Стилізація шрифту в Фотошопі
Тема стилізації шрифтів невичерпна. Саме шрифти найкраще підходять для експериментів зі стилями, режимами накладення, текстурування та інших способів прикраси.
Бажання як-небудь змінити, поліпшити напис на своїй композиції, виникає у кожного фотошопер при погляді на непоказні системні шрифти.
стилізація шрифту
Як ми знаємо, шрифти в Фотошопі (до збереження або растрирования) є векторними об'єктами, тобто, при будь-якій обробці зберігають чіткість ліній.
Сьогоднішній урок по стилізації не матиме будь-якої чіткої теми. Назвемо її «трохи ретро». Просто поекспериментуємо зі стилями і вивчимо один цікавий прийом накладення текстури на шрифт.
Отже, давайте почнемо спочатку. А для початку нам потрібно фон для нашої написи.
фон
Створюємо новий шар для фону і заливаємо його радіальним градієнтом так, щоб в центрі полотна з'явилося невелике світіння. Щоб не перенавантажувати урок зайвою інформацією, читайте урок по градиентам.
урок: Як зробити градієнт в Фотошопі
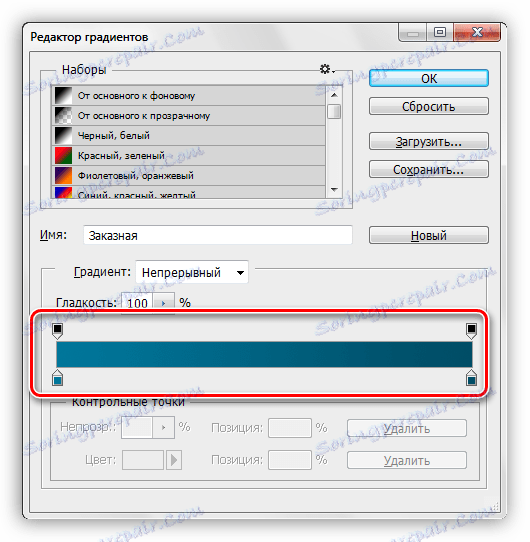
Градієнт, який використаний в уроці:

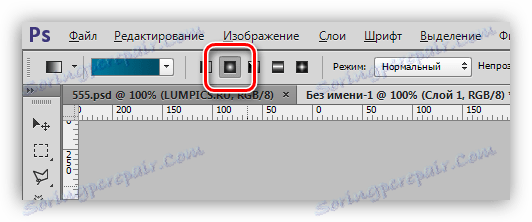
Кнопка, яку слід активувати для створення радіального градієнта:

В результаті отримаємо приблизно ось такий фон:

З фоном ми ще попрацюємо, але в кінці уроку, щоб не відволікатися від основної теми.
текст
C текстом також має бути все зрозуміло. Якщо не всі, то читаємо урок.
урок: Створюємо і редагуємо текст в Фотошопі
Створюємо напис потрібного розміру і будь-якого кольору, так як від кольору в процесі стилізації ми позбудемося повністю. Шрифт бажано підібрати з жирними гліфами, наприклад, Arial Black. У результаті повинна вийти приблизно такий напис:

Підготовча робота закінчена, переходимо до найцікавішого - стилізації.
стилізація
Стилізація - процес захоплюючий і творчий. В рамках уроку будуть показані тільки прийоми, Ви ж можете взяти їх на озброєння і ставити свої експерименти з квітами, текстурами і іншим.
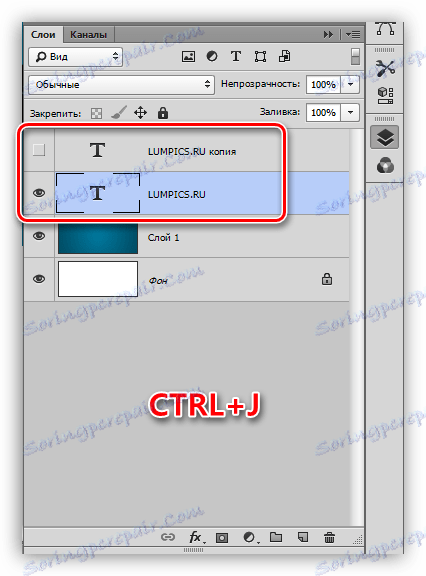
- Створюємо копію текстового шару, в подальшому вона нам знадобиться для накладення текстури. Видимість копії відключаємо і переходимо назад на оригінал.
![Копія текстового шару в Фотошопі]()
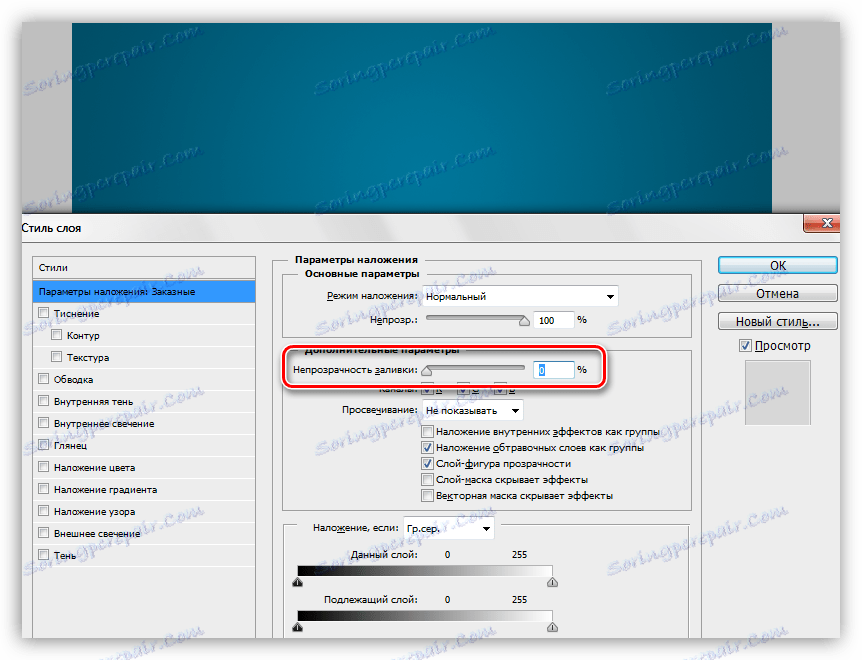
- Два рази натискаємо лівою кнопкою по шару, відкривши вікно стилів. Тут насамперед повністю прибираємо заливку.
![Зниження непрозорості заливки в Фотошопі]()
- Перший стиль - «Обведення». Колір вибираємо білий, розмір в залежності від розміру шрифту. В даному випадку - 2 пікселя. Головне, щоб обведення була добре видна, вона буде грати роль «бортика».
![Обведення шрифту в Фотошопі]()
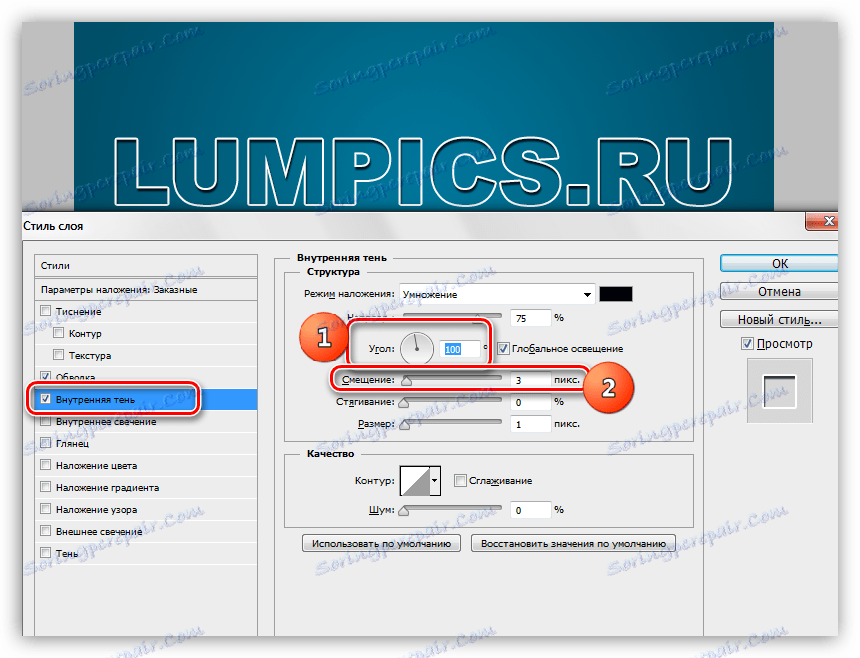
- Наступний стиль - «Внутрішня тінь». Тут нас цікавить кут зсуву, який ми зробимо 100 градусів, і, власне, саме зміщення. Розмір вибирайте на свій розсуд, тільки не дуже великий, це все-таки «бортик», а не «бруствер».
![Внутрішня тінь шрифту в Фотошопі]()
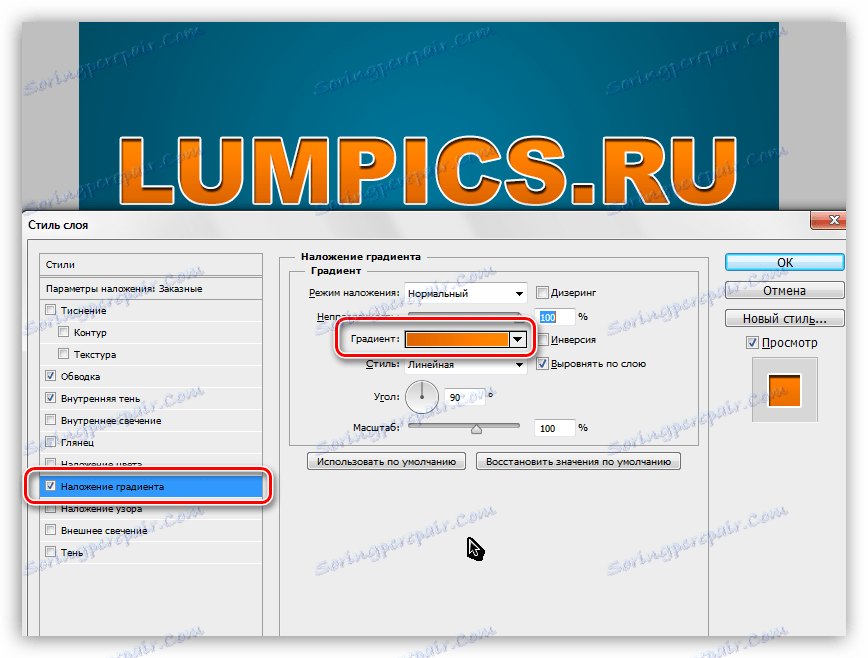
- Далі йде «Накладення градієнта». В даному блоці все відбувається точно так само, як і при створенні звичайного градієнта, тобто, натискаємо за зразком і налаштовуємо. Крім налаштування кольорів градієнта більше нічого міняти не потрібно.
![Накладення градієнта на шрифт в Фотошопі]()
- Настав час накласти текстуру на наш текст. Переходимо на копію текстового шару, включаємо видимість і відкриваємо стилі.
![Перехід на копію текстового шару в Фотошопі]()
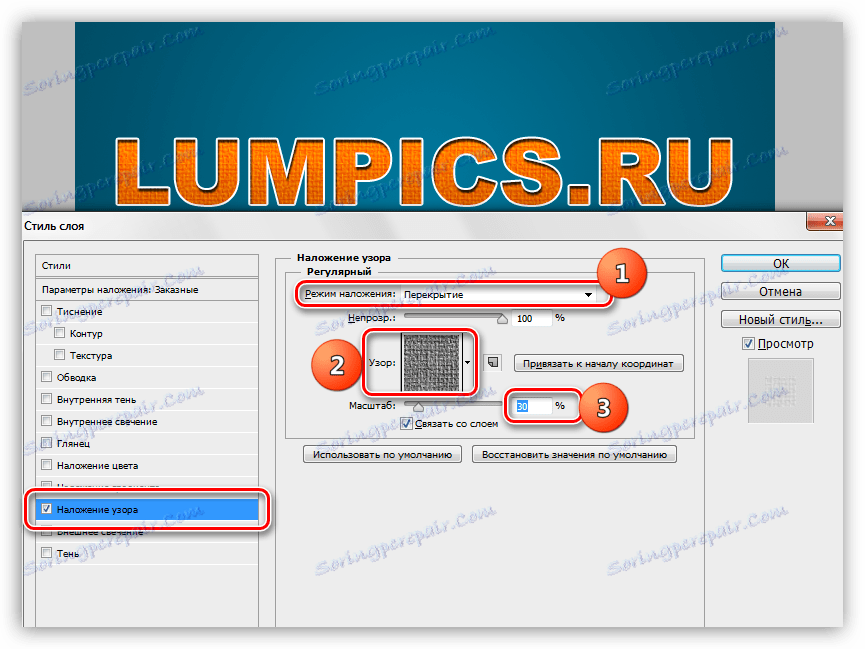
Прибираємо заливку і переходимо до стилю під назвою «Накладення візерунка». Тут вибираємо візерунок, схожий на полотно, режим накладення міняємо на «Перекриття», масштаб зменшуємо до 30%.
![Накладання текстури на шрифт в Фотошопі]()
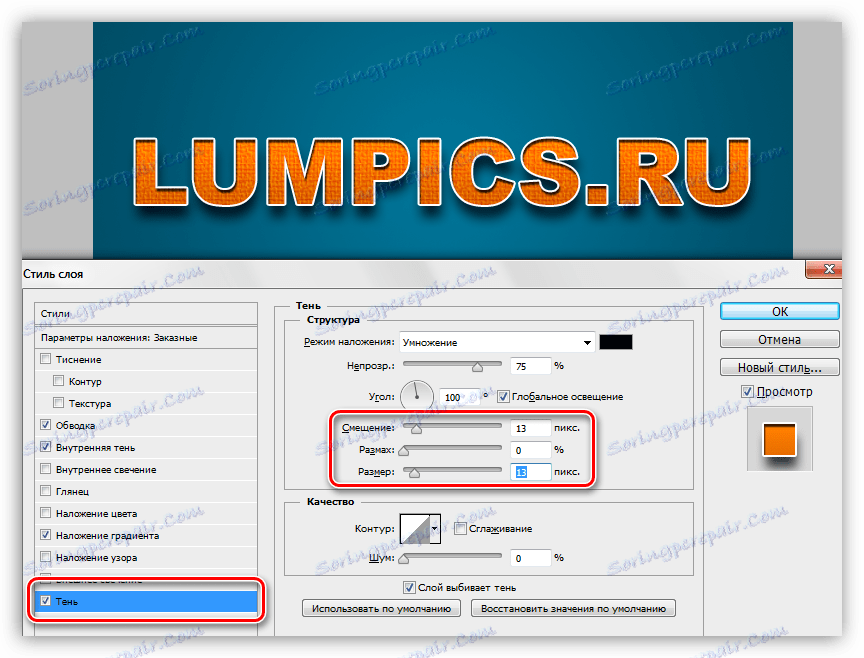
- Нашої написи не вистачає тільки тіні, тому переходимо на оригінальний шар з текстом, відкриваємо стилі і переходимо в розділ «Тінь». Тут керуємося тільки власними відчуттями. Змінити потрібно два параметри: Розмір і Зсув.
![Тінь шрифту в Фотошопі]()
Напис готова, але залишилося кілька штрихів, без яких роботу можна вважати завершеною.
доопрацювання фону
C фоном ми зробимо такі дії: додамо досить багато шуму, а також надамо неоднорідності забарвленням.
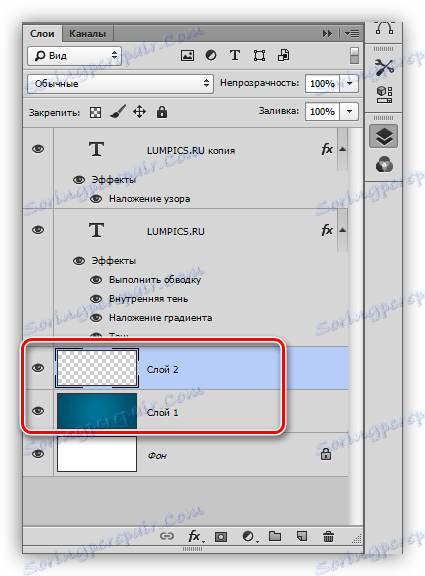
- Переходимо на шар з фоном і створюємо над ним новий шар.
![Новий шар для стилізації фону в Фотошопі]()
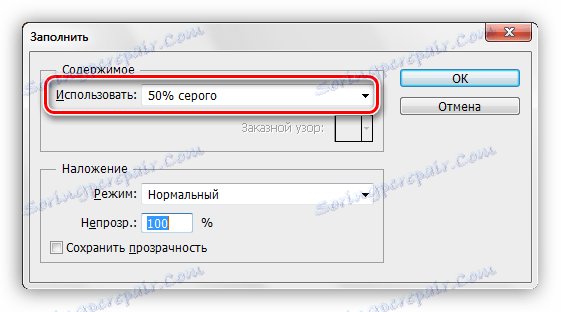
- Даний шар нам необхідно залити 50% сірого кольору. Для цього натискаємо клавіші SHIFT + F5 і вибираємо відповідний пункт у випадаючому списку.
![Заливка шару сірим кольором в Фотошопі]()
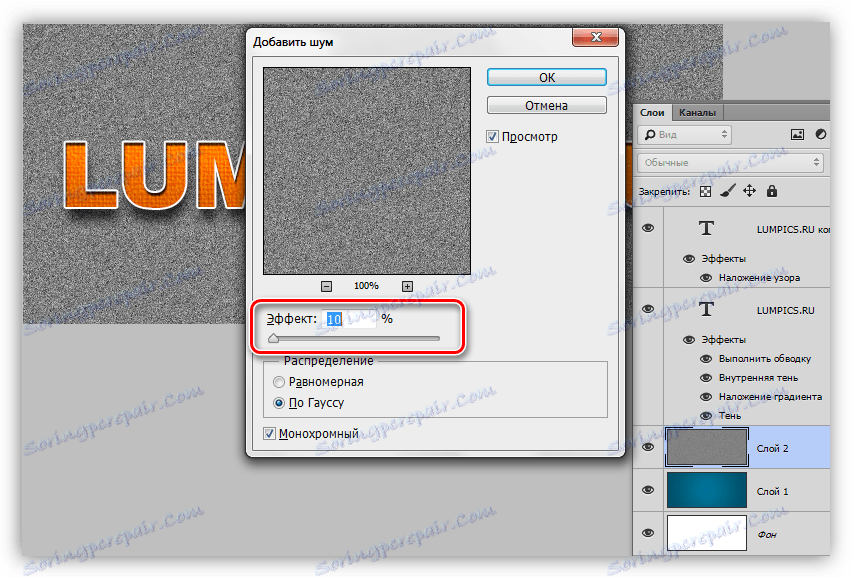
- Далі йдемо в меню «Фільтр - Шум - Додати шум». Розмір зерна вибираємо досить великий, приблизно 10%.
![Додавання шуму в Фотошопі]()
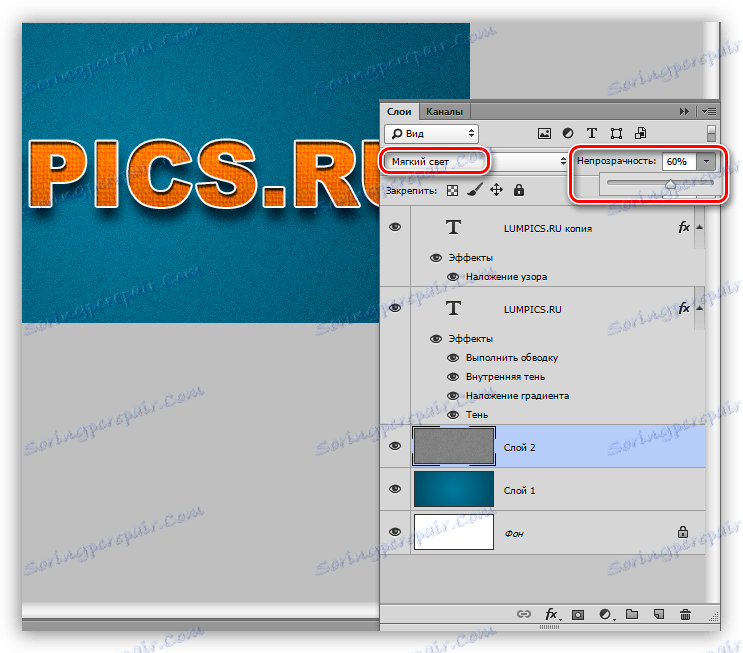
- Режим накладення для шару з шумом необхідно замінити на «М'яке світло» і, в разі, якщо ефект виявиться занадто вираженим, знизити непрозорість. В даному випадку підійде значення 60%.
![Режим накладення і непрозоачность шару в Фотошопі]()
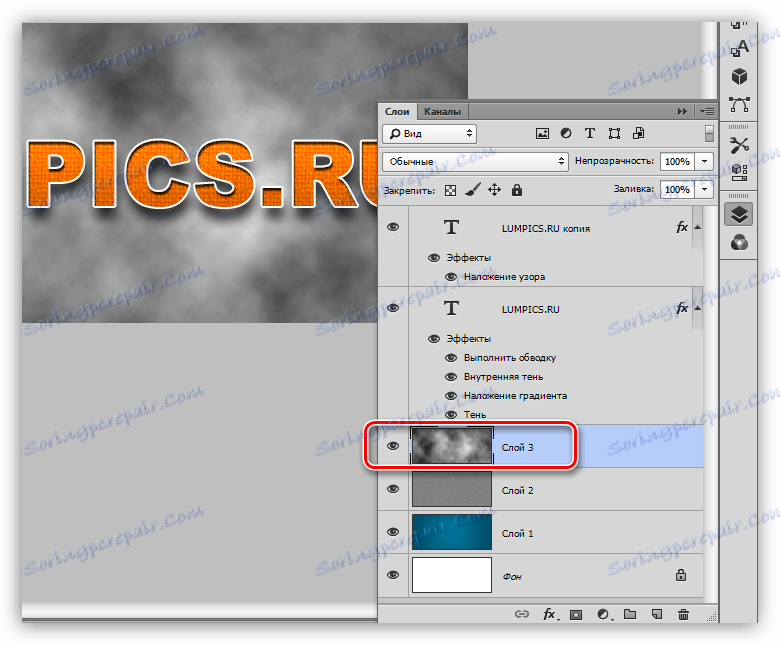
- Нерівномірність забарвлення (яскравості) також надамо за допомогою фільтра. Знаходиться він в меню «Фільтр - Рендеринг - Хмари». Фільтр не вимагає настройки, а просто випадковим чином генерує текстуру. Для застосування фільтра нам буде потрібно новий шар.
![Візуалізація хмар в Фотошопі]()
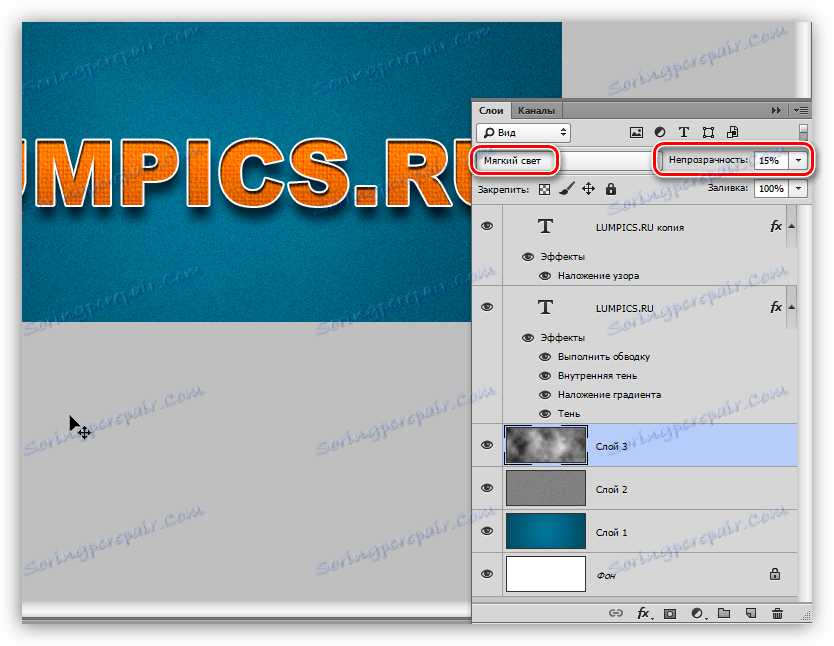
- Знову міняємо режим накладення для шару з хмарами на «М'яке світло» і знижуємо непрозорість, на цей раз досить сильно (15%).
![Непрозорість шару з хмарами в Фотошопі]()
З фоном ми розібралися, тепер він не такий «новенький», далі додамо всієї композиції легку вінтажність.
зниження насиченості
На нашому зображенні всі кольори дуже яскраві і насичені. Це просто необхідно виправити. Зробимо це за допомогою коригувального шару «Тон / Насиченість». Даний шар необхідно створити в самому верху палітри шарів, щоб ефект применился до всієї композиції.
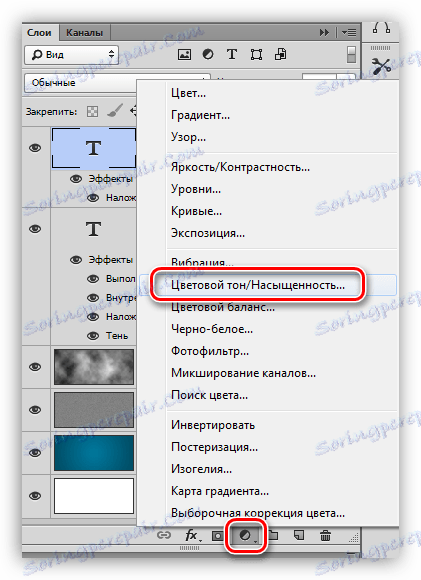
1. Переходимо на самий верхній шар в палітрі і створюємо раніше озвучений коригувальний шар.

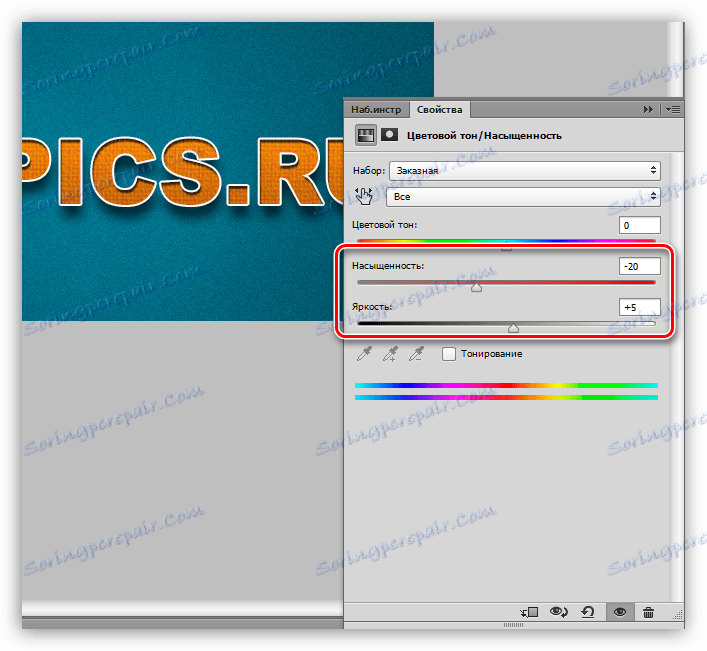
2. Використовуючи повзунки «Насиченість» і «Яскравість» добиваємося приглушення кольорів.

На цьому знущання над текстом, мабуть, закінчимо. Подивимося, що у нас в підсумку вийшло.

Ось така симпатична напис.
Підіб'ємо підсумок уроку. Ми з Вами навчилися працювати зі стилями тексту, а також ще одного способу накладення текстури на шрифт. Вся інформація, яка міститься в уроці, не є догмою, все у Ваших руках.