Працюємо з векторною графікою онлайн
Поняття векторних зображень переважній кількості пересічних користувачів ПК не говорить зовсім нічого. Дизайнери ж, в свою чергу, все більше схиляються до використання саме такого типу графіки для своїх проектів.
Раніше, щоб працювати з SVG-картинками, вам обов'язково довелося б встановити на свій комп'ютер одне зі спеціалізованих десктопних рішень на кшталт Adobe Illustrator або Inkscape . Тепер же подібні інструменти доступні онлайн, без необхідності завантаження.
Читайте також: Вчимося малювати в Adobe Illustrator
зміст
Як працювати з SVG онлайн
Виконавши відповідний запит в Google, ви зможете ознайомитися з величезною кількістю всіляких векторних онлайн-редакторів. Але переважна більшість таких рішень пропонують досить мізерні можливості і найчастіше не дозволяють працювати з серйозними проектами. Ми ж розглянемо кращі сервіси для створення і редагування SVG-зображень прямо в браузері.
Звичайно, онлайн-інструменти не можуть повністю замінити відповідні десктопні програми, однак більшості користувачів пропонованого набору функцій буде більш ніж достатньо.
Спосіб 1: Vectr
Продуманий векторний редактор від творців знайомого багатьом сервісу Pixlr. Цей інструмент буде корисний як новачкам, так і досвідченим користувачам в роботі з SVG.
Незважаючи на велику кількість функцій, загубитися в інтерфейсі Vectr буде досить складно. Для початківців передбачені докладні уроки і об'ємні інструкції по кожній зі складових сервісу. Серед інструментів редактора є все для створення SVG-картинки: фігури, іконки, рамки, тіні, кисті, підтримка роботи з шарами і т.п. Намалювати зображення можна з нуля або ж завантажити власне.
- Перед початком користування ресурсом бажано авторизуватися в ньому за допомогою однієї з доступних соцмереж або створити обліковий запис на сайті з нуля.
![Вікно авторизації в Vectr]()
Це не тільки дозволить завантажувати результати вашої роботи на комп'ютер, але і в будь-який момент зберігати зміни в «хмарі». - Інтерфейс сервісу максимально простий і зрозумілий: зліва від полотна розташовані доступні інструменти, а справа - змінювані властивості кожного з них.
![Робочий інтерфейс векторного онлайн-редактора Vectr]()
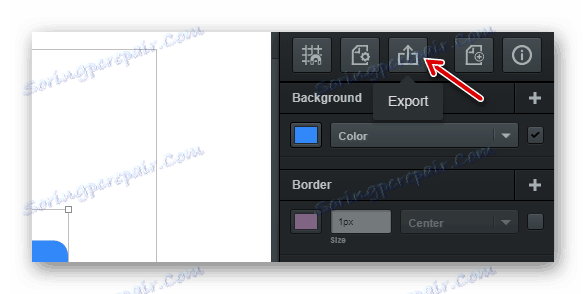
Підтримується створення множини сторінок, для яких є розмірні шаблони на будь-який смак - від графічних обкладинок під соцмережі, до стандартних листових форматів. - Експортувати готове зображення можна, натиснувши на кнопку зі стрілкою в панелі меню праворуч.
![Експорт зображення SVG з Vectr]()
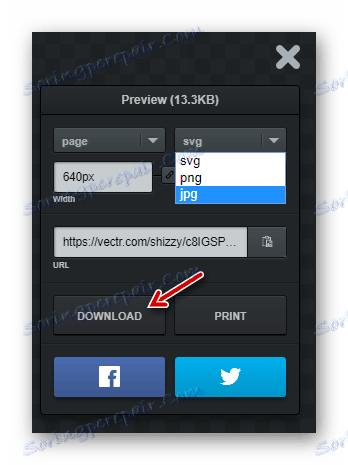
- У вікні, визначте параметри завантаження і клацніть "Download".
![Вікно експорту SVG з сервісу Vectr]()
До можливостей експорту відноситься також одна з найбільш характерних можливостей Vectr - підтримка прямих посилань на SVG-проект в редакторі. Багато ресурси не дозволяють завантажувати векторні картинки до себе безпосередньо, але тим не менш дозволяють їх віддалене відображення. В цьому випадку Вектр можна використовувати як справжнісінький хостинг SVG, чого інші сервіси робити не дозволяють.
Слід зазначити, що редактор не завжди коректно обробляє складну графіку. З цієї причини деякі проекти можуть відкриватися в Vectr з помилками або візуальними артефактами.
Спосіб 2: Sketchpad
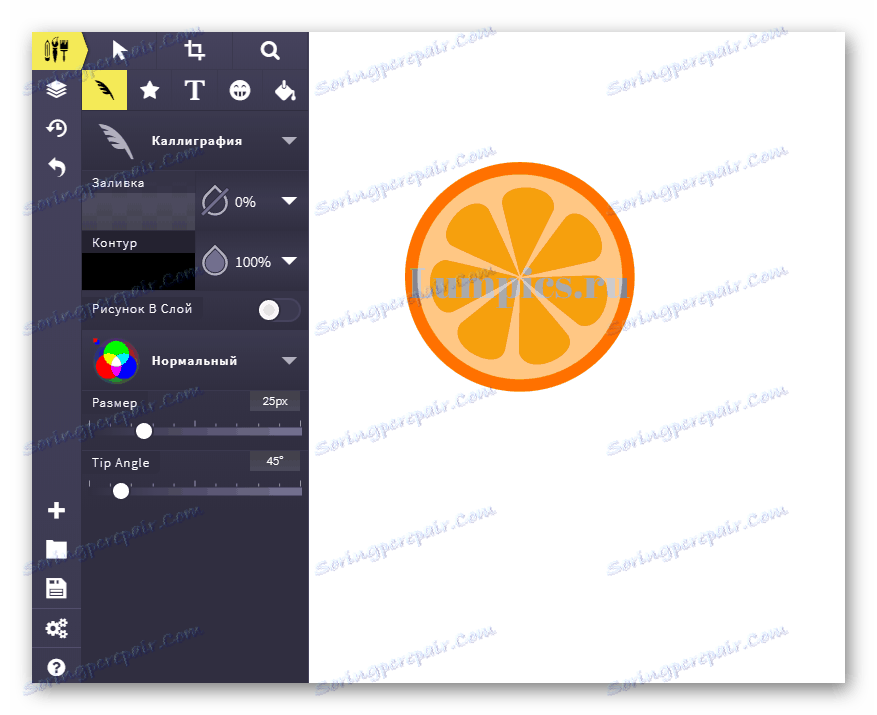
Простий і зручний веб-редактор для створення SVG-зображень, заснований на платформі HTML5. З огляду на набір доступних інструментів, можна стверджувати, що сервіс призначений виключно для малювання. За допомогою Sketchpad ви можете створювати красиві, ретельно опрацьовані картинки, але не більше.
Інструмент має широким асортиментом настроюються кистей різних форм і типів, набір фігур, шрифтів і стікерів для накладення. Редактор дозволяє повноцінно маніпулювати шарами - контролювати їх розміщення і режими змішування. Ну і як бонус, додаток повністю переведено на російську мову, так що ніяких складнощів з його освоєнням у вас виникнути не повинно.
- Все що потрібно для роботи з редактором - браузер і доступ в мережу. Механізм авторизації на сайті не передбачено.
![Інтерфейс онлайн-редактора векторної графіки Sketchpad]()
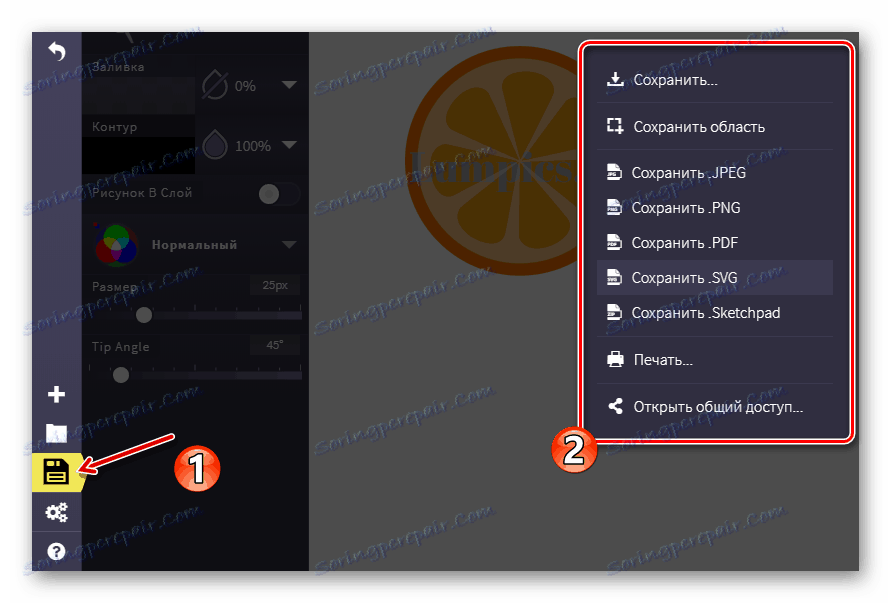
- Щоб завантажити готову картинку на комп'ютер, натисніть на значок дискети в панелі меню зліва, а потім виберіть потрібний формат у спливаючому вікні.

При необхідності ви можете зберегти незавершений малюнок як проект Sketchpad, а потім в будь-який момент закінчити його редагування.
Спосіб 3: Method Draw
Це веб-додаток призначений для базових операцій з векторними файлами. Зовні інструмент нагадує десктопний Adobe Illustrator, але по частині функціоналу тут все значно простіше. Втім, є в Method Draw і деякі особливості.
Крім роботи з SVG-зображеннями, редактор дозволяє імпортувати растрові картинки і створювати на їх основі векторні. Робити це можна на основі ручного трасування контурів за допомогою пера. Додаток містить всі необхідні інструменти для компонування векторних малюнків. Є розширена бібліотека фігур, повнокольоровий палітра і підтримка клавіатурних скорочень.
- Ресурс не вимагає від користувача реєстрації. Просто переходите на сайт і працюєте з уже наявними векторних файлом або створюєте новий.
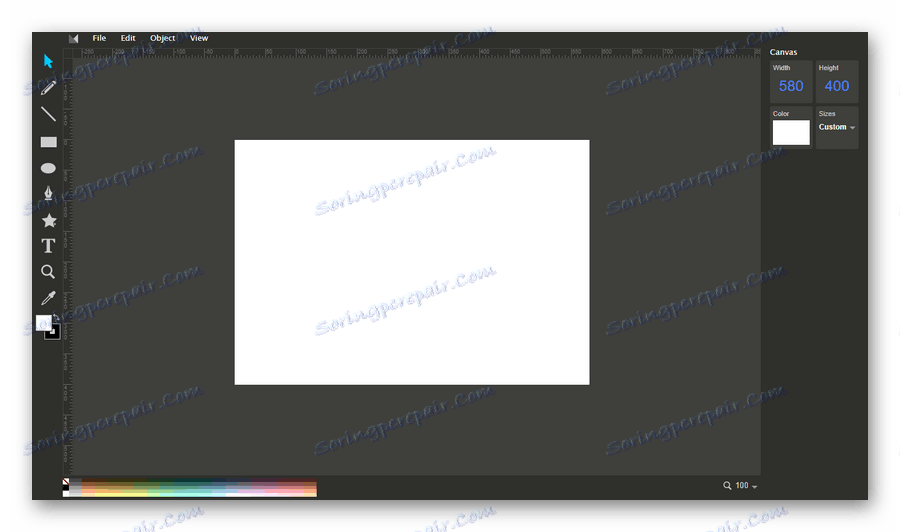
![Робочий інтерфейс онлайн-редактора векторної графіки Method Draw]()
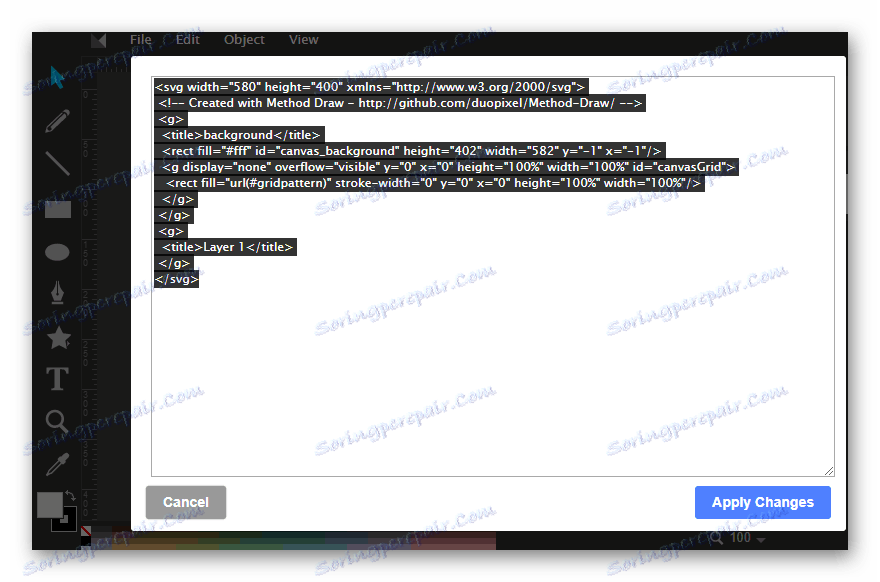
- Крім створення SVG-фрагментів в графічному середовищі, ви також можете редагувати зображення безпосередньо на рівні коду.
![Редагуємо SVG-зображення на рівні коду в Method Draw]()
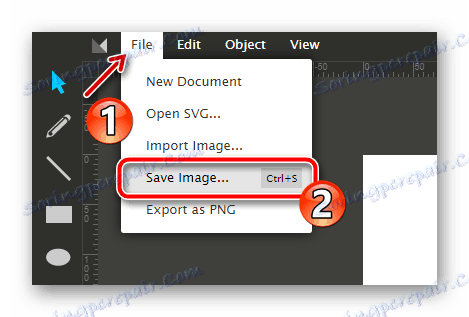
Для цього перейдіть в «View» - «Source ...» або натисніть сполучення клавіш «Ctrl + U». - Закінчивши роботу над картинкою, її можна відразу зберегти на комп'ютер.

Щоб експортувати зображення, відкрийте пункт меню «File» і натисніть «Save Image ...». Або ж використовуйте шорткати «Ctrl + S».
Method Draw однозначно не підійде для створення серйозних векторних проектів - причиною тому нестача відповідних функцій. Але завдяки відсутності зайвих елементів і грамотно організованому робочому простору, сервіс може відмінно служити для швидкого редагування або точкової доопрацювання простих SVG-картинок.
Спосіб 4: Gravit Designer
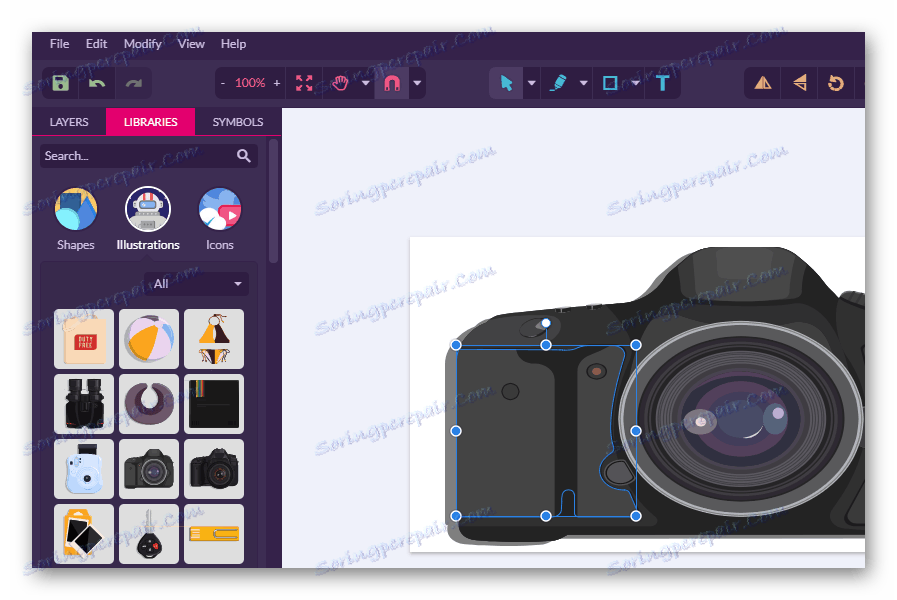
Безкоштовний веб-редактор векторної графіки для просунутих користувачів. Багато дизайнерів ставлять Gravit в один ряд з повноцінними настільними рішеннями, як той же Adobe Illustrator. Справа в тому, що цей інструмент є кросплатформним, тобто в повному обсязі доступний на всіх комп'ютерних ОС, а також в якості веб-додатки.
Gravit Designer знаходиться в стадії активної розробки і регулярно отримує нові функції, яких вже і так вистачає для компонування складних проектів.
Редактор пропонує вам всілякі інструменти для малювання контурів, фігур, шляхів, накладення тексту, заливок, а також різних настроюються ефектів. Є велика бібліотека фігур, тематичних картинок і піктограм. Кожен елемент в просторі Gravit має перелік властивостей, доступних для зміни.

Все це розмаїття «упаковано» в стильний і інтуїтивно зрозумілий інтерфейс, так, що будь-який інструмент доступний буквально в пару кліків.
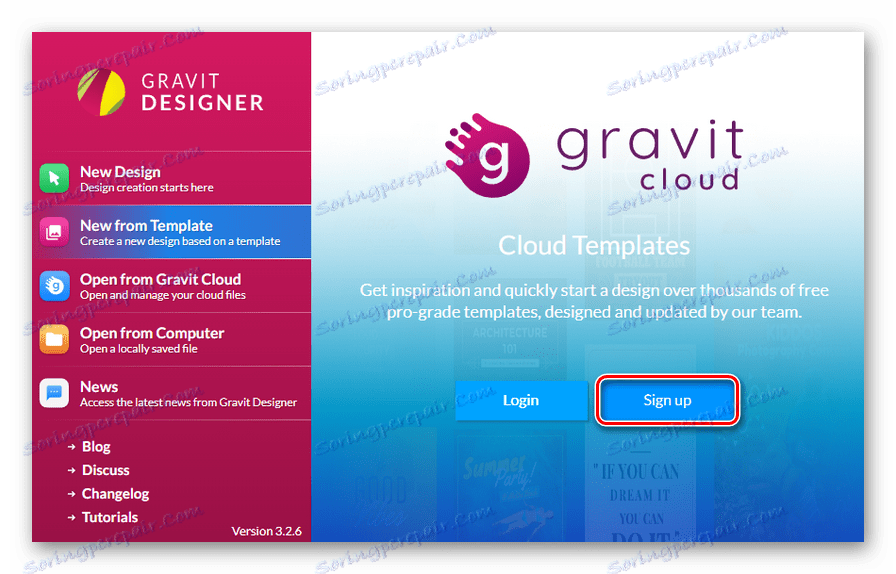
- Щоб приступити до роботи з редактором, вам не обов'язково створювати аккаунт в сервісі.
![Реєструємося в онлайн-сервісі Gravit Designer]()
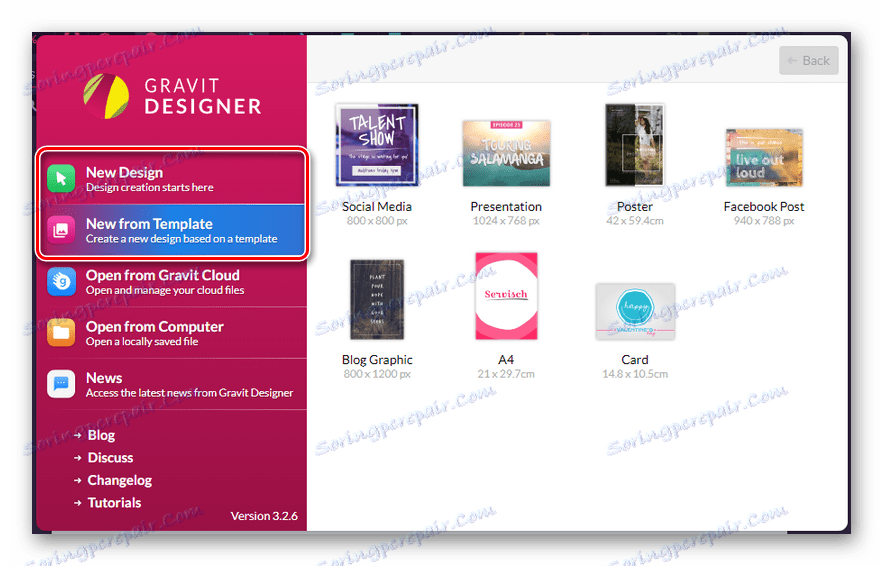
Але якщо ви бажаєте використовувати готові шаблони, доведеться завести безкоштовну «учетку» Gravit Cloud. - Для створення нового проекту з нуля в вітальному вікні перейдіть на вкладку «New Design» і виберіть потрібний розмір полотна.
![Створюємо новий проект в онлайн-редкторе SVG Gravit Designer]()
Відповідно, для роботи з шаблоном відкрийте розділ «New from Template» і виберіть потрібну заготовку. - Gravit вміє автоматично зберігати всі зміни при виконанні вами дій над проектом.
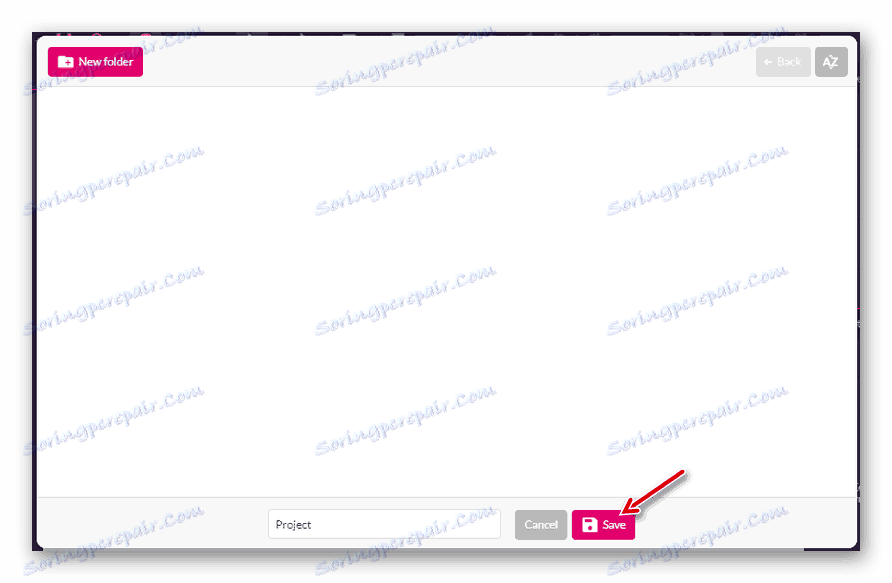
![Зберігаємо зміни в проекті в хмарі онлайн-сервісу Gravit Designer]()
Щоб активувати цю можливість, натисніть сполучення клавіш «Ctrl + S» і у вікні дайте назву малюнку, після чого натисніть на кнопку «Save». - Підсумкове зображення ви можете експортувати як у векторному форматі SVG, так і в растрових JPEG або PNG.

Крім того, є варіант збереження проекту як документ з розширенням PDF.
З огляду на те, що сервіс призначений для повноцінної роботи з векторною графікою, його сміливо можна рекомендувати навіть професійним дизайнерам. За допомогою Gravit ви можете редагувати SVG-малюнки незалежно від платформи, на якій це робите. Поки що дане твердження можна застосувати лише для настільних ОС, але незабаром цей редактор з'явиться і на мобільних пристроях.
Спосіб 5: Janvas
Популярний серед веб-розробників інструмент для створення векторної графіки. Сервіс містить ряд інструментів для малювання з детально налаштованим властивостями. Головна особливість Janvas - можливість створення інтерактивних SVG-картинок, анімованих за допомогою CSS. А в зв'язці з JavaScript сервіс і зовсім дозволяє будувати цілі веб-додатки.
В умілих руках цей редактор є дійсно потужним інструментом, тоді як новачок через велику кількість всіляких функцій швидше за все просто не зрозуміє, що до чого.
- Для запуску веб-додатки в своєму браузері перейдіть за посиланням вище і натисніть на кнопку «Start to create».
![Починаємо роботу з веб-додатком Janvas]()
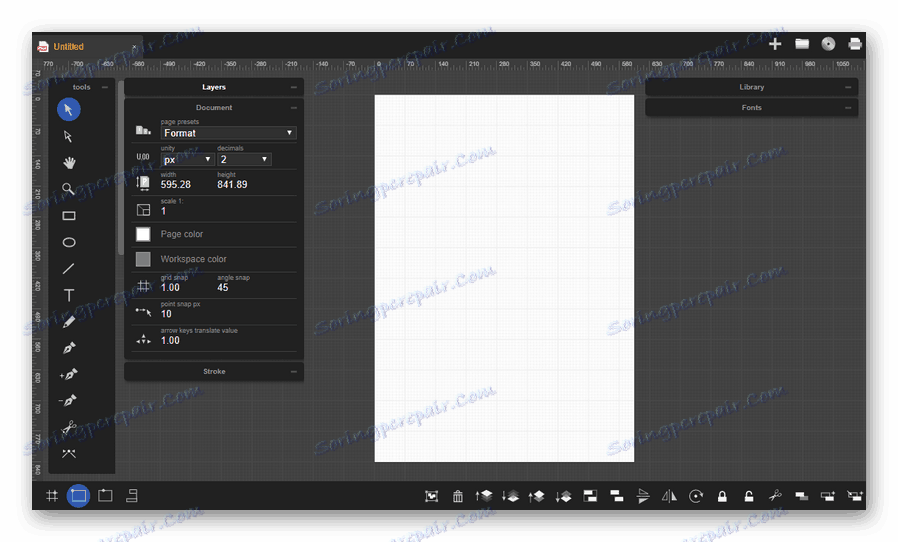
- У новому вікні відкриється робоча область редактора з полотном в центрі і панелями інструментів навколо нього.
![Робочий інтерфейс онлайн-сервісу для редагування векторних зображень Janvas]()
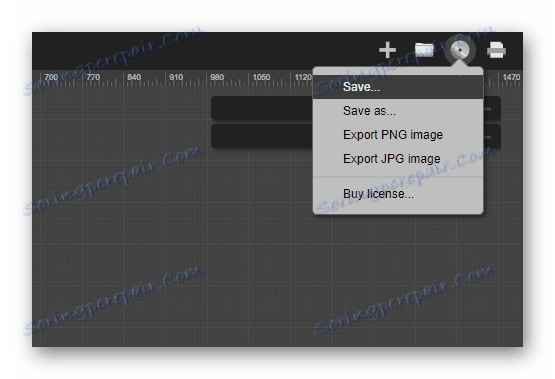
- Експортувати готове зображення можна лише в вибране вами хмарне сховище, і лише в тому випадку, якщо ви придбали підписку на сервіс.
![Меню експорту картинок в Janvas]()
Так, інструмент, на жаль не безкоштовний. Але це професійне рішення, яке і стане в нагоді далеко не кожному.
Спосіб 6: DrawSVG
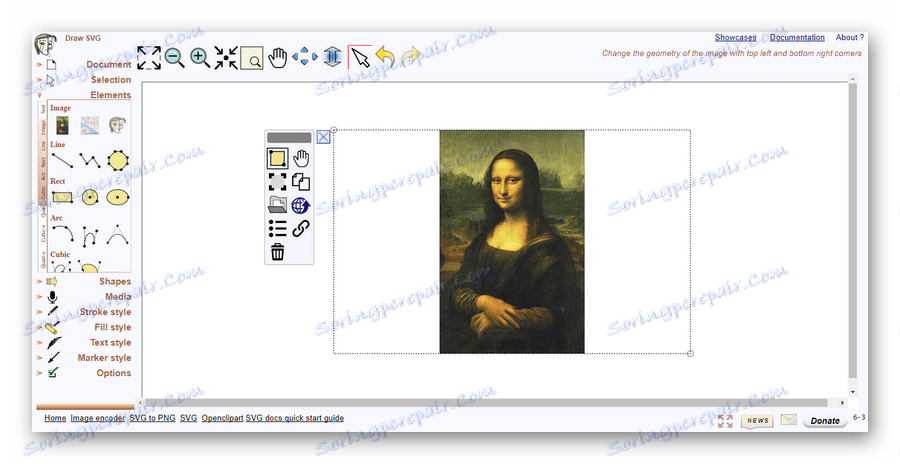
Найзручніший онлайн-сервіс, що дозволяє веб-майстрам максимально просто створювати якісні SVG-елементи для своїх сайтів. Редактор містить значну бібліотеку фігур, іконок, заливок, градієнтів і шрифтів.
За допомогою DrawSVG можна конструювати векторні об'єкти будь-якого виду і властивостей, змінювати їх параметри і рендерить як окремих картинок. Є можливість вбудовувати в SVG сторонні мультимедійні файли: відео та аудіо з комп'ютера або мережевих джерел.
Цей редактор, на відміну від більшості інших, не схожий на браузерні порт настільного додатки. Зліва розташовані основні інструменти для малювання, а зверху - елементи управління. Основний простір займає полотно для роботи з графікою.

Закінчивши роботу з картинкою, ви можете зберегти результат як SVG або в якості растрового зображення.
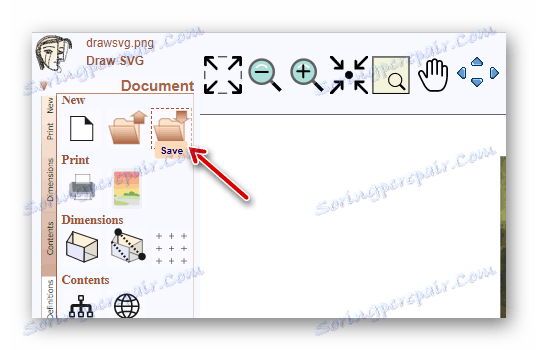
- Для цього знайдіть в панелі інструментів іконку «Save».
![Переходимо до збереження результату роботи в DrawSVG на комп'ютері]()
- Після клацання на цей значок відкриється спливаюче вікно з формою для завантаження SVG-документа.
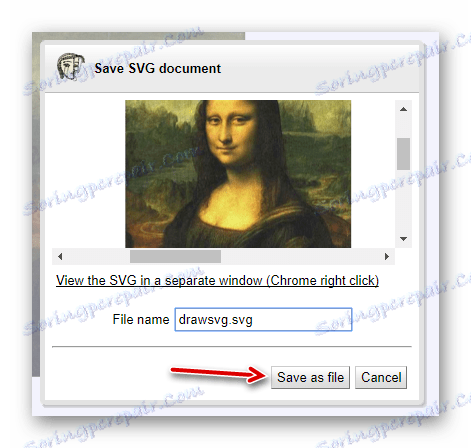
![Викачуємо картинку з DrawSVG на комп'ютер]()
Введіть бажане ім'я файлу і натисніть «Save as file».
DrawSVG можна назвати полегшеною версією Janvas. Редактор підтримує роботу з атрибутами CSS, але на відміну від попереднього інструмента, не дозволяє анімувати елементи.
Читайте також: Відкриваємо файли векторної графіки SVG
Перераховані в статті сервіси - аж ніяк не всі доступні в мережі векторні редактори. Однак тут ми зібрали здебільшого безкоштовні і перевірені онлайн-рішення для роботи з SVG-файлами. При цьому деякі з них цілком здатні конкурувати з десктопними інструментами. Ну а те, яким користуватися, залежить лише від ваших потреб і переваг.