Створюємо емблему в Фотошопі
Емблема для сайту або групи в соціальних мережах це барвисте (або не дуже) стилізоване зображення, що відображає ідею і основну концепцію ресурсу.
Емблема може також нести рекламний, що привертає увагу користувача, характер.
На відміну від логотипу, який повинен бути максимально лаконічним, емблема може містити в собі будь-які елементи дизайну. У цьому уроці намалюємо простенький концепт емблеми для нашого сайту.
Створюємо новий документ з розмірами 600х600 пікселів і відразу ж створюємо новий шар в палітрі шарів.


Забув сказати, що основним елементом емблеми буде апельсин. Його-то ми зараз і намалюємо.
Вибираємо інструмент «Овальний область», затискаємо клавішу SHIFT і малюємо кругле виділення.


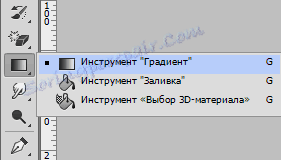
Потім беремо інструмент «Градієнт».

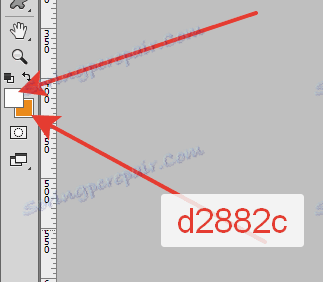
Основним кольором вибираємо білий, а фоновим ось такий: d2882c.

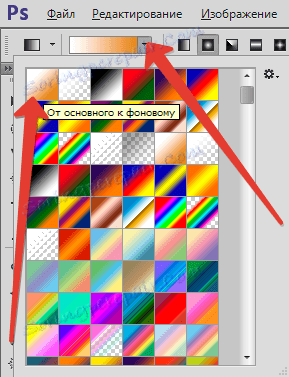
В налаштуваннях градієнта вибираємо «Від основного до фонового».

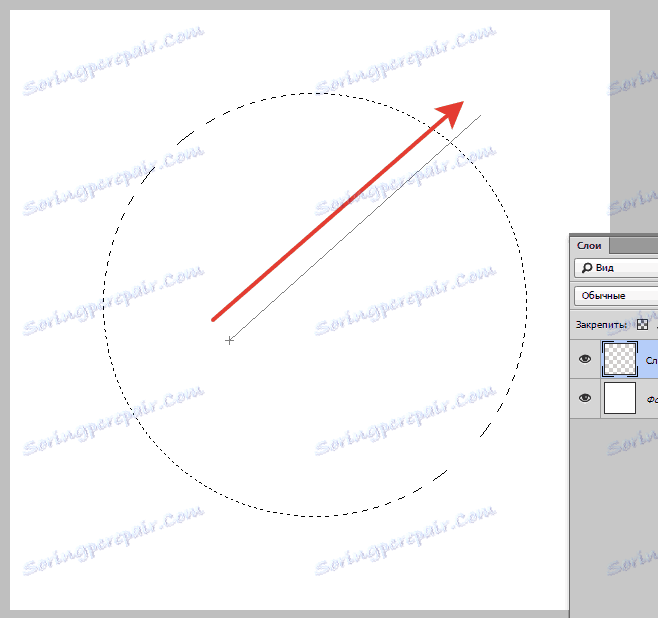
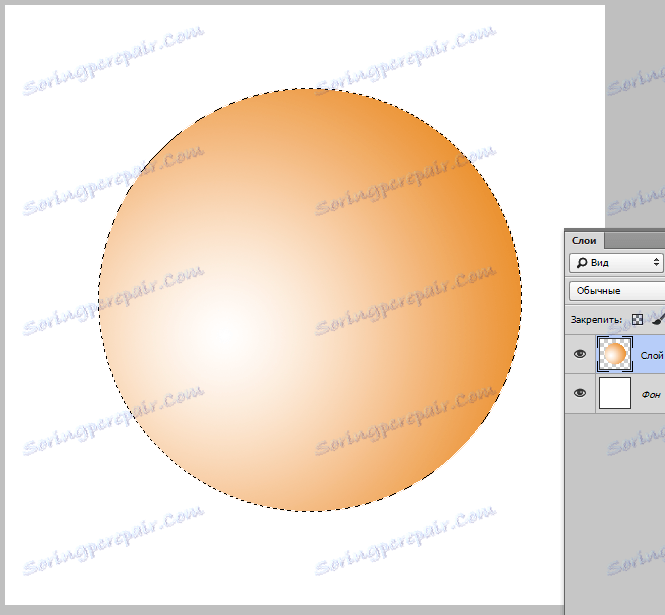
Простягаємо градієнт, як показано на скріншоті.

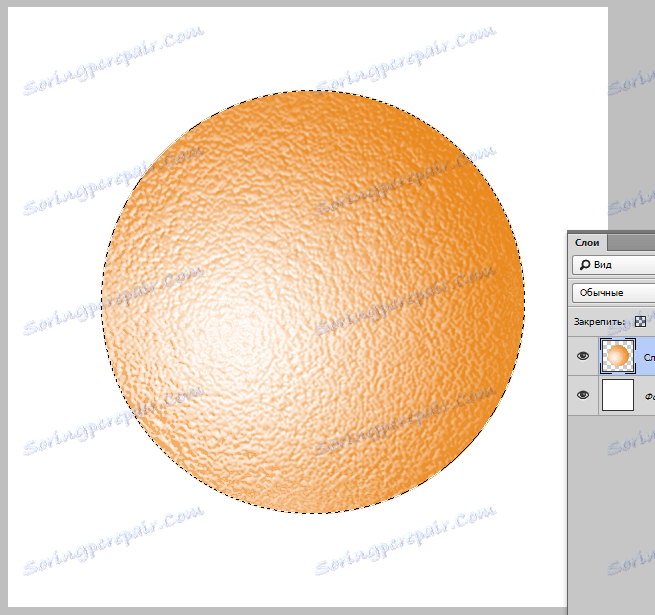
Отримуємо ось таку заливку.

Міняємо основний колір на той же, що і фоновий (d2882c).

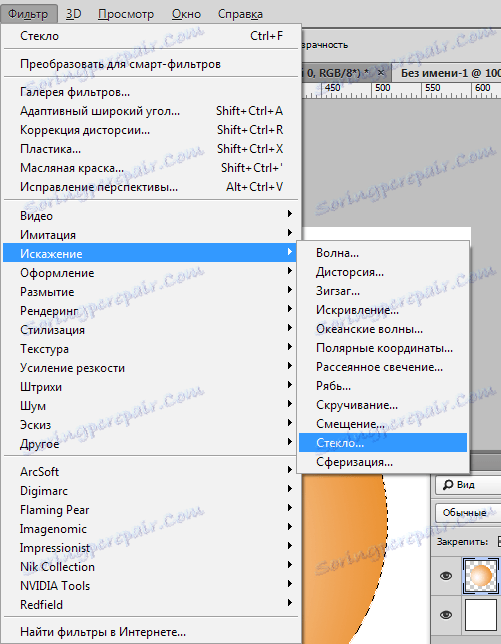
Далі йдемо в меню «Фільтр - Спотворення - Скло».

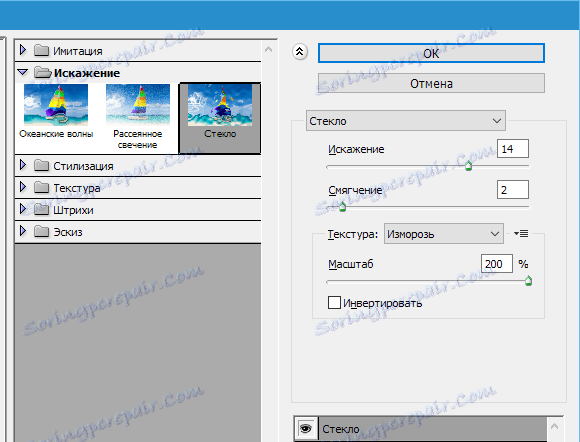
Виставляємо настройки, як показано на скріншоті.


Знімаємо виділення (CTRL + D) і продовжуємо.
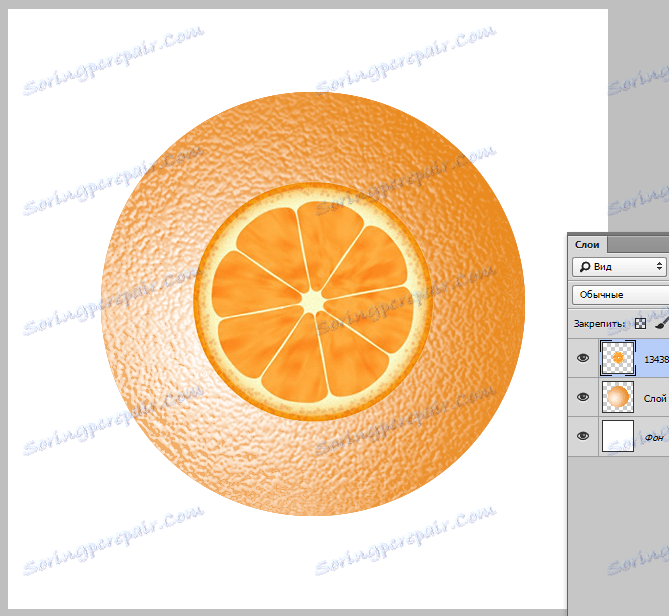
Необхідно знайти зображення зі зрізом апельсина і помістити його на полотно.

За допомогою Вільного трансформування розтягуємо зображення і поміщаємо поверх апельсина наступним чином:

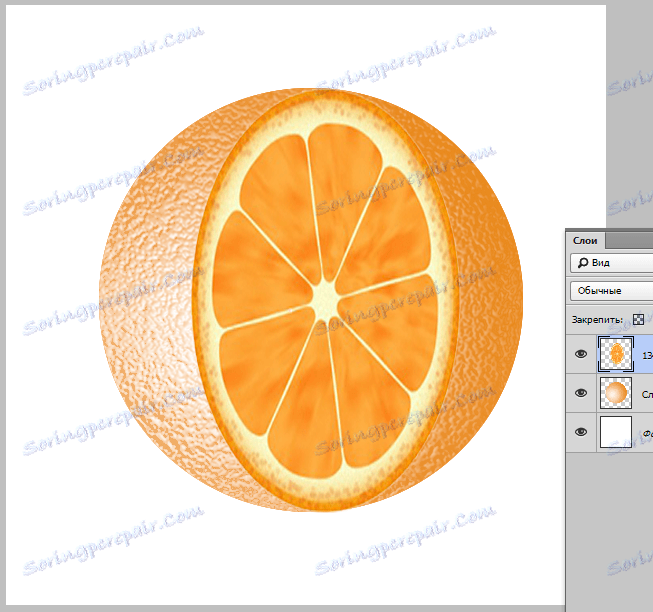
Потім переходимо на шар з апельсином, беремо ластик і стираємо зайве справа.

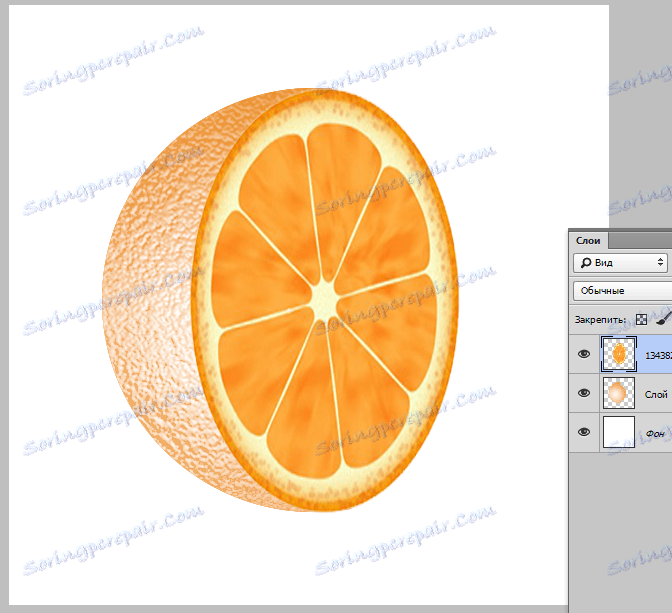
Основний елемент нашої емблеми готовий. Далі все залежить від Вашої фантазії і переваг.
Мій варіант такої:

Домашнє завдання: придумати свій варіант подальшого оформлення емблеми.
На цьому урок зі створення емблеми закінчено. Удави у Вашій творчості і до нових зустрічей!