Як зробити контур в Фотошопі
Найчастіше при роботі в Фотошопі потрібно створити контур з будь-якого об'єкта. Наприклад, контури шрифтів виглядають вельми цікаво.
Саме на прикладі тексту я і покажу, як зробити контур тексту в Фотошопі.
Отже, маємо якийсь текст. Наприклад, такий:

Є кілька способів створити з нього контур.
спосіб перший
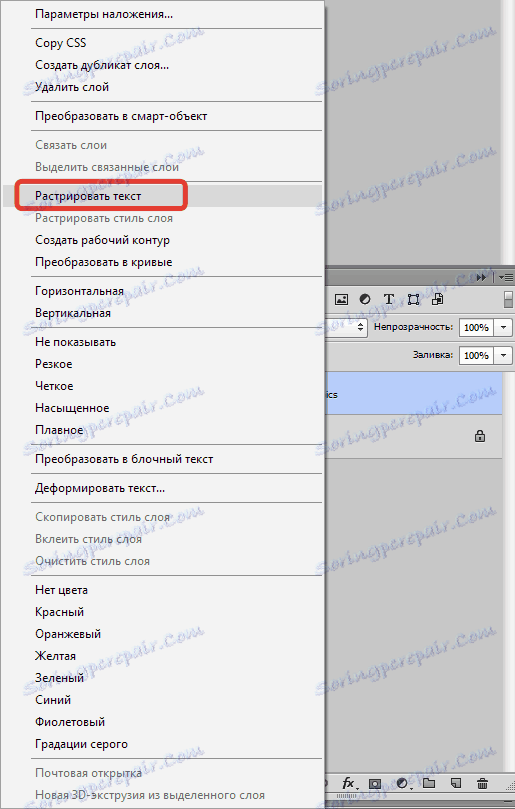
Цей спосіб має на увазі растрирование наявного тексту. Натискаємо правою кнопкою миші по шару і вибираємо відповідний пункт меню.

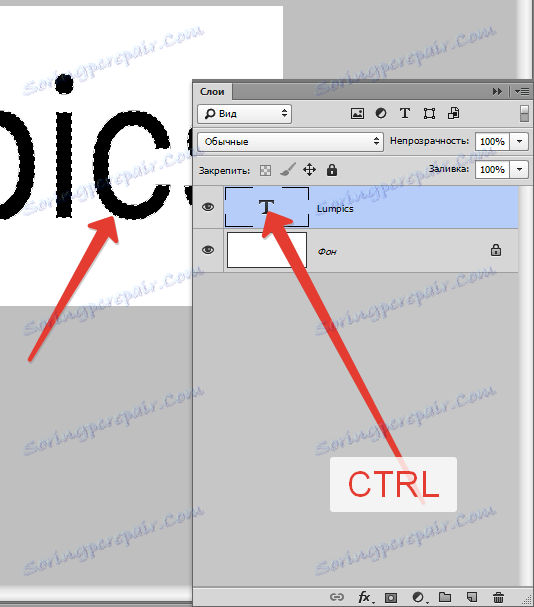
Потім затискаємо клавішу CTRL і натискаємо по мініатюрі шару, що вийшов. На Растеризувати тексті з'явиться виділення.

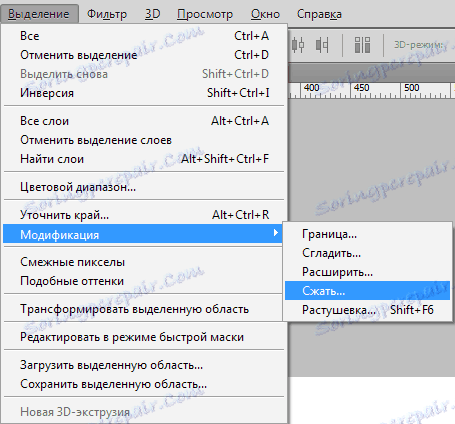
Потім йдемо в меню «Виділення - Модифікація - Стиснути».

Розмір стиснення залежить від того, якої товщини контур ми хочемо отримати. Прописуємо потрібне значення і натискаємо ОК.

Отримуємо модифіковане виділення:

Залишилося тільки натиснути клавішу DEL і отримати бажане. Виділення знімається поєднанням гарячих клавіш CTRL + D.

спосіб другий
На цей раз ми не будемо растеризувати текст, а помістимо растрове зображення поверх нього.
Знову натискаємо по мініатюрі текстового шару з затиснутим CTRL, а потім виробляємо стиснення.
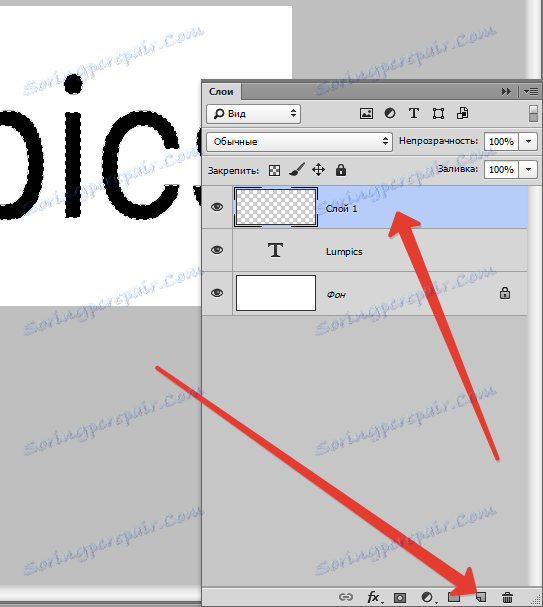
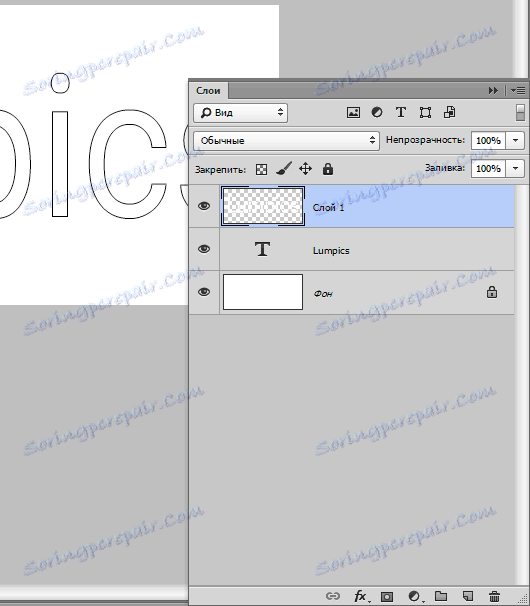
Далі створюємо новий шар.

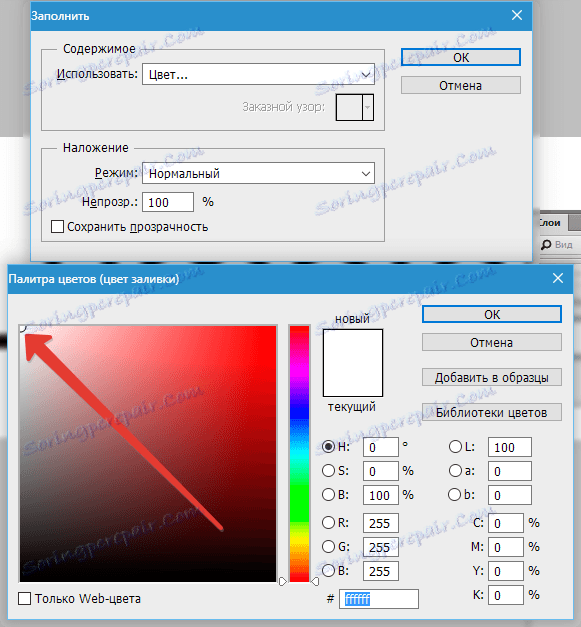
Натискаємо SHIFT + F5 і в вікні, вибираємо заливку кольором. Це повинен бути колір фону.

Натискаємо всюди ОК і знімаємо виділення. Результат такої ж.

спосіб третій
Даний спосіб має на увазі використання стилів шару.
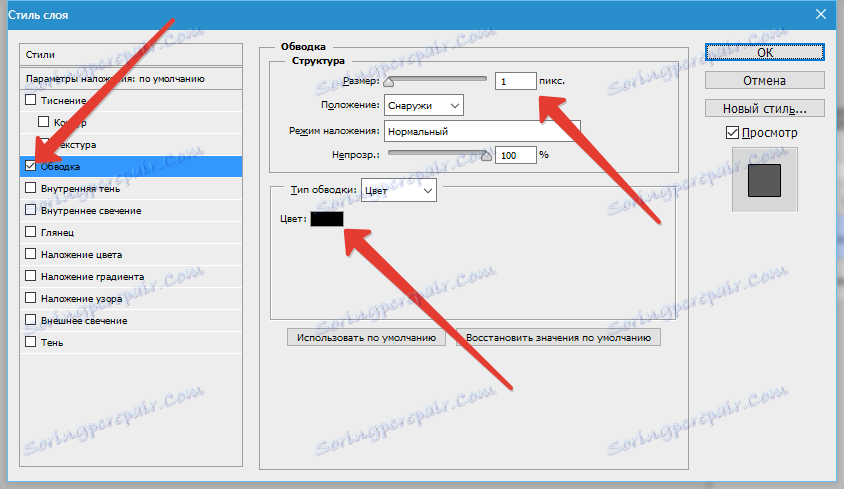
Двічі натискаємо по шару лівою кнопкою миші і у вікні стилі переходимо на вкладку «Обведення». Стежимо, щоб галка біля назви пункту стояла. Товщину і колір обведення можна вибрати будь-які.

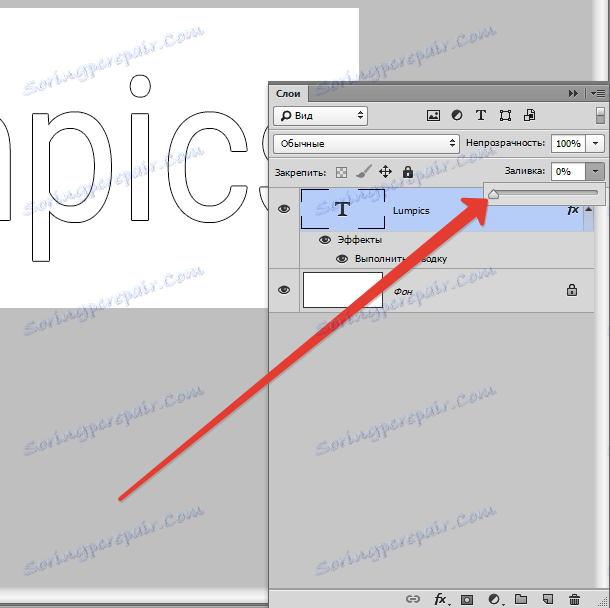
Натискаємо ОК і переходимо назад в палітру шарів. Для прояви контуру необхідно знизити непрозорість заливки до 0.

На цьому урок зі створення контурів з тексту завершено. Всі три способи є правильними, відмінності полягають лише в ситуації, в якій вони застосовуються.