Створюємо просту анімацію в Фотошопі
Фотошоп - растровий редактор зображень і не дуже підходить для створення анімацій. Проте, в програмі така функція передбачена.
У цій статті буде розказано, як зробити анімацію в Фотошопі CS6.
Створюється анімація на Шкалою часу, розташованої в нижній частині інтерфейсу програми.

Якщо у Вас шкала відсутня, то викликати її можна за допомогою меню «Вікно».

Згортається шкала правим кліком по шапці вікна і вибором відповідного пункту контекстного меню.

Отже, зі шкалою часу ми познайомилися, тепер можна створювати анімацію.
Для анімації я підготував ось таке зображення:

Це логотип нашого сайту і напис, розташовані на різних шарах. До верствам застосовані стилі, але це до уроку не відноситься.

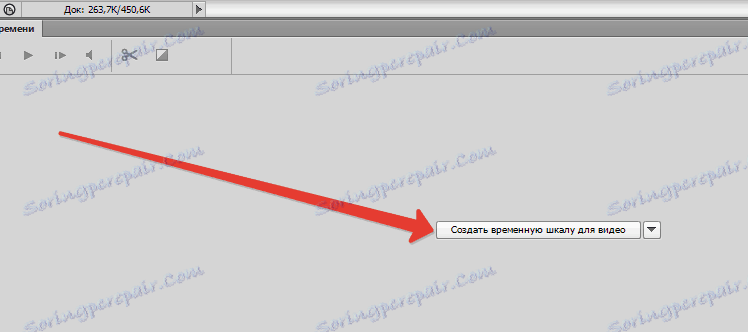
Відкриваємо шкалу часу і натискаємо кнопку з написом «Створити тимчасову шкалу для відео», яка знаходиться в центрі.

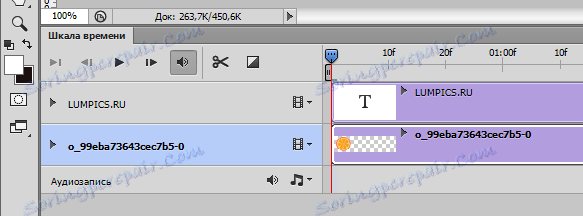
Бачимо наступне:

Це обидва наші шару (крім фону), які поміщені на Шкалу часу.
Я задумав плавне поява логотипу і появу напису справа наліво.
Займемося логотипом.
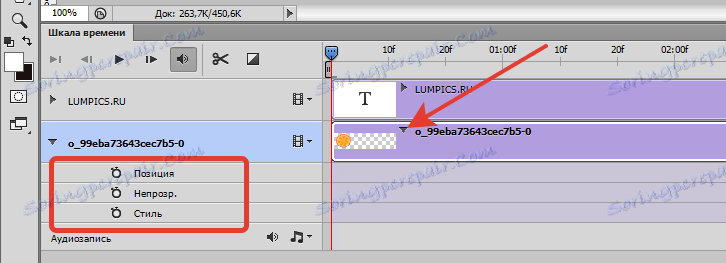
Кількома по трикутнику на шарі з лого, щоб відкрити властивості доріжки.

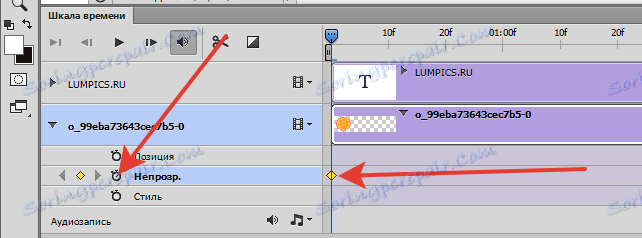
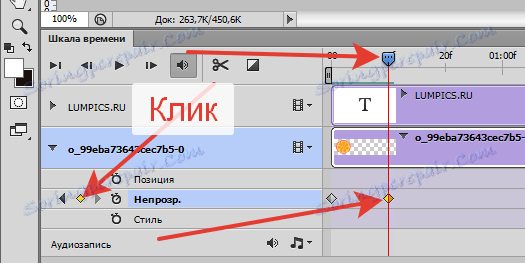
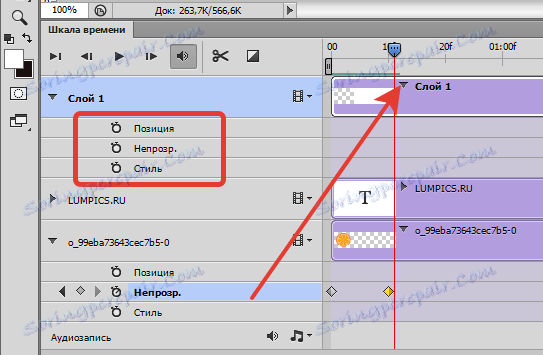
Потім натискаємо за секундоміром біля слова «Непозр.». На шкалі з'явиться ключовий кадр або просто «ключ».

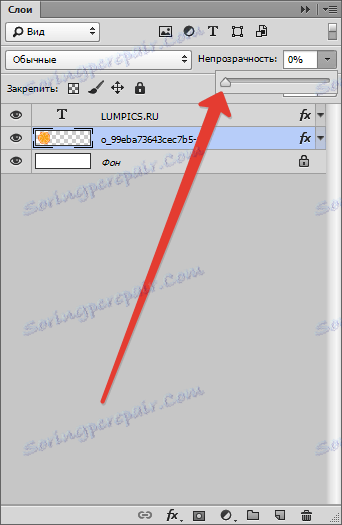
Для цього ключа нам необхідно задати стан шару. Як ми вже вирішили, логотип буде плавно з'являтися, тому йдемо в палітру шарів і прибираємо непрозорість шару до нуля.

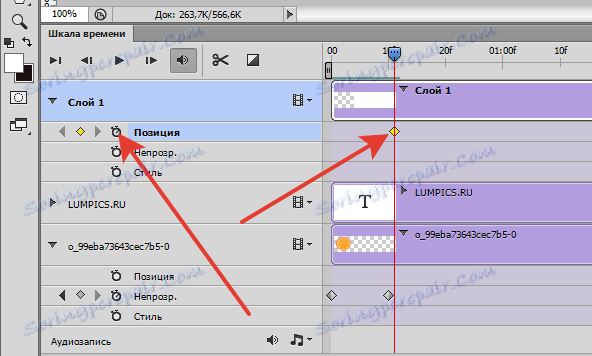
Далі пересуваємо повзунок на шкалі на кілька кадрів вправо і створюємо ще один ключ непрозорості.

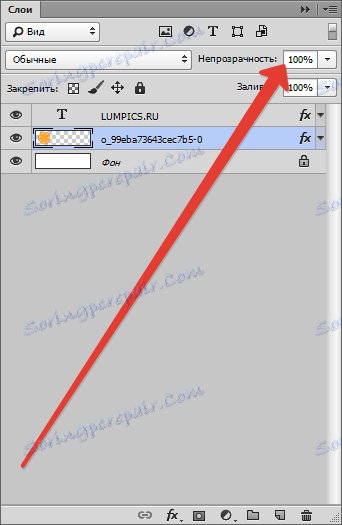
Знову йдемо в палітру шарів і на цей раз піднімаємо непрозорість до 100%.

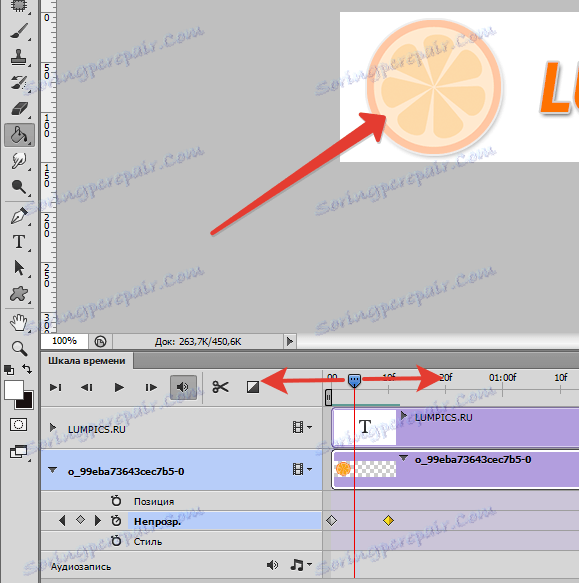
Тепер, якщо посувати повзунок, то можна побачити ефект появи.

З лого ми розібралися.
Для появи тексту зліва направо доведеться трохи схитрувати.
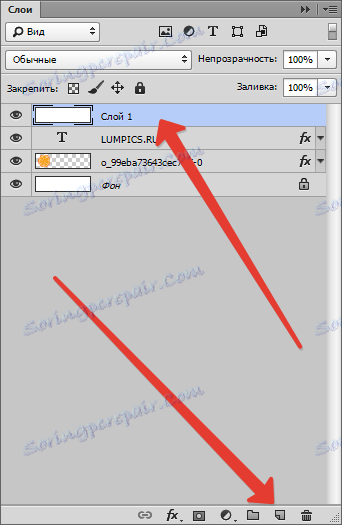
Створюємо новий шар в палітрі шарів і заливаємо його білим кольором.

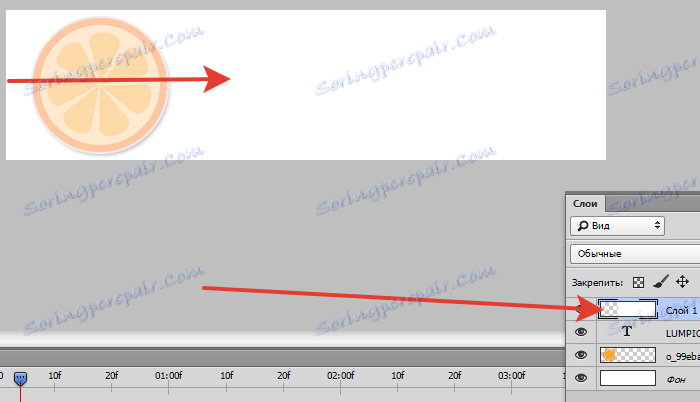
Потім інструментом «Переміщення» зрушуємо шар так, щоб лівий його край припадав на початок тексту.

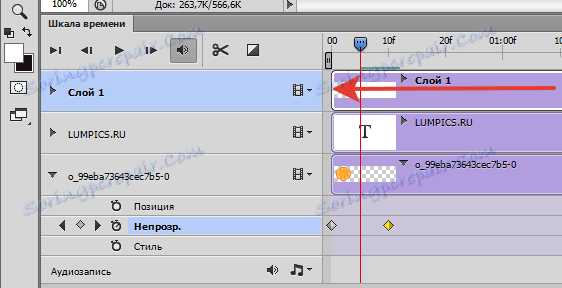
Доріжку з білим шаром переміщаємо в початок шкали.

Потім пересуваємо повзунок на шкалі до останнього ключового кадру, а потім ще трохи вправо.

Відкриваємо властивості доріжки з білим шаром (трикутник).

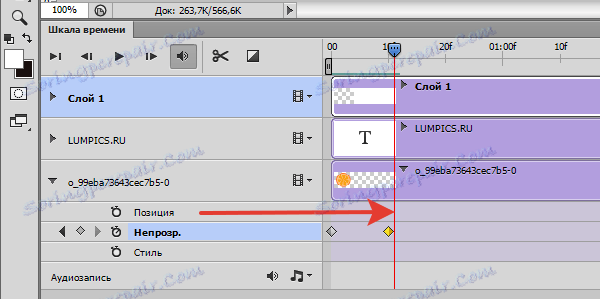
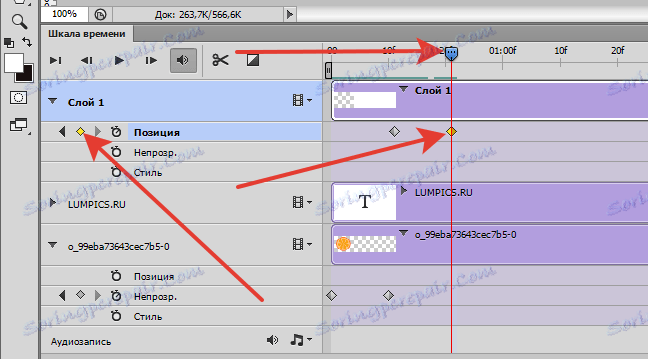
Кількома за секундоміром поруч зі словом «Позиція», створюючи ключ. Це буде початкова позиція шару.

Потім пересуваємо повзунок вправо і створюємо ще один ключ.

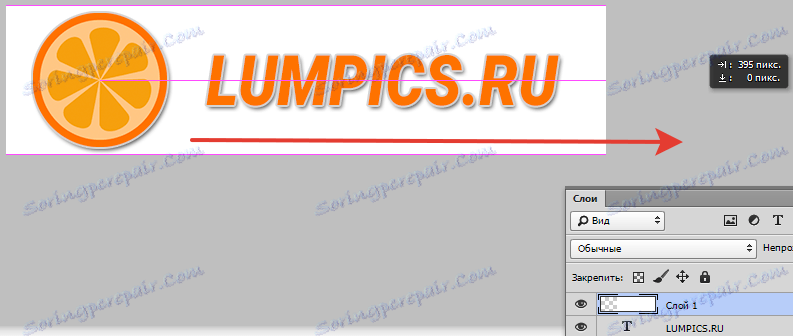
Тепер беремо інструмент "Переміщення" і рухаємо шар вправо до тих пір, поки не відкриється весь текст.

Посуваємо повзунок, щоб перевірити, створилася чи анімація.

Для того щоб зробити гифку в Фотошопі потрібно зробити ще один крок - обрізку кліпу.
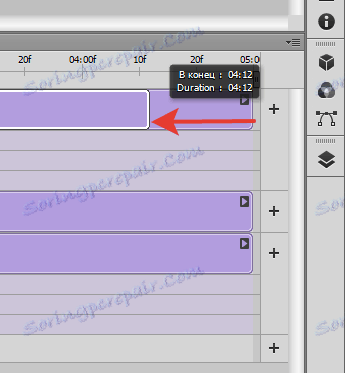
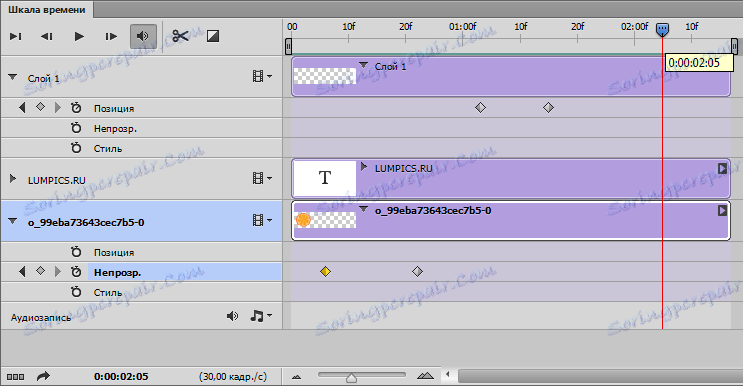
Йдемо в самий кінець доріжок, беремося за край однієї з них і тягнемо вліво.

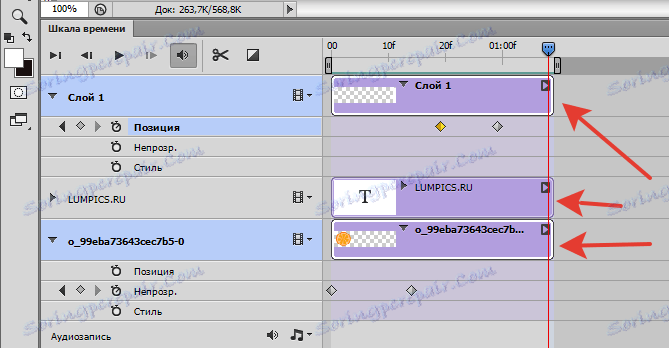
Повторюємо те ж дію і з іншими, домагаючись приблизно такого ж стану, що й на скріншоті нижче.

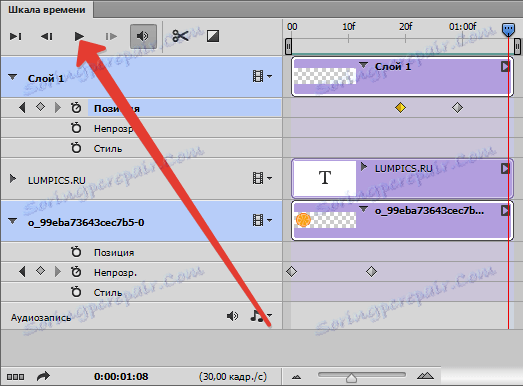
Для перегляду кліпу в нормальній швидкості можна натиснути значок відтворення.

Якщо швидкість анімації не влаштовує, то можна Поперемещайтесь ключі і збільшити довжину доріжок. Моя шкала:

Анімація готова, тепер її необхідно зберегти.
Йдемо в меню «Файл» і знаходимо пункт «Зберегти для Web».

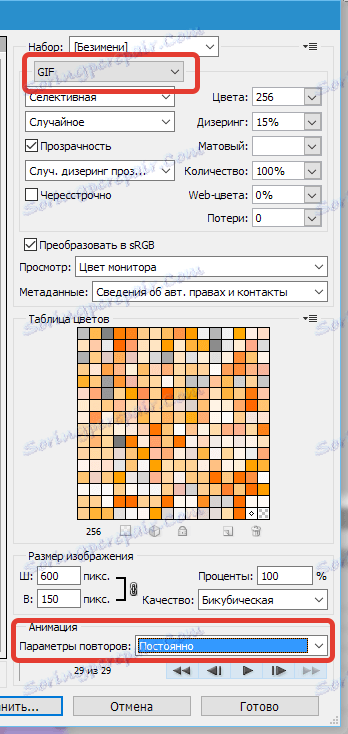
В налаштуваннях вибираємо GIF і в параметрах повторів виставляємо «Постійно».

Потім натискаємо «Зберегти», вибираємо місце для збереження, даємо ім'я файлу і знову тиснемо «Зберегти».

Файли GIF відтворюються тільки в браузерах або спеціалізованих програмах. Стандартні засоби перегляду зображень анімації не відтворюють.
Давайте ж, нарешті, подивимося, що у нас вийшло.

Ось така простенька анімація. Не бозна-що, але для знайомства з цією функцією цілком згодиться.