Зміст:
У цій статті йдеться про ручне створення бота для відтворення музики в Discord. Ви можете як просто скопіювати весь представлений код, так і редагувати його під себе, якщо володієте навичками JavaScript. Створений нами бот був перевірений, але на деяких етапах користувач все ж може зіткнутися з різними проблемами, тому радимо уважно читати не тільки нашу інструкцію, але й з'являються на екрані коди помилок, якщо такі будуть.
Якщо ж виявиться, що цей матеріал занадто складний для вас або не підходить з інших причин, використовуйте готові безкоштовні боти для відтворення музики. У статті за посиланням нижче ви знайдете детальну інформацію про це і зможете реалізувати поставлене завдання.
Докладніше:
Додавання музичного бота на сервер у Discord
Відтворення музики через бота в Discord
Крок 1: Створення нового додатку
Кожен бот для Discord повинен бути зареєстрований на офіційному порталі для розробників.Отже, ви отримуєте доступ до всіх необхідних налаштувань, пов'язаних з дозволами та загальною поведінкою бота, зможете скопіювати посилання на його авторизацію на особистому сервері та використовувати унікальний токен, який потрібен для подальшої розробки команд.
Перейти на офіційний сайт Discord Developer Portal
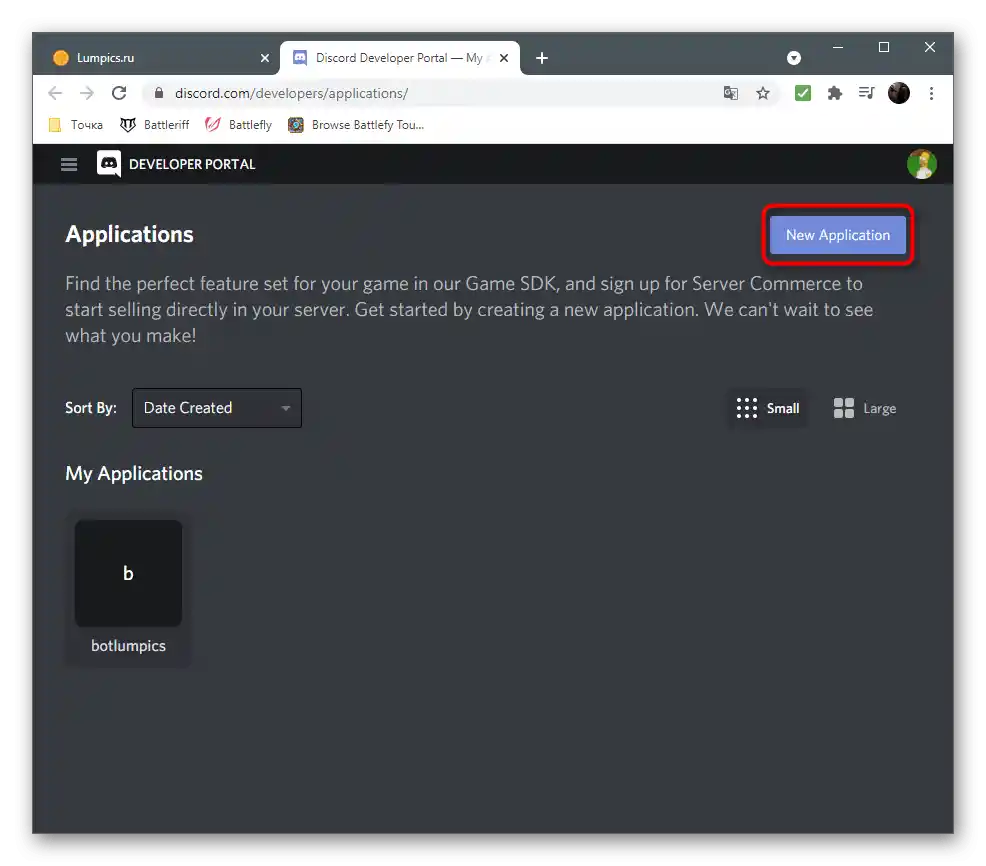
- Скористайтеся посиланням вище, щоб відкрити головну сторінку порталу для розробників, увійдіть у свій особистий акаунт Discord і натисніть на "New Application" для створення нового додатку.
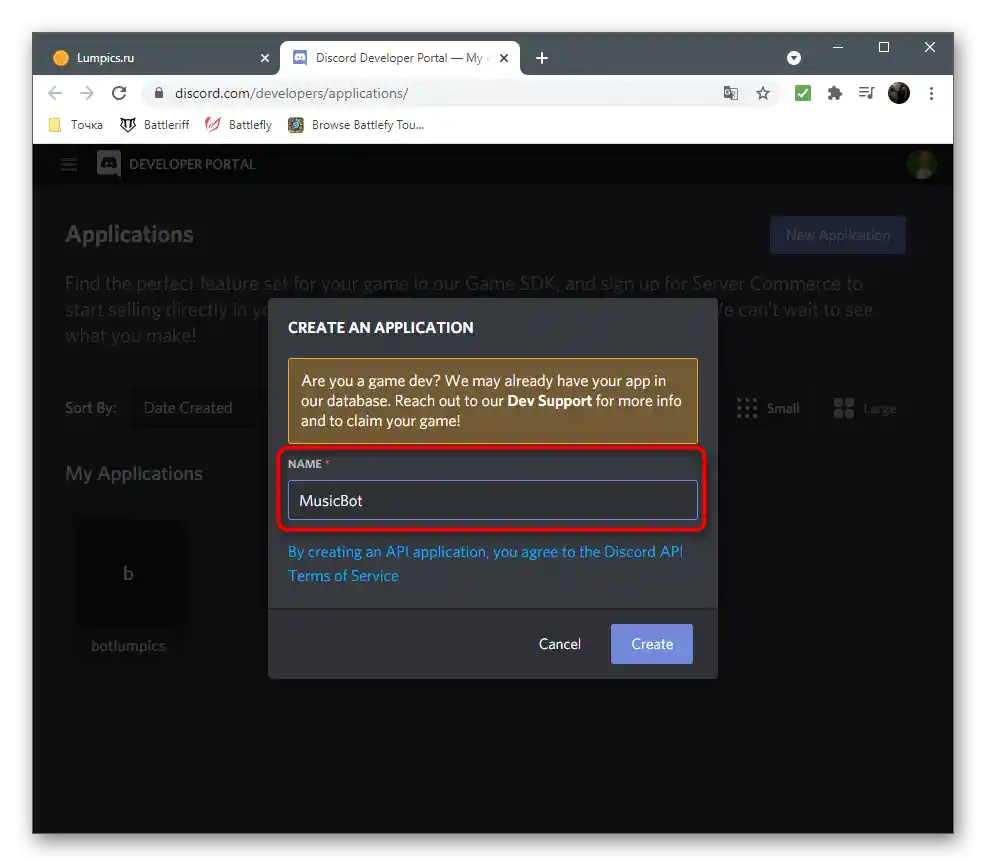
- Введіть його назву, враховуючи унікальність, оскільки якщо вже існує багато ботів з такою ж назвою, створити його не вдасться — з'явиться повідомлення про необхідність перейменування.
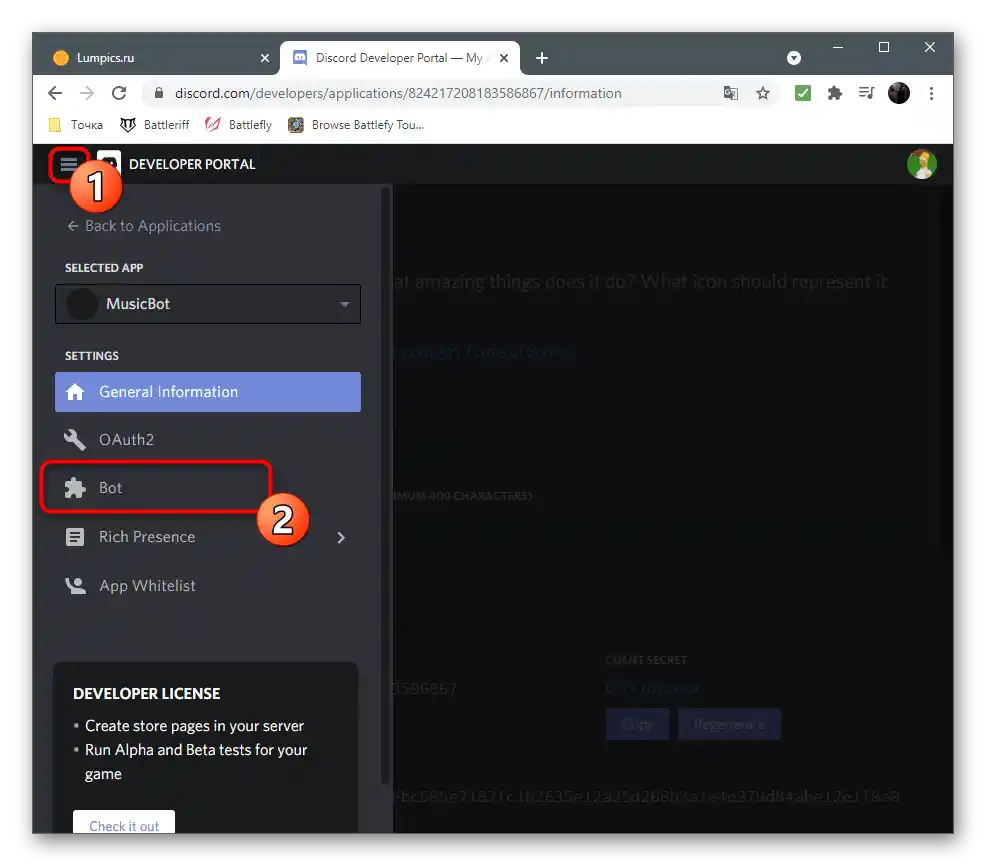
- По завершенні відкрийте меню на сайті та виберіть категорію "Bot".
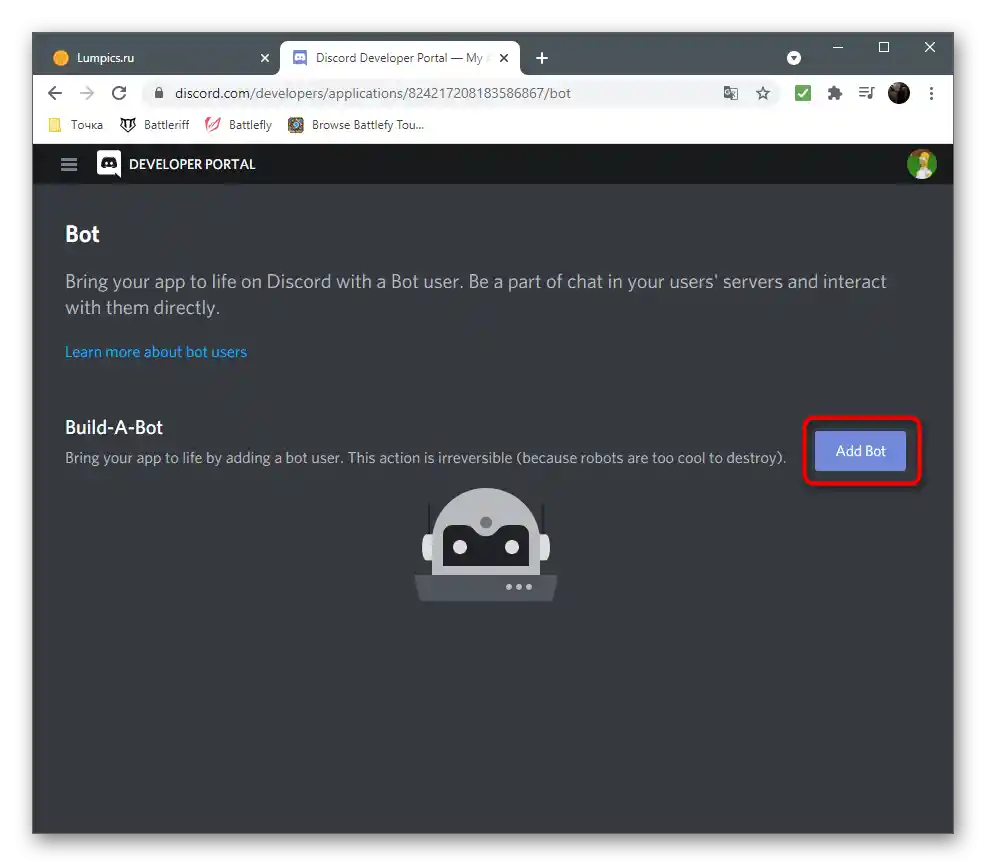
- Навпроти рядка "Build-A-Bot" клікніть на "Add Bot".
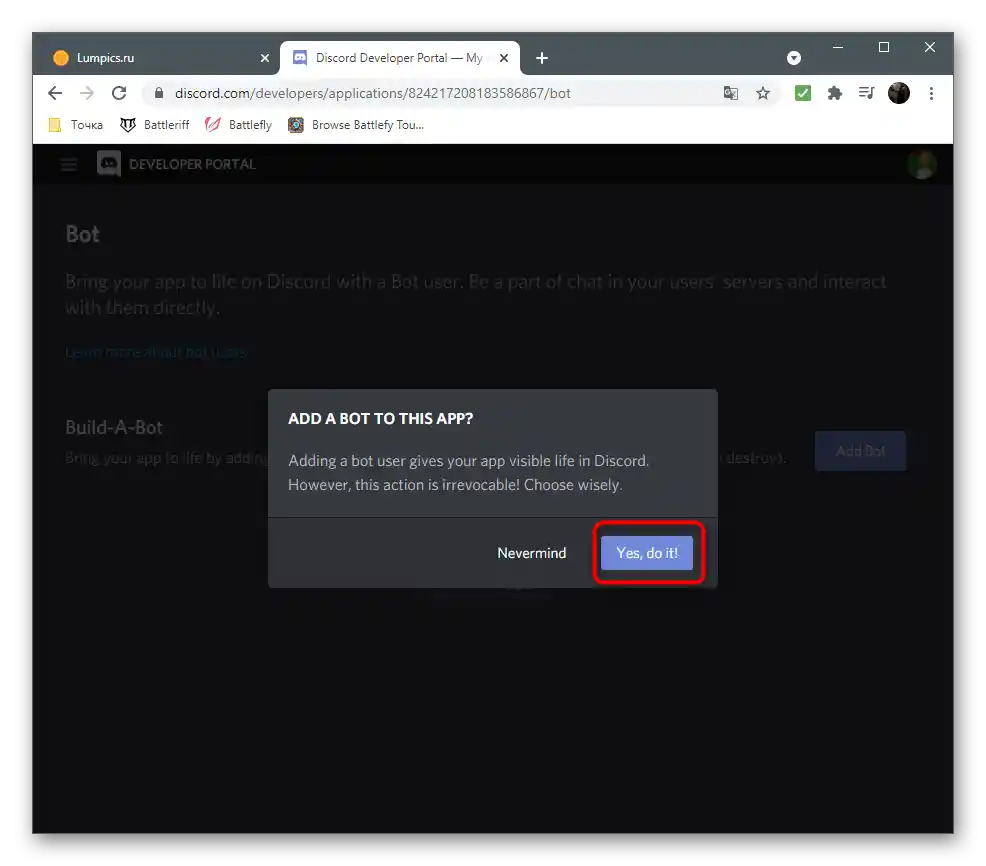
- Підтвердіть додавання бота для вибраного додатку.
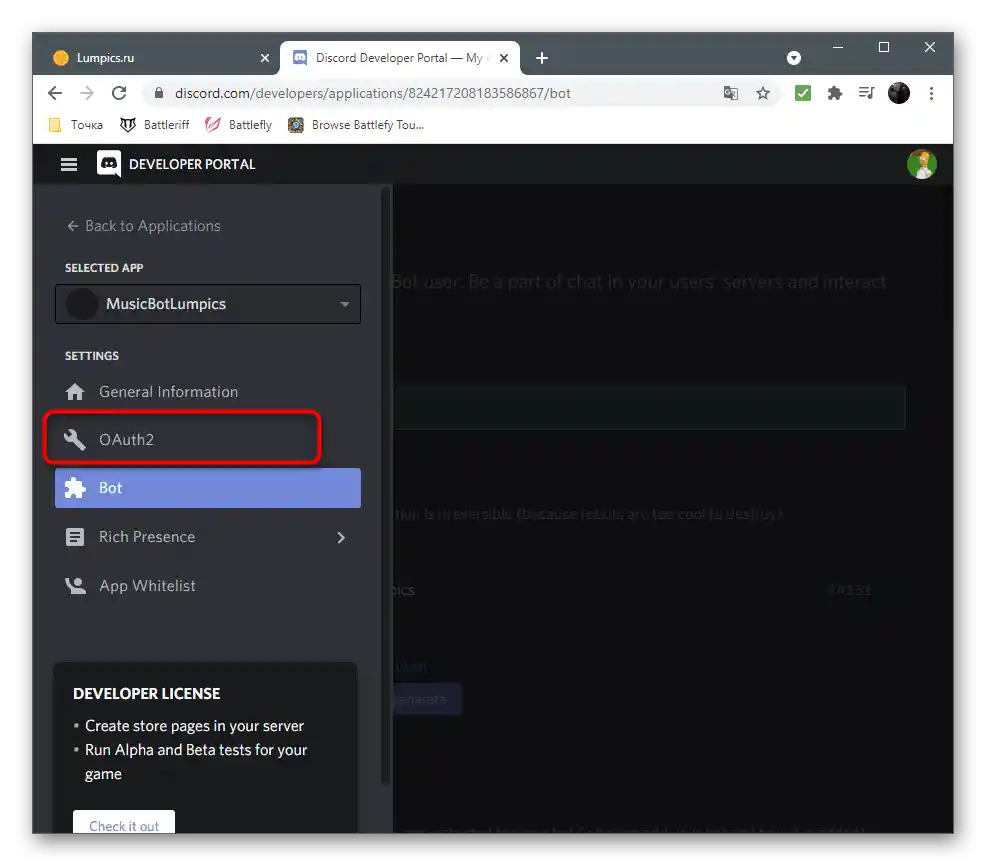
- Через вже знайоме меню перейдіть у "OAuth2".
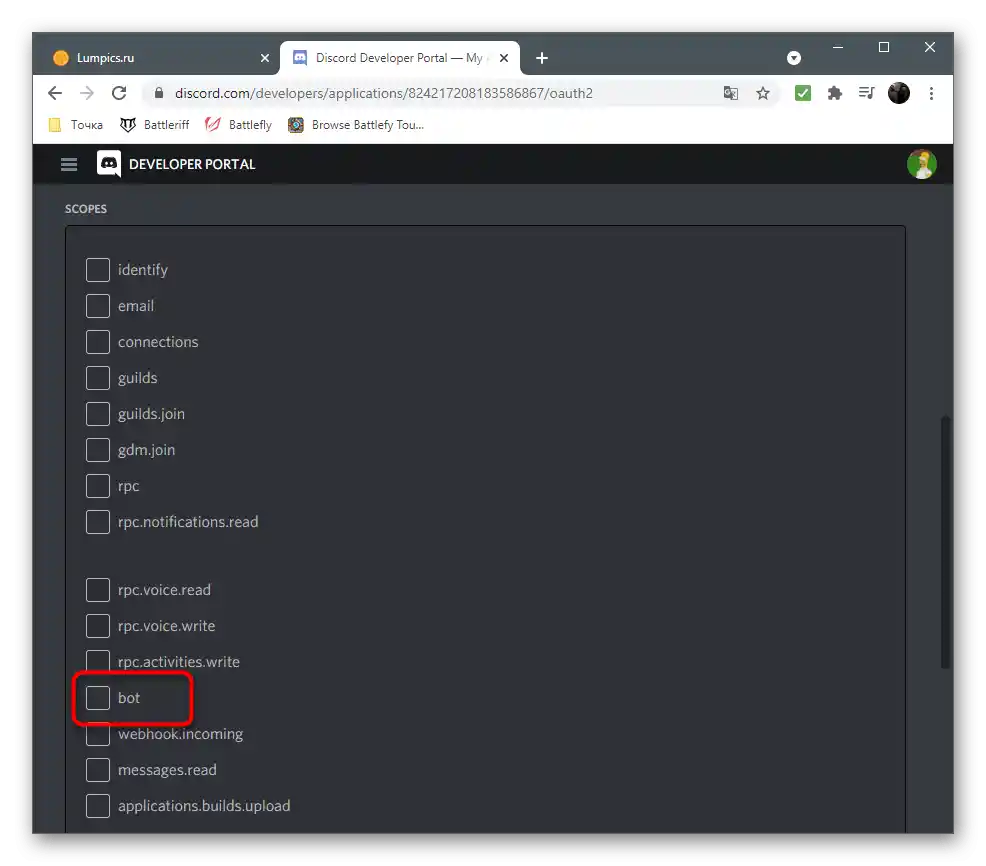
- Цей розділ відповідає за загальні параметри бота та його авторизацію. У блоці "Scopes" відмітьте маркером пункт "bot".
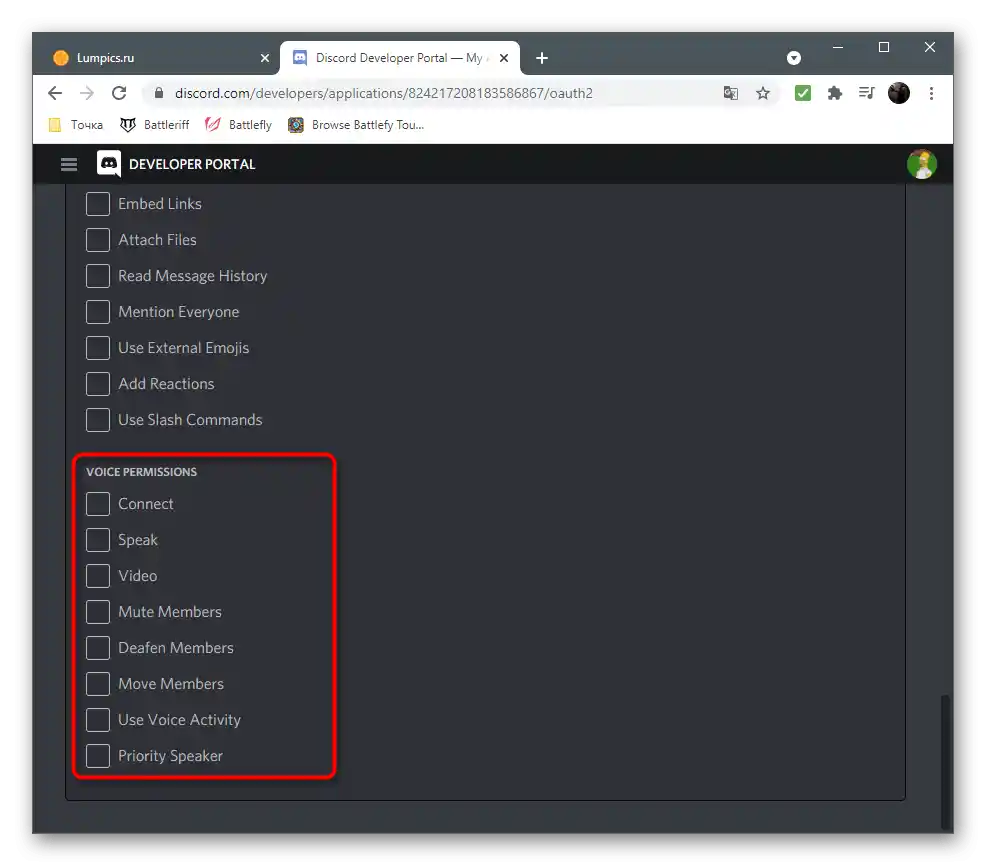
- У списку дозволів обов'язково активуйте приєднання до голосових каналів та можливість говорити, оскільки це потрібно для подальшої трансляції музики.
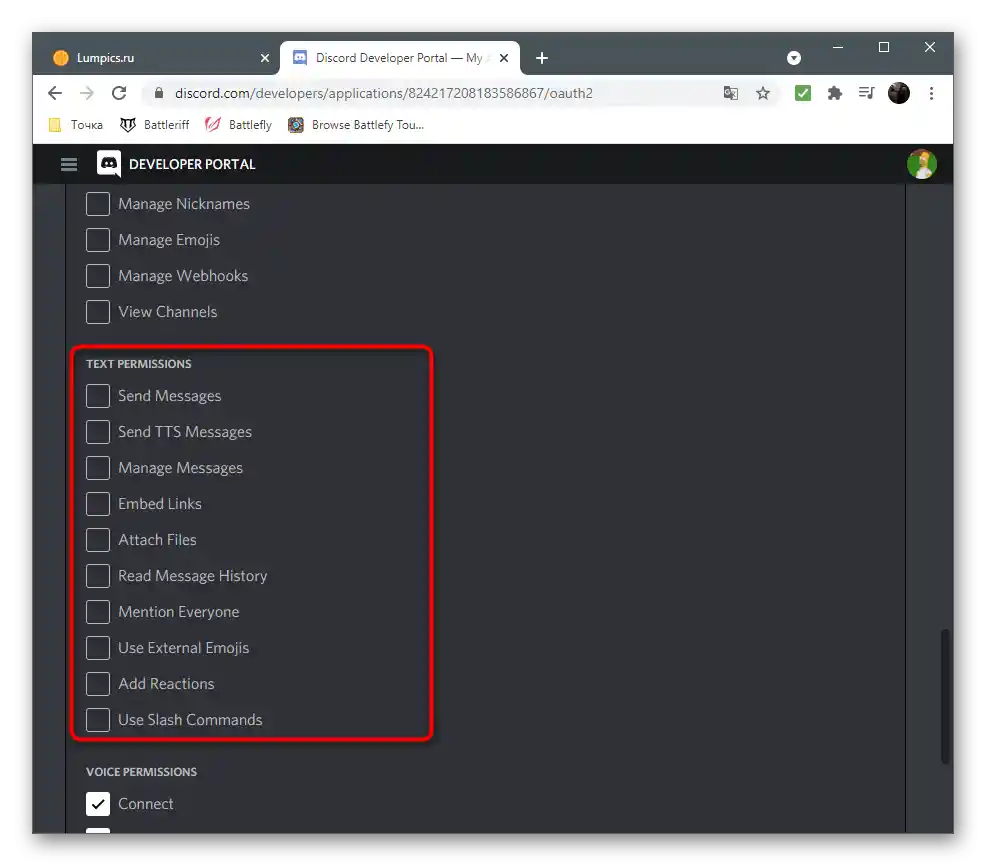
- Бот повинен уміти читати та надсилати повідомлення, тому не забудьте включити ці опції в розділі з дозволами текстових чатів. Звісно, можна надати всі дозволи одразу, але такий підхід неправильний, особливо в тих випадках, коли ви робите бота для масового користувача.
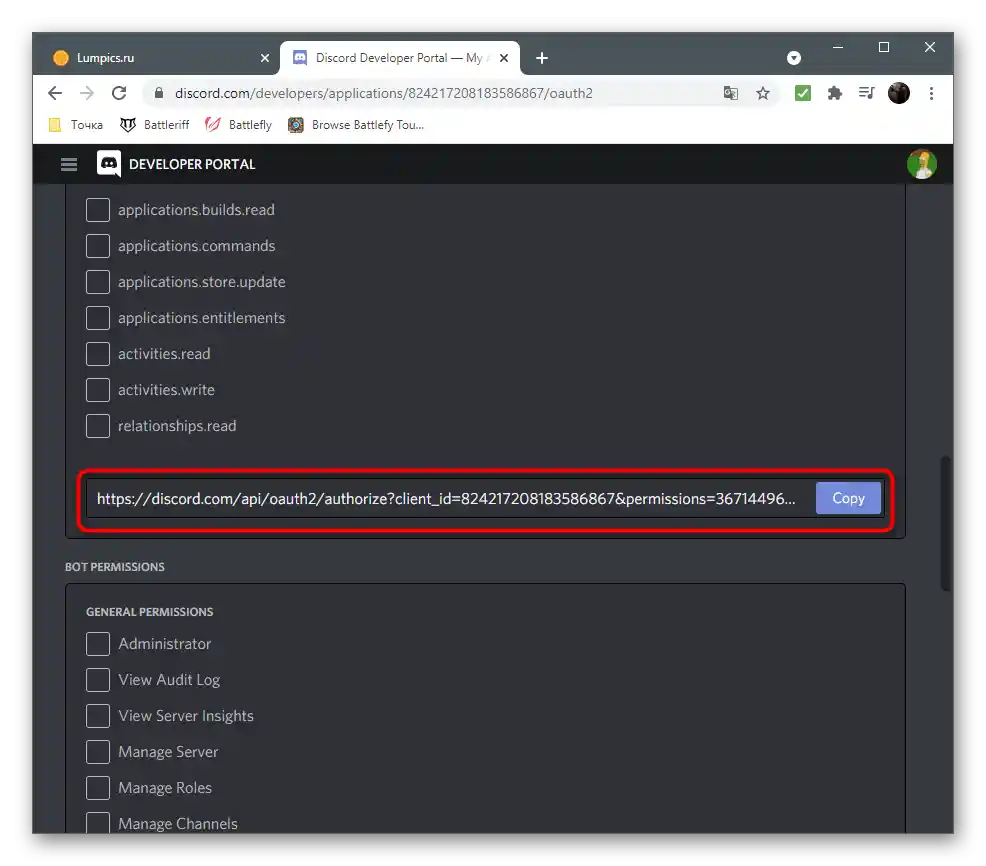
- Як тільки налаштування дозволів буде завершено, скопіюйте посилання для першої авторизації бота на сервері, оскільки інакше додати його поки не вдасться.
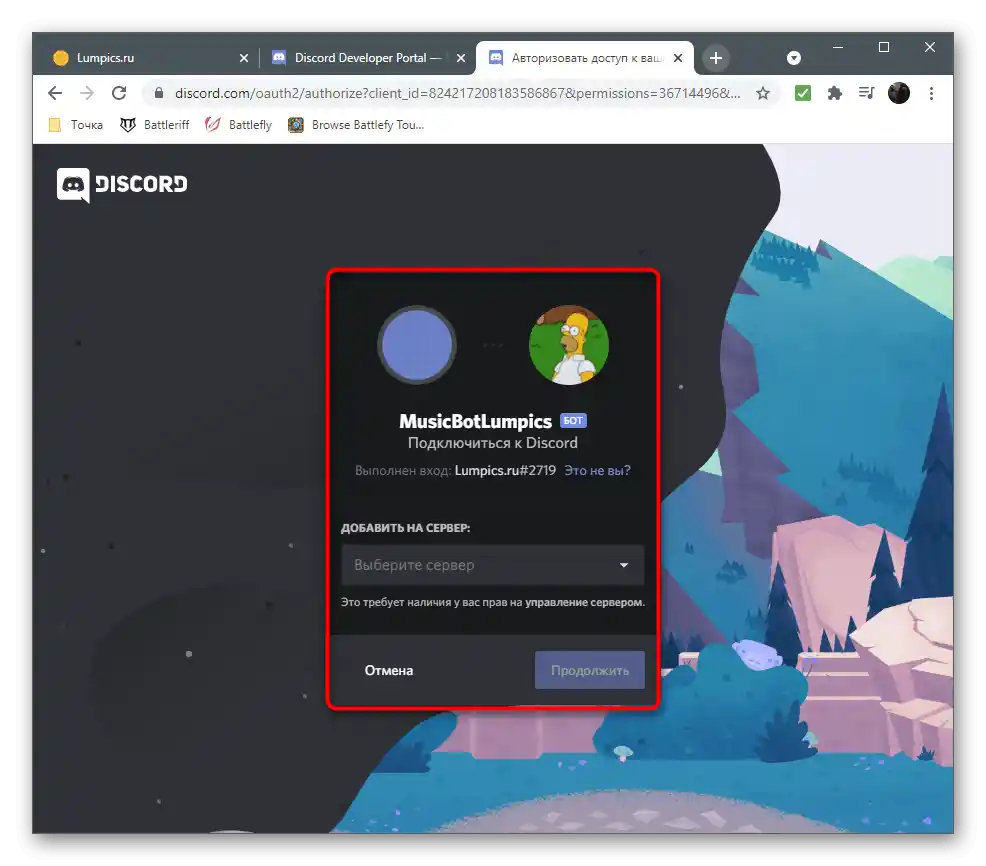
- Перейдіть за цим посиланням і виберіть тестовий сервер, де хочете здійснювати перевірку бота.
- Підтвердіть капчу і дочекайтеся появи інформації про успішну авторизацію.












Тепер у вас є додаток бота з унікальним токеном, а бот вже доданий на сервер, але поки що знаходиться в офлайн-режимі.Для початку його роботи потрібно буде виконати ще кілька дій на локальному комп'ютері, оскільки поки що ми не завантажуємо бота на хостинг для автономного функціонування.
Крок 2: Підготовчі дії
До підготовчих дій належить створення необхідних каталогів і файлів, установка інструментів і залежностей для них. У цьому немає нічого складного, потрібно лише по черзі виконати кожну дію, уважно стежачи за тим, щоб на жодному етапі не виникли помилки.
- Створіть папку з назвою бота. Ви можете вибрати будь-яке місце, але найкраще для цього підійде домашня папка користувача.
- У ній створіть два файли: "config.json" та "index.js". У першому запишемо загальну конфігурацію бота — його префікс і унікальний токен, а в другому — весь програмний код з командами та загальними завданнями цього інструменту.
- Для роботи бота знадобиться Node.js. Цей інструмент призначений для запуску скриптів на локальному комп'ютері. Перейдіть за посиланням нижче та завантажте його установник для Windows.
- Очікуйте завершення завантаження виконуваного файлу, запустіть його та пройдіть просту процедуру установки, слідуючи інструкціям, що з'являться на екрані.
- Після цього відкрийте "Командний рядок" зручним для вас способом, наприклад, ввівши
cmdв утиліті "Виконати" (вона запускається комбінацією клавіш Win + R). - Встановіть модуль для роботи з API Discord, який називається "discord.js". Для цього в відкритому вікні консолі введіть
npm install discord.js ffmpeg-binaries opusscript ytdl-core --saveта натисніть Enter — так ви одразу додасте й усі необхідні залежності. - Дочекайтеся появи повідомлень на екрані про успішну установку, не закриваючи поточне вікно консолі. Якщо з'являться помилки, вивчіть їх код і скористайтеся пошуковиком, щоб знайти робоче рішення на форумах або офіційному сайті.







В результаті в домашній папці користувача повинні з'явитися файли, пов'язані з компонентом Node.js та доданим після модулем.Перезавантажте комп'ютер, щоб при подальшому запуску бота не виникло труднощів, потім переходьте до наступного кроку.
Крок 3: Редагування файлу конфігурації бота
Ви вже знаєте, що в створеному файлі конфігурації бота буде всього кілька рядків коду, що відповідають за використовуваний префікс (символ перед введенням команди на сервері) та унікальний токен, що визначає додаток в API. Для виконання всіх подальших дій рекомендуємо завантажити програму з підтримкою синтаксису JS або будь-який просунутий текстовий редактор, якщо цього не було зроблено раніше. У статті за посиланням нижче ви зможете ознайомитися з доступними підходящими рішеннями.
Докладніше: Вибір середовища розробки для програмування
Як тільки ПЗ встановлено на комп'ютер і готове до роботи, можна сміливо приступати до редагування конфігураційного файлу, вводячи туди користувацькі дані.
- Запустіть файл
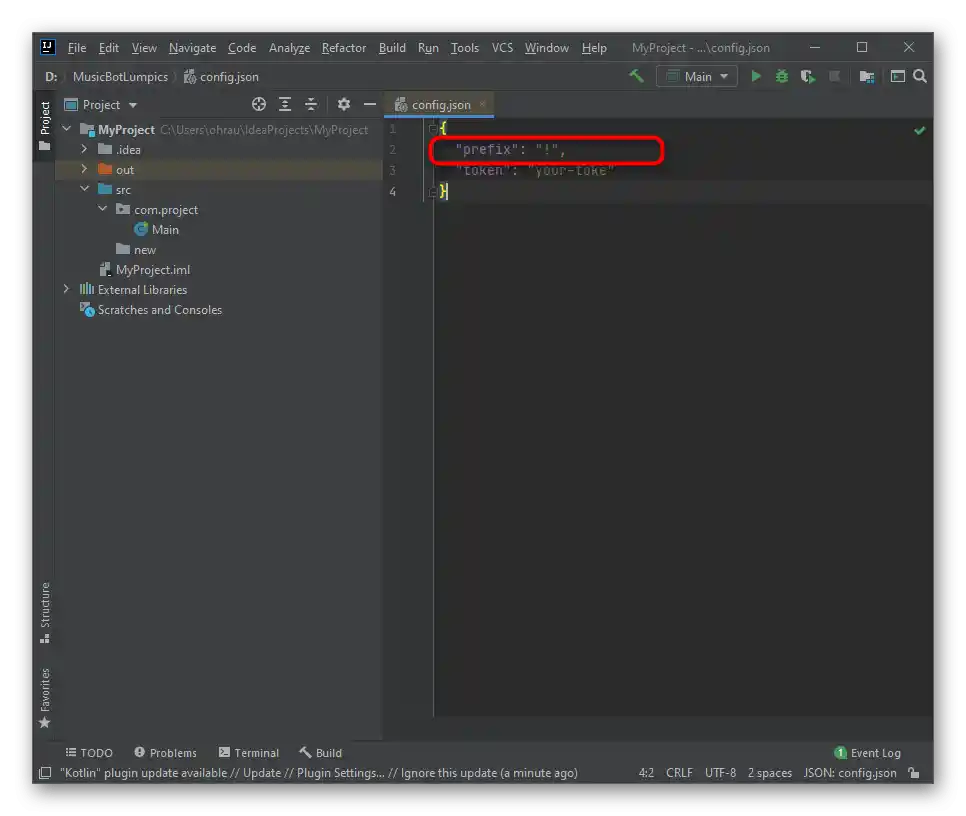
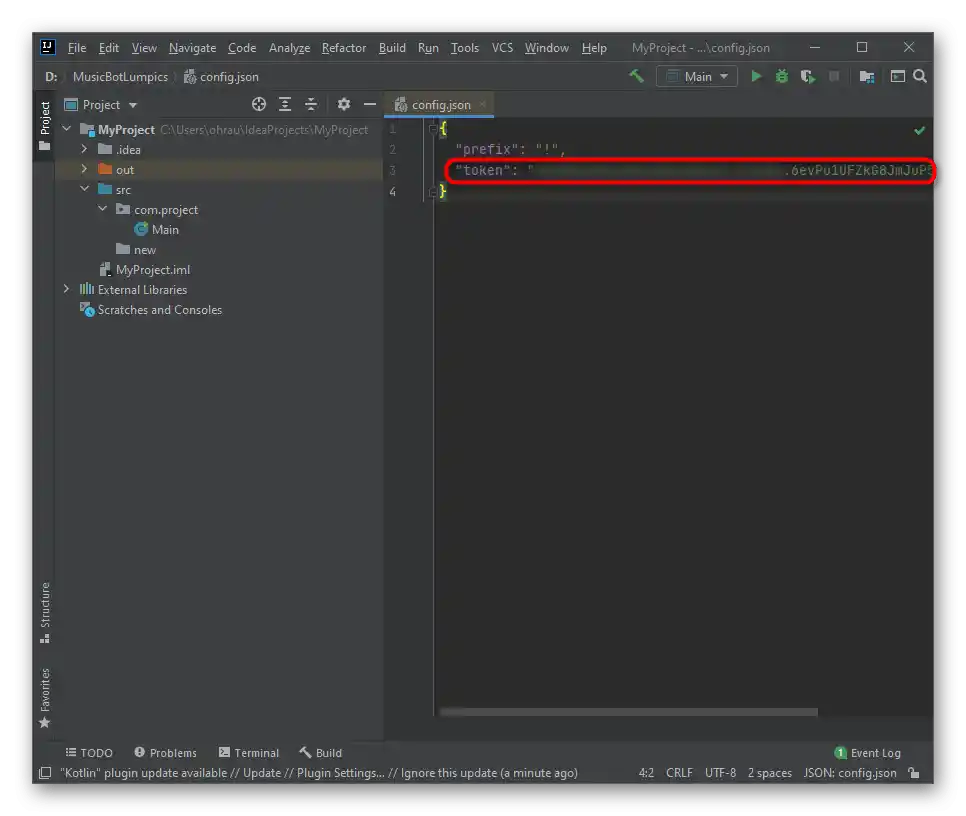
config.jsчерез текстовий редактор або середовище розробки, вставте туди представлений далі код.{
"prefix": "!",
"token": "your-toke"
}![Зміна префікса під час редагування конфігураційного файлу для створення музичного бота в Discord]()
Змініть префікс у подвійних лапках на необхідний або залиште знак оклику. Приклад команди з використанням цього знака виглядає так:
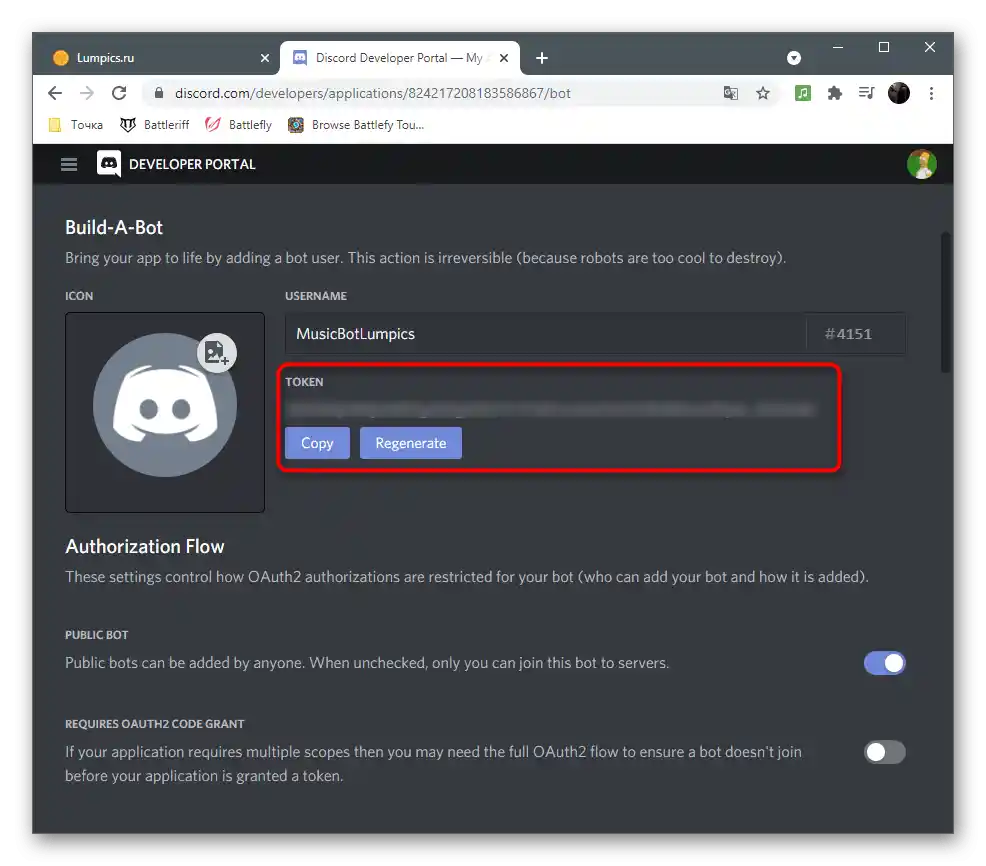
!play. - Перейдіть на сторінку свого бота на порталі розробки, знайдіть там унікальний токен і скопіюйте його.
- Вставте замість напису your-toke, не видаляючи при цьому подвійні лапки.
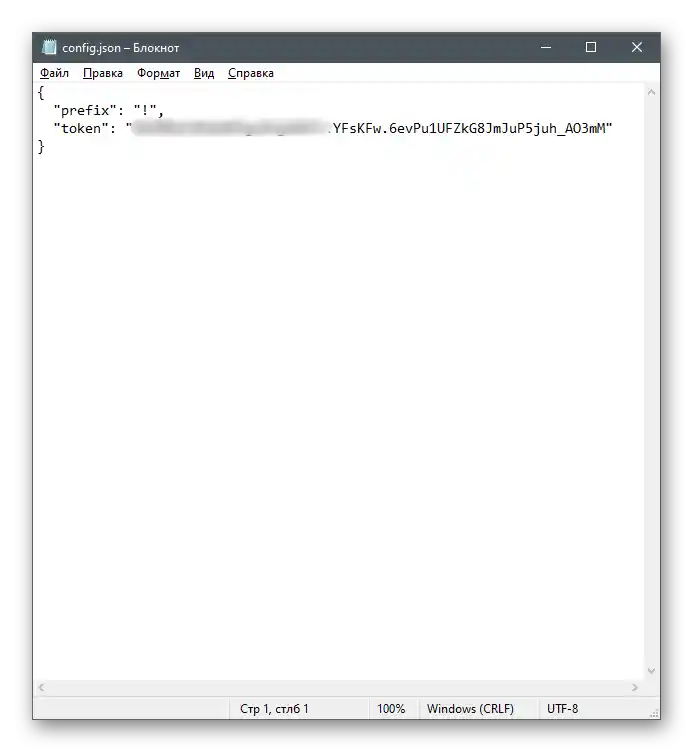
- Збережіть зміни і закрийте цей файл. До речі, виконати те ж саме дію можна і через стандартний "Блокнот".



На цьому дії з конфігураційним файлом завершені, більше там не потрібно прописувати жодного рядка коду.Закрийте його, не забувши зберегти внесені правки, і приступайте до подальшого написання бота для відтворення музики.
Крок 4: Пробний запуск бота
Спочатку нам потрібно впевнитися, що бот взагалі запускається на сервері і переходить в онлайн-режим, для цього потрібно записати його основну частину коду в index.js, а потім вже використовувати Node.js для запуску.
- Через середовище розробки або вибраний текстовий редактор відкрийте згаданий файл для редагування.
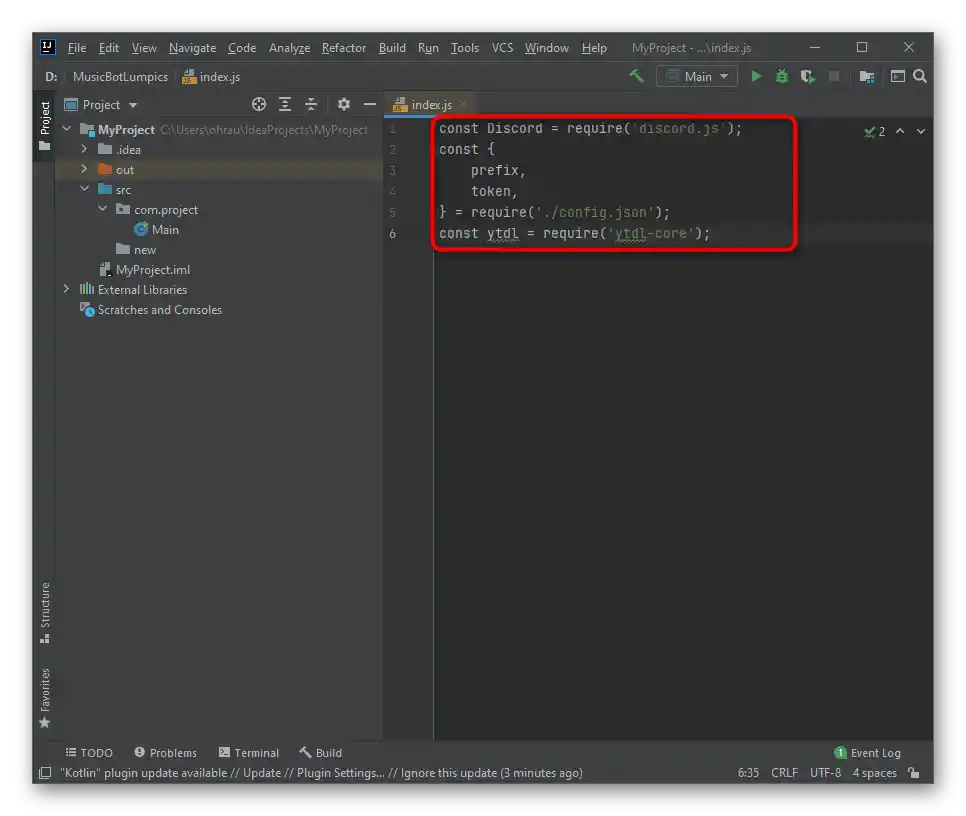
- Вставте туди блок коду, що відповідає за встановлення залежностей і вказує на використовувані модулі:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
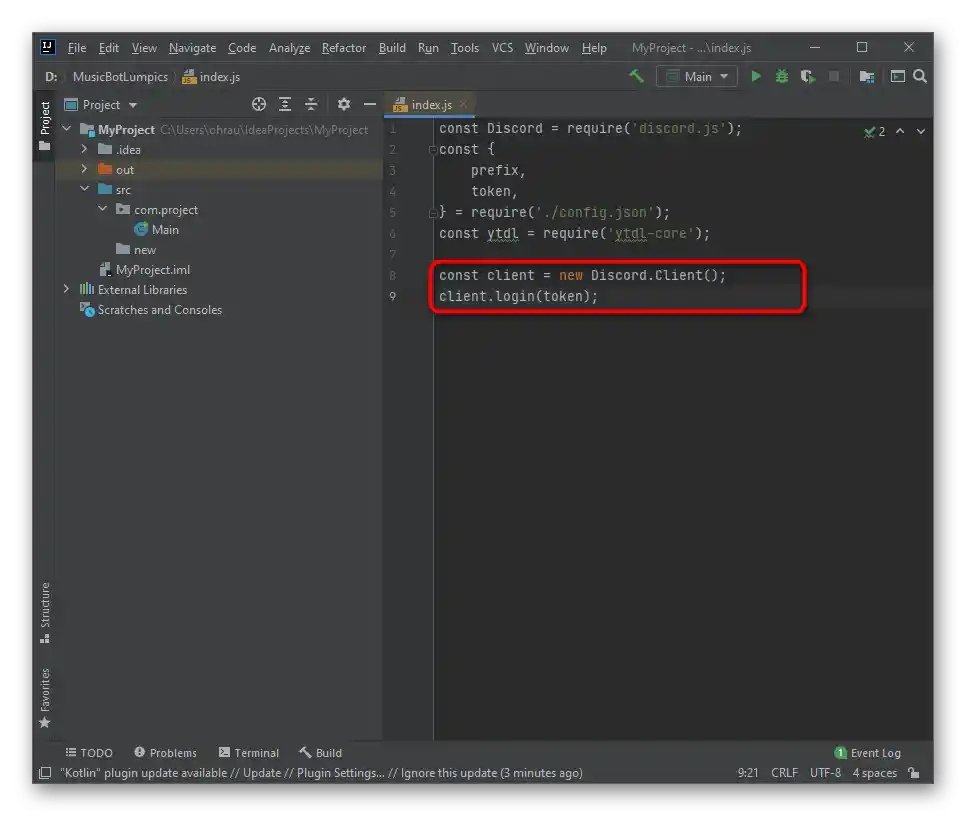
const ytdl = require('ytdl-core'); - За допомогою вказаного раніше токена створіть клієнта і логін, що здійснюється шляхом введення всього двох простих рядків:
const client = new Discord.Client();
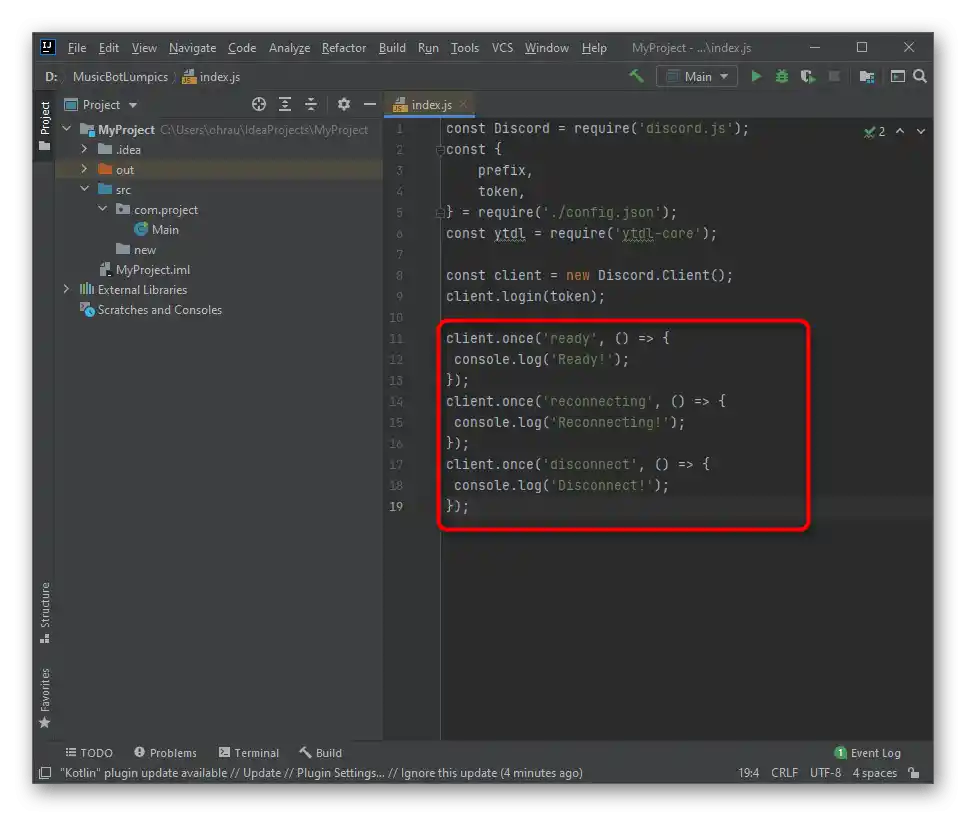
client.login(token); - Залишається тільки вказати останні базові рядки для прослуховування бота.
client.once('ready', () => {
console.log('Готово!');
});
client.once('reconnecting', () => {
console.log('Перепідключення!');
});
client.once('disconnect', () => {
console.log('Відключено!');
}); - Розгорніть меню "File" і збережіть внесені зміни.
- Знову запустіть консоль зручним способом.
- Введіть команду
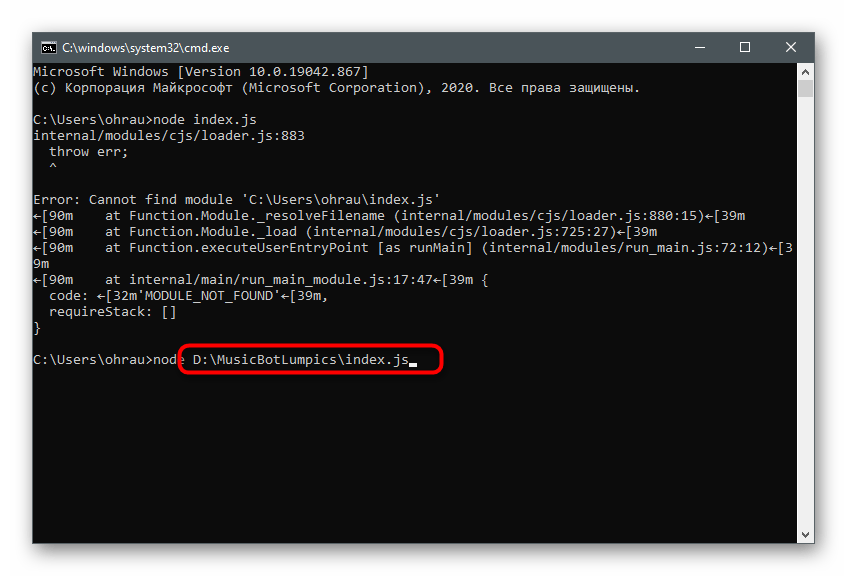
node index.jsдля запуску скрипта бота. - Якщо його файли розташовані не в домашній директорії користувача, після
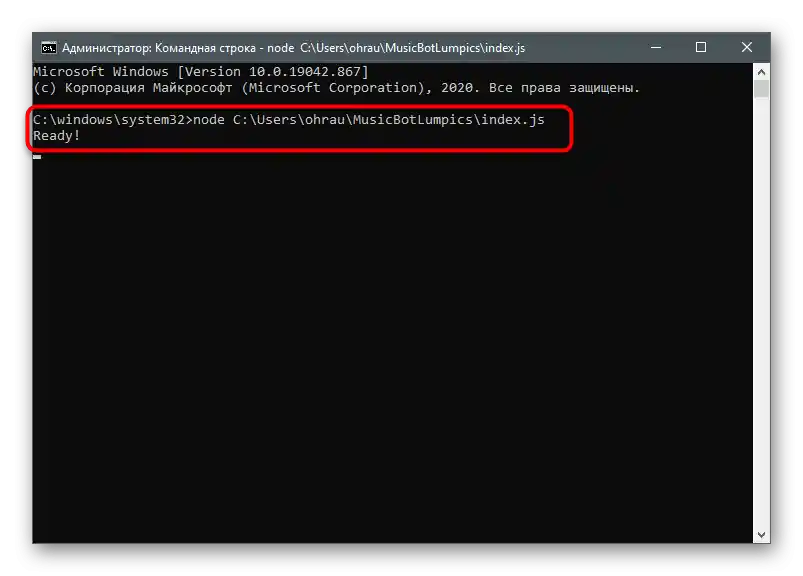
nodeпотрібно буде вказати повний шлях до них. - Про успішний запуск бота свідчить з'явившеся повідомлення "Готово!".
- Відкрийте Discord і впевніться, що бот перейшов в статус "Онлайн".










Крок 5: Написання основного коду музичного бота
Залишився найскладніший процес — написання основного коду для музичного бота.Є перелік завдань, які він повинен виконувати: читання повідомлень та обробка команд, визначення назви пісні або її адреси, підключення до голосового каналу та відтворення. Дозволи на все це у бота є, тому потрібно лише вказати йому на дії за допомогою функцій JavaScript, що виконується в тому ж файлі "index.js".

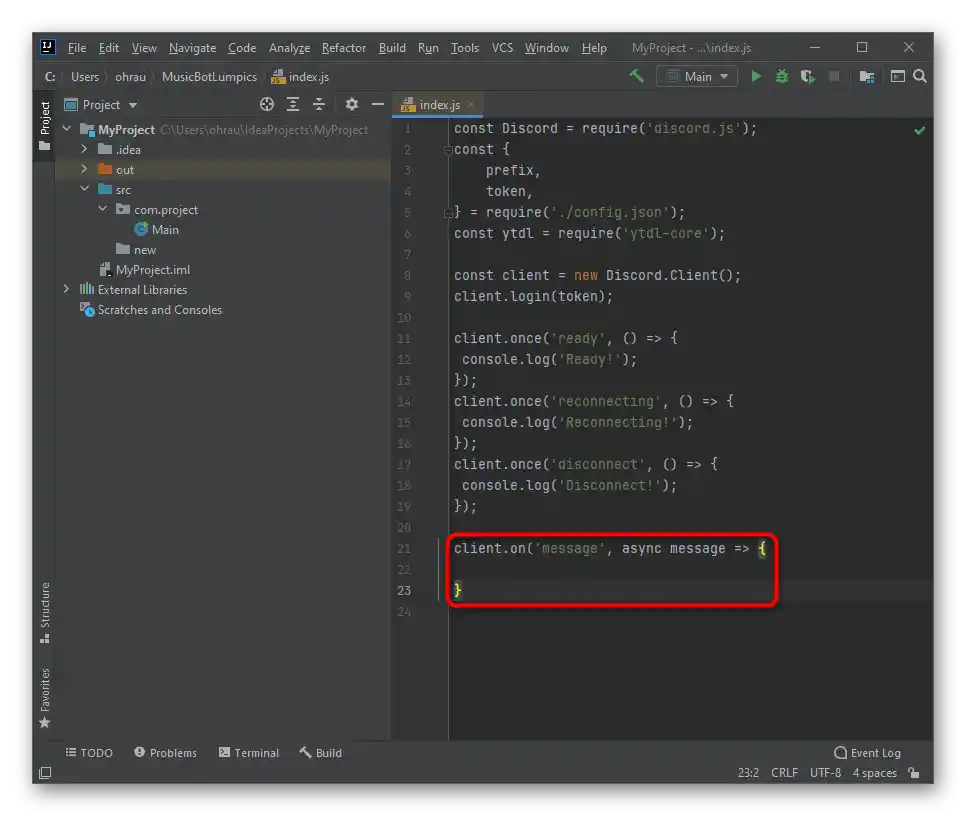
Додайте просту функцію для читання повідомлень:
client.on('message', async message => {
}
Вона складається всього з двох рядків, але дозволить боту прийняти користувацький запит і коректно обробити. Можна сказати, що це одна з найважливіших команд для ботів будь-яких типів. Обов'язково додайте ігнорування повідомлень від інших ботів, ввівши
if (message.author.bot) return;
Це дозволяє уникнути конфліктів при одночасному використанні кількох ботів на сервері. Далі потрібно перевірити префікс, щоб бот прийняв команду або повернув її.
if (!message.content.startsWith(prefix)) return;
Перевірка запущених команд здійснюється за допомогою простих операторів if, а конструкція в нашому випадку виглядає наступним чином:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Ви повинні використовувати існуючу команду!')
}
Зверніть увагу на те, що функція send('') відправляє користувачу повідомлення, якщо раптом він вводить неробочу команду. Це повідомлення ви можете редагувати, змінюючи напис в лапках.
Тепер бот навчився приймати команди, але поки не може взаємодіяти з ними, оскільки дії не вказані. В першу чергу додамо команду play, яка відповідає за відтворення. Для неї необхідний масив, що має наступний вигляд:
const queue = new Map();
Він відправляє всі команди в чергу і змушує пісні грати тільки тоді, коли попередня закінчується.Далі потрібно створити функцію, яка перевірятиме, чи підключився користувач до голосового каналу і чи має бот відповідні дозволи.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Щоб слухати музику, вам потрібно бути в голосовому каналі!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Мені потрібні дозволи, щоб приєднатися і говорити на вашому голосовому каналі!');
}
}
Наступна дія — підключення бібліотеки ytdl, оскільки цей бот буде зчитувати назву пісні за посиланням з YouTube, після чого відтворювати її на сервері. Для цього потрібно вставити всього невеликий шматок коду.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Наступний блок коду дозволить зрозуміти, чи є пісні в черзі, або можна одразу підключитися до голосового каналу і почати відтворення.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} було додано до черги!`);
}
Далі йде трохи складна для початківців програмістів схема контракту, яка додає пісню в масив і робить те ж саме при кожному введенні !play, перевіряючи чергу і вибираючи правильну дію.Зверніть увагу на представлені коментарі, які і дозволяють розібратися з усіма тонкощами.
// Створення контракту для черги
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Встановлення черги за допомогою нашого контракту
queue.set(message.guild.id, queueContruct);
// Вставляємо композицію в наш масив пісень
queueContruct.songs.push(song);
try {
// Тут ми намагаємося приєднатися до голосового чату і зберегти з'єднання в об'єкті
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Виклик функції відтворення для запуску пісні
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Виведення повідомлення про помилку, якщо бот не може приєднатися до голосового чату
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
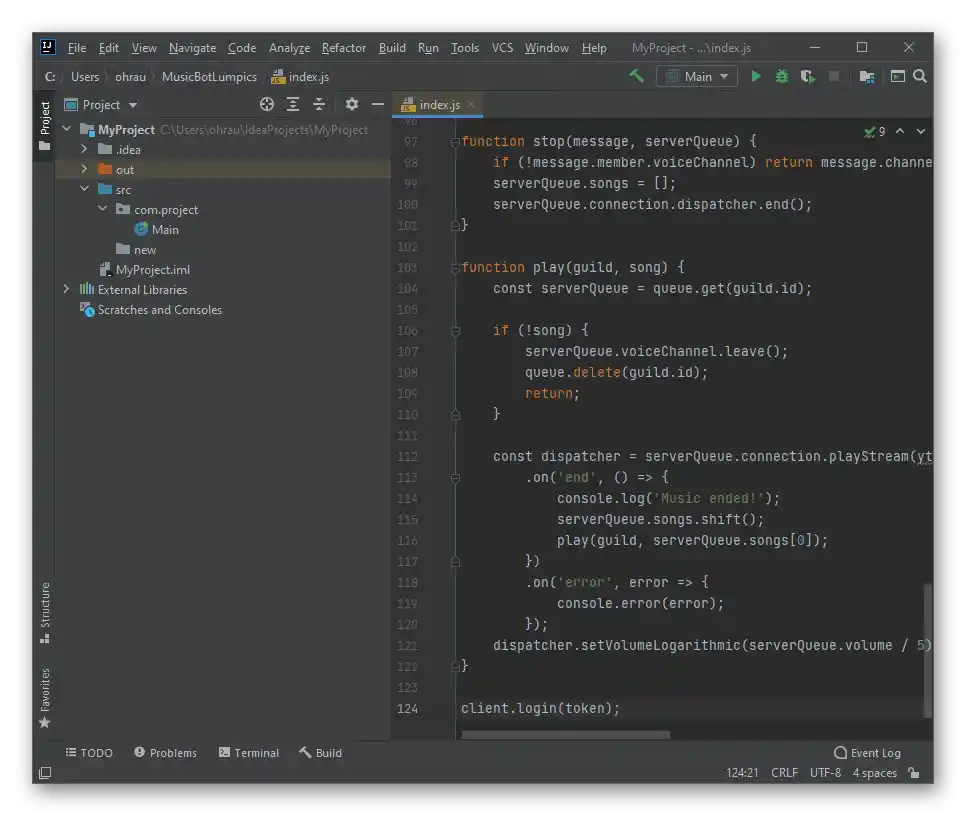
З чергою все зрозуміло, але поки ще пісні не відтворюються, оскільки відсутнє призначення для функції play. Для цього в код необхідно додати структуру
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Відтворення ж починається за допомогою функції playStream() і вказаної посилання на трек.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Музика закінчилася!');
// Видаляє завершену пісню з черги
serverQueue.songs.shift();
// Знову викликає функцію відтворення з наступною піснею
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Якщо ви хочете додати функцію пропуску пісень, наприклад, коли вирішили відтворити плейлист, спочатку подбайте про відповідну команду, а потім додайте такий фрагмент:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Ви повинні бути в голосовому каналі, щоб зупинити музику!');
if (!serverQueue) return message.channel.send('Немає пісні, яку я міг би пропустити!');
serverQueue.connection.dispatcher.end();
}
Приблизно за тією ж схемою працює і функція зупинки, але блок з кодом набуває трохи іншого вигляду:
{{t_function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Ви повинні бути в голосовому каналі, щоб зупинити музику!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Враховуйте, що представлена вище інформація підходить виключно для тих користувачів, хто вже знайомий з мовою JavaScript або тільки займається її вивченням і вирішив створити музичного бота.Якщо ви зовсім не володієте навичками і вказані блоки з кодом вам нічого не говорять, просто вставте весь вихідний код у файл, замініть повідомлення від бота на російські (вони знаходяться в лапках) і збережіть зміни.Весь вихідний код має такий вигляд:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Готово!');
});
client.once('reconnecting', () => {
console.log('Відновлення з'єднання!');
});
client.once('disconnect', () => {
console.log('Відключено!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Вам потрібно ввести дійсну команду!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Вам потрібно бути в голосовому каналі, щоб грати музику!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Мені потрібні дозволи, щоб приєднатися та говорити у вашому голосовому каналі!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} було додано до черги!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Вам потрібно бути в голосовому каналі, щоб зупинити музику!');
if (!serverQueue) return message.channel.send('Немає піснуючої пісні, яку я міг би пропустити!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Вам потрібно бути в голосовому каналі, щоб зупинити музику!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Музика закінчилася!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
По завершенню краще перезапустити бота, після чого можна перейти до свого сервера, підключитися до голосового каналу та ввести будь-яку команду взаємодії, перевіривши, як на це відреагує бот.

Якщо наведений вище варіант бота вам не підходить, можна знайти вихідні коди на тому ж GitHub і скопіювати їх на свій комп'ютер.Принцип реєстрації та запуску залишається тим же, тому за необхідності просто редагуйте готовий код, а потім приступайте до тестування бота.

У цій статті ми не торкнулися вивантаження бота на хостинг, розповсюдження його серед інших користувачів, створення аватарки та використання відкритих майданчиків, звідки його і можна авторизувати. Усе це — окремі процеси, якими варто займатися лише в тому випадку, коли ви відточили свій навик створення ботів і готові розповсюджувати проекти в мережі.