Як змінити шрифт ВКонтакте
В процесі активного використання сайту соціальної мережі ВКонтакте у вас цілком може виникнути необхідність зміни стандартного шрифту на який-небудь більш привабливий. Реалізувати подібне базовими засобами цього ресурсу, на жаль, неможливо, проте все ж є рекомендації, про які в даній статті і піде мова.
зміст
Міняємо шрифт ВК
Насамперед зверніть увагу на те, що для кращого розуміння даної статті вам слід знати мову оформлення веб-сторінок - CSS. Незважаючи на це, слідуючи приписами, ви так чи інакше зможете змінити шрифт.
Рекомендуємо вам прочитати додаткові статті по темі зміни шрифту в рамках сайту VK, щоб знати про всі можливі варіанти вирішення питання.
Читайте також:
Як масштабувати текст ВК
Як зробити жирний шрифт ВК
Як зробити закреслений текст ВК
Що ж стосується пропонованого рішення, то воно полягає у використанні спеціального розширення Stylish для різних інтернет-оглядачів. Завдяки такому підходу вам надається можливість використовувати і створювати теми на основі базової таблиці стилів сайту VK.
Зазначене доповнення однаково працює практично у всіх сучасних веб-браузерах, проте ми як приклад торкнемося виключно Google Chrome .
Врахуйте, що в процесі проходження інструкції ви, при належних знаннях, можете істотно змінити весь дизайн сайту ВК, а не тільки шрифт.
Врахуйте, що в процесі проходження інструкції ви, при належних знаннях, можете істотно змінити весь дизайн сайту ВК, а не тільки шрифт.
встановлюємо Stylish
Додаток Stylish для інтернет-оглядача не має офіційного сайту, а завантажити його можна безпосередньо з магазину додатків. Всі можливості розширення поширюються на повністю безкоштовній основі.
Перейти на сайт магазину Chrome
- Використовуючи наведену посилання, перейдіть на головну сторінку магазину додатків для веб-браузера Google Chrome.
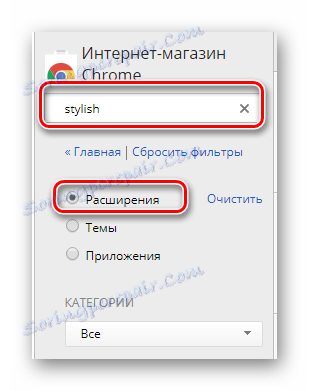
- За допомогою текстового поля «Пошук по магазину» знайдіть розширення «Stylish».
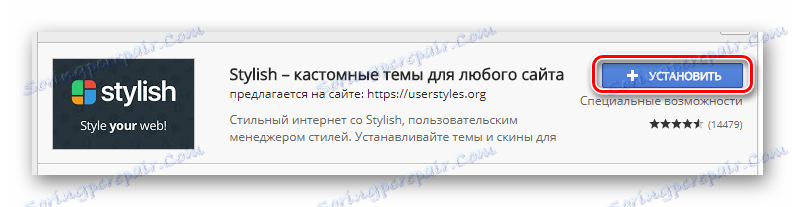
- Скористайтеся кнопкою «Встановити» в блоці «Stylish - кастомниє теми для будь-якого сайту».
- В обов'язковому порядку підтвердіть інтеграцію доповнення в ваш веб-браузер, якшо по кнопці «Встановити розширення» в діалоговому вікні.
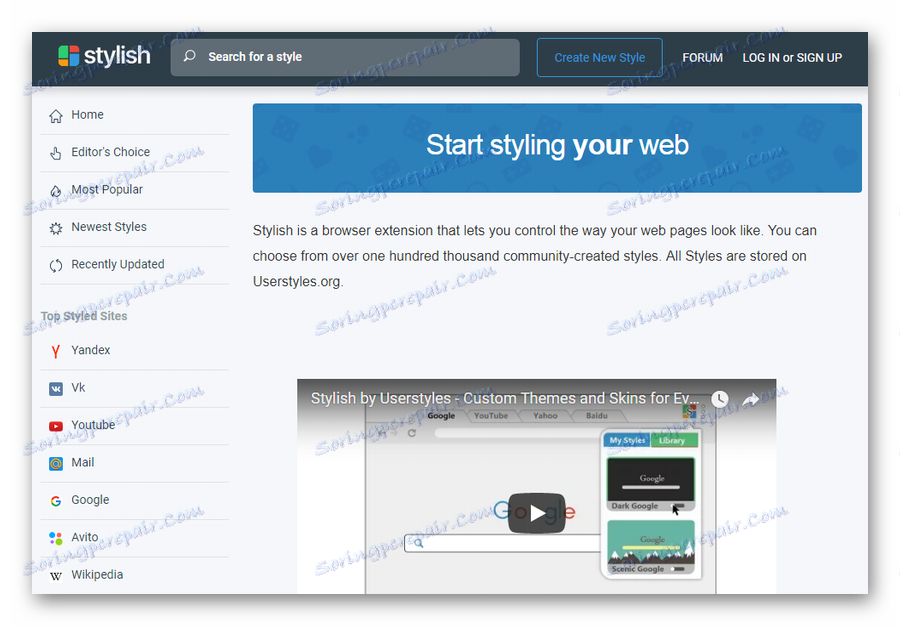
- Після виконання рекомендацій ви будете автоматично перенаправлені на стартову сторінку розширення. Звідси ви можете скористатися пошуком вже готових тим або створити абсолютно нове оформлення для будь-якого сайту, включаючи ВКонтакте.
- Крім того, вам надається можливість провести реєстрацію або авторизацію, проте це ніяк не впливає на роботу даного розширення.


Для спрощення пошуку не забудьте встановити точку навпроти пункту «Розширення».



Пропонуємо Вам ознайомитися з Відеоогляд цього доповнення на головній сторінці.

Зауважте, що реєстрація необхідна якщо ви збираєтеся створити оформлення ВК не тільки для себе, але і для інших зацікавлених користувачів цього розширення.
На цьому процес установки і підготовки доповнення закінчується.
Використовуємо готові стилі оформлення
Як було сказано, додаток Stylish дозволяє не тільки створювати, а й використовувати чужі стилі оформлення на різних сайтах. При цьому, працює дане доповнення цілком стабільно, не викликаючи проблем з продуктивністю, і має досить багато спільного з розширенням, які ми розглядали в одній з ранніх статей.
Читайте також: Як встановлювати теми оформлення ВК
Багато тем оформлення не змінюють базовий шрифт сайту або не було оновлено під новий дизайн сайту VK, так що, використовуючи їх, будьте уважні.
Перейти на головну сторінку Stylish
- Відкрийте головну сторінку розширення Stylish.
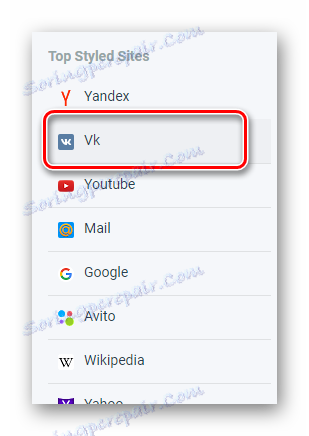
- За допомогою блоку з категоріями «Top Styled Sites» в лівій частині екрана перейдіть до розділу «Vk».
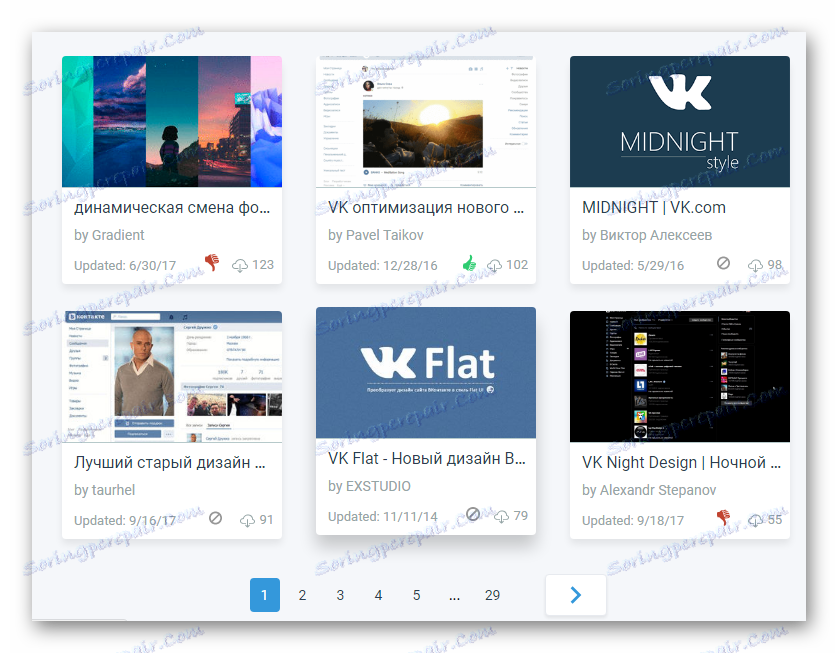
- Знайдіть тему, яка вам найбільше подобається, і клікніть по ній.
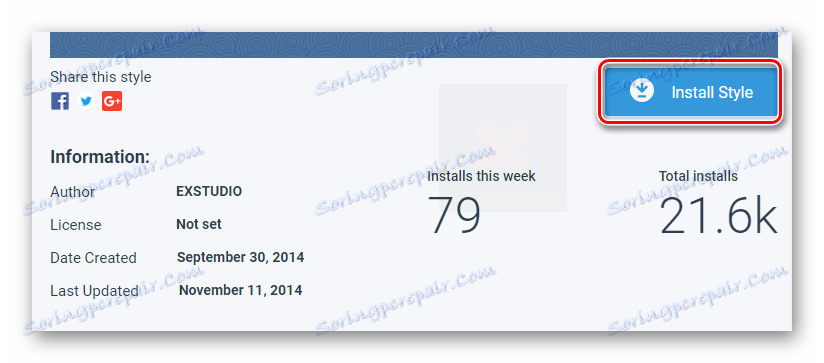
- Скористайтеся кнопкою «Install Style», щоб встановити обрану тему.
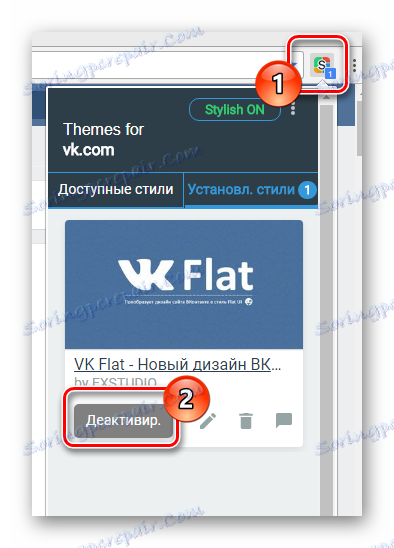
- Якщо захочете поміняти тему, то вам буде потрібно деактивувати раніше використану.




Не забудьте підтвердити установку!

Зверніть увагу, що при установці або видаленні теми оновлення оформлення відбувається в режимі реального часу, не вимагаючи додатково перезавантаження сторінки.
Працюємо з редактором Stylish
Розібравшись з можливою зміною шрифту шляхом використання сторонніх тем оформлення, можна перейти безпосередньо до самостійних дій щодо цього процесу. Для цих цілей спочатку необхідно відкрити спеціальний редактор розширення Stylish.
- Перейдіть до сайту ВКонтакте і перебуваючи на будь-якій сторінці даного ресурсу, клікніть по іконці розширення Stylish на спеціальній панелі інструментів в браузері.
- Відкривши додаткове меню, клікніть по кнопці з трьома вертикально розташованими точками.
- З представленого списку виберіть пункт «Створити стиль».



Тепер, коли ви опинилися на сторінці зі спеціальним редактором коду розширення Stylish, можна приступати до процесу зміни шрифту ВКонтакте.
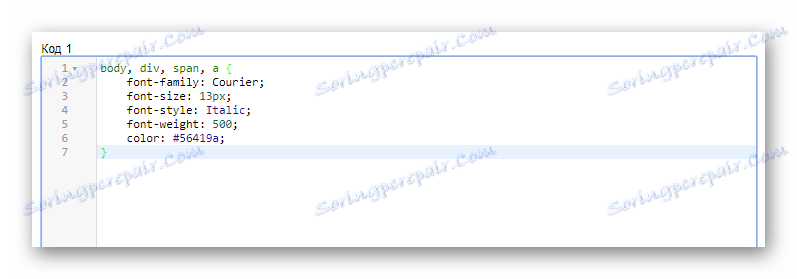
- В поле «Код 1» вам потрібно ввести наступний набір символів, який згодом стане основним елементом коду в рамках цієї статті.
- Встановіть курсор між фігурними дужками і двічі натисніть клавішу «Enter». Саме в створену область вам потрібно буде поміщати рядки коду з інструкції.
![Створення табуляції для основного коду в редакторі Stylish при зміні шрифту на сайті ВКонтакте]()
Рекомендацією можна знехтувати і просто писати весь код в один рядок, проте це порушення естетики може в майбутньому вас запитати.
- Для того, щоб змінити безпосередньо сам шрифт, вам необхідно скористатися наступним кодом.
- Щоб поміняти розміри шрифту, включаючи будь-які цифри, на наступному рядку скористайтеся цим кодом:
- Якщо у вас є бажання прикрасити готовий шрифт, ви можете скористатися кодом для зміни стилю тексту.
font-style: oblique;![Використання коду font style в редакторі Stylish при зміні шрифту на сайті ВКонтакте]()
В даному випадку значення може бути одне з трьох:
- normal - звичайний шрифт;
- italic - курсив;
- oblique - похилий.
- Для створення жирності ви можете використовувати наступний варіант коду.
font-weight: 800;![Використання коду font weight в редакторі Stylish при зміні шрифту на сайті ВКонтакте]()
Зазначений код набуває таких значень:
- 100-900 - ступінь жирності;
- Bold - напівжирний текст.
- Як доповнення для нового шрифту ви можете змінити його колір, вписавши наступній рядком спеціальний код.
- Щоб змінений колір стабільно відображався на сайті ВК, вам буде потрібно дописати до початку створеного коду, відразу після слова «body», перераховуючи через кому, деякі теги.
- Щоб перевірити, як створене оформлення відображається на сайті ВК, в лівій частині сторінки заповніть поле «Введіть ім'я» та натисніть кнопку «Зберегти».
- Відредагуйте код, щоб оформлення повністю задовольняло вашим уявленням.
- Зробивши все правильно, ви побачите, що шрифт на сайті ВКонтакте зміниться.
- Не забудьте скористатися кнопкою «Завершити», коли стиль буде повністю готовий.
body {}

Даний код має на увазі те, що текст буде змінений в рамках всього сайту ВКонтакте.
font-family: Arial;

Як значення тут можуть бути різні шрифти, які є у вашій операційній системі.
font-size: 16px;

Зверніть увагу, що цифра може бути встановлена будь-яка в залежності від ваших уподобань.
color: gray;

Тут можуть бути вказані будь-які існуючі кольору за допомогою текстового назви, RGBA- і HEX-коду.
body, div, span, a

Рекомендуємо скористатися нашим кодом, так як він захоплює все текстові блоки на сайті ВК.

Обов'язково встановіть галочку «Включено»!



Сподіваємося, в процесі вивчення статті у вас не виникло труднощів з розумінням. В іншому випадку ми завжди раді вам допомогти. Всього доброго!


