Створюємо візитку для друку в Фотошопі
Візитка необхідна кожній діловій (і не дуже) людині для того, щоб нагадувати оточуючим про своє існування. В даному уроці поговоримо про те, як створити візитку в Фотошопі для особистого користування, причому, исходник, який ми створимо, можна буде сміливо нести в друкарню або віддрукувати на домашньому принтері.
Скористаємося готовим шаблоном візитки, викачаному з інтернету і руками (так-так, руками).
Отже, для початку необхідно визначитися з розміром документа. Нам потрібні реальні фізичні розміри.
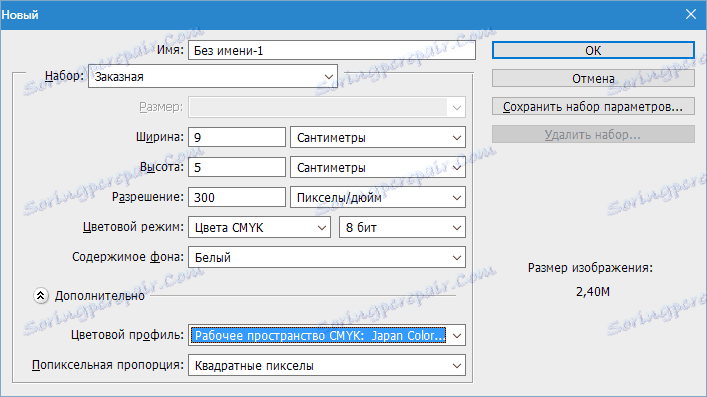
Створюємо новий документ (CTRL + N) і налаштовуємо його наступним чином:
Розміри - 9 см по ширині, 5 по висоті. Дозвіл 300 dpi (пікселів на дюйм). Режим кольору - CMYK, 8 біт. Інші налаштування - за замовчуванням.

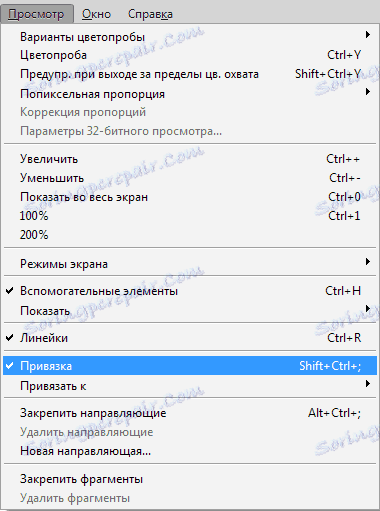
Далі необхідно провести напрямні по контуру полотна. Для цього спочатку перейдемо в меню «Перегляд» і поставимо галку навпроти пункту «Прив'язка». Це потрібно для того, щоб напрямні автоматично «прилипали» до контурів і середині зображення.

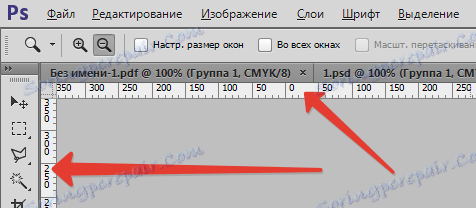
Тепер включаємо лінійки (якщо вони не включені), натисніть сполучення клавіш CTRL + R.

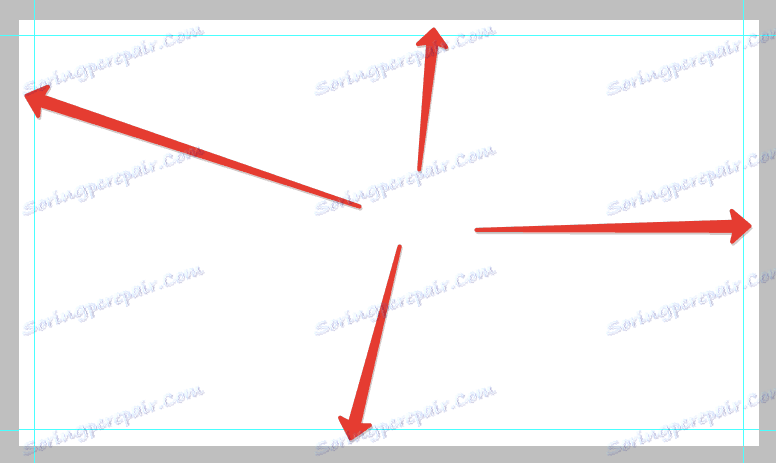
Далі вибираємо інструмент «Переміщення» (байдуже, оскільки напрямні можна «тягти» будь-яким інструментом) і простягаємо направляючу від верхньої лінійки до початку контуру (полотна).

Наступну «тягнемо» від лівої лінійки до початку полотна. Потім створюємо ще дві напрямних, які будуть обмежувати полотно в кінці координат.

Таким чином, ми обмежили робочий простір для приміщення всередині нього нашої візитки. Але для друку такий варіант не підійде, потрібні ще лінії відрізу, тому виконуємо наступні дії.
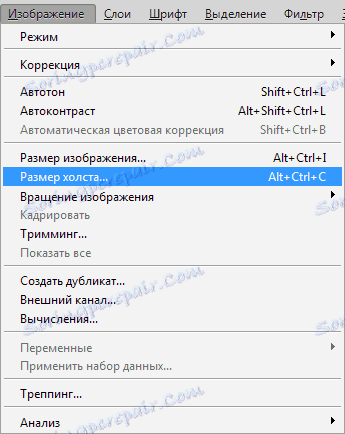
1. Переходимо в меню «Зображення - Розмір полотна».

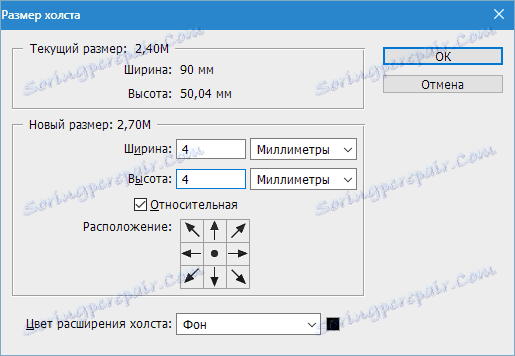
2. Ставимо галку навпроти «Відносна» і задаємо розміри по 4 мм з кожного боку.

Результат - збільшений розмір полотна.

Тепер створюємо лінії відрізу.
Важливо: всі елементи візитки для друку повинні бути векторними, це можуть бути Фігури, Текст, Смарт-об'єкти або Контури.
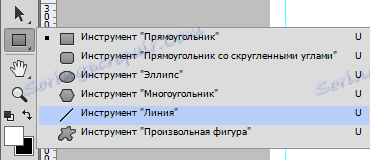
Побудуємо дані лінії з фігур під назвою «Лінія». Вибираємо відповідний інструмент.

Налаштування наступні:
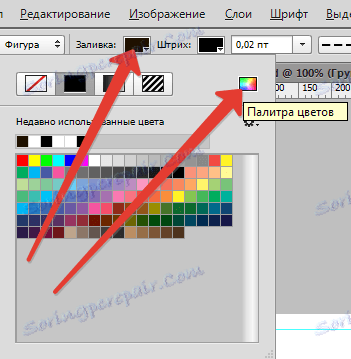
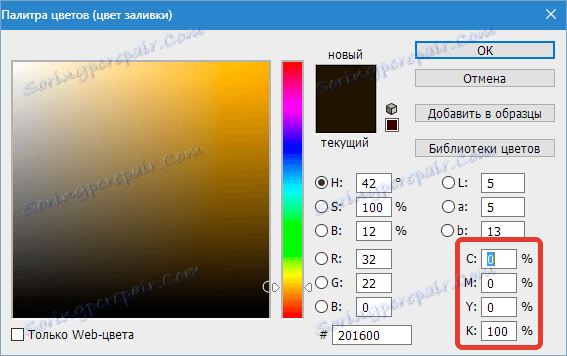
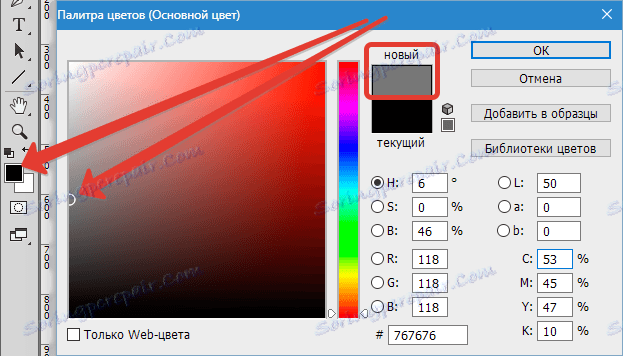
Заливка чорна, але не просто чорна, а складається з одного кольору CMYK. Тому йдемо в настройки заливки і переходимо в палітру кольорів.

Налаштовуємо кольору, як на скріншоті, більше нічого, крім CMYK, не чіпаємо. Тиснемо «ОК».

Товщину лінії задаємо 1 піксель.

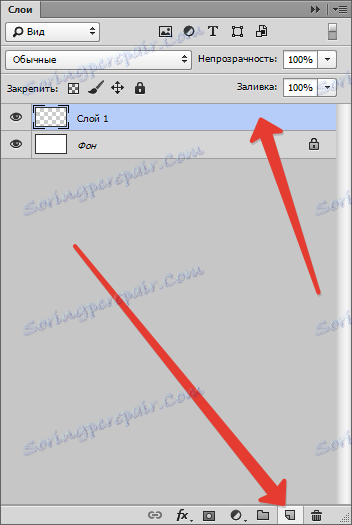
Далі створюємо новий шар для фігури.

І, нарешті, затискаємо клавішу SHIFT і проводимо лінію по направляючої (будь-який) від початку до кінця полотна.
Потім створюємо такі ж лінії з кожного боку. Не забуваємо для кожної фігури створювати новий шар.
Щоб подивитися, що вийшло, натиснемо CTRL + H, тим самим тимчасово прибравши напрямні. Повернути їх на місце можна (потрібно) тим же способом.

Якщо деякі лінії не помітні, то в цьому, швидше за все, винен масштаб. Лінії проявляться, якщо привести зображення до оригінального розміру.


Лінії відрізу готові, залишився останній штрих. Виділимо всі шари з фігурами, клікнувши спочатку за першим з затиснутою клавішею SHIFT, а потім за останнім.

Потім натиснемо CTRL + G, тим самим помістивши шари в групу. Ця група повинна завжди перебувати в самому низу палітри шарів (не рахуючи фону).

Підготовчі роботи закінчені, тепер можна поміщати в робочу область шаблон візитки.
Як знайти такі шаблони? Дуже просто. Відкриваємо улюблену пошукову систему і вводимо в пошуковий рядок запит виду
Шаблони візиток PSD
У пошуковій видачі шукаємо сайти з шаблонами і викачуємо їх.
У моєму архіві лежить два файли в форматі PSD. Один - з фронтальним (лицьовій) стороною, інший - з тильного.

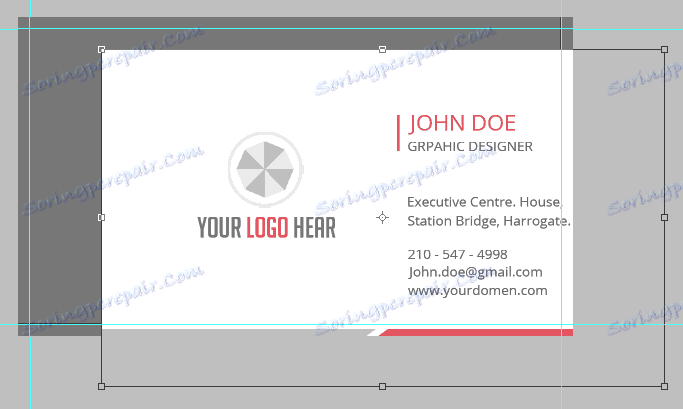
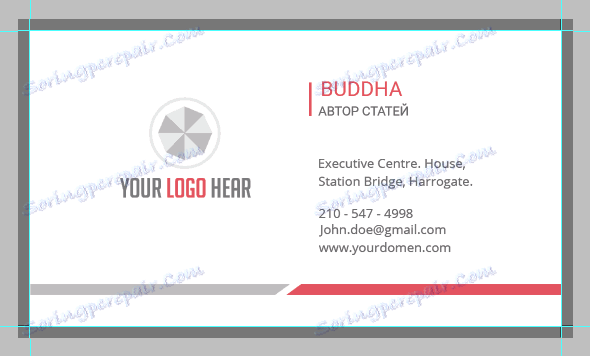
Відкриваємо подвійним кліком один з файлів і бачимо візитку.

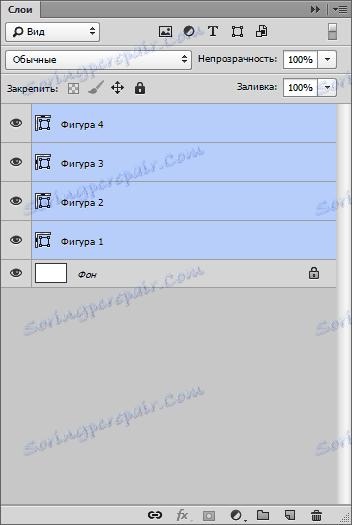
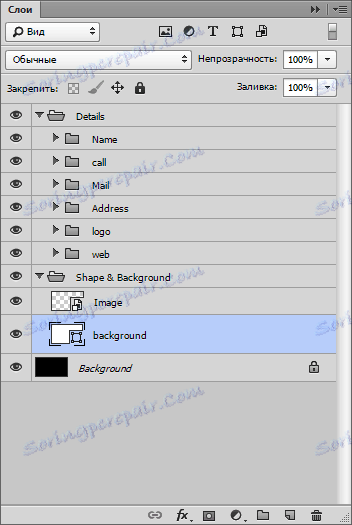
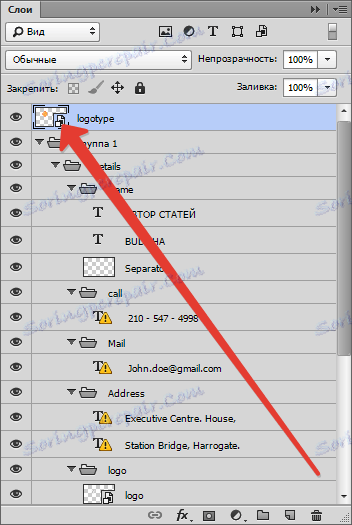
Подивимося на палітру шарів цього документа.

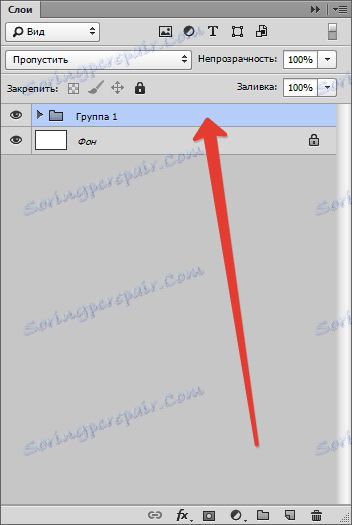
Бачимо кілька папок з шарами і чорний фон. Виділяємо всі, крім фону, з затиснутою клавішею SHIFT і тиснемо CTRL + G.

Вийде ось що:

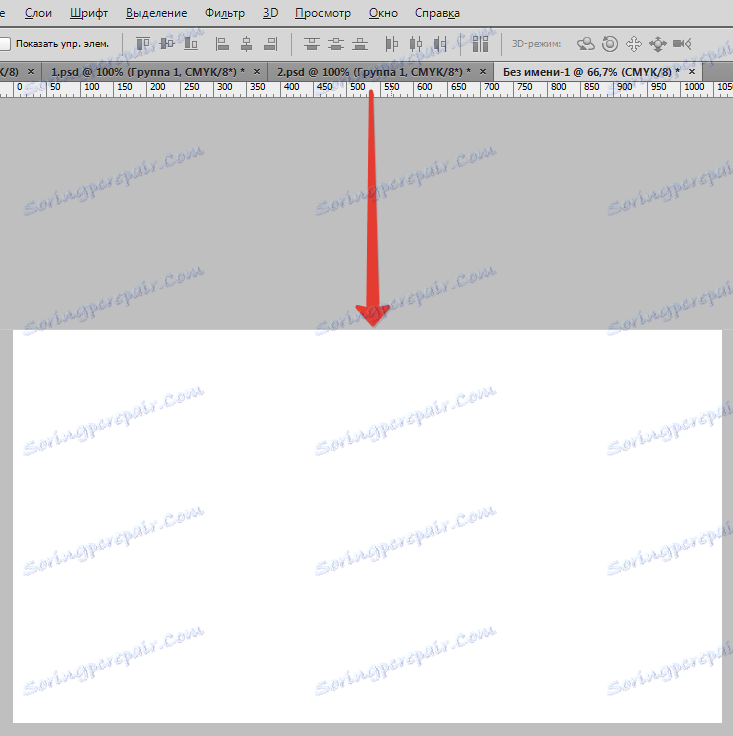
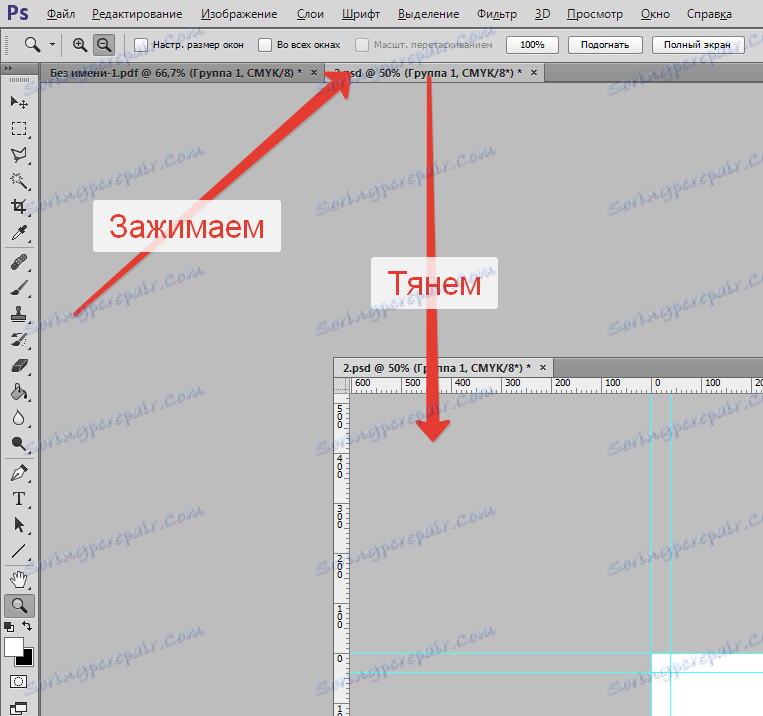
Тепер необхідно всю цю групу перемістити на нашу візитку. Для цього вкладку з шаблоном необхідно відкріпити.
Затискаємо вкладку лівою кнопкою миші і тягнемо трохи вниз.

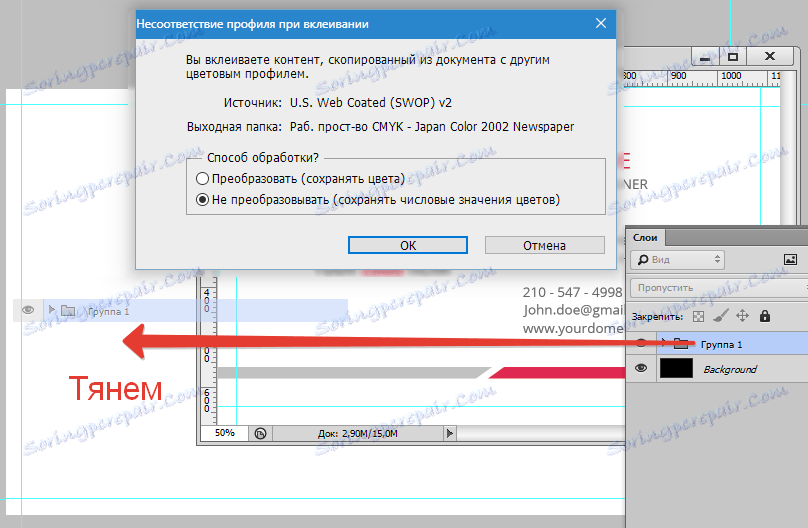
Далі затискаємо створену групу лівою кнопкою миші і перетягуємо її на наш робочий документ. У діалоговому вікні натискаємо «ОК».

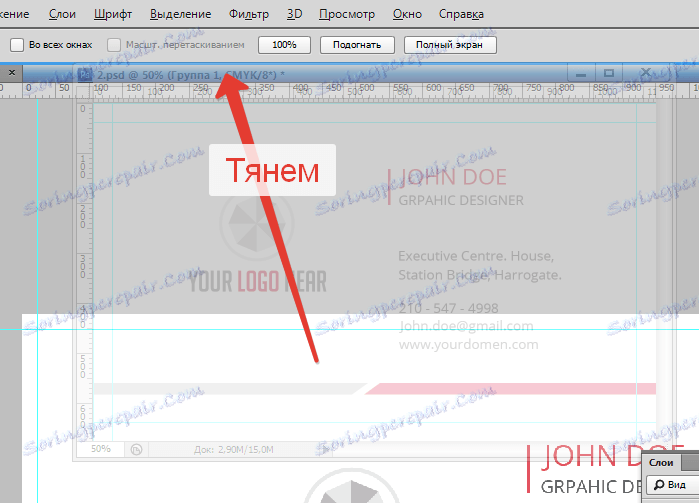
Прикріплюємо вкладку з шаблоном назад, щоб не заважала. Для цього перетягуємо її назад на панель вкладок.

Далі редагуємо контент візитки, тобто:
1. Підганяємо за розміром.
Для більшої точності заллємо фон контрастним кольором, наприклад темно-сірим. Виберемо інструмент «Заливка», задамо потрібний колір, потім виділимо шар з фоном в палітрі і кликнемо всередині робочої області.




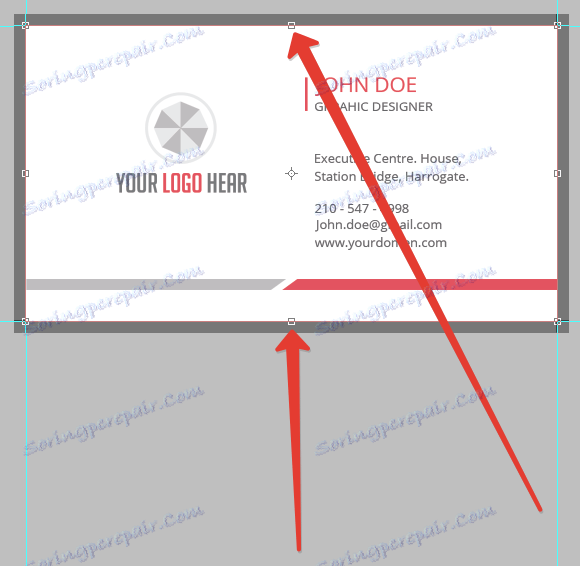
Виділяємо в палітрі шарів (на робочому документі) тільки що вміщену туди групу і викликаємо «Вільне трансформування» сполучення клавіш CTRL + T.


При трансформуванні необхідно (обов'язково) затиснути клавішу SHIFT для збереження пропорцій.
Пам'ятаємо про лінії відрізу (внутрішні напрямні), вони окреслюють межі контенту.
В даному режимі контент також можна і переміщати по полотну.
По завершенні натискаємо ENTER.

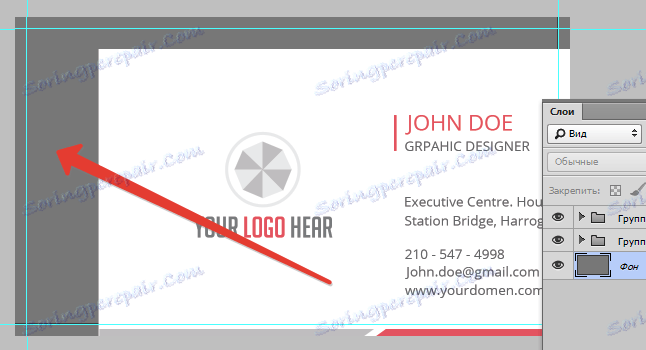
Як бачимо, пропорції шаблону відрізняються від пропорцій нашої візитки, оскільки бічні краю підігнані ідеально, а вгорі і внизу фон перекриває лінії відрізу (напрямні).
Давайте це виправимо. Знаходимо в палітрі шарів (робочий документ, група, яку перемістили) шар з фоном візитки і виділяємо його.

Потім викликаємо «Вільне трансформування» (CTRL + T) і підганяємо розмір по вертикалі ( «стискаємо»). Клавішу SHIFT не чіпаємо.

2. Редагуємо типографіку (написи).
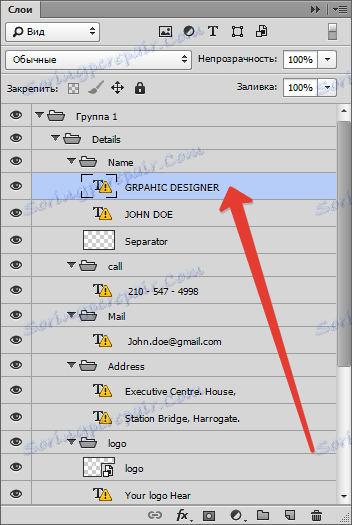
Для цього необхідно в палітрі шарів знайти все, що містять текст.
Бачимо біля кожного текстового шару значок зі знаком оклику. Це означає, що шрифти, що містяться в оригіналі шаблону, відсутні в системі.

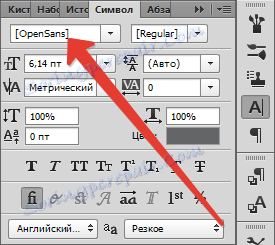
Для того щоб дізнатися, який шрифт був в шаблоні, потрібно виділити шар з текстом і перейти в меню «Вікно - Символ».



Open Sans ...
Цей шрифт можна скачати в інтернеті і встановити його.
Читайте також: Встановлюємо шрифти в Фотошоп
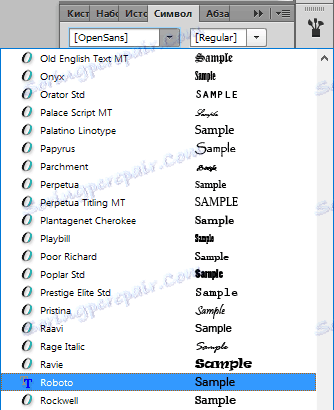
Ми нічого встановлювати не будемо, а замінимо шрифт на існуючий. Наприклад, Roboto.
Виділяємо шар з редагований текст і, в тому ж вікні «Символ», знаходимо потрібний шрифт. У діалоговому вікні натискаємо «ОК». Процедуру доведеться повторити з кожним текстовим шаром.


Тепер вибираємо інструмент «Текст».

Підводимо курсор до кінця редагованого словосполучення (з курсора повинна зникнути прямокутна рамка) і натискаємо лівою кнопкою миші. Далі текст редагується звичайним способом, тобто можна виділити всі словосполучення і видалити, або відразу написати по виділенню своє.

Таким чином редагуємо все текстові шари, вносячи свої дані.
3. Міняємо логотип
При заміні графічного вмісту необхідно перетворити його в смарт-об'єкт.
Просто перетягуємо логотип з папки Провідника на робочу область.
Детальніше про це можна прочитати в статті «Як вставити зображення в Фотошопі»
Після такої дії він стане смарт-об'єктом автоматично. В іншому випадку необхідно натиснути на шар із зображенням правою кнопкою миші і вибрати пункт «Перетворити в Смарт-об'єкт».

Біля мініатюри шару з'явиться значок, як на скрині.

Для досягнення найкращого результату дозвіл логотипу має бути 300 dpi. І ще момент: ні в якому разі не масштабуйте картинку, так як якість її може погіршитися.

Після всіх маніпуляцій візитку необхідно зберегти.
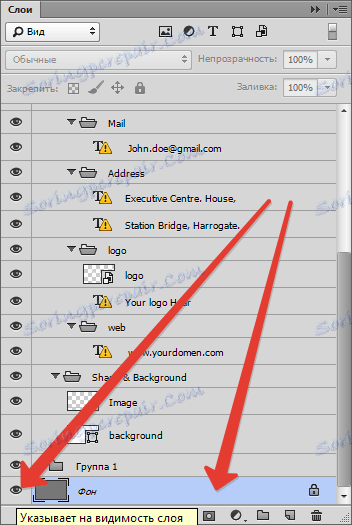
Насамперед потрібно відключити фоновий шар, який ми заливали темно-сірим кольором. Виділяємо його і натискаємо по значку очі.

Тим самим означатиме прозорий фон.

Далі йдемо в меню «Файл - Зберегти як», або натискаємо клавіші CTRL + SHIFT + S.
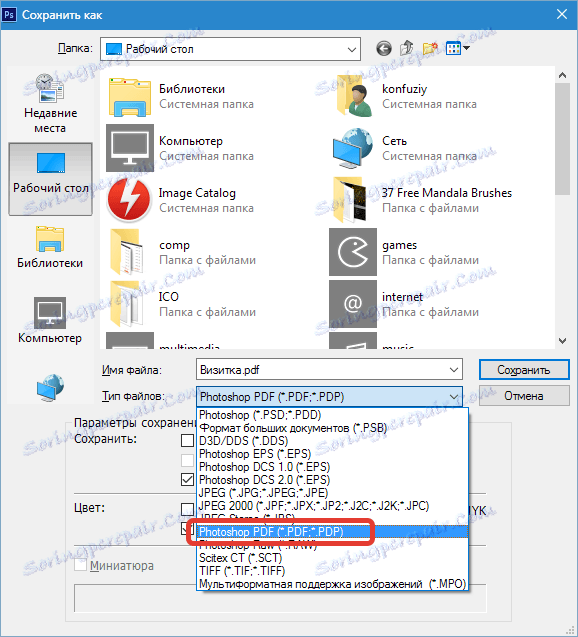
У вікні вибираємо тип зберігається документа - PDF, вибираємо місце і присвоюємо ім'я файлу. Натискаємо «Зберегти».

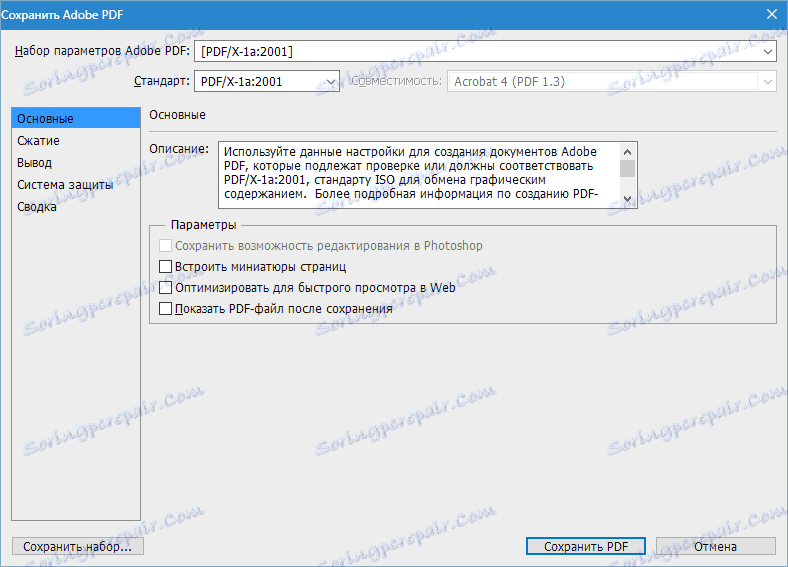
Налаштування виставляємо, як на скріншоті і тиснемо «Зберегти PDF».

У відкритому документі бачимо кінцевий результат з лініями відрізу.

Так ми з Вами створили візитку для друку. Зрозуміло, можна придумати і намалювати дизайн самостійно, але такий варіант доступний не кожному.