих ліній і точок.
Малюємо в Ілюстраторі за допомогою окреслення елемента
Даний спосіб відмінно підходить для новачків, які тільки освоюють програму. Для початку вам необхідно зробити який-небудь малюнок від руки або знайти відповідну картинку в інтернеті. Зроблений малюнок буде потрібно або сфотографувати, або відсканувати, щоб по ньому робити окреслення.
Отже, скористайтеся цією покроковою інструкцією:
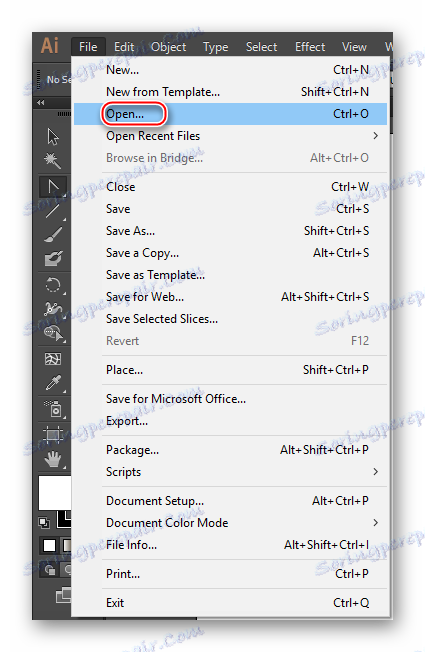
- Запустіть Ілюстратор. У верхньому меню знайдіть пункт «File» і виберіть «New ...». Також можна скористатися просто комбінацією клавіш Ctrl + N.
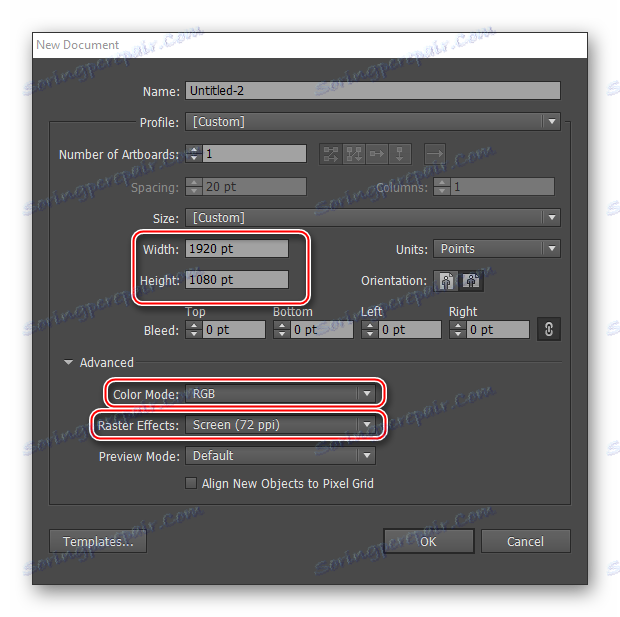
- У вікні настройки робочої області вкажіть її розміри в зручній для вас системі вимірювання (пікселі, міліметри, дюйми і т.д.). У «Color Mode» рекомендується вибирати «RGB», а в «Raster Effects» - «Screen (72 ppi)». Але якщо ви будете відправляти свій малюнок для друку в друкарню, то в «Color Mode» вибирайте «CMYK», а в «Raster Effects» - «High (300 ppi)». Щодо останнього - можна вибрати «Medium (150 ppi)». Такий формат буде споживати менше ресурсів програми і теж підійде для друку, якщо її розмір буде не надто великим.
- Тепер потрібно завантажити картинку, по якій ви будете робити окреслення. Щоб це зробити, потрібно відкрити папку, де розташоване зображення, і перенести його на робочу область. Однак це не завжди виходить, тому можна використовувати альтернативний варіант - натисніть на «File» і виберіть «Open» або за допомогою комбінації клавіш Ctrl + O. У «Провіднику» виберіть ваше зображення і чекайте, поки воно буде перенесено в Ілюстратор.
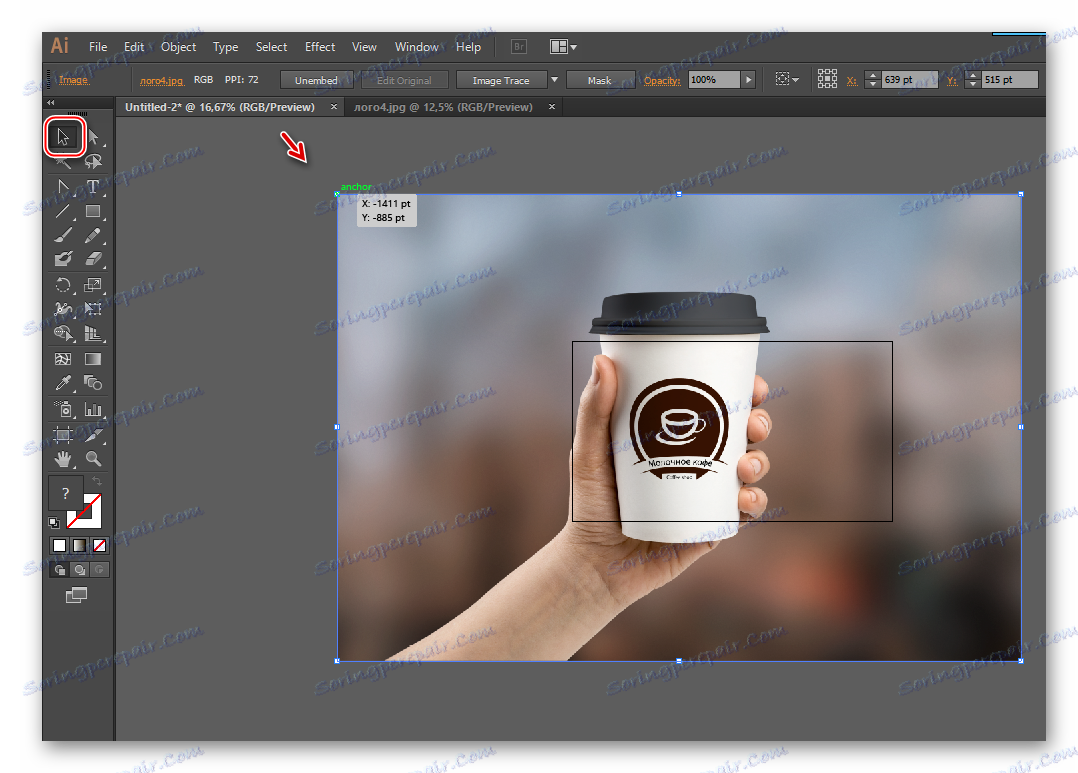
- Якщо зображення виходить за краї робочої області, то перемкніть розмір. Для цього виберіть інструмент, який позначений іконкою чорного курсора миші в «Панелі інструментів». Натисніть їм по картинці і тягніть за краї. Щоб зображення трансформувалося пропорційно, чи не спотворюючи в процесі, потрібно затиснути Shift.
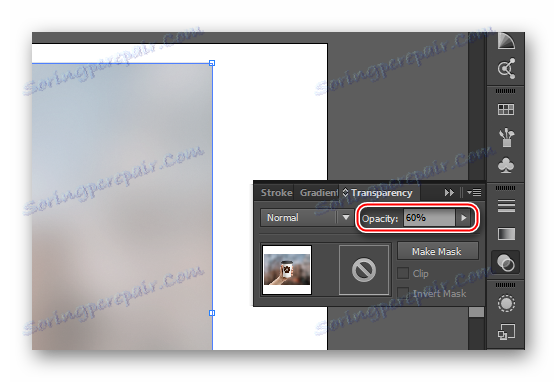
- Після перенесення зображення потрібно налаштувати його прозорість, так як коли ви почнете поверх нього малювати, лінії будуть змішуватися, що значно ускладнить процес. Для цього перейдіть в панель «Transparency», яку можна знайти в правій панелі інструментів (позначена іконкою з двох гуртків, один з яких прозорий) або скористатися пошуком по програмі. У цьому вікні знайдіть пункт «Opacity» і налаштуйте його на 25-60%. Рівень непрозорості залежить від зображення, з деякими зручно працювати і при 60% непрозорості.
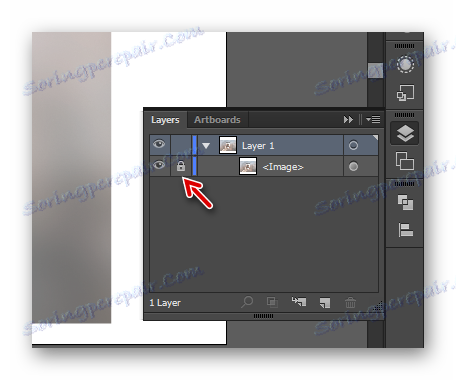
- Перейдіть в «Шари». Можна також знайти їх в правому меню - виглядають як два квадрата, накладених один на одного зверху - або в пошуку за програмою, ввівши в рядок слово «Layers». У «Шарах» потрібно унеможливити роботу з зображенням, поставивши іконку замка праворуч від іконки очі (просто натисніть на пусте місце). Це потрібно для того, щоб в процесі обведення, бува, не пересунути або видалити зображення. Даний замочок можна зняти в будь-який момент.
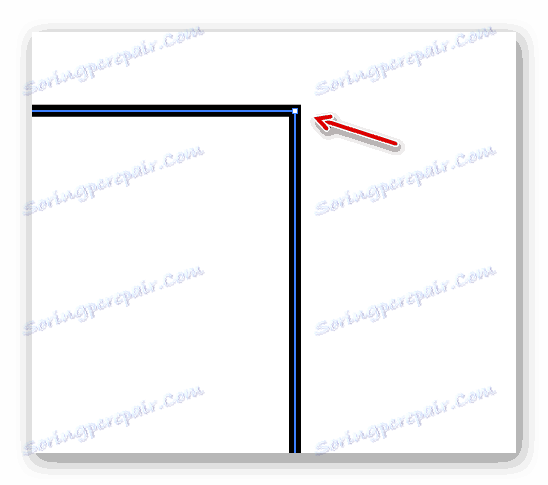
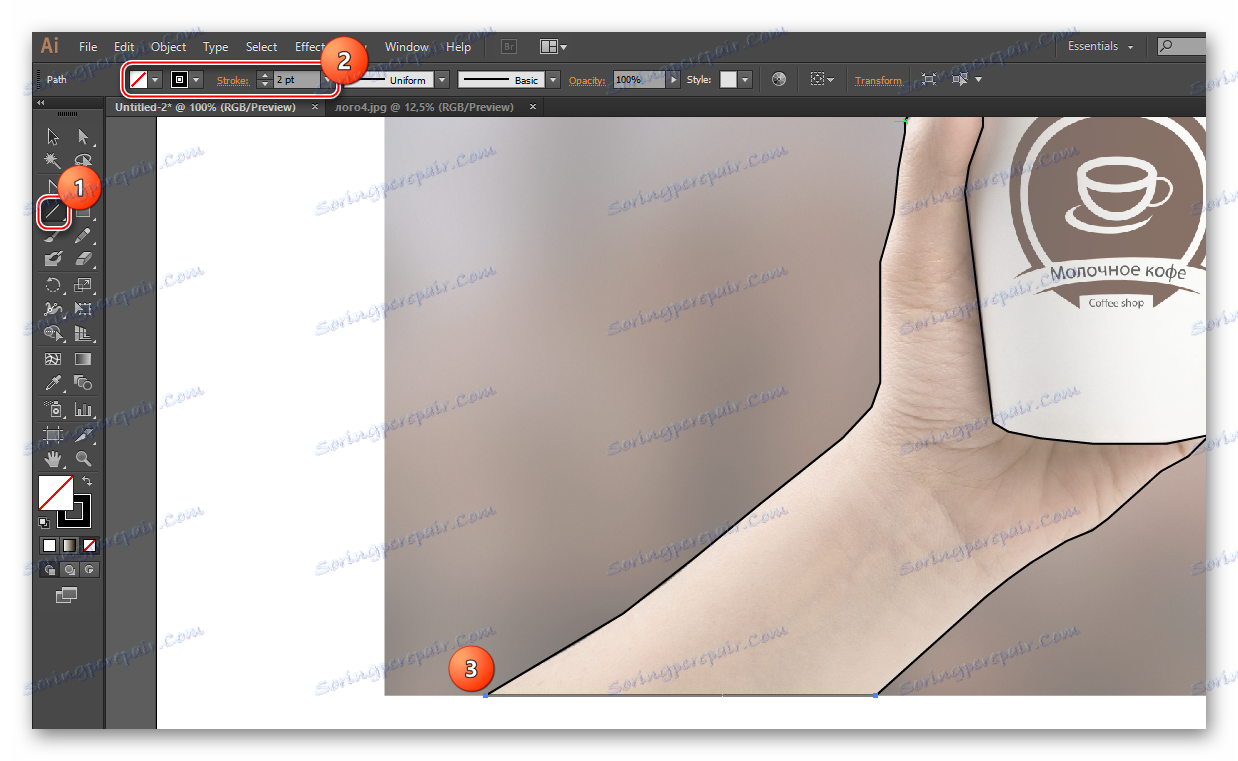
- Тепер можна зайнятися самої обведенням. Кожен ілюстратор виконує даний пункт як йому зручно, в даному прикладі розглянемо обведення за допомогою прямих ліній. Для прикладу обведём руку, яка тримає стакан з кавою. Для цього нам знадобиться інструмент «Line Segment Tool». Його можна знайти в «Панелі інструментів» (виглядає як пряма лінія, яка злегка нахилена). Ще його можна викликати, натиснувши клавішу . Виберіть колір обведення лінії, наприклад, чорний.
- Обведіть такими лініями всі елементи, які є на зображенні (в даному випадку - це рука і кружка). При обводке потрібно дивитися, щоб опорні точки всіх ліній елементів стикалися між собою. Не варто робити обведення однією суцільною лінією. На місцях, де є вигини бажано створювати нові лінії і опорні точки. Це потрібно для того, щоб малюнок згодом не виглядав надто «рубаним».
- Доведіть обведення кожного елемента до кінця, тобто, зробіть так, щоб всі лінії на малюнку утворили замкнуту фігуру у вигляді того об'єкта, який ви описували. Це необхідна умова, так як якщо лінії НЕ будуть замикатися або в якихось місцях утворюється зазор, то ви не зможете зафарбувати об'єкт на подальші кроки.
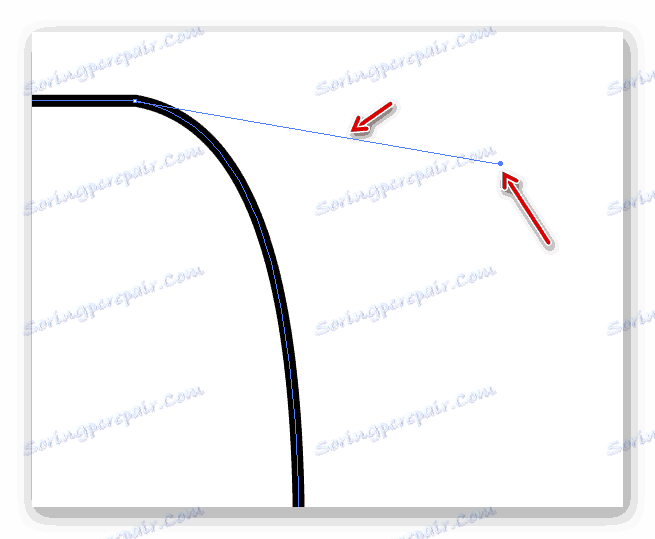
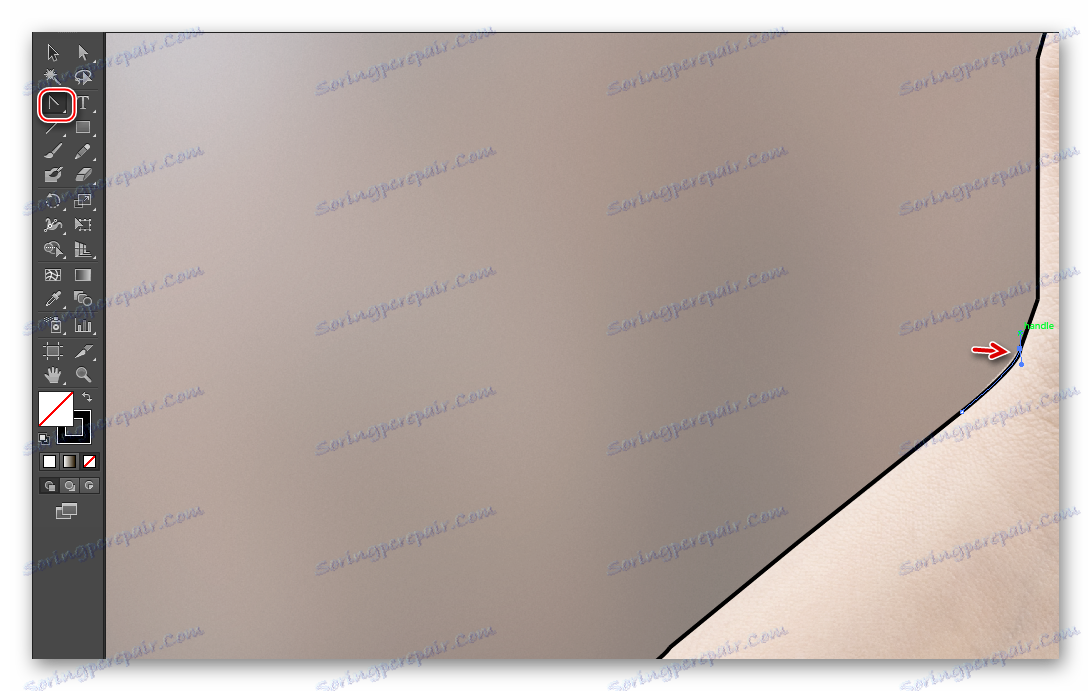
- Щоб обведення не виглядала надто обрубаної, скористайтеся інструментом «Anchor Point Tool». Його можна знайти в лівій панелі інструментів або викликати за допомогою клавіш Shift + C. Натискайте даним інструментом по кінцевих точках ліній, після чого будуть з'являтися керуючі точки і лінії. Тягніть їх, щоб злегка скруглить контури зображення.








Коли обведення зображення буде доведена до досконалості, можна приступати до зафарбовування об'єктів і окресленні дрібних деталей. Дотримуйтесь даної інструкції:
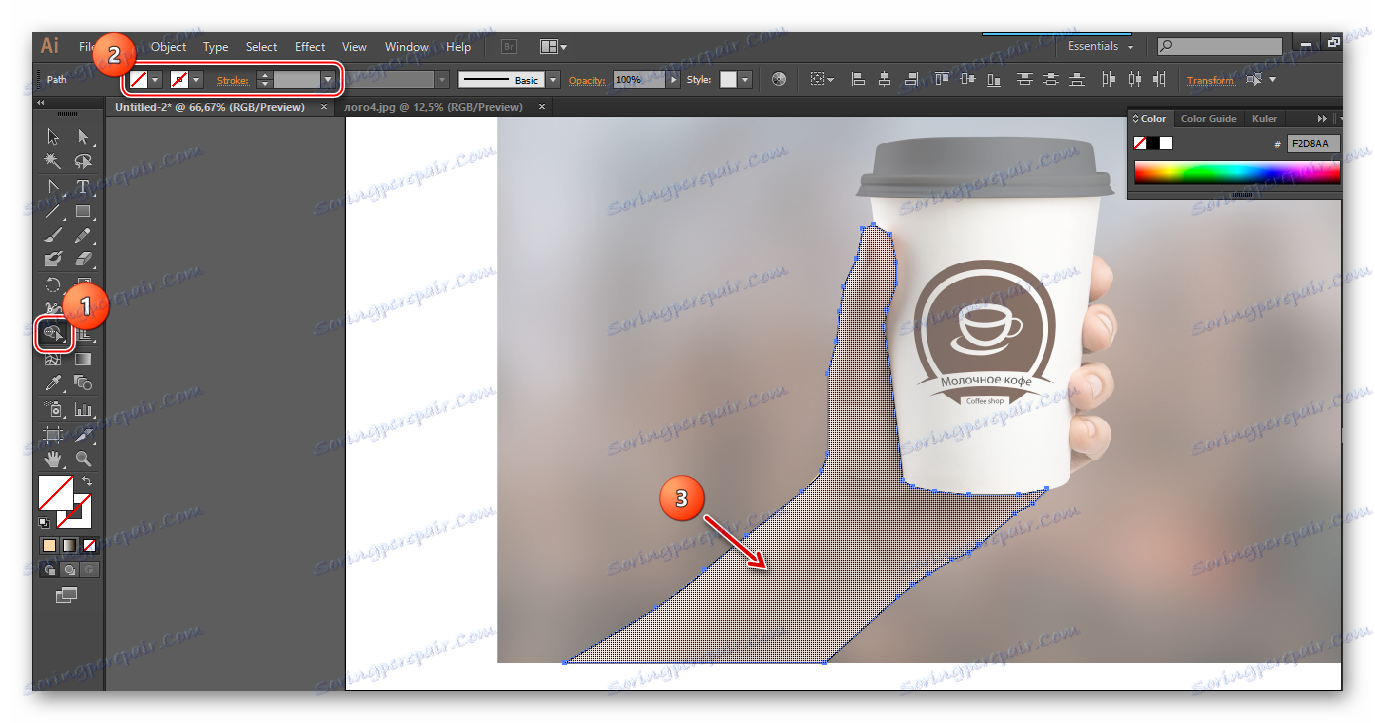
- Як інструмент заливки на нашому прикладі буде логічніше використовувати «Shape Builder Tool», його можна викликати за допомогою клавіш Shift + M або знайти в лівій панелі інструментів (виглядає як два кола різних розмірів з курсором у правого кола).
- У верхній панелі виберіть колір заливки і колір обведення. Остання в більшості випадків не використовується, тому в поле вибору квітів поставте квадрат, перекреслений червоною лінією. Якщо ж вам потрібна заливка, то там вибираєте потрібний колір, а навпаки «Stroke» вказуєте товщину обведення в пікселях.
- Якщо у вас вийшла замкнута фігура, то просто підведіть на неї мишею. Вона повинна покритися маленькими точками. Потім клікайте по вкритій області. Об'єкт зафарбований.
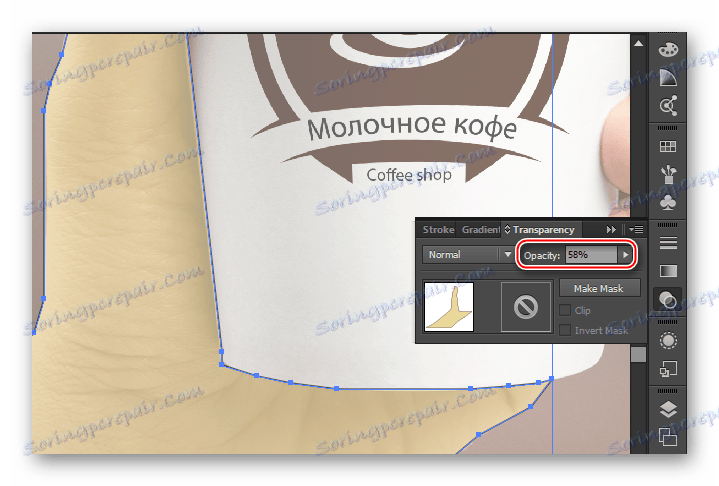
- Після застосування даного інструменту все раніше намальовані лінії зімкнуться в єдину фігуру, якій легко буде управляти. У нашому випадку для окреслення деталей на руці буде потрібно зменшити прозорість всієї фігури. Виберіть потрібну фігур і перейдіть у вікно «Transparency». У «Opacity» налаштуйте прозорість до прийнятного рівня, щоб можна було розгледіти деталі головне зображення. Можна також в шарах поставити замочок навпаки руки, поки вимальовуються деталі.
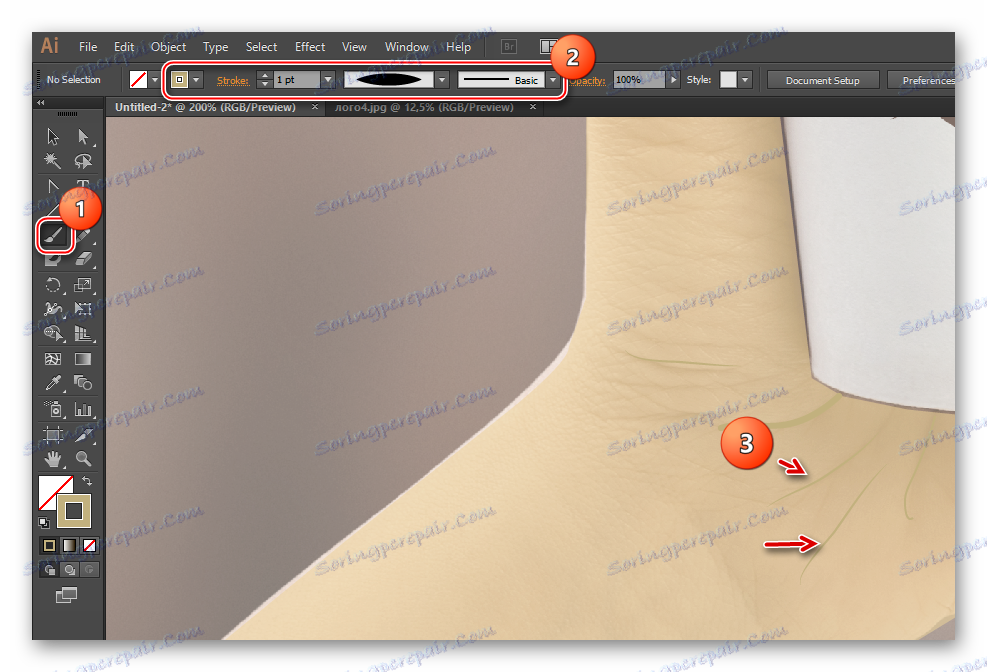
- Для окреслення деталей, в даному випадку шкірних складок і нігтя, можна скористатися тим же «Line Segment Tool» і робити все відповідно до пунктів 7, 8, 9 і 10 з інструкції нижче (даний варіант актуальний для окреслення нігтя). Для промальовування складок на шкірі бажано скористатися інструментом «Paintbrush Tool», який можна викликати за допомогою клавіші B. У правій «Панелі інструментів» виглядає як кисть.
- Щоб складки вийшли більш природними, потрібно зробити деякі налаштування кисті. Виберіть відповідний колір обведення в колірній палітрі (він не повинен сильно відрізнятися від шкіряного кольору руки). Колір заливки залишити порожнім. У пункті «Stroke» задати 1-3 пікселя. Також потрібно вибрати варіант закінчення мазка. Для даної мети рекомендується вибирати варіант «Width Profile 1», який виглядає як витягнутий овал. Виберіть вид кисті «Basic».
- Пензлем обводьте все складки. Даний пункт найзручніше робити на графічному планшеті, так як пристрій розрізняє ступінь натиску, що дозволяє робити складки різної товщини і прозорості. На комп'ютері ж вийде все досить однотипне, а для того щоб внести різноманітність, доведеться кожну складку опрацьовувати індивідуально - налаштовувати її товщину і прозорість.



За аналогією до цих вказівок, описує і зафарбовуйте інші деталі зображення. Після роботи з ним, розблокуйте його в «Шарах» і видаліть картинку.
У Ілюстраторі цілком можна малювати, не використовуючи будь-яке початкове зображення. Але це значно важче і зазвичай за таким принципом робляться не дуже складні роботи, наприклад, логотипи, композиції з геометричних фігур, макети візитних карток і т.д. Якщо ви плануєте малювати ілюстрацію або повноцінний малюнок, то первісне зображення вам буде необхідно в будь-якому випадку.
