Оптимізація і збереження зображень у форматі GIF
Після створення анімації в Фотошопі її необхідно зберегти в одному з доступних форматів, одним з яких є GIF. Особливістю даного формату є те, що він призначений для відображення (відтворення) в браузері.
Якщо Вас цікавлять інші варіанти збереження анімації, то рекомендуємо прочитати ось цю статтю:
урок: Як зберегти відео в Фотошопі
Процес створення GIF анімації був описаний в одному з попередніх уроків, а сьогодні ми поговоримо про те, як зберегти файл у форматі GIF і про настройках оптимізації.
урок: Створюємо просту анімацію в Фотошопі
збереження GIF
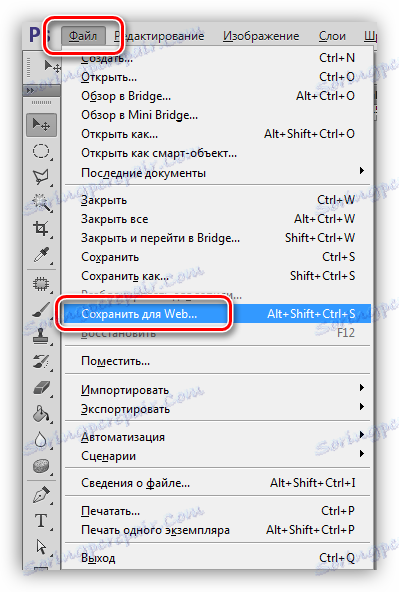
Для початку повторимо матеріал і ознайомимося з вікном установок збереження. Відкривається воно натисканням на пункт «Зберегти для Web» в меню «Файл».

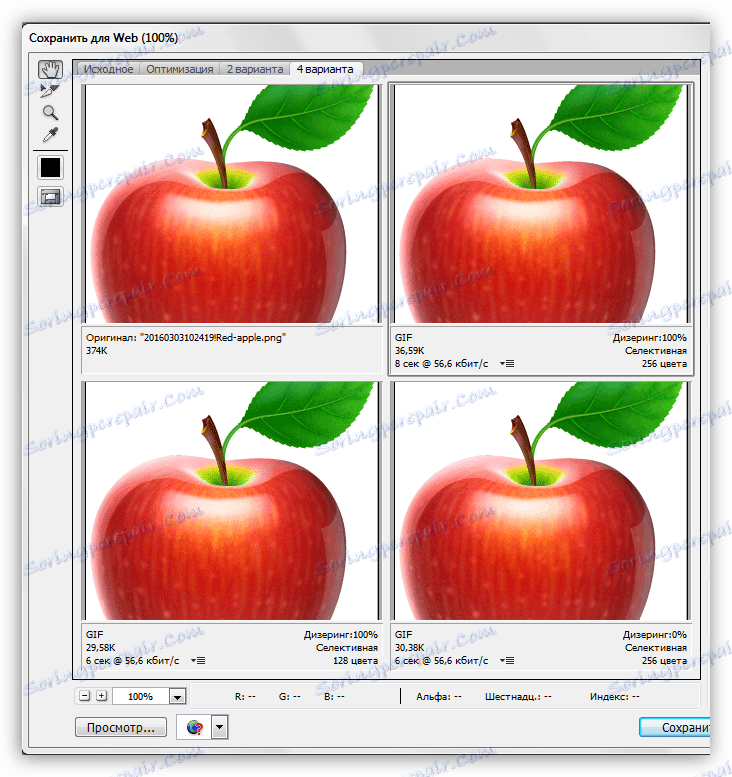
Вікно складається з двох частин: блоку предпросмотра

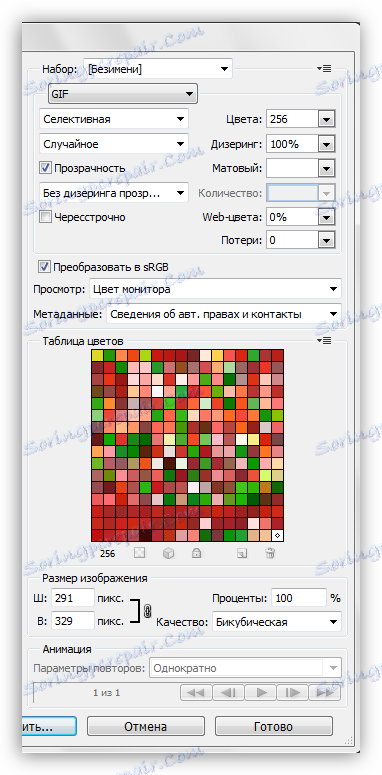
і блоку налаштувань.

блок предпросмотра
Вибір кількості варіантів перегляду вибирається в верхній частині блоку. Залежно від потреб, можна вибрати потрібну настройку.

Зображення в кожному вікні, крім оригіналу, налаштовується окремо. Це зроблено для того, щоб можна було вибрати оптимальний варіант.
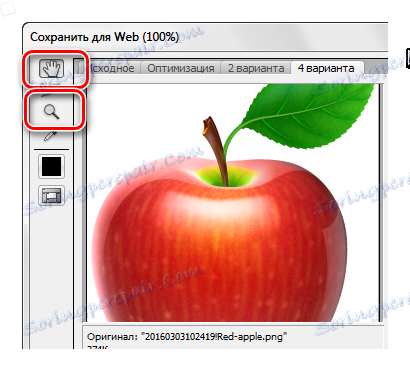
У лівій верхній частині блоку знаходиться невеликий набір інструментів. Ми будемо користуватися тільки «Рукою» і «Масштабом».

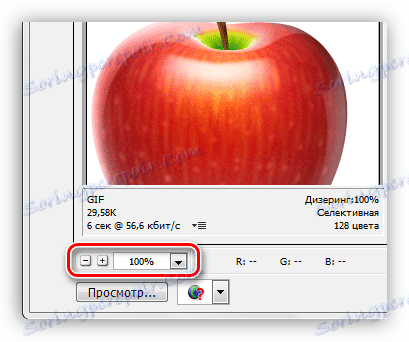
За допомогою «Руки» можна переміщати зображення всередині обраного вікна. Вибір також проводиться даним інструментом. «Масштаб» виконує однойменне дію. Наближати і видаляти картинку можна і кнопками в нижній частині блоку.

Трохи нижче знаходиться кнопка з написом «Перегляд». Вона відкриває обраний варіант в браузері за замовчуванням.

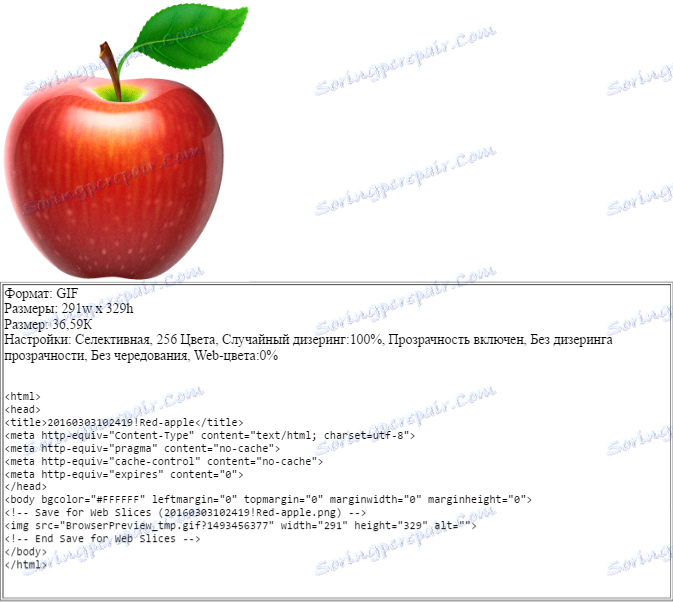
У вікні браузера, крім набору параметрів, ми можемо також отримати HTML код гифки.

блок налаштувань
В даному блоці відбувається настройка параметрів зображення, розглянемо його докладніше.
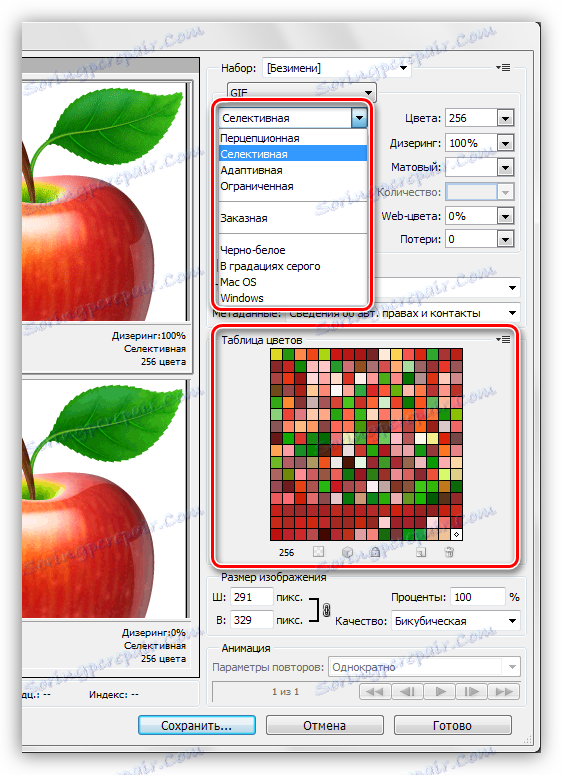
- Схема кольорів. Ця установка визначає, яка таблиця індексованих кольорів буде застосована до зображення при оптимізації.
![Вибір схеми індексування квітів при збереженні гифки в Фотошопі]()
- Перцепційний, а просто «схема сприйняття». При її застосуванні Фотошоп створює таблицю кольорів, керуючись поточними відтінками зображення. На думку розробників, ця таблиця максимально наближена до того, як людське око бачить кольору. Плюс - найбільш наближений до оригіналу зображення, кольору максимально збережені.
- Селективна схема схожа на попередню, але в ній переважно використовуються кольори, що відносяться до безпечних для web. Тут також зроблений наголос на відображення відтінків, наближених до вихідних.
- Адаптивна. В даному випадку таблиця створюється з квітів, які частіше зустрічаються в зображенні.
- Обмежена. Складається з 77 кольорів, частина зразків яких замінені білим кольором у вигляді точки (зерна).
- Рекомендована. При виборі цієї схеми з'являється можливість створити власну палітру.
- Чорно-біле. У цій таблиці використовуються тільки два кольори (чорний і білий), також з використанням зернистості.
- В градаціях сірого. Тут застосовуються різні 84 рівня відтінків сірого кольору.
- MacOS і Windows. Дані таблиці складаються на підставі особливостей відображення картинок в браузерах під управлінням цих операційних систем.
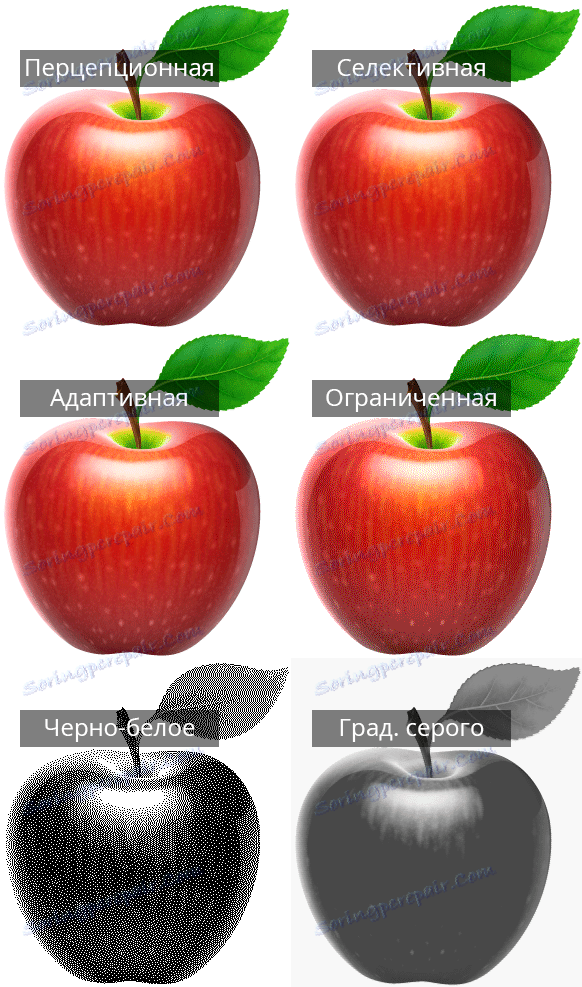
Ось кілька прикладів застосування схем.
![Зразки зображень із застосуванням різних таблиць індексування квітів при збереженні гифки в Фотошопі]()
Як бачимо, перші три зразка мають цілком прийнятну якість. Незважаючи на те, що візуально вони майже не відрізняються один від одного, на різних зображеннях ці схеми будуть працювати по-різному.
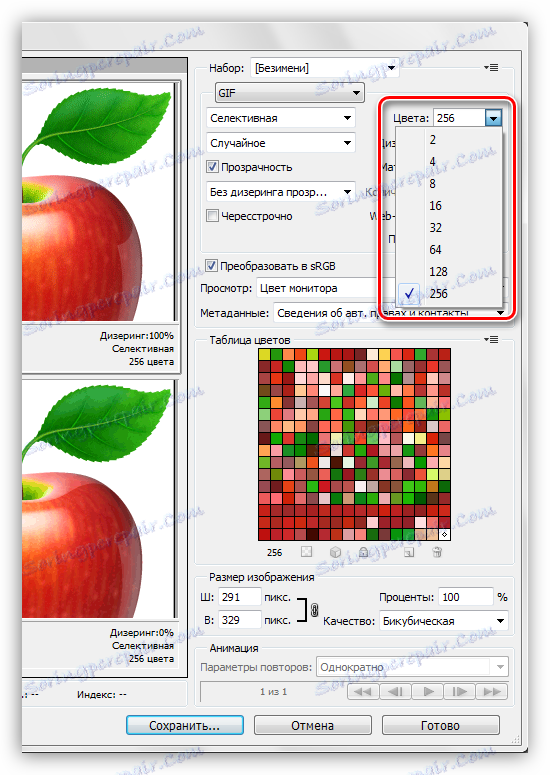
- Максимальна кількість кольорів в колірній таблиці.
![Налаштування максимальної кількості кольорів в таблиці індексіррованія при збереженні гифки в Фотошопі]()
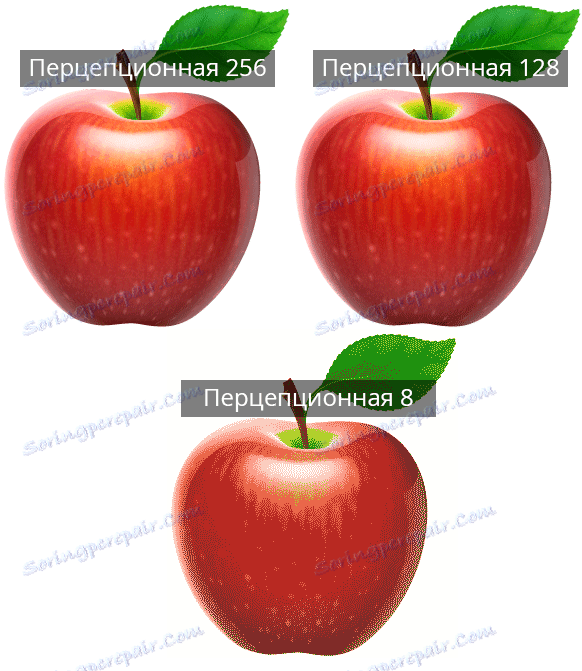
Кількість відтінків в зображенні безпосередньо впливає на його вагу, а відповідно і на швидкість завантаження в браузері. Найчастіше застосовується значення 128, оскільки така настройка майже не впливає на якість, при цьому зменшуючи вагу гифки.
![Приклади налаштування максимальної кількості кольорів в таблиці індексування при збереженні гифки в Фотошопі]()
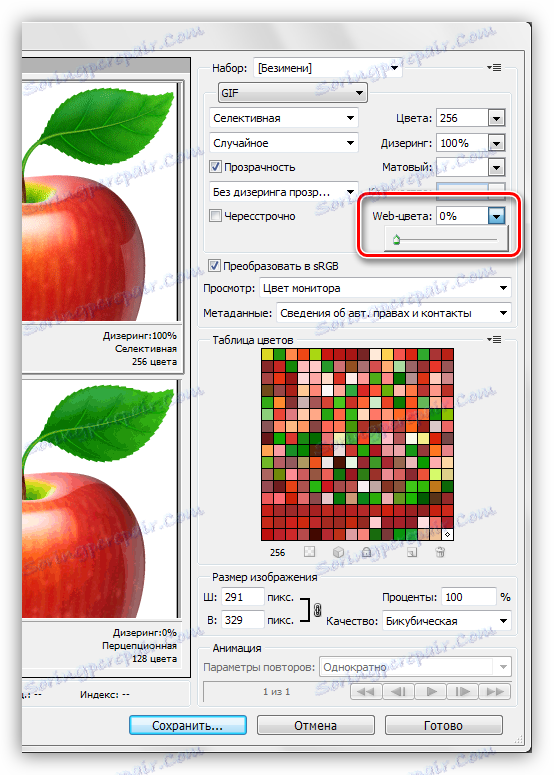
- Web-кольори. Дана настройка встановлює допуск, з яким відтінки перетворюються в еквівалентні з безпечної Web-палітри. Вага файлу визначається значенням, що виставляються повзунком: значення вище - файл менше. Під час налаштування Web-кольорів не варто також забувати і про якість.
![Налаштування допуску перетворення кольорів зображення в Web-кольори при збереженні гифки в Фотошопі]()
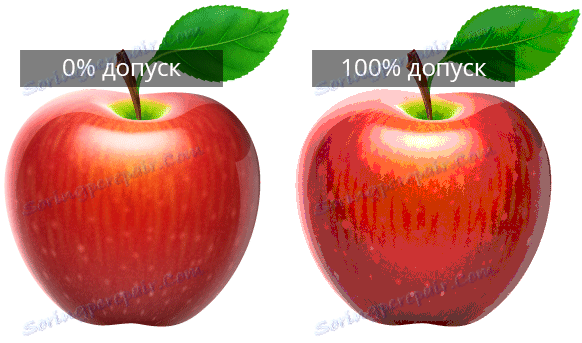
приклад:
![Приклади налаштування допуску перетворення кольорів в Weeb при збереженні гифки в Фотошопі]()
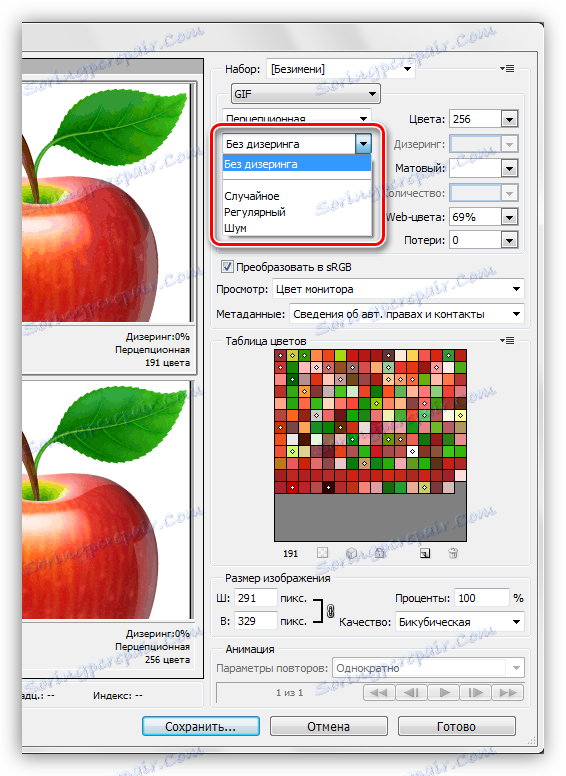
- Дизеринг дозволяє згладити переходи між квітами за допомогою змішування відтінків, які містяться в обраній таблиці індексування.
![Налаштування дізерінга при збереженні гифки в Фотошопі]()
Також настройка допоможе, наскільки можливо, зберегти градієнти і цілісність однотонних ділянок. При застосуванні дізерінга збільшується вага файлу.
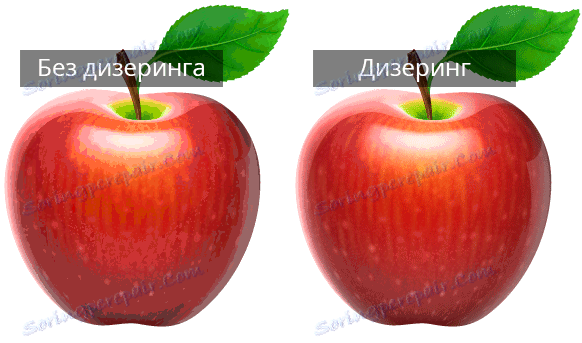
приклад:
![Приклади застосування налаштувань дізерінга при збереженні гифки в Фотошопі]()
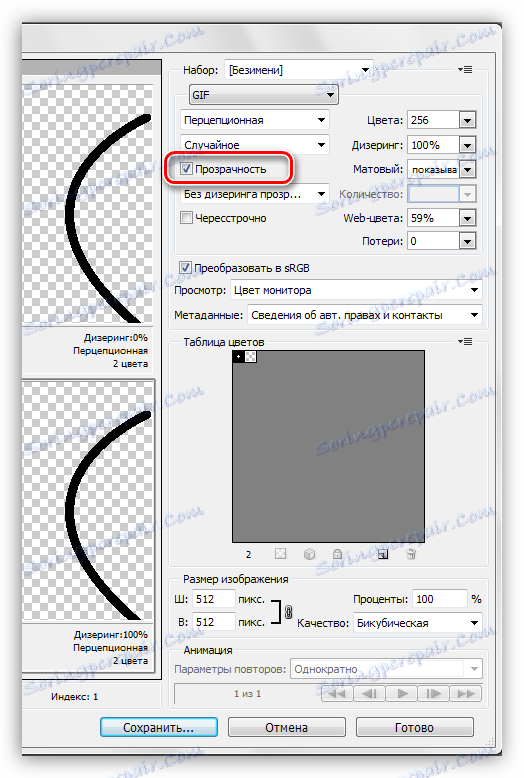
- Прозорість. Формат GIF підтримує тільки абсолютно прозорі, або абсолютно непрозорі пікселі.
![Налаштування прозорості фону при збереженні гифки в Фотошопі]()
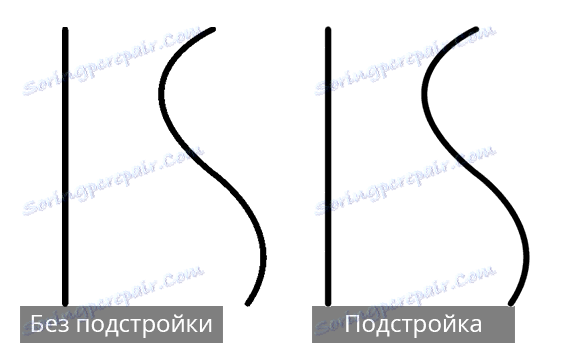
Цей параметр, без додаткової підстроювання, погано відображає криві лінії, залишаючи піксельні драбинки.
![Приклади застосування підстроювання Матовий при збереженні гифки в Фотошопі]()
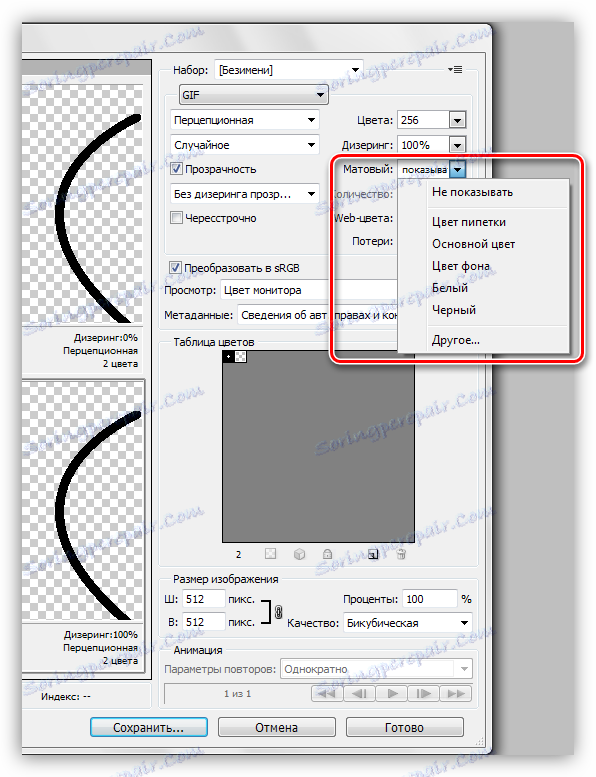
Підстроювання називається «Матовий» (в деяких редакціях «Кайма»). З її допомогою налаштовується змішування пікселів картинки з фоном сторінки, на якій вона буде розташована. Для найкращого відображення вибирають колір, відповідний кольору фону сайту.
![Налаштування змішування пікселів зображення з фоном сторінки ри збереженні гифки в Фотошопі]()
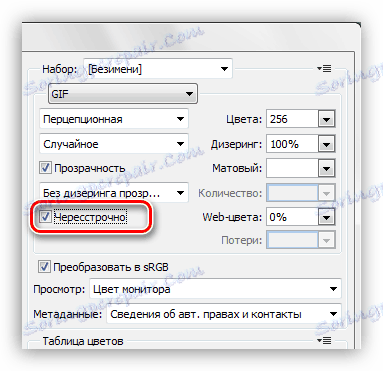
- Чергувати. Одна з найбільш корисних для Web налаштувань. У тому випадку, якщо файл має значну вагу, дозволяє відразу показувати картинку на сторінці, у міру завантаження покращуючи її якість.
![Налаштування чересстрочной при збереженні гифки в Фотошопі]()
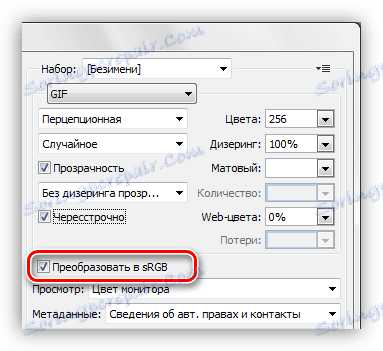
- Перетворення sRGB допомагає зберегти максимум оригінальних кольорів зображення при збереженні.
![Налаштування перетворення кольорів в sRGB при збереженні гифки в Фотошопі]()
Налаштування «Дизеринг прозорості» значно погіршує якість зображення, а про параметр «Втрати» ми поговоримо в практичній частині уроку.

Для найкращого розуміння процесу настройки збереження гифки в Фотошопі, необхідно попрактикуватися.
Практика
Мета оптимізації зображень для інтернету - максимальне зниження ваги файлу при збереженні якості.
- Після обробки картинки переходимо в меню «Файл - Зберегти для Web».
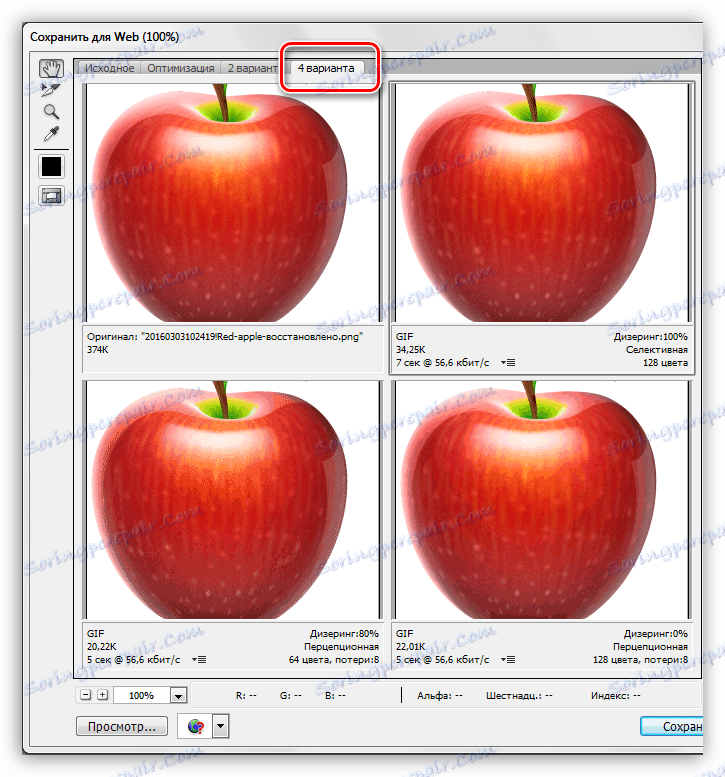
- Виставляємо режим перегляду «4 варіанти».
![Вибір кількості варіантів перегляду результатів при збереженні гифки в Фотошопі]()
- Далі потрібно один з варіантів зробити максимально схожим на оригінал. Нехай це буде картинка праворуч від исходника. Робиться це для того, щоб оцінити розмір файлу при максимальній якості.
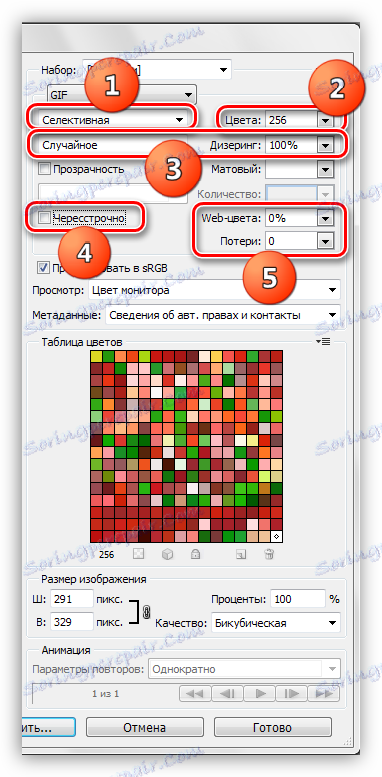
Налаштування параметрів наступні:
- Колірна схема «Селективна».
- «Кольори» - 265.
- «Дизеринг» - «Випадкове», 100%.
- Прибираємо галку навпроти параметра «Черезстрочне», оскільки кінцевий об'єм зображення буде досить маленьким.
- «Web-кольори» і «Втрати» - нуль.
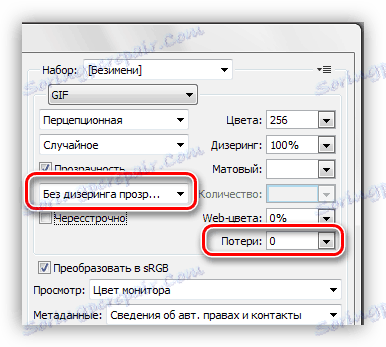
![Налаштування параметрів еталонного зображення при збереженні гифки в Фотошопі]()
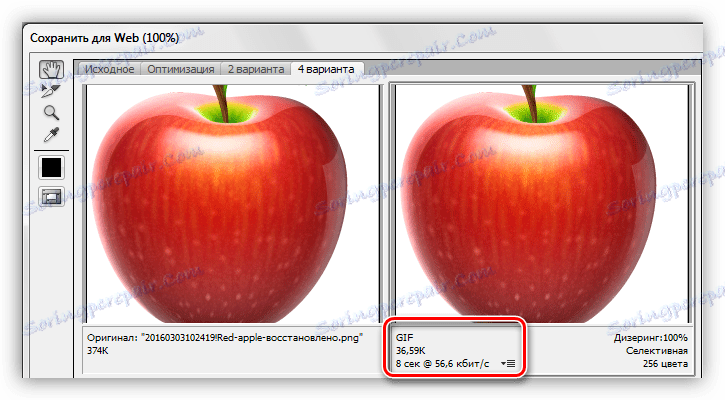
Порівняємо отриманий результат з оригіналом. У нижній частині вікна зі зразком ми можемо бачити поточний розмір гифки і швидкість її завантаження при зазначеній швидкості інтернету.
![Порівняння результату оптимізації зображення з оригіналом при збереженні гифки в Фотошопі]()
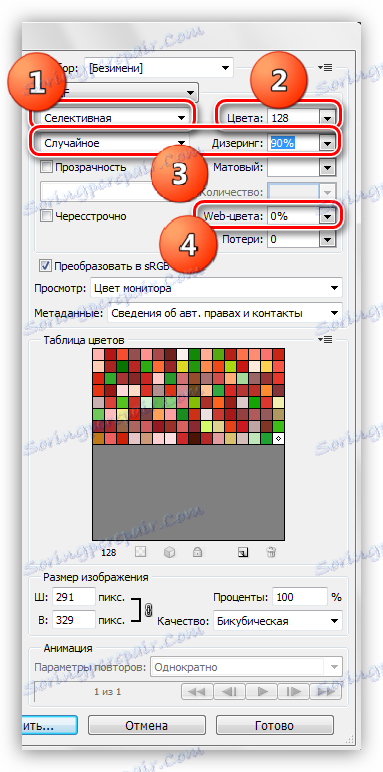
- Переходимо на картинку нижче щойно налаштованої. Спробуємо її оптимізувати.
- Схему залишаємо без змін.
- Кількість квітів зменшуємо до 128.
- Значення «Дизеринг» знижуємо до 90%.
- Web-кольори не чіпаємо, так як в даному випадку це нам не допоможе зберегти якість.
![Налаштування параметрів цільового зображення при збереженні гифки в Фотошопі]()
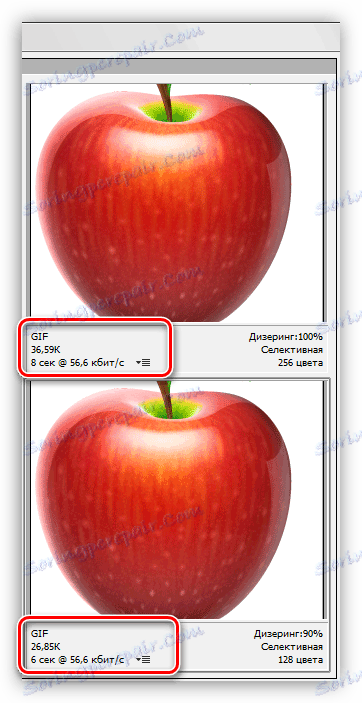
Розмір гифки знизився з 36,59 КБ до 26,85 КБ.
![Зниження розміру зображення після оптимізації при збереженні гифки в Фотошопі]()
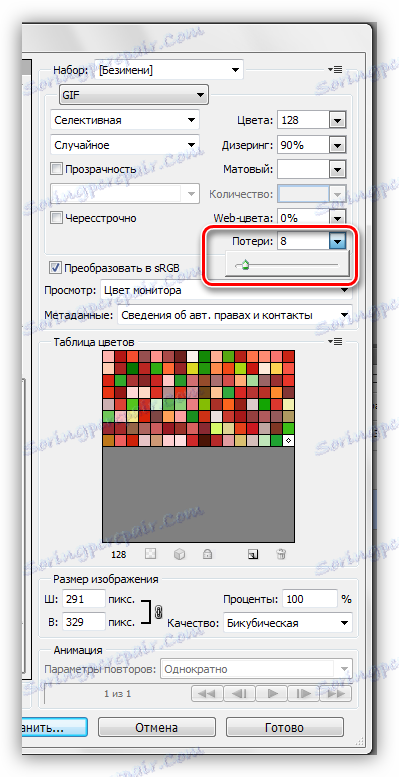
- Оскільки на зображенні вже присутня деяка зернистість і невеликі дефекти, спробуємо збільшити «Втрати». Даний параметр визначає допустимий рівень втрати даних при стисненні GIF. Міняємо значення на 8.
![Налаштування рівня допустимих втрат даних при стисненні GIF для збереження гифки в Фотошопі]()
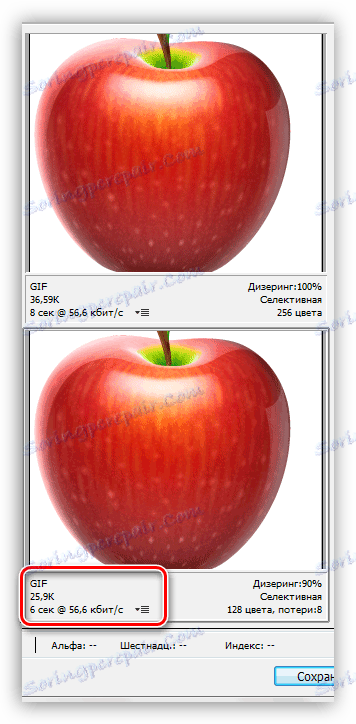
Нам вдалося ще зменшити обсяг файлу, при цьому трохи втративши в якості. Гифка тепер важить 25,9 кілобайт.
![Розмір зображення після налаштування втрат при збереженні гифки в Фотошопі]()
Разом, ми змогли знизити розмір картинки приблизно на 10 КБ, що становить понад 30%. Вельми непоганий результат.
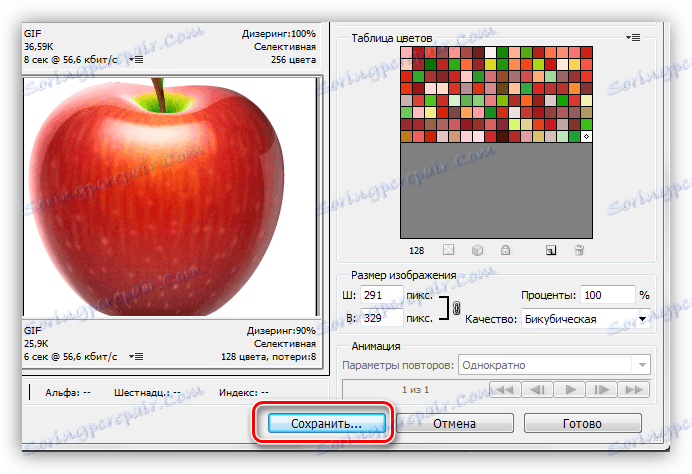
- Подальші дії дуже прості. Натискаємо на кнопку «Зберегти».
![Кнопка Зберегти у вікні налаштувань збереження гифки в Фотошопі]()
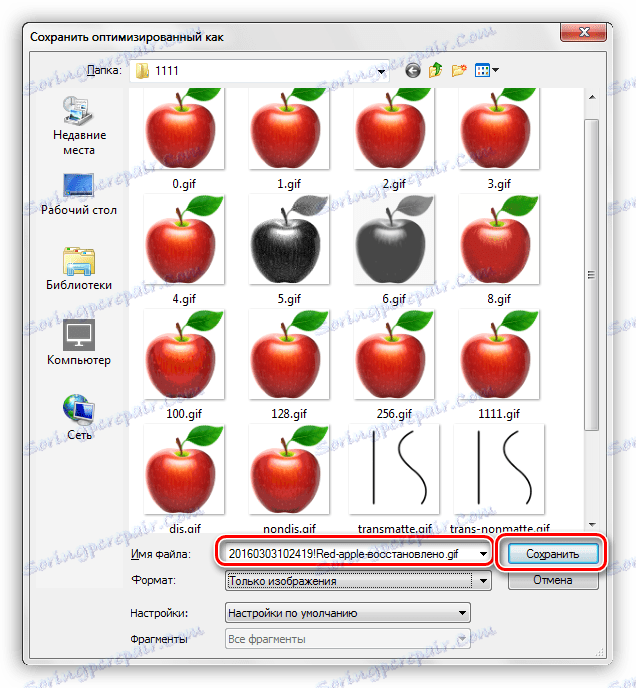
Вибираємо місце для збереження, даємо назву ДІФКУ, і знову тиснемо «Зберегти».
![Вибір місця і імені збереження гифки в Фотошопі]()
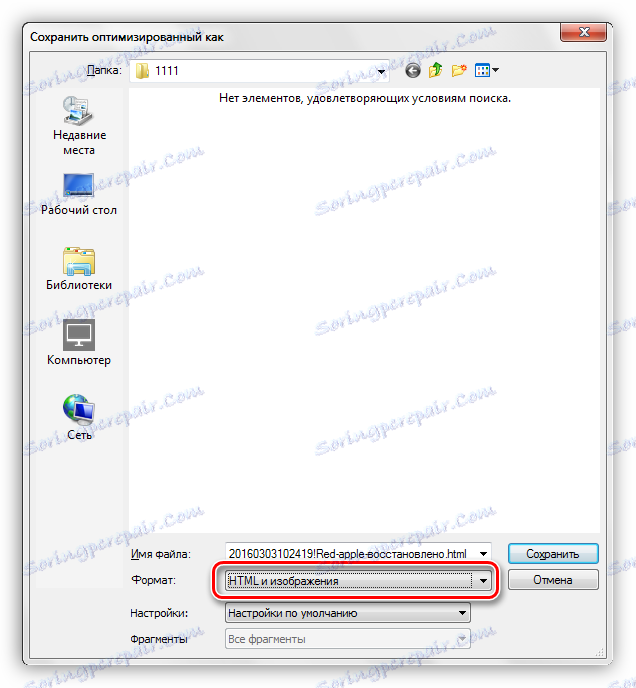
Зверніть увагу, що існує можливість разом з GIF створити і HTML документ, в який буде вбудована наша картинка. Для цього краще вибрати порожню папку.
![Зберегти гифки разом з HTML документом в Фотошопі]()
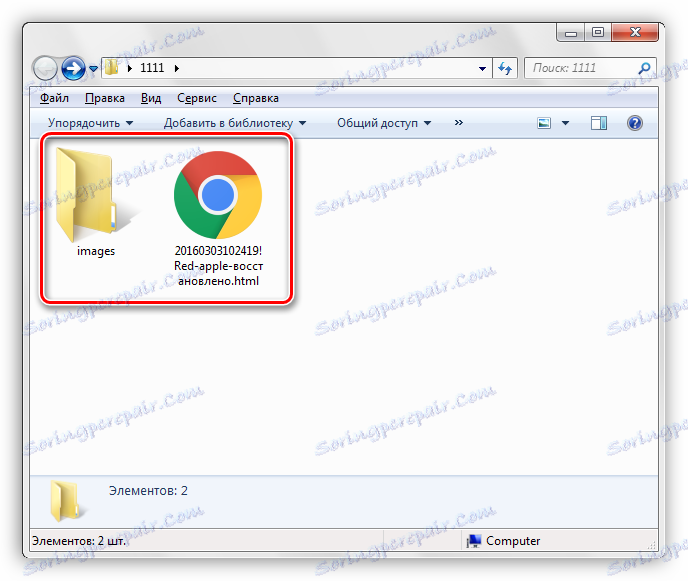
В результаті отримаємо сторінку і папку із зображенням.
![Папка зі збереженою ДІФКУ в Фотошопі]()
Порада: при присвоєння імені файлу намагайтеся не використовувати кириличні символи, оскільки не всі браузери в змозі їх прочитати.
На цьому урок по збереженню зображення в форматі GIF завершено. На ньому ми з'ясували, яким чином можна оптимізувати файл для розміщення в інтернеті.