Створюємо відблиски в Фотошопі
На просторах інтернету можна знайти величезну кількість готових інструментів для застосування ефекту під назвою «Блик», досить ввести відповідний запит в улюблений пошуковик.
Ми ж з Вами спробуємо створити власний унікальний ефект, використовуючи фантазію і можливості програми.
створюємо відблиск
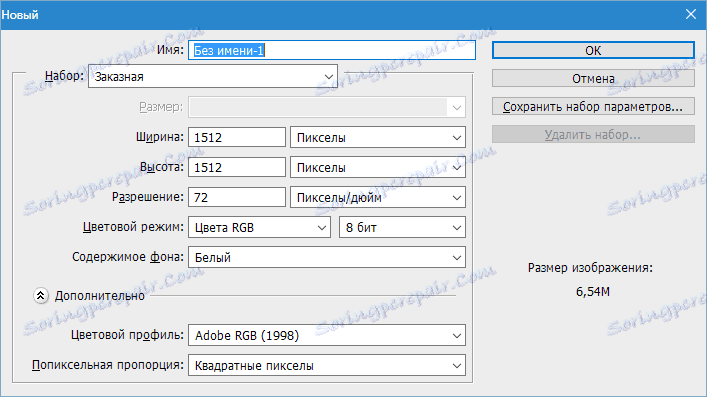
Для початку необхідно створити новий документ (CTRL + N) будь-якого розміру (бажано побільше) і формату. Наприклад такий:

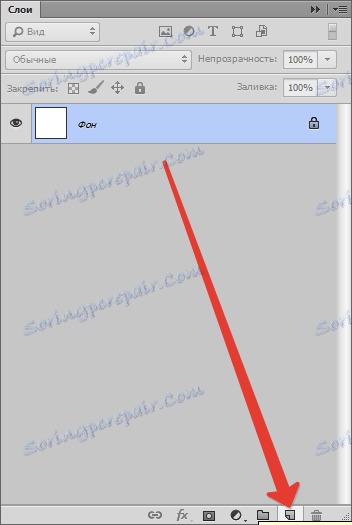
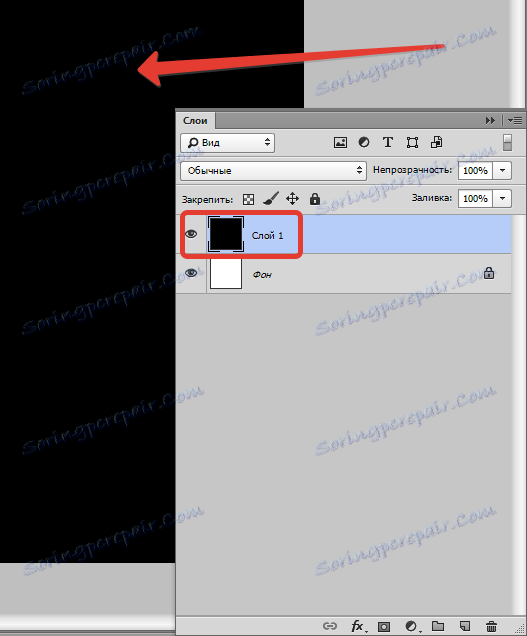
Потім створюємо новий шар.

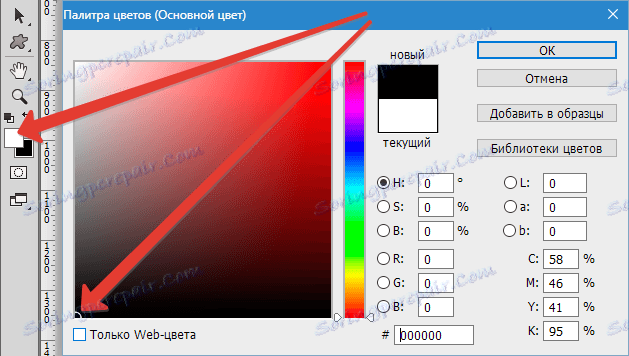
Заливаємо його чорним кольором. Для цього вибираємо інструмент «Заливка», основним робимо чорний колір і натискаємо по шару в робочій області.



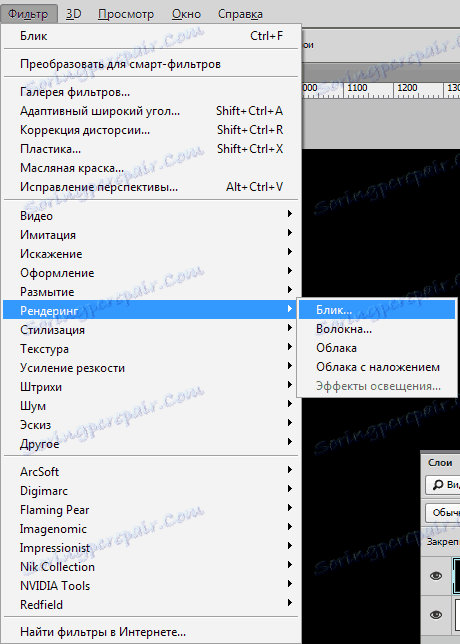
Тепер йдемо в меню «Фільтр - Рендеринг - Блик».

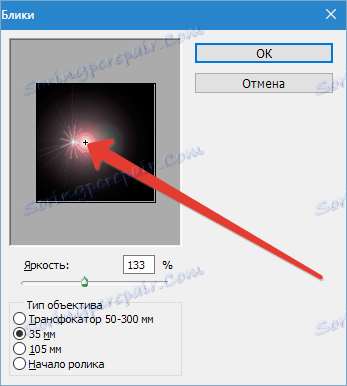
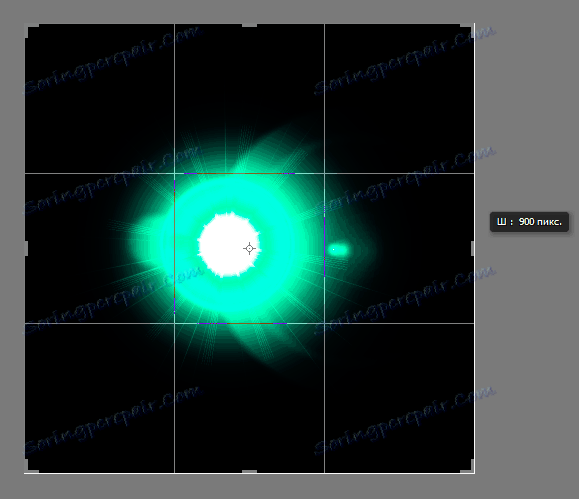
Бачимо діалогове вікно фільтра. Тут (в навчальних цілях) виставляємо настройки, як показано на скріншоті. Надалі Ви зможете самостійно підбирати необхідні параметри.
Центр відблиску (хрестик в середині ефекту) можна переміщати по екрану попереднього перегляду, домагаючись потрібного результату.

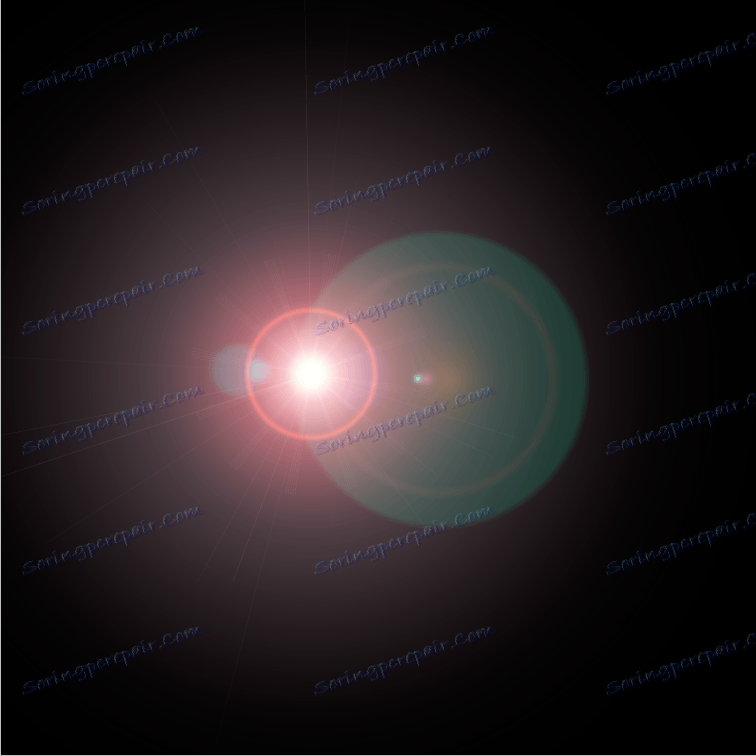
По завершенню налаштувань натискаємо «ОК», тим самим застосовуючи фільтр.

Одержаний відблиск потрібно знебарвити, натиснувши поєднання клавіш CTRL + SHIFT + U.

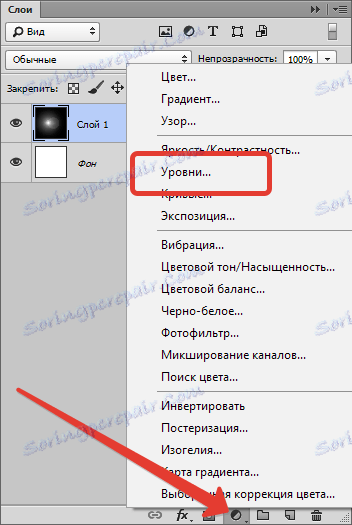
Далі необхідно прибрати зайве, застосувавши коригувальний шар «Рівні».

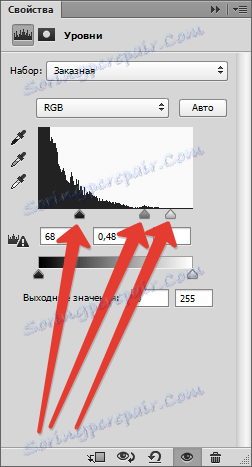
Після застосування автоматично відкриється вікно властивостей шару. У ньому робимо яскравіше точку в центрі відблиску, а ореол приглушаємо. В даному випадку виставте повзунки приблизно, як на скрині.


надаємо забарвлення
Для додання кольору нашому відблиску застосуємо коригувальний шар «Тон / Насиченість».

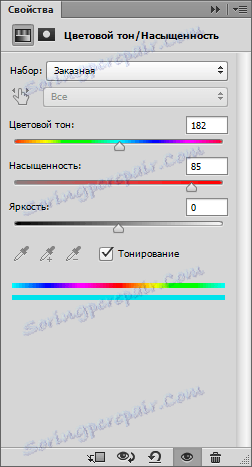
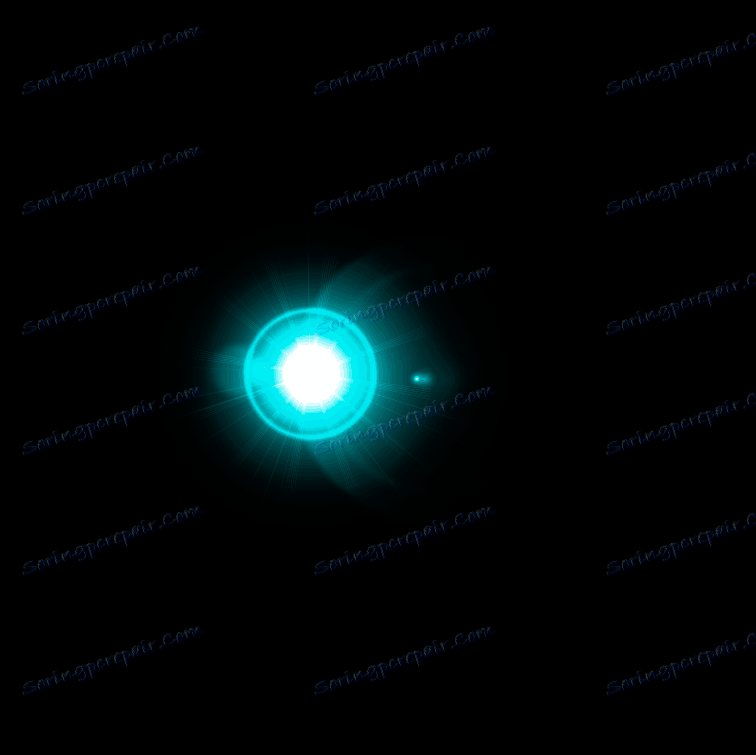
У вікні властивостей ставимо галку навпроти «Тонування» і повзунками регулюємо тон і насиченість. Яскравість бажано не чіпати, щоб уникнути засвіти фону.


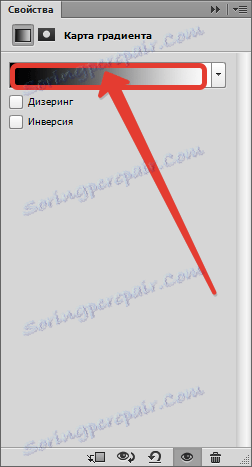
Більш цікавого ефекту можна домогтися за допомогою коригувального шару «Карта градієнта».

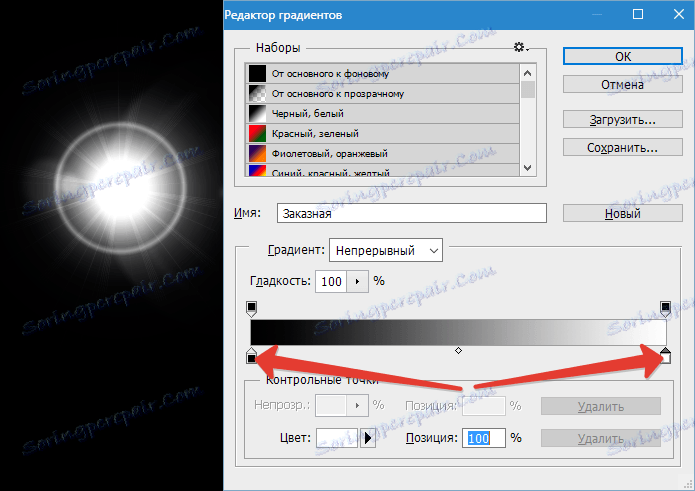
У вікні властивостей натискаємо по градієнту і приступаємо до налаштувань.

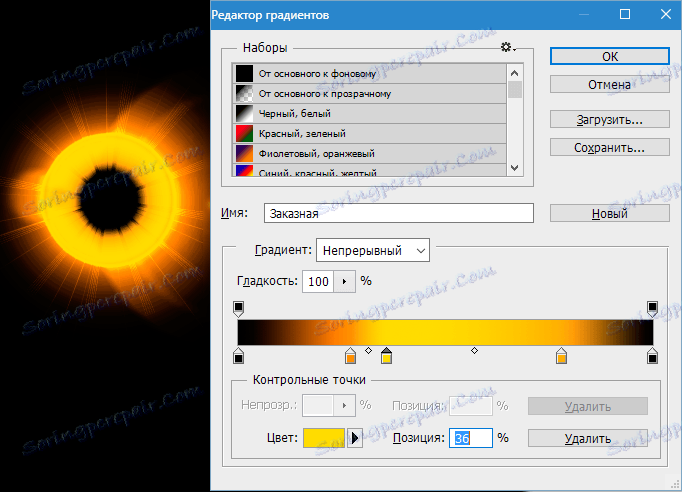
В даному випадку ліва контрольна точка відповідає чорному фону, а права - найяснішої точці відблиску в центрі.

Фон, як Ви пам'ятаєте, чіпати не можна. Він повинен залишатися чорним. А от все інше ...
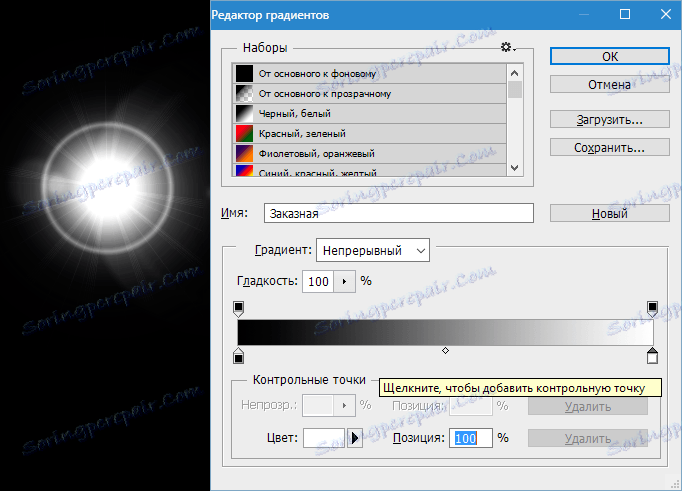
Додамо нову контрольну точку приблизно в середині шкали. Курсор повинен перетворитися в «палець» і з'явитися відповідна підказка. Не переживайте, якщо з першого разу не вийде - так буває у всіх.

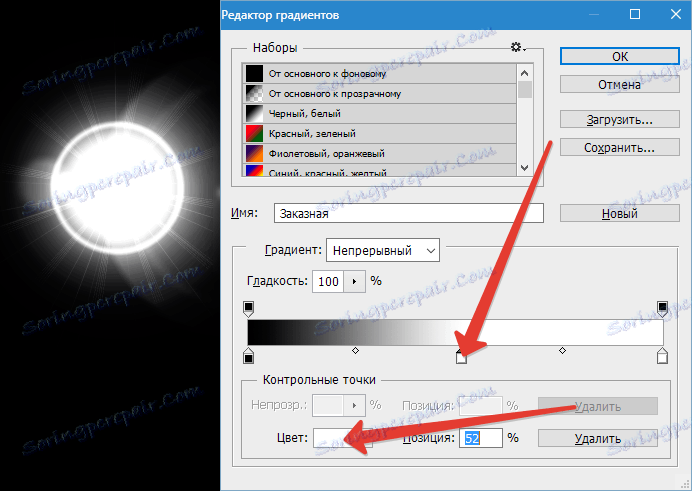
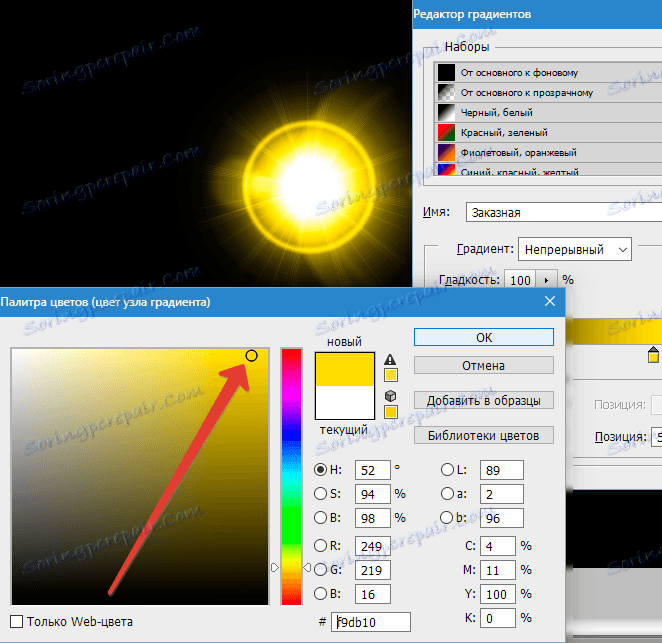
Давайте змінимо колір у новій контрольної точки. Для цього кликнемо по ній і викличемо палітру кольорів, натиснувши на поле, вказане на скріншоті.


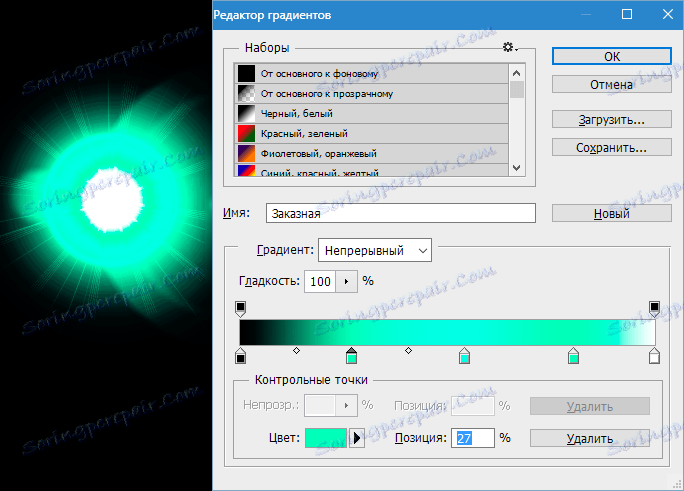
Таким чином, додаючи контрольні точки можна добитися абсолютно різних ефектів.


Зберігання та застосування
Зберігаються готові відблиски точно так же, як і будь-які інші картинки. Але, як ми можемо бачити, наше зображення неакуратно розташоване на полотні, тому откадріруем його.
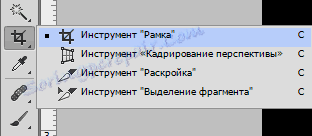
Вибираємо інструмент «Рамка».

Далі добиваємося, щоб відблиск перебував приблизно по центру композиції, при цьому обрізаючи зайвий чорний фон. По завершенню натискаємо «ENTER».

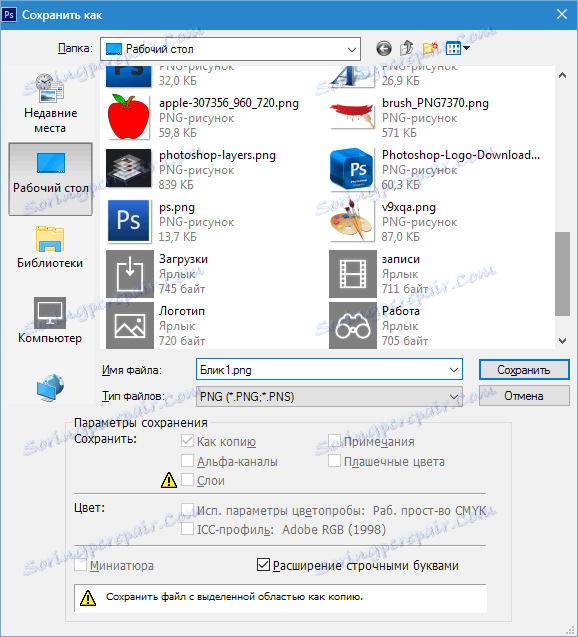
Тепер натискаємо CTRL + S, у вікні, присвоюємо ім'я зображенні і вказуємо місце для збереження. Формат можна вибрати як JPEG, так і PNG.

Блик ми зберегли, тепер поговоримо про те, як його застосовувати в своїх роботах.
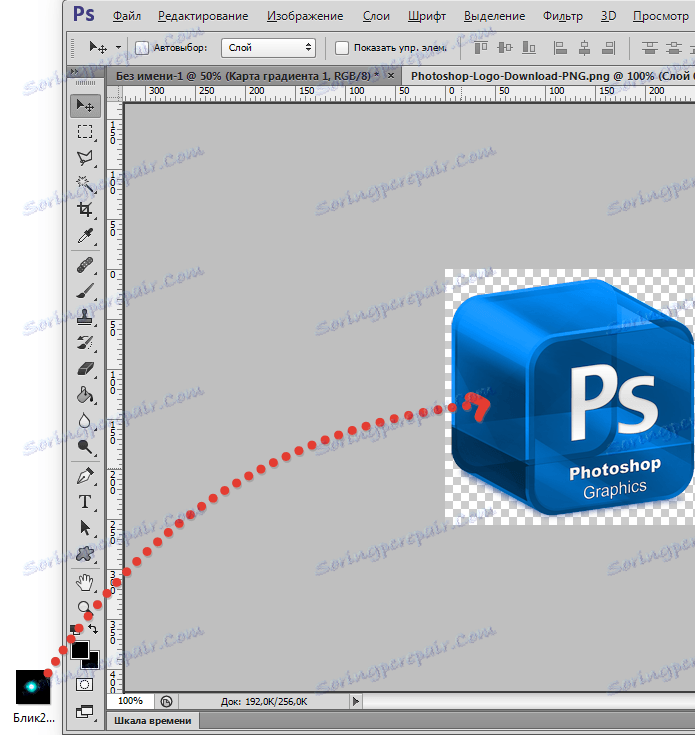
Для застосування відблиску просто перетягуємо його в вікно фотошопа на зображення, з яким працюємо.

Картинка з відблиском автоматично підганяючи під розмір робочої області (якщо відблиск більше розмірів зображення, якщо менше, то залишиться як є). Натискаємо «ENTER».

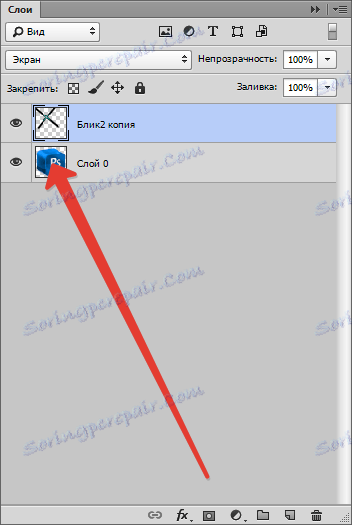
У палітрі ми бачимо два шари (в даному випадку) - шар з вихідним зображенням і шар з відблиском.

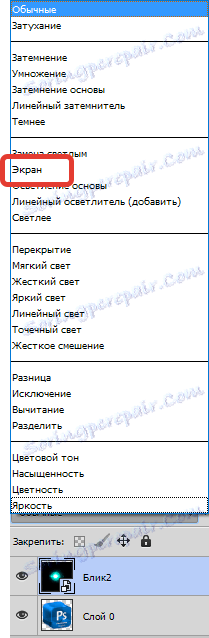
Для шару з відблиском необхідно поміняти режим накладення на «Екран». Цей прийом дозволить приховати весь чорний фон.


Зверніть увагу, що якщо у вихідного зображення фон був прозорим, то результат вийде, як на скрині. Це нормально, фон ми пізніше видалимо.

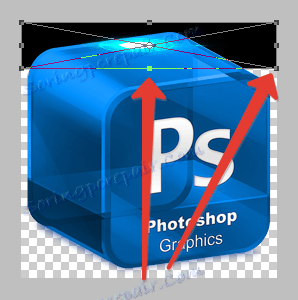
Далі необхідно відредагувати відблиск, тобто деформувати і перемістити в потрібне місце. Натискаємо комбінацію CTRL + T і маркерами на краях рамки «стискаємо» відблиск по вертикалі. У цьому ж режимі можна і переміщати зображення і повертати його, взявшись за кутовий маркер. По завершенню натискаємо «ENTER».

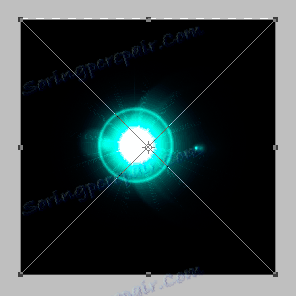
Має вийти приблизно наступне.

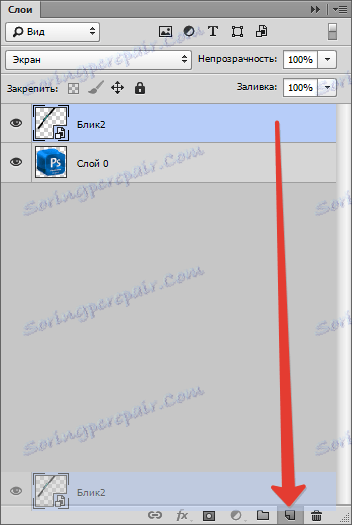
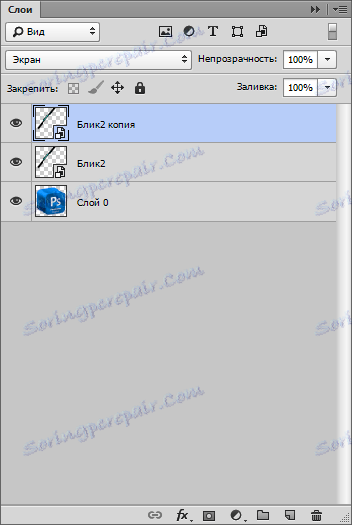
Потім створюємо копію шару з відблиском, перетягнувши його на відповідний значок.


До копії знову застосовуємо «Вільне трансформування» (CTRL + T), але на цей раз тільки повертаємо його і переміщаємо.

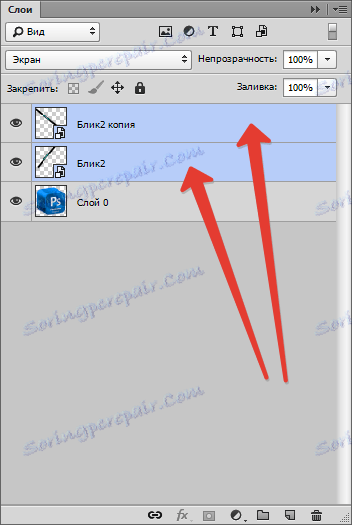
Для того щоб видалити чорний фон, необхідно спочатку об'єднати шари з відблисками. Для цього затискаємо клавішу CTRL і натискаємо по черзі по верствам, тим самим виділяючи їх.

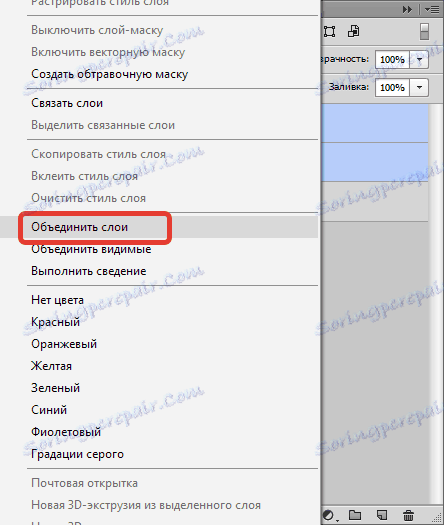
Потім натискаємо правою кнопкою миші по будь-якому виділеному шару і вибираємо пункт «Об'єднати шари».

Якщо режим накладення для шару з відблисками зіб'є, то знову міняємо його на «Екран» (див. Вище).
Далі, не забираючи виділення зі шару з відблисками, затискаємо CTRL і натискаємо по мініатюрі шару з вихідним зображенням.

На зображенні з'явиться виділення по контуру.

Це виділення необхідно івертіровать, натиснувши комбінацію CTRL + SHIFT + I і видалити фон, натиснувши клавішу DEL.

Знімаємо виділення поєднанням CTRL + D.
Готово! Таким чином, застосувавши трохи фантазії і прийоми з цього уроку, Ви зможете створювати власні унікальні відблиски.
