Як зробити прозорий текст в Фотошопі
Створити прозорий текст в Фотошопі нескладно - достатньо знизити непрозорість заливки до нуля і додати стиль, що підкреслює контури букв.
Ми з Вами підемо далі і створимо по-справжньому скляний текст, через який буде просвічуватися фон.
Приступимо.
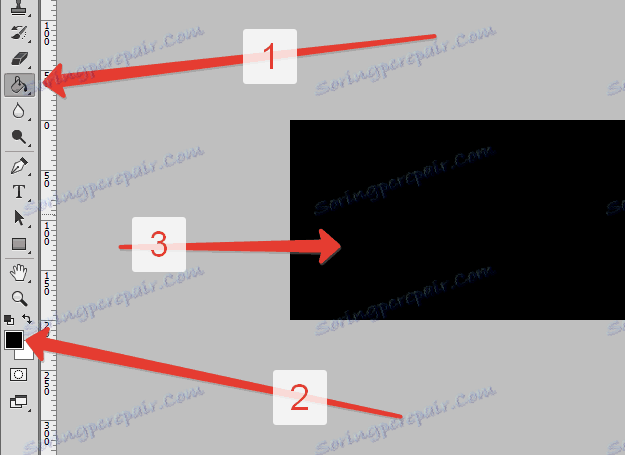
Створюємо новий документ потрібного розміру і заливаємо фон чорним кольором.

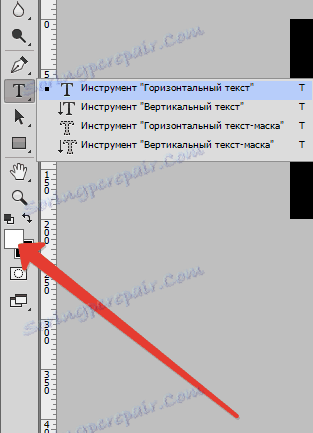
Потім міняємо основний колір на білий і вибираємо інструмент «Горизонтальний текст».

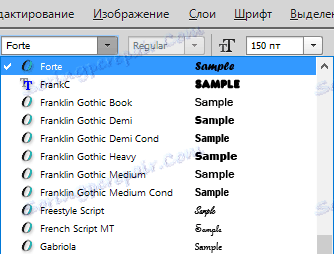
Краще за все будуть виглядати шрифти, що мають плавні лінії. Я вибрав шрифт «Forte».

Пишемо наш текст.

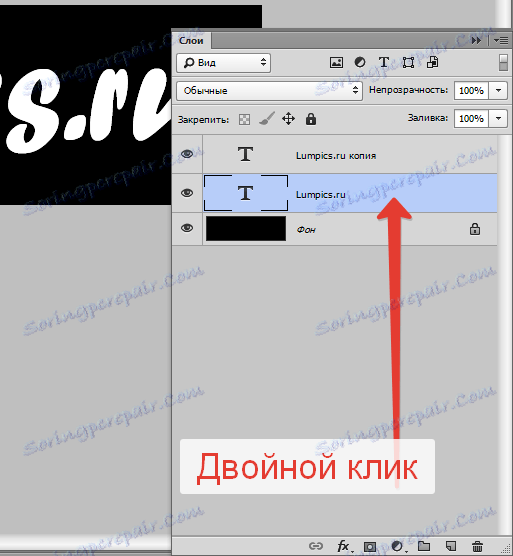
Створюємо копію шару з текстом (CTRL + J), потім переходимо на оригінальний шар і двічі клікаєм по ньому, викликаючи стилі шару.

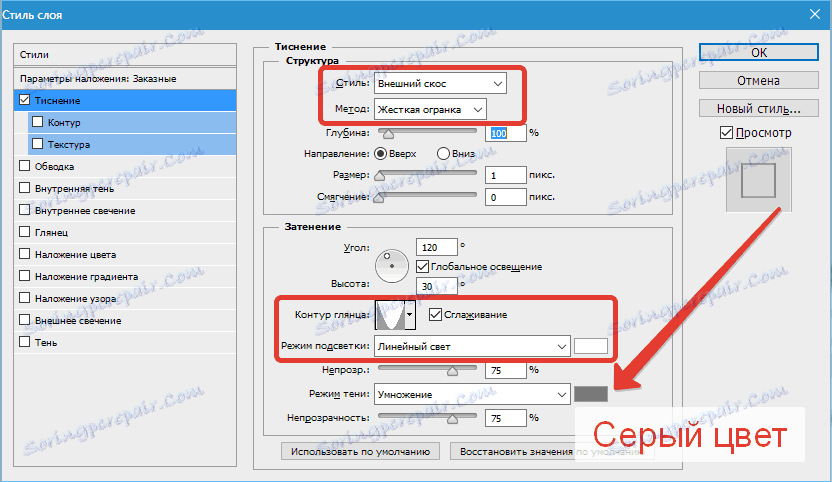
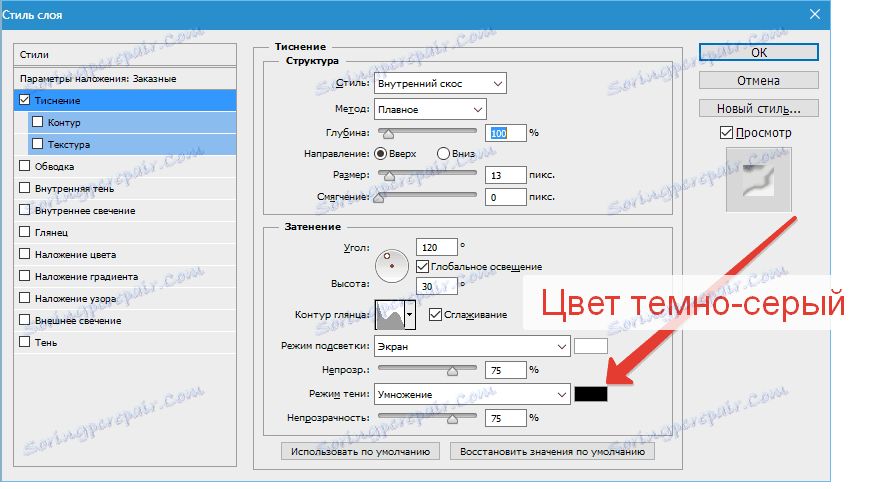
Насамперед вибираємо пункт «Тиснення». Виставляємо настройки, як показано на скріншоті.

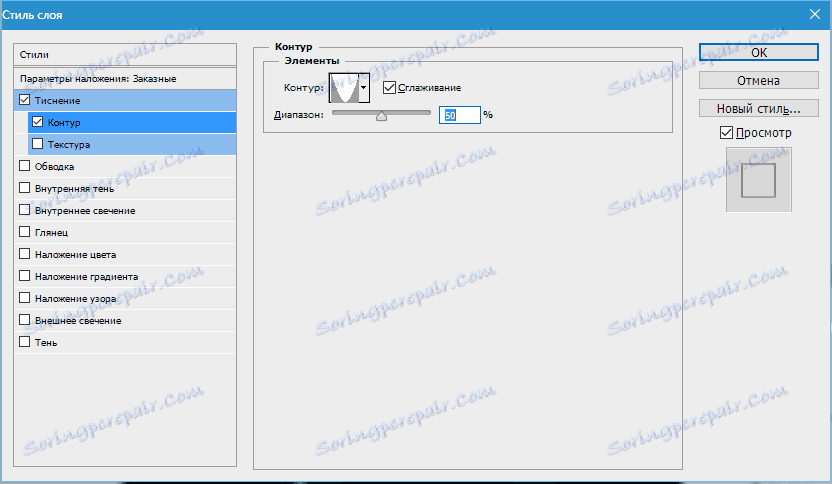
Потім вибираємо пункт «Контур» і знову дивимося на скріншот.

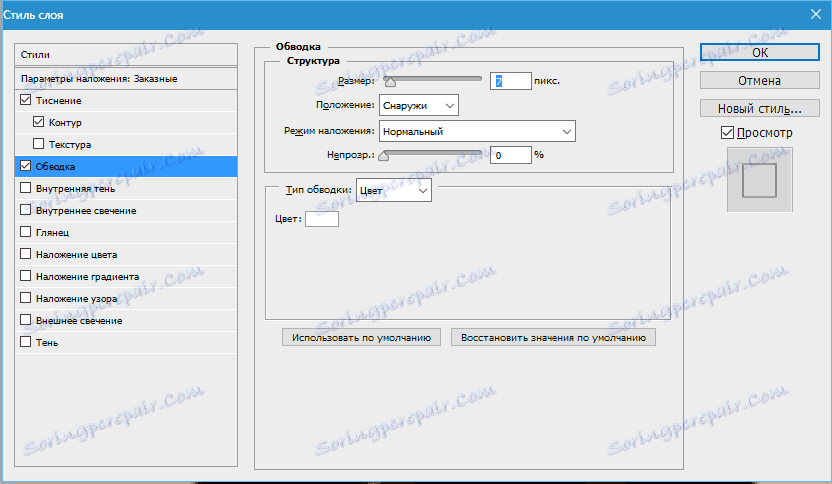
Додамо Обведення з такими настройками:

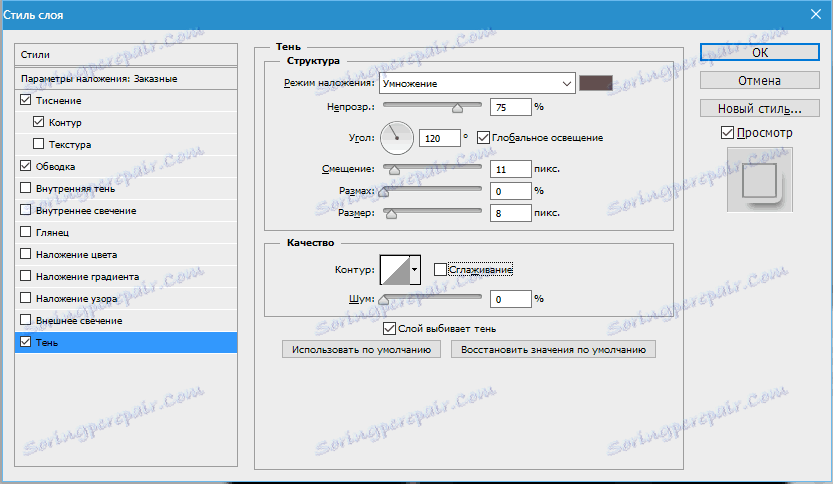
І Тінь.

Готово, натискаємо ОК.
Не переживайте, що нічого не видно, скоро все здасться ...
Переходимо на верхній шар і знову викликаємо стилі.
Знову додаємо Тиснення, але з такими настройками:

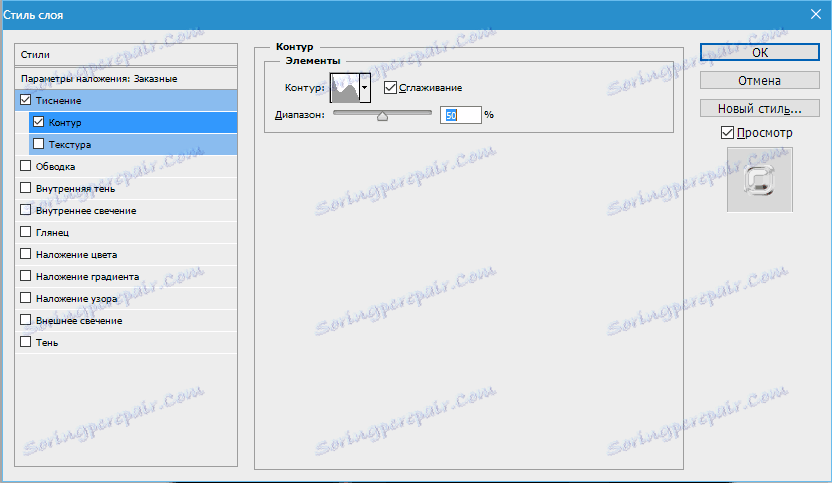
Потім визначаємо Контур.

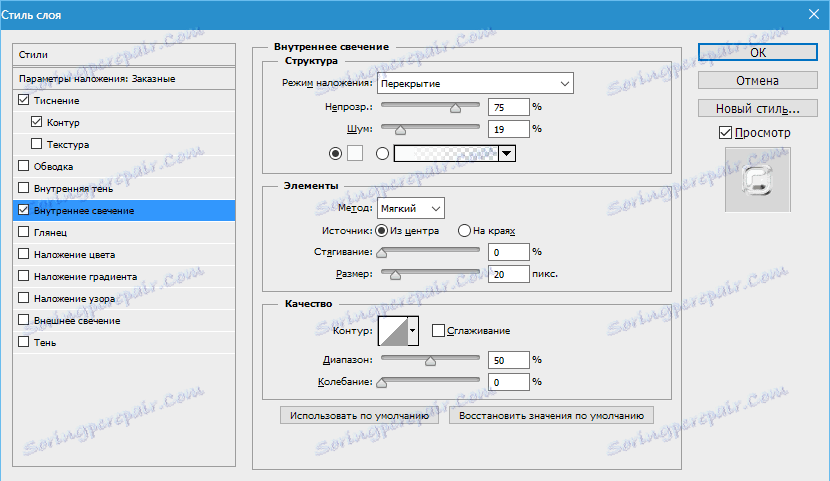
Налаштовуємо Внутрішнє світіння.

Натискаємо ОК.

Далі найцікавіше. Зараз ми будемо робити текст дійсно прозорим.
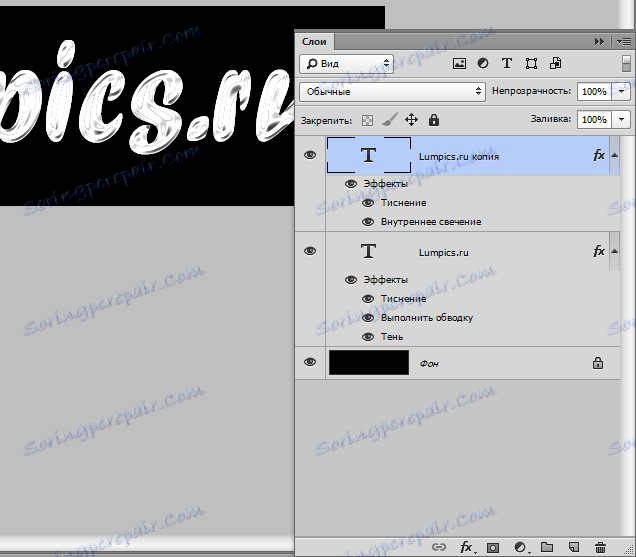
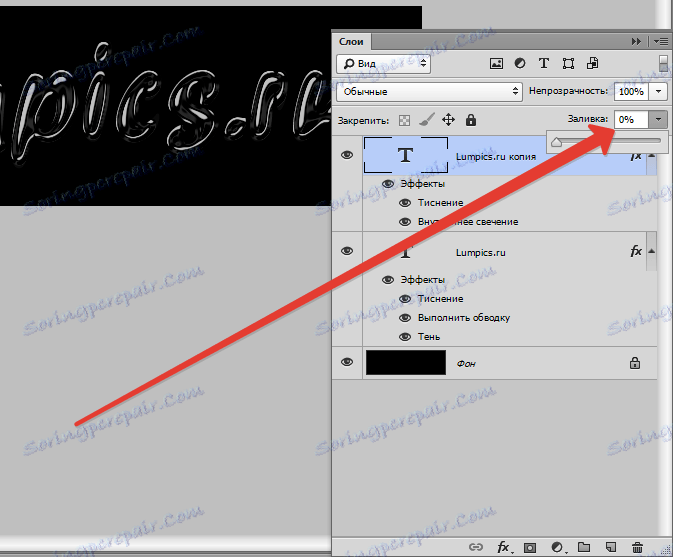
Все дуже просто. Знижуємо прозорість заливки для кожного текстового шару до нуля:

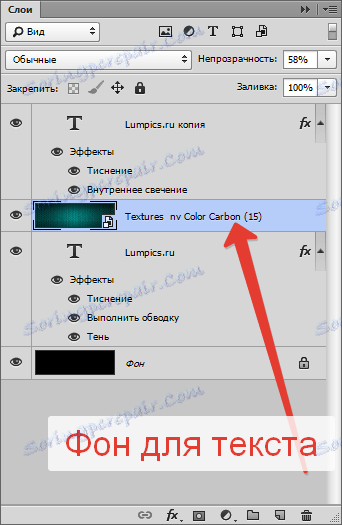
Скляний текст готовий, залишилося додати фон, який, власне, і буде визначати прозорість написи.
В даному випадку фон додається між текстовими шарами.
Намагайтеся не робити його занадто яскравим, інакше ефект прозорості буде не так добре виражений, як нам хотілося б.
Фон можна взяти готовий, або намалювати свій.

Ось, що вийшло в результаті:

Уважно налаштовуйте стилі для текстових шарів і отримаєте ось такий гарний прозорий текст. До зустрічі в наступних уроках.