Як зробити шапку в групі ВКонтакте
У соціальній мережі ВКонтакте, як вам може бути відомо, крім основної аватарки спільноти, користувачам надається можливість установки обкладинки. При цьому процес створення і розміщення подібного роду шапки здатний викликати чимало запитань у початківців користувачів, погано знайомих з основними елементами ВК, але вже володіють своєю групою.
зміст
Робимо обкладинку для групи
Відразу варто зауважити, що в цілому цей процес ми вже розглядали в одній з ранніх статей. Однак деякі особливості, про які ми розповімо далі, не були достатньо детально розкриті.

Детальніше: Як створити аву для групи ВК
Для успішного створення шапки для паблік вам будуть потрібні базові знання у володінні будь-яким фоторедактором, що дозволяє встановлювати чіткі розміри кінцевого зображення. Найбільш ідеально для цих цілей підійде Adobe Photoshop .
Вимоги соціальної мережі зобов'язують використовувати файли на вибір в одному з трьох форматів:
- PNG;
- JPG;
- GIF.
Зверніть увагу на те, що технічні особливості даних файлів на сьогоднішній день не підтримуються сайтом розглянутої соціальної мережі. Заглиблюючись в суть сказаного, ВКонтакте не здатний працювати з ефектом прозорого фону або анімацією.
Анімації можуть бути стабільно завантажені на сайт і відтворені тільки в тих випадках, коли файл додається в якості документа.
Читайте також: Як додати гифку ВК
Створення звичайної шапки
Поглиблено розглядати процес редагування зображення ми не будемо внаслідок раннього досить детально розбору цих дій. Єдине, на що ми далі звернемо увагу - це основні особливості, які вкрай важливо з огляду на під час підготовки графічного файлу.
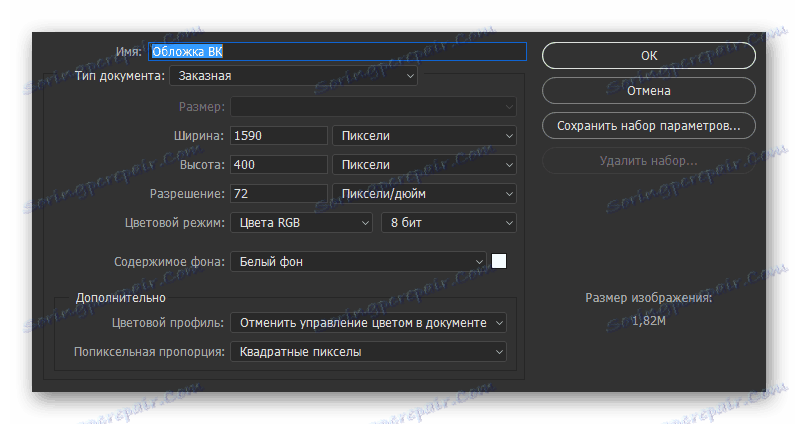
- У кращому фоторедакторі перед створенням обкладинки вкажіть фіксовані значення розмірів.
- 795x200px - стандартна якість;
- 1590x400px - покращена якість.
- Слід чітко вивірити розміри шапки під мобільні пристрої.
- За стандартом габарити графічного файлу будуть обрізані:
- 197px по обидва боки - стандартна адаптація пропорцій;
- 140px по обидва боки - під системні індикатори сайту;
- 83px зверху - під стандартні індикатори пристрою.

Рекомендується використовувати другий варіант з огляду на можливу втрату чіткості зображення.

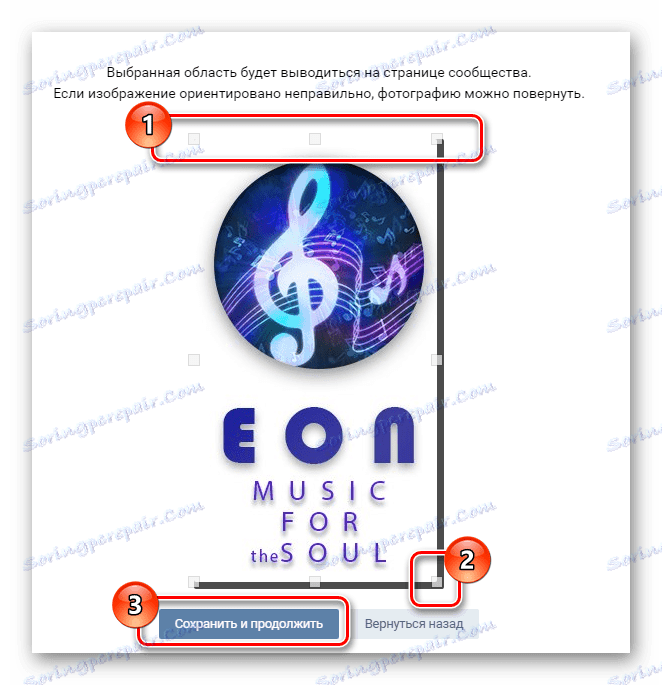
Розібравшись з тонкощами створення і адаптації обкладинки, важливо відзначити, що в разі повноцінної версії сайту VK якщо вами була завантажена просто картинка, знайдена в інтернеті і не обрізана по типізовану шаблоном, під час її завантаження пропорції все одно будуть дотримані. Більш того, можна самостійно виділити будь-яку частину картинки, не забуваючи про чіткості.
Для прикладу, ми покажемо, як виглядає принцип редагування найпростішої, але повністю адаптований шапки в програмі Фотошоп.
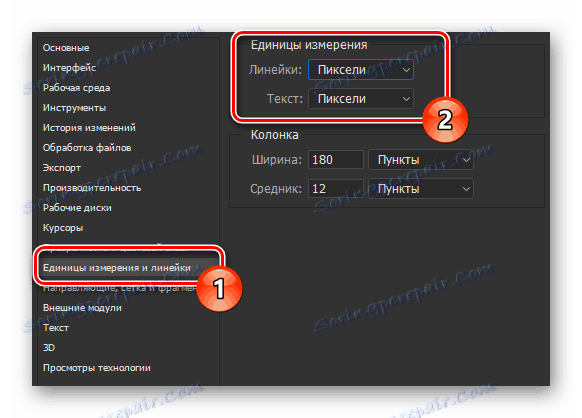
- Створивши файл, перейдіть в налаштування програми і в розділі «Одиниці виміру та лінійки» в блоці «Одиниці виміру» виставите у обох пунктів значення «Пікселі».
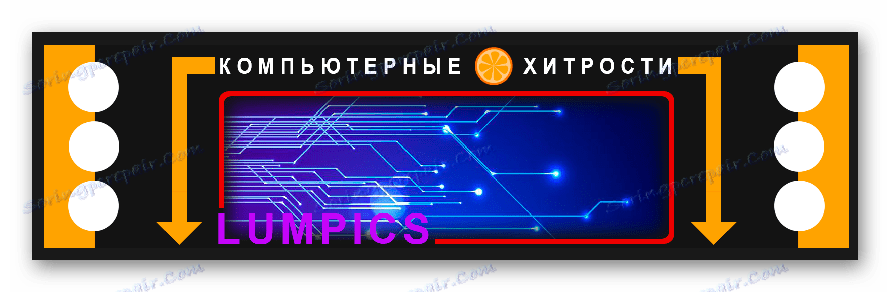
- Виберіть інструмент «Прямокутне виділення» і виконайте розбивку блоки зі згаданими раніше розмірами.
- У вільній області створіть саму обкладинку, використовуючи за основу тематику співтовариства і власні ідеї.
- Збережіть картинку у форматі PNG або будь-якому іншому, підтримуваному сайтом ВК.




Завершивши виконання описаних дій, можна відразу переходити до розбору особливостей завантаження картинки у ВКонтакте.
Завантаження звичайної шапки
Як і в разі редагування нового зображення, ми вже розглядали раніше процес додавання готового файлу на сайт. Внаслідок цього вам буде потрібно всього лише ознайомитися зі статтею, наведеної по раніше названої посиланням.
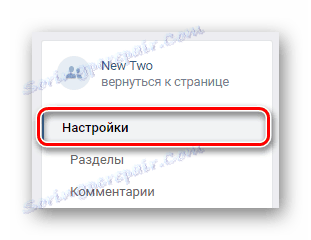
- У розділі «Управління співтовариством» перейдіть на вкладку «Налаштування».
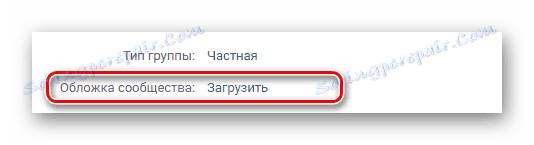
- Скористайтеся посиланням "Завантажити" навпроти пункту «Обкладинка спільноти».
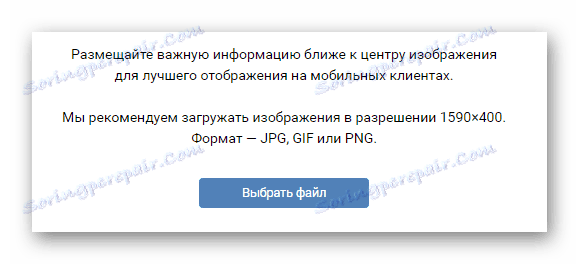
- Додайте файл із системи через область завантаження.
- Після цього в групи буде встановлено потрібне зображення.




На цьому зі стандартною обкладинкою для паблік ВК ми закінчуємо.
Створення динамічної шапки
Крім стандартної обкладинки спільноти порівняно недавно користувачам ВК відкрилася можливість редагування більш універсальних динамічних шапок, здатних в автоматичному режимі змінювати вміст. При цьому всі дії, пов'язані з додаванням такого роду картинок для паблік, вимагають використання спеціальних сервісів.
Найчастіше послуги подібних сервісів платні, проте зустрічаються і частково безкоштовні ресурси.
Ми розглянемо процес створення і додавання динамічної оболонки через інструменти онлайн-сервісу DyCover.
Перейти до офіційного сайту DyCover
- В інтернет-браузері відкрийте вказаний сайт і в верхній частині сторінки натисніть на кнопку «Спробувати безкоштовно».
- Через безпечну зону ВКонтакте заповніть форму для авторизації даними від вашого облікового запису та натисніть «Увійти».
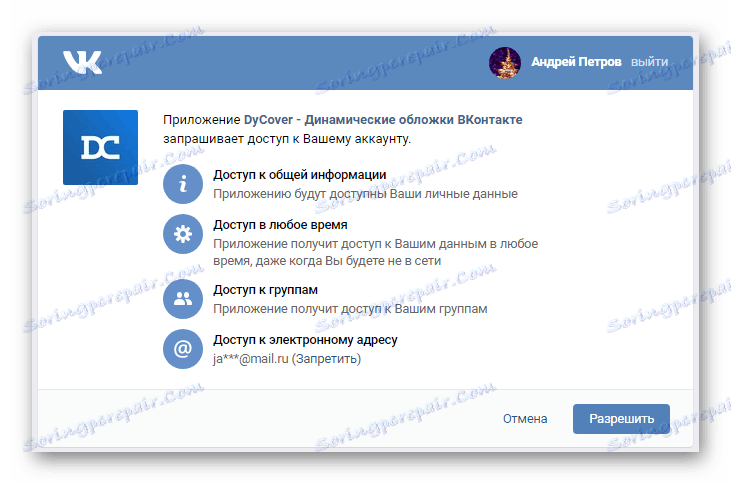
- Підтвердіть надання доступу з додатком до деякої інформації зі свого облікового запису.
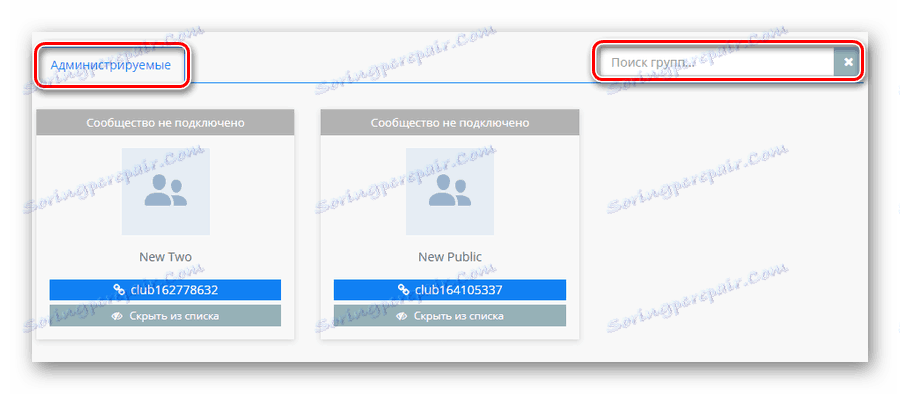
- Далі на нижче розташованій вкладці «адмініструються» знайдіть потрібну групу або публічну сторінку.
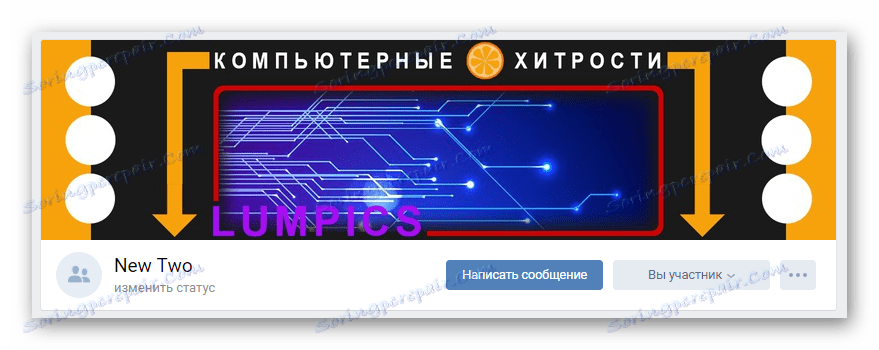
- Після того, як підключається паблік буде знайдений, в картці групи клацніть по області з аватарки.
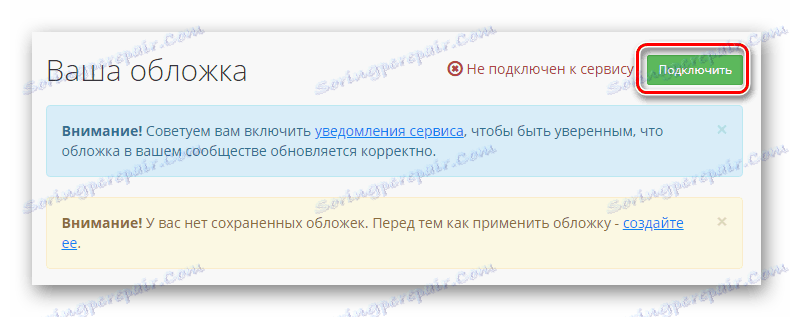
- У розділі «Ваша обкладинка» знайдіть статусну рядок роботи сервісу та натисніть кнопку «Підключити».
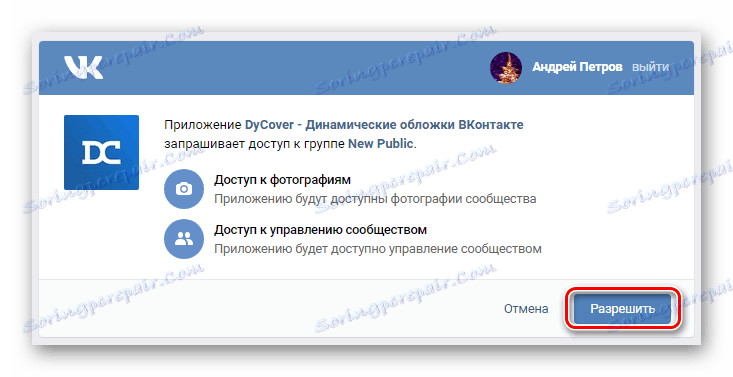
- Ви будете перенаправлені на сторінку підключення додатки до обраної групі, де потрібно скористатися кнопкою «Дозволити».




Якщо ви є власником досить великого асортименту контрольованих паблік, скористайтеся формою пошуку.


Допускається підключення максимум одного співтовариства на умовах тестового періоду.

Закінчивши з основними приготуваннями робочого середовища до створення нової динамічної шапки для групи, необхідно виконати додавання нового шаблону.
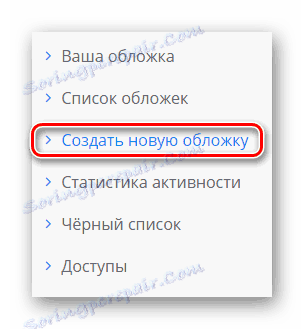
- Перейдіть до розділу «Створити нову обкладинку» через головне меню ресурсу.
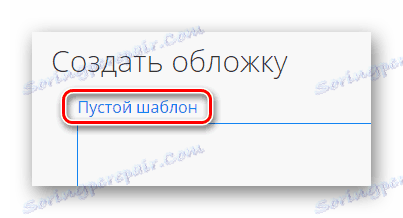
- У верхній частині сторінки клікніть по посиланню «Порожній шаблон».
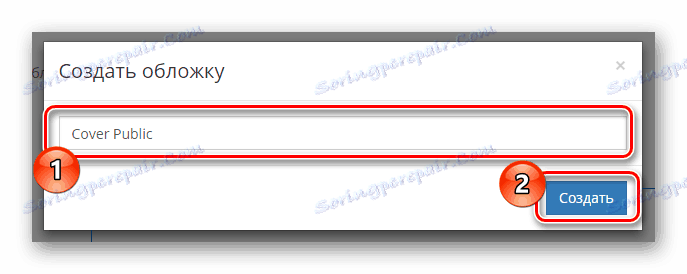
- Використовуючи текстову графу у вікні, введіть назву для нової шапки і натисніть на кнопку «Створити».



Всі подальші дії будуть присвячені виключно процесу створення і розбору основних інструментів редагування.
Блок «Управління»
Якщо ви досить добре володієте навичками освоєння редакторів і здатні читати вбудовані підказки сервісу, можете просто проігнорувати наступні рекомендації.
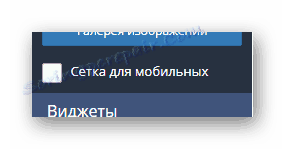
Перше, на що звертаємо вашу увагу без черги, це наявність вбудованих функцій «Сітка для мобільних».

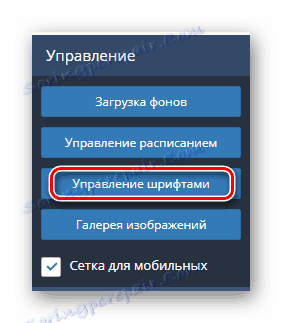
Найбільш важливим з візуальної точки зору є блок з параметрами «Управління».
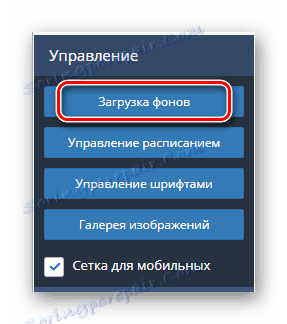
- Клацніть по кнопці «Завантаження фонів», щоб розкрити меню додавання картинок для обкладинки.
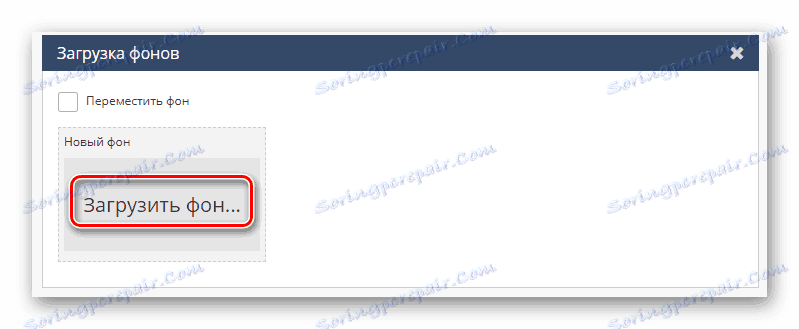
- У відкрилася області клацніть по напису «Завантажити фон» і за допомогою меню із відкрийте зображення для фону.
- За необхідності виконайте масштабування, використовуючи повзунок «Масштаб фону».
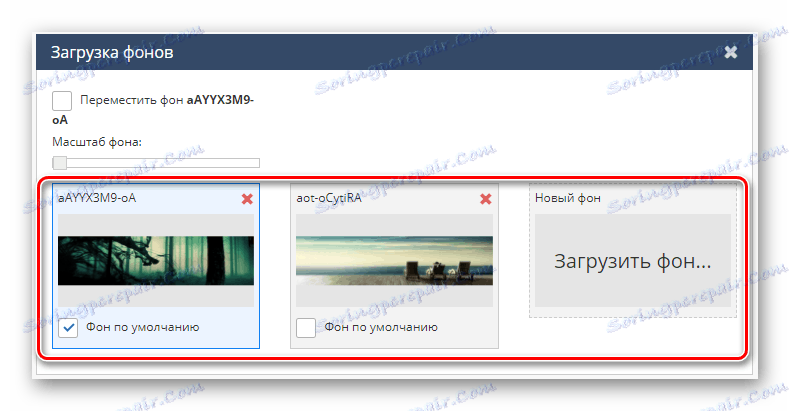
- Ви можете додати кілька різних верств, які в подальшому можна налаштувати на автоматичну зміну.
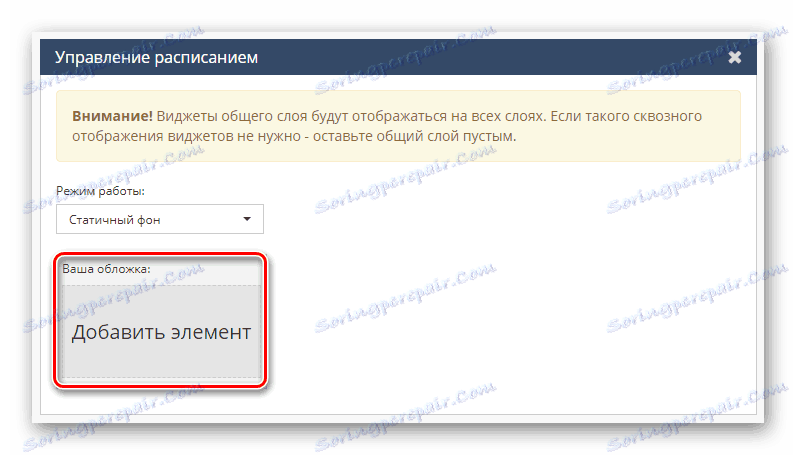
- Щоб організувати динамічну зміну встановлених вами картинок, перейдіть на вкладку «Управління розкладом» і в блоці «Ваша обкладинка» клікніть по кнопці «Додати елемент».
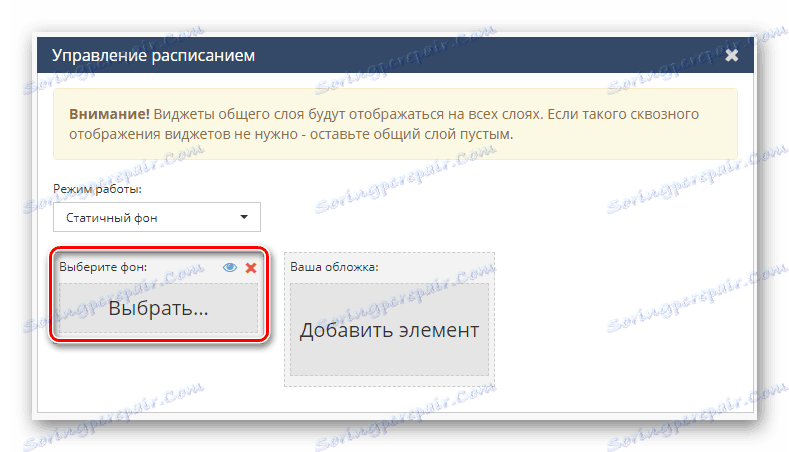
- Натисніть кнопку «Вибрати» в рамках вікна «Виберіть фон».
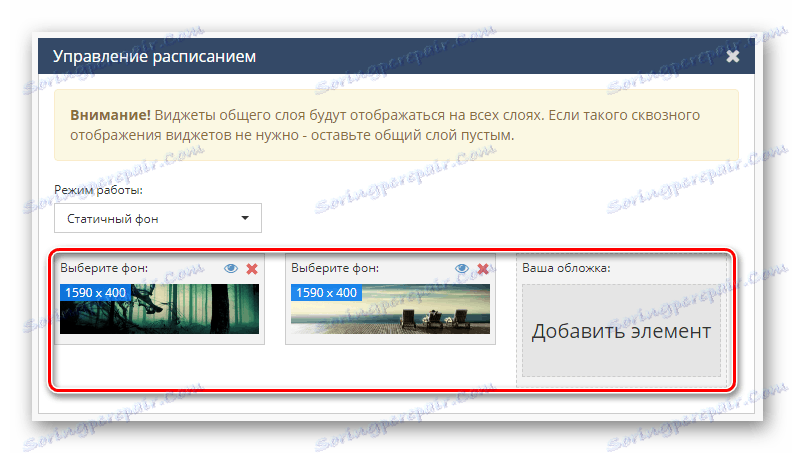
- Через спливаюче вікно виділіть потрібну картинку і натисніть кнопку «Вибрати».
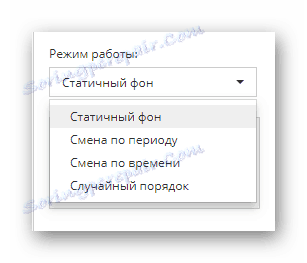
- Через спливаюче меню «Режим роботи» встановіть найбільш прийнятне для вас значення.
- Іншою можливістю, прямо впливає на загальне оформлення фону обкладинки, є «Управління шрифтами».
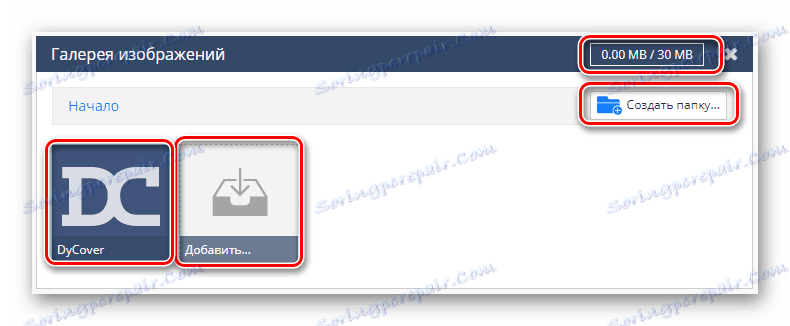
- За допомогою вкладки «Галерея зображень» в подальшому можна скористатися як базовими картинками, так і завантажити свої, у вручну створені директорії.










Крім стандартних розділів також є блок «Шари», що дозволяє оперувати з пріоритетом тих чи інших елементів оформлення.
Розписані елементи управління являють собою основу майбутньої шапки.
Блок «Віджети»
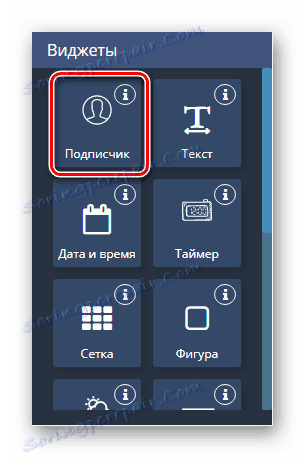
Останній і найбільш цікавий пункт меню сервісу дозволяє додавати віджети. Наприклад, завдяки використанню представлених функцій без проблем організовується відображення часу або погоди.
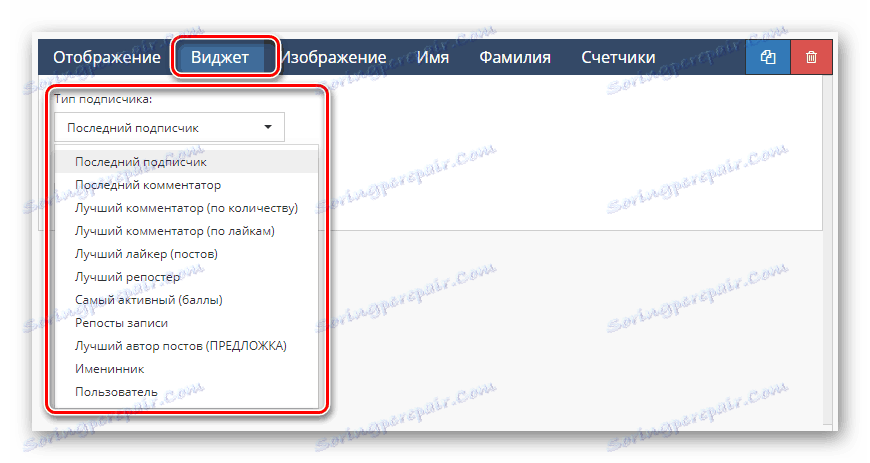
- На панелі «Віджети» клікніть по іконці з підписом «Абонент».
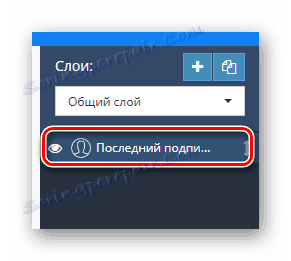
- Для розкриття меню параметрів даного компонента натисніть по його назві в правій частині робочого вікна під панеллю з шарами.
- Перебуваючи в меню «Віджет», ви можете виставити основні умови відображення передплатників.
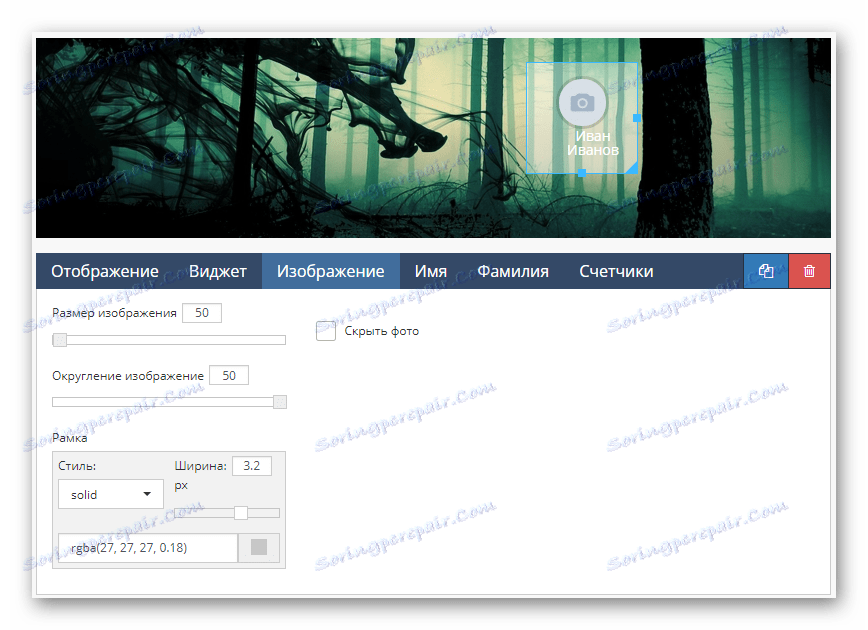
- У вікні «Зображення» виконується налагодження стилю відображення аватарки користувача або просто її видалення.
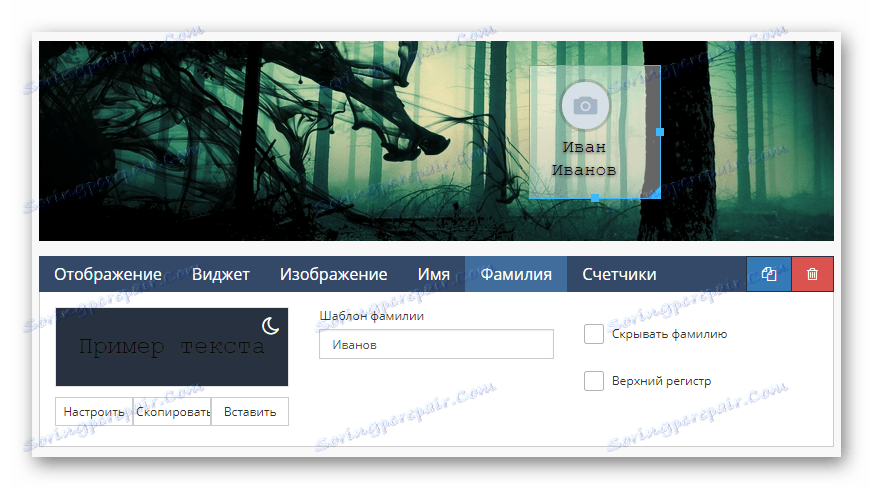
- Розділи «Ім'я» і «Прізвище» призначені для налагодження відображення імені користувача.
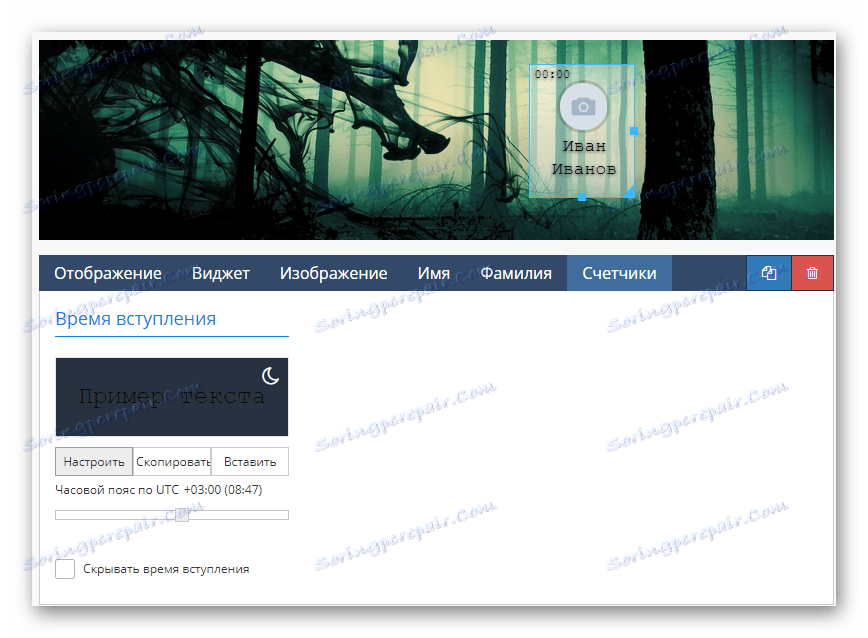
- На сторінці «Лічильники» налаштовується відображення тих чи інших дій користувача на адресу паблік.



За переміщення відповідає область уявлення обкладинки.



На цьому редагування області «Абонент» закінчується.
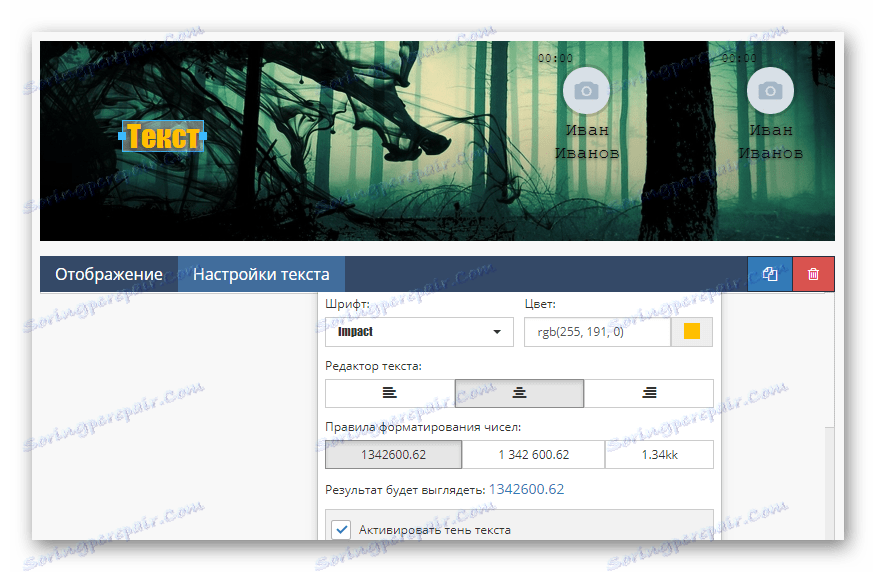
- Наступною, але вже швидше візуальної деталлю шапки групи, є «Текст».
- У розділі «Налаштування тексту» ви можете призначити йому особливий зовнішній вигляд.
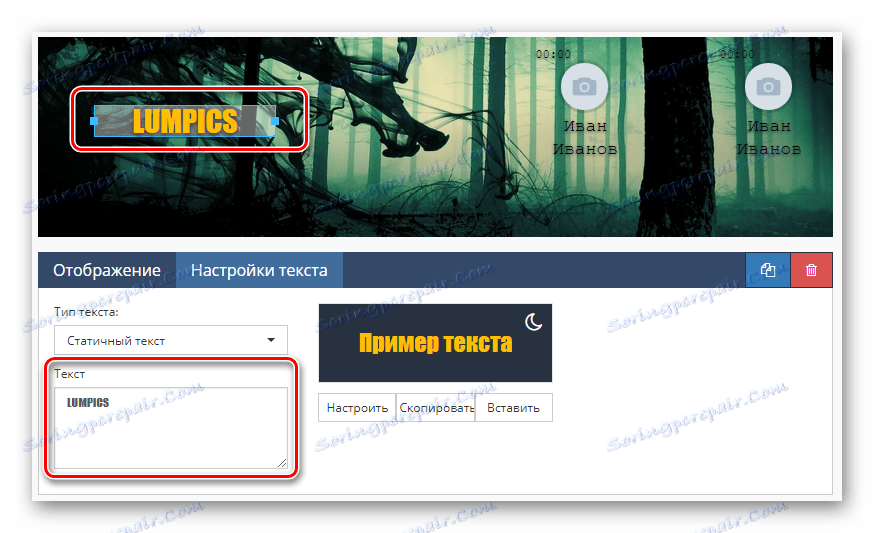
- За допомогою робочої області «Текст» вам надається можливо змінювати вміст даного віджету.
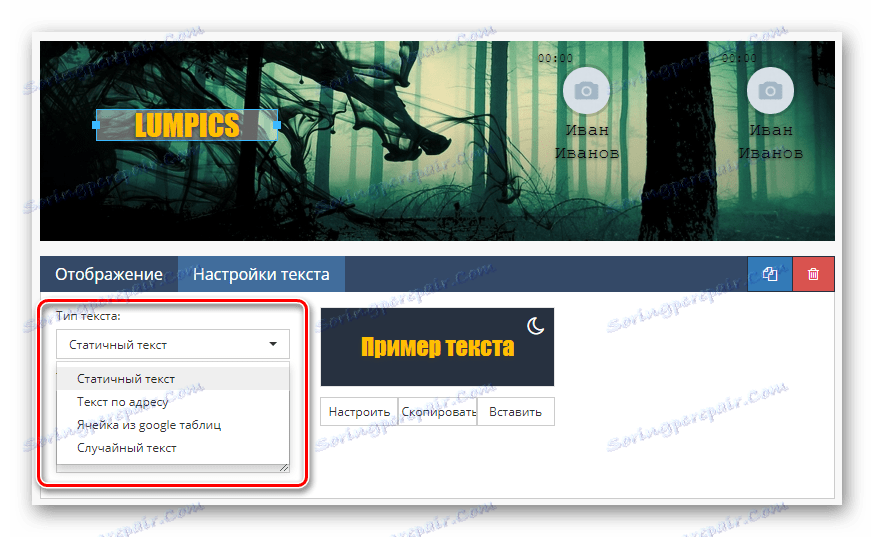
- Через меню «Тип тексту» виконується глобальна налагодження вмісту, наприклад, цілком можна організувати завантаження тексту з будь-якого джерела або зробити його випадковим.




Не забувайте про те, що подібні деталі оформлення можна і потрібно розбавляти дублями.
- Клацніть по значку «Дата і час», щоб розмістити на обкладинці ще один відповідний компонент.
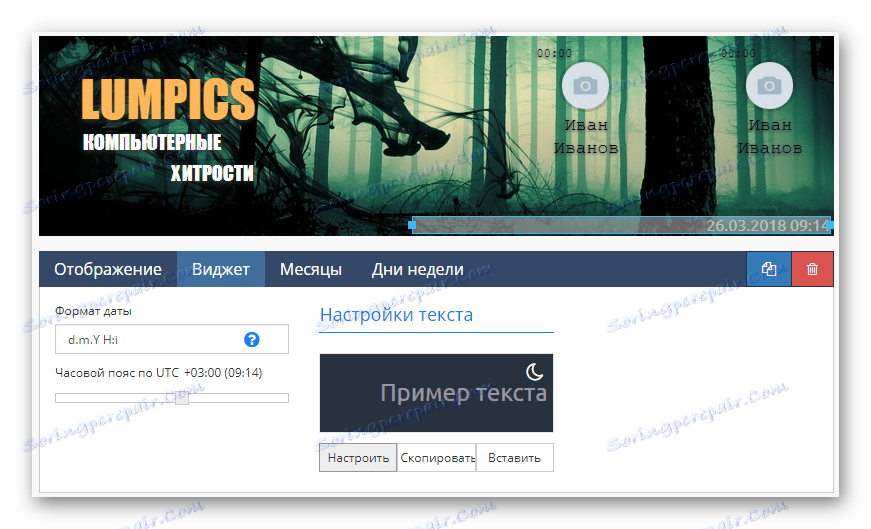
- Перейдіть на сторінку «Віджет», щоб налаштувати стандартних для годин показників, на зразок годинного пояса, типу відображення і просто колірної гами.
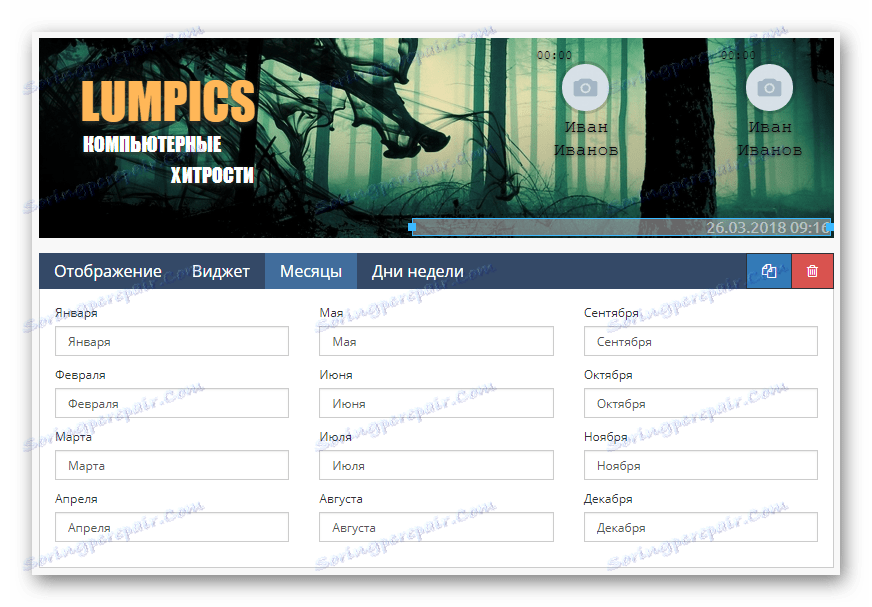
- У розділі «Місяці» і «Дні тижня» можна поміняти текст, прив'язаний до певних значень, наприклад, скоротивши його.



Числовий віджет «Таймер» майже не відрізняється від раніше розглянутого.
Пам'ятайте про те, що так чи інакше оформлення і розміщення елементу залежить від вашої задумки.
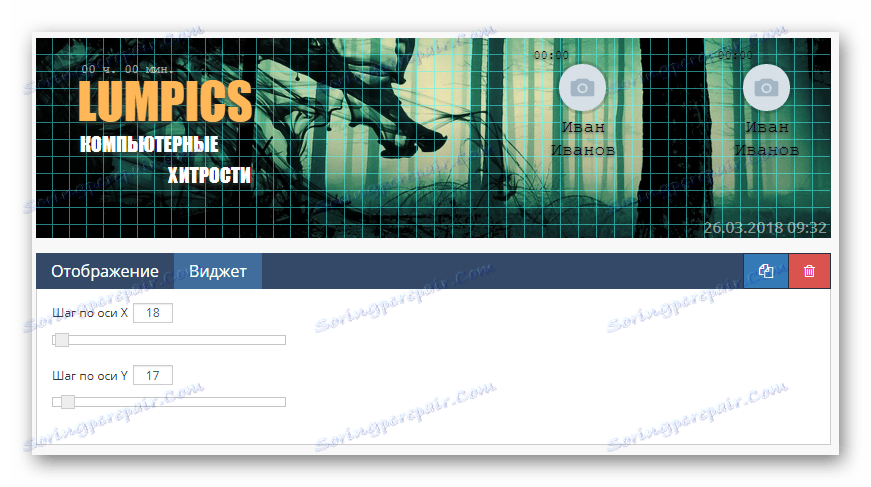
- «Сітка» в більшості випадків не використовується, як прикраса.
- Його основне завдання, що добре видно з наявних параметрів, полягає в спрощенні створення розмітки.


Використовуйте дане доповнення для шапки тільки в разі потреби і видаляйте перед завершенням редагування обкладинки.
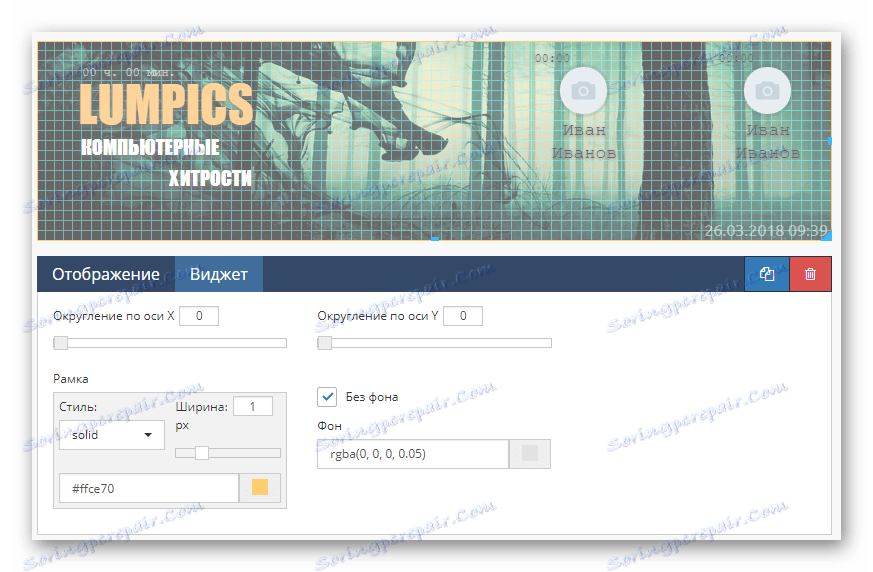
- Віджет «Фігура» по зовнішньому вигляду повністю відповідає назві.
- Завдяки йому представляється можливим реалізувати різні обведення для інших елементів.


Такі деталі можна комбінувати між собою, наприклад, для створення малюнків.
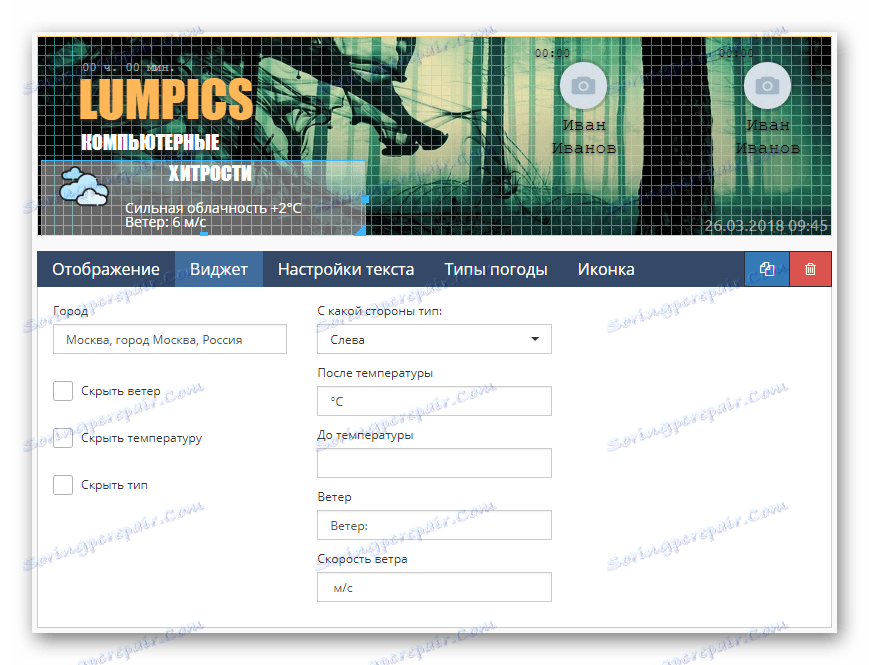
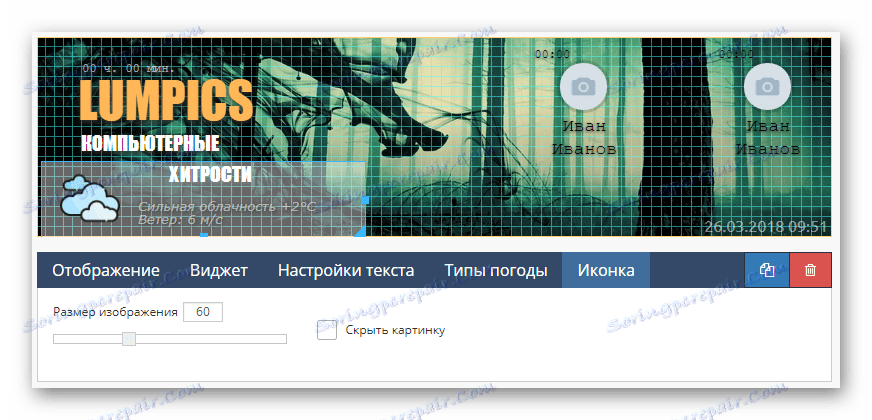
- Розмістивши віджет «Погода», сервіс автоматично завантажить іконку і дані про кліматичні умови по заданому вами шаблоном.
- Завершальна сторінка призначена для зміни стилю відображення іконки погоди на обкладинці.

Заміна стандартних іконок також проводиться тут.

Без явної необхідності подібні віджети можуть стати проблемою.
Блок «Курс валют» є специфічним елементом, що дозволяє додати інформацію про курсах.
Цей елемент здатний відмінно доповнити будь-який тематичний паблік, присвячений, наприклад, сфері фінансів.
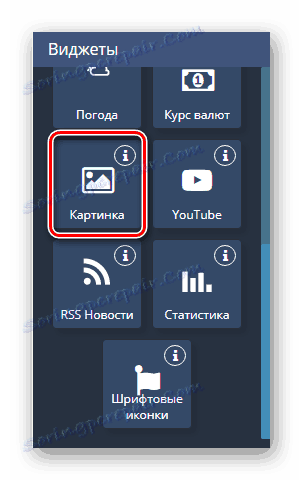
- Якщо перед вами виникла необхідність додавання зображення, не прив'язаного до якої-небудь події, можна скористатися віджетом «Картинка».
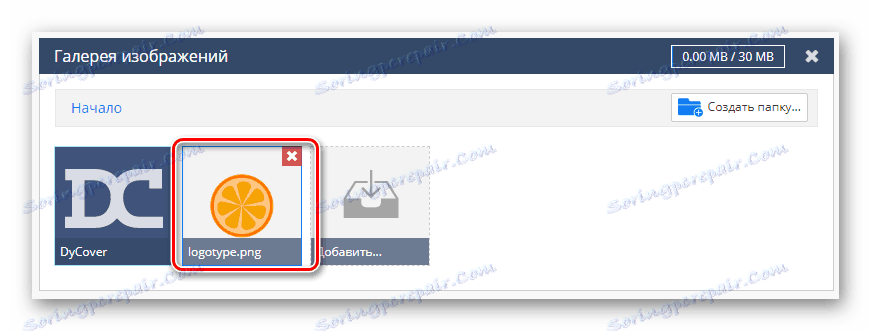
- Картинку для даного компонента додати можна тільки якщо вона була заздалегідь завантажена в розділ «Галерея зображень».
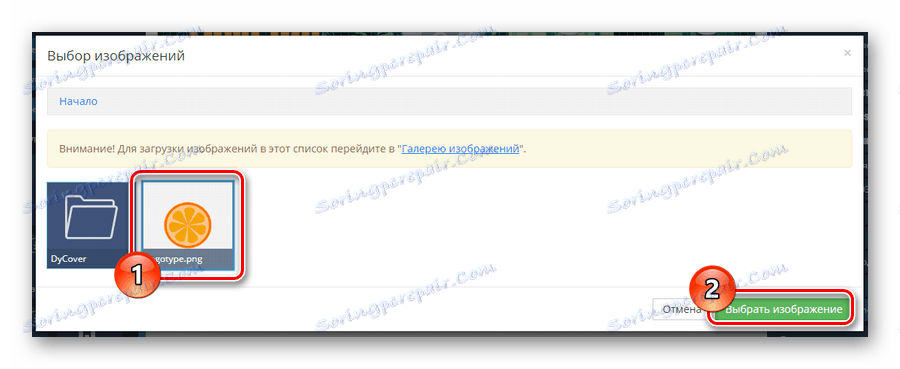
- Через контекстне вікно виберіть потрібний файл і натисніть на кнопку «Вибрати зображення».



Так як графіка є основою будь-якої шапки групи, дані деталі слід використовувати якомога активніше.
За допомогою кнопок зі «YouTube» і налаштування цього блоку, якщо група присвячена каналу на зазначеній майданчику.
Всі підписи і сама картинка переміщуються вручну в робочій області.
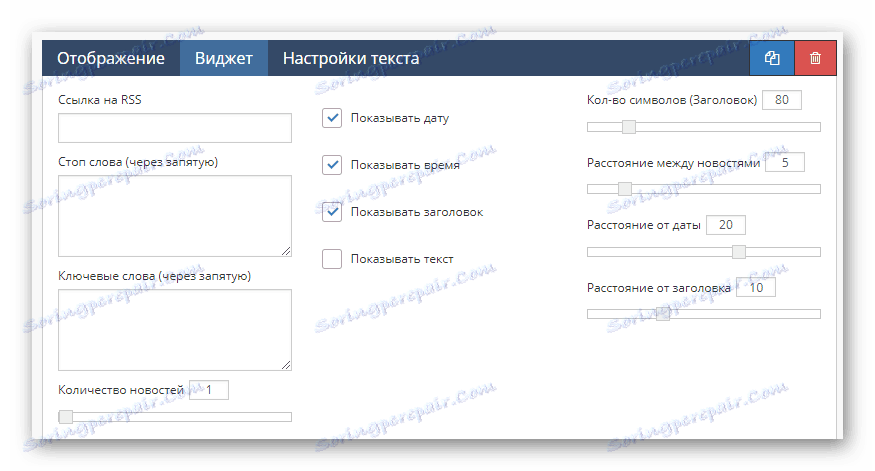
- Активний елемент «RSS Новини» слід використовувати без інших віджетів.
- Однак багато проблем з відображенням можна вирішити шляхом виставлення установок, визначених користувачем.


Бажано встановлювати такого роду дані тільки в відповідних за тематикою спільнотах, так як, наприклад, в розважальному паблік передплатникам може не сподобається подібний контент.
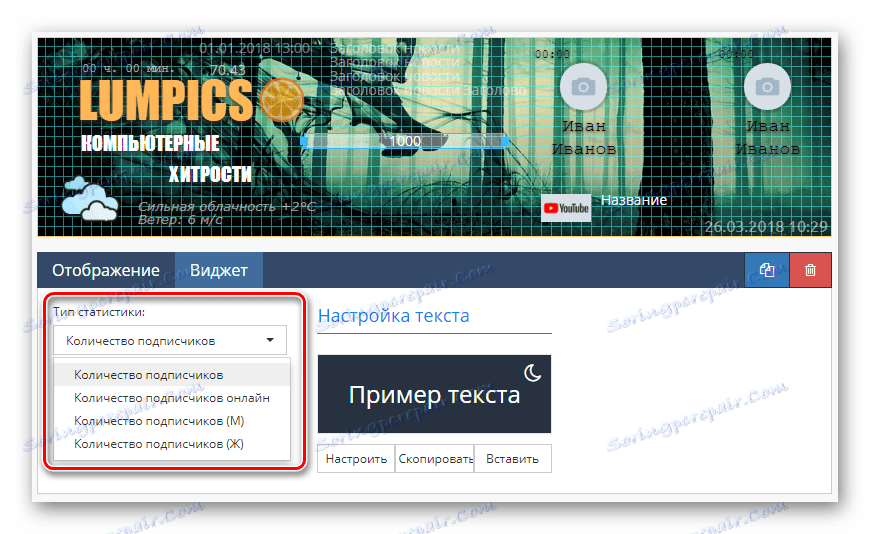
- Одним з найбільш часто використовуваних компонентів є «Статистика».
- Завдяки його використанню реалізується подання такої інформації, як число передплатників в мережі або загальне число учасників групи.


Завершивши оформлення цієї деталі, можна переходити до останнього можливого елементу.
- Після розміщення віджета «Шрифтові іконки» з'являється можливість інтеграції в обкладинку зображень, спочатку є текстом.
- Для зміни стилю значків, скористайтеся списком «Тип іконок».
- Сервіс дозволяє підібрати будь-яку заготівлю з стандартного набору символів або поміняти іконку через код.



Кожному елементу так чи інакше знайдеться застосування.
підключення шаблону
Останнім кроком на шляху до додавання стильною обкладинки є збереження і публікація створених даних через внутрішні налаштування сервісу.
- Прокрутіть сторінку до блоку «Зберегти» і натисніть однойменну кнопку.
- У разі необхідності сервіс надає режим «Предпросмотр», що дозволяє вивчити результат без інтеграції ВК.
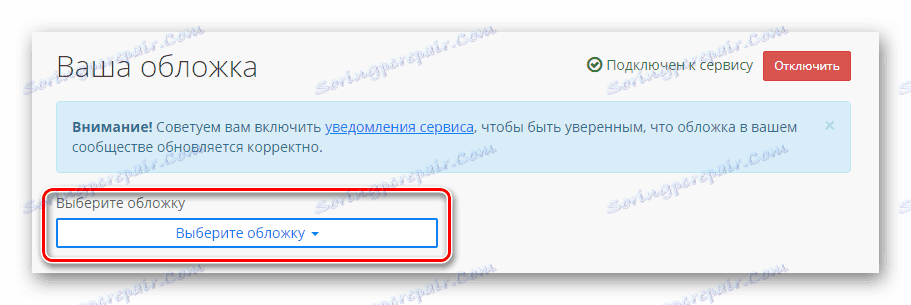
- Використавши кнопку «Назад в панель управління», клацніть по списку, що розкривається «Виберіть обкладинку» і зробіть вибірку.
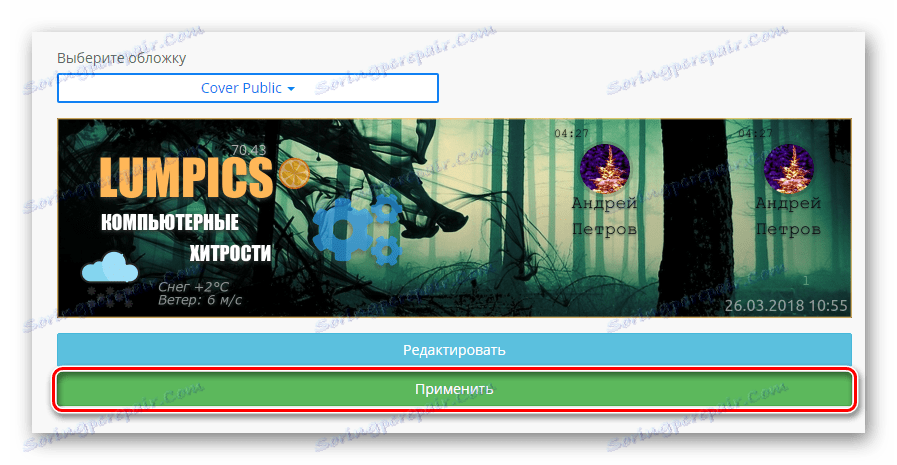
- Після завантаження превью картинки скористайтеся клавішею «Застосувати».
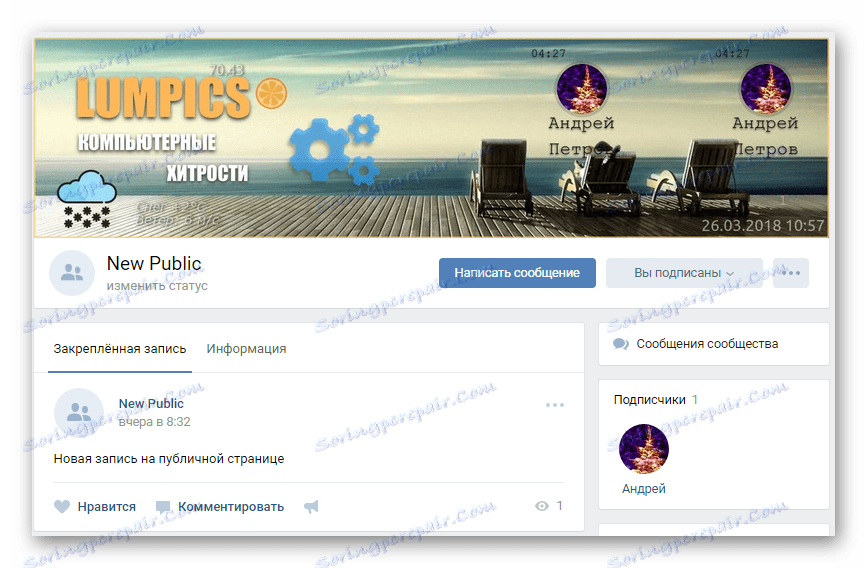
- Тепер можна перейти до товариства і упевнитися в працездатності розглянутого сервісу.





Якщо з яких-небудь причин нами була упущена інформація, обов'язково повідомте нам про це. Крім того, ми завжди раді надати вам допомогу у вирішенні будь-яких труднощів.