Міняємо фон картинки на чорний в Фотошопі
Під час роботи з картинками в Фотошопі нам найчастіше потрібна замінити фон. Програма ніяким чином не обмежує нас в видах і кольорах, тому міняти вихідне фонове зображення можна на будь-яке інше.
У цьому уроці обговоримо способи створення чорного фону на фотографії.
зміст
Створення чорного фону
Існує один очевидний і кілька додаткових, швидких способів. Перший - вирізати об'єкт і вставити його поверх шару з чорною заливкою.
Спосіб 1: вирізування
Варіантів того, як можна виділити, а потім вирізати картинку на новий шар кілька, і всі вони описані в одному з уроків на нашому сайті.
урок: Як вирізати об'єкт в Фотошопі
У нашому випадку, для простоти сприйняття, застосуємо інструмент «Чарівна паличка» на найпростішої зображенні з білим фоном.
урок: Чарівна паличка в Фотошопі
- Беремо в руки інструмент.
![Інструмент Волшебная палочка в Фотошопі]()
- Для прискорення процесу знімемо галку навпроти «Суміжних пікселів» на панелі параметрів (вгорі). Ця дія дозволить нам виділити відразу всі ділянки одного кольору.
![Налаштування Чарівної палички Суміжні пікселі в Фотошопі]()
- Далі необхідно проаналізувати картинку. Якщо у нас фон білий, а сам об'єкт не однотонний, то натискаємо по фону, а якщо зображення має одноколірну заливку, то має сенс виділити саме його.
![Виділення однотонного об'єкта в Фотошопі]()
- Тепер вирізаємо (копіюємо) яблуко на новий шар за допомогою комбінації клавіш CTRL + J.
![Вирізання об'єкта на новий шар в Фотошопі]()
- Далі все просто: створюємо новий шар натисканням на значок внизу панелі,
![Створення нового шару для заливки в Фотошопі]()
Заливаємо його чорним кольором, скориставшись інструментом «Заливка»,
![Заливка нового шару ЦЕРН кольором в Фотошопі]()
І поміщаємо під наше вирізане яблуко.
![Переміщення шару з чорні фоном під об'єкт в Фотошопі]()
Спосіб 2: найшвидший
Цей прийом можна застосовувати на картинках з простим змістом. Саме з такою ми і працюємо в сьогоднішній статті.
- Нам буде потрібно новостворений шар, зафарбований потрібним (чорним) кольором. Як це робиться, вже було описано трохи вище.
![Новий шар для фону з чорною заливкою в Фотошопі]()
- З цього шару потрібно зняти видимість, клікнувши по оку поряд з ним, і перейти на нижній, вихідний.
![Почути видимості зі шару з фоном і перехід на вихідний в Фотошопі]()
- Далі все відбувається за описаним вище сценарієм: беремо «Чарівну паличку» і виділяємо яблуко, або використовуємо інший зручний інструмент.
![Виділення об'єкта інструментом Чарівна паличка в Фотошопі]()
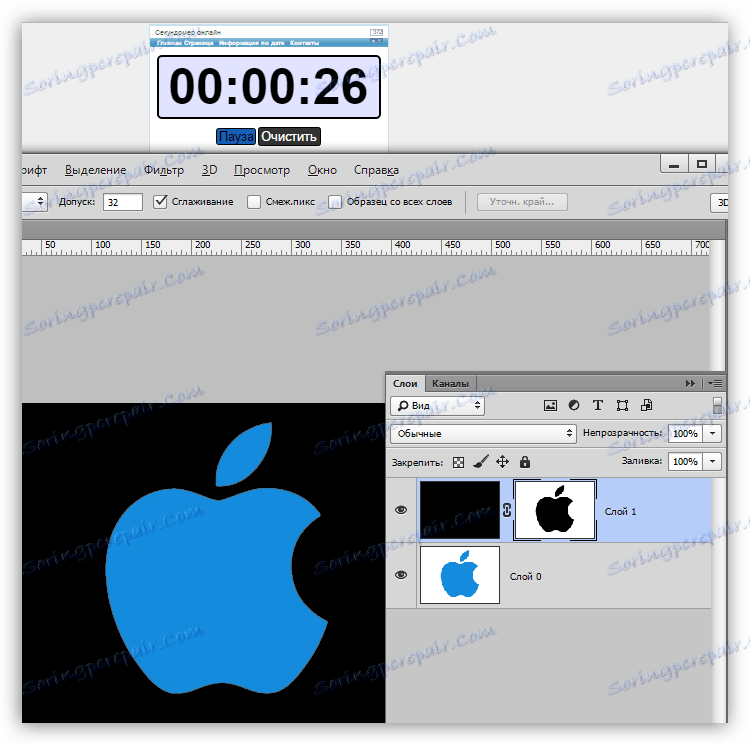
- Повертаємося на шар з чорною заливкою і включаємо його видимість.
![Пекод на шар з чорною заливкою і включення видимості в Фотошопі]()
- Створюємо маску, натиснувши на потрібний значок в нижній частині панелі.
![Створення білої маски для шару з фоном в Фотошопі]()
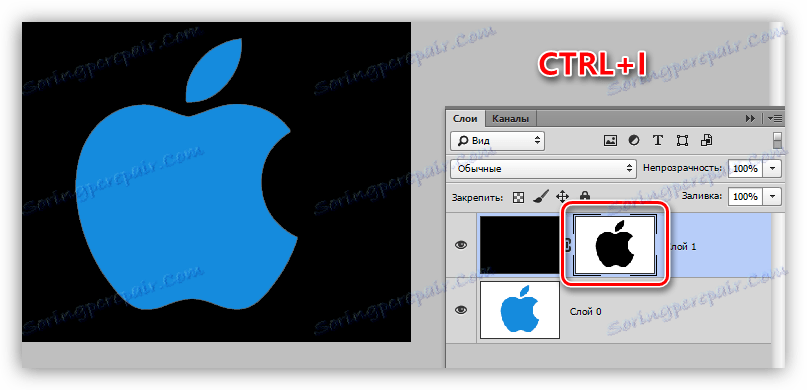
- Як бачимо, чорний фон пішов навколо яблука, а нам потрібно зворотну дію. Щоб його виконати, натискаємо клавіші CTRL + I, інвертуємо маску.
![Інвертування маски шару з ченим фоном в Фотошопі]()
Вам може здатися, що описаний спосіб складний і вимагає багато часу. Насправді, вся процедура займає менше однієї хвилини навіть у непідготовленого користувача.

Спосіб 3: інверсія
Відмінний варіант для зображень з абсолютно білим фоном.
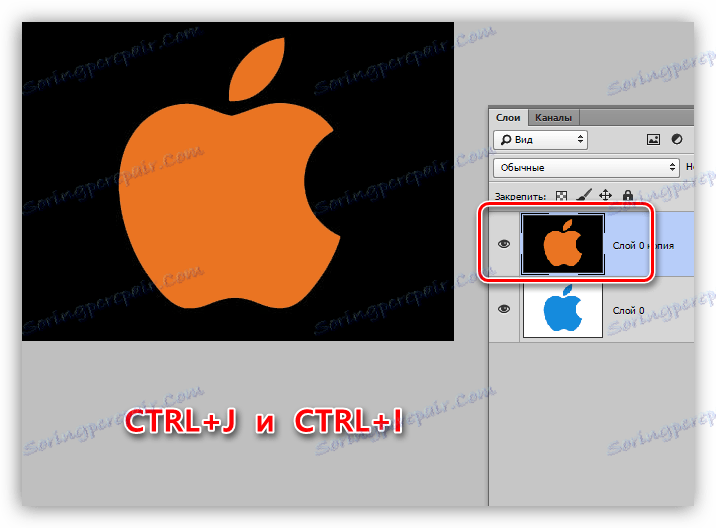
- Робимо копію вихідної картинки (CTRL + J) і інвертуємо її так само, як і маску, тобто натискаємо CTRL + I.
![Створення нового шару і інвертування кольорів в Фотошопі]()
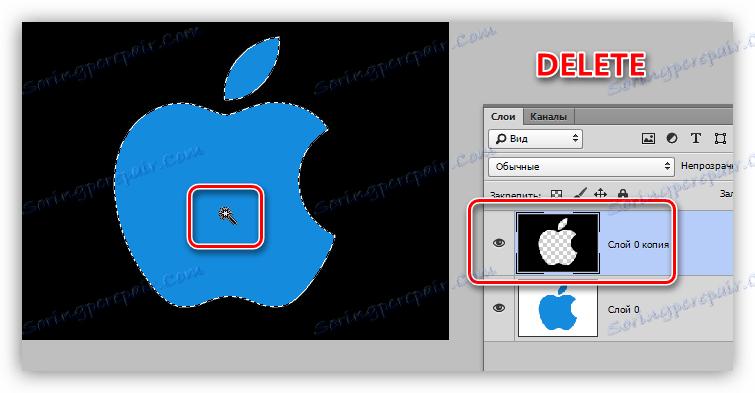
- Далі є два шляхи. Якщо об'єкт однотонний, то виділяємо його інструментом «Чарівна паличка» і тиснемо клавішу DELETE.
![Виділення об'єкта Чарівної паличкою і видалення клавішею DELETE в Фотошопі]()
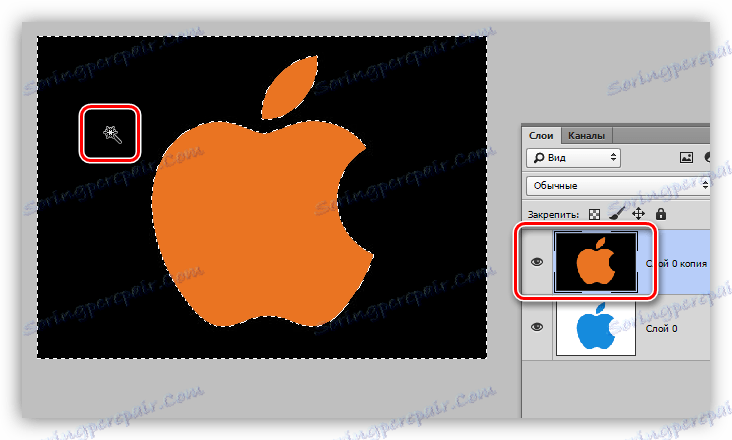
Якщо ж яблуко різнобарвне, то натискаємо паличкою по фону,
![Виділення чорного фону інструментом Чарівна паличка в Фотошопі]()
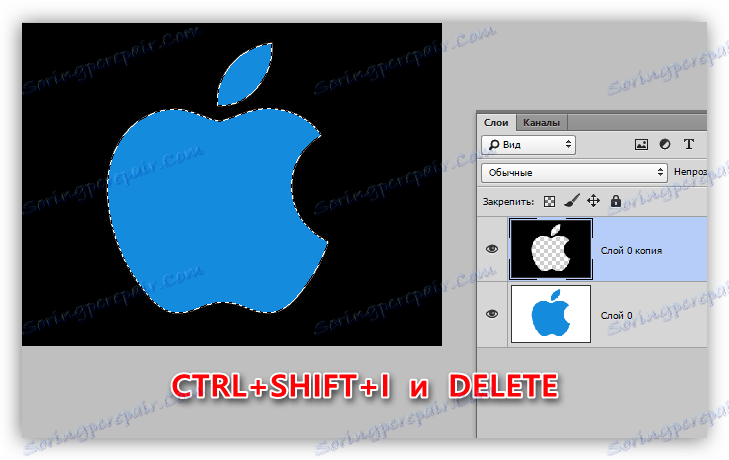
Виконуємо інвертування виділеній області сполучення клавіш CTRL + SHIFT + I і видаляємо її (DELETE).
![Інвертування виділеної області і видалення в Фотошопі]()
Сьогодні ми вивчили кілька способів створення чорного фону на зображенні. Обов'язково потренуйтеся в їх використанні, так як кожен з них виявиться корисним в конкретній ситуації.
Найбільш якісним і складним є перший варіант, а інші два економлять багато часу при роботі з простими картинками.