Редагування програмного коду онлайн
Не завжди у програміста є під рукою спеціальне програмне забезпечення, через яке він і працює з кодом. Якщо так сталося, що редагувати код потрібно, а відповідного софта немає під рукою, можна скористатися безкоштовними онлайн-сервісами. Далі ми розповімо про двох таких сайтах і детально розберемо принцип роботи в них.
Редагуємо програмний код онлайн
Оскільки подібних редакторів існує велика кількість і їх все просто не розглянути, ми вирішили сконцентрувати увагу лише на двох інтернет-ресурсах, які є найпопулярнішими і представляють основний набір необхідних інструментів.
Читайте також: Як написати програму на Java
Спосіб 1: CodePen
На сайті CodePen багато розробників діляться власними кодами, зберігають і працюють з проектами. Немає нічого складного в тому, щоб створити свій аккаунт і відразу ж приступити до написання, а робиться це так:
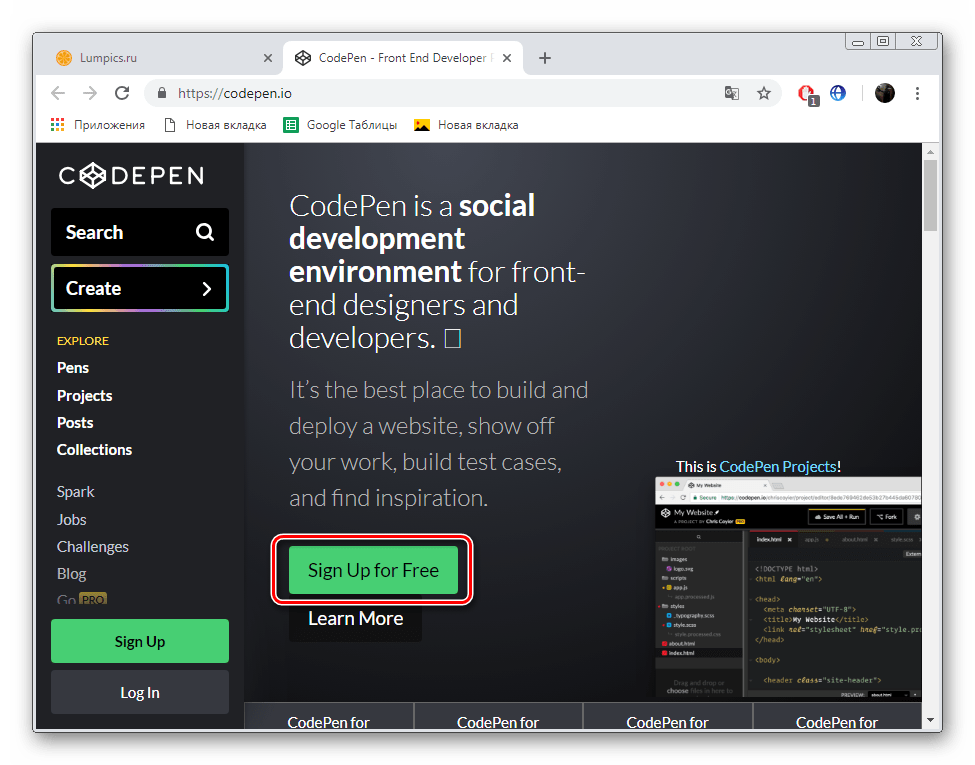
- Відкрийте головну сторінку сайту CodePen, скориставшись зазначеної вище посиланням, і переходите до створення нового профілю.
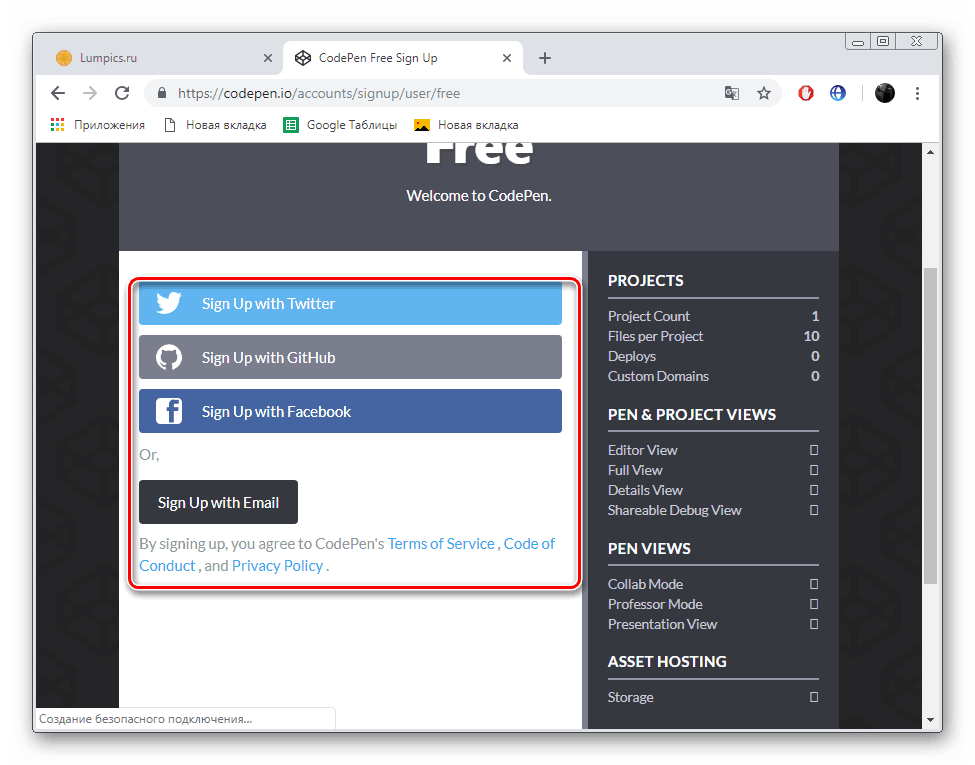
- Виберіть зручний шлях реєстрації та, дотримуючись наведених інструкцій, створіть власний обліковий запис.
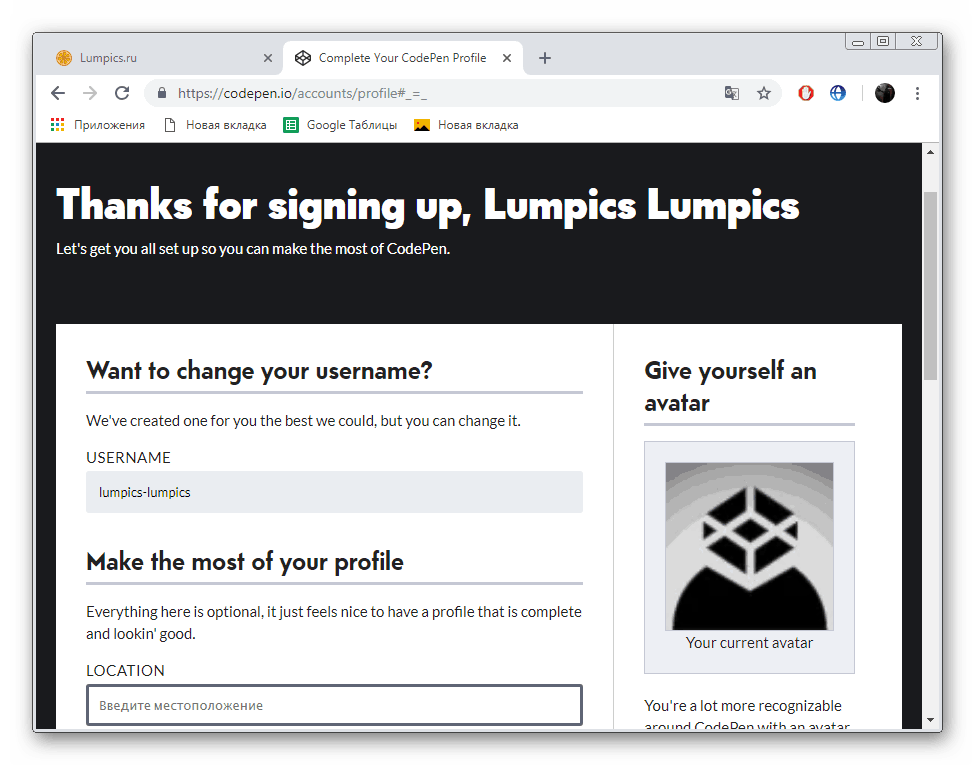
- Заповніть інформацію про своїй сторінці.
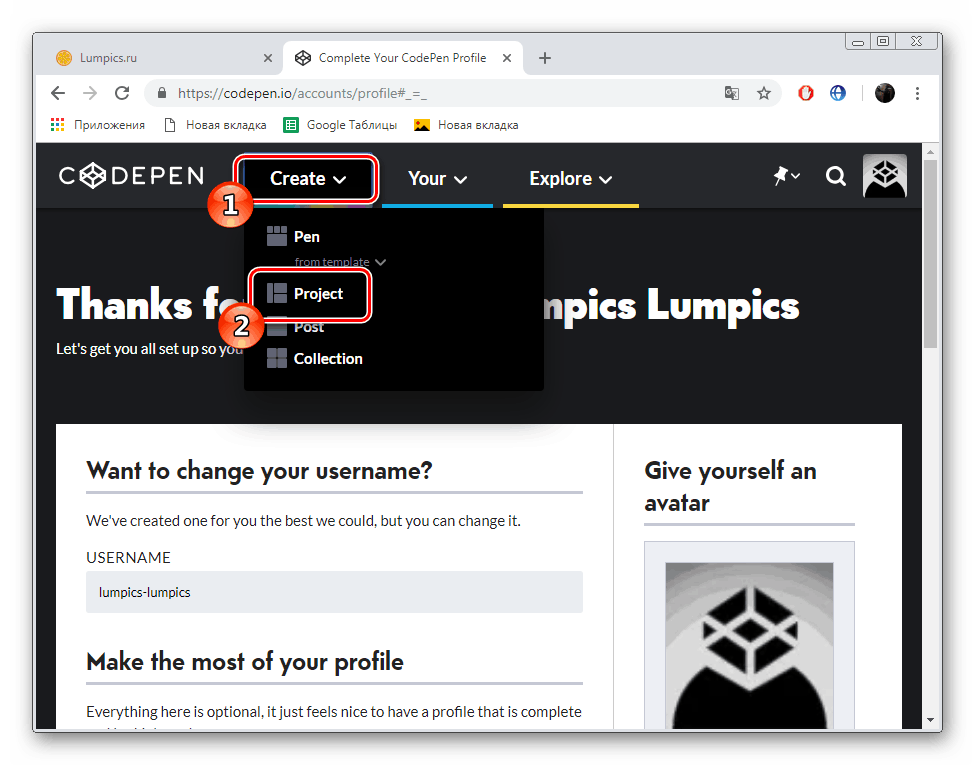
- Тепер можна піднятися вгору вкладки, розгорнути спливаюче меню «Create» і вибрати пункт «Project».
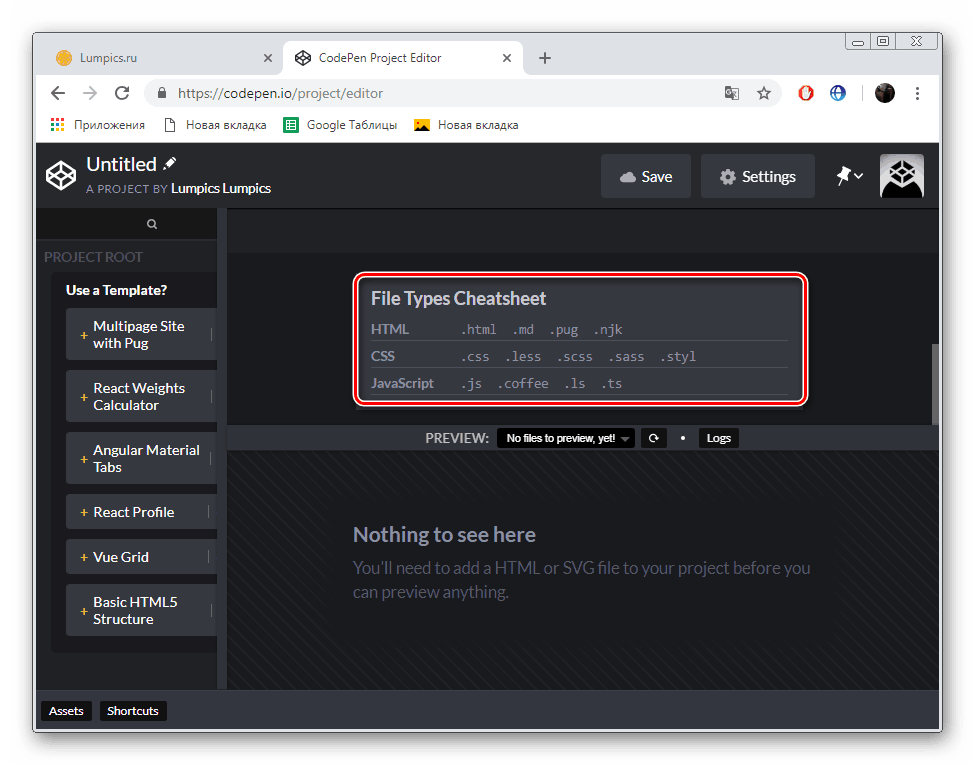
- У вікні праворуч ви побачите підтримувані формати файлів і мови програмування.
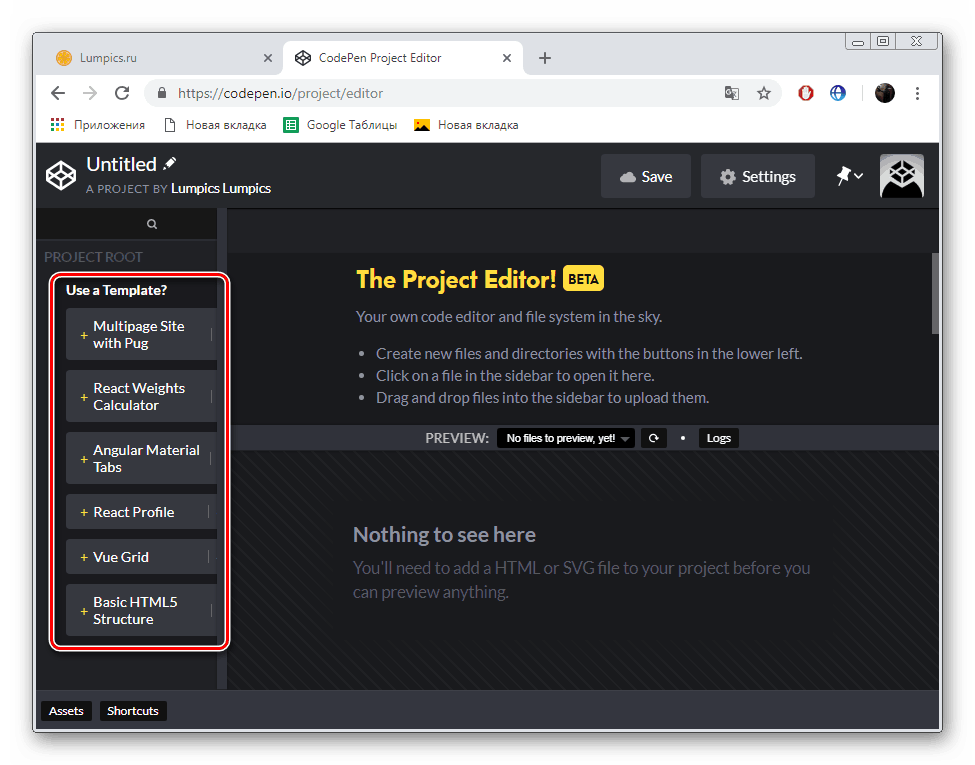
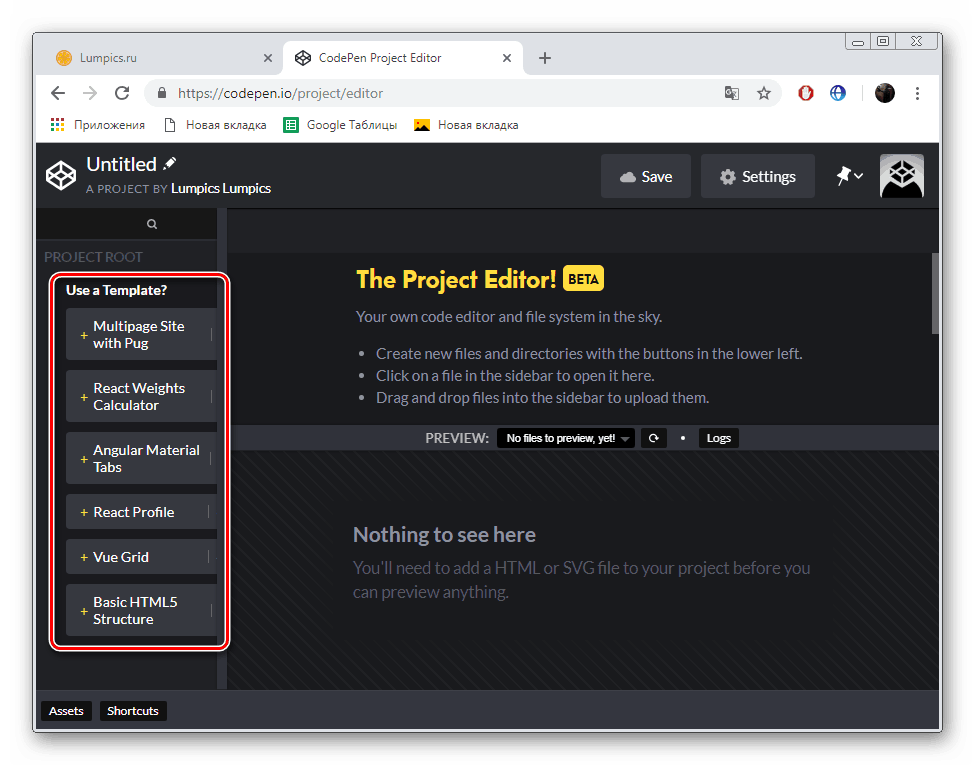
- Починайте редагування, вибравши один з шаблонів або стандартну розмітку HTML5.
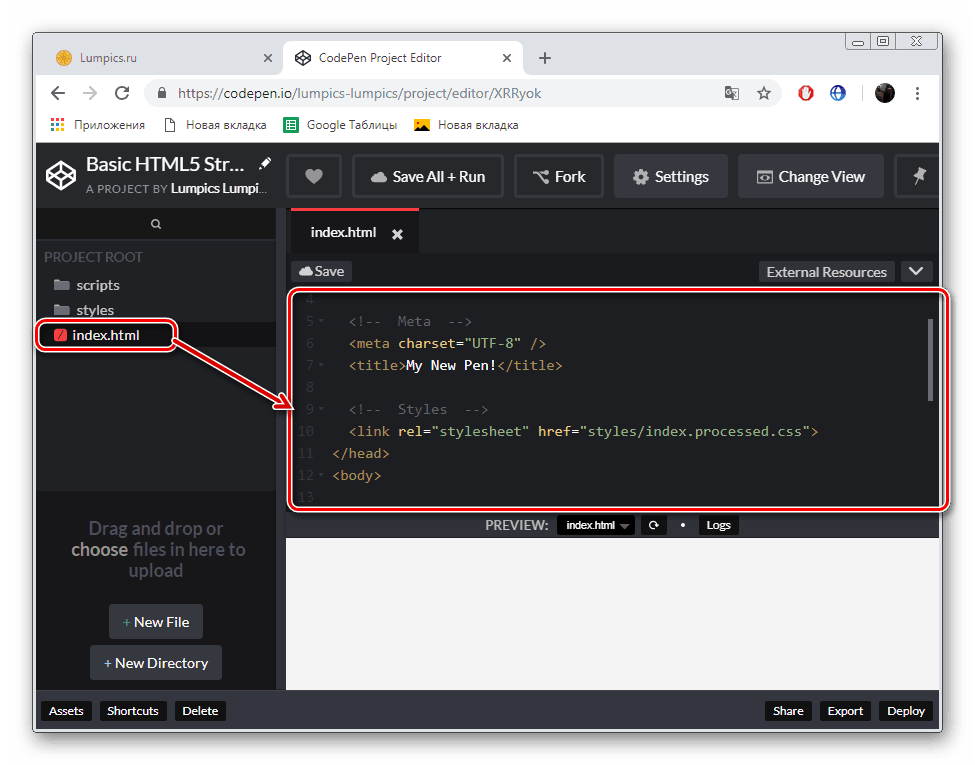
- Зліва будуть відображатися всі створені бібліотеки і файли.
- Лівий клік миші по об'єкту активує його у вікні праворуч відображається код.
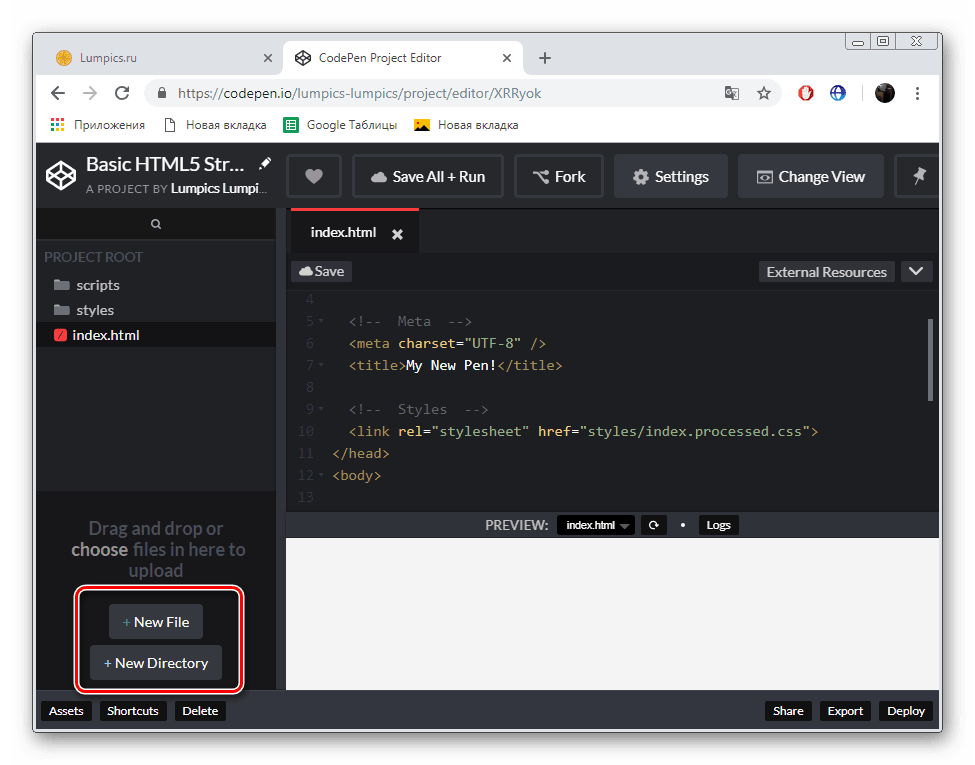
- Внизу присутні кнопки, що дозволяють додати власні папки і файли.
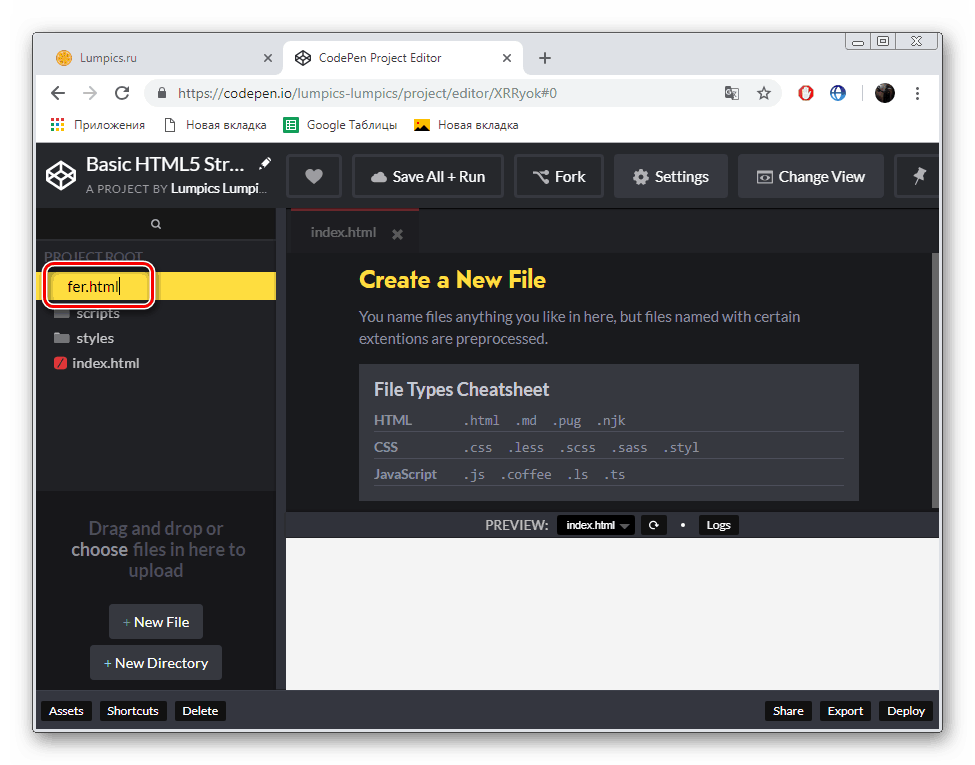
- Після створення задайте ім'я об'єкту і збережіть зміни.
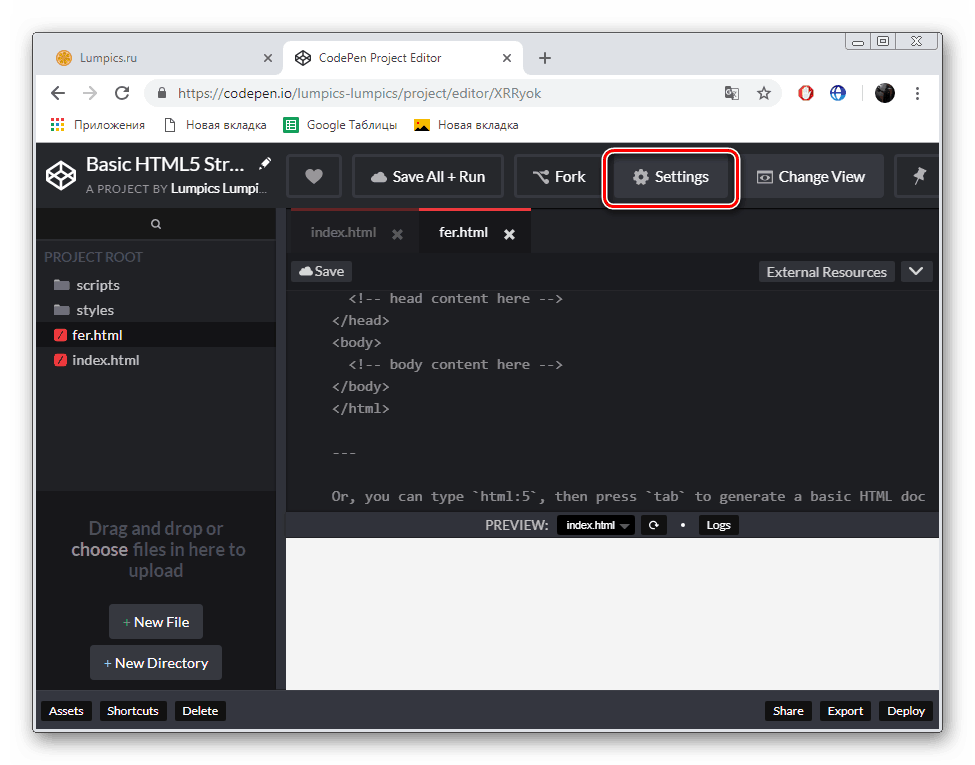
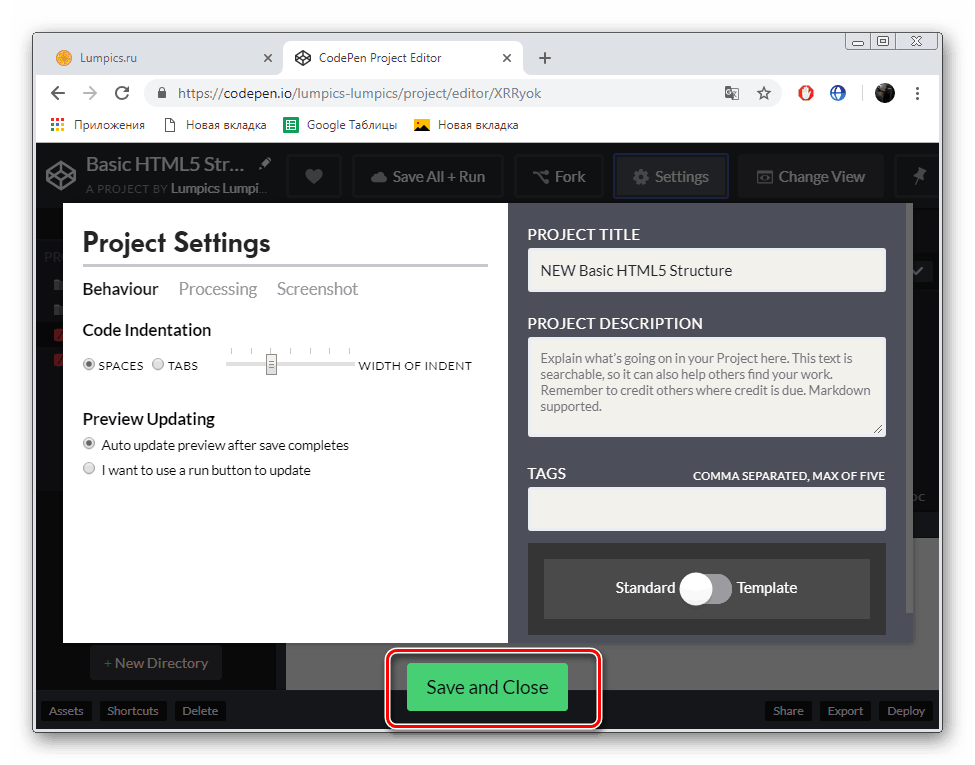
- У будь-який момент ви можете перейти до налаштувань проекту, клацнувши ЛКМ на «Settings».
- Тут виставляється основна інформація - назва, опис, теги, а також параметри попереднього перегляду і вдавлення коду.
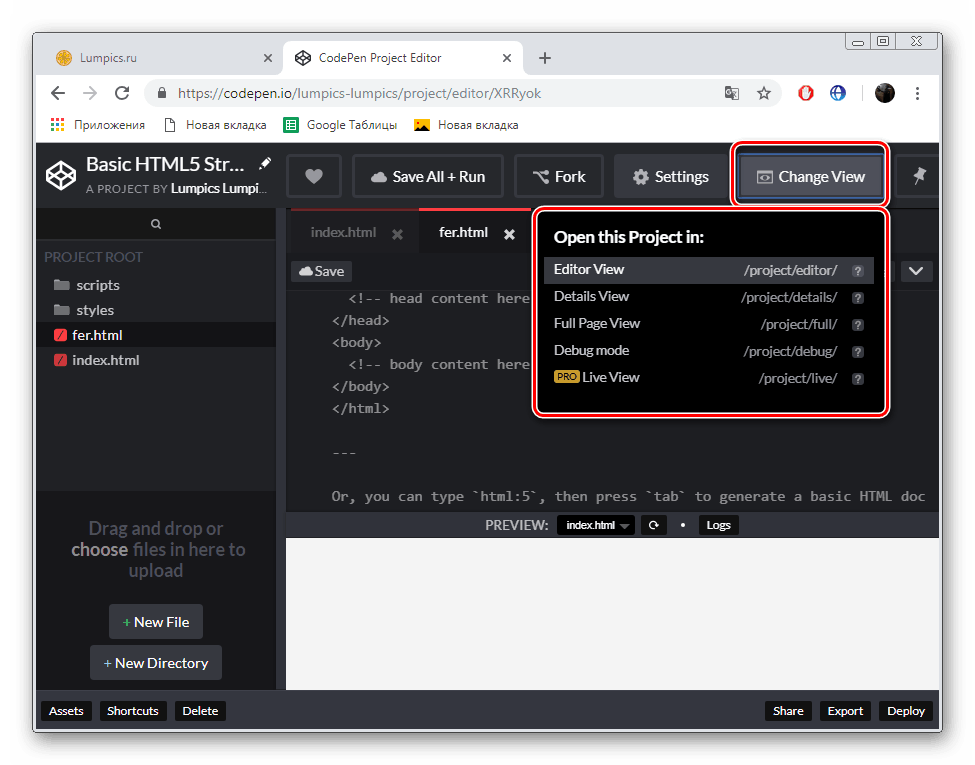
- Якщо вас не влаштовує поточний вид робочої області, вам доступно його зміна шляхом натискання на «Change View» і вибору необхідного вікна перегляду.
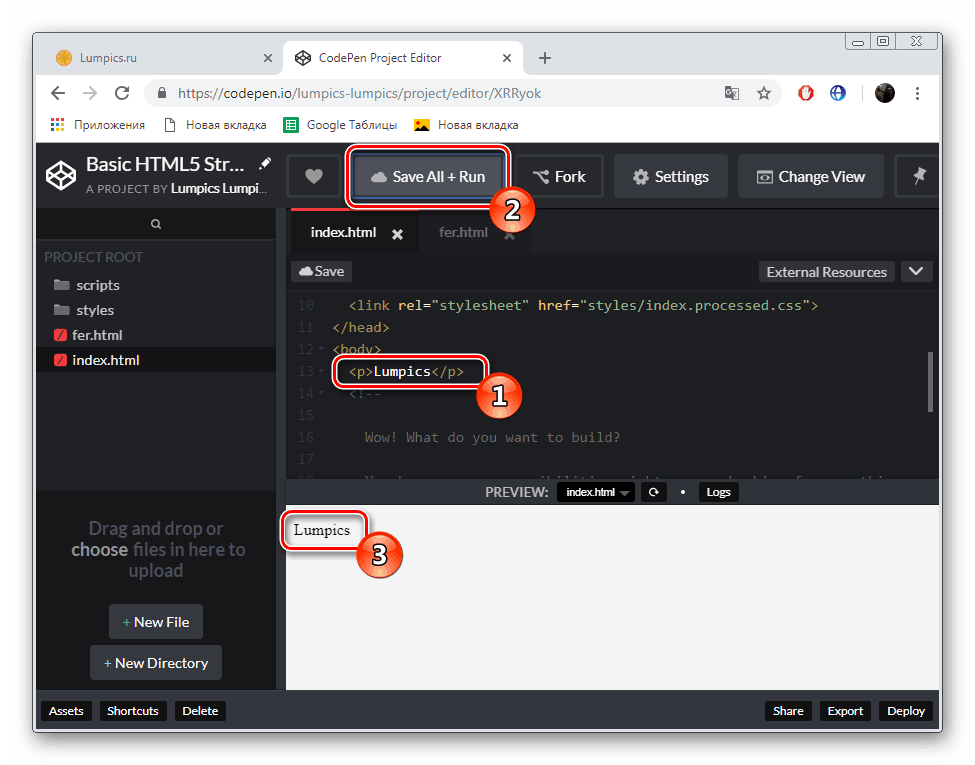
- Коли виотредактіруете потрібні рядки коду, клацніть на «Save All + Run», щоб зберегти всі зміни і запустити програму. Внизу відобразиться скомпільований результат.
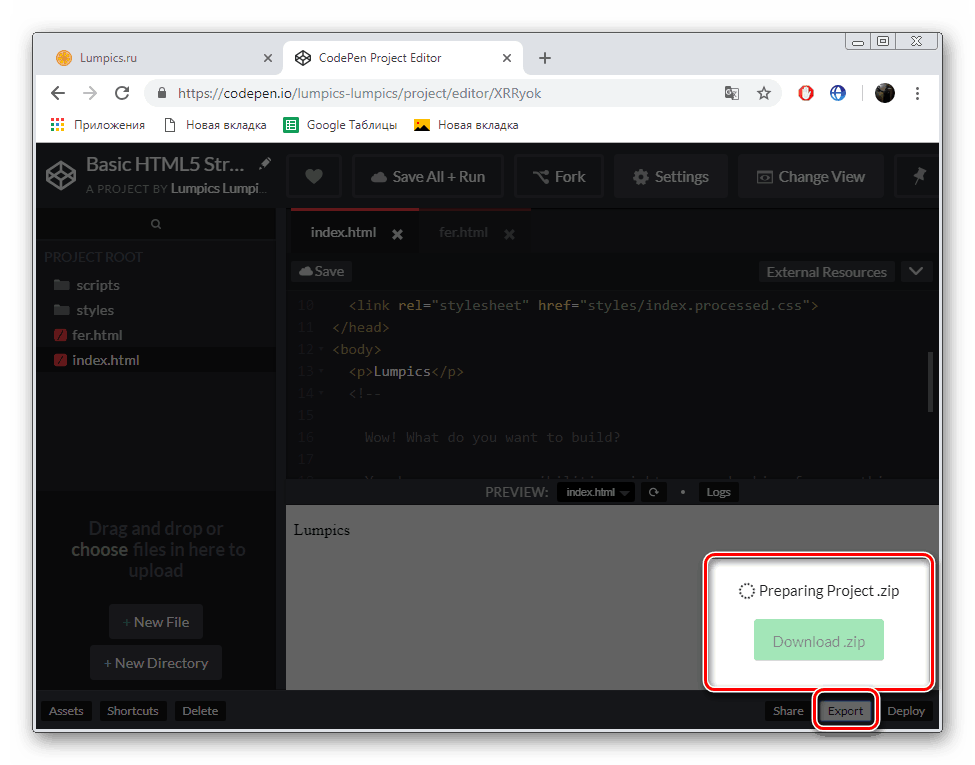
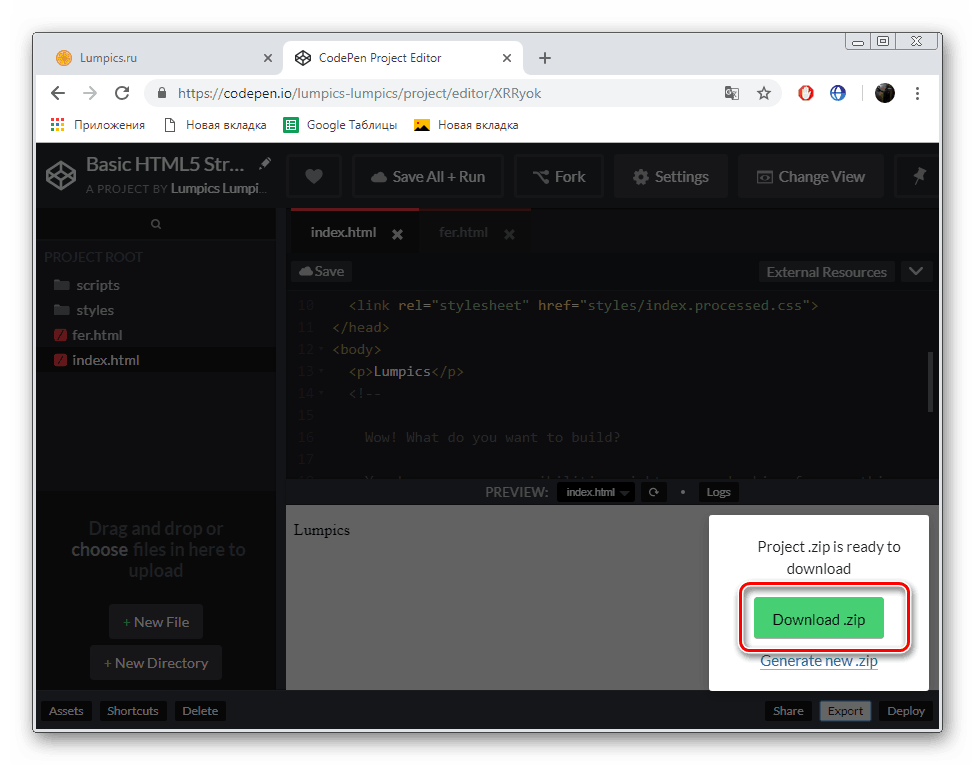
- Збережіть проект у себе на комп'ютері, клікнувши на «Export».
- Дочекайтеся завершення обробки і завантажте архів.
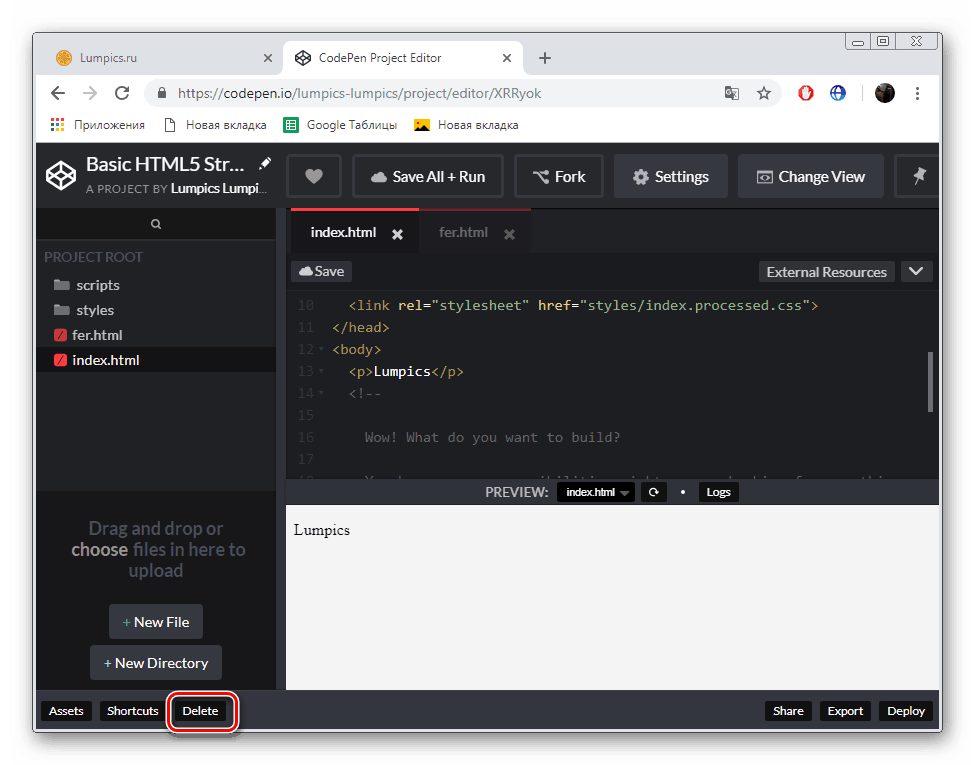
- Оскільки в безкоштовній версії CodePen користувач не може мати більше одного активного проекту, його потрібно буде стерти, щоб створити новий. Для цього клацніть на «Delete».
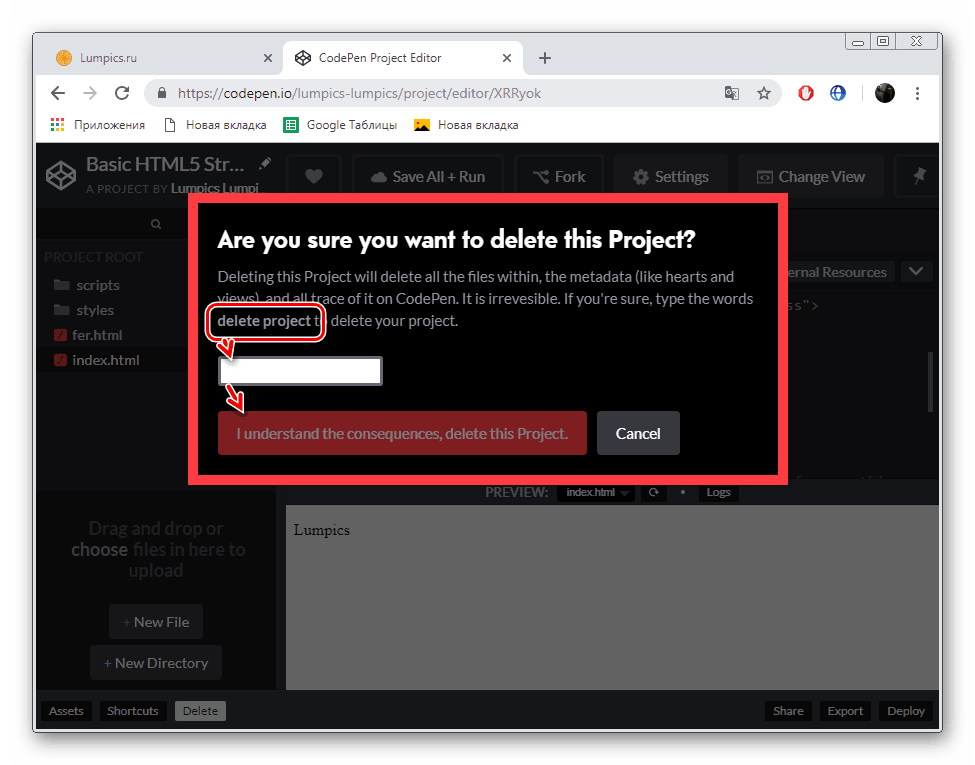
- Введіть перевірочне слово і підтвердіть видалення.


















Вище нами були розглянуті базові функції онлайн-сервісу CodePen. Як бачите, він непогано підходить для того, щоб не тільки редагувати код, але і писати його з нуля, а потім ділитися з іншими користувачами. Єдиним недоліком сайту є обмеження в безкоштовній версії.
Спосіб 2: LiveWeave
Тепер хотілося б зупинитися на веб-ресурсі LiveWeave. У ньому присутні не тільки вбудований редактор коду, але і інші інструменти, про які ми і поговоримо нижче. Починається робота з сайтом так:
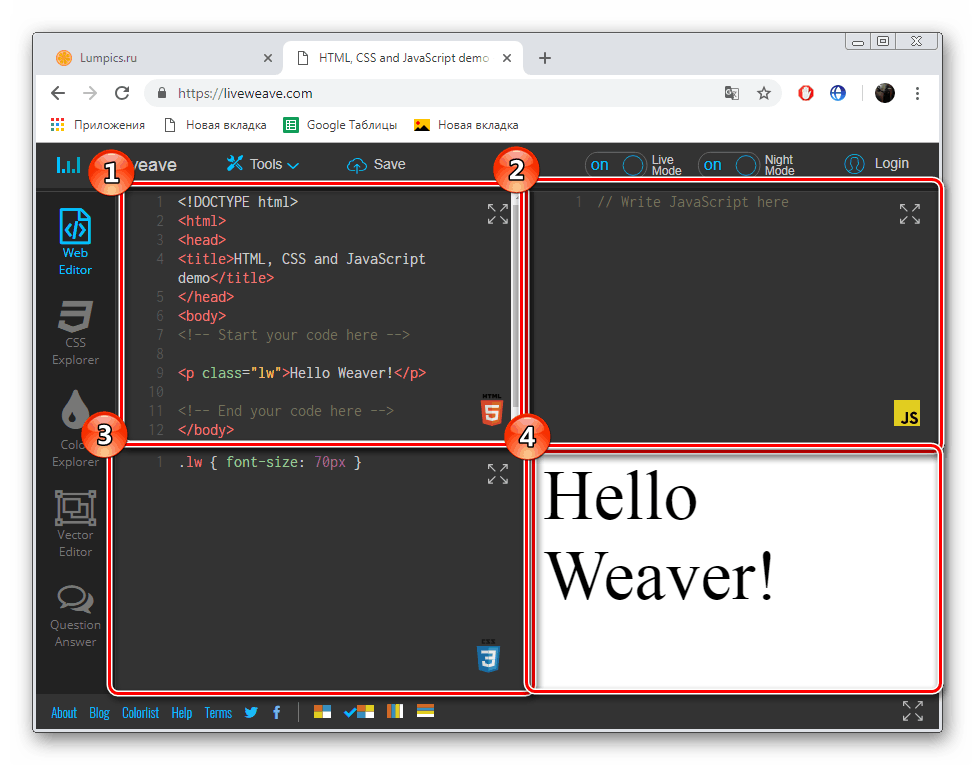
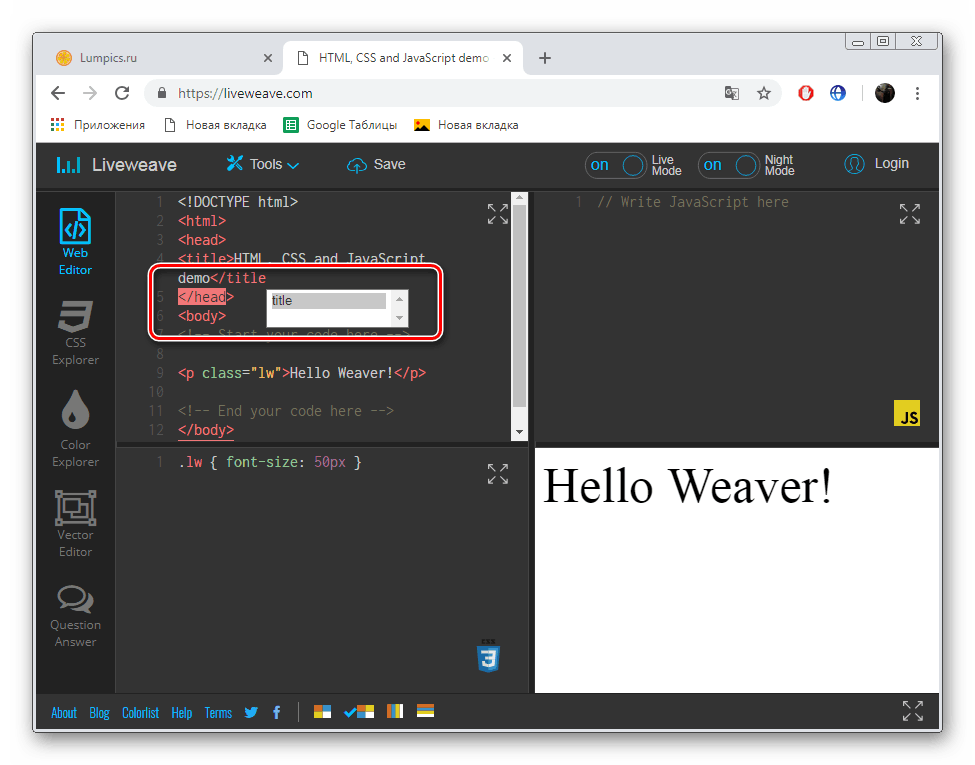
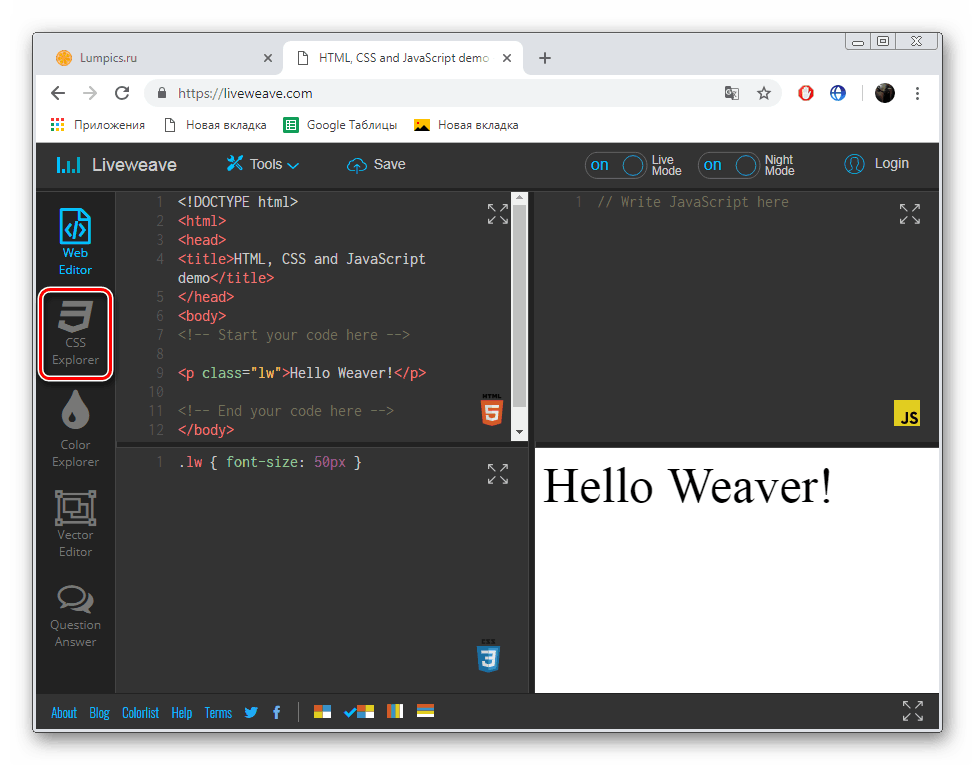
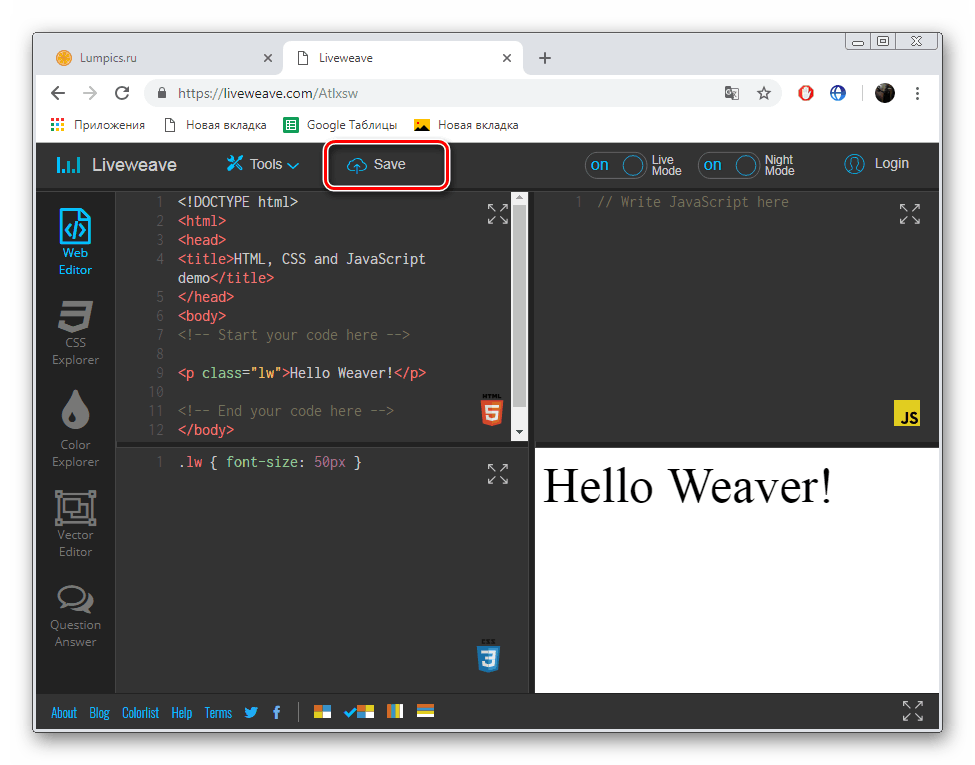
- Перейдіть по посиланню вище, щоб потрапити на сторінку редактора. Тут відразу ж ви побачите чотири вікна. У першому відбувається написання коду в HTML5, у другому - JavaScript, в третьому - CSS, а в четвертому показується результат компіляції.
- Однією з особливостей даного сайту можна вважати спливаючі підказки при наборі тегів, вони дозволяють підвищити швидкість набору і уникнути помилок в написанні.
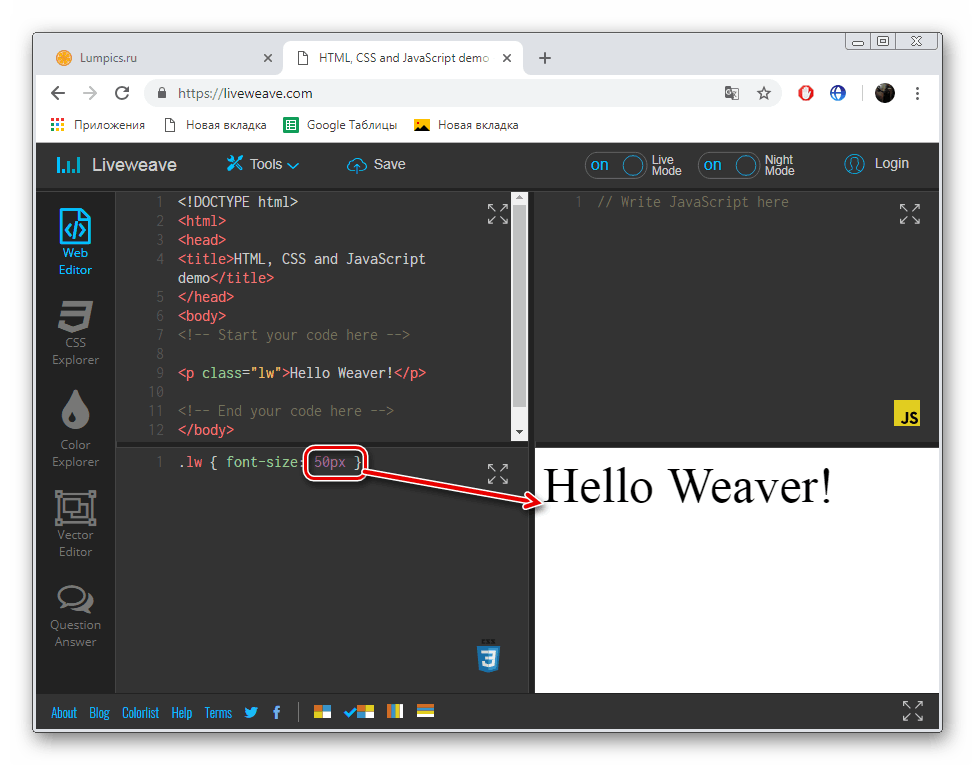
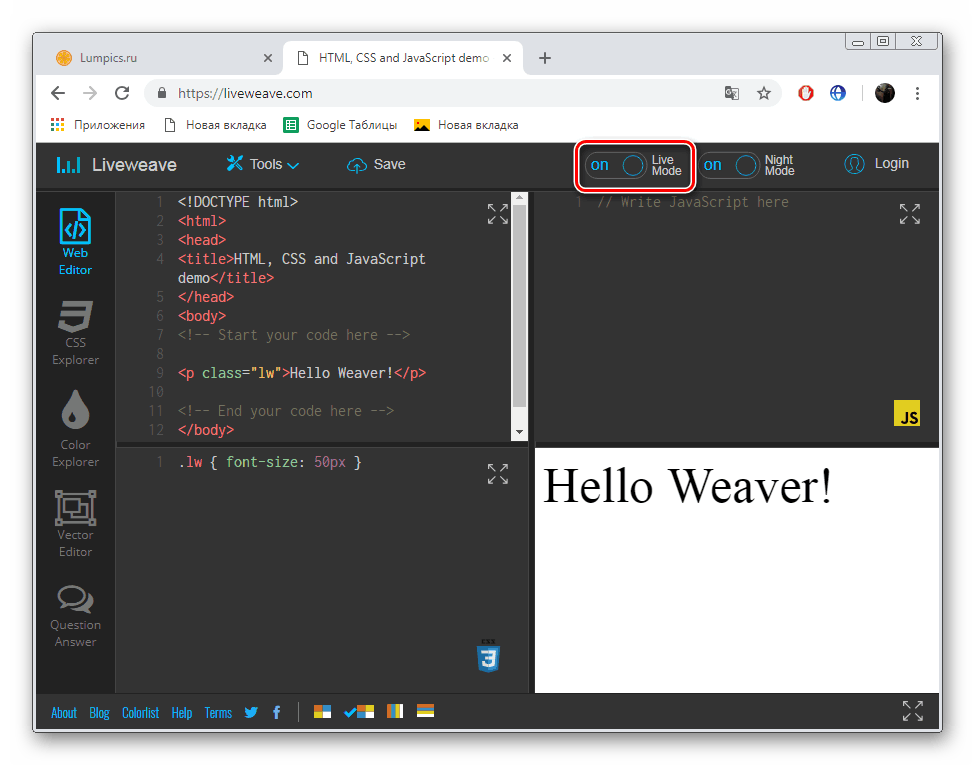
- За замовчуванням компіляція відбувається в live-режимі, тобто, обробляється відразу ж після внесення змін.
- Якщо ви хочете деактивувати цю функцію, вам потрібно перемістити повзунок навпроти необхідного пункту.
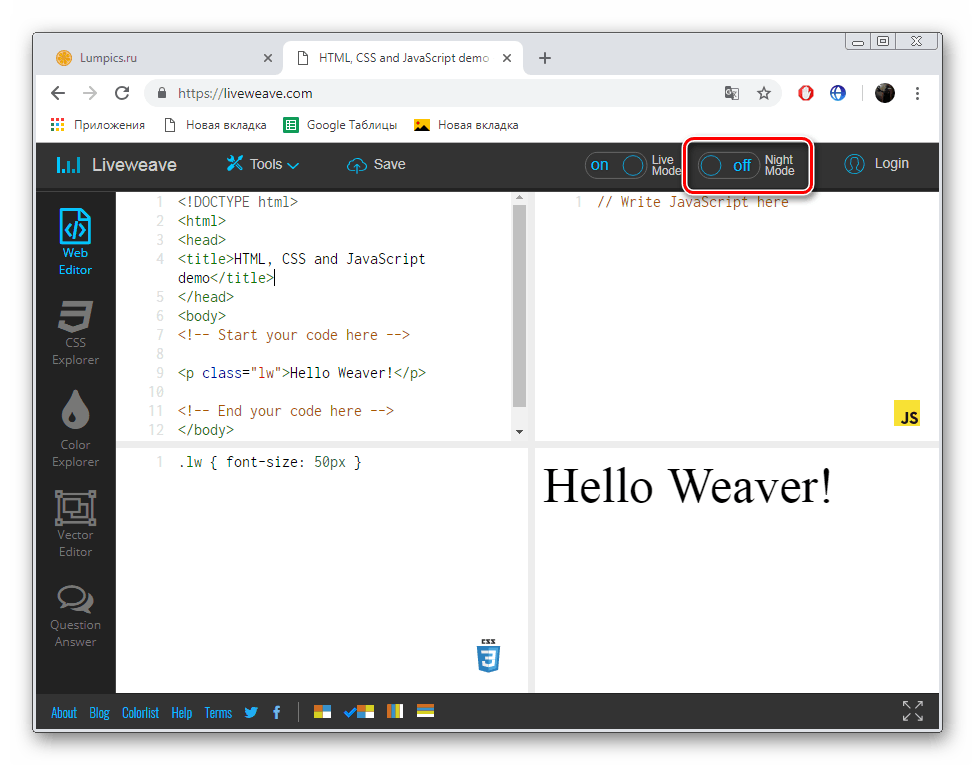
- Поруч є включення і виключення нічного режиму.
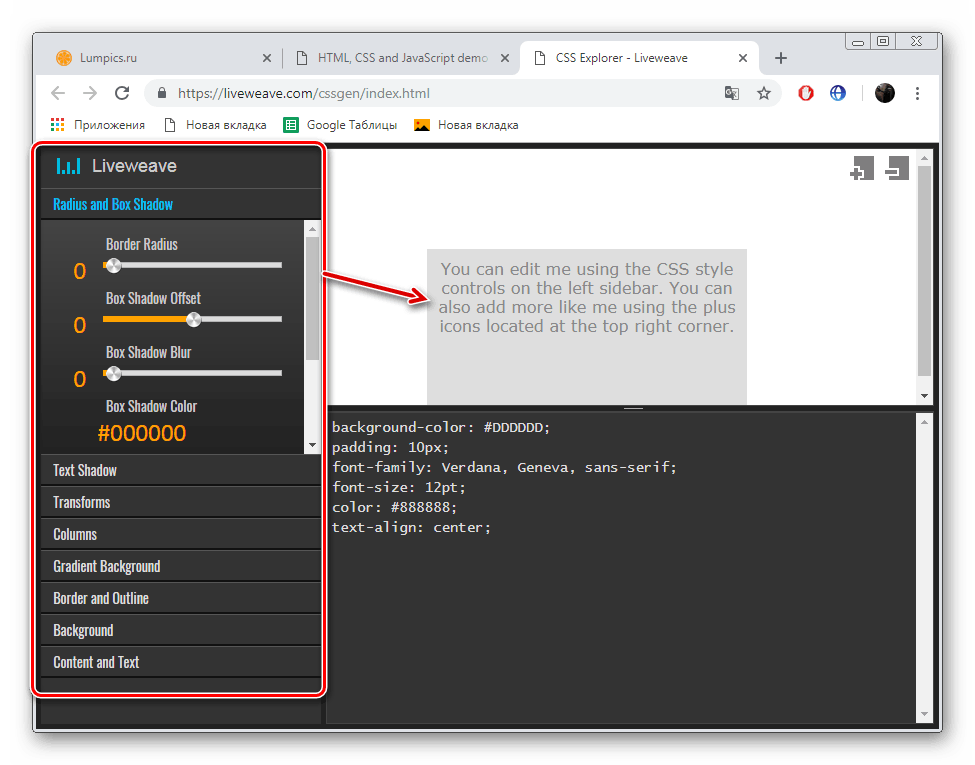
- Ви можете перейти до роботи з контролерами CSS, натиснувши на відповідну кнопку на панелі зліва.
- У меню, редагується напис шляхом переміщення повзунків і зміни певних значень.
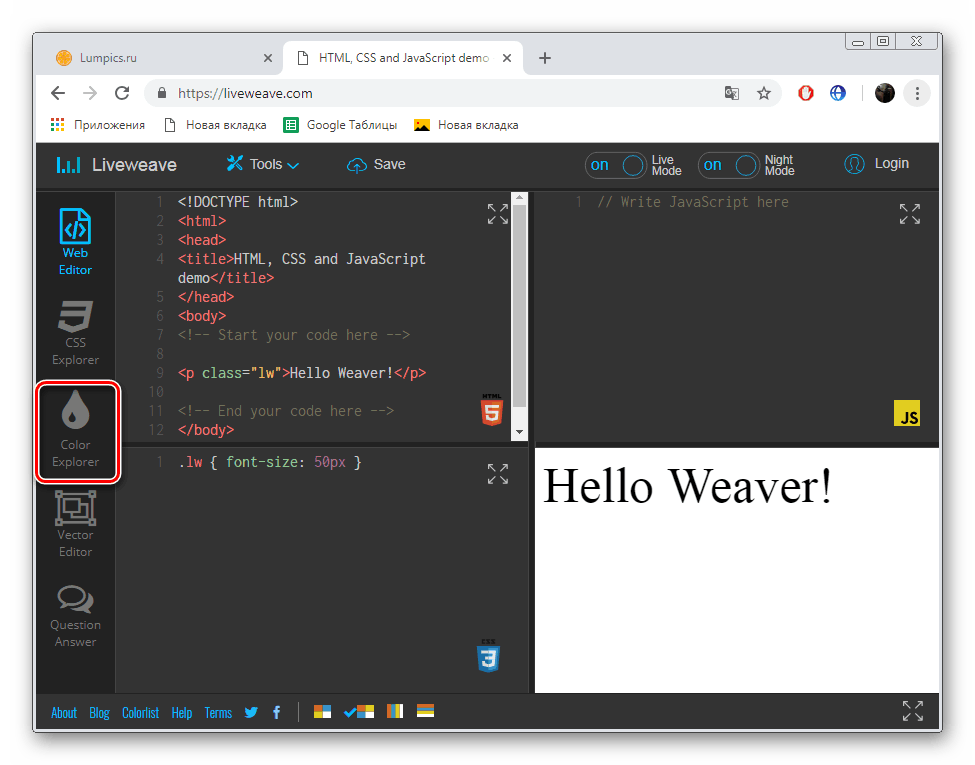
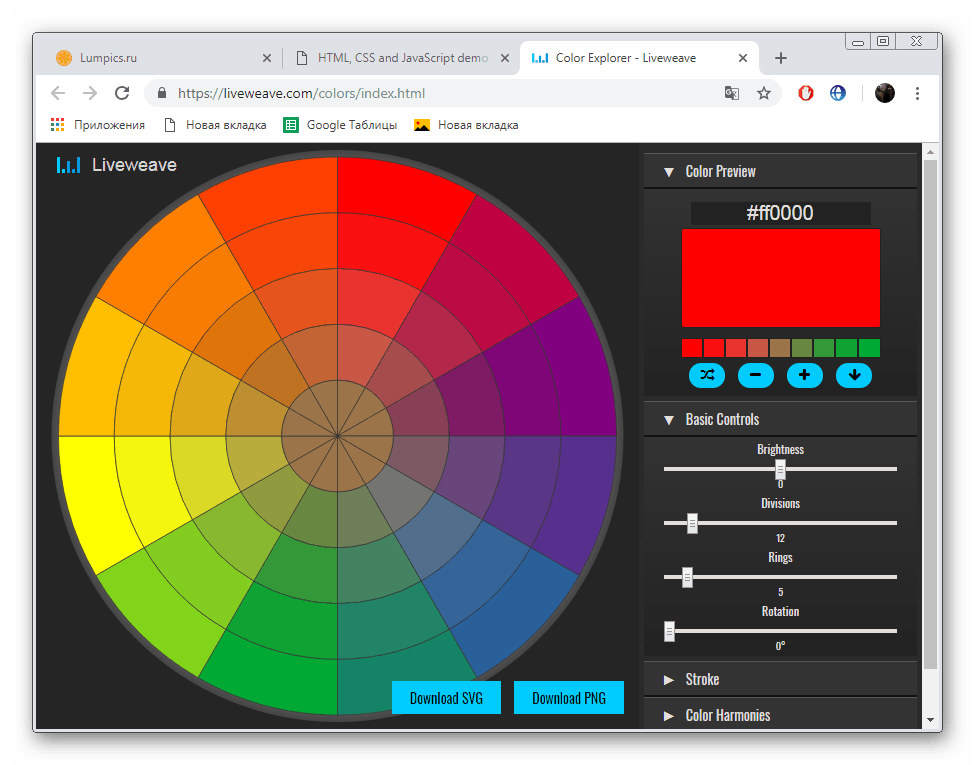
- Далі рекомендуємо звернути увагу на визначник квітів.
- Вам надають велику палітру, де можна вибрати будь-який відтінок, а вгорі відобразиться його код, який пізніше використовується при написанні програм з інтерфейсом.
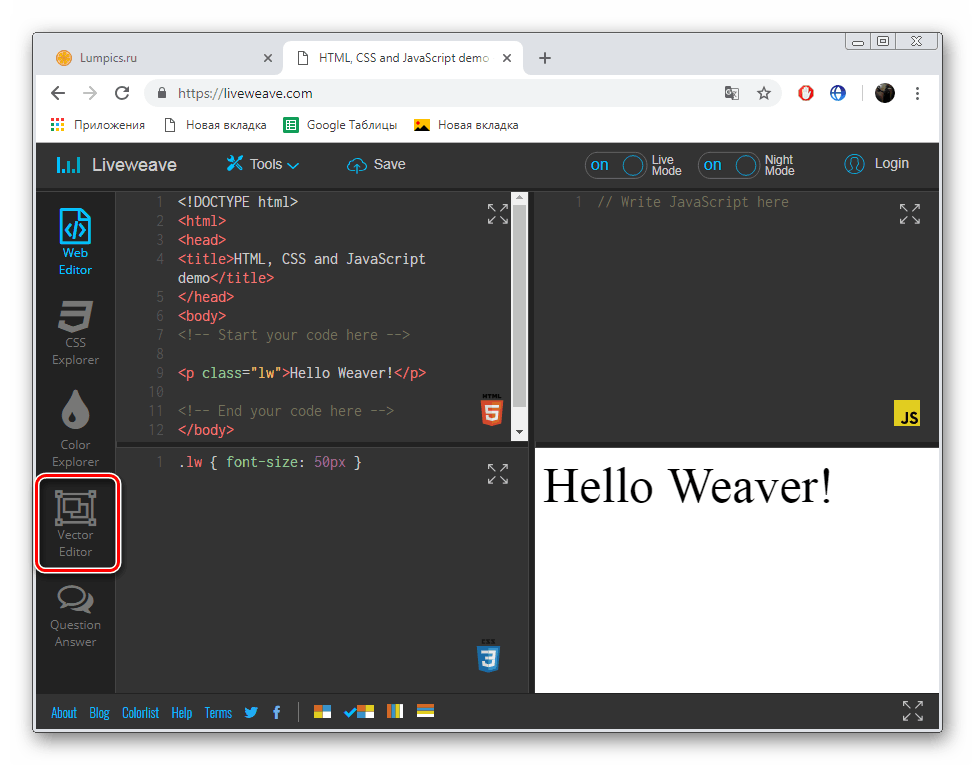
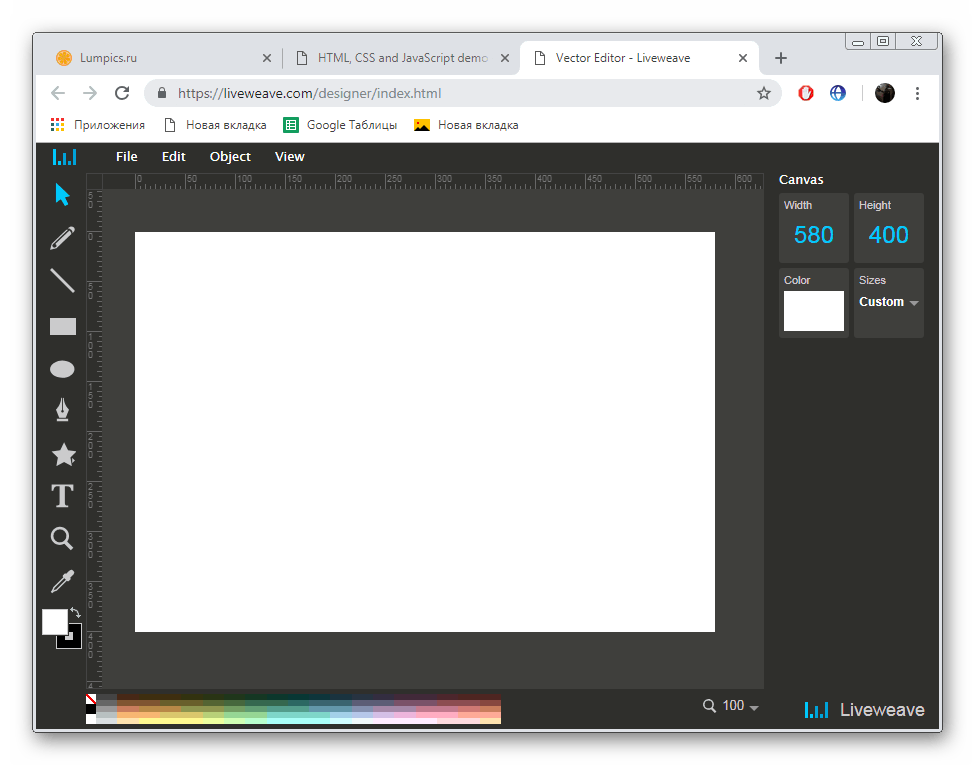
- Прокрутіть в меню «Vector Editor».
- У ньому здійснюється робота з графічними об'єктами, що також іноді буде корисно під час розробки софта.
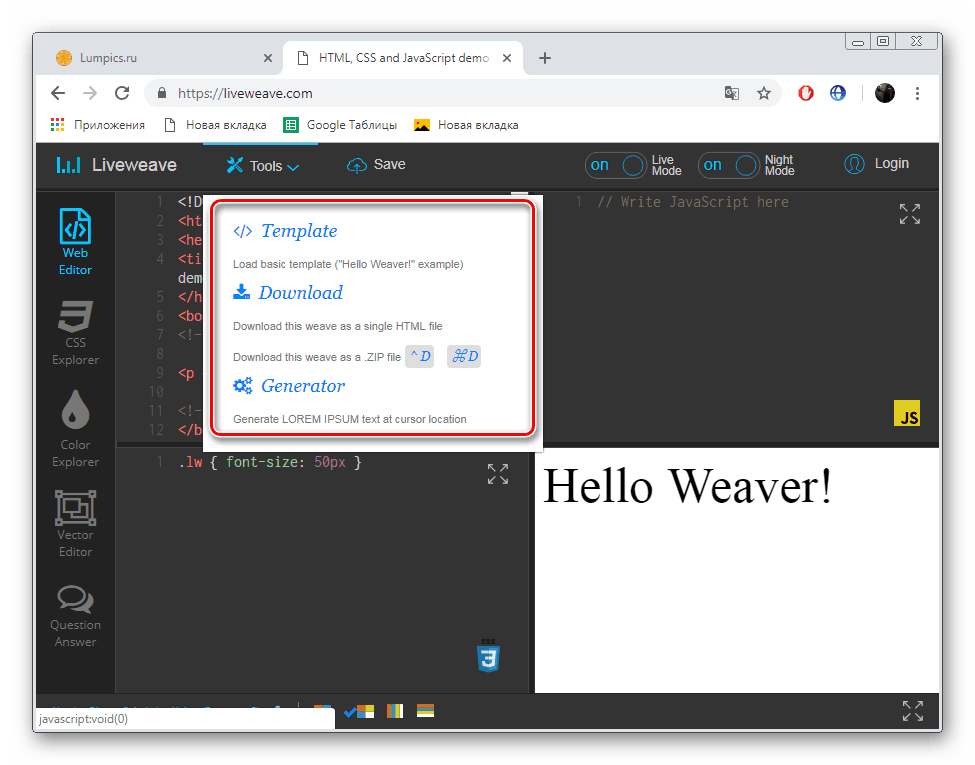
- Відкрийте контекстне меню «Tools». Тут доступна завантаження шаблону, збереження HTML-файлу і генератор тексту.
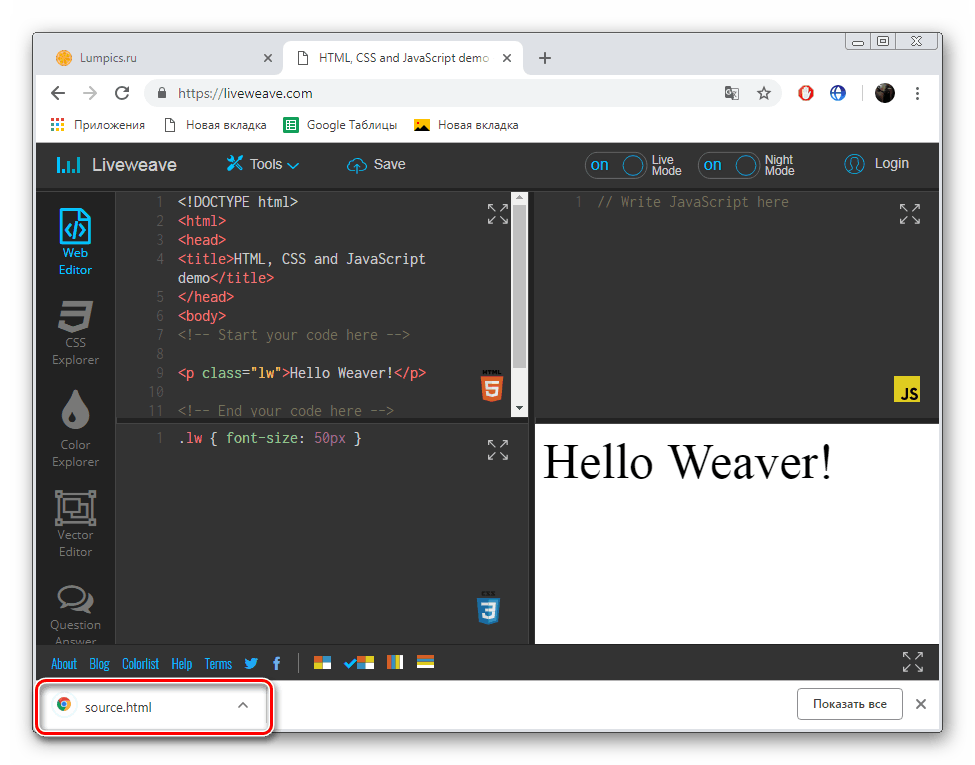
- Скачується проект у вигляді одного файлу.
- Якщо ви хочете зберегти роботу, попередньо доведеться пройти процедуру реєстрації в даному онлайн-сервісі.














Тепер ви знаєте, як редагується код на сайті LiveWeave. Ми можемо сміливо рекомендувати використовувати цей інтернет-ресурс, оскільки на ньому присутня безліч функцій і інструментів, що дозволяють оптимізувати і спростити процес роботи з програмним кодом.
На цьому наша стаття завершується. Сьогодні ми представили вам дві докладні інструкції по роботі з кодом за допомогою онлайн-сервісів. Сподіваємося, ця інформація була корисною і допомогла визначитися з вибором найбільш підходящого веб-ресурсу для роботи.
Читайте також:
Вибираємо середу програмування
Програми для створення Андроїд-додатків
Вибираємо програму для створення гри