Перегляд HTML-коду сторінки в браузері
Кожна сторінка в інтернеті є HTML-кодом з додаванням інших веб-елементів: CSS, JavaScript, ActionScript. Перегляд її коду доступний будь-якому користувачеві, і кожен браузер надає для цього кілька інструментів.
зміст
Перегляд HTML-коду сторінки в браузері
Переглянути джерело сторінки сайту може знадобитися з різних причин: наприклад, для отримання розширених відомостей про те, з чого складається сторінка, копіювання або редагування якоїсь інформації, в навчальних цілях для початківців веб-розробників. Розберемо основні способи вирішення поставленого завдання.
Спосіб 1: Гаряча клавіша
Браузером набагато зручніше управляти, якщо вивчити і застосовувати на практиці різні гарячі клавіші. Так, для швидкого відкриття вихідного коду досить натиснути Ctrl + U. Воно працює у всіх веб-браузерах, тому навіть при використанні різних програм комбінація не втратить актуальності.
Спосіб 2: Контекстне меню
Для тих, кому комфортніше користуватися мишкою, призначений альтернативний варіант, і для всіх браузерів він практично однаковий.
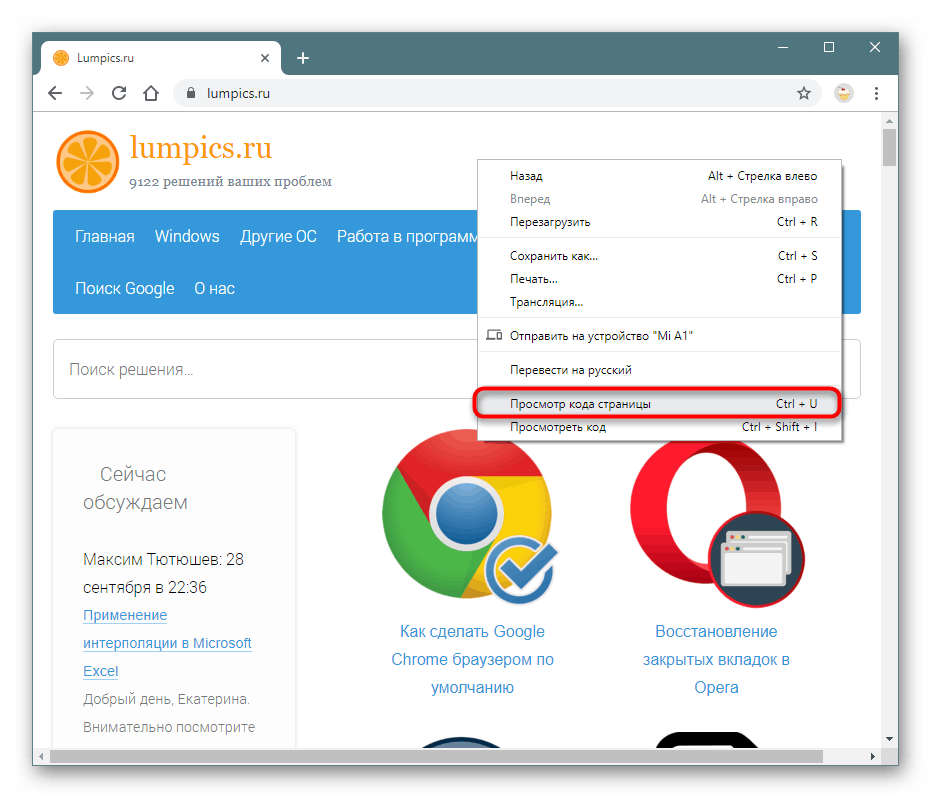
- Google Chrome : Натисніть правою кнопкою миші по порожньому простору і виберіть пункт «Переглянути джерело сторінки».
- яндекс.браузер : ПКМ по порожньому простору> «Переглянути код сторінки».
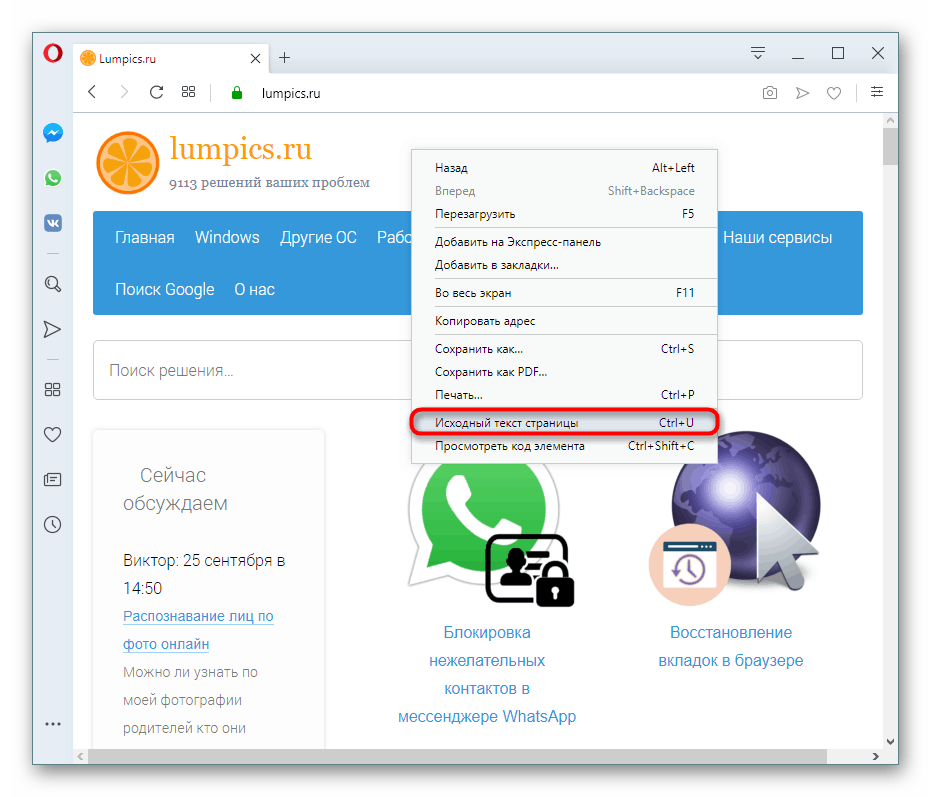
- Opera : Викличте контекстне меню і клацніть по варіанту «Оригінальний текст сторінки».
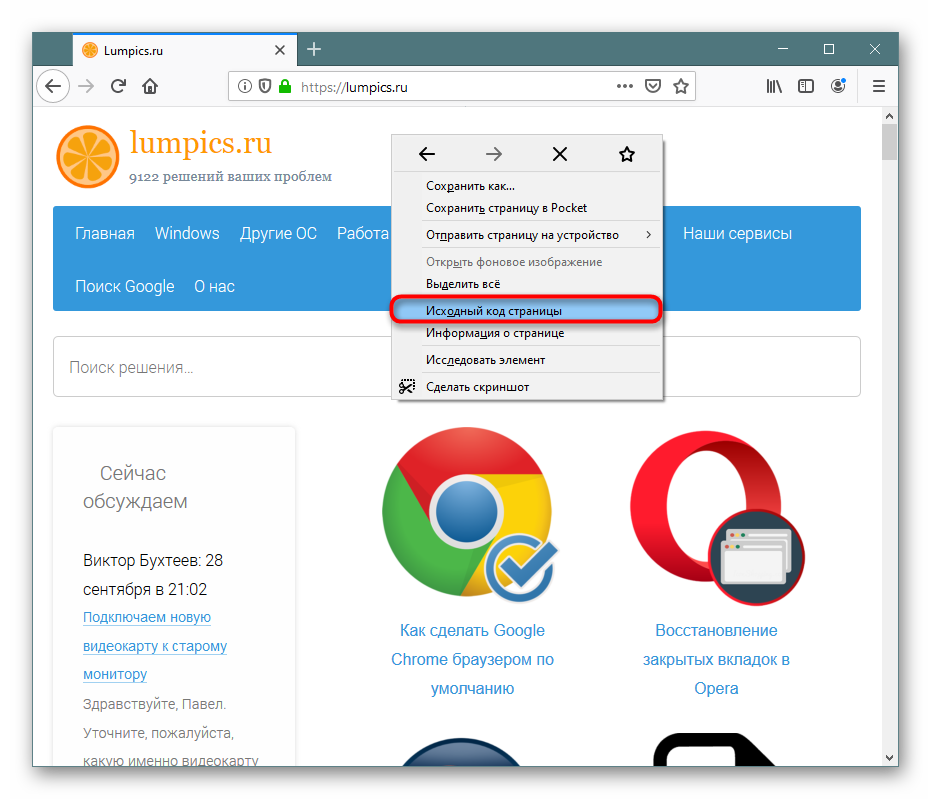
- Mozilla Firefox : Правим кліком мишею по вільному місцю на сторінці розгорніть контекстне меню і клацніть по позиції «Вихідний код сторінки».




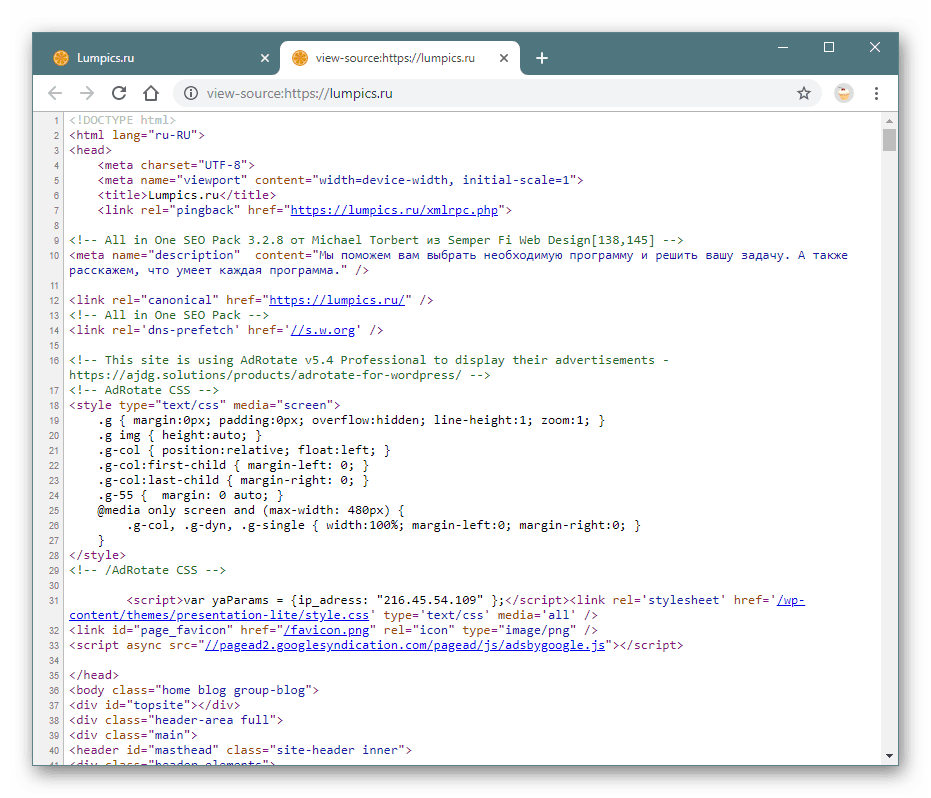
В результаті цих дій буде відкрита нова вкладка з цікавлять вас вмістом. Вона буде однаковою незалежно від браузера.

Спосіб 3: Інструменти розробника
Крім перегляду суцільного коду, в браузерах є інструменти розробника, що дозволяють отримувати різні відомості про сторінку більш наочно і редагувати їх. Серед цих інструментів є і той, який виводить весь HTML / CSS код сторінки, дозволяючи користувачеві досліджувати конкретні елементи сторінки в режимі реального часу.
Читайте також: Відкриття консолі розробника в браузері
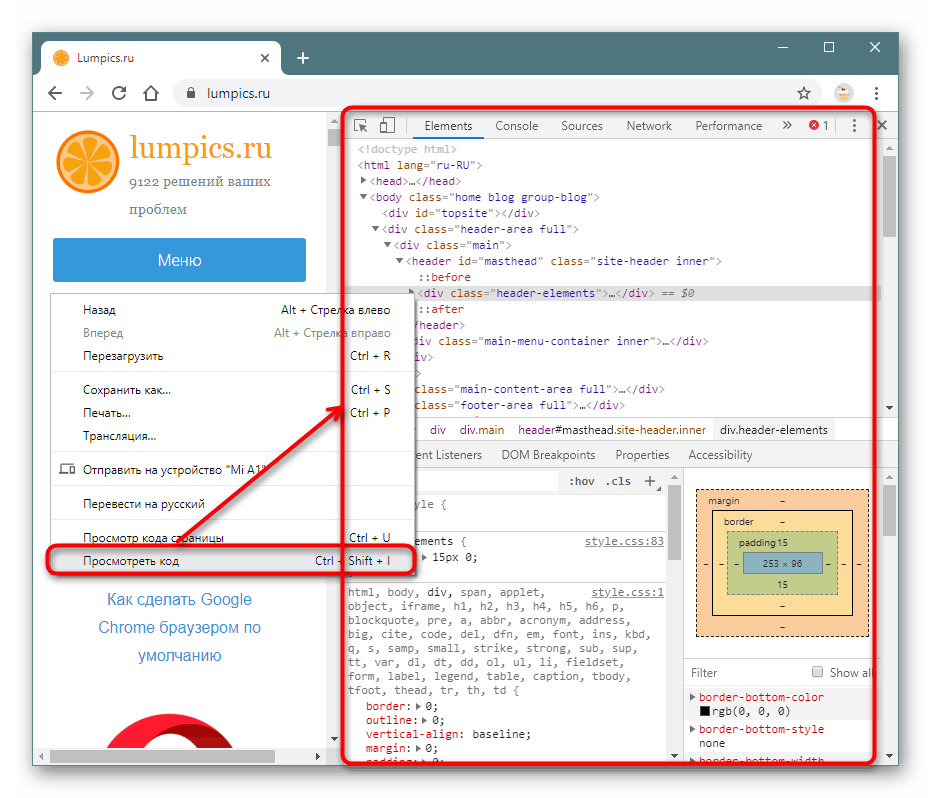
- Google Chrome: тисніть правою кнопкою миші по сторінці або об'єкту і вибирайте «Переглянути код».
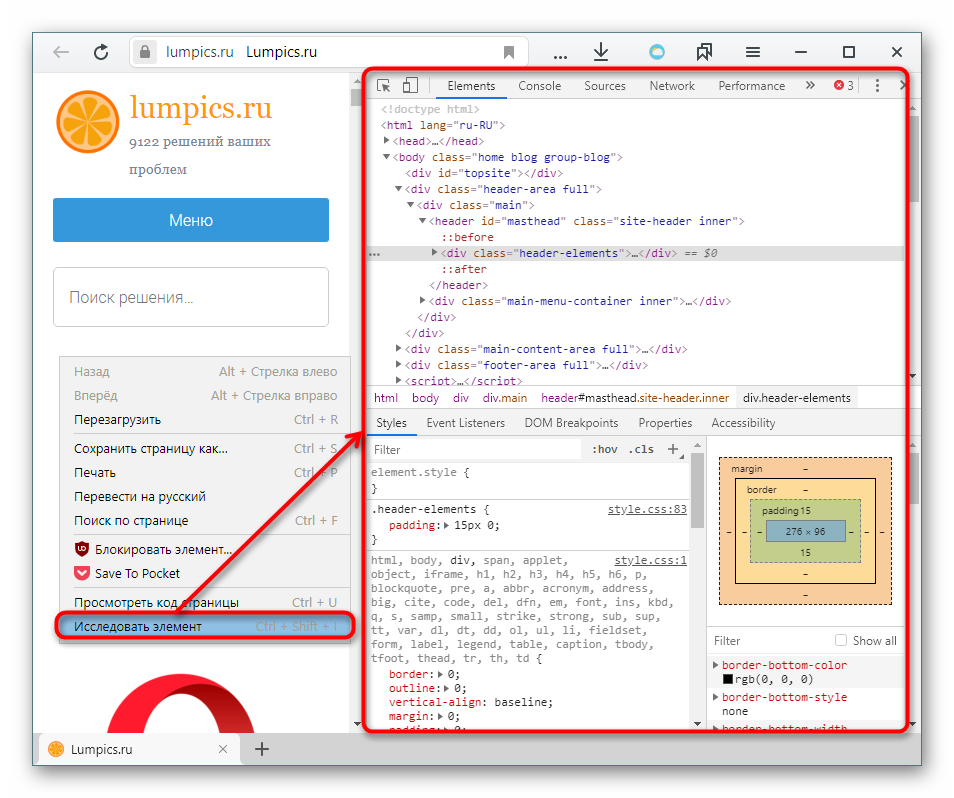
- Яндекс.браузер: клацніть правою кнопкою миші по сторінці або області, що цікавить і виберіть «Дослідити елемент».
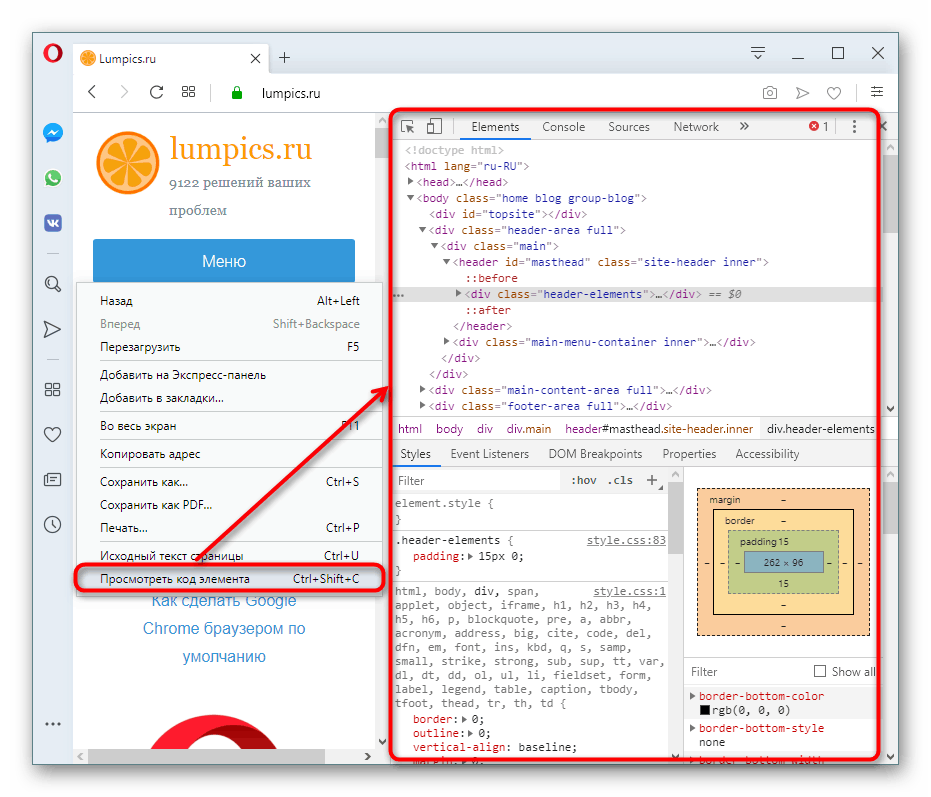
- Opera: клікніть ПКМ по потрібній області сторінки, а потім за спрощеним варіантом «Переглянути код елементу».
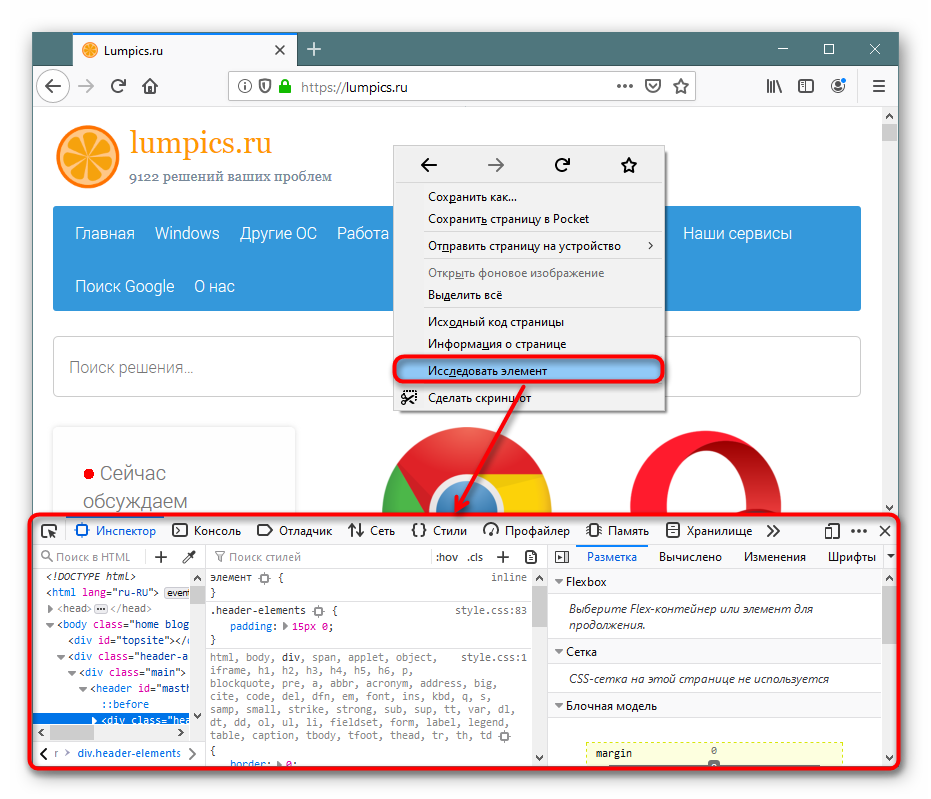
- Mozilla Firefox: ПКМ по будь-якій області сторінки або конкретної частини - «Дослідити елемент».




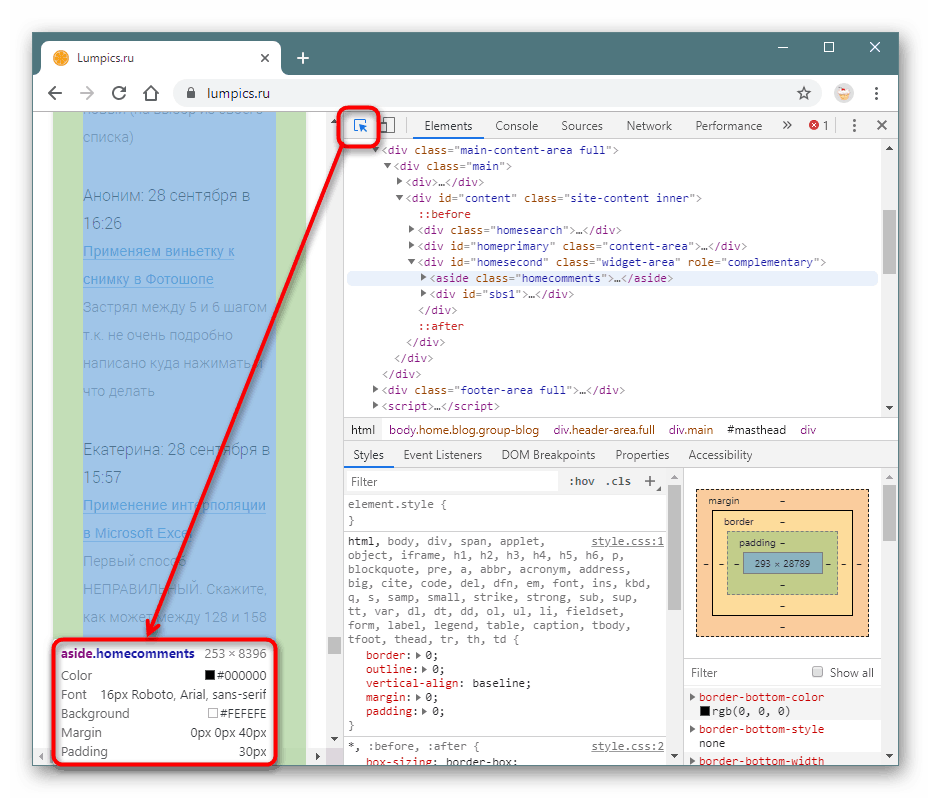
За замовчуванням відкриється вкладка «Elements» (в Firefox - «Інспектор»), де ви зможете переглядати HTML і CSS код всієї сторінки або конкретного об'єкта. Щоб дізнаватися більше про конкретний елемент сторінки, натисніть на кнопку зі стрілкою і наводите на об'єкт, що цікавить. У спливаючому вікні буде відображатися вся супутня інформація, а в інструментах розробника автоматично розгорнеться та область коду, яка відповідає за вибраний елемент.

З іншими можливостями цієї вкладки юзер зможе розібратися самостійно, а також внести зміни при необхідності.
З цієї невеликої статті ви дізналися 3 способи того, як можна відкривати і переглядати HTML-код будь-яких сторінок інтернету. Якщо в статті ви не знайшли потрібного веб-оглядача, просто візьміть запропоновані інструкції за основу - більшість сучасних браузерів використовують однаковий движок - Chromium або його форк, тому принцип виклику потрібного розділу майже нічим не відрізняється.