Зміст:
Зазначимо, що позиція Discord щодо встановлення розширень та додаткових плагінів поки що не зовсім ясна. Деякі користувачі потрапляють під автоматичний бан з боку ШІ, якщо обирають неправильні налаштування розширень, які сприймаються як спроба порушити працездатність програмного забезпечення, тому використовуйте наведені далі інструкції лише на свій страх і ризик.
Усі подальші дії передбачають взаємодію з комп'ютерною програмою Discord, оскільки потрібно буде встановити для неї плагін і виконати налаштування, що можливо реалізувати лише на ПК (браузерна версія для цього не підходить). При цьому вже змінний статус буде видимий скрізь. Якщо ви ще не встановили Discord на свій комп'ютер, зробіть це, скориставшись інструкцією за посиланням нижче.
Докладніше: Як встановити Discord
Крок 1: Завантаження та встановлення BetterDiscord
За можливість встановлення змінного статусу в Discord відповідає програма BetterDiscord.Вона розширює загальну функціональність месенджера, додаючи нові функції, частина з яких ми і будемо використовувати в подальшому.
Перейти до завантаження BetterDiscord з офіційного сайту
- Скористайтеся посиланням вище, щоб перейти на офіційний сайт і почати завантаження програми.
- Відкриється сторінка на GitHub, де рекомендуємо одразу вибрати файл формату EXE для завантаження установника.
- По завершенні завантаження відкрийте його з папки завантажень або прямо через браузер.
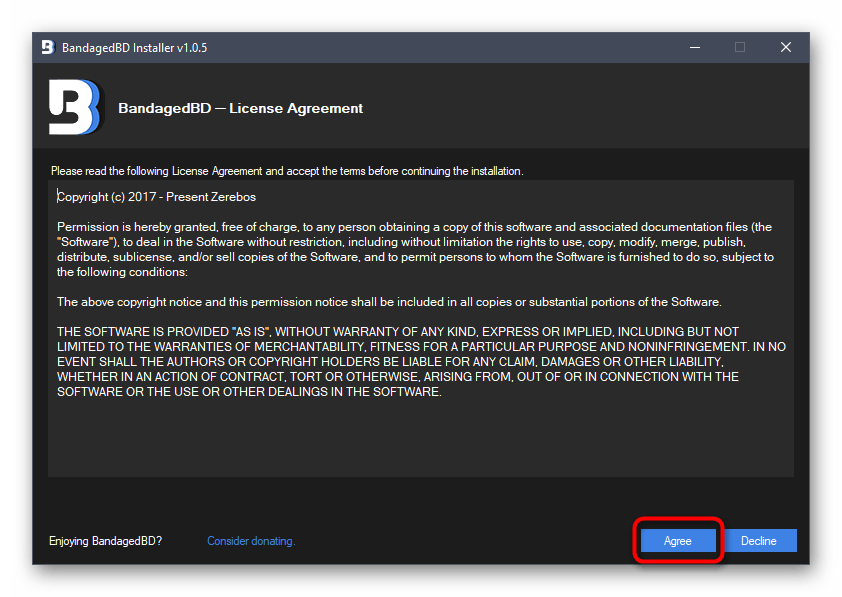
- Підтвердіть правила ліцензійної угоди для продовження установки.
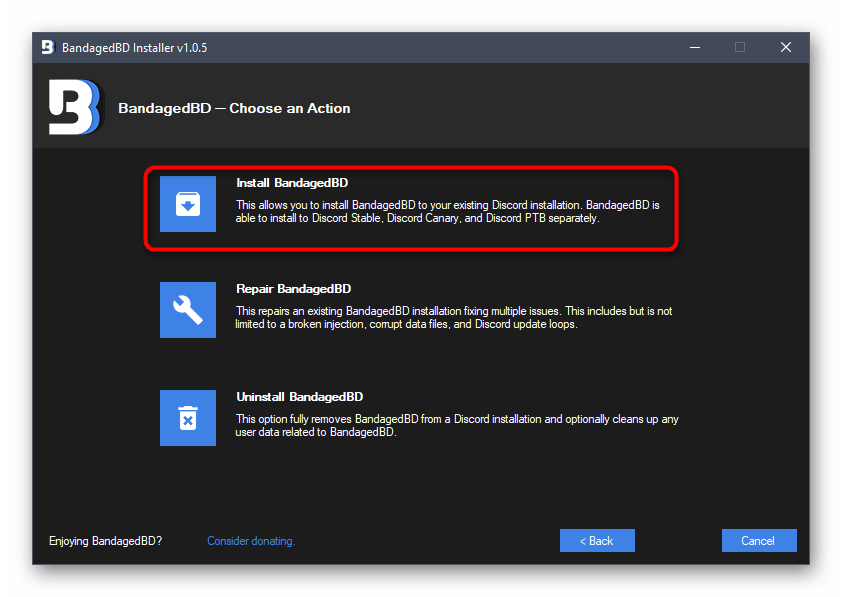
- У наступному вікні виберіть перший варіант — «Install BandagedBD».
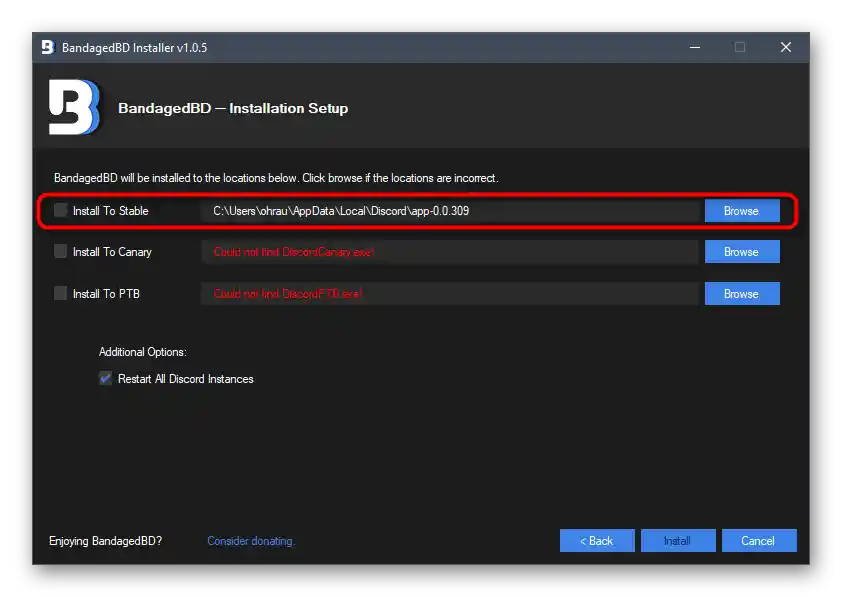
- Позначте галочкою «Install To Stable», якщо встановлена звичайна стабільна версія Дискорда. Шлях до файлів визначається автоматично, але якщо цього не сталося, доведеться вручну вказати розташування, де знаходиться виконуваний файл для запуску софту.
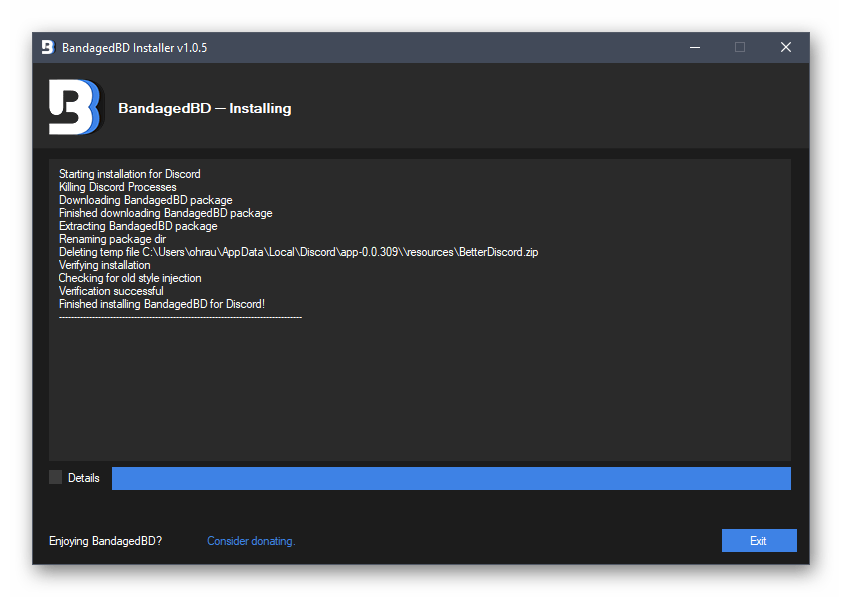
- Очікуйте закінчення інсталяції, після чого закрийте це вікно і перезавантажте Дискорд.







На цьому додавання розширеної функціональності в програму завершено. У цій статті ми поговоримо лише про доступні плагіни, а якщо ви бажаєте дізнатися, що ще пропонує BetterDiscord, ознайомтеся з описом на офіційному сайті або самостійно перевірте кожен пункт у самому Дискорді.
Крок 2: Створення плагіна для змінного статусу
Створимо плагін, який далі буде завантажено в BetterDiscord і дозволить налаштувати змінний статус. Він вже написаний за допомогою мови JavaScript — код знаходиться в відкритому доступі.Залишиться тільки сформувати з нього файл і завантажити для використання в програмі.
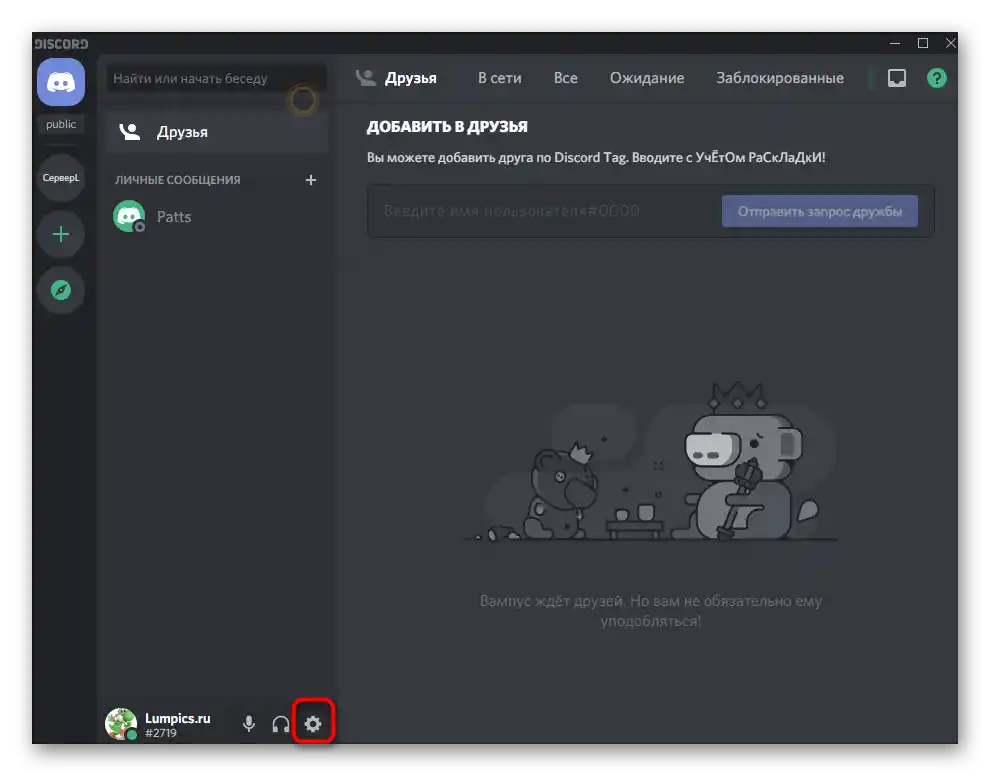
- Для цього відкрийте Discord і натисніть на значок з шестернею, перейшовши тим самим в загальні налаштування.
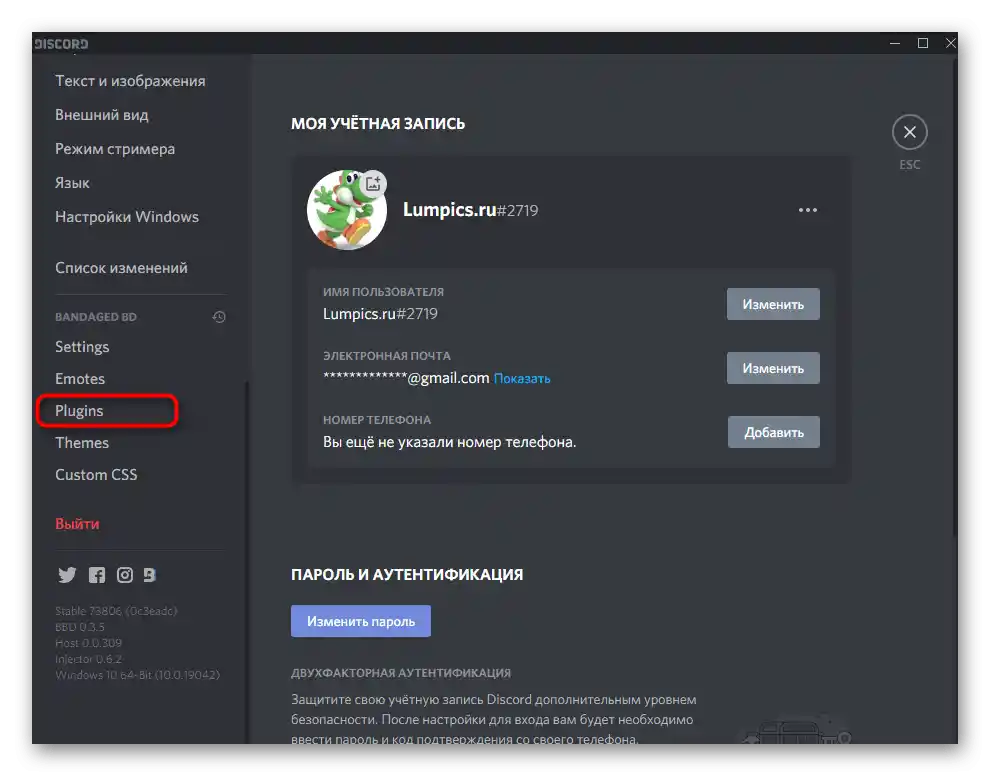
- Ви побачите наявність нового розділу — «Bandaged BD», де клацніть по рядку «Plugins».
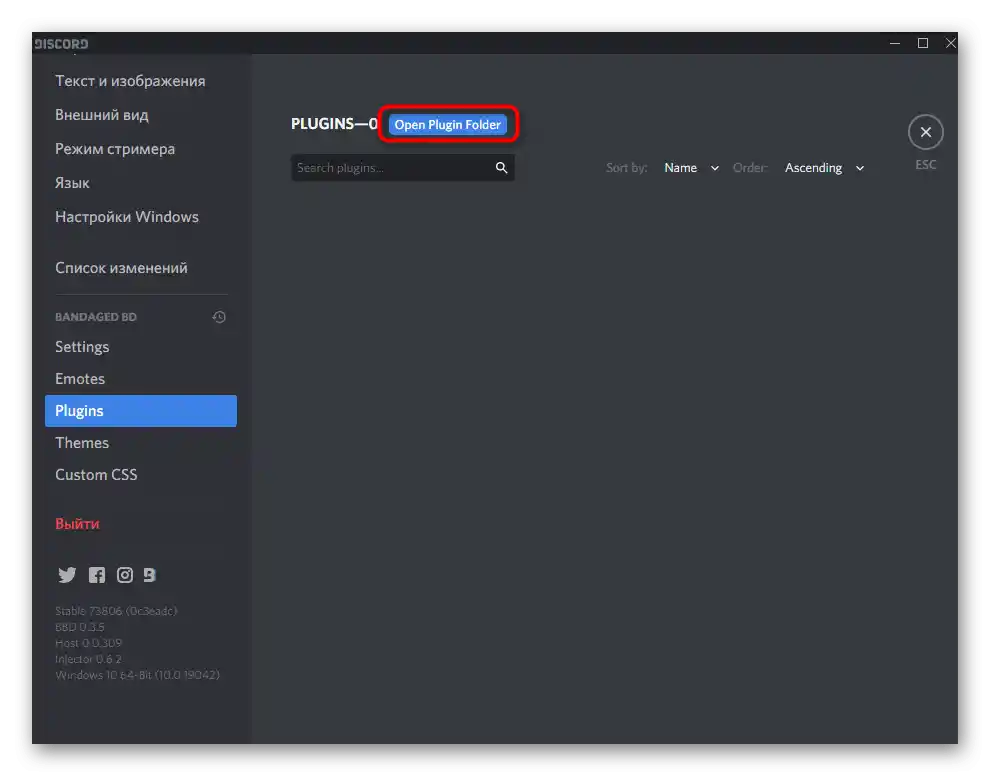
- Натисніть кнопку «Open Plugin Folder», щоб перейти в ту папку, де зберігаються всі пов'язані плагіни.
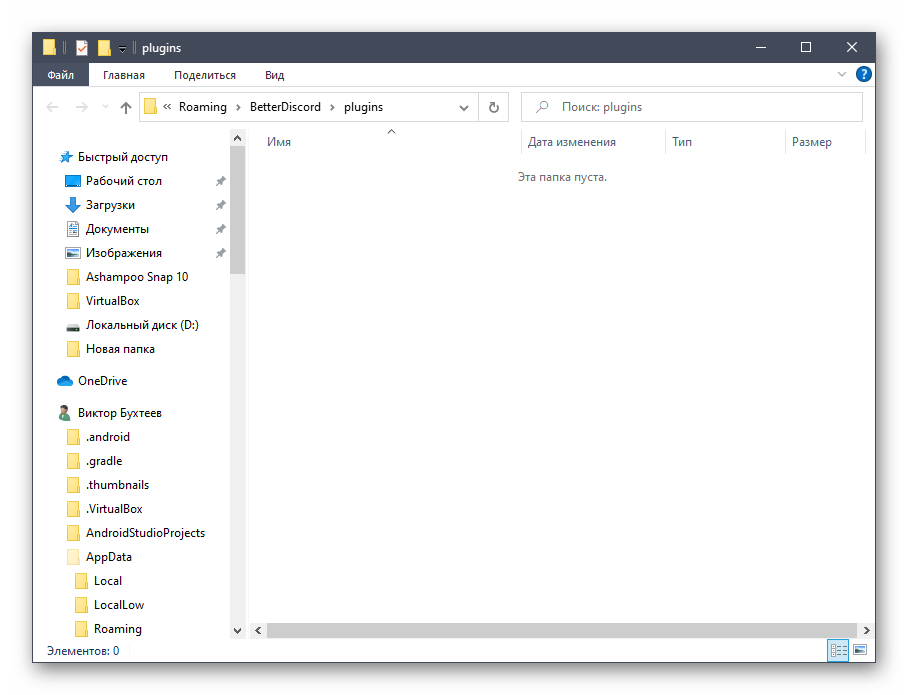
- Поки що вона порожня, оскільки жодне розширення ще не встановлено, що ми зараз і виправимо.
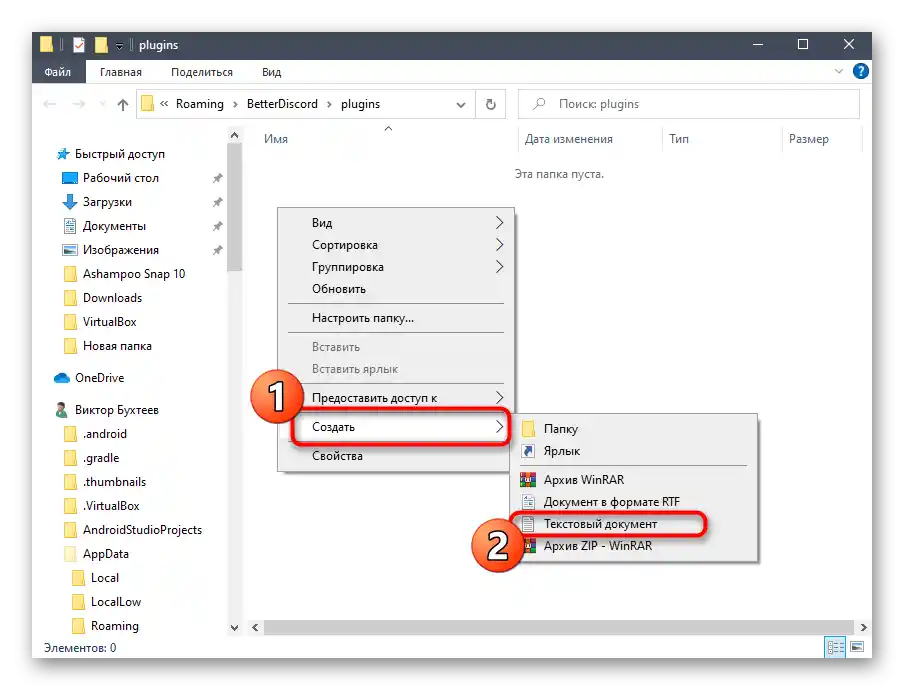
- Натисніть на порожнє місце в директорії правою кнопкою миші, наведіть курсор на «Створити» і виберіть варіант «Текстовий документ».
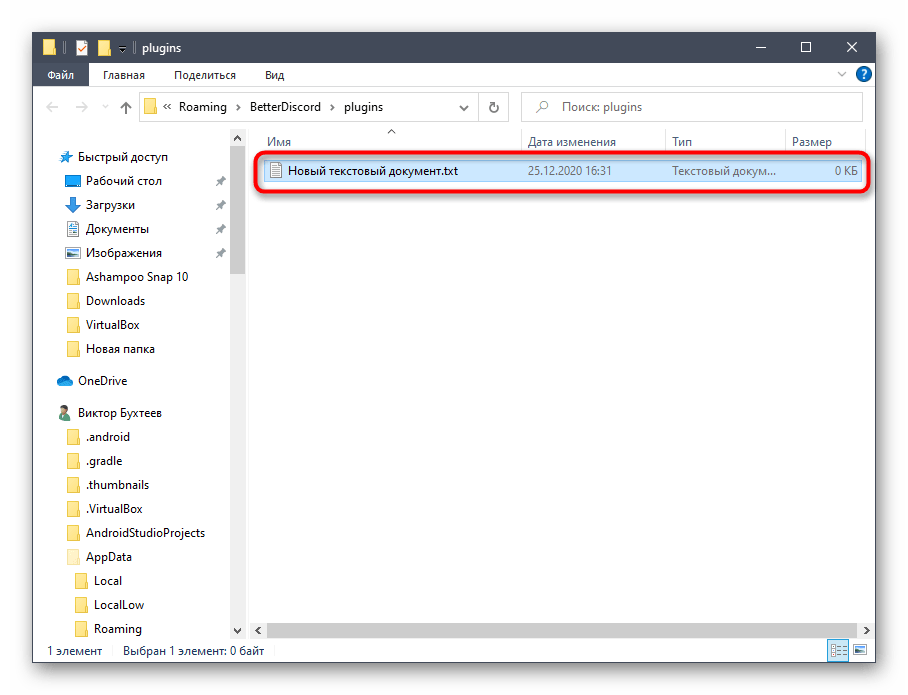
- Можна не змінювати йому назву і двічі клацнути для редагування через «Блокнот».
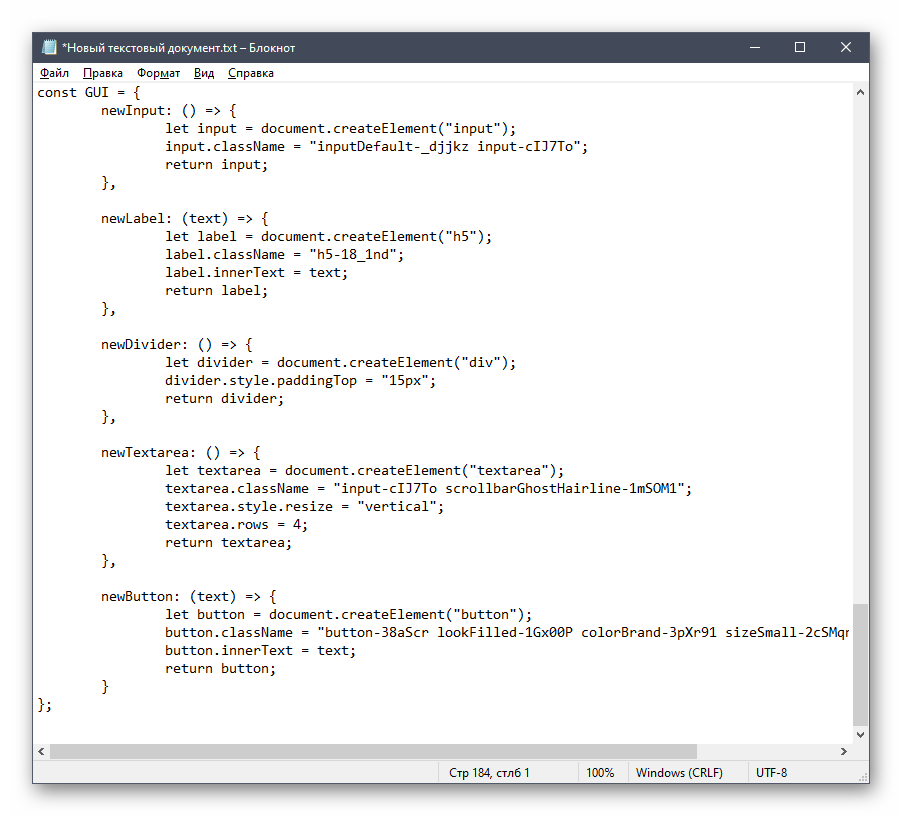
- Вставте туди наступний код:
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD functions */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Анімувати ваш статус Discord";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Code related to Animations */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Settings related functions */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i+ "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i < animation.length; i++) {
out += JSON.stringify(animation[i]).substr(1).slice(0, -1) + "n";
}
return out;
}getSettingsPanel () {
let settings = document.createElement("div");
settings.style.padding = "10px";// Auth token
settings.appendChild(GUI.newLabel("AuthToken (https://discordhelp.net/discord-token)"));
let token = GUI.newInput();
token.value = this.getData("token");
settings.appendChild(token);settings.appendChild(GUI.newDivider());
// timeout
settings.appendChild(GUI.newLabel("Час на ключовий кадр"));
let timeout = GUI.newInput();
timeout.value = this.getData("timeout");
settings.appendChild(timeout);settings.appendChild(GUI.newDivider());
// Animation
settings.appendChild(GUI.newLabel('Анімація ("" для без емодзі)'));
let animation = GUI.newTextarea();
animation.style.fontFamily = "SourceCodePro,Consolas,Liberation Mono,Menlo,Courier,monospace";
animation.placeholder = '"Повідомлення 1", "Емодзі 1"n"Повідомлення 2", ""n...';
animation.value = this.animationToStr(this.getData("animation"));
settings.appendChild(animation);// Save Button
settings.appendChild(GUI.newDivider());
let save = GUI.newButton("Зберегти");
save.onclick = () => {
// Set Auth token
this.setData("token", token.value);// Set timeout
this.setData("timeout", timeout.value);// Set Animation
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// End
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};
/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
};
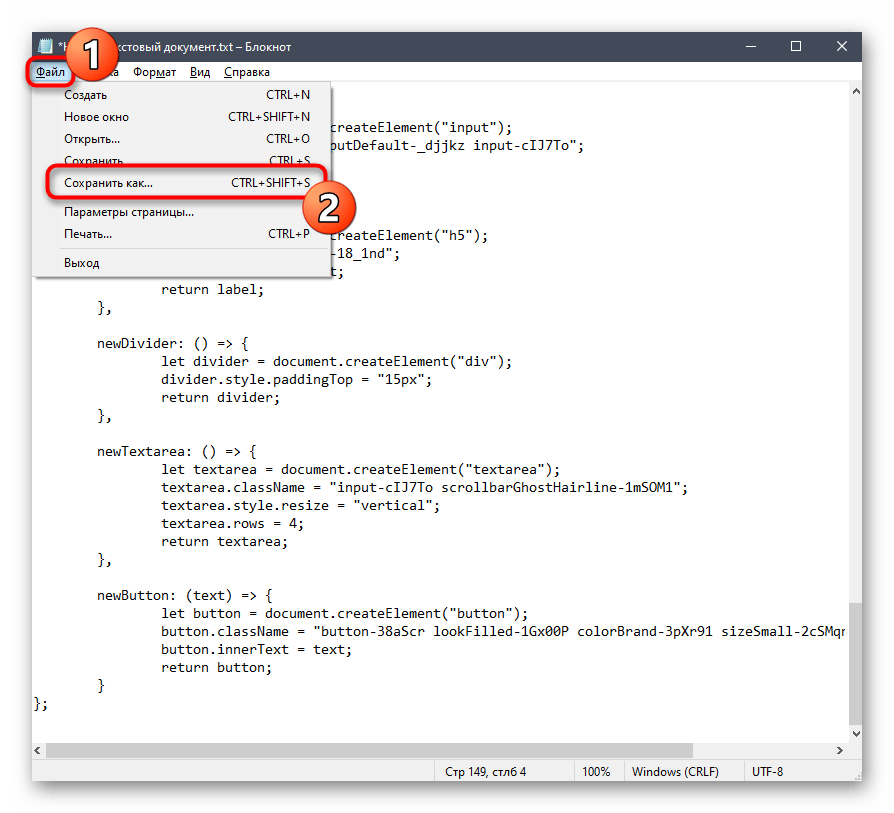
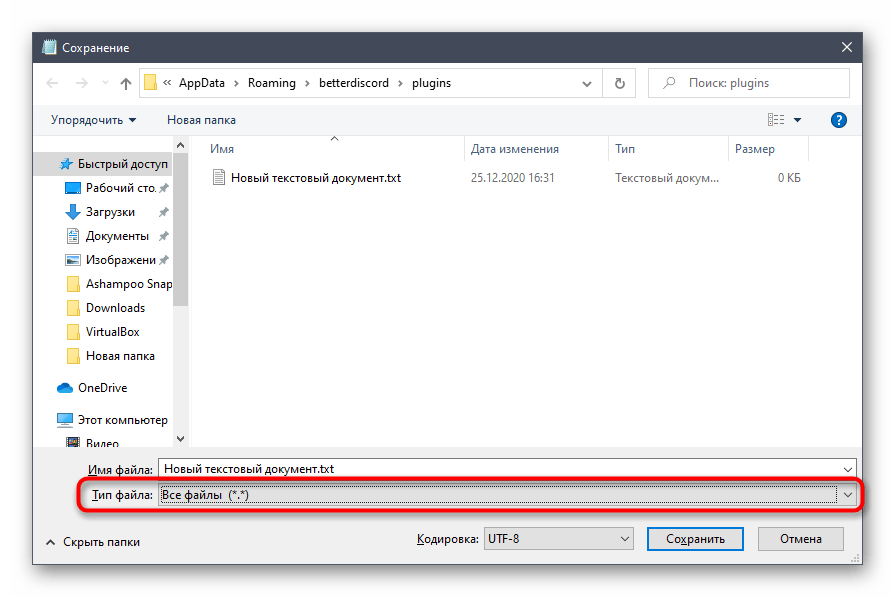
- Після цього натисніть на меню «Файл» і з появившогося списку виберіть «Зберегти як».
- В вікні «Збереження» відкриється правильне розташування, тому змінювати його не потрібно.У полі «Тип файлу» вкажіть «Усі файли *.*».
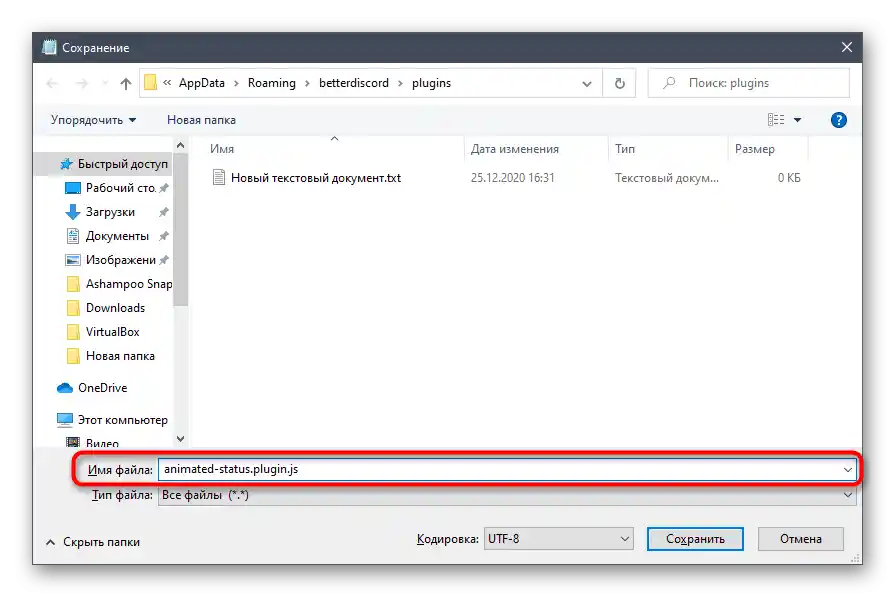
- В якості назви файлу впишіть «animated-status.plugin.js» та підтвердіть збереження.
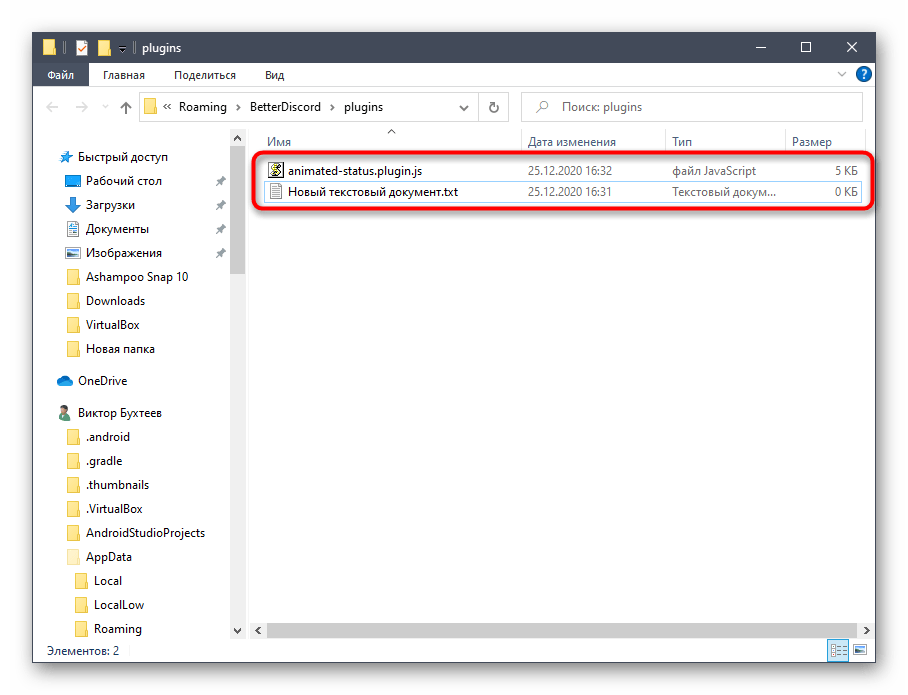
- Поверніться до попередньої директорії, переконайтеся в наявності там файлу JavaScript, а текстовий документ можна видалити, оскільки він залишився порожнім.
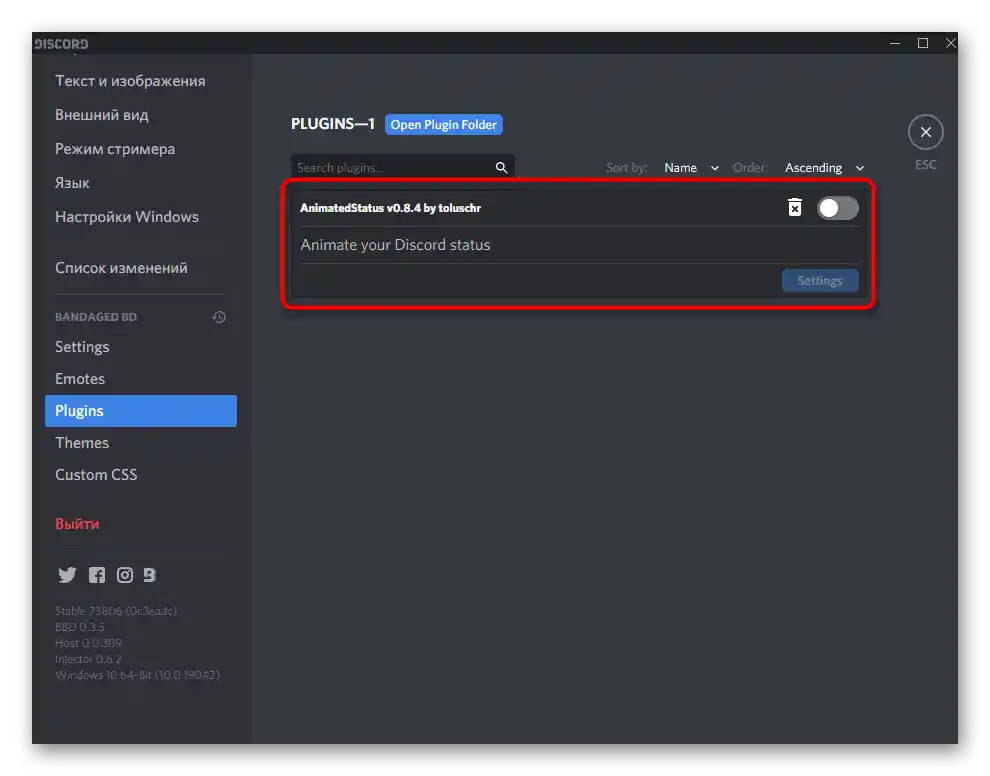
- Відкрийте меню «Plugins» та перевірте наявність щойно створеного плагіна. Перемістіть повзунок для його активації.
- Усі інші дії виконуються через «Settings», про що йтиметься в наступному кроці.












Крок 3: Налаштування змінного статусу
Останній етап — налаштування змінного статусу за допомогою доданого плагіна. Зараз потрібно налаштувати сам плагін, вказавши всього один параметр. Його отримання здійснюється в кілька дій, тому розглянемо його окремо.
Отримання авторизаційного токена
Авторизаційний токен необхідний плагіну, щоб здійснювати автоматичні дії зміни статусу. Для його отримання знадобиться консоль розробника та вже заданий звичайний статус.
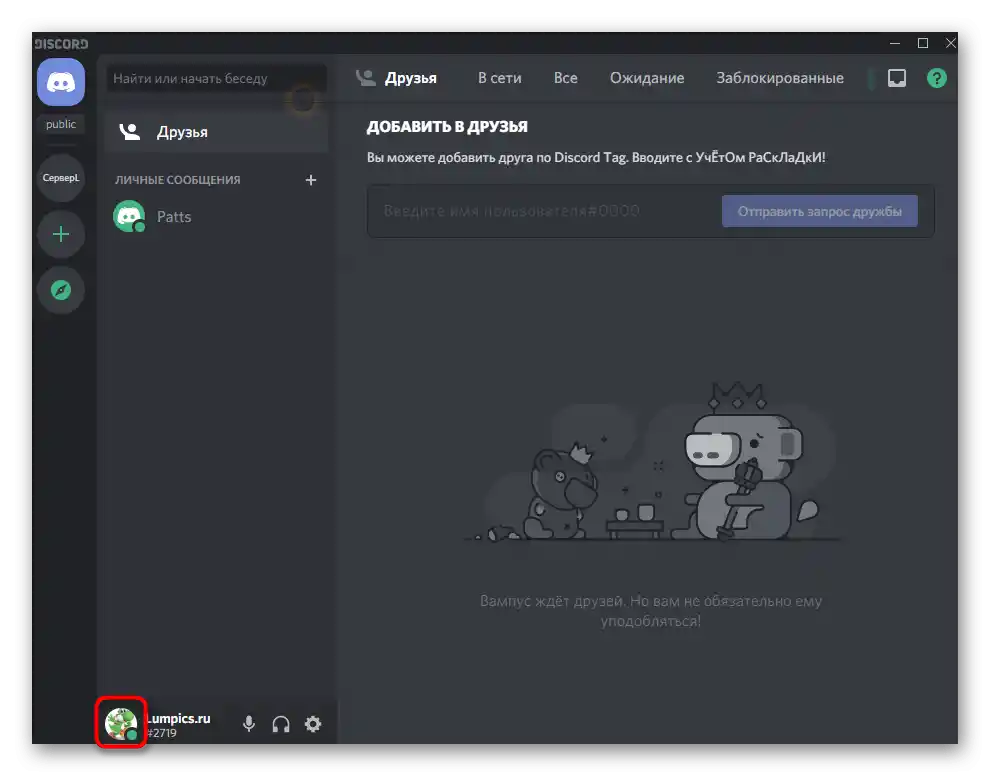
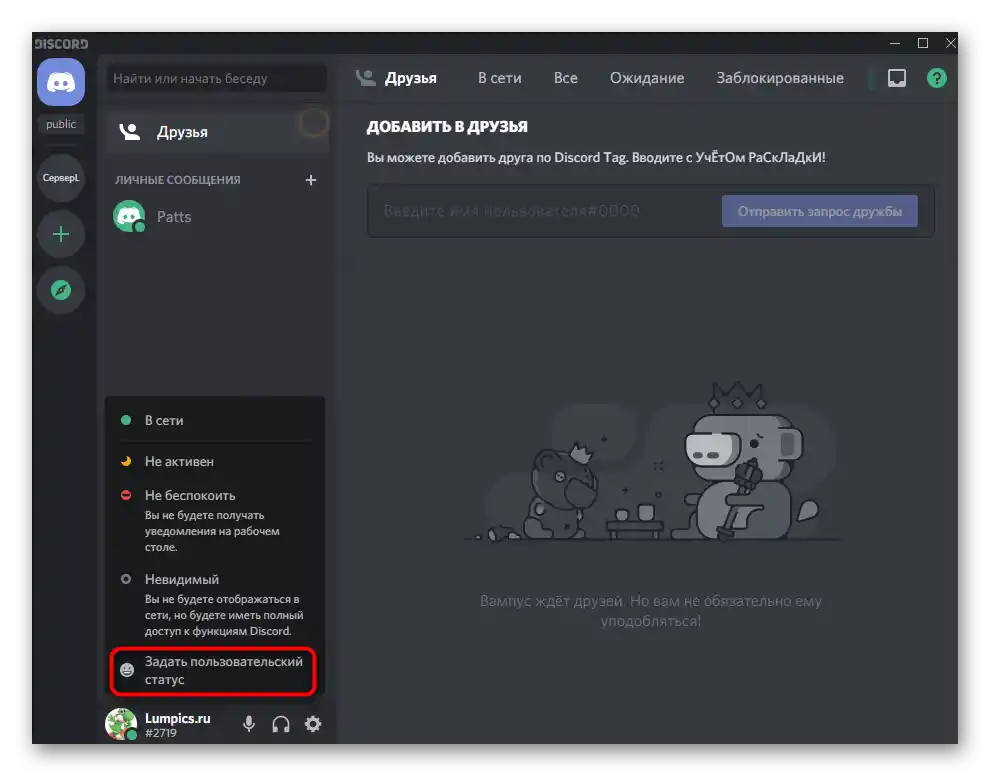
- Натисніть на свою аватарку для відкриття меню дій зі статусами.
- Виберіть останній варіант — «Задати користувацький статус».
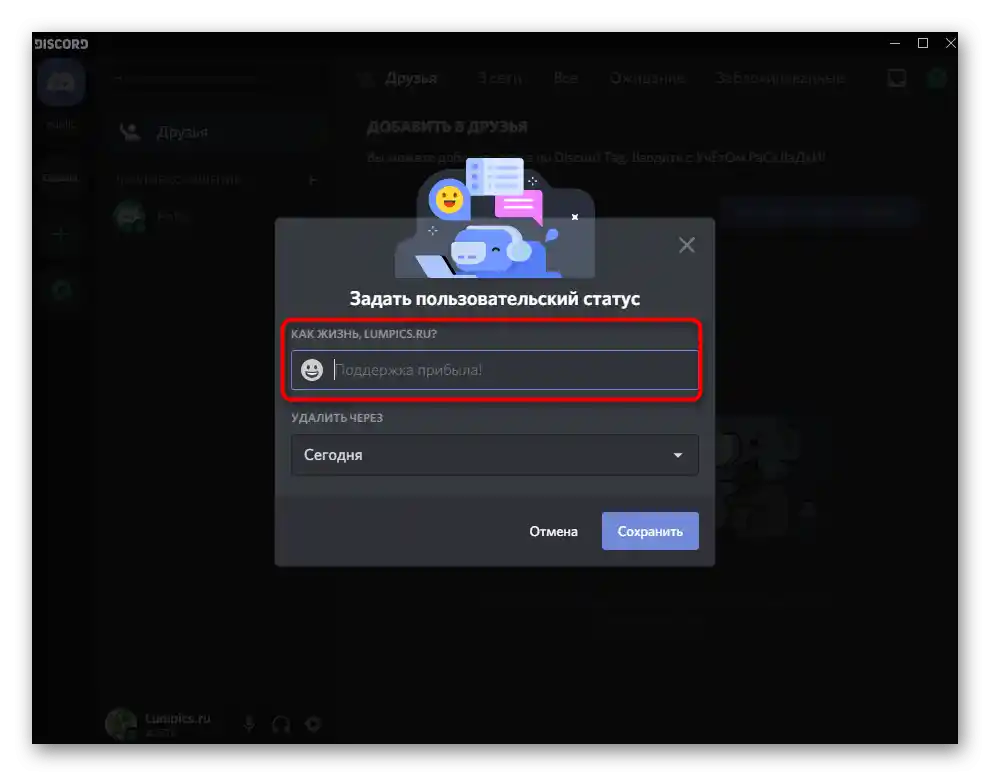
- Впишіть будь-який напис і збережіть зміни.
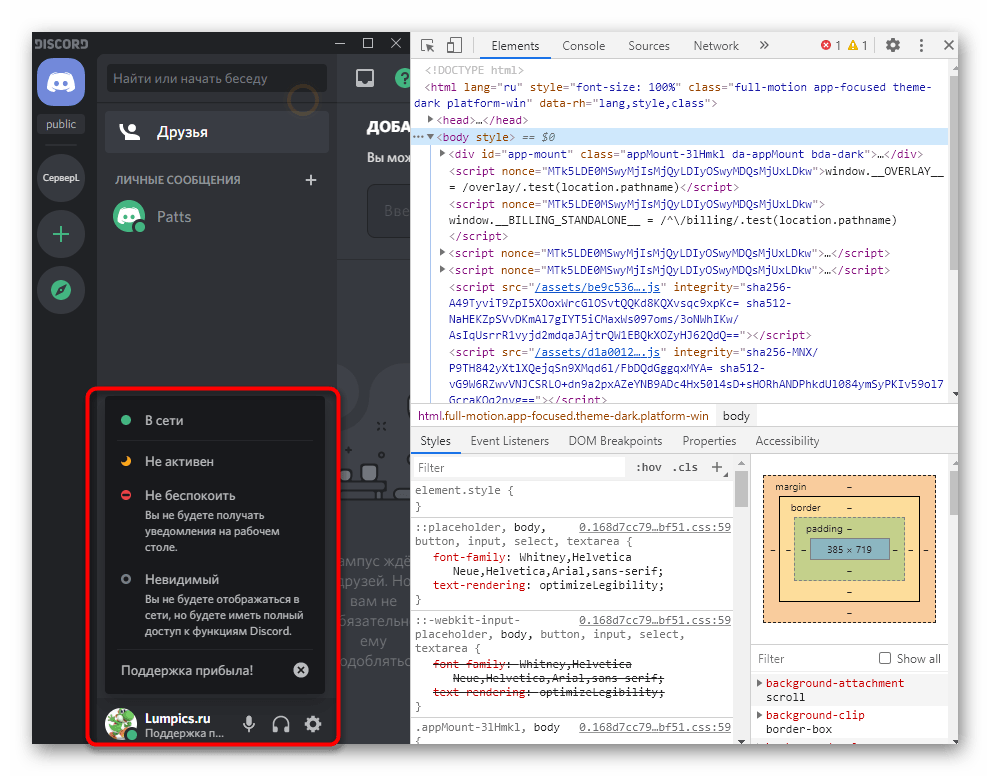
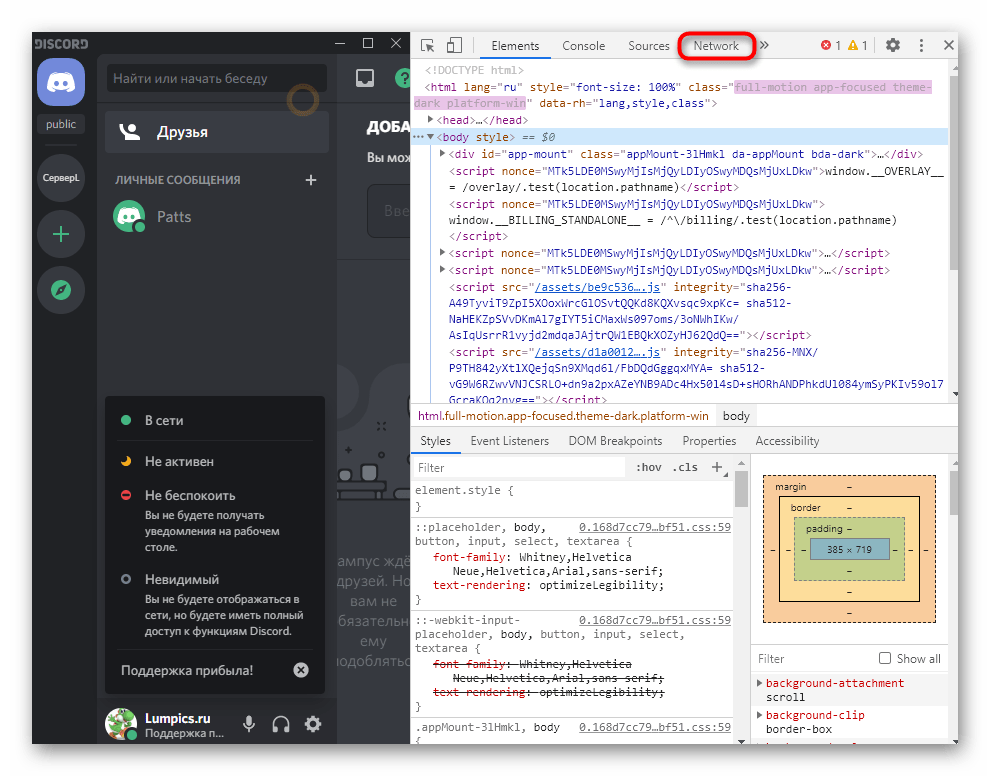
- Знову викличте меню зі статусами та натисніть Ctrl + Shift + I для відображення консолі розробника.
- У ній перейдіть на вкладку «Network».
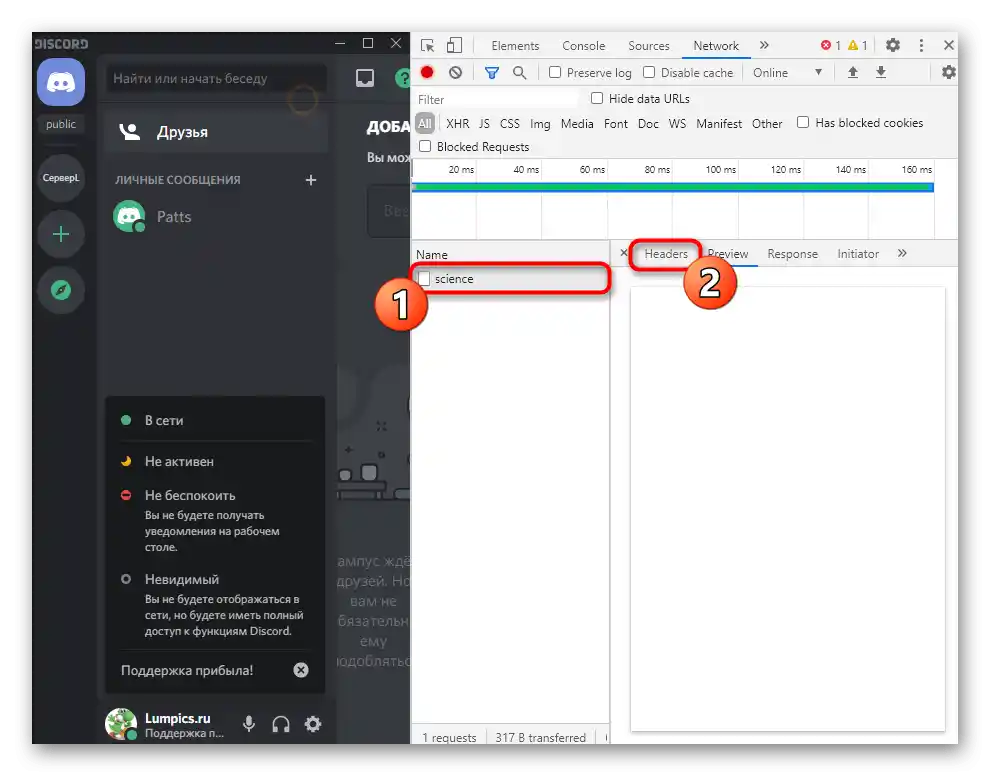
- Зі списку імен виділіть «science» та відкрийте вкладку «Headers».
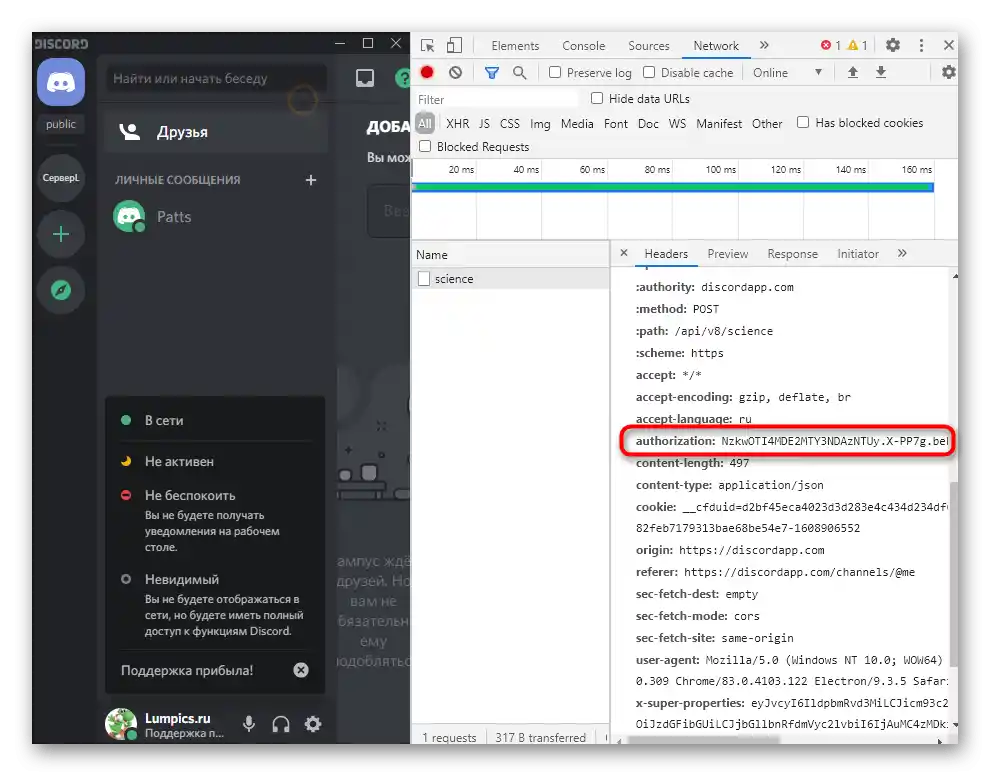
- Опустіться майже до кінця переліку параметрів, де знайдіть рядок «authorization» та скопіюйте його значення.
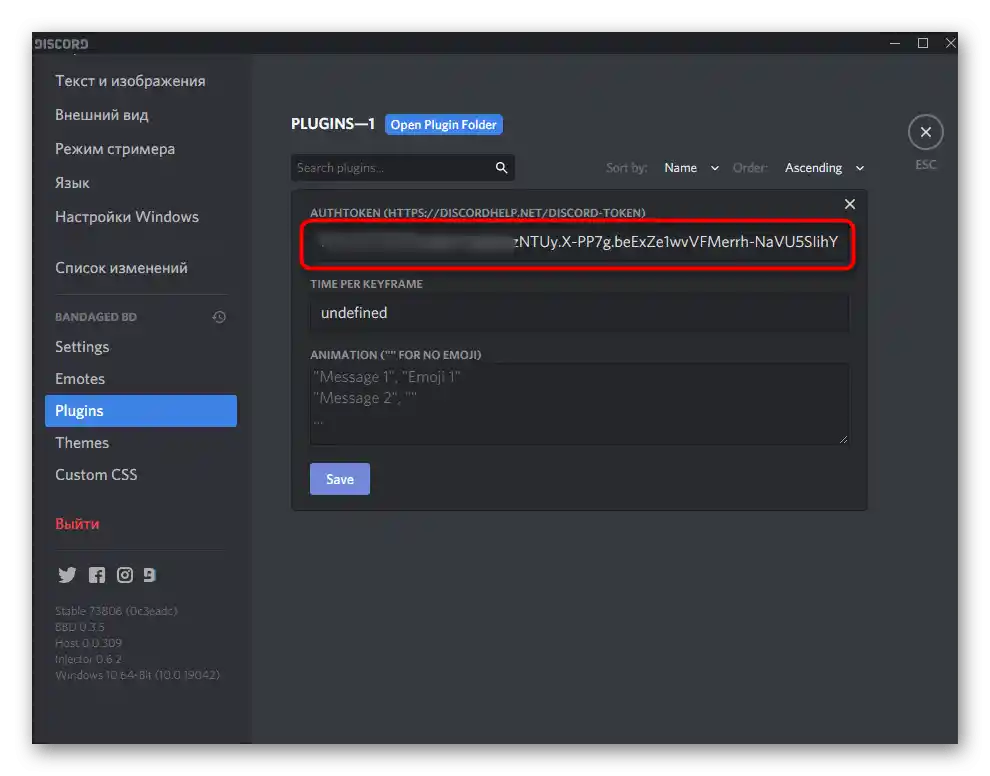
- Перейдіть у «Plugins», відкрийте налаштування необхідного плагіна та вставте токен у відведене для цього поле.








Додавання статусів для зміни
Залишається тільки вибрати час, через який будуть змінюватися статуси, та вписати їх необхідну кількість, що відбувається наступним чином:
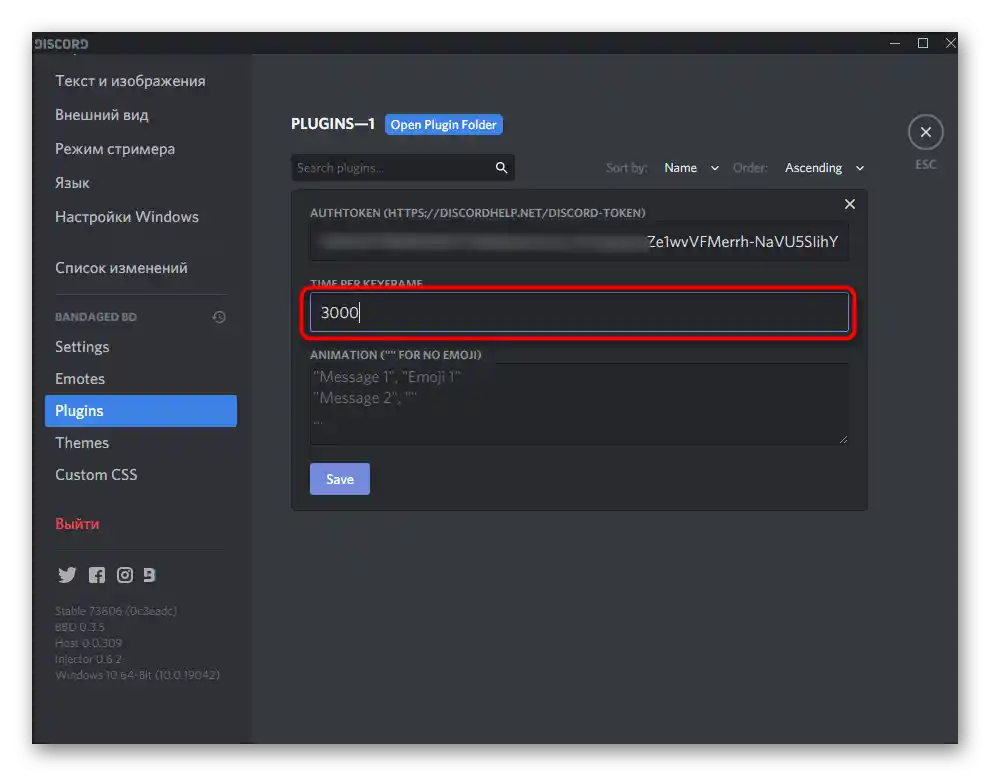
- У меню налаштування плагіна встановіть затримку в мілісекундах.Введіть затримку не менше 3000, щоб уникнути можливого блокування акаунта.
- Якщо хочете додати смайлики в статус, спочатку знайдіть будь-який сайт, де показані їх зображення, і скопіюйте.
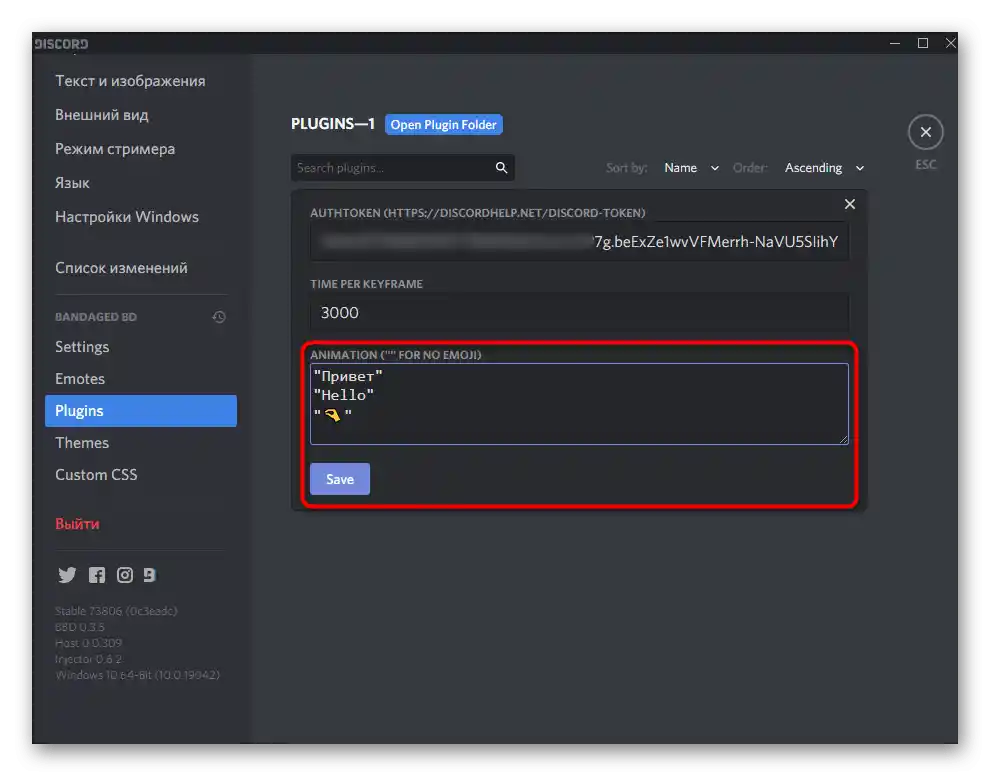
- Використовуйте подвійні лапки —
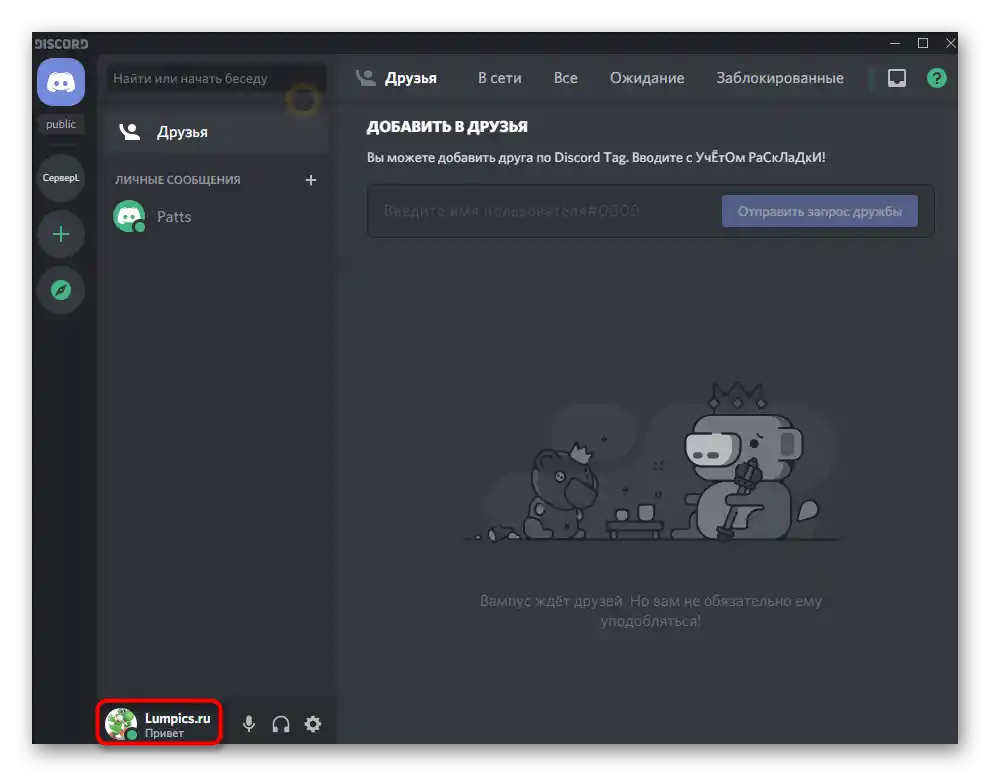
"", всередині яких вставте статуси в окремих рядках. Підтримується як кирилиця, так і латиниця, про емодзі ви вже знаєте. Натисніть на «Зберегти» для збереження змінюваного статусу. - Поверніться на свою сторінку і перевірте зміни.
- Необхідно почекати вказану кількість секунд, щоб статус автоматично змінився на інший.