WebStorm 2017.3
WebStorm - інтегроване середовище розробки сайтів (IDE) за допомогою написання і редагування коду. Софт відмінно підійде для професійного створення веб-додатків для сайтів. Підтримуються такі мови програмування, як JavaScript, HTML, CSS, TypeScript, Dart і інші. Необхідно сказати, що програма має підтримку багатьох фреймворків, що дуже зручно для професійних розробників. У програмі є термінал, через який виконуються всі дії, вироблені в стандартній командному рядку ОС Windows.
зміст
Робоча область
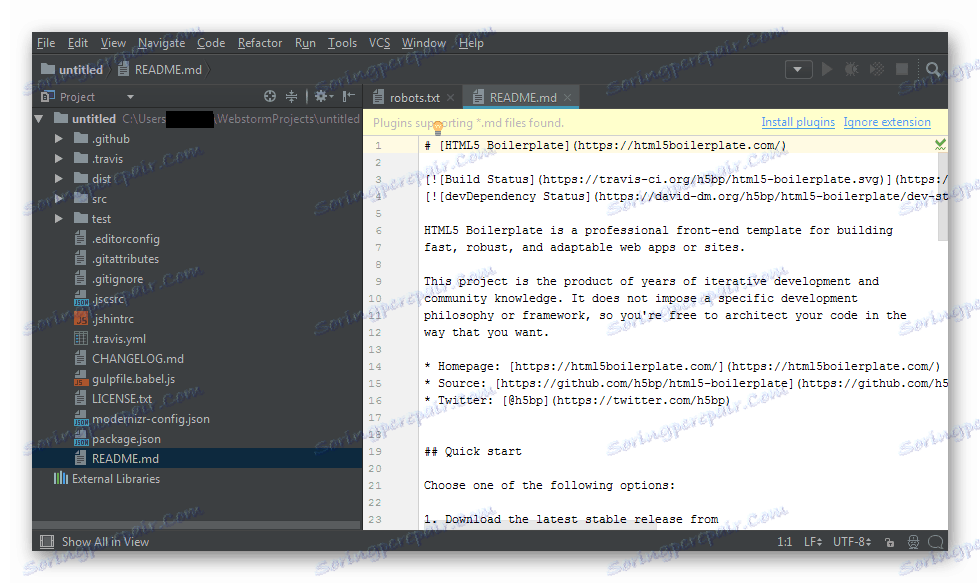
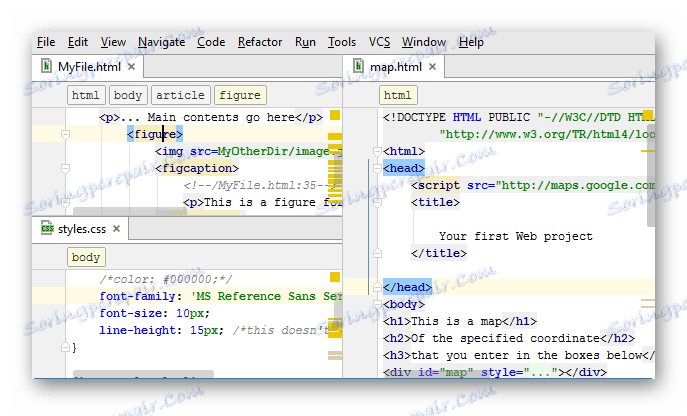
Оформлення в редакторі виконано в приємному стилі, колірну гамму якого можна змінити. Присутні темна і світла теми. Інтерфейс робочої області оснащений контекстним меню і лівої панеллю. У блоці зліва відображаються файли проекту, в них користувач може знайти потрібний йому об'єкт.

У великому блоці програми знаходиться код відкритого файлу. Виберіть відображаються у верхній панелі. В цілому, оформлення розроблено дуже логічно, а тому ніяких інструментів крім самої області редактора і змісту його об'єктів не відображається.
Live Edit
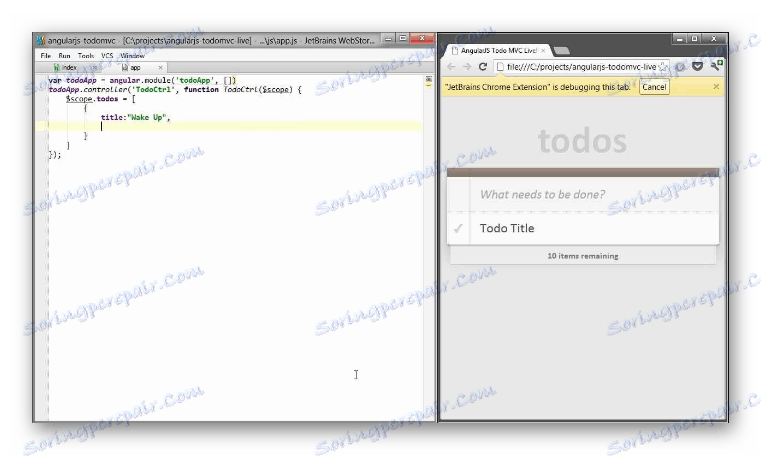
Дана можливість має на увазі показ результату проекту в браузері. Таким чином ви зможете редагувати код, який одночасно містить елементи HTML, CSS і JavaScript. Для здійснення відображення всіх дій проекту у вікні браузера необхідно встановити спеціальний плагін - JetBrains IDE Support, зокрема для Google Chrome . У такому випадку всі внесені зміни будуть відображатися без перезавантаження сторінки.

налагодження Node.js
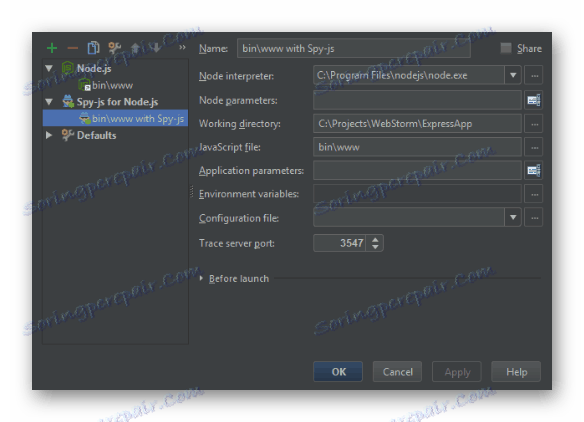
Налагодження додатків Node.js дозволяє сканувати написаний код на наявність помилок, впроваджений в JavaScript або TypeScript. Щоб програма не перевіряла помилки в усьому коді проекту, потрібно вставляти спеціальні індикатори - змінні. У нижній панелі відображається стек викликів, в якому знаходяться всі повідомлення з приводу перевірки коду, і що потрібно в ньому змінити. 
При наведенні курсора миші на конкретну виявлену помилку редактор виведе пояснення до неї. Крім усього іншого, підтримується навігація по коду, функція автодоповнення і рефакторинг. Всі повідомлення для Node.js виводяться в окремій вкладці робочої області програми.
Налаштування бібліотек
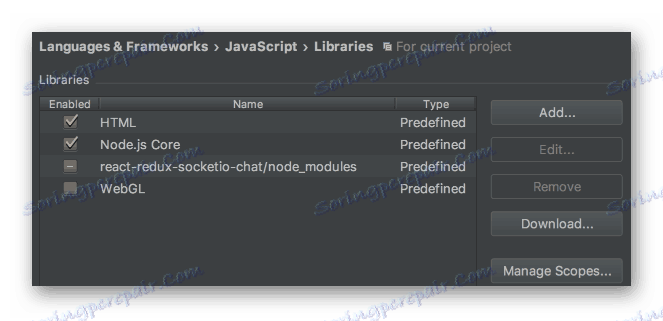
У WebStorm можна підключати додаткові і базові бібліотеки. У середовищі розробки після вибору проекту за замовчуванням будуть включені в наявність основні бібліотеки, а ось уже додаткові потрібно підключати вручну.

розділ допомоги
В даній вкладці міститься докладна інформацію про IDE, керівництво і багато чого іншого. Користувачі можуть залишати відгуки про програму або відправити повідомлення з приводу поліпшення редактора. Перш ніж виконувати оновлення використовується функція «Check for Updates ...».

Софт можна придбати за конкретну суму або користуватися безкоштовно протягом 30 днів. Інформація про тривалість тріал-режиму також знаходиться тут. У розділі допомоги можна ввести реєстраційний код або перейти на сайт для покупки за допомогою відповідної клавіші.
написання коду
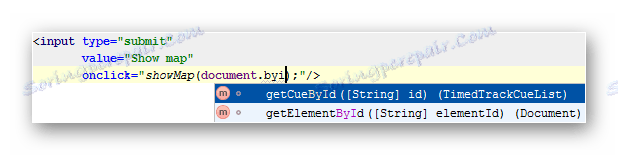
При написанні або редагуванні коду ви можете скористатися функцією автодоповнення. Це означає, що повністю прописувати тег або параметр вам не потрібно, так як програма сама визначить мову і функцію за першими літерами. З огляду на те, що редактор дозволяє користуватися безліччю вкладок, є можливість розташувати їх так, як вам зручно.

За допомогою гарячих клавіш можна з легкістю знаходити потрібні елементи коду. Підказки жовтого кольору всередині коду можуть допомогти розробнику заздалегідь виявити проблему і усунути її. У разі, якщо помилка була допущена, редактор відобразить її червоним кольором і попередить про те користувача.

До того ж на смузі прокрутки відображається місцезнаходження помилки, щоб не шукати самостійно. При наведенні на помилку редактор сам запропонувати вибрати один з варіантів правопису для того чи іншого випадку.
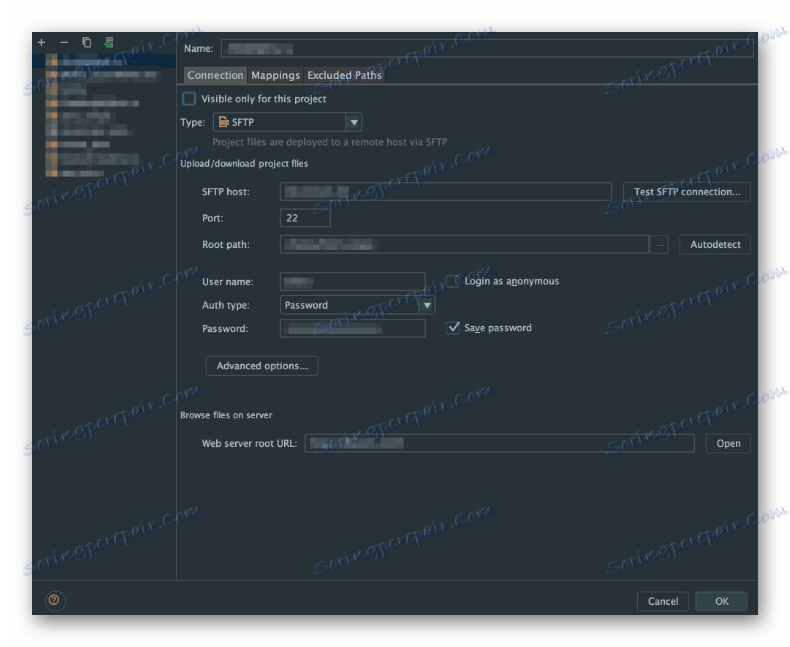
Взаємодія з веб-сервером
Щоб розробник міг побачити результат виконання коду на HTML-сторінці програми, необхідно з'єднуватися з сервером. Він вбудований в IDE, а саме є локальним, що зберігаються на ПК користувача. За допомогою розширених налаштувань є можливість застосовувати протоколи FTP, SFTP, FTPS для завантажених файлів проекту.

В наявності є SSH-термінал, в якому можна вводити команди, які надсилають запит на локальний сервер. Таким чином, ви зможете використовувати такий сервер як реальний, застосовуючи всі його можливості.
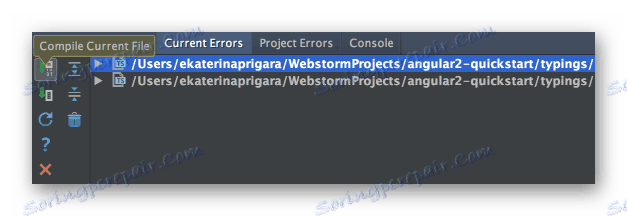
Компіляція TypeScript в JavaScript
Код, написаний на мові TypeScript, не обробляється браузерами, тому що вони працюють з JavaScript. Для цього потрібно компіляція TypeScript в JavaScript, яку можна провести в WebStorm. Налаштовується компіляція на відповідній вкладці так, щоб програма зробила перетворення як всі файли з розширенням * .ts, так і окремих об'єктів. При внесенні будь-яких змін у файлі, що містить код з TypeScript, він буде автоматично скомпільовано в JavaScript. Така функція доступна якщо ви підтвердили в налаштуваннях дозвіл виконання даної операції.

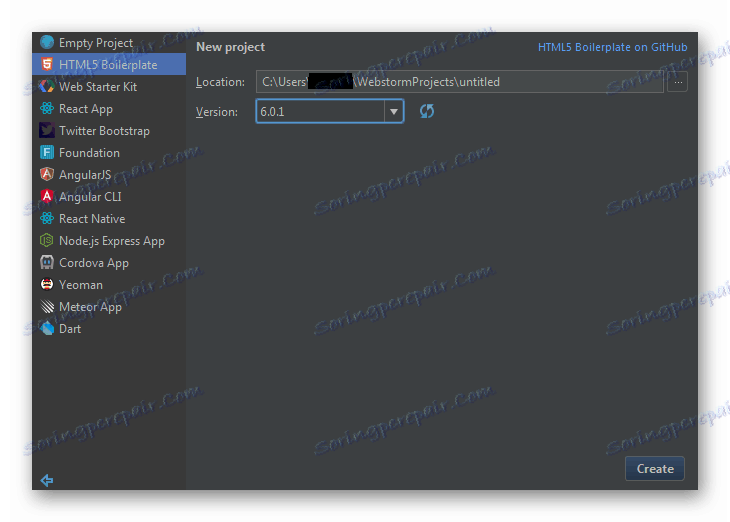
Мови і фреймворки
Середовище розробки дозволяє займатися найрізноманітнішими проектами. Завдяки Twitter Bootstrap ви зможете створювати розширення для сайтів. Використовуючи HTML5, стає доступним застосовувати новітніх технологій даного мови. Dart говорить сама за себе і є заміною мови JavaScript, з його допомогою розробляються веб-додатки.

Ви зможете здійснювати front-end розробку завдяки консольної утиліти Yeoman. Створення односторінкових здійснюється за допомогою фреймворка AngularJS, який використовує єдиний HTML-файл. Середовище розробки дозволяє працювати і над іншими проектами, що спеціалізуються на творах структури оформлення веб-ресурсів та доповнень до них.
термінал
Софт поставляється з терміналом, в якому ви безпосередньо будете виконувати різні операції. Вбудована консоль дає доступ до командного рядка ОС: PowerShell, Bash і інші. Так ви можете виконувати команди прямо з IDE.

переваги
- Безліч підтримуваних мов і фреймворків;
- Підказки в коді;
- Редагування коду в режимі реального часу;
- Дизайн з логічною структурою елементів.
недоліки
- Платна ліцензія на продукт;
- Англійська мова інтерфейсу.
Підводячи підсумок всього вищепереліченого, необхідно сказати, що IDE WebStorm - відмінне ПО для розробки додатків і веб-сайтів, яке має багато інструментів. Софт більше орієнтований на аудиторію професійних розробників. Підтримка різноманітних мов та фреймворків перетворює програму в реальну веб-студію з широкими можливостями.