Крок 1: Початок роботи
Програма Google Web Designer є безкоштовною середовищем розробки для веб-майстрів, що надає можливість створення веб-сторінок, включаючи окремі елементи на зразок банерів, використовуючи для цього CSS3 і HTML5. Щоб скористатися даною засобом, в першу чергу, необхідно завантажити інсталяційний файл з офіційного сайту і провести інсталяцію.
Завантажити Google Web Designer з офіційного сайту
установка програми
- Клацніть по представленої вище посиланням для переходу на головну сторінку софта і натисніть кнопку «Download Web Designer». Врахуйте, що програма підтримує тільки Windows 7 і пізніші версії.
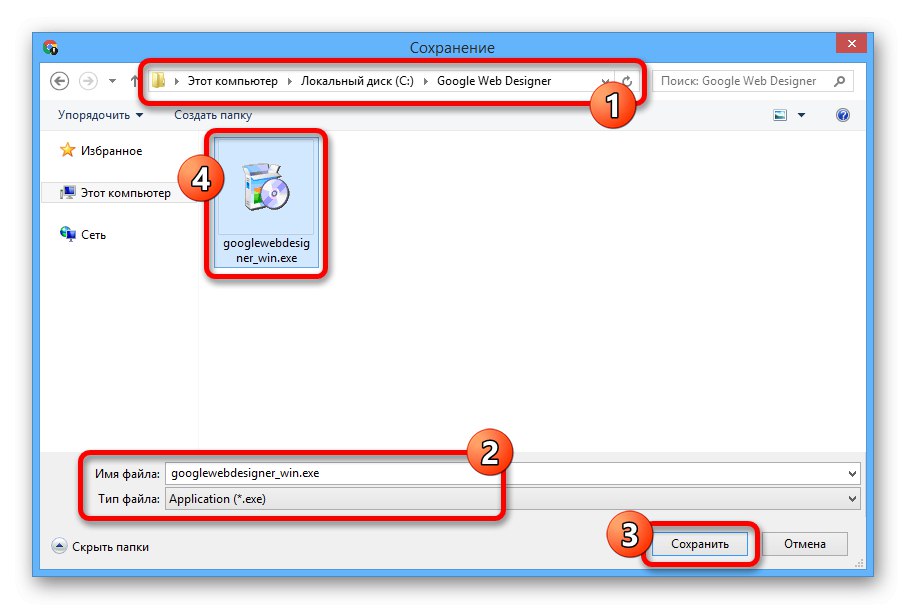
- Через спливаюче вікно «Зберегти» виберіть місце на комп'ютері і скористайтеся зазначеної кнопкою на нижній панелі.
- Перейдіть в папку з тільки що збереженим файлом і двічі клацніть лівою кнопкою миші, щоб виконати відкриття. В результаті має буде відкритися вікно установки.
![Відкриття файлу установки Google Web Designer на комп'ютері]()
Сама процедура інсталяції проводиться в повністю автоматичному режимі, зберігаючи всі робочі файли в директорію з іншими програмами на системному диску.



авторизація
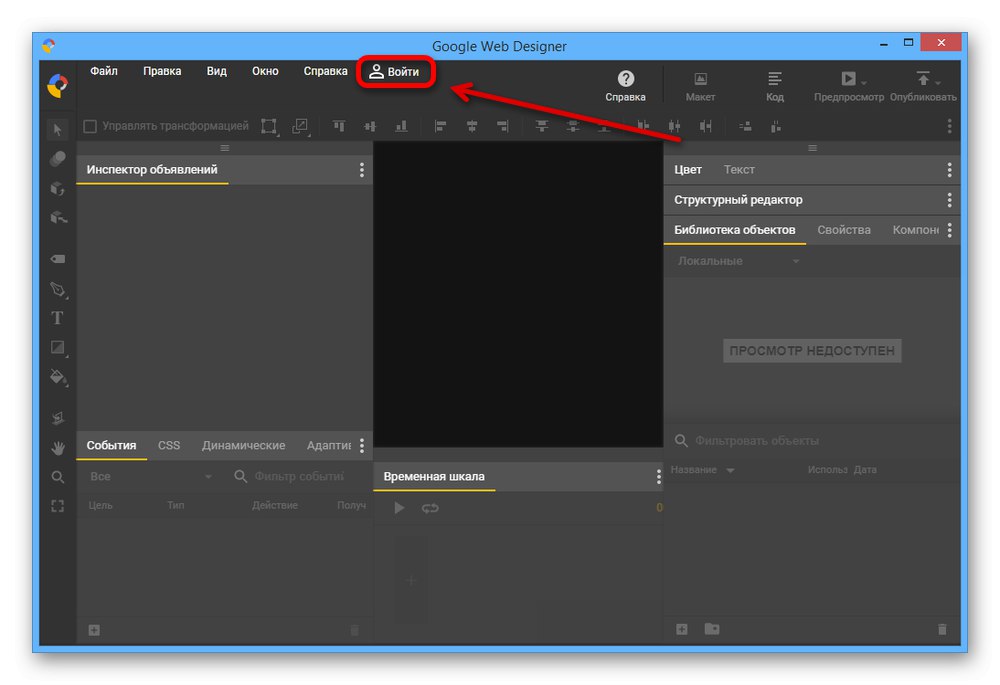
- Якщо ви хочете зберігати проекти в інтернеті або в цілому створюєте банер спеціально для внутрішніх сервісів Google, додатково варто виконати авторизацію. Для цього запустіть програму за допомогою відповідної іконки, закрийте вітальне вікно і натисніть кнопку "Увійти" на верхній панелі.
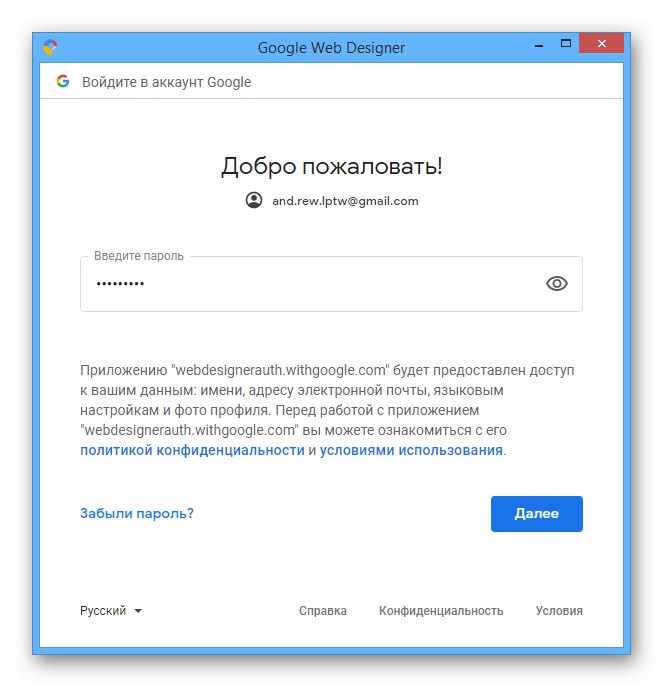
- Вкажіть дані від облікового запису Google, натисніть «Далі» і в разі потреби виконайте підтвердження. Після цього акаунт буде відразу ж доданий, не вимагаючи якихось окремих параметрів.


зміна налаштувань
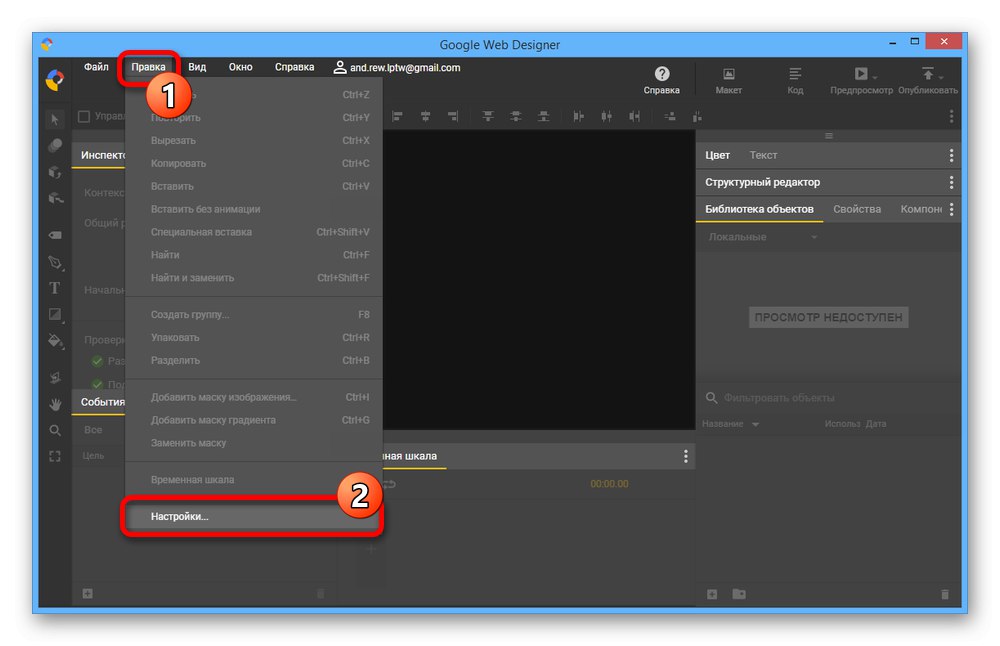
- Розібравшись з підготовкою, тепер бажано внести зміни в основні параметри софта, щоб полегшити роботу в майбутньому. За допомогою верхньої панелі розгорніть меню «Правка» і виберіть розділ «Налаштування» в кінці списку.
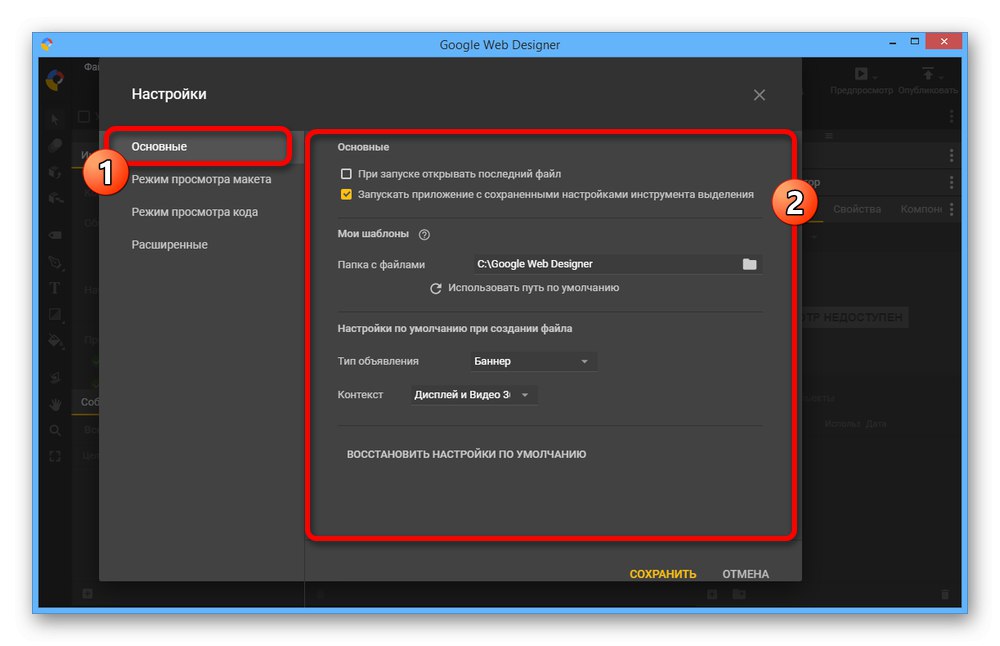
- на вкладці «Основні» можна поміняти початкове поведінка програми для швидкого відкриття проектів, призначити папку для збереження створених шаблонів, а також встановити значення за замовчуванням для різновиду оголошення при створенні.
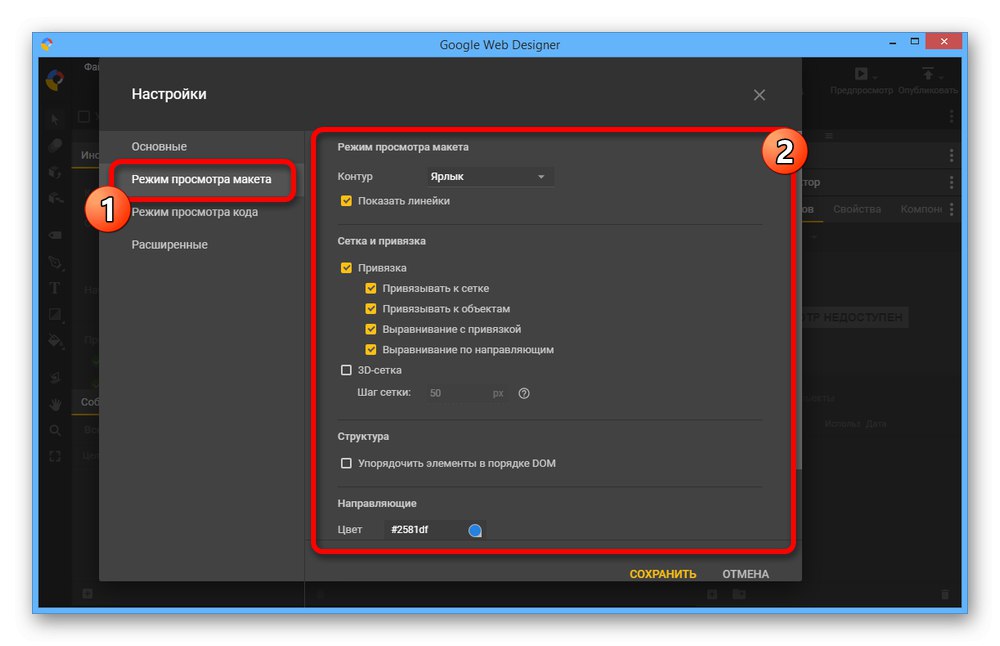
- Наступна сторінка «Режим перегляду макета» містить параметри зовнішнього вигляду редактора. Змінюючи представлені настройки, ви можете відкоригувати сітку і прив'язку об'єктів для більш точного позиціонування елементів.
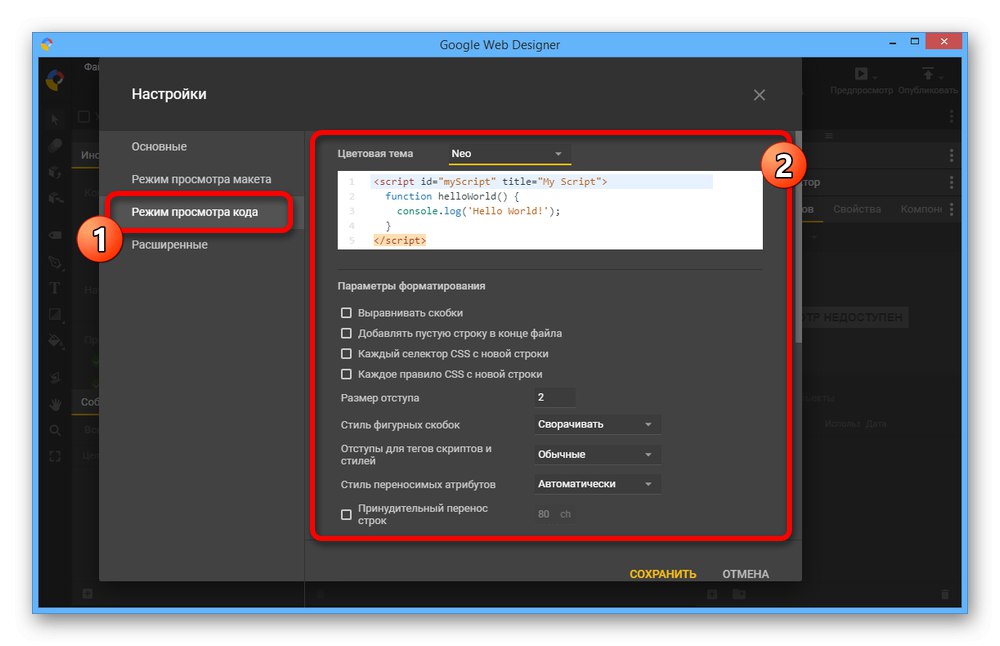
- У Google Web Designer присутній редактор коду зі своїми настройками. Так, на вкладці «Режим перегляду коду» можна призначити стиль оформлення, встановити параметри форматування і додати прив'язку клавіш до завдань.
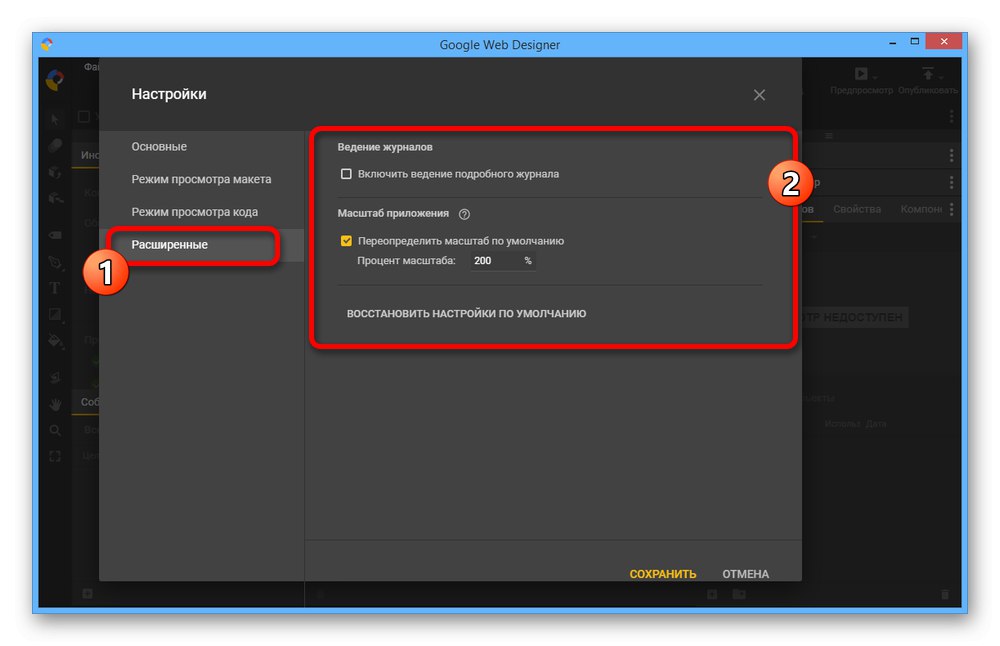
- Остання вкладка «Розширені» містить лише два параметри - «Ведення журналів» і «Масштаб додатки». У першому випадку включення призведе до створення журналу змін, тоді як другий пункт дозволяє встановити новий стандартний масштаб для робочої області редактора.
Будьте уважні! Якщо встановити занадто великий масштаб, можуть з'явитися проблеми з нестачею місця на екрані для важливих елементів.





Будь-які внесені зміни так чи інакше вимагають перезапуску програми. Якщо ви тільки починаєте працювати з редактором, не забувайте про можливість скидання налаштувань за допомогою окремого пункту на кожній з вкладок.
Крок 2: Створення банера
Виконавши настройку програми, можна приступати до роботи над банером, використовуючи всі можливості Google Web Designer. Однак врахуйте відразу, що даний засіб виступає виключно в якості візуального редактора, дозволяючи розміщувати тільки вже готові елементи, які створюються окремо, наприклад, в Photoshop.
Читайте також: Створення банера в Adobe Photoshop
підготовка макета
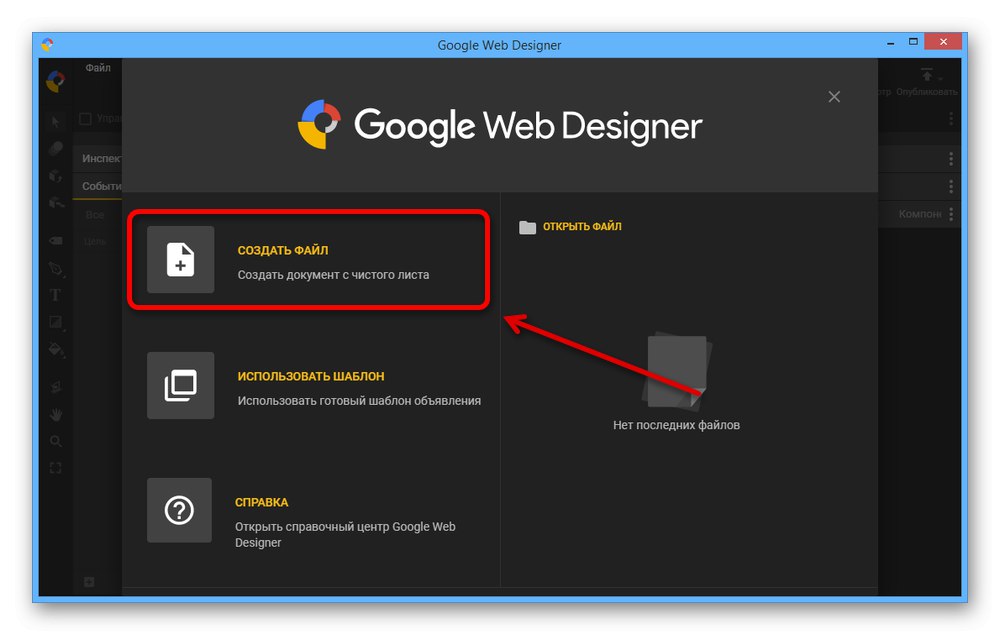
- Щоб створити новий проект, скористайтеся посиланням «Створити файл» в стартовому вікні. Для повторного відкриття можна скористатися пунктом «Створити» у меню «Файл».
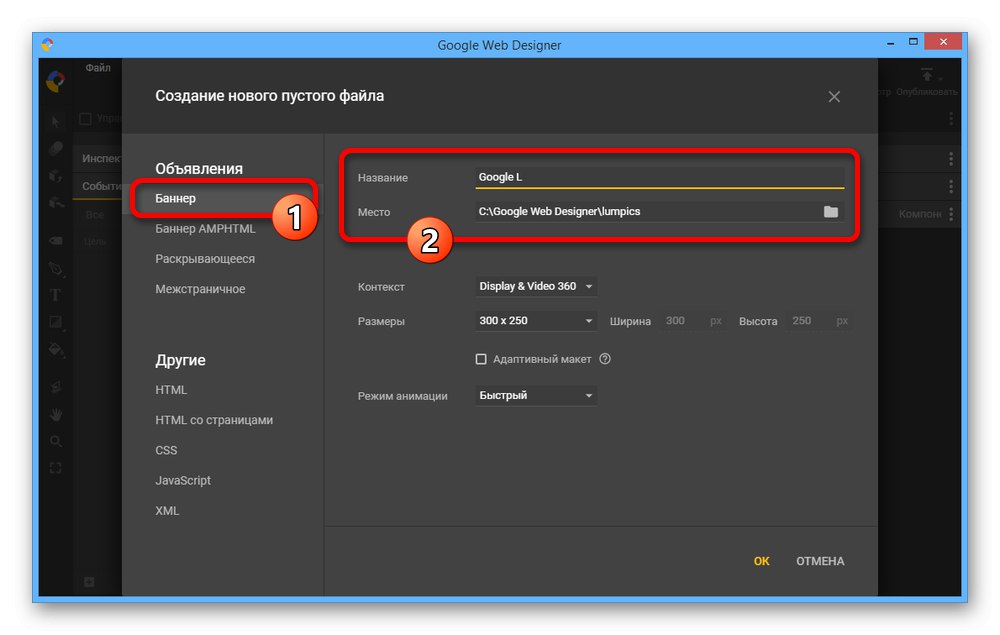
- У блоці «Оголошення» Виберіть «Банер» і заповніть основне поле «Назва», Без якого не вийде виконати збереження. Також можете вказати місце розміщення підготовлюваного проекту.
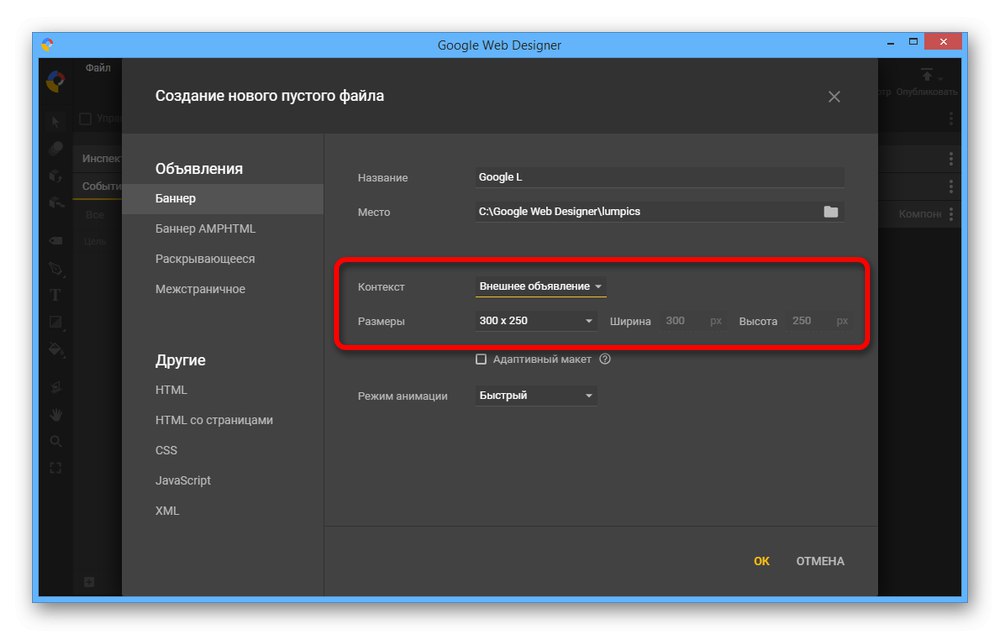
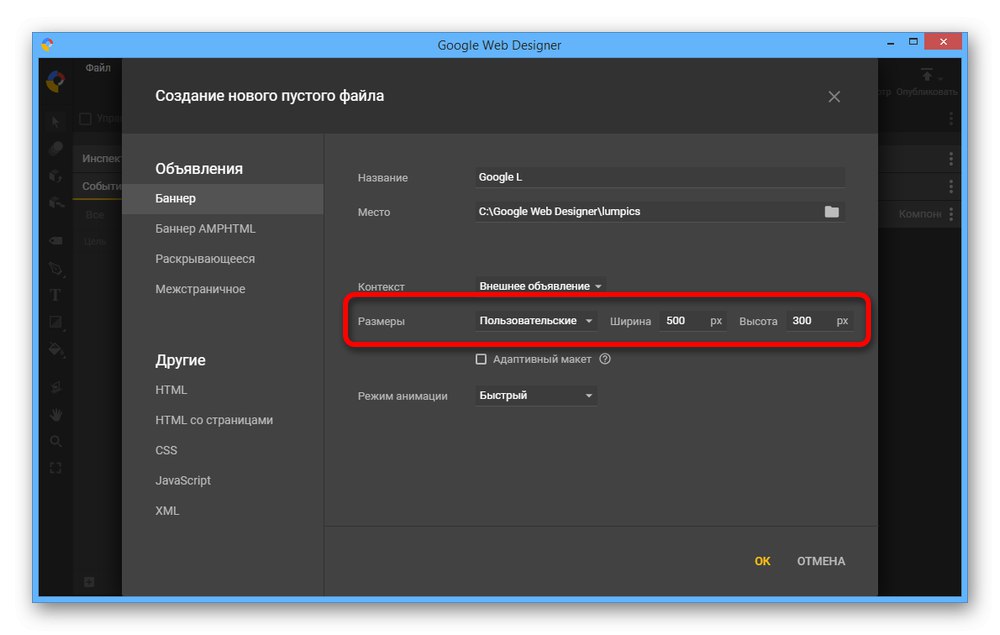
- За допомогою списку, що випадає «Контекст» встановіть один із варіантів залежно від майбутнього застосування банера. Саме ж дозвіл можна поміняти за допомогою меню "Розміри".
![Зміна розмірів банера в Google Web Designer]()
Якщо потрібно, розміри макета можуть бути відкоректовані самостійно. Для цього встановіть параметр «Призначені для користувача» і вкажіть потрібний дозвіл.
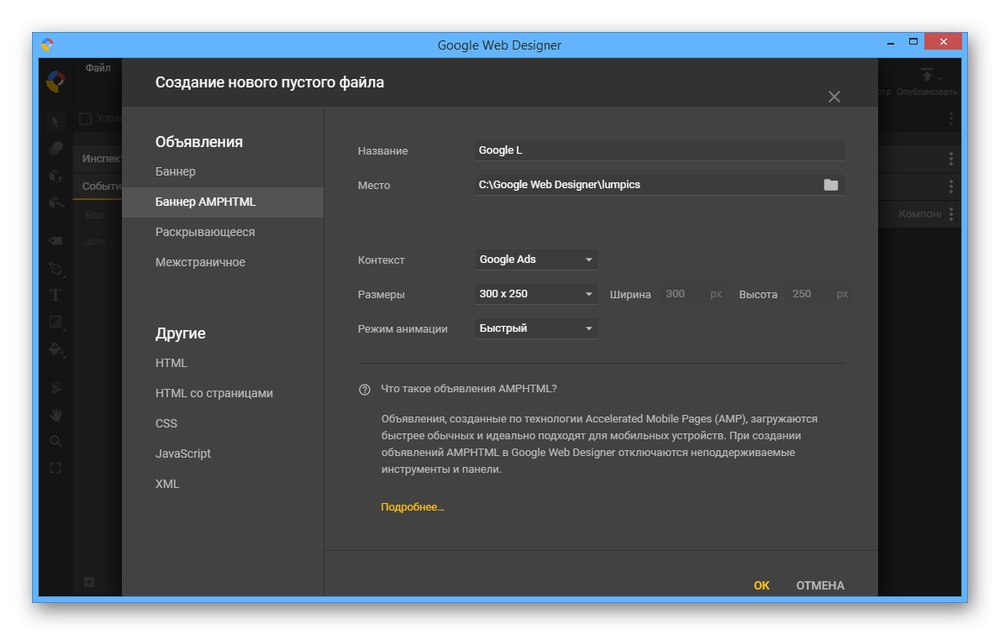
![Установка користувальницьких розмірів банера в Google Web Designer]()
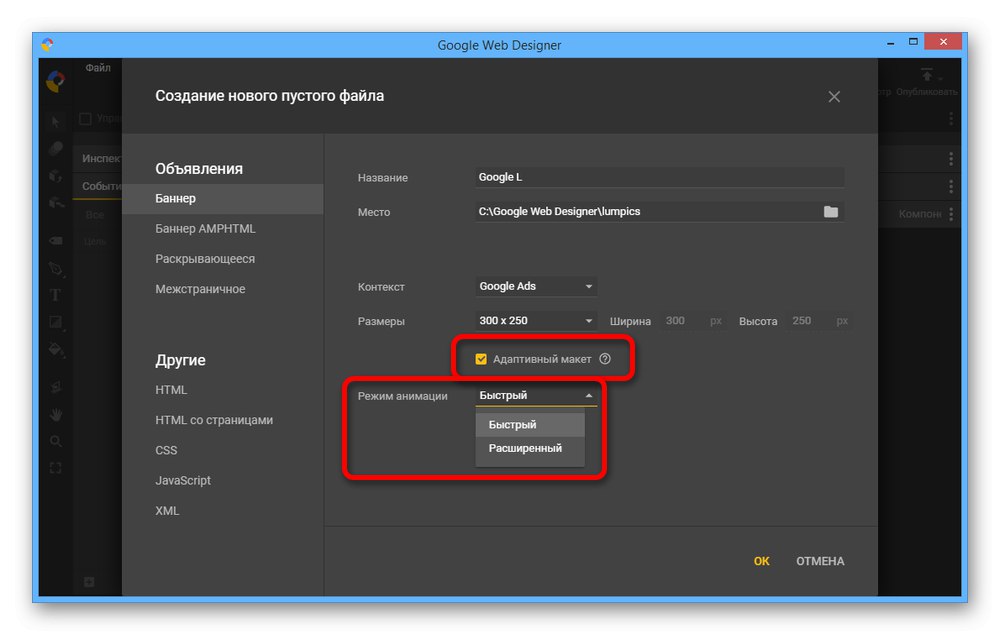
встановивши галочку «Адаптивний макет», Можна не турбуватися про розміри, так як після додавання на сайт оголошення буде витягнуто відповідно до батьківським блоком.
- Можливості налаштувань можна розширити, якщо вибрати іншу вкладку, будь то «Розкривне» або «Міжсторінкових». Розглядати ці види ми не будемо, тому як в якості прикладу цілком вистачить стандартного макета.
![Приклад альтернативного варіанту банера в Google Web Designer]()
Окремо відзначимо, що «Банер AMPHTML» слід використовувати, якщо ви хочете адаптувати рекламу для мобільних пристроїв. Це дозволить прискорити завантаження оголошень, але при цьому заблокує деякі можливості редактора.



Робота з інструментами
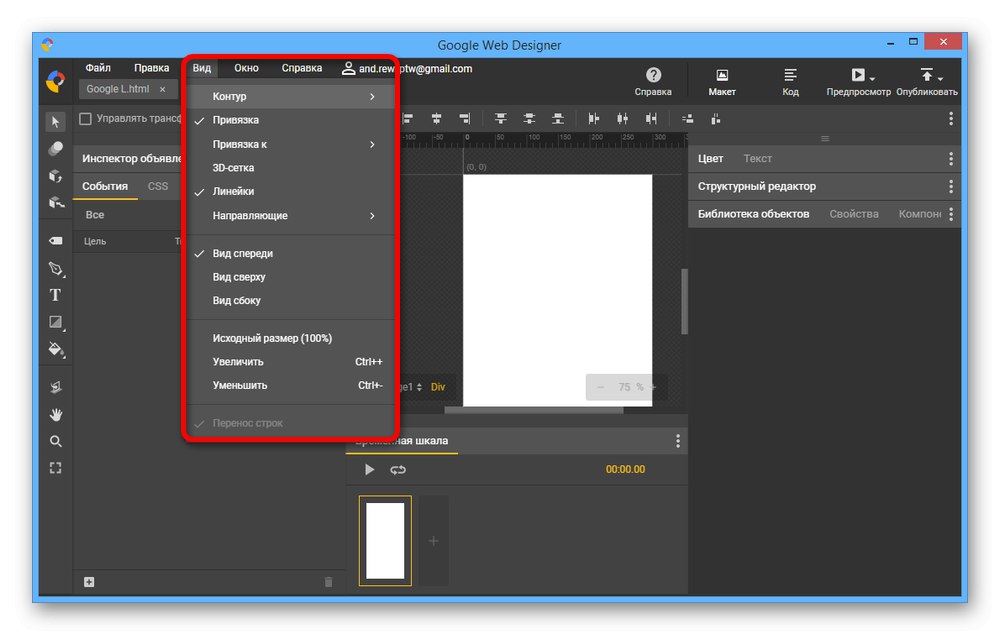
- Після підготовки макета, потрібно ознайомитися з інструментами. На верхній панелі основного уваги заслуговує список «Вид», Що дозволяє включити або вимкнути допоміжні елементи.
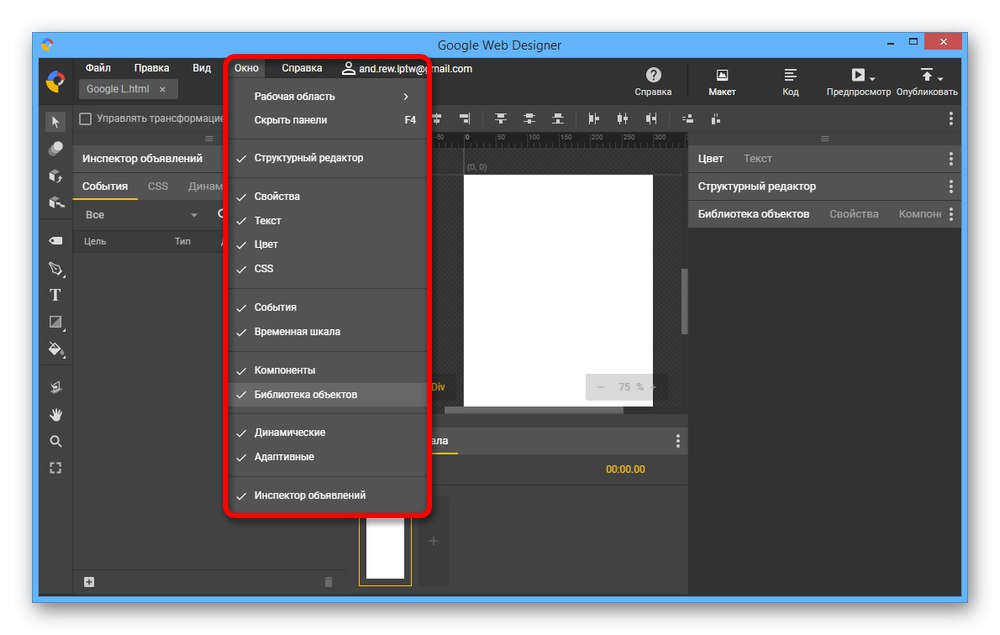
- через меню «Вікно» можна тимчасово відключити той чи інший елемент інтерфейсу. Наприклад, якщо ви хочете зробити статичний банер, «Тимчасова шкала» тільки заважатиме, і тому найкраще зняти відповідну галочку.
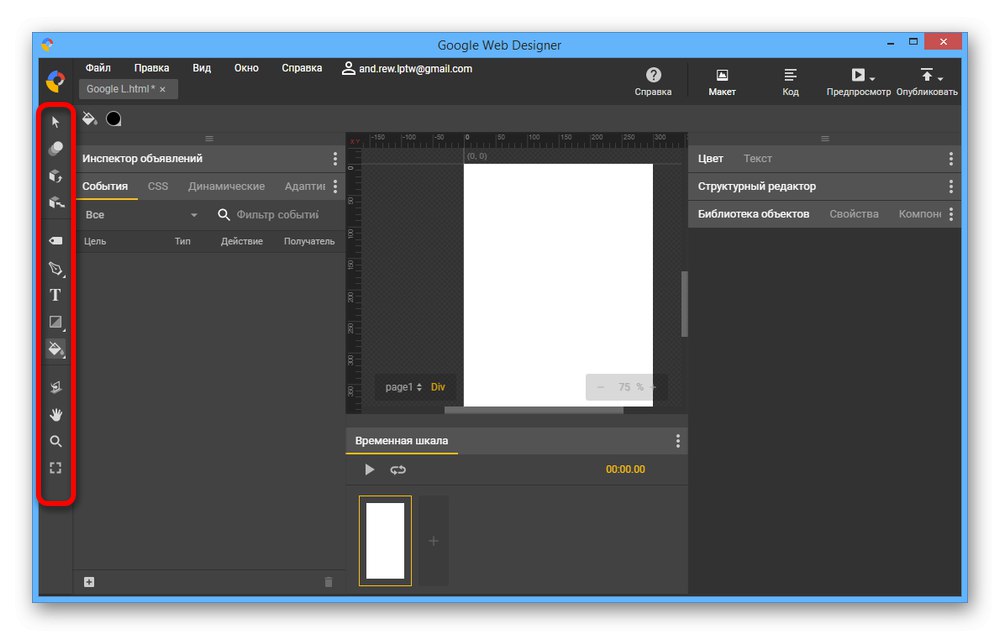
- Основні інструменти редактора представлені в лівій колонці. Розглядати кожен варіант ми не будемо, так як далеко не всі елементи використовуються при створенні, проте рекомендуємо поекспериментувати самостійно.
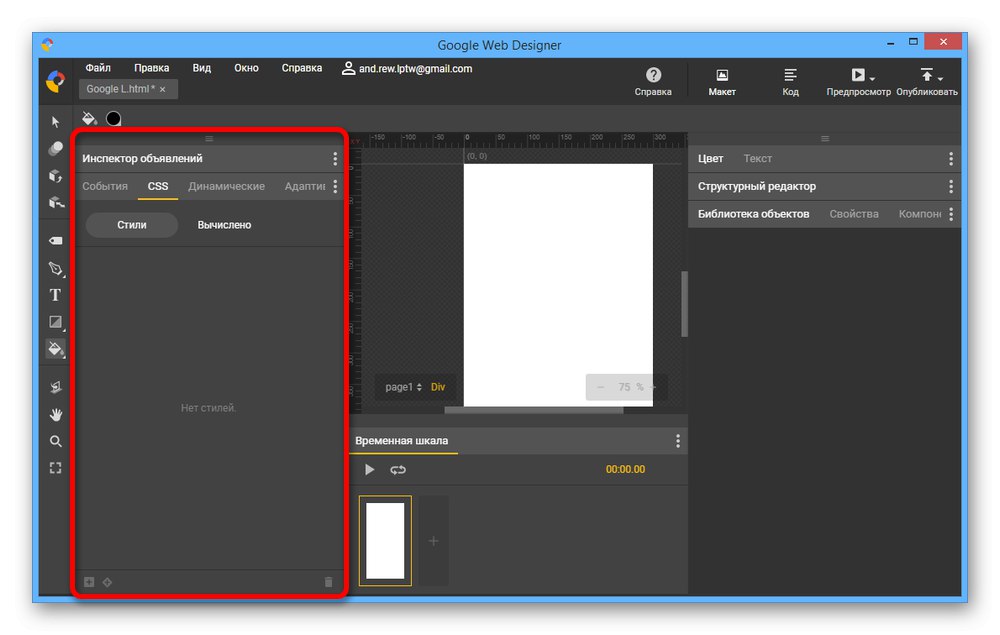
- Поруч з панеллю інструментів представлений «Інспектор оголошень» з декількома вкладами. На особливу увагу заслуговують «Події», Що відповідають за дії з тим чи іншим об'єктом банера, і «CSS», Де встановлюються параметри стилю.
- У правій частині програми також є набір інструментів, який дозволяє керувати кольором, текстом, структурою об'єктів, властивостями і просто шарами. Як і основний набір функцій, вікна краще вивчати самостійно в процесі створення проекту.
- За необхідності за допомогою «Тимчасової шкали» може бути створений анімований банер. При цьому для управління основною областю редактора використовуйте затиснутий пробіл і ЛФМ, а також блок з параметрами масштабу.





заповнення макета
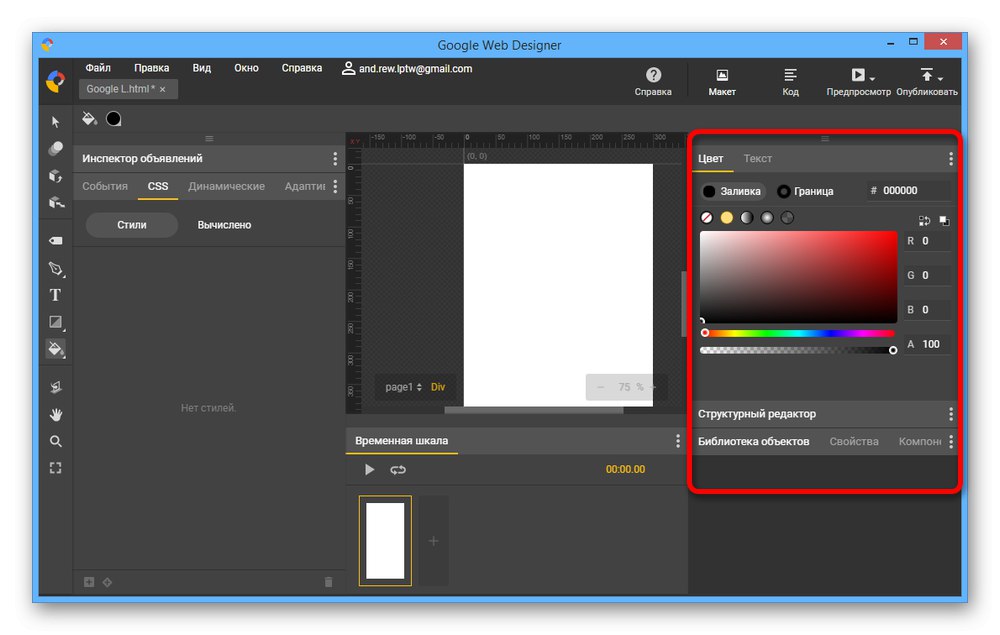
- Створення банера завжди починається з фону, і тому після підготовки макета відкрийте вкладку «Властивості» і в блоці «Сторінка» скористайтеся підрозділом «Заливка». Тут цілком можна встановити будь-який колір, включаючи градієнт або повністю прозорий фон.
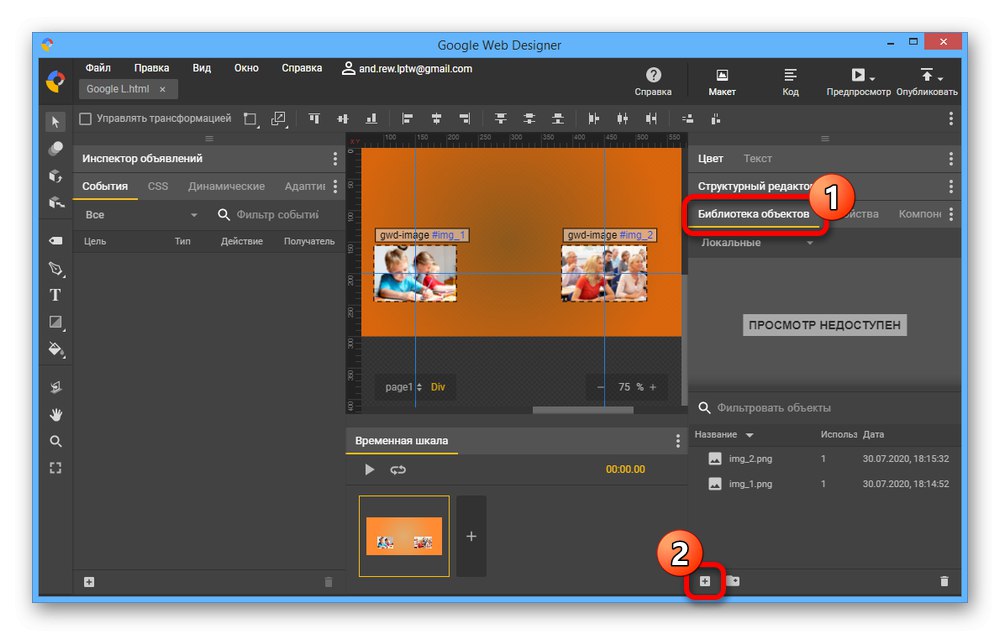
- Далі в порядку черги необхідно додати графічні елементи, підготовлені заздалегідь. Зробити це можна на вкладці «Бібліотека об'єктів», Клацнувши по значку «+» на нижній панелі.
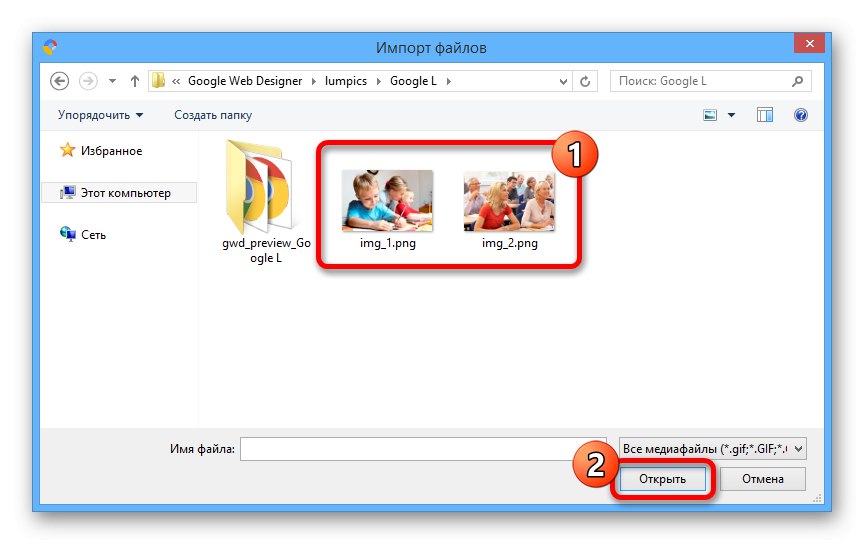
- Виберіть потрібні графічні файли і натисніть «Відкрити». Зробити це можна як відразу для всіх потрібних шарів, так і по-окремо, повторюючи зазначені дії.
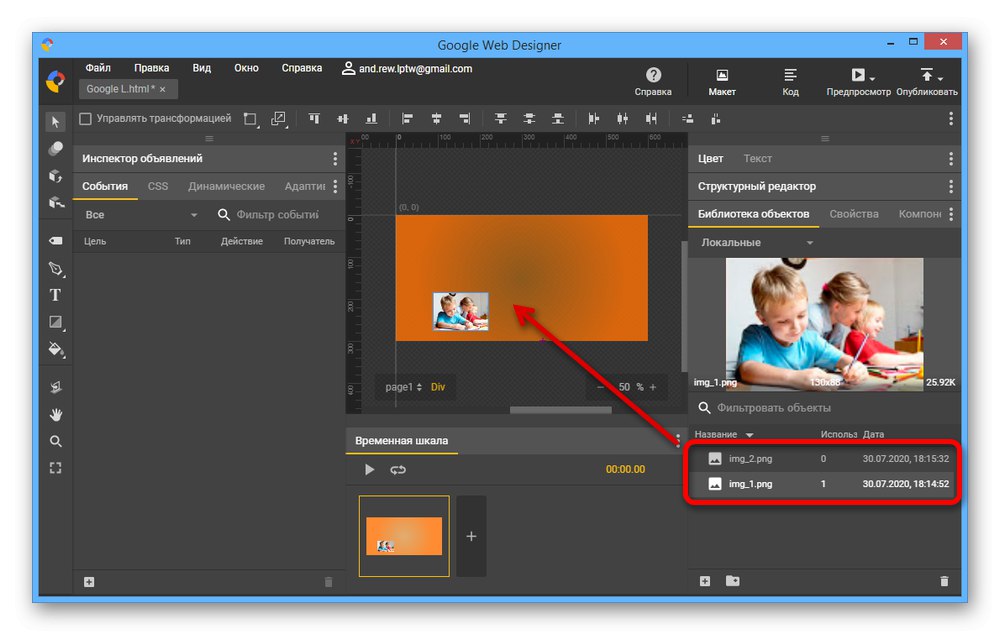
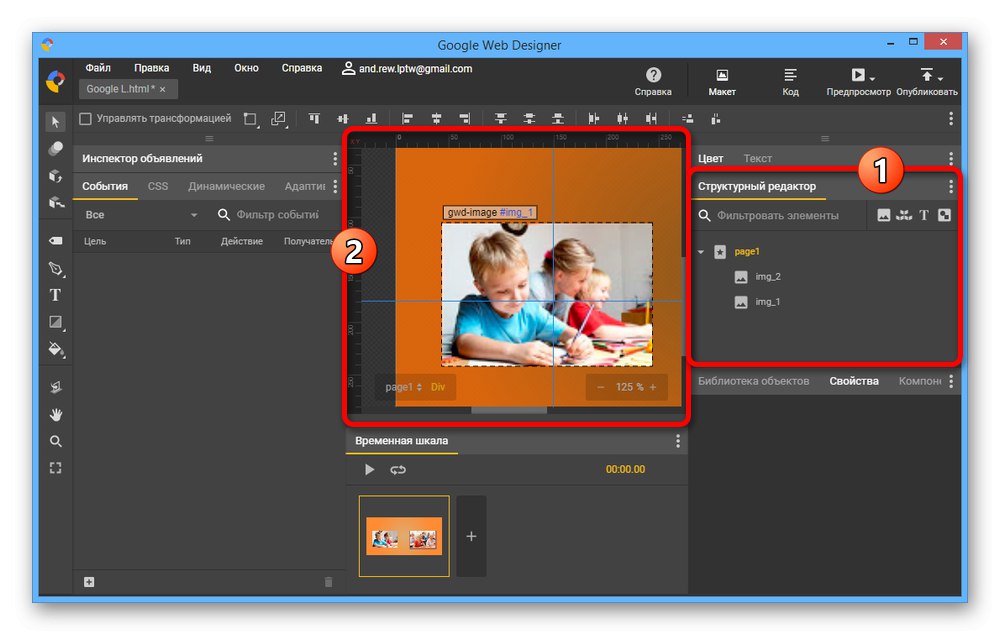
- Щоб виконати розміщення, затисніть потрібну картинку на вкладці «Бібліотека об'єктів» і перетягніть в основну область редактора.
![Додавання зображень на банер в Google Web Designer]()
Керувати місцем розташування об'єкта можна простим перетягуванням і масштабуванням при активному інструменті виділення. За необхідності завжди можна скористатися напрямними.
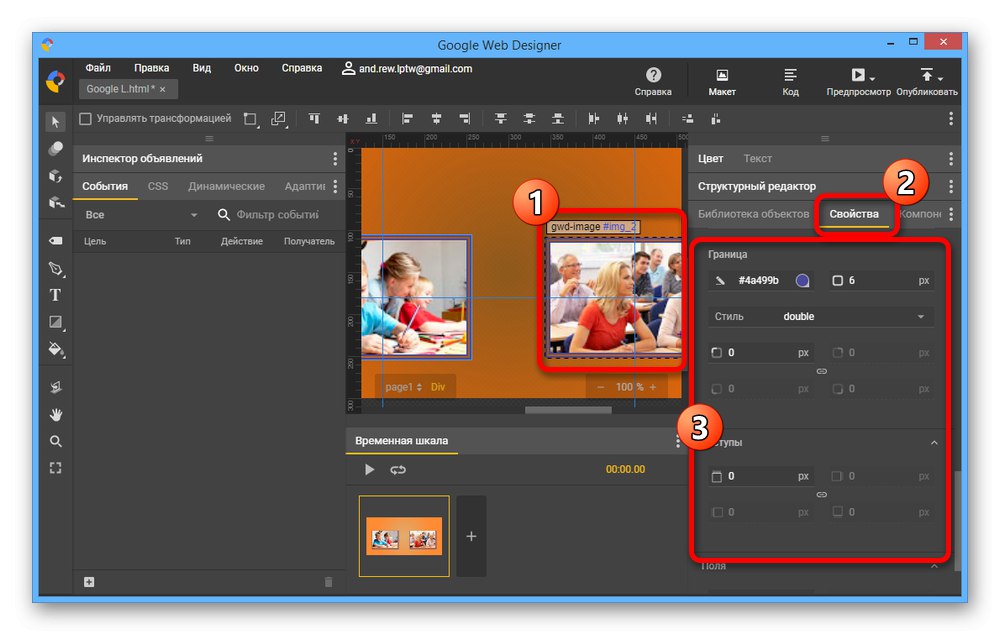
- Вибравши графічний файл в робочій області або на вкладці «Структурний редактор», відкрийте «Властивості». Тут присутній куди більшу кількість можливостей, ніж у випадку з фоном, наприклад, настройки кордону або відступи.
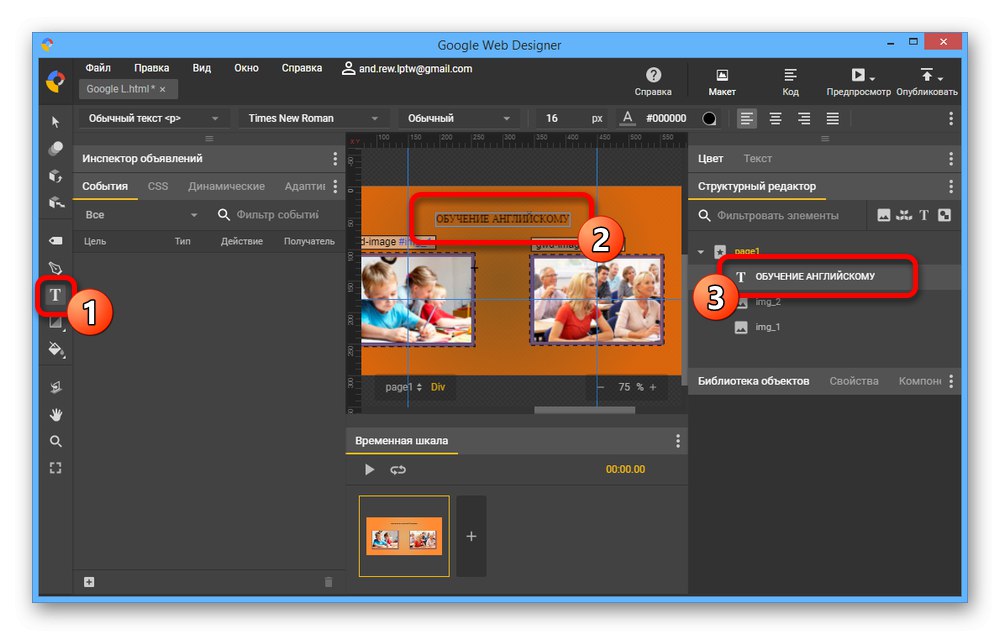
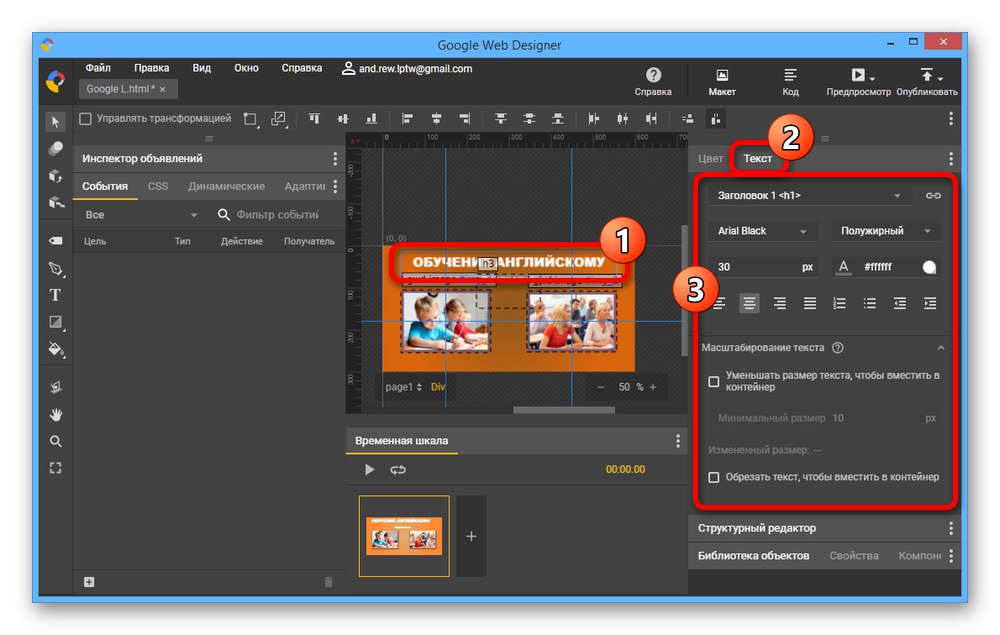
- Якщо дизайн банера передбачає наявність тексту, можна додати відповідний елемент за допомогою стандартного інструменту Google Web Designer. Натисніть по значку «T» на лівій панелі, клікніть в основному вікні редактора і впишіть потрібний набір символів.
![Додавання тексту на банер в Google Web Designer]()
Для управління текстом, виділіть шар на вкладці «Структурний редактор», розгорніть «Текст» і встановіть відповідні параметри.






Налаштування анімації
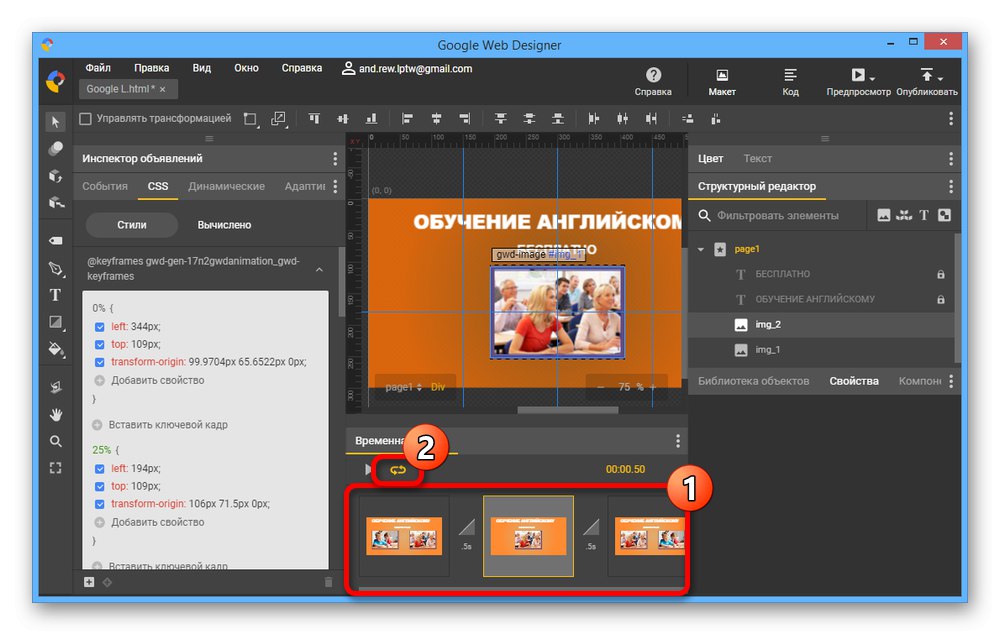
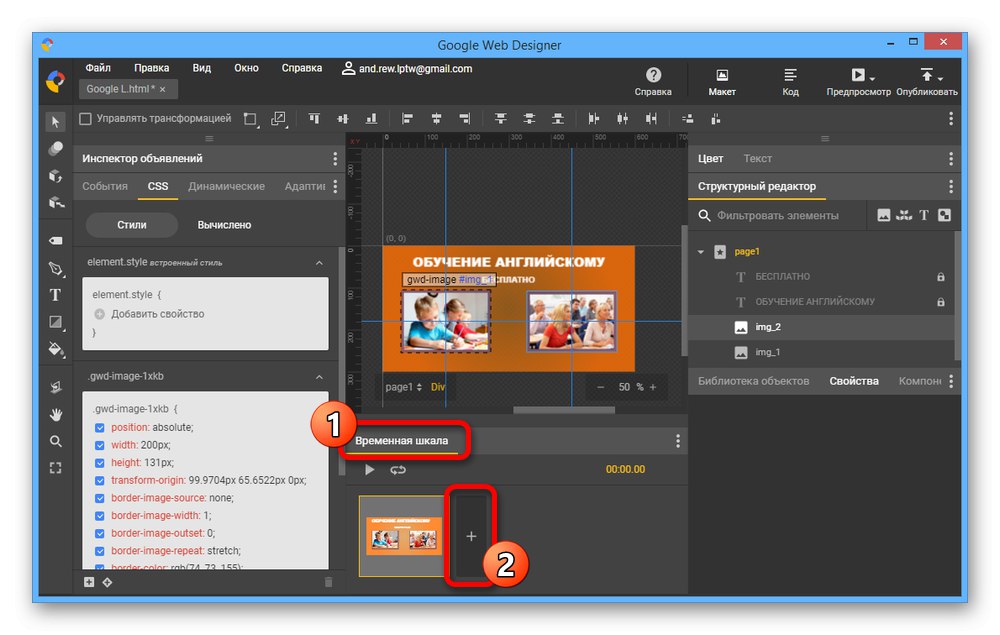
- У блоці «Тимчасова шкала» можна додати і налаштувати ефекти анімації. Для початку натисніть кнопку «Додати значок» з іконкою «+».
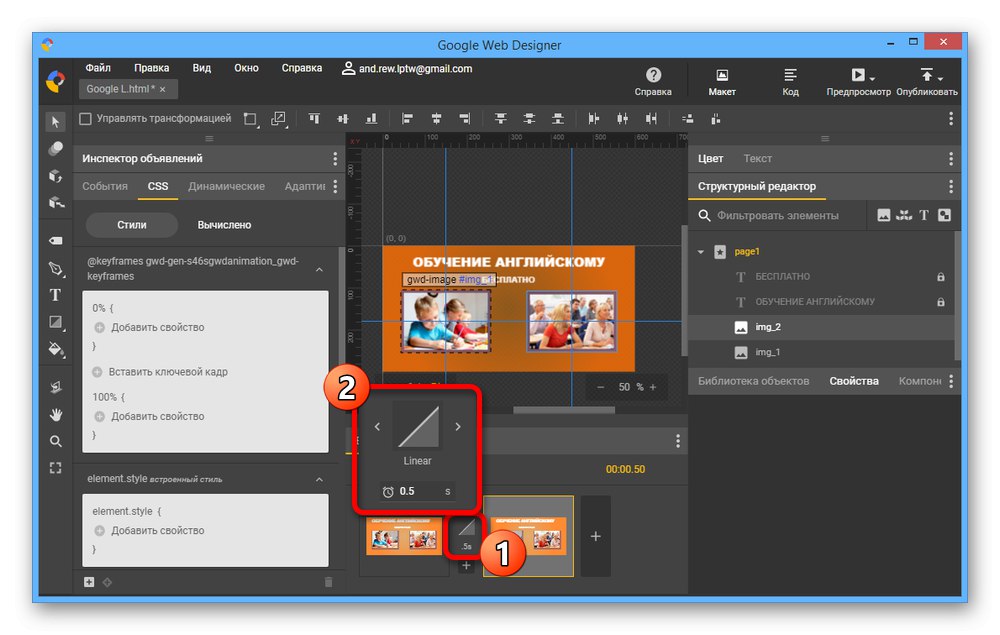
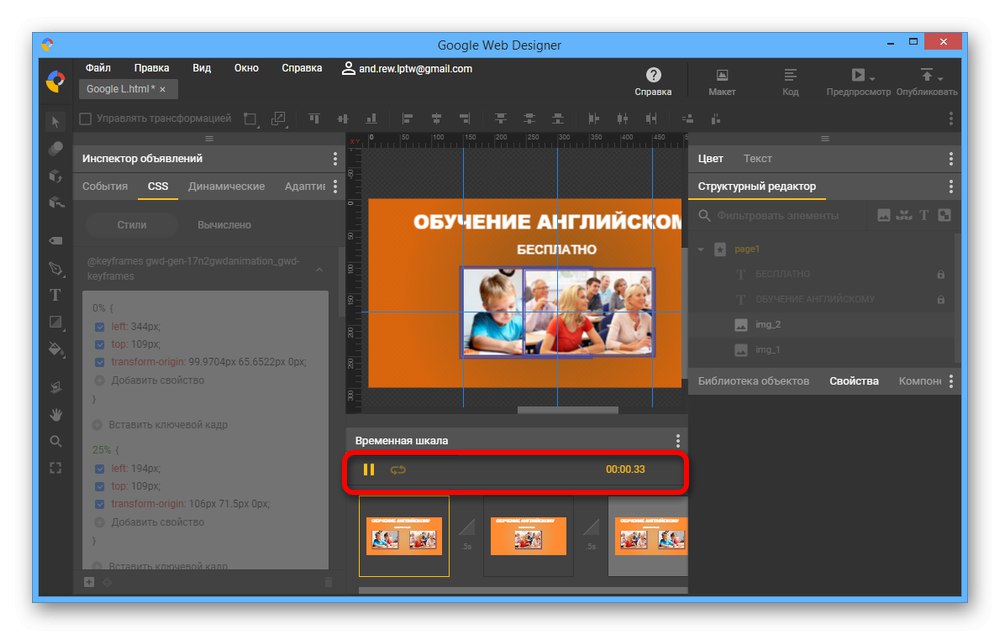
- Клацніть по значку «.5s» між кадрами і встановіть потрібні вам параметри. Наприклад, можна змінити тривалість і стиль переходу.
- Кожен окремий блок на «Тимчасової шкалою» є повністю незалежним від інших. Щоб створювати анімації, міняйте деякі елементи на свій розсуд і перевіряйте результат за допомогою кнопки відтворення.
![Створення анімації для банера в Google Web Designer]()
Завершивши процес редагування, скористайтеся кнопкою «Повторювати». Це дозволить створити нескінченну анімацію.



Додавання подій
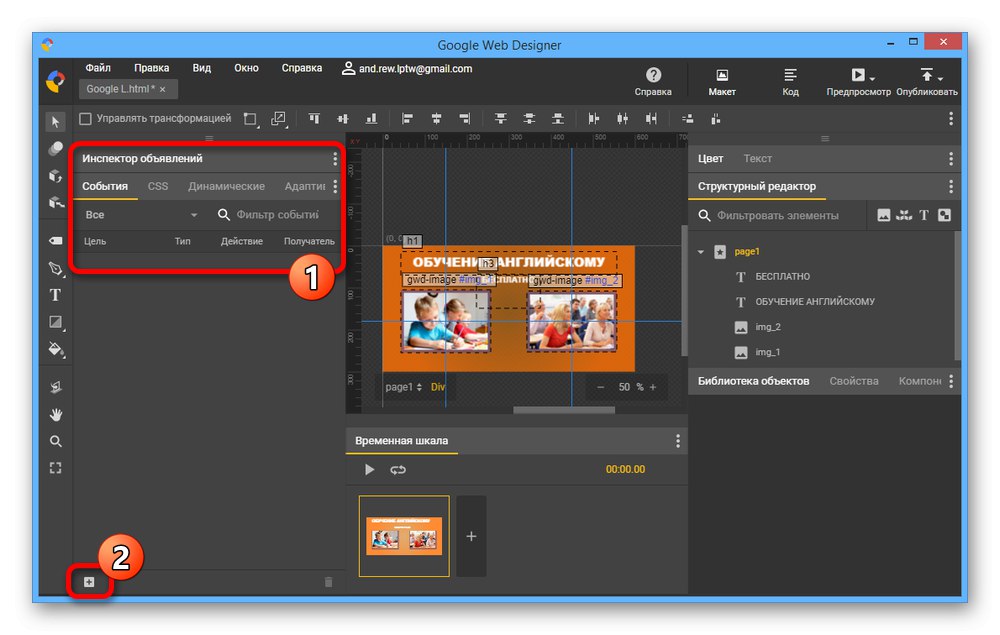
- Розібравшись з макетом, потрібно додати події переходу для окремих елементів або всього банера в цілому. Для цього в колонці «Інспектор оголошень» відкрийте вкладку «Події» і натисніть по значку «+» на нижній панелі.
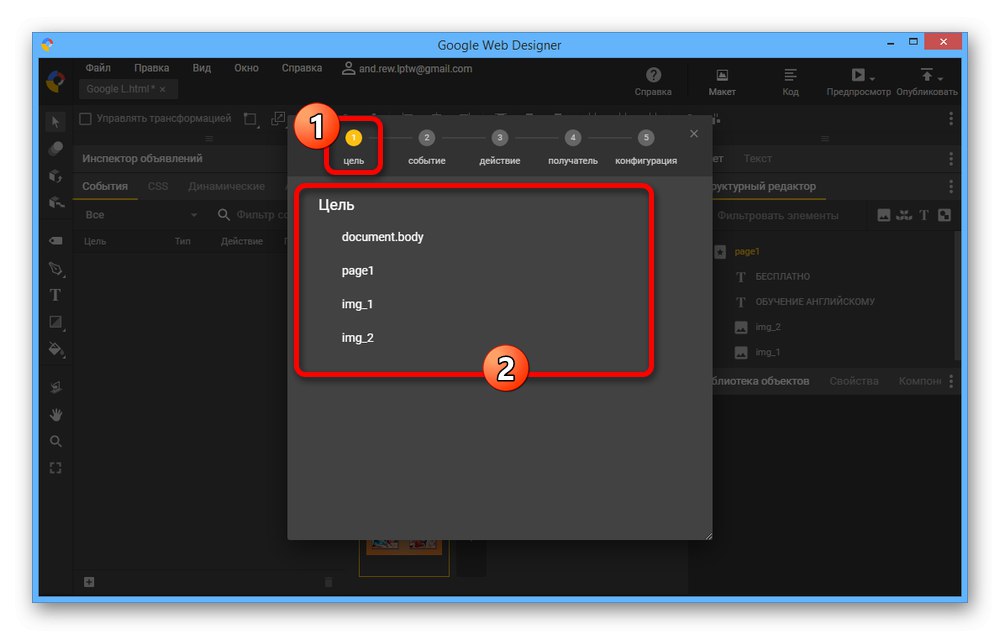
- У вікні зі списку «Мета» виберіть об'єкт, який буде виступати посиланням.
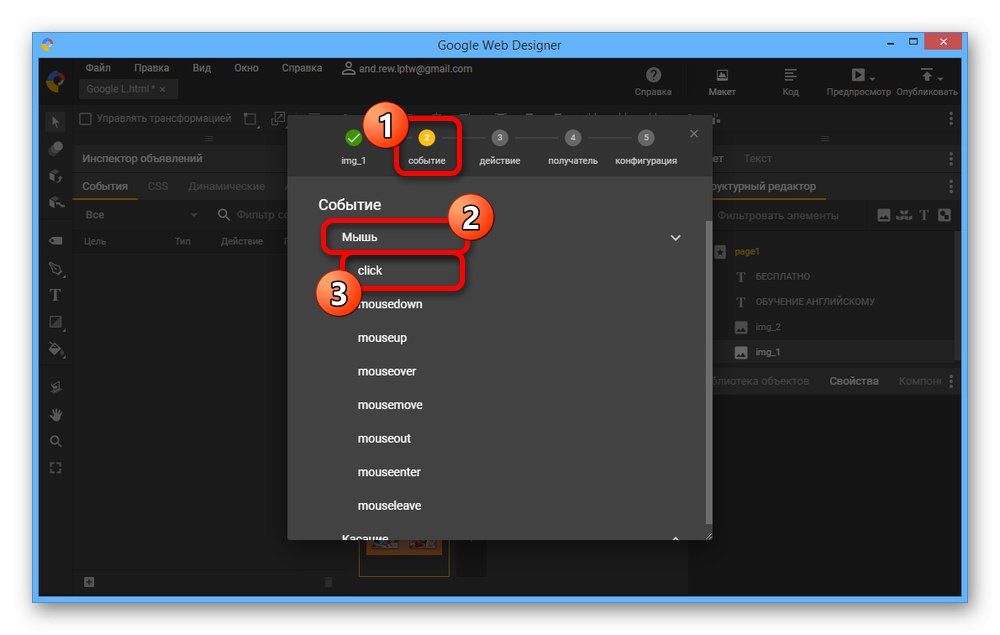
- На сторінці «Подія» розгорніть «Миша» і виберіть «Click». Залежно від вимог до результату, можна комбінувати різні установки.
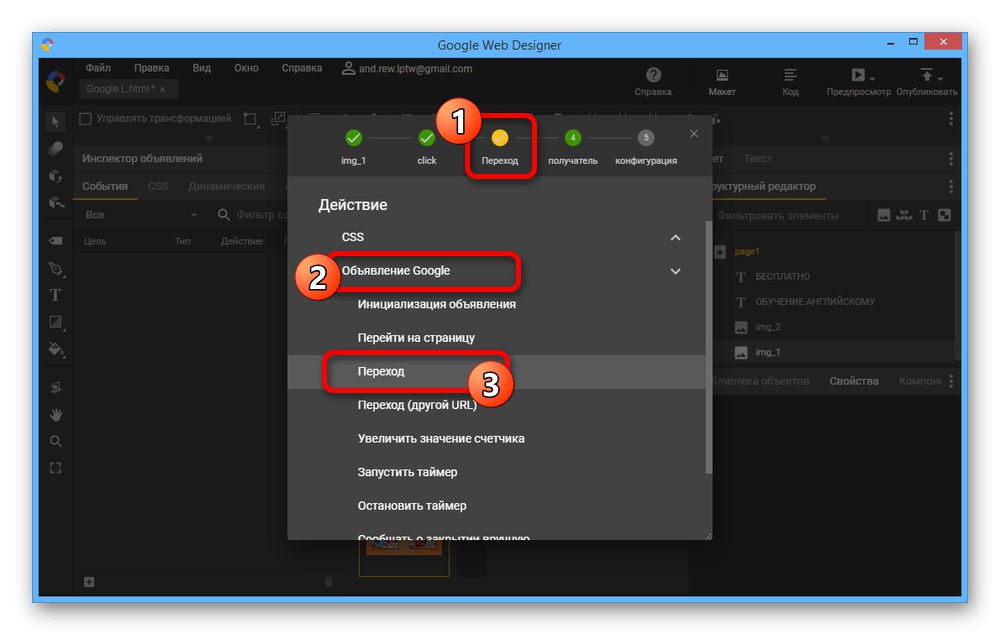
- Далі зі списку "Дія" відкрийте «Оголошення Google» і встановіть значення «Перехід». Такий вибір дозволить зробити так, щоб користувач переходив на конкретну потрібну вам сторінку в інтернеті.
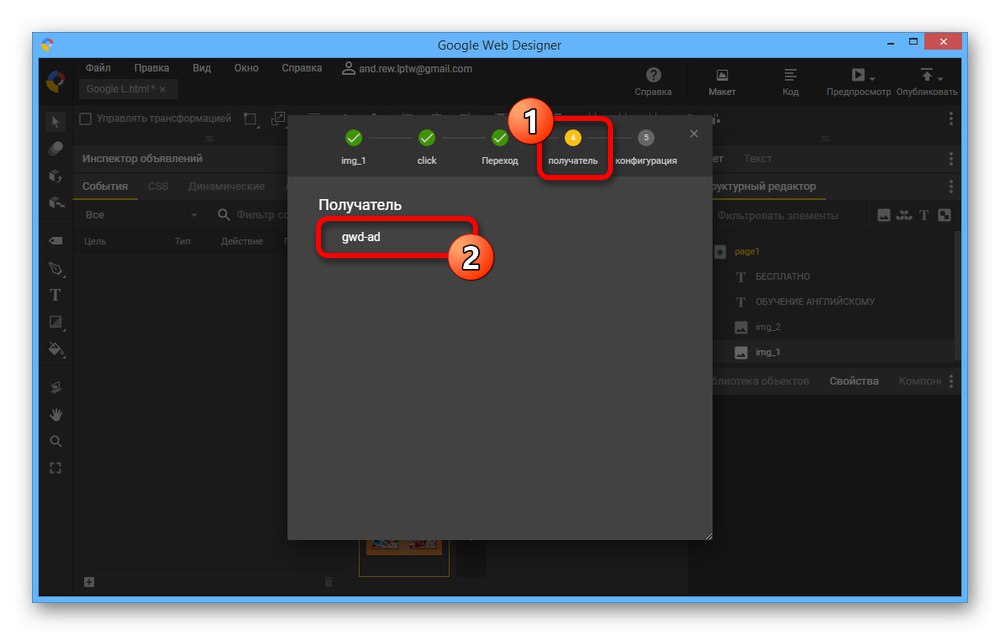
- В якості «Одержувача» виберіть один єдиний представлений варіант «Gwd-ad».
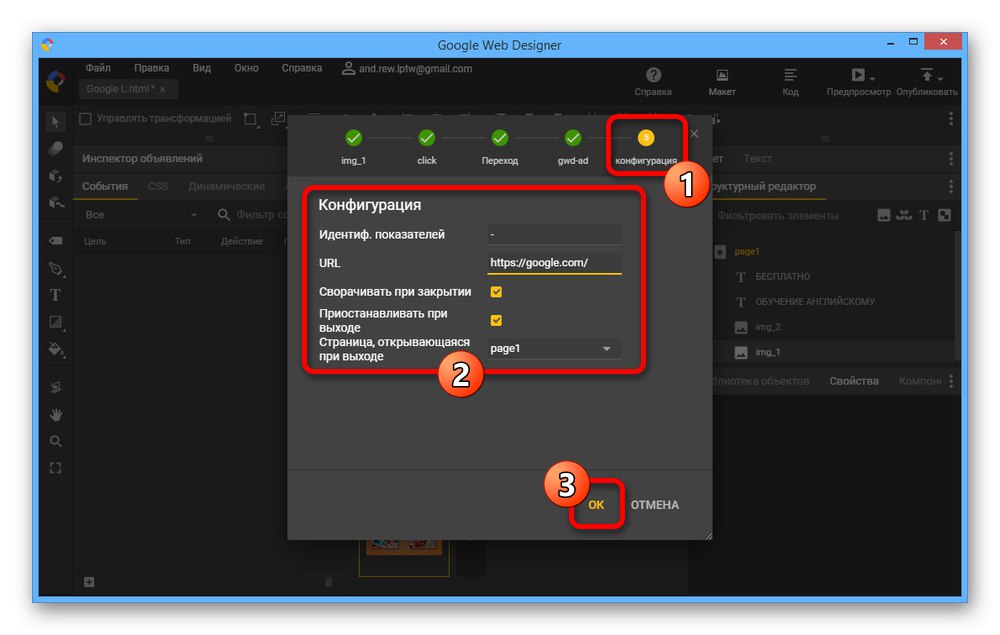
- На останньому етапі в поле «Вручну. показників » встановіть посилання на ярлик і заповніть «URL», Вказавши потрібну сторінку. Для збереження використовуйте «ОК».






Робота з вихідним кодом
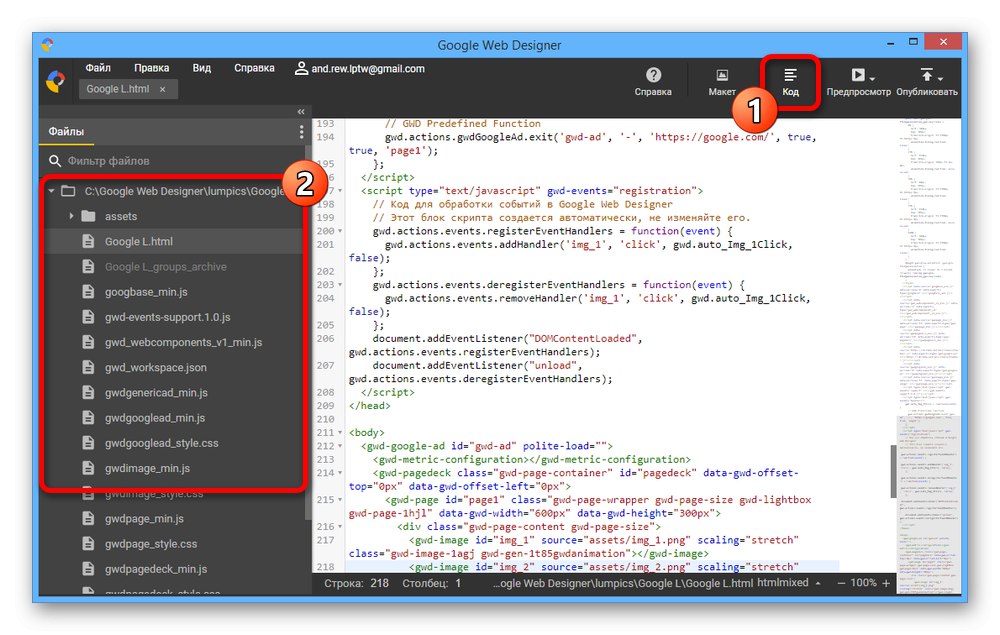
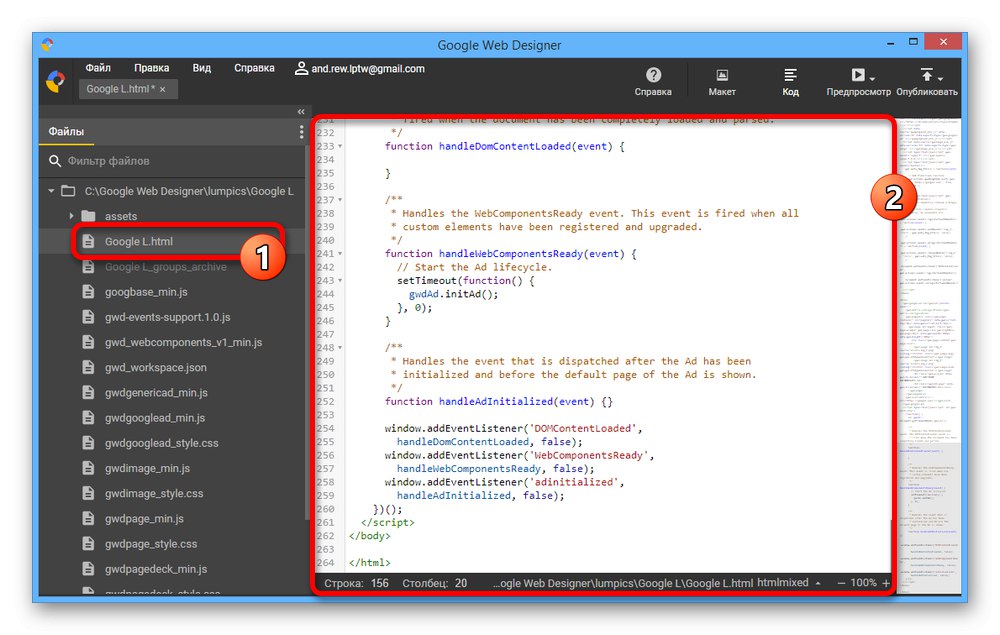
- Як ми згадували, Google Web Designer містить вбудований редактор коду. Його можна включити, скориставшись кнопкою «Код» в правій частині верхньої панелі.
- Можете вносити зміни в структуру банера використовуючи не тільки візуальний редактор, а й безпосередньо працюючи з кодом в файлі проекту. Це може бути дуже корисно при вирівнюванні безлічі дрібних елементів або додаванні подій, не передбачених програмою.


Описаних дій має бути цілком достатньо для створення банера незалежно від сфери застосування. При цьому ви можете значно розширити можливості, комбінуючи названі інструменти.
Крок 3: Завершення роботи
Коли банер буде завершено і готовий до розміщення на сайті, можна переходити до останнього етапу. Насамперед варто перевірити, як виглядає ваша робота на реальному веб-сторінці.
Попередній перегляд
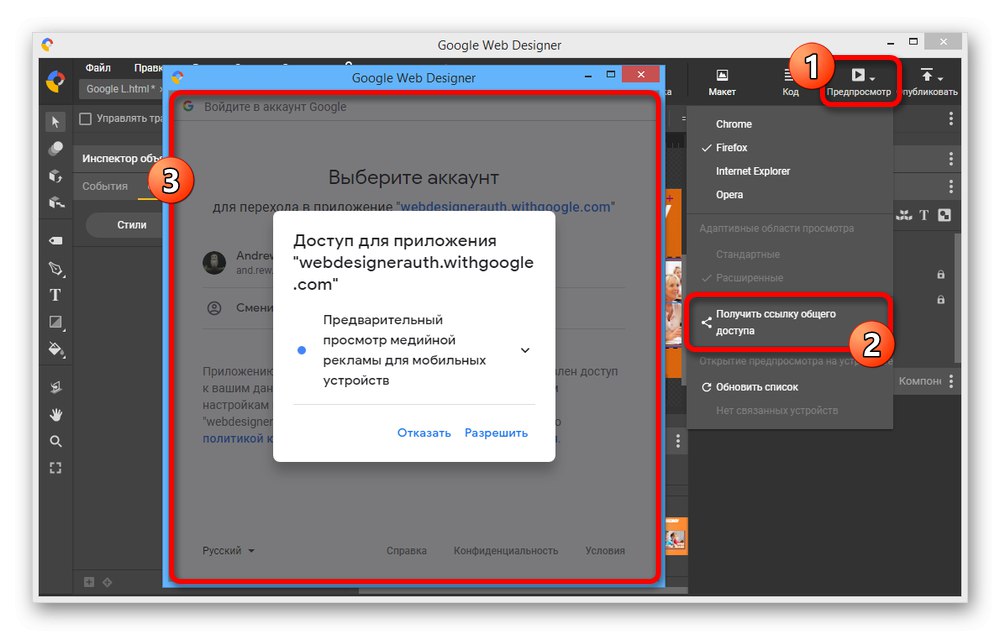
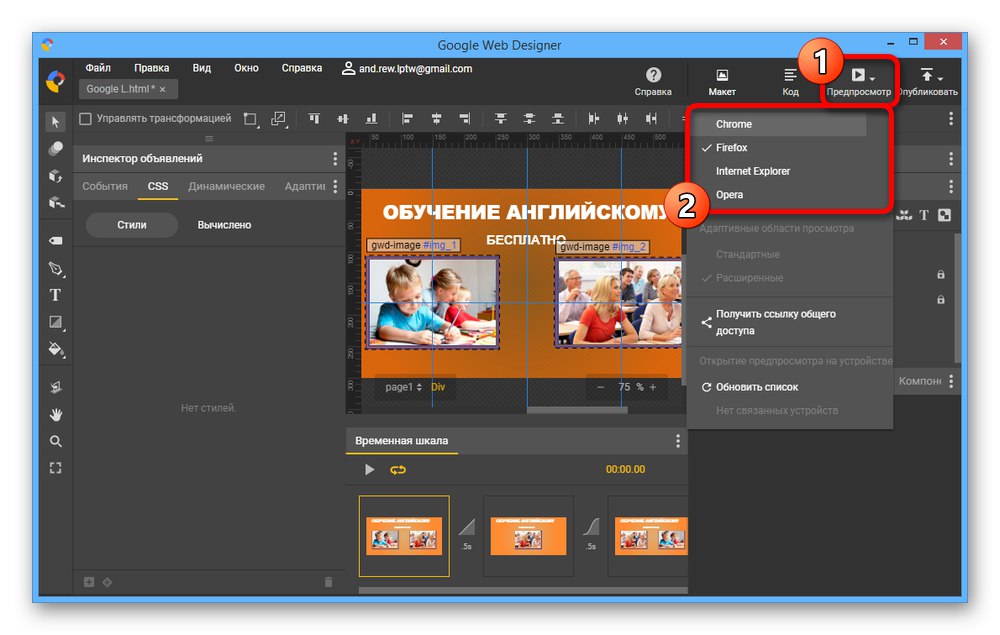
- На верхній панелі натисніть кнопку «Предпросмотр», Щоб відкрити додаткове меню. Тут можна вказати браузер, за допомогою якого буде відкритий банер.
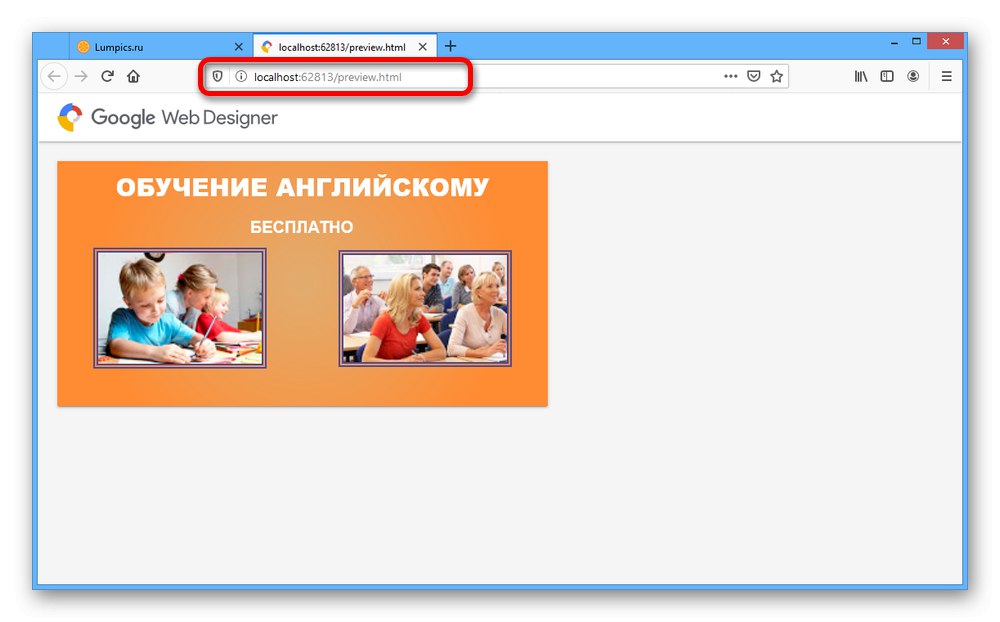
- При відкритті всі функції і зовнішній вигляд банера зберігаються, але з деякими особливостями. Наприклад, навіть якщо ви встановили нескінченне повторення анімації, тут все обмежиться лише однією итерацией.
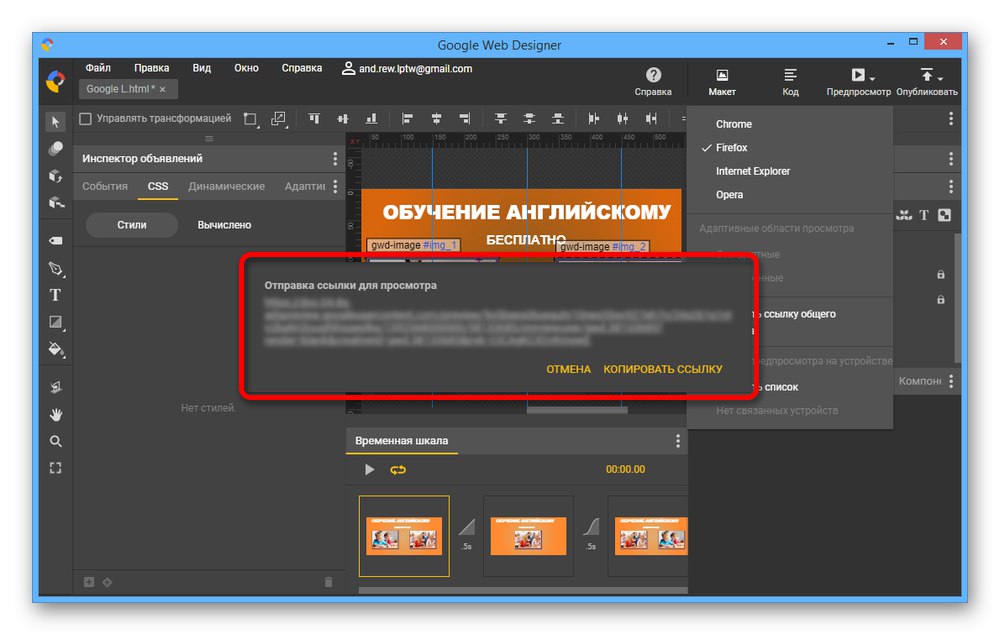
- Якщо потрібно, ви завжди можете продемонструвати результат іншим людям. Для цього виберіть «Отримати посилання загального доступу» і підтвердіть доступ додатки до облікового запису Google.
![Створення посилання загального доступу для перегляду банера в Google Web Designer]()
В результаті на екрані з'явиться посилання для перегляду банера в такому режим, як зазначено вище. Безумовно, можливо це тільки при наявності облікового запису.



Збереження і публікація
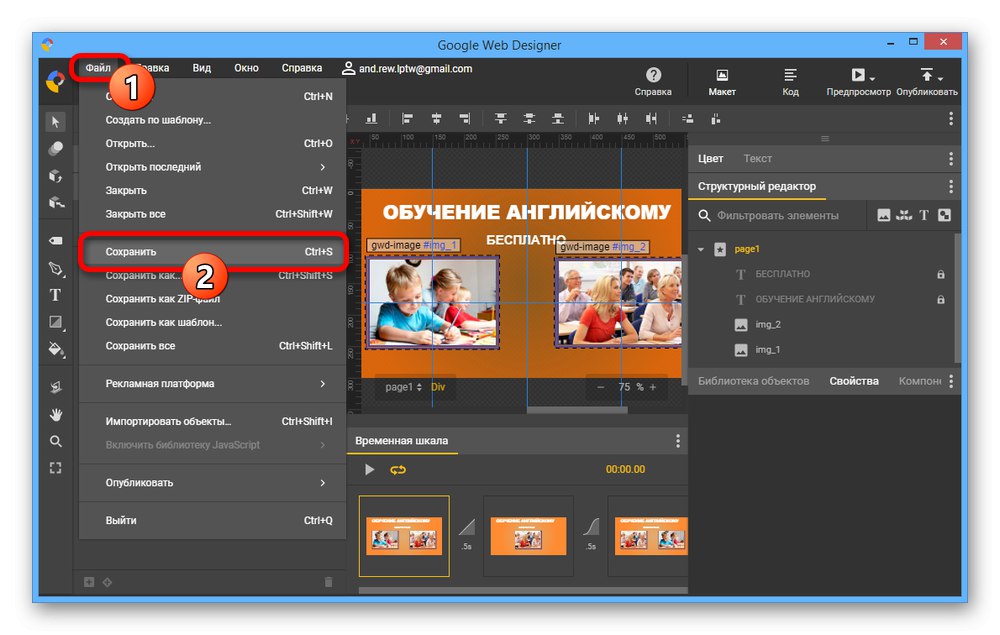
- Щоб виконати збереження проекту, для початку відкрийте меню файл і скористайтеся опцією «Зберегти». Після цього вихідний файл буде збережений на комп'ютері і може бути відкритий згодом.
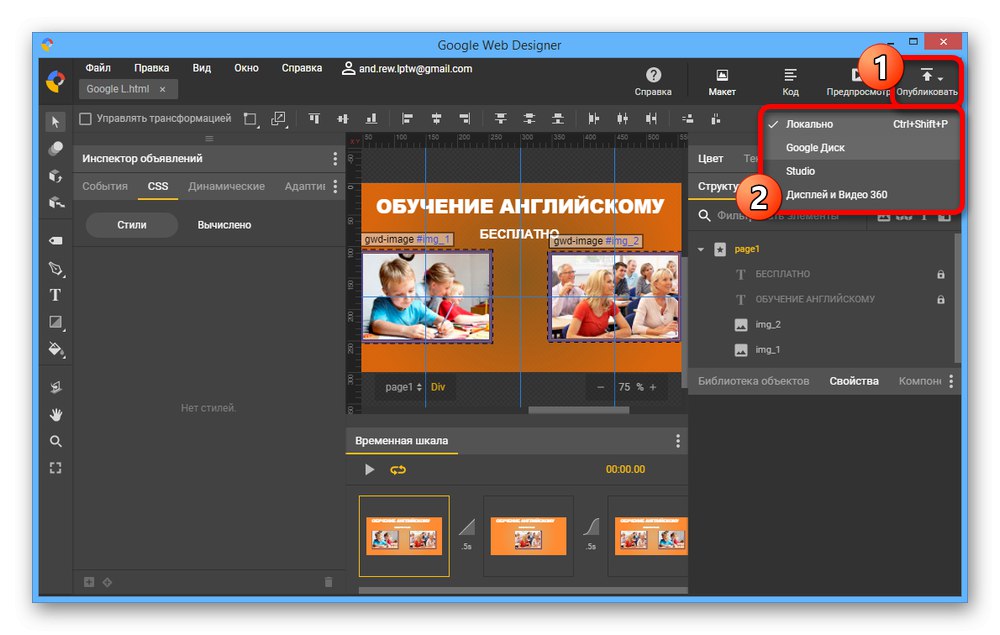
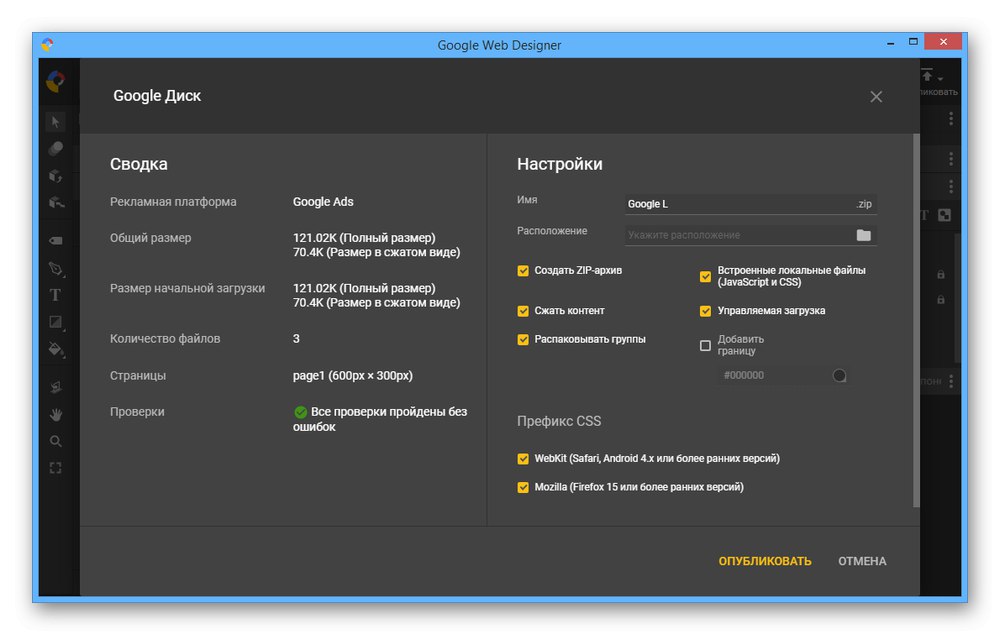
- Підготувати проект до розміщення на сайті можна, відкривши меню «Опублікувати» в правому верхньому кутку програми і вибравши одне з місць збереження.
- Змініть параметри у вікні публікації на свій розсуд, залишивши тільки потрібні галочки, і натисніть «Опублікувати». Збереження таким чином відбувається швидко незалежно від розмірів проекту.
![Завершення публікації банера в Google Web Designer]()
Отриману в результаті папку можна знайти в місці збереження. Розміщення банера на сайті відрізняється в залежності майданчики і в цілому вже не відноситься до процедури створення.