Як зробити градієнт в Фотошопі
Градієнт - плавний перехід між квітами. Градієнти використовуються повсюдно - від оформлення фонів до тонування різних об'єктів.
В Фотошопі є стандартний набір градієнтів. Крім того, в мережі можна скачати величезна кількість власного набору.

Завантажити-то, звичайно, можна, але що робити, якщо відповідний градієнт так і не був знайдений? Правильно, створити свій.
Цей урок присвячений створенню градієнтів в Фотошопі.
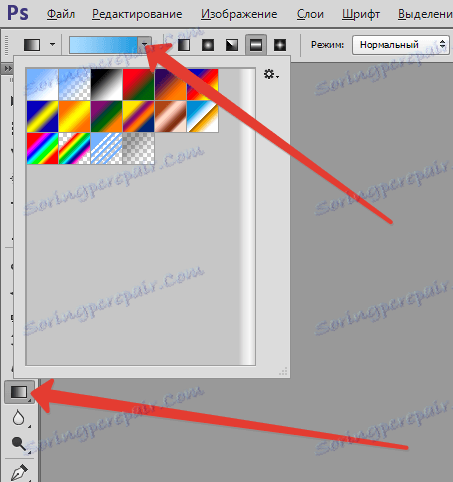
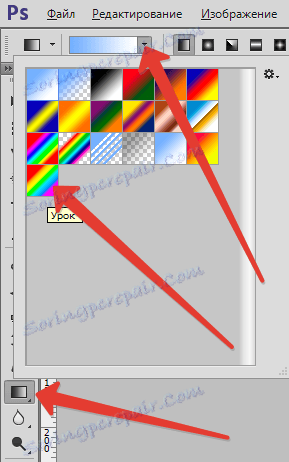
Інструмент для створення градієнтів знаходиться на лівій панелі інструментів.

Після вибору інструменту на верхній панелі з'являться його налаштування. Нас цікавить, в даному випадку, тільки одна функція - редагування градієнта.

Після натискання на мініатюру градієнта (нема на стрілочку, а саме на мініатюру) відкривається вікно, в якому можна відредагувати існуючий градієнт або створити свій (новий). Створимо новий.
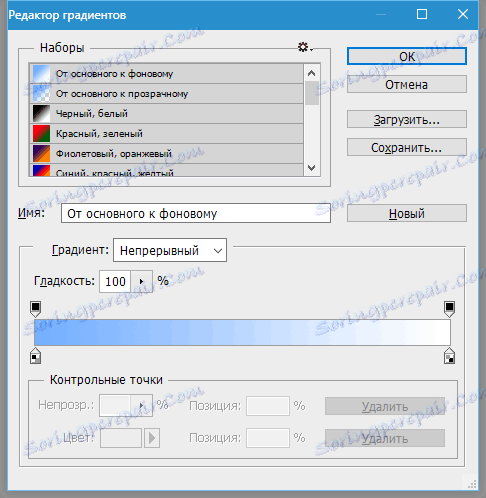
Тут все зроблено трохи не так, як скрізь у Фотошопі. Градієнт спочатку необхідно створити, потім дати йому ім'я, а тільки після натиснути на кнопку «Новий».

Приступаємо ...
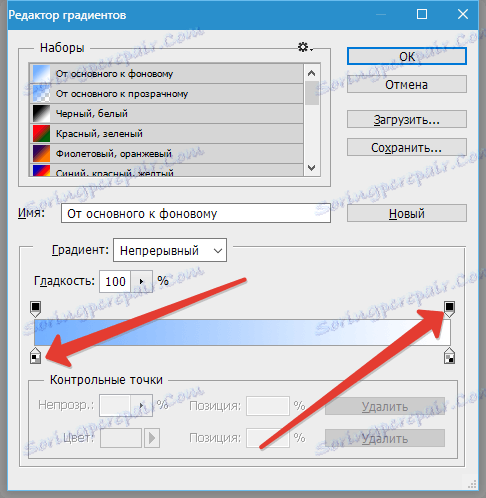
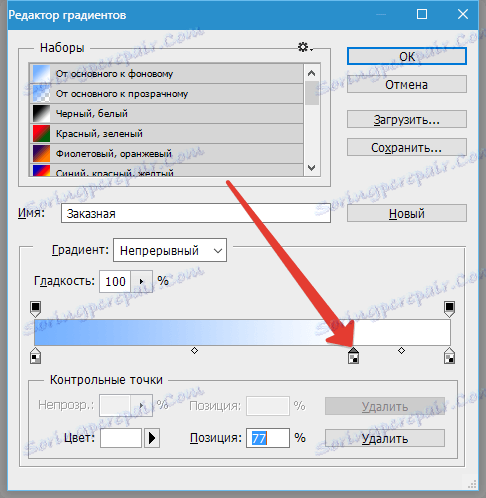
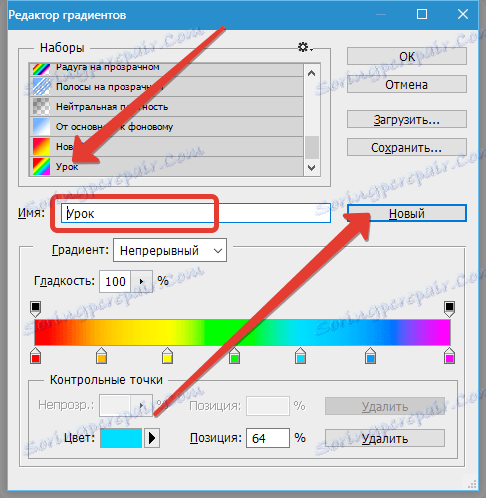
В середині вікна бачимо наш готовий градієнт, який ми будемо редагувати. Праворуч і ліворуч знаходяться контрольні точки. Нижні відповідають за колір, а верхні за прозорість.

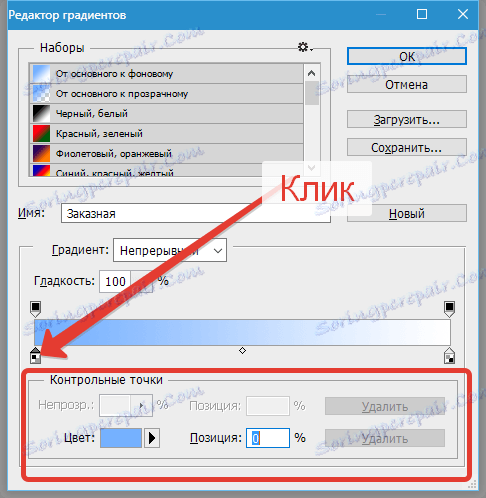
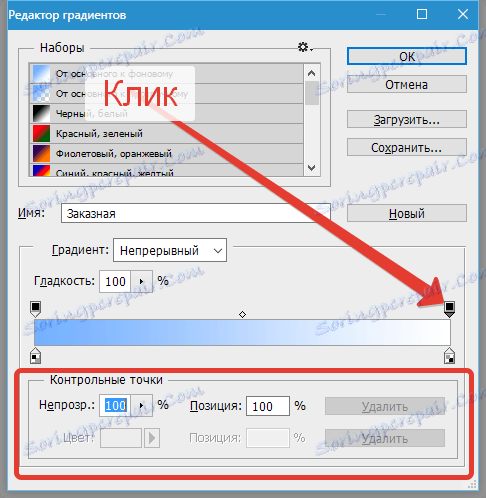
Клік по контрольній точці активує її властивості. Для колірних точок це зміна кольору і позиції, а для точок непрозорості - регулювання рівня і також положення.


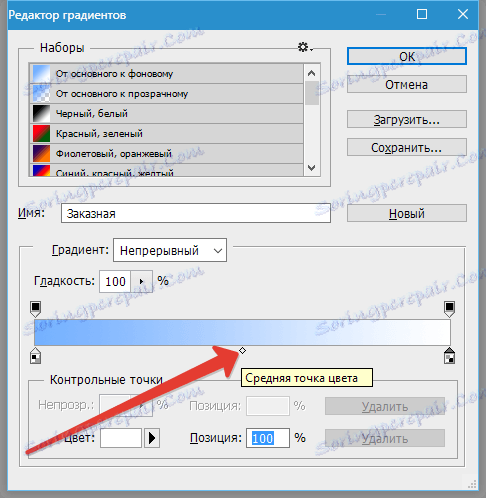
У центрі градієнта знаходиться середня точка, яка відповідає за розташування кордону між квітами. Причому, якщо клікнути по контрольній точці непрозорості, то контрольна точка переміститься вгору і стане називатися середньою точкою непрозорості.

Всі точки можна переміщати уздовж градієнта.
Додаються точки просто: підводимо курсор до градієнту до тих пір, поки він не перетвориться в палець і натискаємо лівою кнопкою миші.

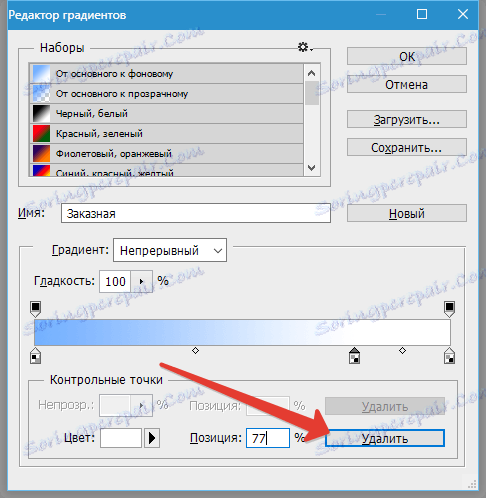
Видалити контрольну точку можна, натиснувши на кнопку «Видалити».

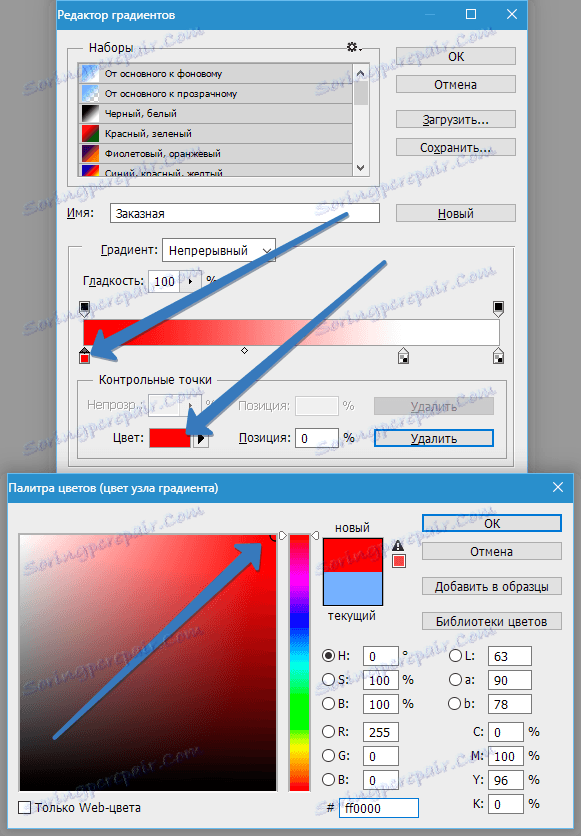
Отже, давайте забарвимо одну з точок в який-небудь колір. Активуємо точку, натискаємо на поле з назвою «Колір» і вибираємо потрібний відтінок.

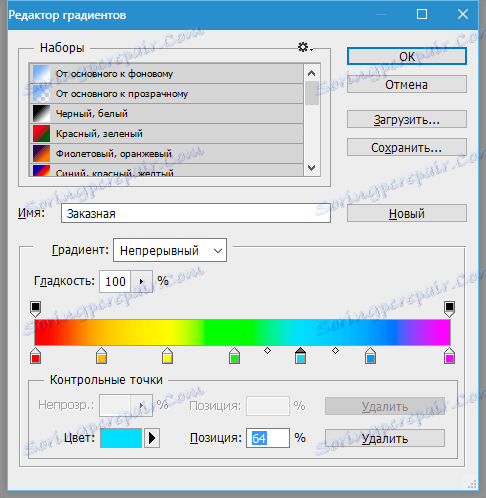
Подальші дії зводяться до додавання контрольних точок, присвоювання їм кольору і переміщення з уздовж градієнта. Я створив ось такий градієнт:

Тепер, коли градієнт готовий, даємо йому назву і натискаємо кнопку «Новий». Наш градієнт з'явиться внизу набору.

Залишилося тільки застосувати його на практиці.
Створюємо новий документ, вибираємо відповідний інструмент і шукаємо в списку наш щойно створений градієнт.

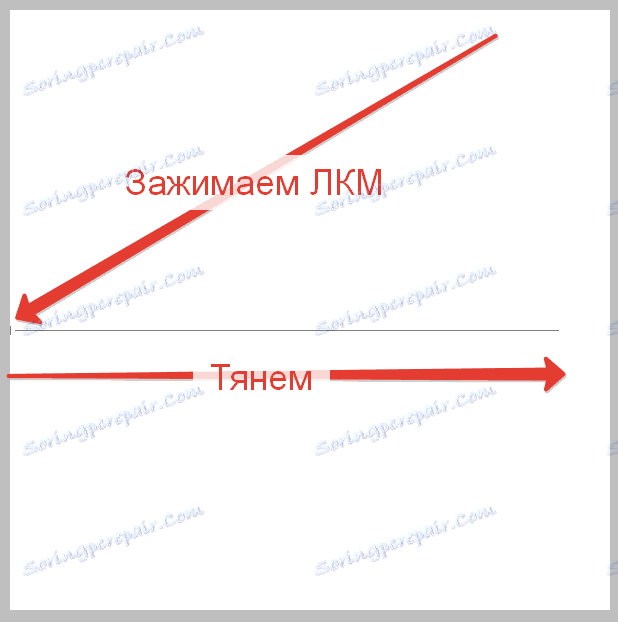
Тепер затискаємо ліву кнопку миші на полотні і тягнемо градієнт.

Отримуємо градієнтний фон з матеріалу, зробленого своїми руками.

Ось таким чином можна створювати градієнти будь-якої складності.