Створення рамок для електронного листа
Кожен сучасний інтернет-користувач є власником електронної поштової скриньки, на який регулярно приходять листи різного змісту. Іноді в їх оформленні використовуються рамки, про додавання яких ми розповімо далі по ходу цієї інструкції.
зміст
Створення рамки для листів
На сьогоднішній практично будь-який поштовий сервіс є досить обмеженим в функціональному плані, проте все ж дозволяє відправляти вміст без істотних обмежень. За рахунок цього широку популярність серед користувачів отримали повідомлення з HTML-розміткою, завдяки якій можна в тому числі і додати рамку до листа незалежно від його змісту. При цьому бажаними є відповідні навички роботи з кодом.
Читайте також: Кращі конструктори HTML-листів
Крок 1: Створення шаблону
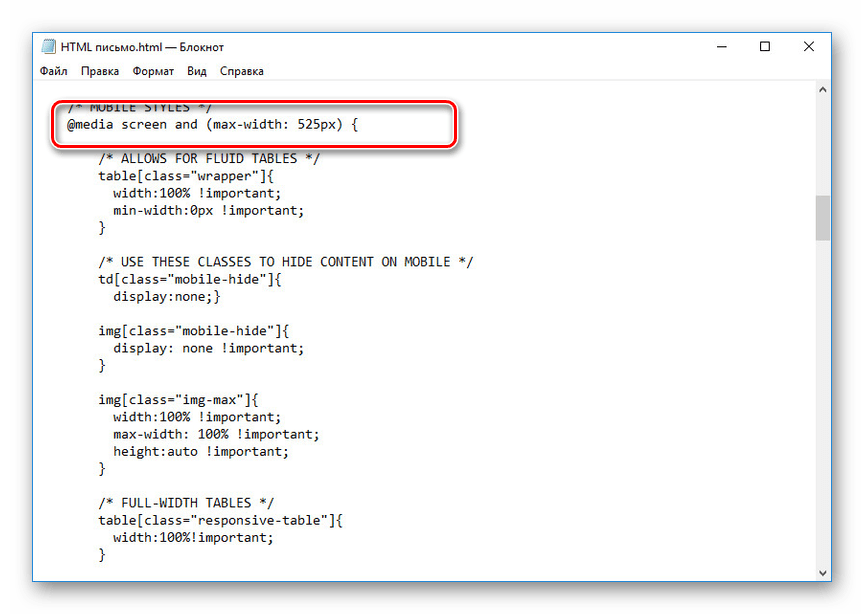
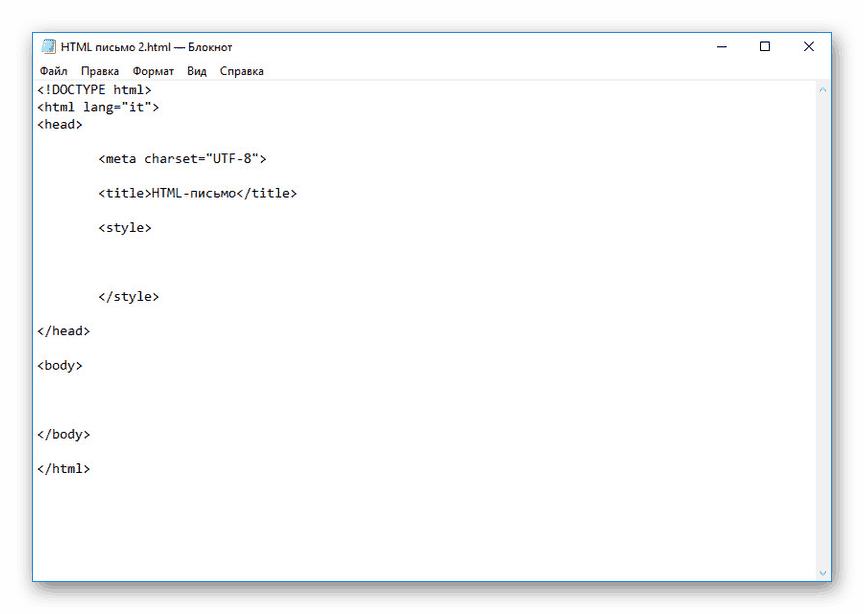
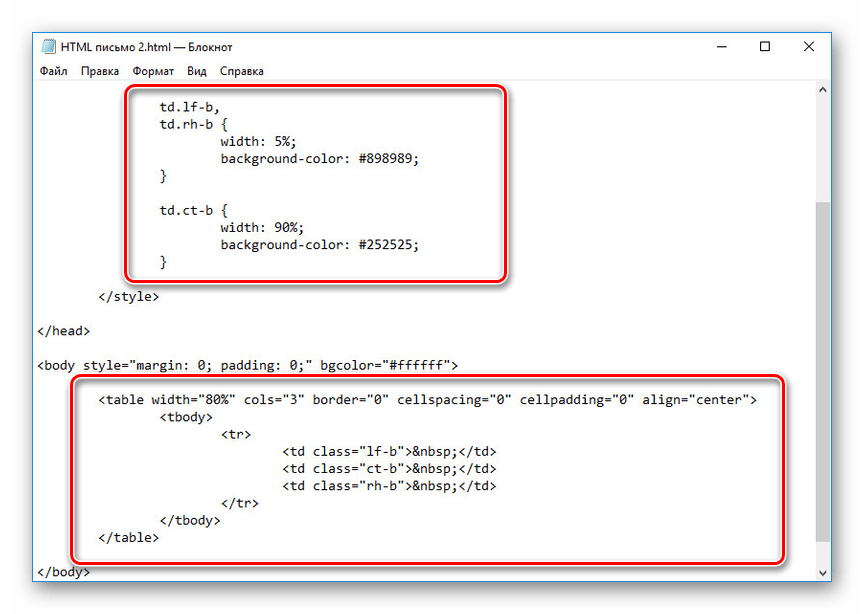
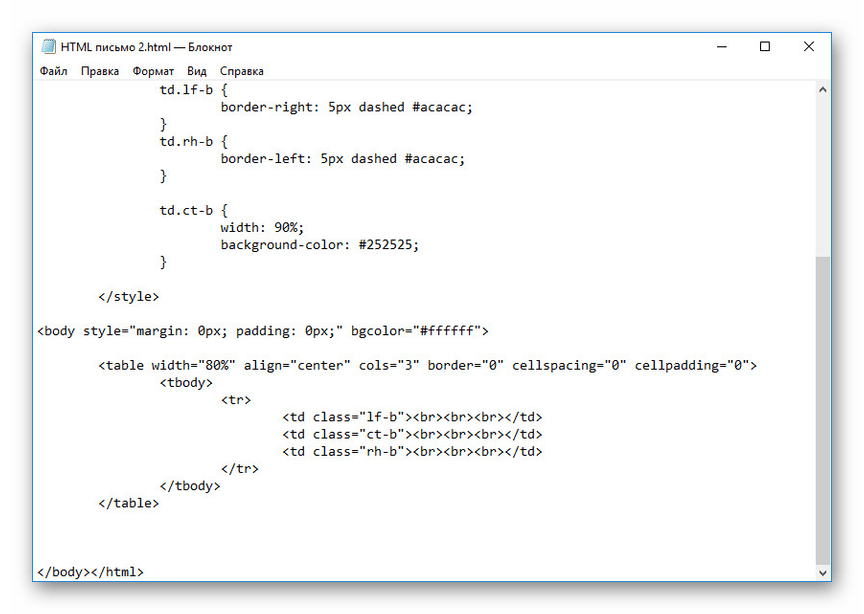
Найбільш складним процесом є створення шаблону для письма з використанням рамок, стилів оформлення і правильної розмітки. Код необхідно створювати повністю адаптивним, щоб вміст правильно відображалося на всіх пристроях. В якості основного інструменту на даному етапі можна використовувати і стандартний Блокнот.

Також код слід створювати цільним, щоб його вміст починалося з «! DOCTYPE» і закінчувалося «HTML». Будь-які стилі (CSS) необхідно додавати всередину тега «Style» на тій же сторінці без створення додаткових посилань і документів.

Для зручності робіть розмітку на основі таблиці, поміщаючи основні елементи листи всередину осередків. Ви можете використовувати посилання і графічні елементи. При цьому в другому випадку необхідно вказувати постійні прямі посилання на зображення.

Безпосередньо рамки для будь-яких конкретних елементів або сторінки в цілому можна додати за допомогою тега «Border». Описувати етапи створення вручну ми не будемо, так як кожен окремий випадок вимагає індивідуального підходу. До того ж, процедура не стане проблемою, якщо ви досить добре вивчіть тему HTML-розмітки і, зокрема, адаптивного дизайну.

За рахунок особливостей більшості поштових сервісів ви можете не додавати текст листа, посилання і графіку через HTML. Замість цього можна створити розмітку, встановивши рамки на кордонах, і додати все інше через стандартний редактор вже на сайті.

Альтернативним варіантом є спеціальні онлайн-сервіси та програми, що дозволяють створити заготовку за допомогою візуального редактора коду і згодом скопіювати підсумкову HTML-розмітку. У більшості випадків подібні засоби є платними і все одно вимагають деяких знань.

Ми постаралися розповісти про всі нюанси створення розмітки для HTML-листи з рамками. Всі інші дії по редагуванню залежать тільки від ваших можливостей і вимог.
Крок 2: Перетворення HTML-коду
Якщо у вас вийшло належним чином створити лист з рамкою, його пересилання не викличе абсолютно ніяких проблем. Для цього можна вдатися до ручного редагування коду на сторінці написання листа або скористатися спеціальним онлайн-сервісом. Саме другий варіант є найбільш універсальним.
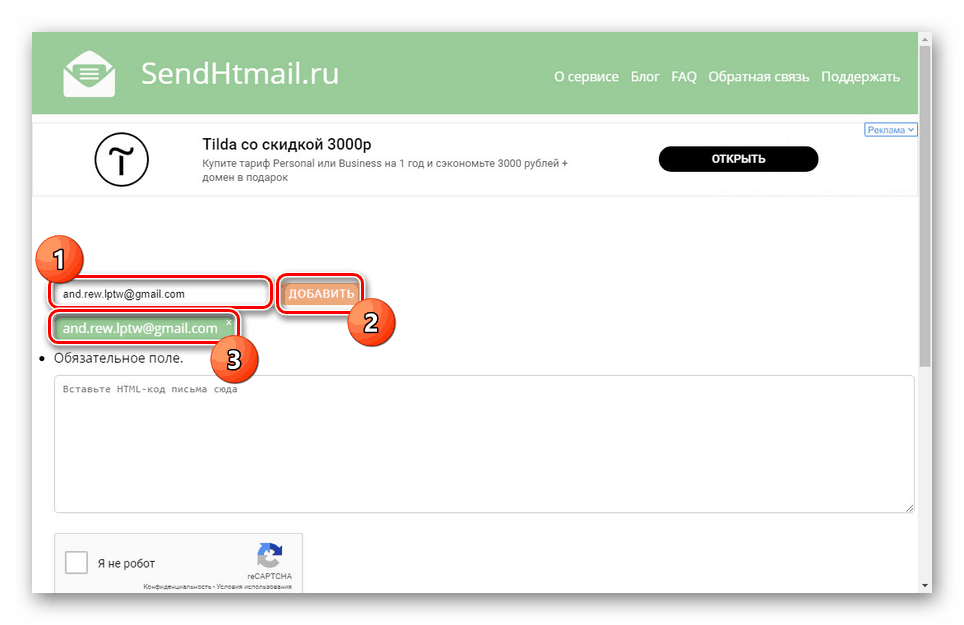
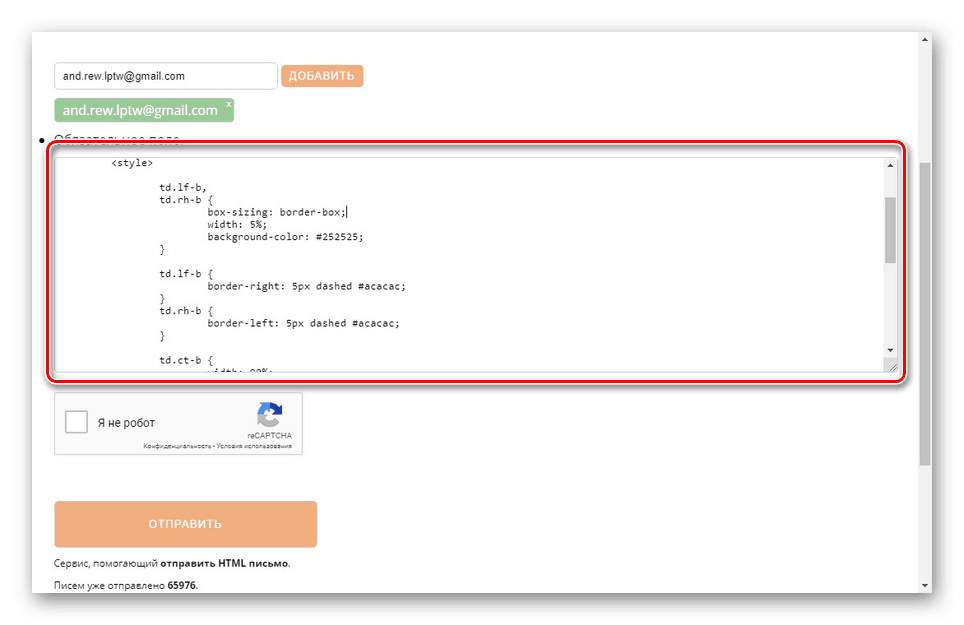
- Клацніть по представленої вище посиланням і в поле «EMAIL» введіть адресу пошти, з якої в майбутньому ви хочете зробити пересилку. Також необхідно натиснути розташовану поруч кнопку «Додати», щоб вказану адресу з'явився нижче.
- Наступної поле вставте заздалегідь підготовлений HTML-код листи з рамкою.
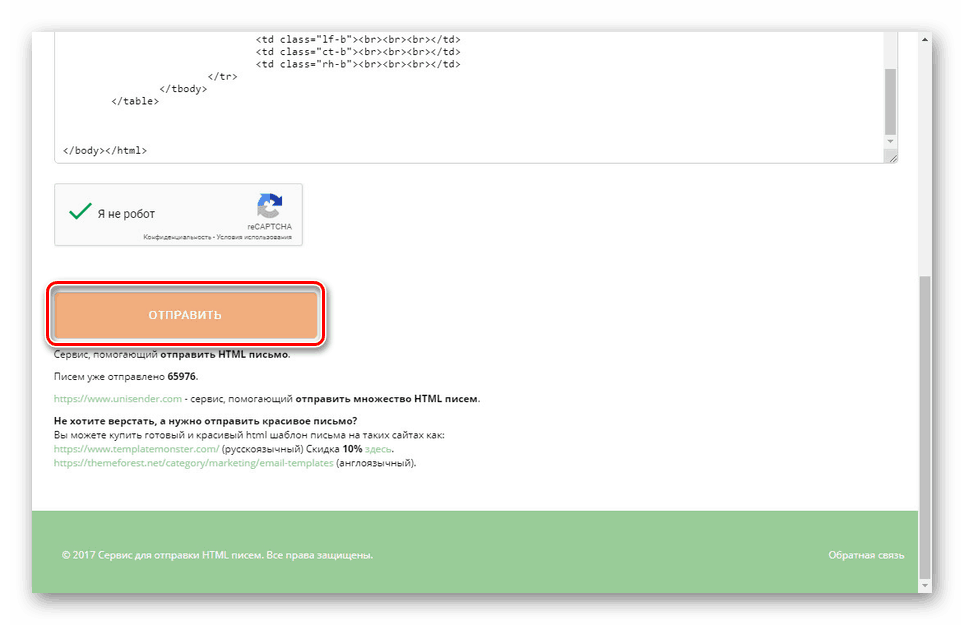
- Для отримання готового повідомлення натисніть кнопку «Відправити».
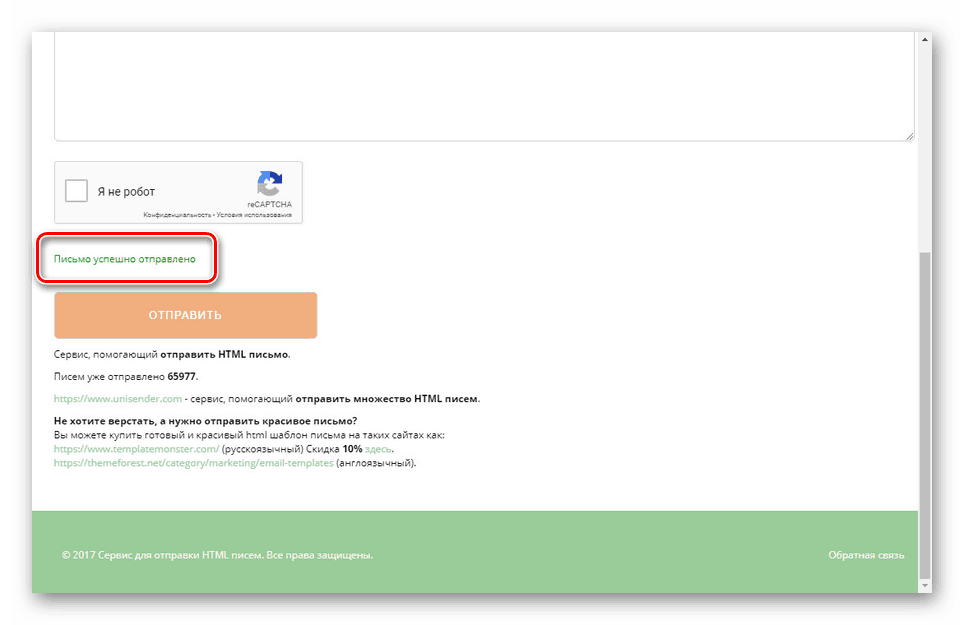
![Процес відправки HTML-листи на сайті SendHtmail]()
При успішній пересилання ви отримаєте відповідне повідомлення на сторінці даного онлайн-сервісу.



Розглянутий сайт дуже простий в управлінні, через що взаємодія з ним не стане проблемою. При цьому врахуйте, що не слід вказувати адреси кінцевих одержувачів, так як тема і багато інших нюансів можуть не відповідати вашим вимогам.
Крок 3: Відправлення листа з рамкою
Етап відправки результату зводиться до звичайної пересилання отриманого листа з попереднім внесенням потрібних коригувань. Здебільшого дії, які для цього потрібно виконати, ідентичні для будь-яких поштових сервісів, тому ми розглянемо процес тільки на прикладі Gmail .
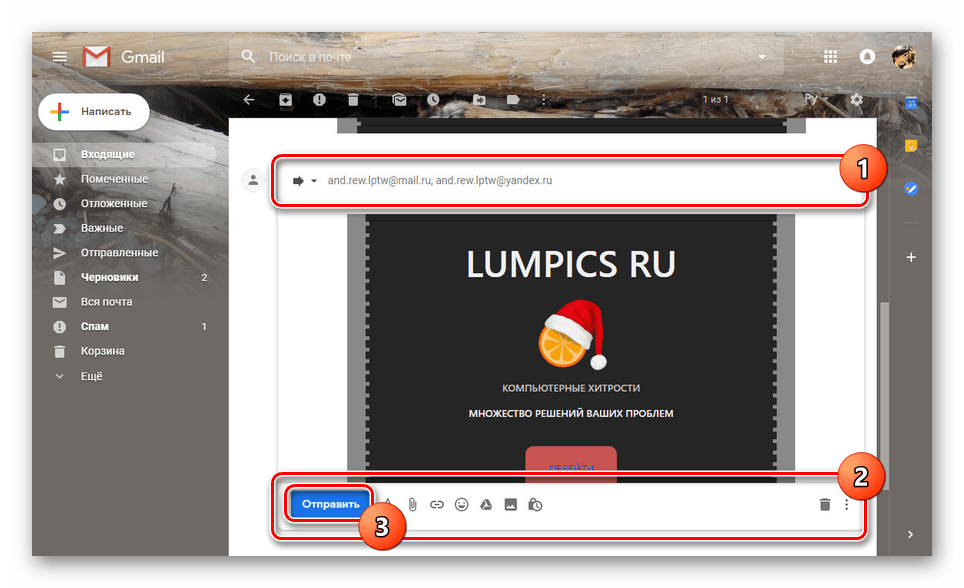
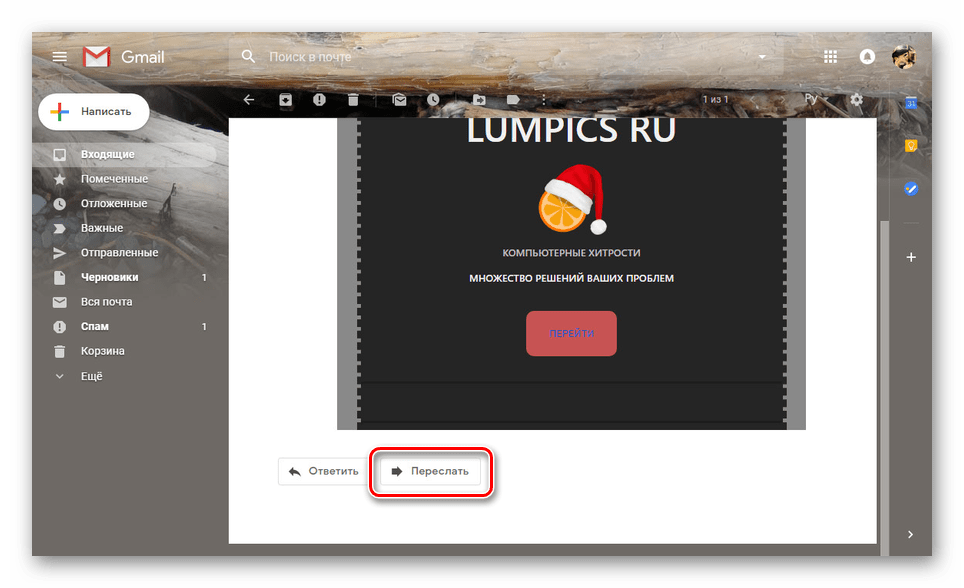
- Відкрийте лист, отримане на пошту після другого кроку, і натисніть кнопку «Переслати».
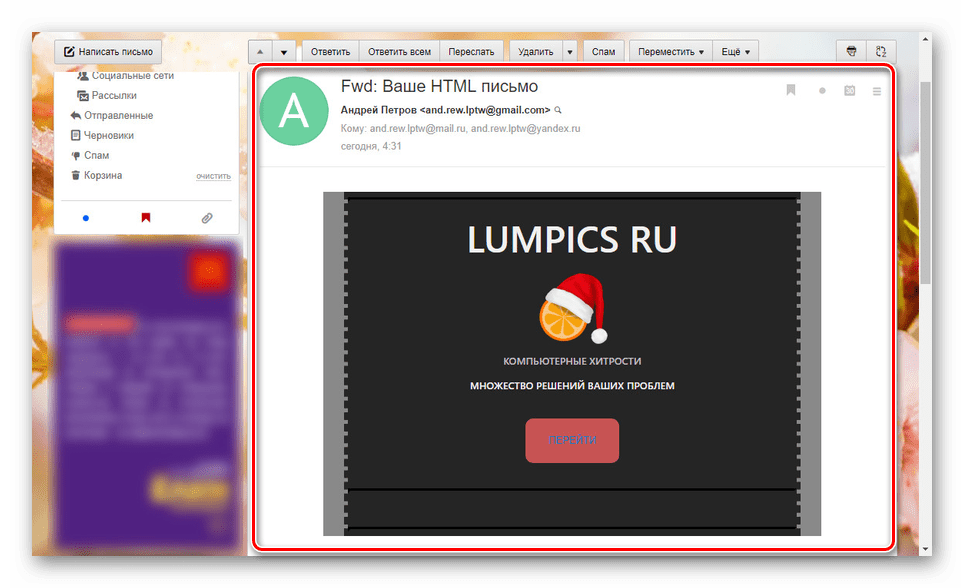
- Вкажіть одержувачів, змініть інші аспекти змісту і по можливості відредагувати текст листа. Після цього скористайтеся кнопкою «Надіслати».
![Пересилання HTML листи з рамкою з пошти]()
В результаті кожен одержувач побачить у себе вміст HTML-листи, включаючи рамку.


Сподіваємося, у вас вийшло досягти бажаного результату описаним нами способом.
висновок
Як було сказано на початку, саме об'єднані кошти HTML і CSS дозволяють створити в листі рамку того чи іншого виду. І хоча ми не акцентували увагу на створенні, при належному підході вона буде виглядати саме так, як потрібно вам. На цьому ми завершуємо статтю і бажаємо удачі в процесі роботи з розміткою повідомлень.