Зміст:
Анімований статус передбачає постійне швидке змінення налаштувань особистого профілю за допомогою додаткових плагінів, оскільки в стандартній збірці Discord така функція відсутня. Через це періодично виникають блокування з боку автоматичної системи захисту, тому виконуйте один з наступних варіантів лише в разі, якщо впевнені, що не отримаєте випадковий бан на один або кілька днів.
Додатково попередимо, що власники мобільних пристроїв або ті користувачі, які сидять у Дискорді через браузер, не зможуть залучити жоден з наступних варіантів. Для їх реалізації на комп'ютері необхідна встановлена програма Discord, де і виконуються всі інші дії.
Докладніше: Як встановити Discord на комп
Варіант 1: Плагін для розширення BetterDiscord
Програма BetterDiscord не лише розширює можливості стандартного Дискорда, але й додає інструмент, що дозволяє створювати користувацькі плагіни на JavaScript. Пропонуємо розібратися з цим методом покроково, оскільки він досить обширний і передбачає здійснення цілого ряду дій.
Крок 1: Встановлення доповнення BetterDiscord
Почати слід з встановлення доповнення BetterDiscord до вже наявного на комп'ютері Дискорду.Цей процес досить тривіальний для більшості користувачів.
Перейти до завантаження BetterDiscord з офіційного сайту
- Відкрийте посилання вище для переходу на офіційний сайт BetterDiscord і натисніть на «Download».
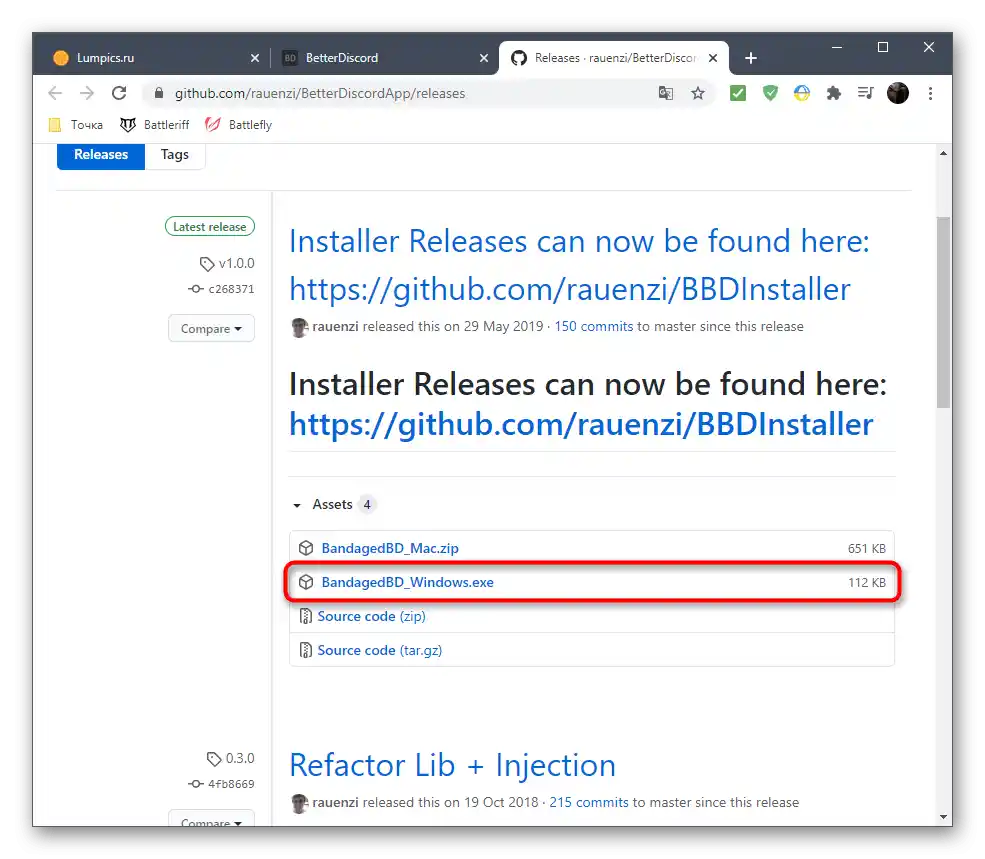
- Інсталятори та відкритий вихідний код програмного забезпечення знаходяться на GitHub, тому відбудеться перехід на цей сайт, звідки завантажте EXE-файл для інсталяції програми на Windows.
- По завершенні завантаження запустіть інсталятор.
- Обов'язково підтверджуйте правила використання ПЗ і краще прочитайте їх повністю, щоб розуміти, як працюють подібні розширення.
- У наступному вікні натисніть на «Install BandagedBD».
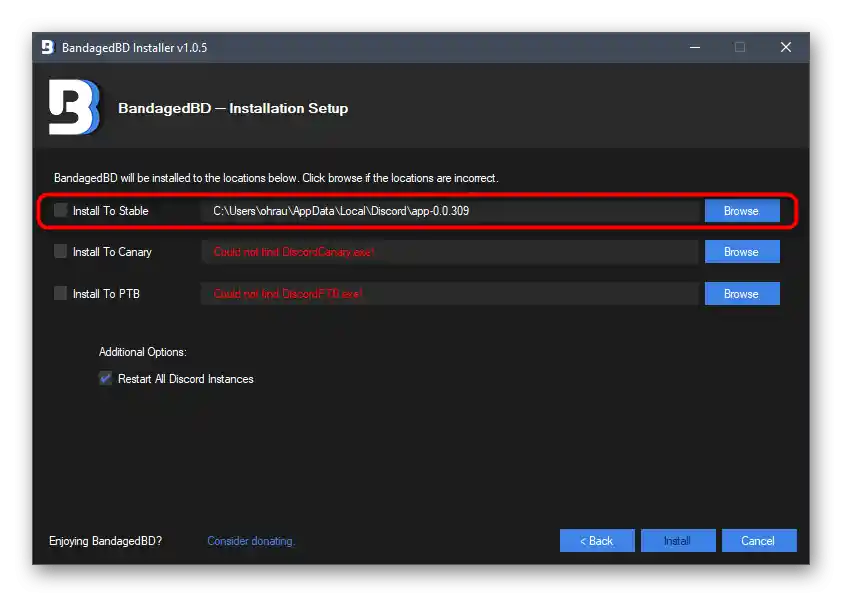
- Використовуйте установку для стабільної версії, розташування якої визначається автоматично.
- Очікуйте закінчення інсталяції та закрийте поточне вікно.







Там же на сайті або вже після інсталяції BetterDiscord можете ознайомитися з усіма функціями, що надаються цією програмою, щоб розуміти, для яких ще цілей, окрім анімованого ніку, її можна використовувати.
Крок 2: Створення плагіна для анімованого статусу
Основний процес — створення плагіна, що відповідає за анімований статус.На щастя, його не потрібно буде писати самостійно, вивчаючи для цього JavaScript, оскільки повністю робочий код вже був створений, а звичайним користувачам залишається лише помістити його у файл і додати в Дискорд, чим ми і займемося далі.
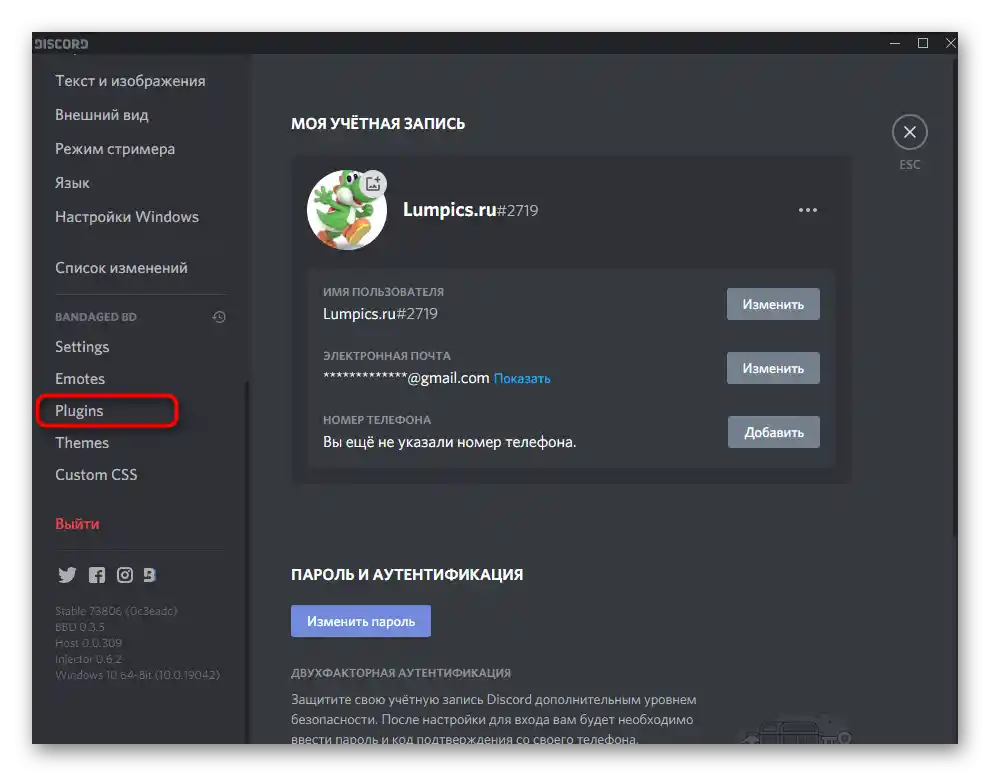
- Після успішної установки BetterDiscord перейдіть у сам Дискорд і відкрийте меню з основними налаштуваннями.
- Знайдіть нові пункти, що з'явилися, і клацніть на розділ «Plugins», з назви якого вже зрозуміло, за що він відповідає.
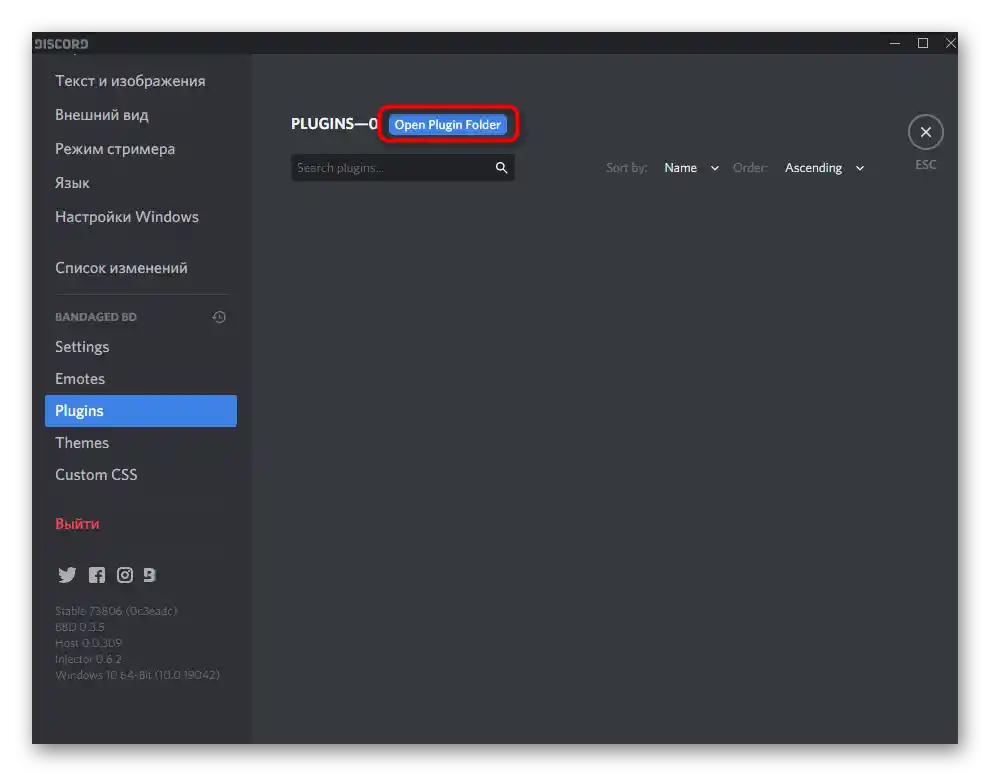
- Зараз необхідно перейти в директорію, куди поміщаються плагіни для нормальної роботи BetterDiscord, тому натисніть відповідну кнопку вгорі.
- Сама папка ще порожня, оскільки в ній відсутні користувацькі плагіни.
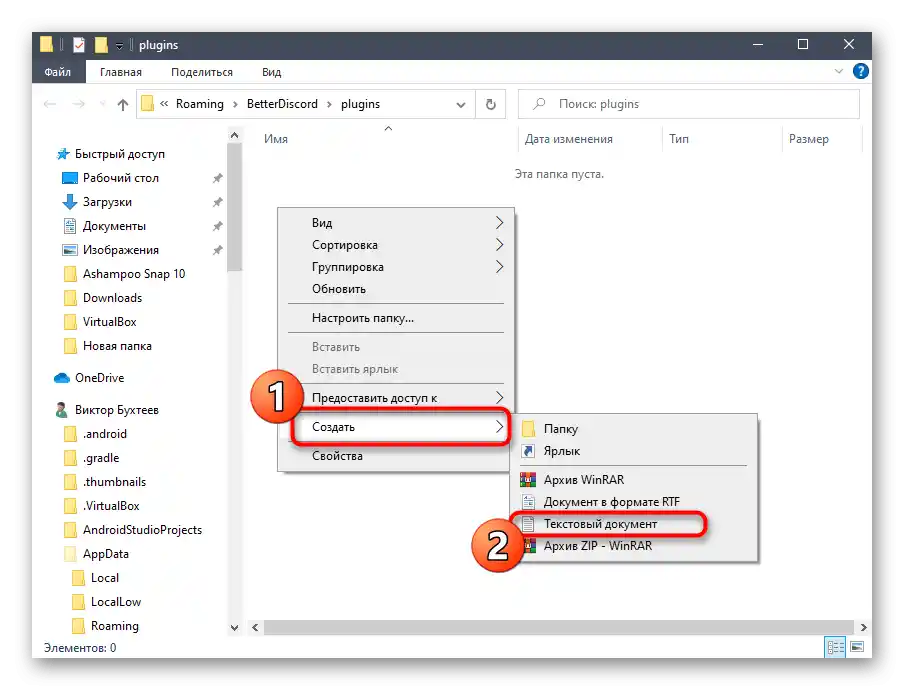
- Клацніть ПКМ по порожньому місцю, у контекстному меню наведіть курсор на «Створити» і виберіть «Текстовий документ».
- Залиште для нього стандартну назву і зробіть подвійний клік мишкою, щоб відкрити через «Блокнот».
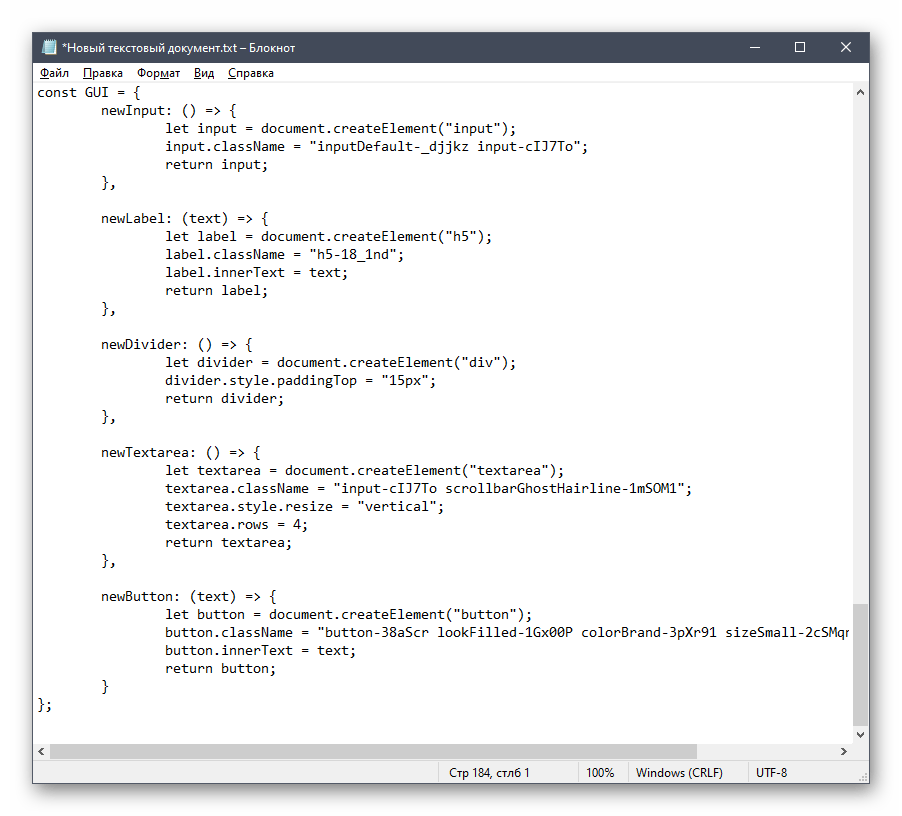
- Вставте туди код нижче точно в такому ж форматі. Більше жодних рядків дописувати не потрібно.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD функції */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Анімувати ваш статус у Discord";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Код, пов'язаний з анімаціями */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Функції, пов'язані з налаштуваннями */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Встановити токен авторизації
this.setData("token", token.value);// Встановити тайм-аут
this.setData("timeout", timeout.value);// Встановити анімацію
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Кінець
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
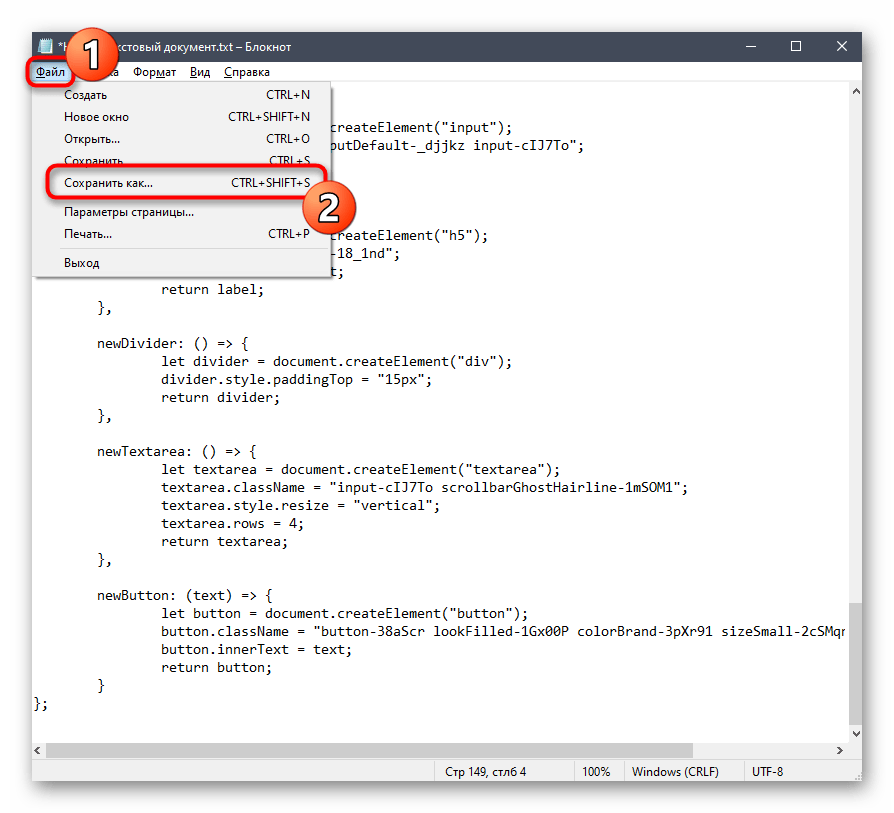
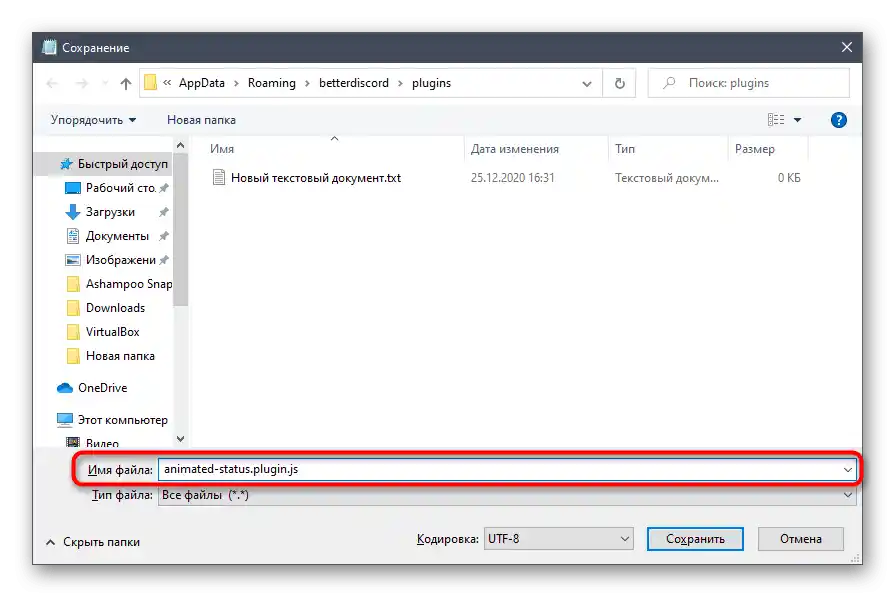
}; - Потім відкрийте меню «Файл» і натисніть на пункт «Зберегти як».Викликати його можна і за допомогою комбінації клавіш Ctrl + Shift + S.
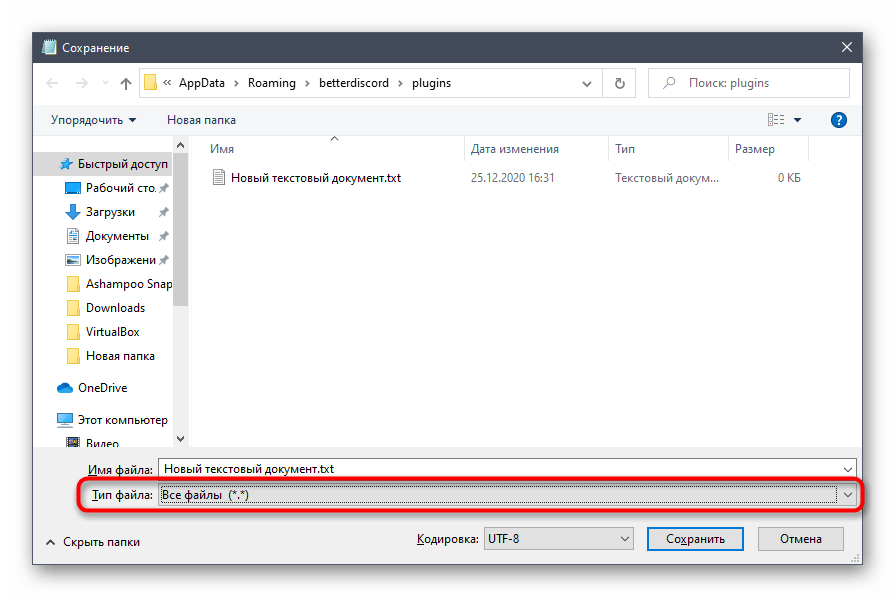
- Збережіть плагін у цій же папці, але спочатку встановіть для нього «Тип файлу» — «Усі файли (*.*)».
- Вкажіть назву «animated-status.plugin.js» і підтвердіть збереження.
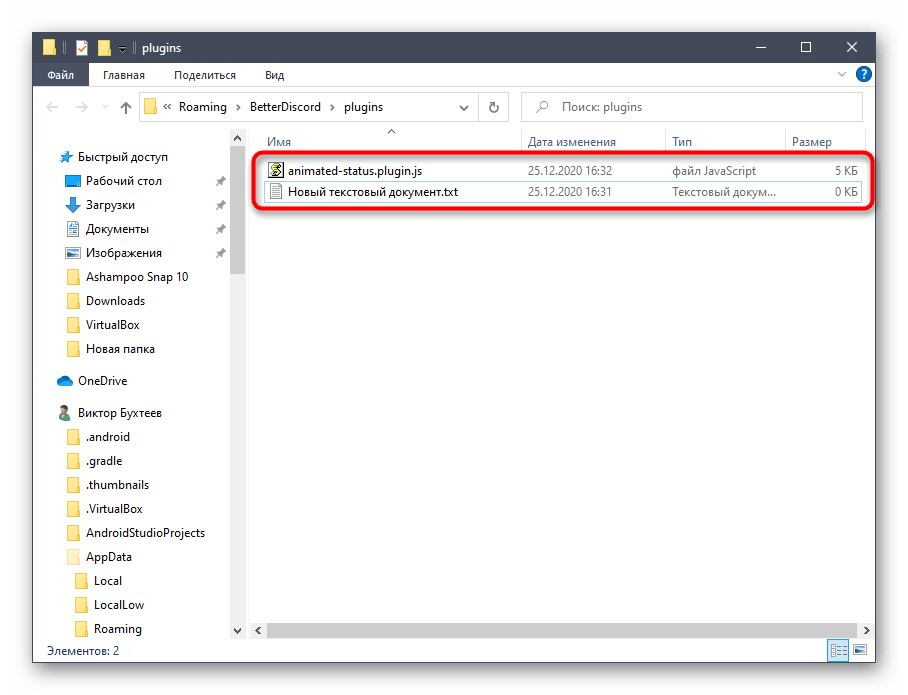
- Тепер вміст директорії виглядає так, як це показано на наступному зображенні. Можна видалити елемент формату TXT, оскільки більше він вам не знадобиться.
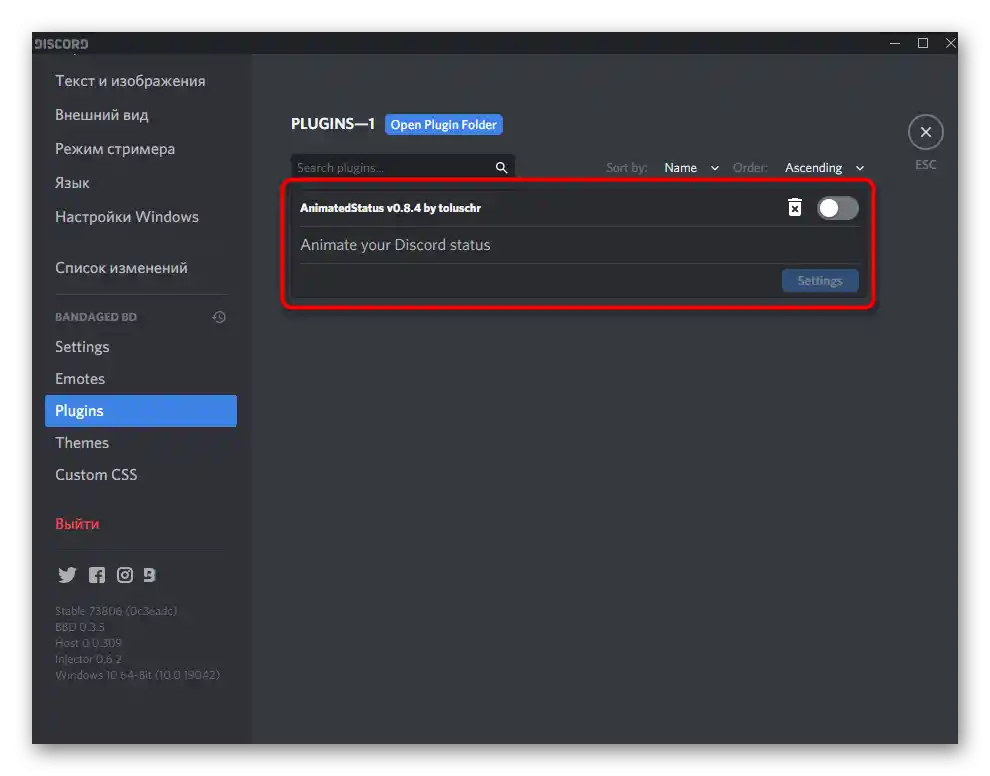
- Відкрийте в Дискорді той же розділ «Plugins», щоб переконатися в успішному додаванні плагіна.
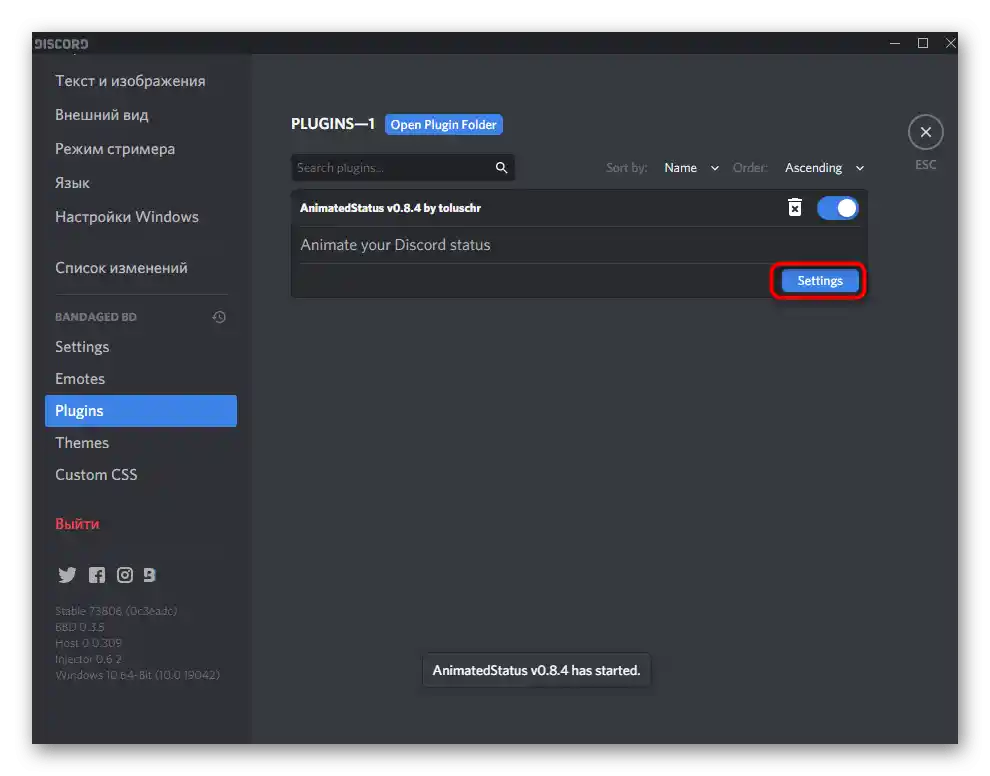
- Його активація відбувається переміщенням повзунка, а основні налаштування виконуються в окремому вікні, однак це ще не всі дії, які необхідно виконати для активації анімованого статусу.













Крок 3: Налаштування та включення анімованого статусу
Плагін для створення анімованого статусу успішно створено, а це означає, що можна переходити до його безпосереднього налаштування та включення нового режиму відображення інформації на сторінці. Головне завдання — знайти токен особистого профілю, тому окремо розглянемо це дію.
- Поверніться в головне меню Дискорда і натисніть на свою аватарку для встановлення користувацького статусу. Це потрібно, щоб далі простіше було відшукати токен.
- З появившогося списку виберіть варіант «Задати користувацький статус».
- Введіть будь-який статус, який буде присвоєно на час, і збережіть зміни.
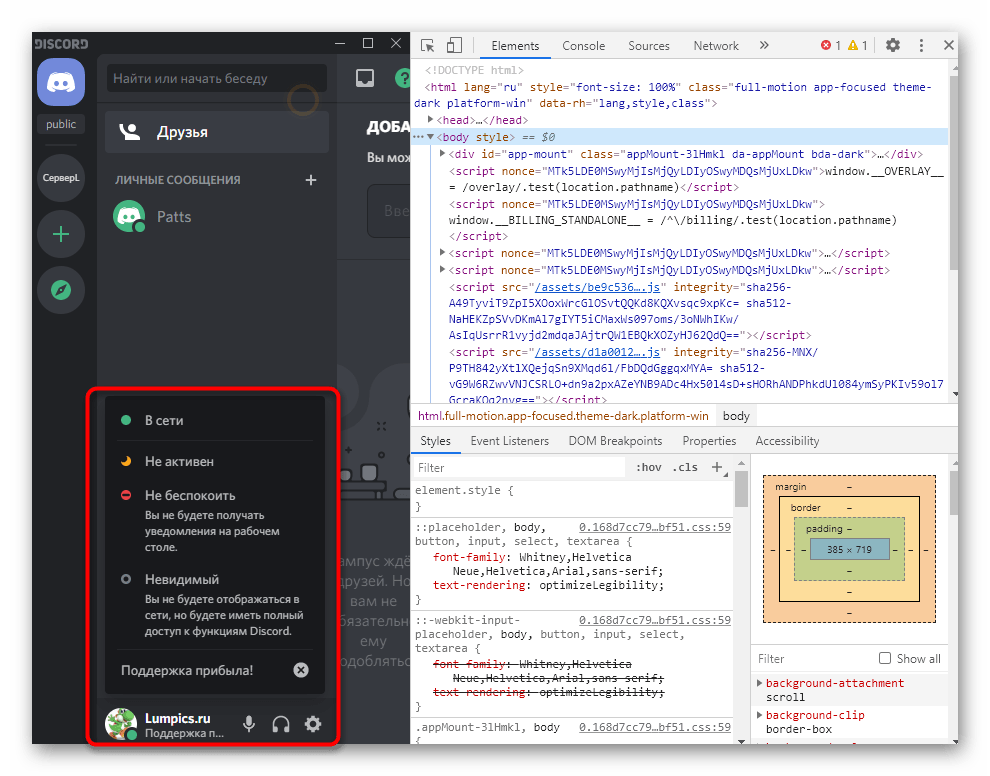
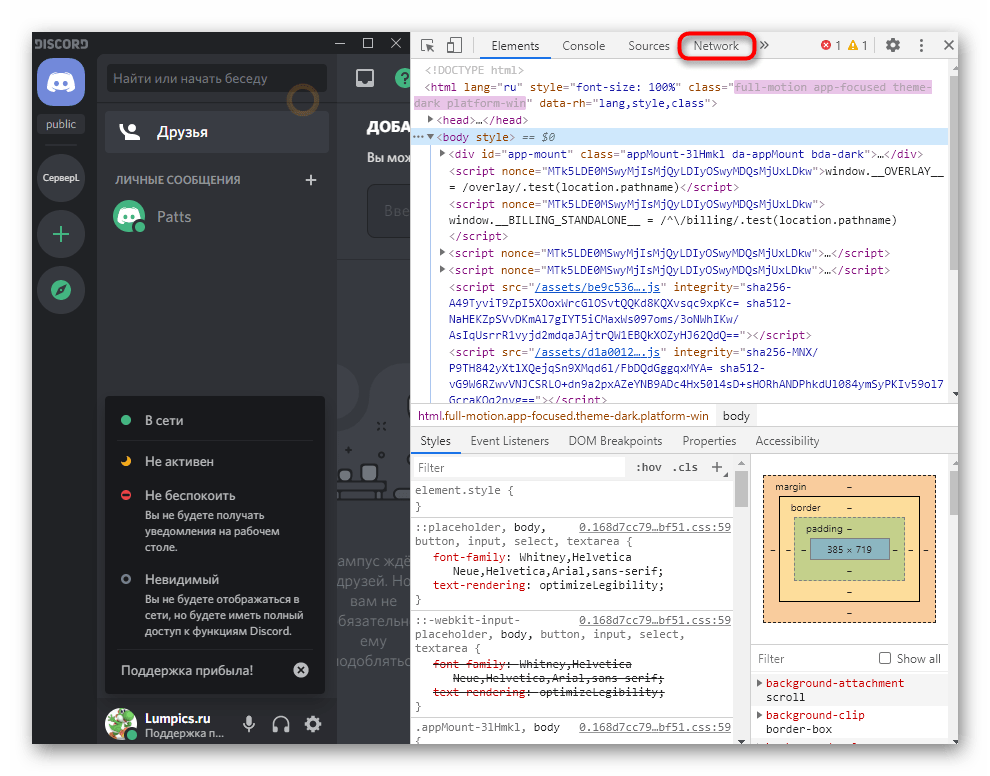
- Знову відкрийте меню для вибору статусу, а потім використайте комбінацію клавіш Ctrl + Shift + I, яка відповідає за відкриття консолі розробника.
- Перейдіть на вкладку «Network».
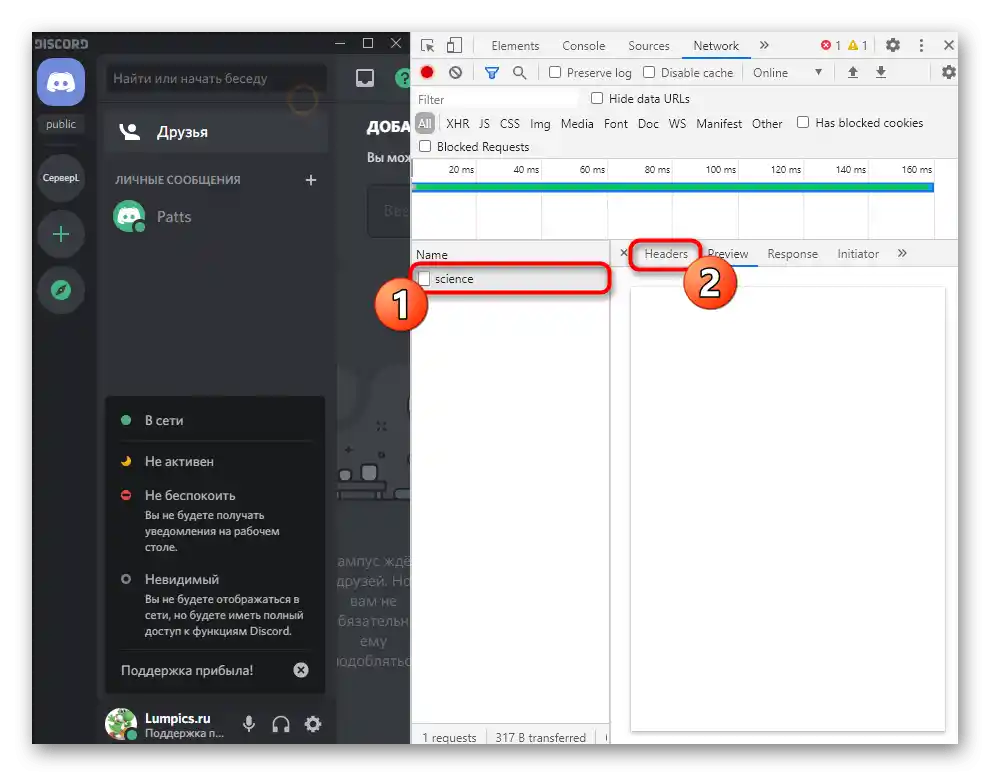
- Виберіть параметр під назвою «science» та вкладку «Headers» для нього ж.
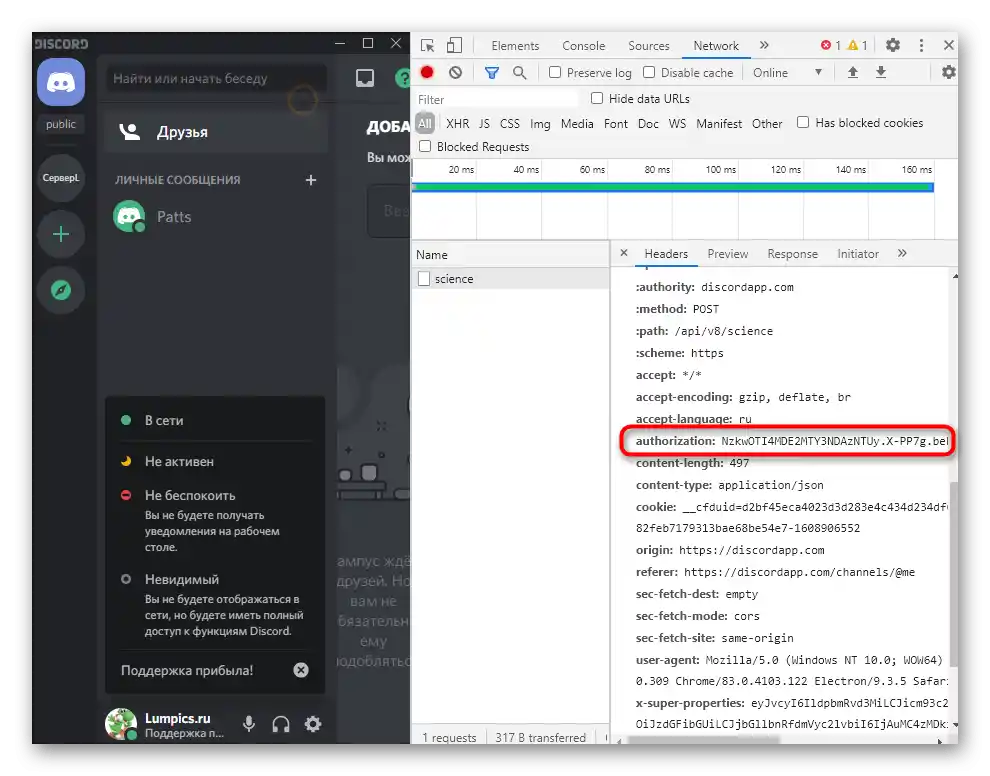
- Серед усіх пунктів знайдіть «authorization» і скопіюйте весь код після двокрапки.
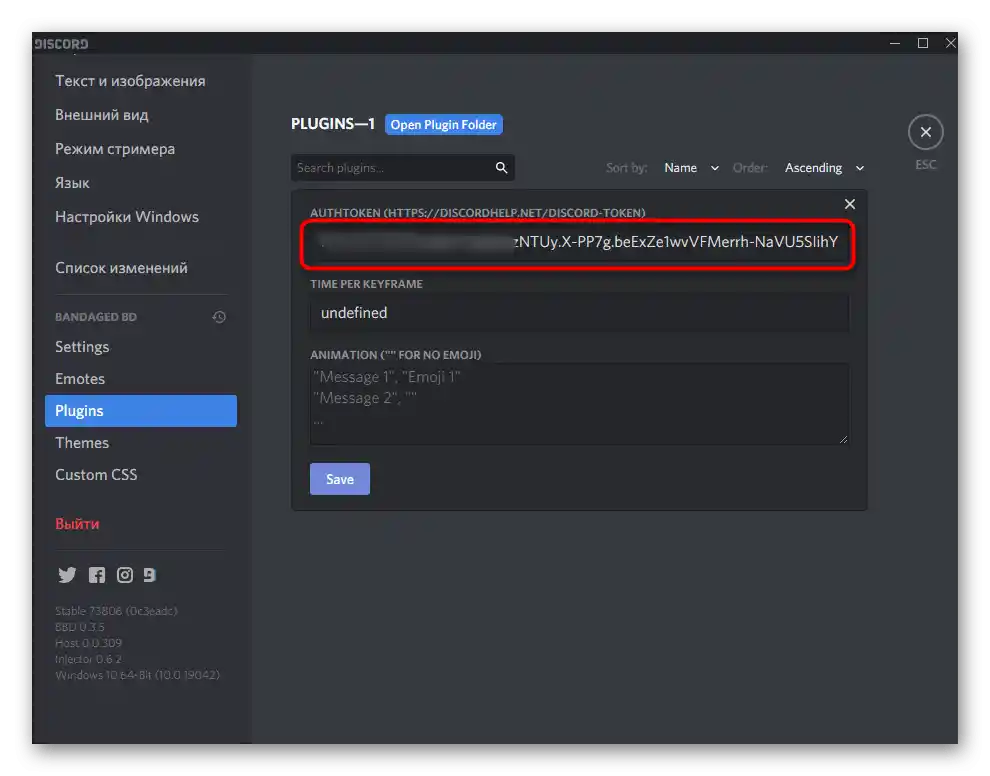
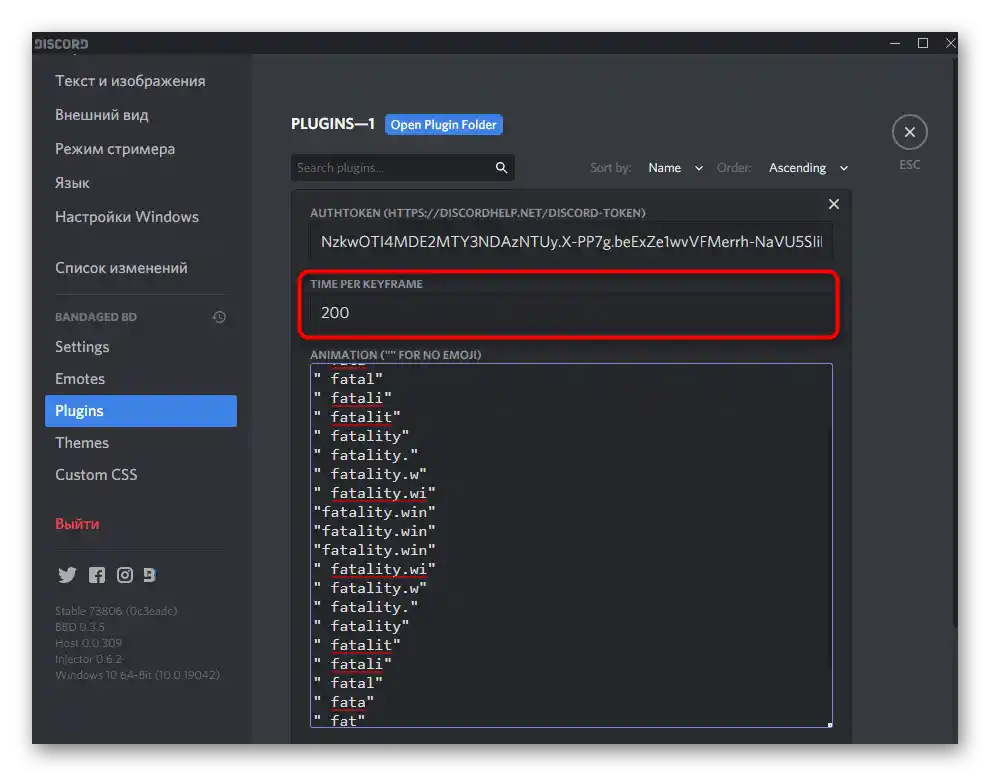
- Вставте його в відведене для цього поле в налаштуваннях створеного раніше плагіна.
- Додатково знайдіть емодзі, якщо хочете використовувати їх при створенні анімованого статусу.Просто копіюйте та вставляйте в плагін.
- Встановіть затримку в мілісекундах. Для змінюваного статусу рекомендується не менше трьох секунд, але в нашому випадку доведеться скоротити цей час.
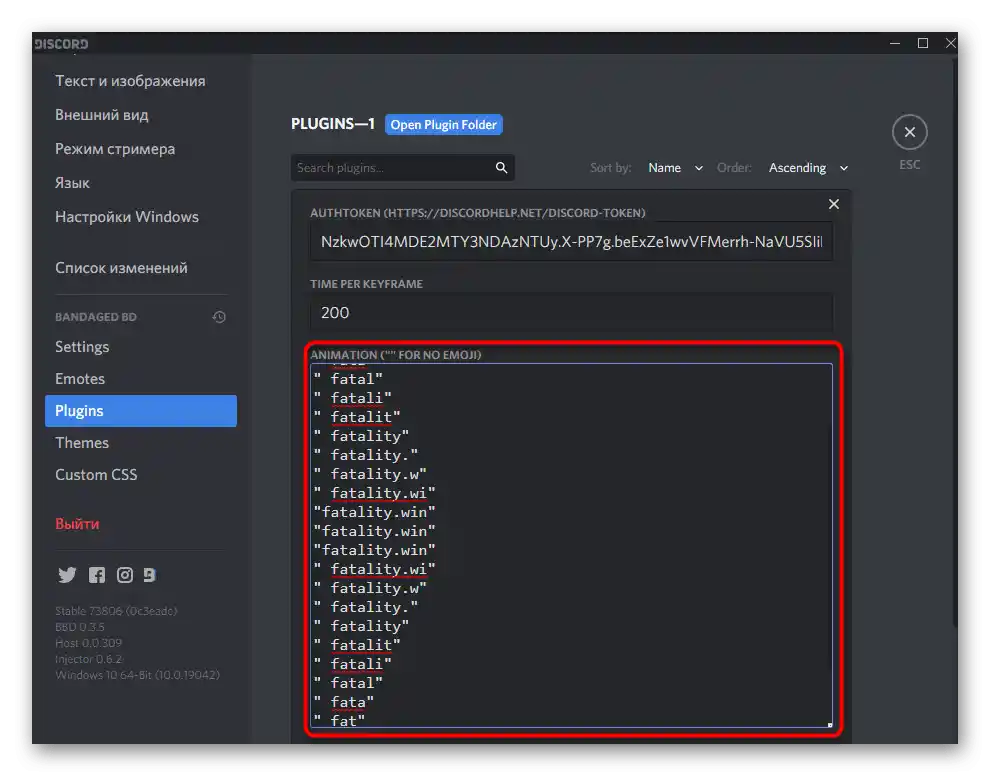
- Весь текст пишеться в лапках, а послідовне його розташування створює ефект друку або плавної зміни букв. Ми залишимо приклад нижче, щоб ви могли скопіювати його та перевірити, як це працює.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
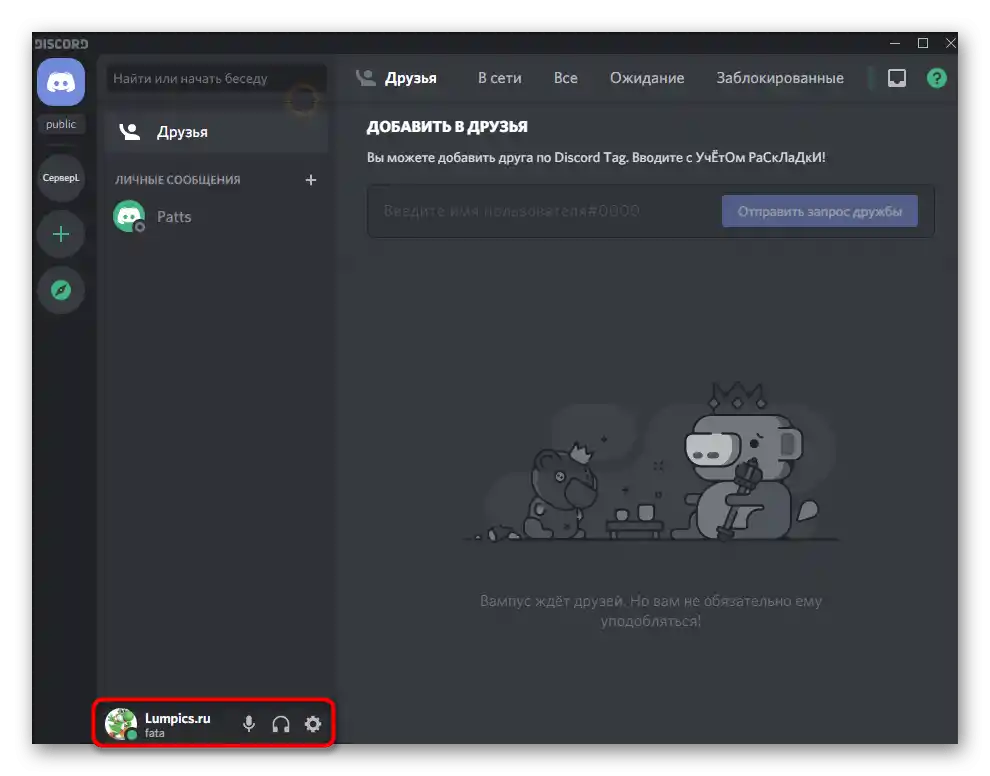
" " - Збережіть зміни, вийдіть з поточного меню та перевірте, з якою швидкістю відбувається анімація і чи потрібно її підкоригувати.












Старайтеся не зловживати використанням цього плагіна і хоча б іноді вимикайте його, щоб не провокувати спрацьовування системи блокування підозрілих дій. Можливо, трохи пізніше ситуація з такими скриптами повністю зміниться, тому слідкуйте за новинами на сайті BetterDiscord, якщо вам це цікаво.
Варіант 2: Запуск скрипта через Node.js
Шанси отримати випадкову тимчасову блокування при використанні Node.js менші, але цей варіант працює тільки тоді, коли сам скрипт запущений на комп'ютері через PowerShell або «Командний рядок».Це змушує тримати його постійно увімкненим, якщо ви хочете досягти результату анімованого ніку.
Крок 1: Завантаження та встановлення Node.js
Середовище Node.js обов'язкове для встановлення, оскільки завдяки йому відбувається запуск створеного користувацького скрипта, тому почнемо саме з завантаження та інсталяції цієї програми.
Перейти до завантаження Node.js з офіційного сайту
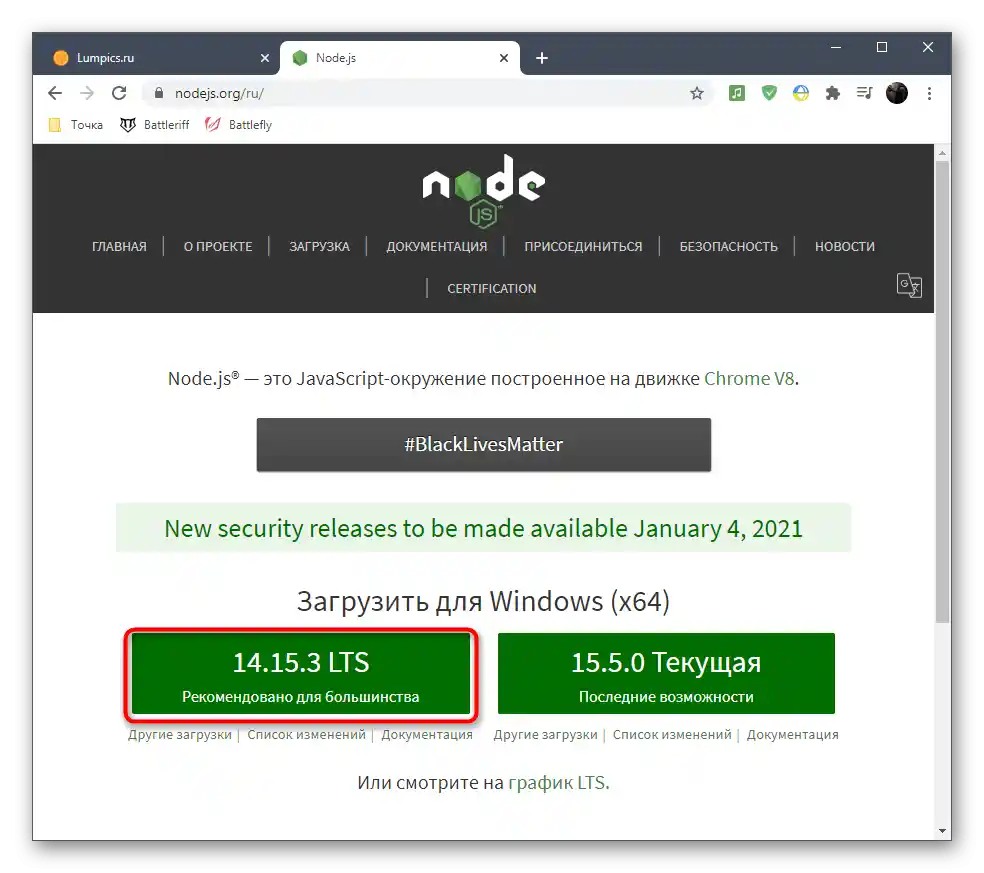
- Скористайтеся посиланням вище, перейдіть на головну сторінку сайту та завантажте рекомендовану версію програми.
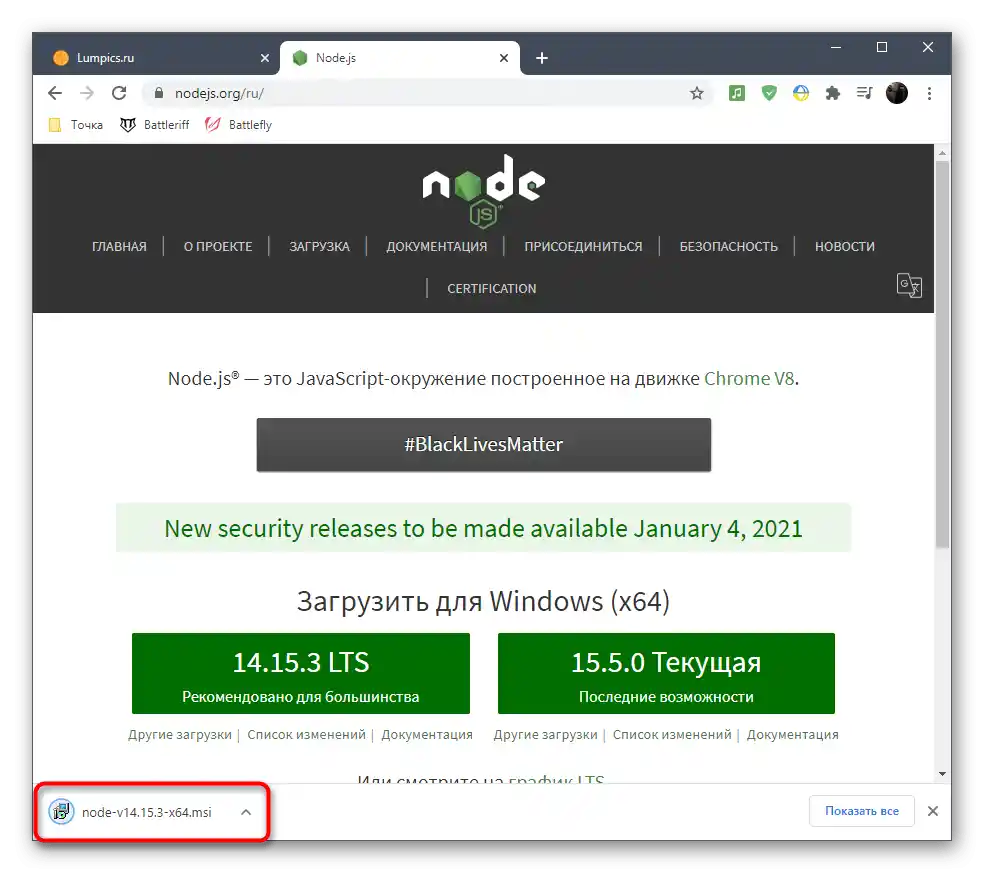
- Очікуйте закінчення завантаження та запустіть виконуваний файл.
- Слідуйте стандартній процедурі встановлення.
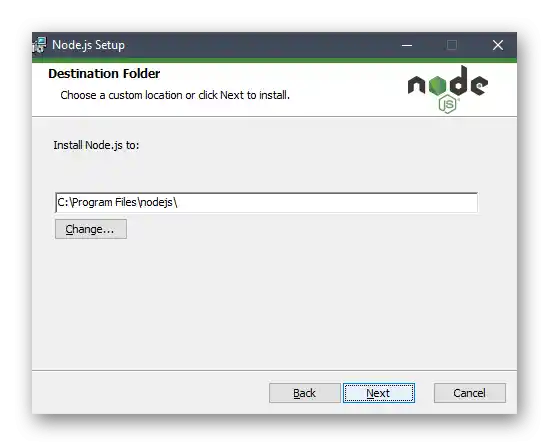
- Не змінюйте стандартний шлях розпакування об'єктів.




Крок 2: Завантаження та налаштування скрипта
Тепер приступимо до отримання та налаштування скрипта, що відповідає за запуск анімованого ніку в Discord.Він складається з кількох файлів і доступний у відкритому доступі на GitHub.
Перейти до завантаження скрипта через GitHub
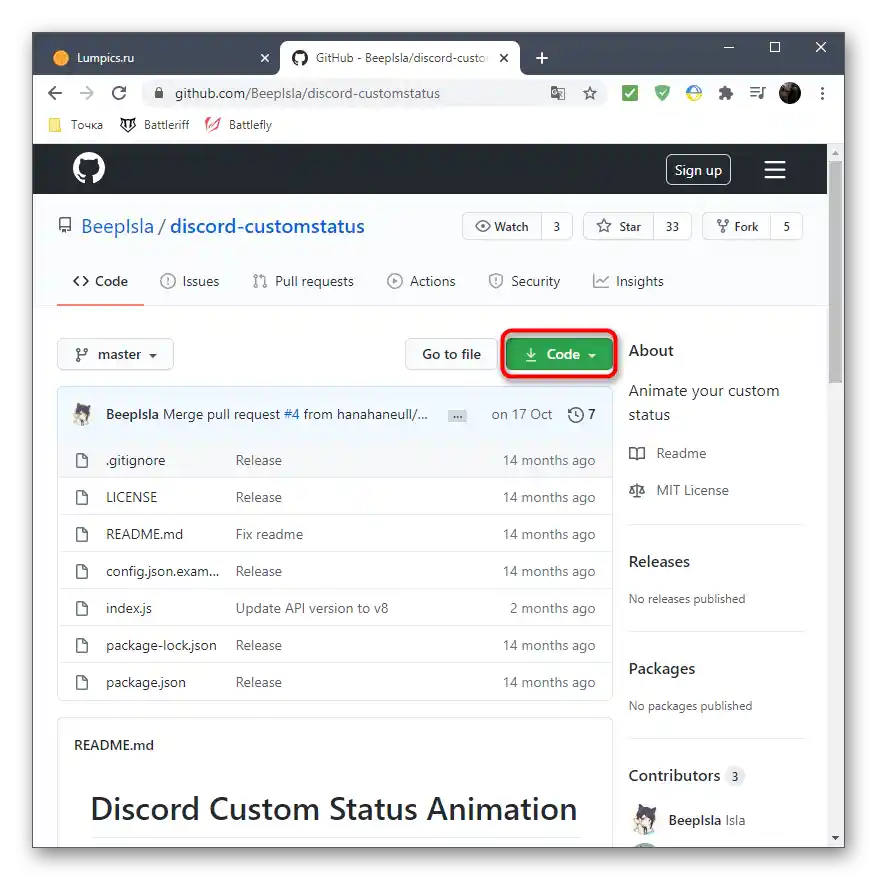
- Після відкриття репозиторію зі скриптом натисніть на зелену кнопку «Code».
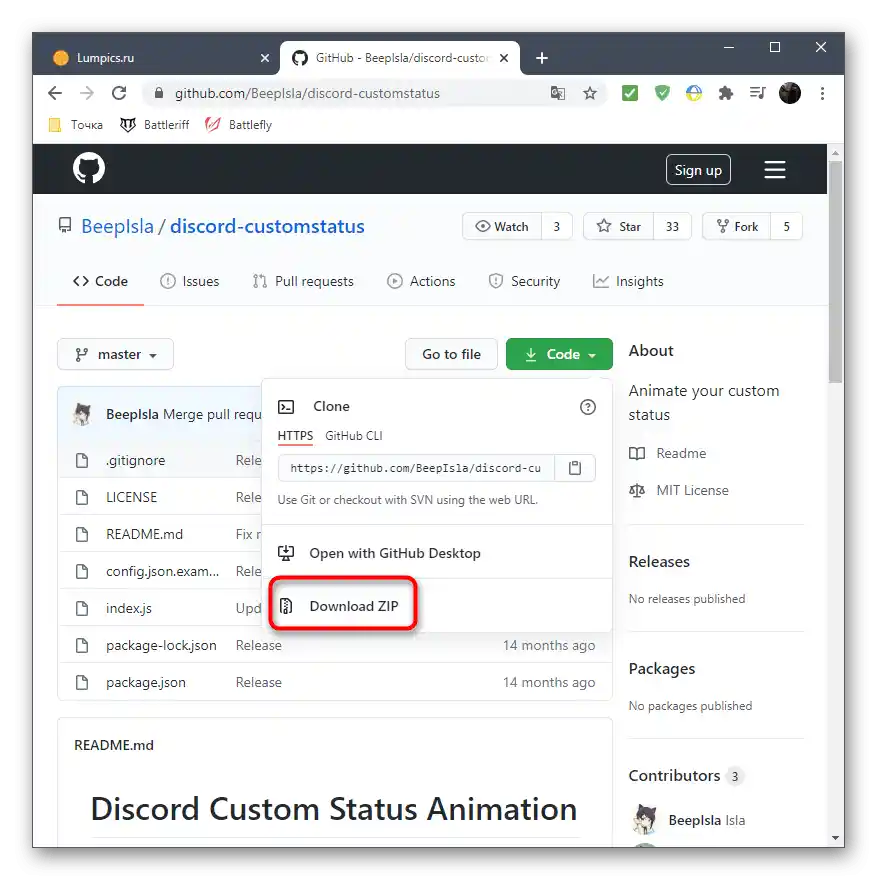
- Серед списку доступних дій знайдіть «Download ZIP».
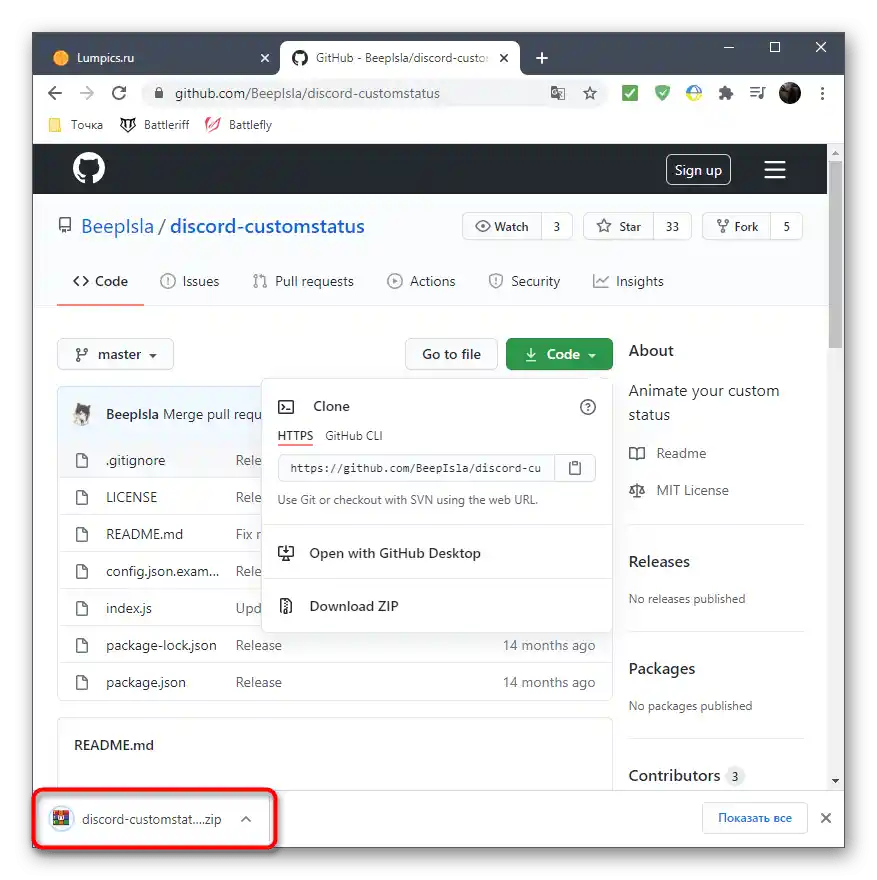
- Очікуйте завершення завантаження архіву та відкрийте його.
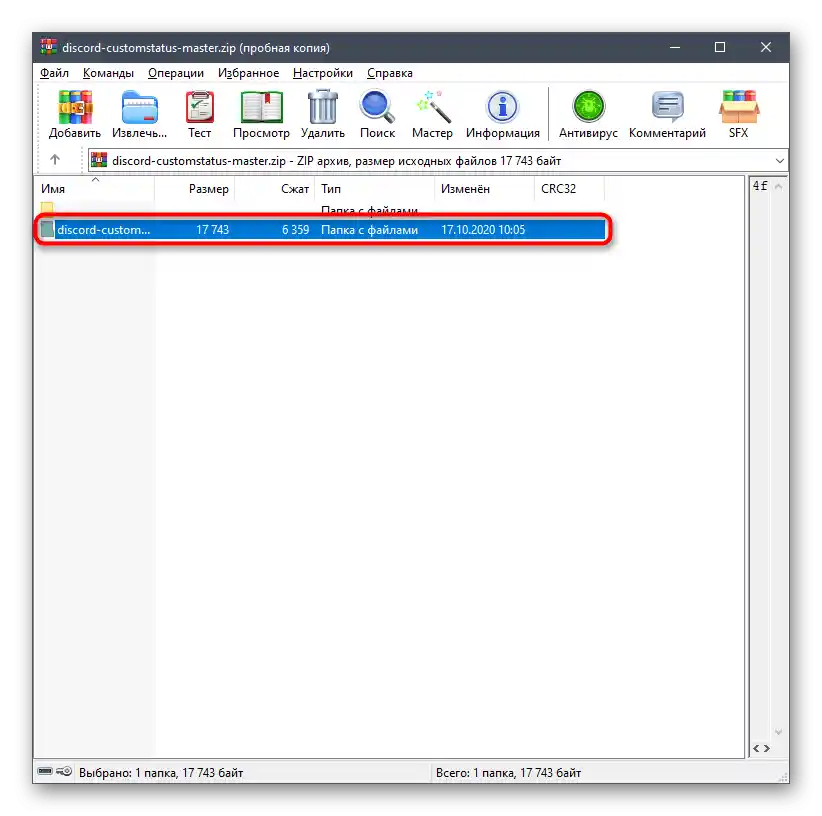
- Розпакуйте папку в будь-яке зручне місце на комп'ютері.
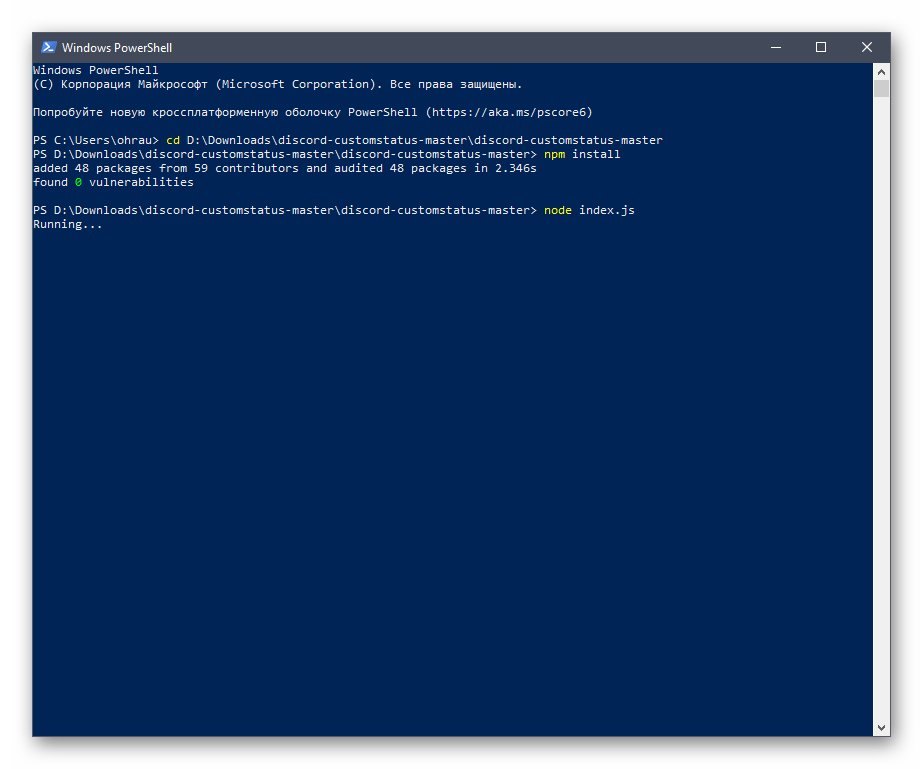
- Запустіть «Командний рядок» або «Windows PowerShell» для подальшого виконання команд.
- Використовуйте
cd + шлях до кореня папкидля переходу до неї в консолі. - Тепер консоль готова взаємодіяти з файлами з цього каталогу, тому можете сміливо вводити команду
npm installта застосовувати її натисканням клавіші Enter. - Очікуйте завершення інсталяції, стежачи за прогресом у цьому ж вікні.
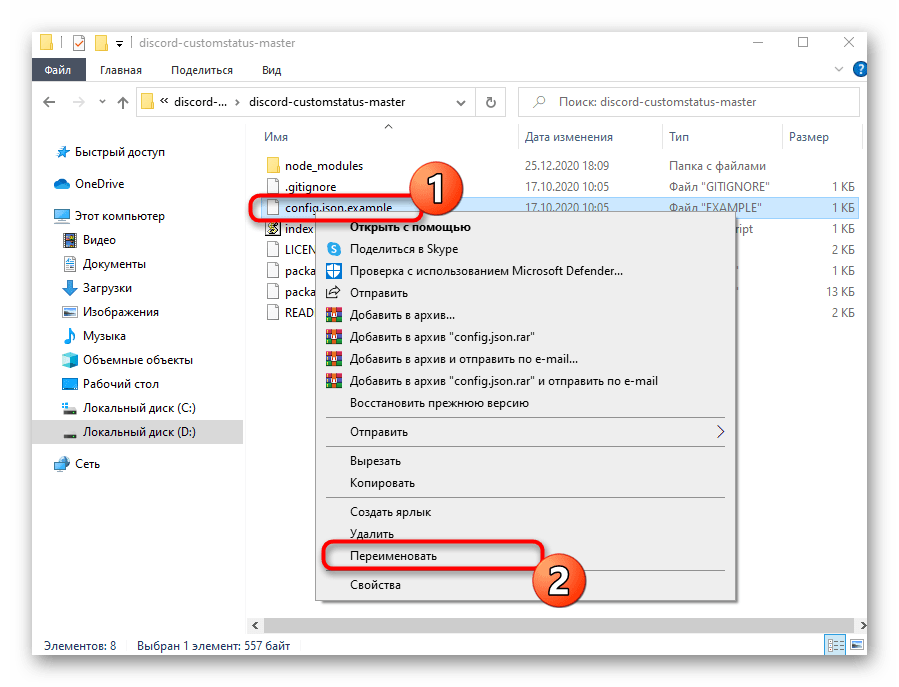
- Перейдіть до кореня папки зі скриптом, де знайдете файл «Config.json.example», натисніть на нього правою кнопкою миші та виберіть пункт «Перейменувати».
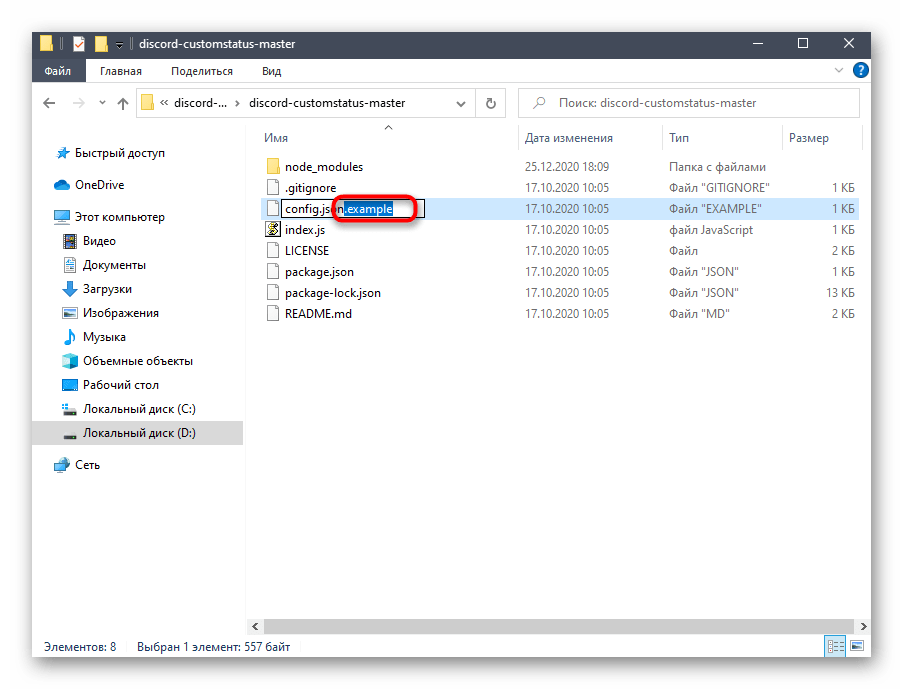
- Приберіть вираз
.exampleта застосуйте зміни. - Далі сам файл потрібно відкрити через «Блокнот» для редагування вмісту.
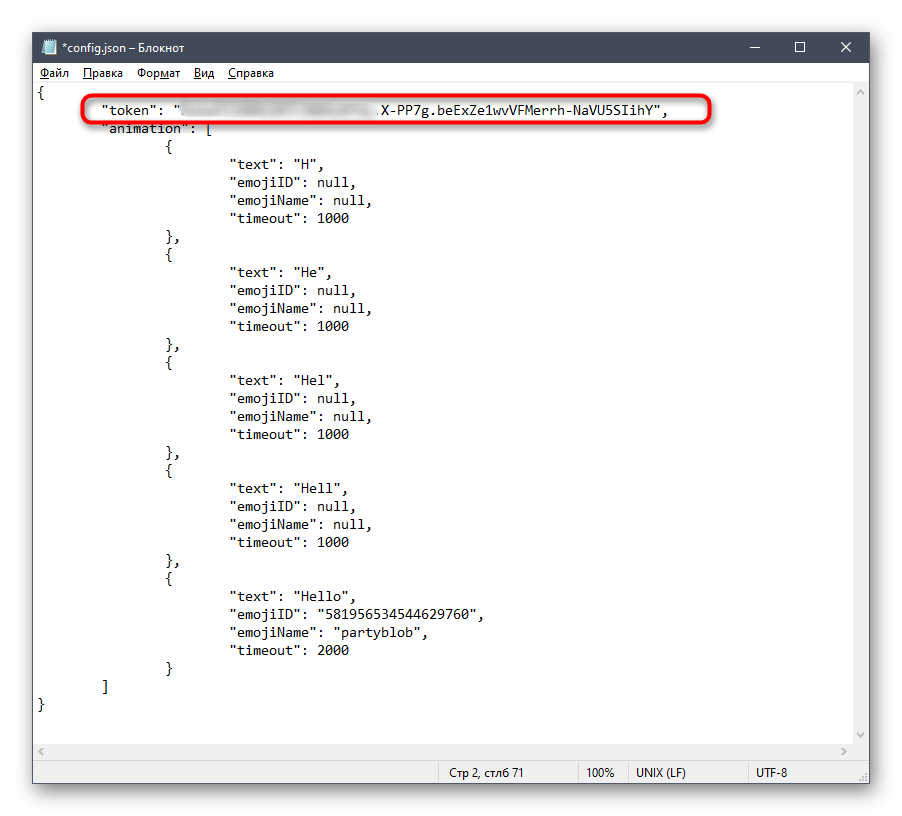
- Отримайте авторизаційний токен акаунта в Дискорді так, як ми розповідали в попередньому варіанті, і вставте його в відведену для цього стрічку коду.
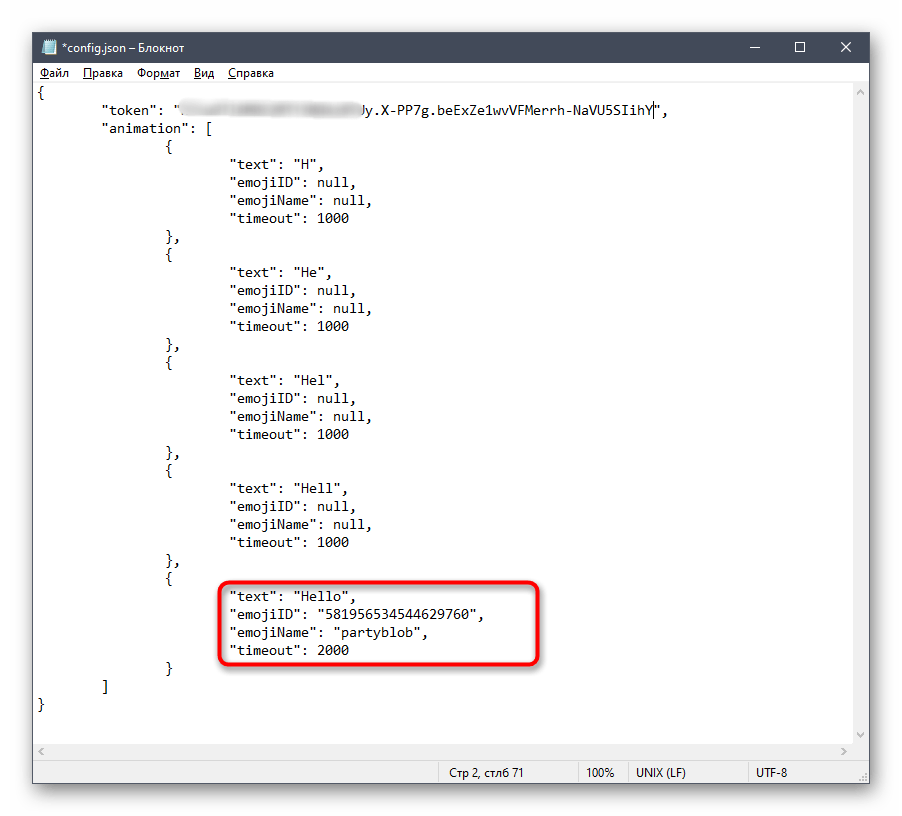
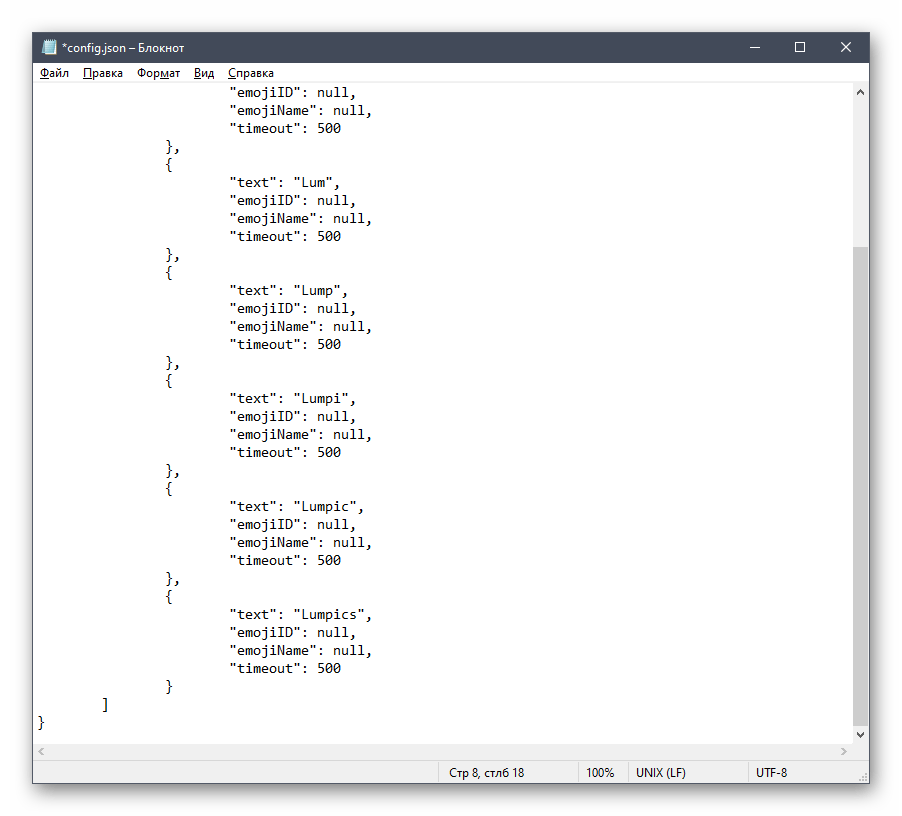
- Редагуйте наступні блоки коду для введення необхідного тексту, емодзі або затримки. Якщо в одному блоці використовується тільки текст, для смайлів вибирайте значення «null». «Timeout», тобто затримка переключення, встановлюється в мілісекундах.
- Нижче ми залишимо створений нами код, який анімує написання надпису «soringpcrepair.com», а ви можете використовувати його як приклад.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
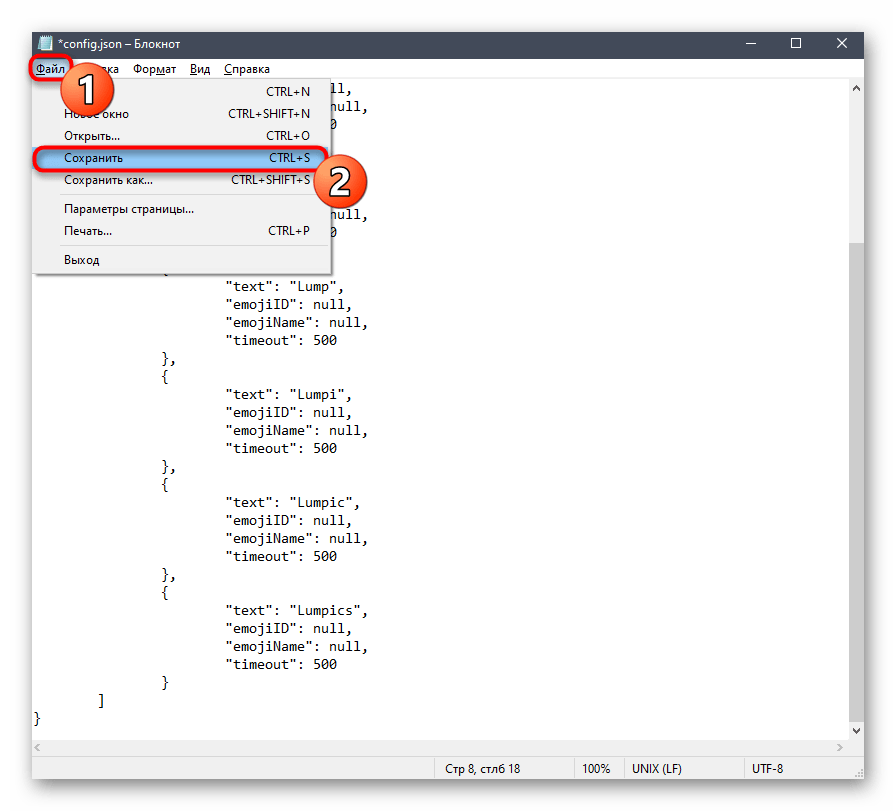
} - Після завершення переконайтеся, що код виконано правильно, натисніть «Файл» і збережіть зміни.
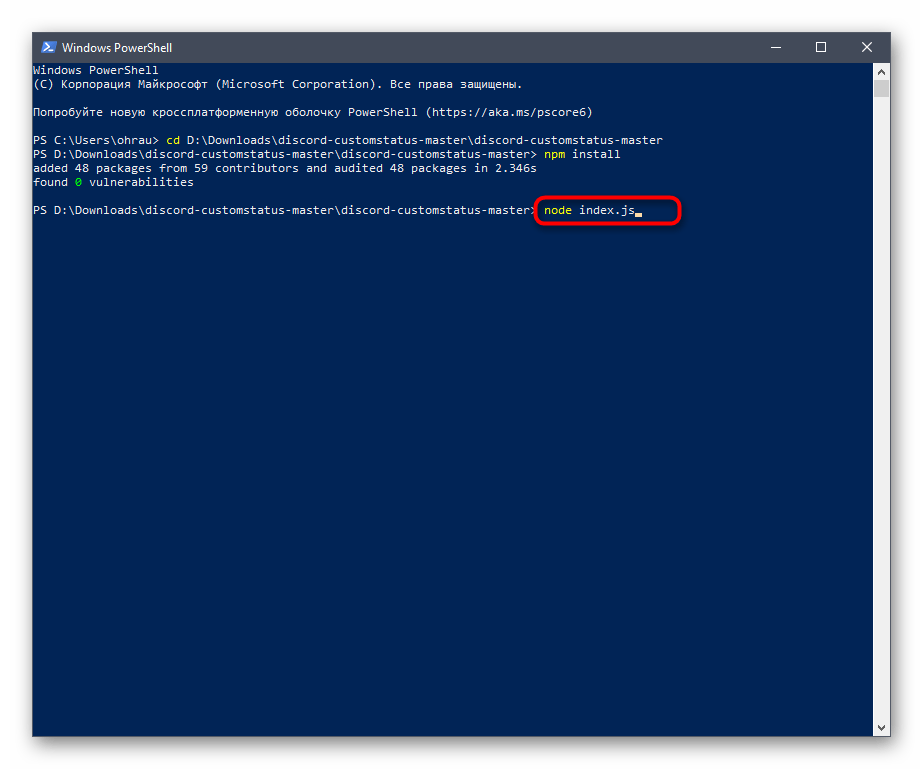
- Поверніться до «Командного рядка» або «PowerShell» і, перебуваючи в тому ж розташуванні, запустіть
node index.js. - Ви будете сповіщені про те, що скрипт зараз виконується.
- Поверніться в Дискорд і ознайомтеся зі своїм статусом, щоб переконатися в його успішній анімації.


















Скрипт зупиниться одразу, як ви закриєте консоль. Для його повторного запуску знову потрібно буде виконати вказану вище команду, а змінювати конфігураційний файл можна в будь-який момент.