Створюємо патерн в Фотошопі
Патерн, регулярний узор, безшовний фон ... Називайте, як хочете, але сенс один - заповнення фону (сайту, документа) повторюваними елементами, між якими немає видимої кордону або переходу.
У цьому уроці буде розказано про те, як зробити візерунок в Фотошопі.
Тут розповідати особливо нема чого, тому відразу приступаємо до практики.
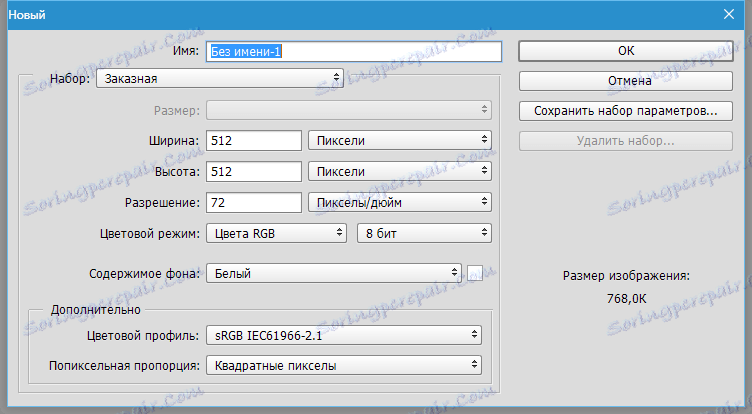
Створюємо документ з розмірами 512х512 пікселів.

Далі необхідно розшукати (намалювати?) Однотипні елементи для нашого патерну. Тематика нашого сайту комп'ютерна, тому я підібрав такі:

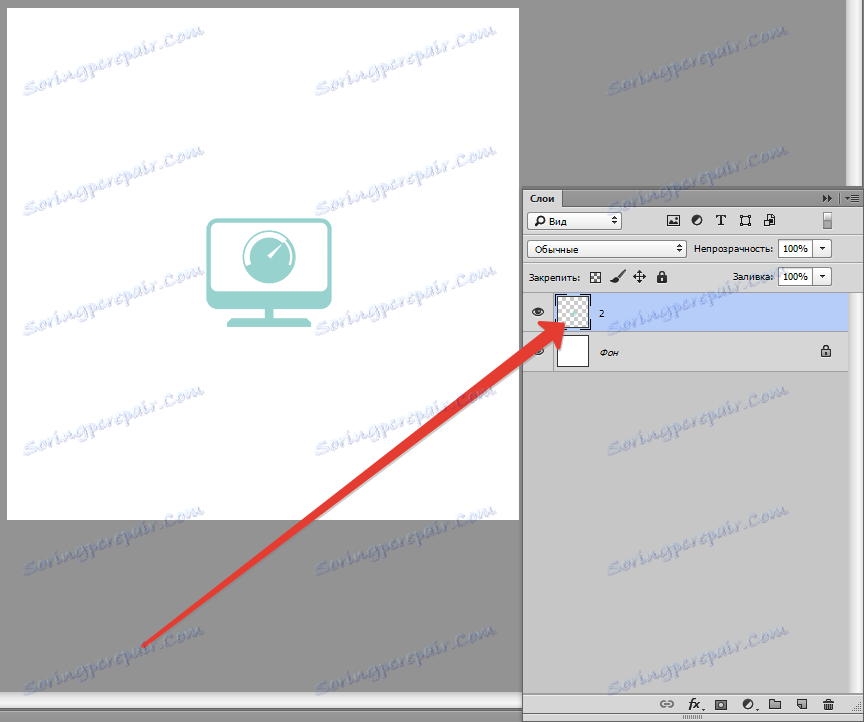
Беремо один з елементів і поміщаємо в робочу область Фотошопа на наш документ.

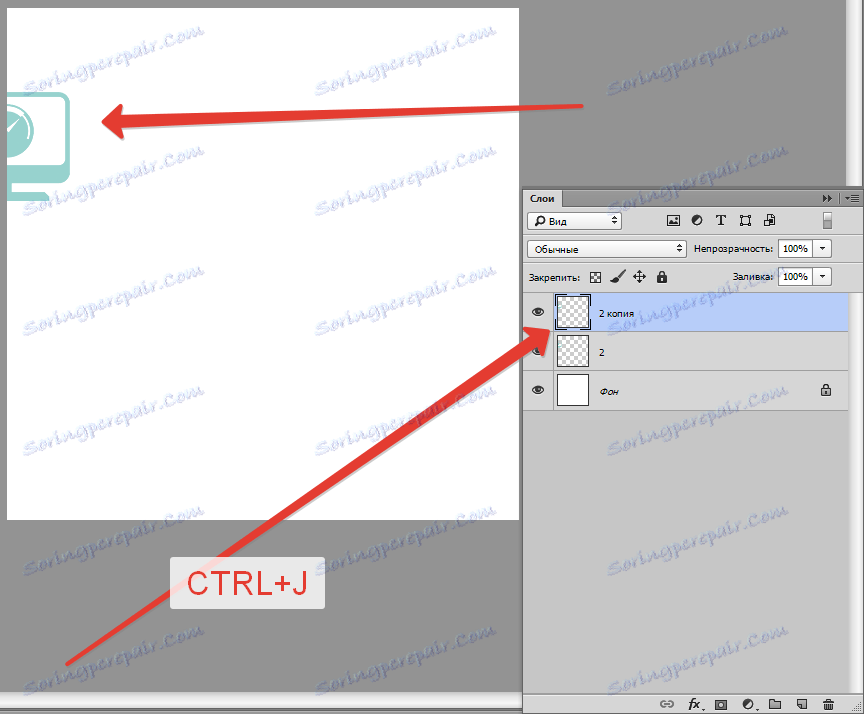
Потім переміщаємо елемент на кордон полотна і дублюємо його (СTRL + J).

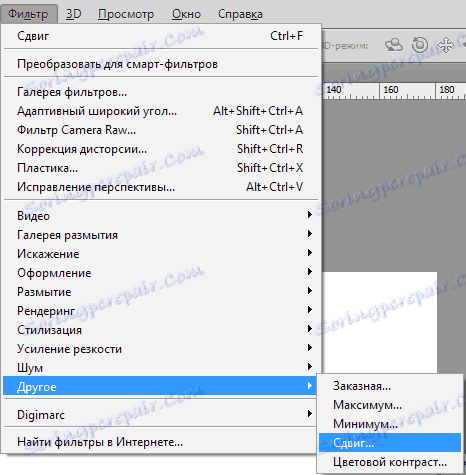
Тепер йдемо в меню «Фільтр - Інше - Зрушення».

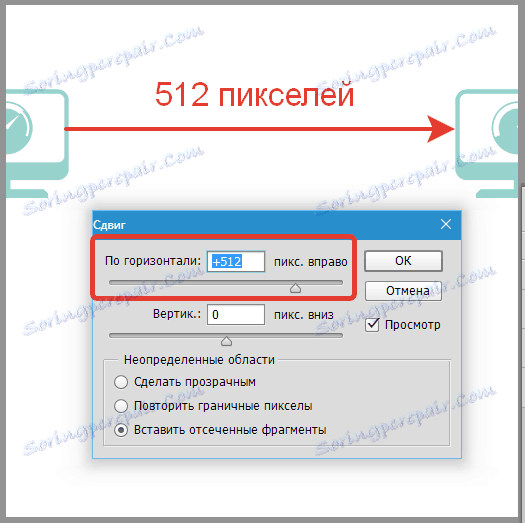
Зміщуємо об'єкт на 512 пікселів вправо.

Для зручності виділимо обидва шару з затиснутою клавішею CTRL і помістимо їх в групу (CTRL + G).

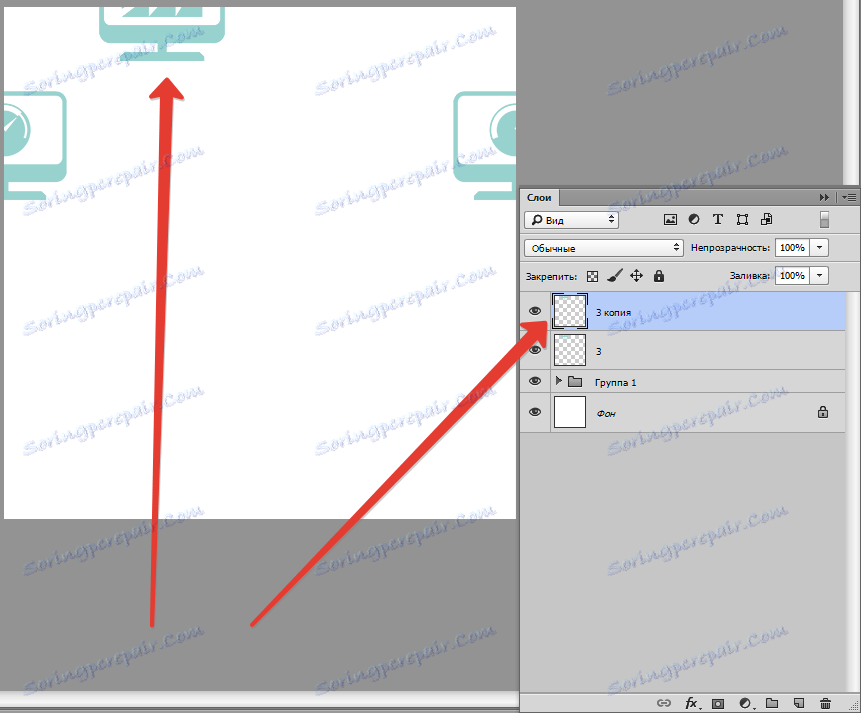
Розміщуємо новий об'єкт на полотно і переміщаємо до верхньої межі документа. Дублюємо.

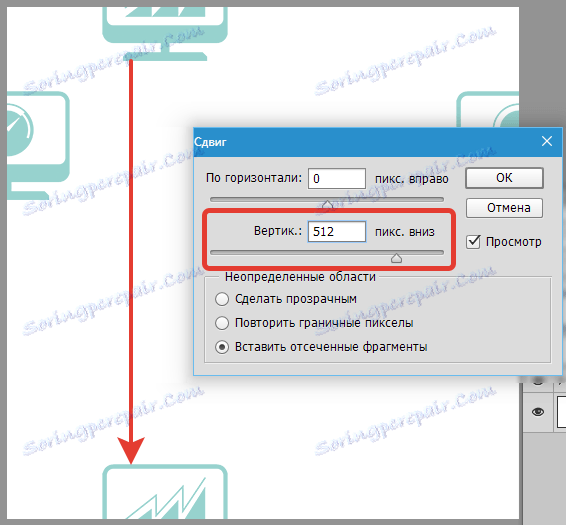
Знову йдемо в меню «Фільтр - Інше - Зрушення» і переміщаємо об'єкт на 512 пікселів вниз.

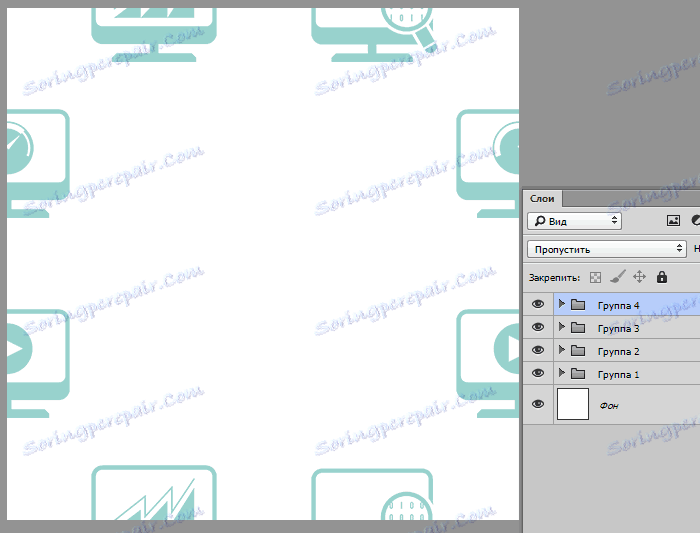
Таким же способом поміщаємо і обробляємо інші об'єкти.

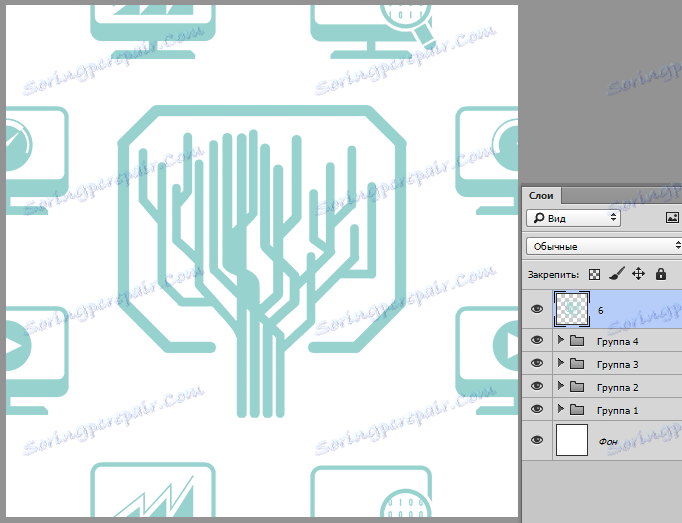
Залишилося лише заповнити центральну область полотна. Я мудрувати не буду, а поміщу один великий об'єкт.

Патерн готовий. Якщо потрібно його використання в якості фону веб сторінки, то просто зберігаємо в форматі JPEG або PNG.
Якщо ж планується заливати патерном фон документа в Фотошопі, то потрібно зробити ще пару кроків.
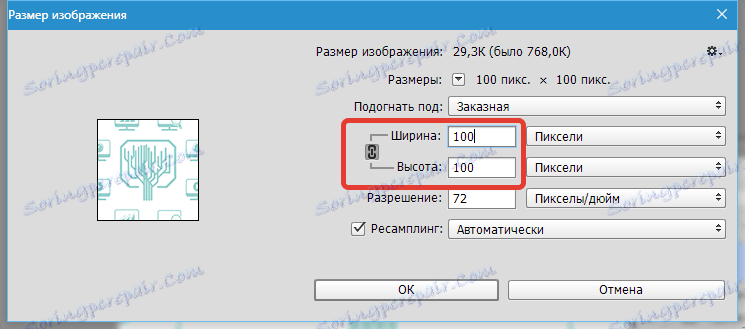
Крок перший - зменшуємо розмір зображення (за потреби) до 100х100 пікселів.


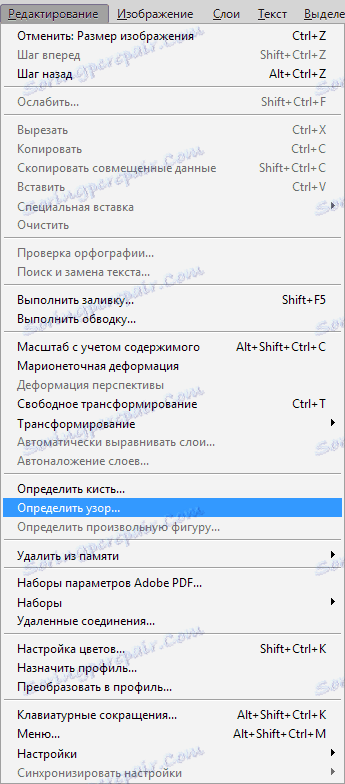
Потім йдемо в меню «Редагування - Визначити візерунок».

Даємо ім'я візерунку і натискаємо ОК.

Давайте подивимося, як буде виглядати наш патерн на полотні.
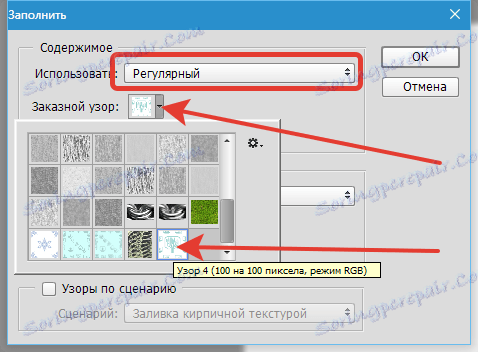
Створюємо новий документ з будь-якими розмірами. Потім натискаємо поєднання клавіш SHIFT + F5. В налаштуваннях вибираємо «Регулярний» і шукаємо в списку створений патерн.

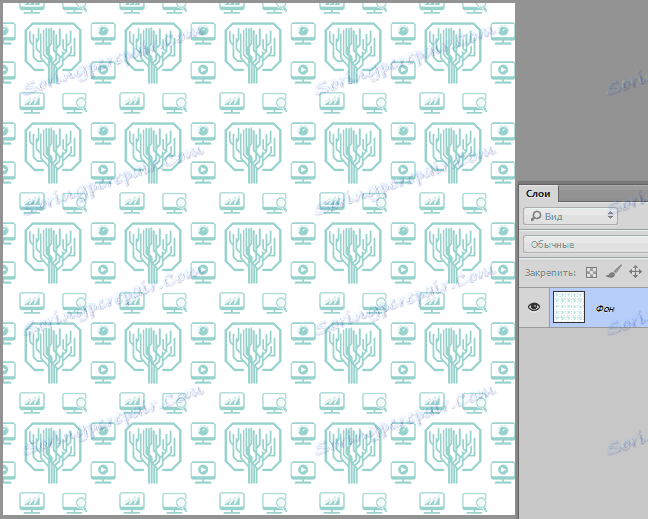
Натискаємо ОК і милуємося ...

Ось такий нескладний прийом для створення патернів в Фотошопі. У мене вийшов симетричний візерунок, Ви ж можете розташовувати об'єкти на полотні хаотично, домагаючись більш цікавих ефектів.