Малюємо банер для партнерки в Фотошопі
Багато з нас, беручи участь в партнерських програмах, відчувають гостру нестачу рекламних матеріалів. Не всі партнерки надають банери необхідних розмірів, або зовсім залишають створення реклами на відкуп партнерам.
Якщо Ви потрапили в таку ситуацію, то не варто впадати у відчай. Сьогодні створимо банер розміром 300х600 пікселів для сайдбара сайту в Фотошопі.
На продаж виберемо навушники з одного відомого інтернет магазину.
Технічних прийомів в цьому уроці буде небагато, в основному поговоримо про основні принципи створення банерів.
Основні правила
Перше правило. Банер повинен бути яскравим і в той же час не вибиватися з основної колірної гами сайту. Явна реклама може дратувати користувачів.
Правило друге. Банер повинен нести основну інформацію про товар, але в короткій формі (назва, модель). Якщо мається на увазі акція або знижка, то це також можна вказати.
Правило третє. Банер повинен містити заклик до дії. Таким закликом може бути кнопка з написом «Купити» або «Замовити».
Розташування основних елементів банера може бути будь-яким, але зображення і кнопка повинні бути «під рукою» або «на увазі».
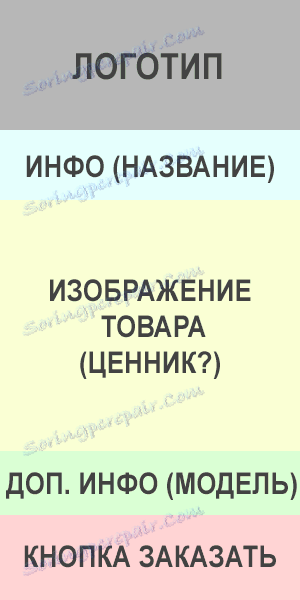
Орієнтовна схема-макет банера, який ми будемо малювати в уроці.

Пошук картинок (логотипів, зображень товарів) краще виконувати на сайті продавця.
Кнопку можна створити самостійно, або пошукати в Гуглі відповідний варіант.

Правила для написів
Всі написи повинні бути виконані строго одним шрифтом. Виняток можуть становити написи на логотипах, або інформація про акції або знижки.
Колір спокійний, можна чорний, але краще темно-сірий. Не варто забувати про контрасті. Можна взяти зразок кольору з темної частини товару.

фон
У нашому випадку фон у банера білий, але якщо фон сайдбара Вашого сайту такий же, то має сенс підкреслити кордону банера.
Фон не повинен міняти колірну концепцію банера і мати нейтральний відтінок. Якщо фон задуманий спочатку, то це правило опускаємо.
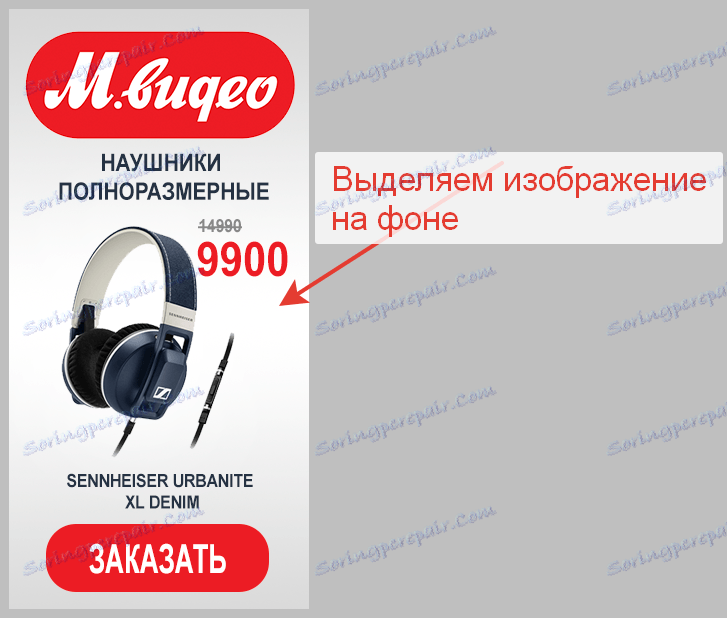
Головне, що б на тлі не загубилися написи і зображення. Картинку з товаром краще виділити більш світлим кольором.

акуратність
Не варто забувати про акуратному розміщенні елементів на банері. Недбалість може викликати відторгнення користувача.
Відстані між елементами повинні бути приблизно однаковими, так само як і відступи від меж документа. Користуйтеся напрямними.

Підсумковий результат:

Ми з Вами сьогодні ознайомилися з основними принципами і правилами створення банерів в Фотошопі.