Робимо патерн в Ілюстраторі
Патерн - це візерунок, що складається з декількох однакових, розмножених картинок. Зображення можуть бути різного кольору, розміру, повернені під різним кутом, але за своєю структурою залишаться повністю ідентичними один одному, завдяки чому їх досить буде розмножити, деяким поміняти розмір, колір і розгорнути трохи під іншим кутом. Інструменти Adobe Illustrator дозволяють це зробити навіть недосвідченому користувачу за кілька хвилин.
зміст
Що потрібно для роботи
В першу чергу вам знадобиться зображення у форматі PNG або хоча б з однотонним фоном, щоб його можна було легко прибрати, змінивши параметри накладення. Найкраще, якщо у вас буде якийсь векторний малюнок в одному з форматів ілюстратор - AI, EPS. Якщо у вас є тільки картинка в PNG, то її доведеться переводити в вектор, щоб можна було змінити колір (в растровому вигляді можна тільки змінювати розмір і розгортати картинку).
Можна зробити патерн за допомогою геометричних фігур. Це не зажадає пошуку відповідного зображення і його обробки. Єдиний мінус даного способу в тому, що результат може вийти досить примітивним, особливо якщо ви раніше ніколи не займалися подібним і інтерфейс ілюстратор бачите вперше.
Спосіб 1: простий патерн з геометричних фігур
В даному випадку не потрібно шукати ніяких зображень. Візерунок буде створюватися за допомогою інструментів програми. Ось так виглядає покрокова інструкція (в даному випадку розглядається створення квадратного візерунка):
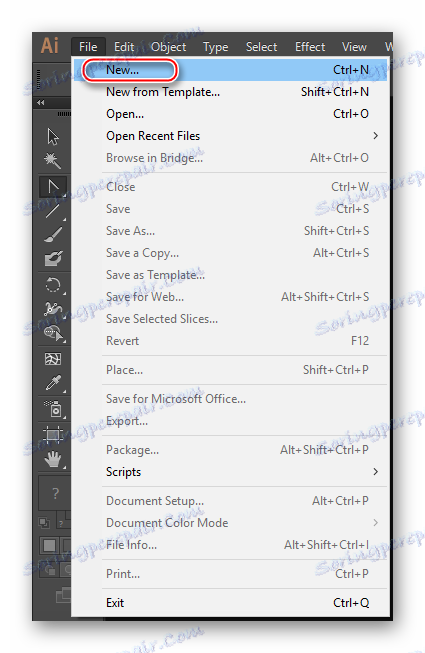
- Відкрийте Ілюстратор і в верхньому меню виберіть пункт «File», де потрібно натиснути на «New ...» для створення нового документа. Однак набагато простіше використовувати різні комбінації клавіш, в даному випадку - це Ctrl + N.
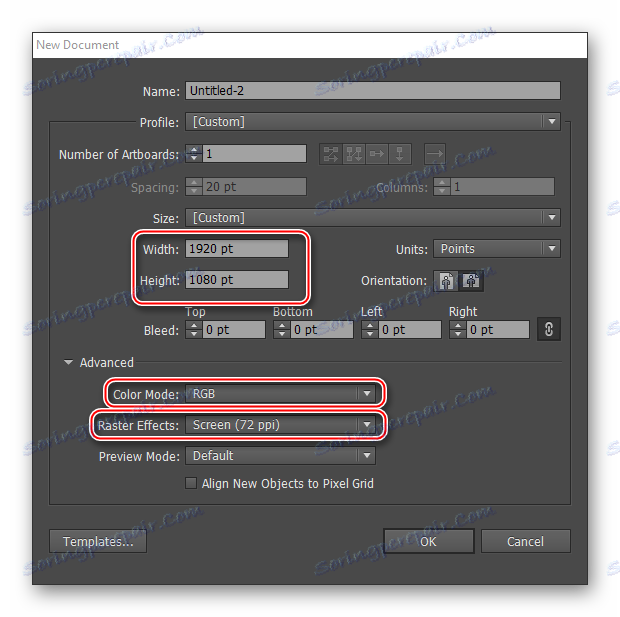
- Програма відкриє вікно налаштування нового документа. Задайте розмір, який вважаєте за потрібне. Розмір можна задавати в декількох системах виміру - міліметрах, пікселях, дюймах і т.д. Колірну палітру вибирайте в залежності від того, чи буде ваше зображення де-небудь друкуватися (RGB - для вебу, CMYK - для друку). Якщо немає, то в пункті «Raster Effects» ставте «Screen (72 ppi)». Якщо ви збираєтеся друкувати будь-де свій візерунок, то ставте або «Medium (150 ppi)», або «High (300 ppi)». Чим більше значення ppi, тим якісніше вийде друк, але і ресурси комп'ютера при роботі будуть сильніше витрачатися.
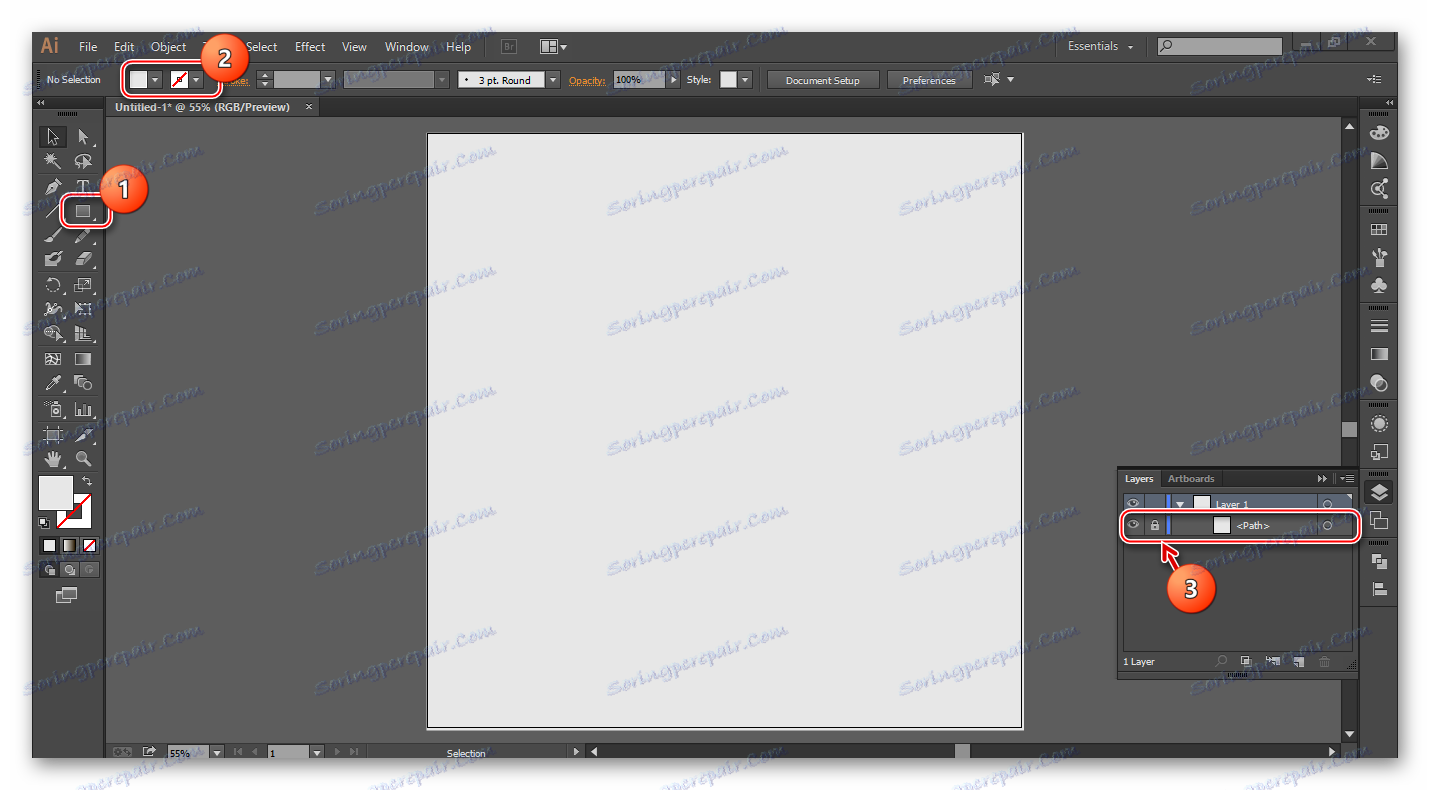
- Робоча область за замовчуванням буде білою. Якщо вас такий фоновий колір не влаштовує, то його можна поміняти, наклавши поверх робочої області квадрат потрібного кольору.
- Після накладення даний квадрат потрібно ізолювати від редагування в панелі шарів. Для цього відкрийте вкладку «Layers» в правій панелі (виглядає як два накладених один на одного зверху квадрата). У цій панелі знайдіть недавно створений квадрат і клацніть по порожньому місці, правіше від іконки очі. Там повинна з'явиться іконка замку.
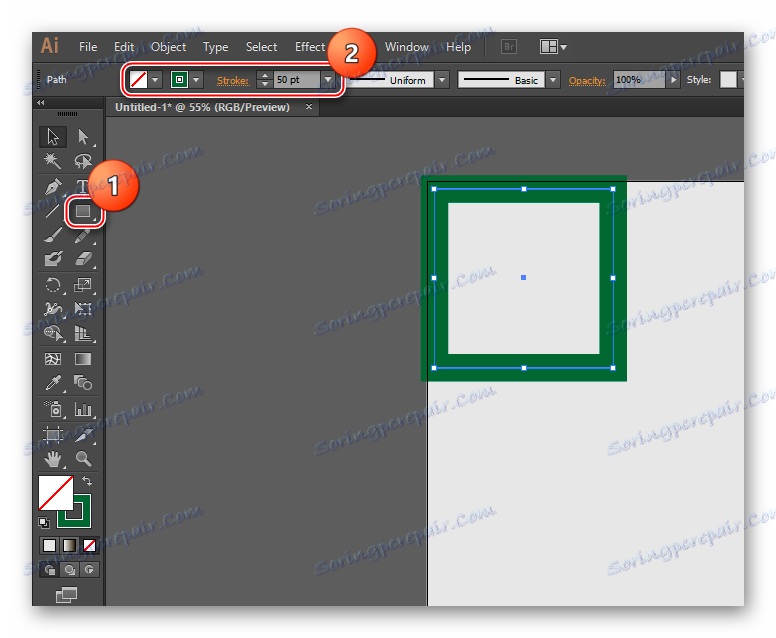
- Тепер можна приступати до створення геометричного патерну. Для початку намалюємо квадрат без заливки. Для цього в «Панелі інструментів» виберіть «Квадрат». У верхній панелі налаштуйте заливку, колір і товщину обведення. Так як квадрат робиться без заливки, то в першому пункті виберіть білий квадрат, перекреслений червоною лінією. Колір обведення в нашому прикладі буде зеленим, а товщина 50 пікселів.
- Намалюйте квадрат. В даному випадку нам потрібна повністю пропорційна фігура, тому при розтягуванні затисніть Alt + Shift.
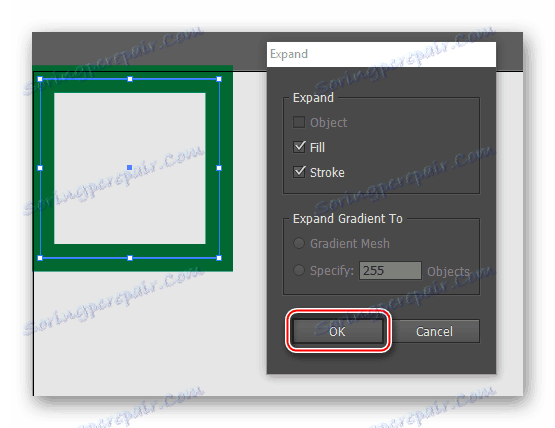
- Щоб з отриманою фігурою було зручніше працювати, перетворите її в повноцінну фігуру (поки це чотири замкнуті лінії). Для цього перейдіть в «Object», що розташований у верхньому меню. З випав підміню клікніть по «Expend ...». Після спливе вікно, де вам потрібно натиснути «OK». Тепер ви отримали повноцінну фігуру.
- Щоб патерн не виглядав надто примітивно, намалюйте всередині ще один квадрат або будь-яку іншу геометричну фігуру. В даному випадку обведення не використовуватиметься, замість неї буде заливка (поки таким же кольором, як і більшого квадрата). Нова фігура також повинна бути пропорційною, тому при малюванні не забувайте затискати клавішу Shift.
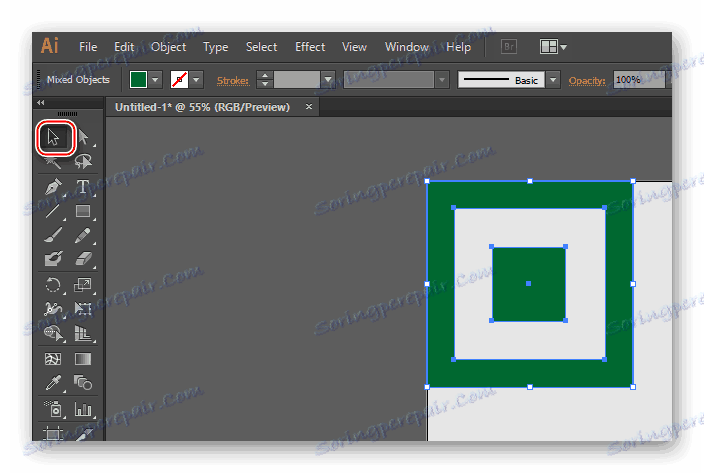
- Додайте маленьку фігуру в центрі великого квадрата.
- Виділіть обидва об'єкти. Щоб це зробити, знайдіть в «Панелі інструментів» іконку з чорним курсором і з затиснутою клавішею Shift натисніть на кожну фігуру.
- Тепер їх потрібно розмножити, щоб заполонити весь робочий простір. Для цього спочатку скористайтеся комбінаціями клавіш Ctrl + C, а потім Ctrl + F. Програма самостійно виділить скопійовані фігури. Наведіть їх, щоб заповнювати порожню частину робочої області.
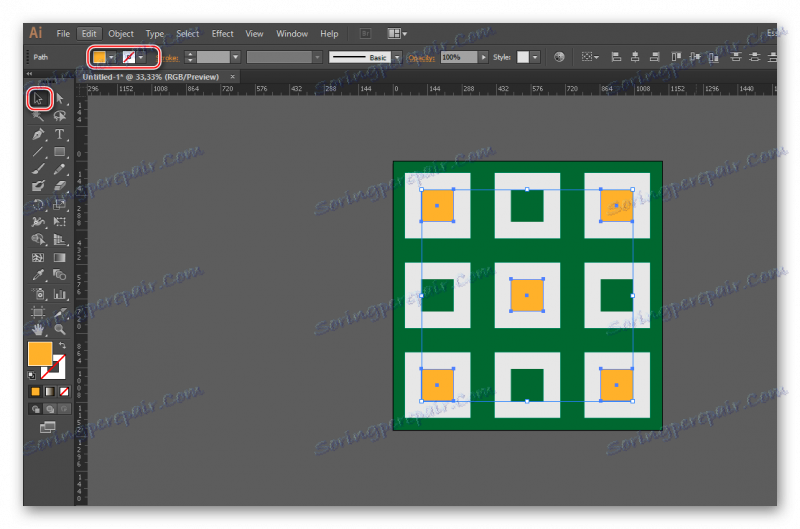
- Коли вся область буде заповнена фігурами, то для різноманітності можна деяким з них задати інший колір заливки. Наприклад, невеликі квадратики перефарбувати в помаранчевий колір. Щоб швидше це зробити, виділіть їх все за допомогою «Selection Tool» (чорного курсора) і затиснутої клавіші Shift. Після виберіть в параметрах заливки потрібний колір.







Спосіб 2: робимо патерн за допомогою картинок
Для цього знадобиться завантажити картинку у форматі PNG з прозорим фоном. Можна також знайти картинку з однотонним фоном, але його доведеться видалити перед тим, як векторизовать зображення. А інструментами ілюстратор прибрати фон у зображення неможливо, його лише можна приховати, помінявши варіант накладення. Буде ідеально, якщо ви знайдете вихідний файл зображення в форматі ілюстратор. В цьому випадку картинку не доведеться векторизовать. Головна проблема - знайти будь-які корисні для вас файли в форматі EPS, AI в мережі складно.
Розглянемо покрокову інструкцію прикладі картинки з прозорим фоном в форматі PNG:
- Створіть робочий документ. Як це зробити, описано в інструкції до першого способу, в пунктах 1 і 2.
- Перенесіть на робочу область зображення. Відкрийте папку з зображенням і перенесіть його на робочу область. Іноді такий спосіб не діє, в цьому випадку натисніть на «File» в верхньому меню. З'явиться підменю, де потрібно вибрати «Open ...» і вказати шлях до потрібної картинці. Ще можна скористатися комбінацією клавіш Ctrl + O. Зображення може відкритися в іншому вікні ілюстратор. Якщо це сталося, то просто перетягніть його на робочу область.
- Тепер потрібно за допомогою інструменту «Selection Tool» (в лівій «Панелі інструментів» виглядає як чорний курсор) виділити картинку. Для цього достатньо просто натиснути на неї.
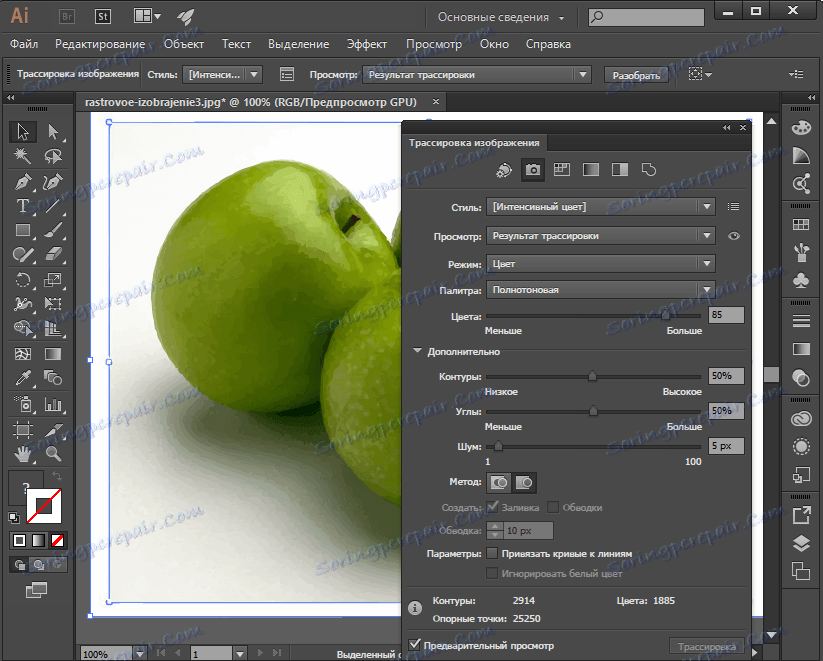
- Зробіть трасування картинки.
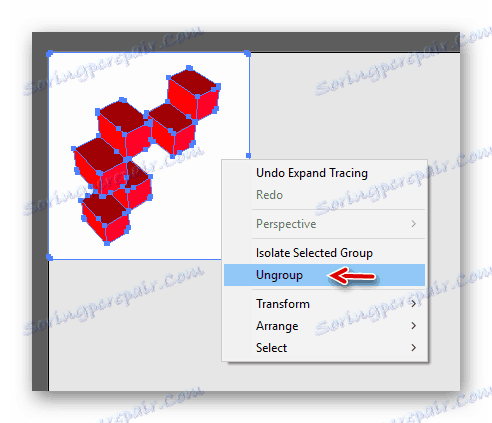
- Іноді біля картинки може з'явитися біла область, яка при зміні кольору заллється і перекриє зображення. Щоб цього уникнути видаліть її. Для початку виділіть зображення і натисніть по ньому ПКМ. У меню виберіть «Ungroup», а потім виділіть фон у зображення і натисніть Delete.
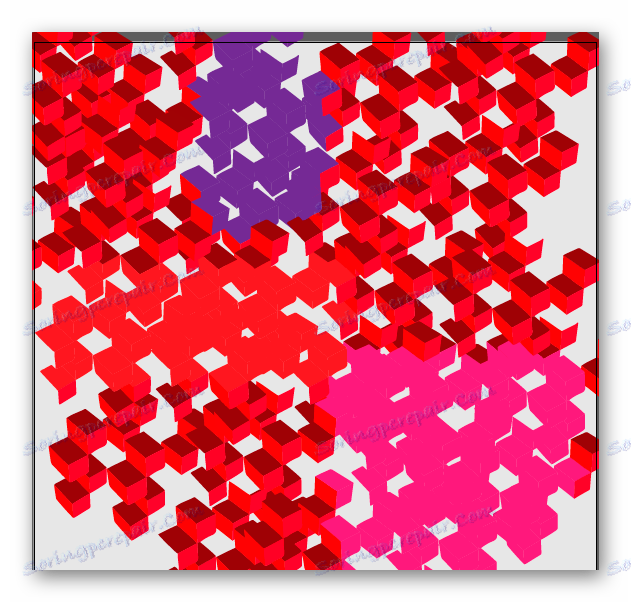
- Тепер картинку потрібно розмножити і заповнити їй всю робочу область. Як це зробити, описано в пунктах 10 і 11 в інструкції до першого способу.
- Для різноманітності скопійовані картинки можна зробити різного розміру за допомогою трансформації.
- Також для краси деяким з них можна змінити колір.




урок: Як зробити трасування в Adobe Illustrator
Утворені патерни можна зберегти як в форматі ілюстратор, щоб повернутися до їх редагування в будь-який момент. Для цього перейдіть в «File», натисніть «Save as ...» і виберіть будь-який формат ілюстратор. Якщо ж робота вже закінчена, то можна зберегти її як звичайну картинку.