Спосіб 1: Crello
Першим на черзі буде онлайн-сервіс під назвою Crello, до складу якого входить спеціальний конструктор анімацій, що дозволяє пожвавити фото всього в кілька кліків. Більш детально процес створення проекту на цьому сайті виглядає так:
Перейти до онлайн-сервісу Crello
- Для переходу до необхідної сторінці Crello пропонуємо скористатися посиланням вище. У вкладці слід натиснути «До анімації Crello».
- Якщо ви вперше стикаєтеся з розробкою анімації для фотографії, задійте один з доступних шаблонів, щоб розібратися з цим процесом. Однак враховуйте, що деякі з них поширюються платно, тому вибирайте ті, які знаходяться у відкритому доступі.
- Для завантаження власної фотографії перейдіть до розділу "Мої файли".
- Натисніть по кнопці «Завантажити зображення або відео».
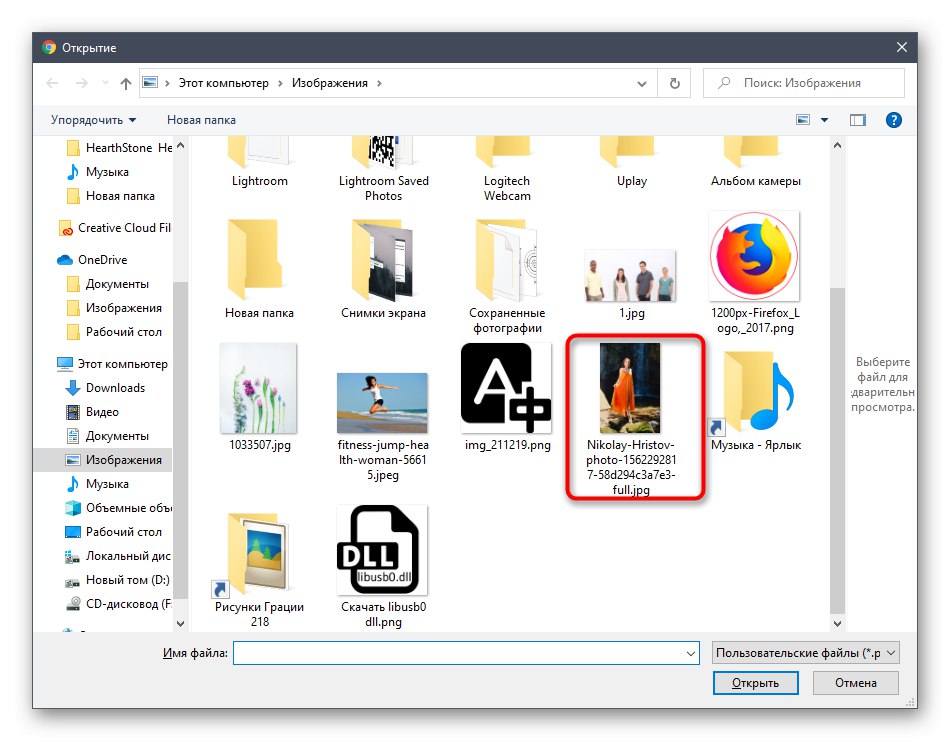
- У вікні «Провідника» слід вибрати відповідне для роботи зображення або відразу декілька файлів.
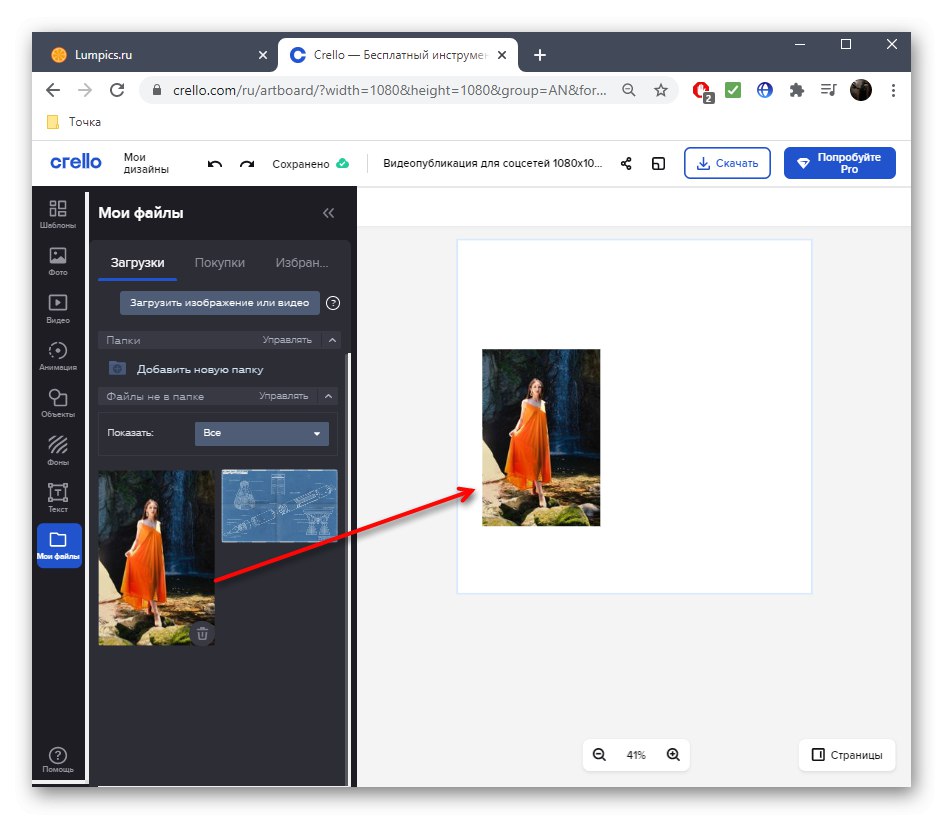
- Перемістіть додане зображення на робочий простір, затиснувши його лівою кнопкою миші.
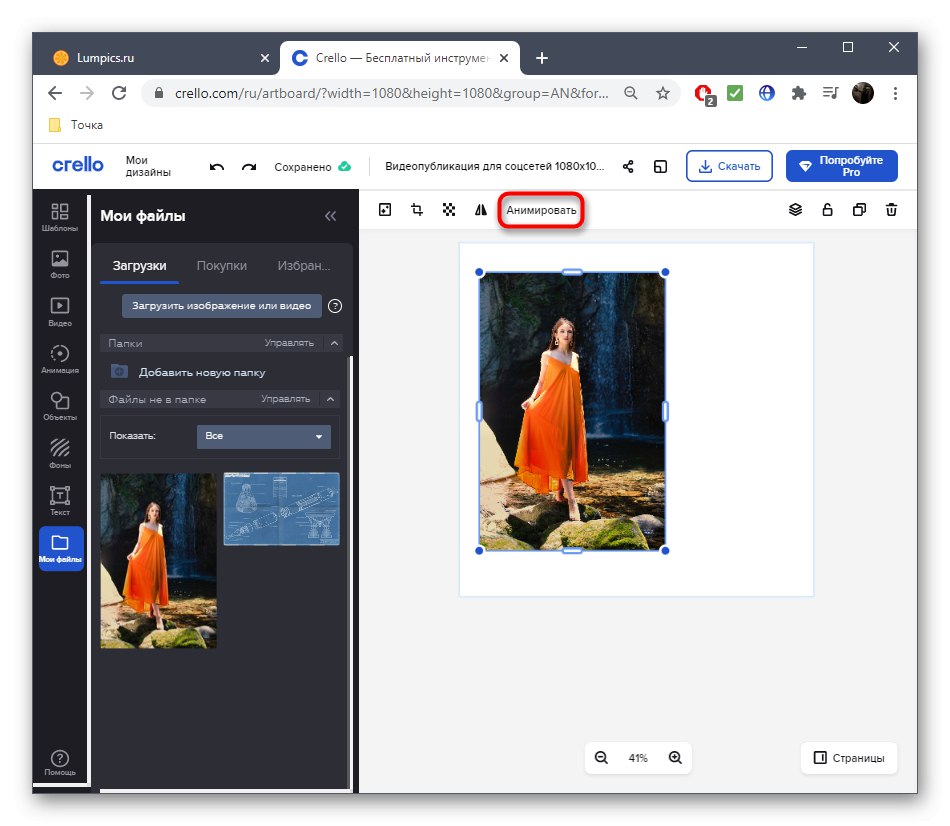
- Як тільки всі об'єкти будуть розташовані в проекті, саме час перейти до створення анімації, для чого на верхній панелі клацніть «Анімувати».
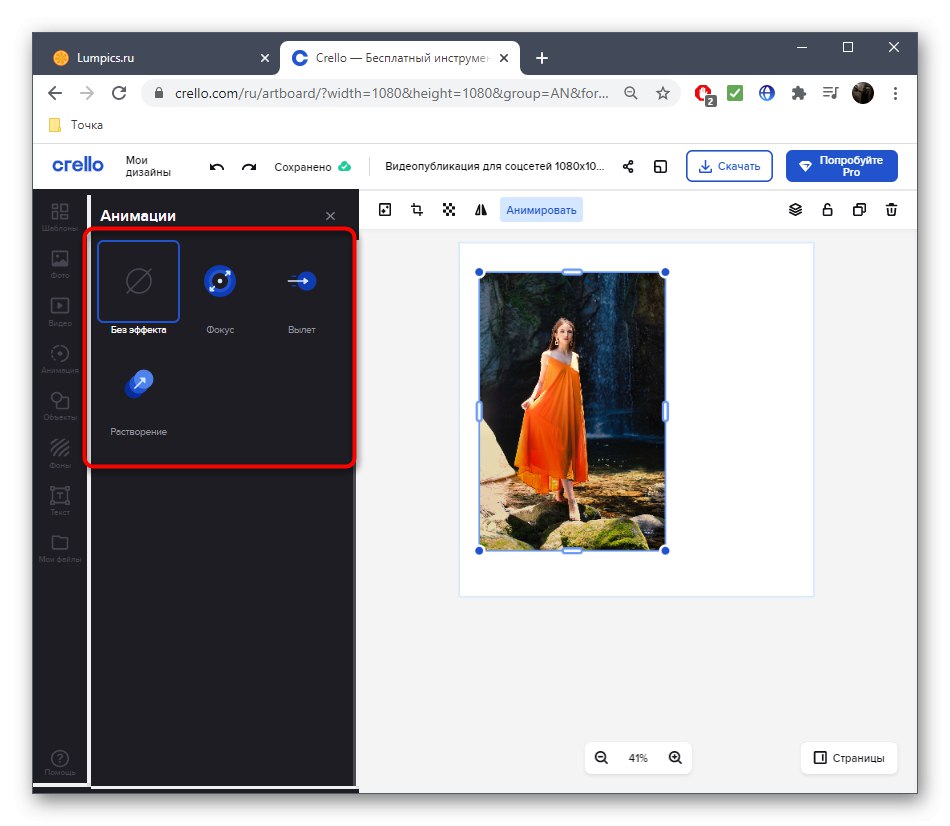
- Використовуйте один з доступних типів анімації, щоб призначити зображенню певні рухи.
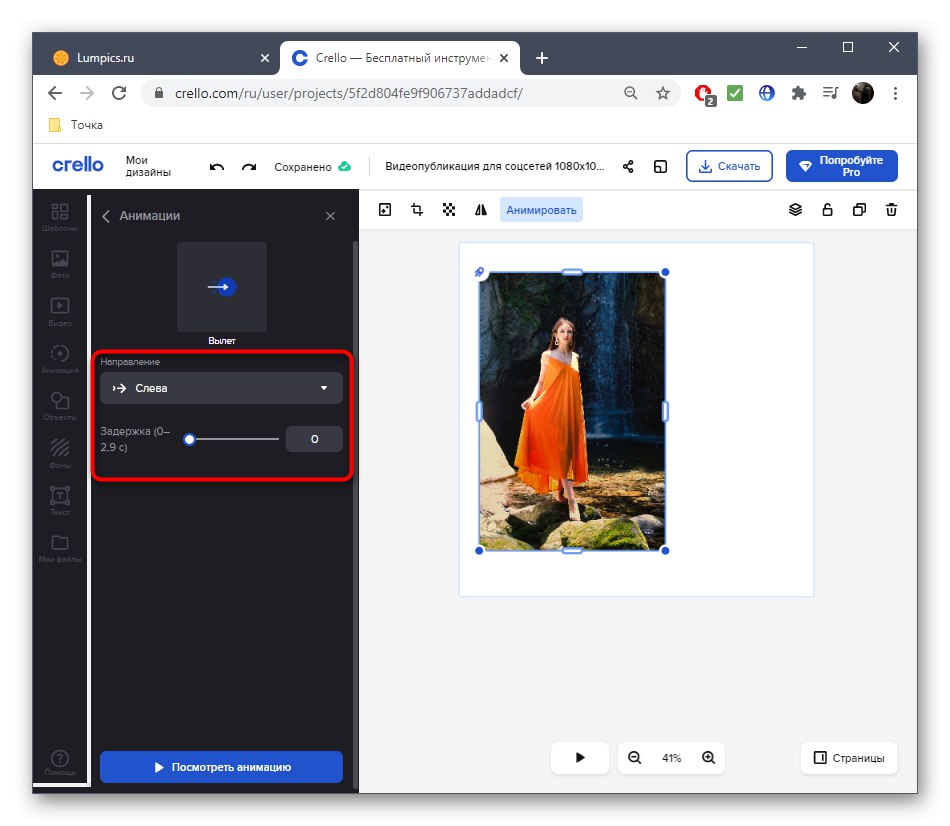
- Розглянемо цю процедуру на прикладі вильоту. Після вибору інструменту задайте напрямок, затримку і додаткові опції, якщо вони присутні.
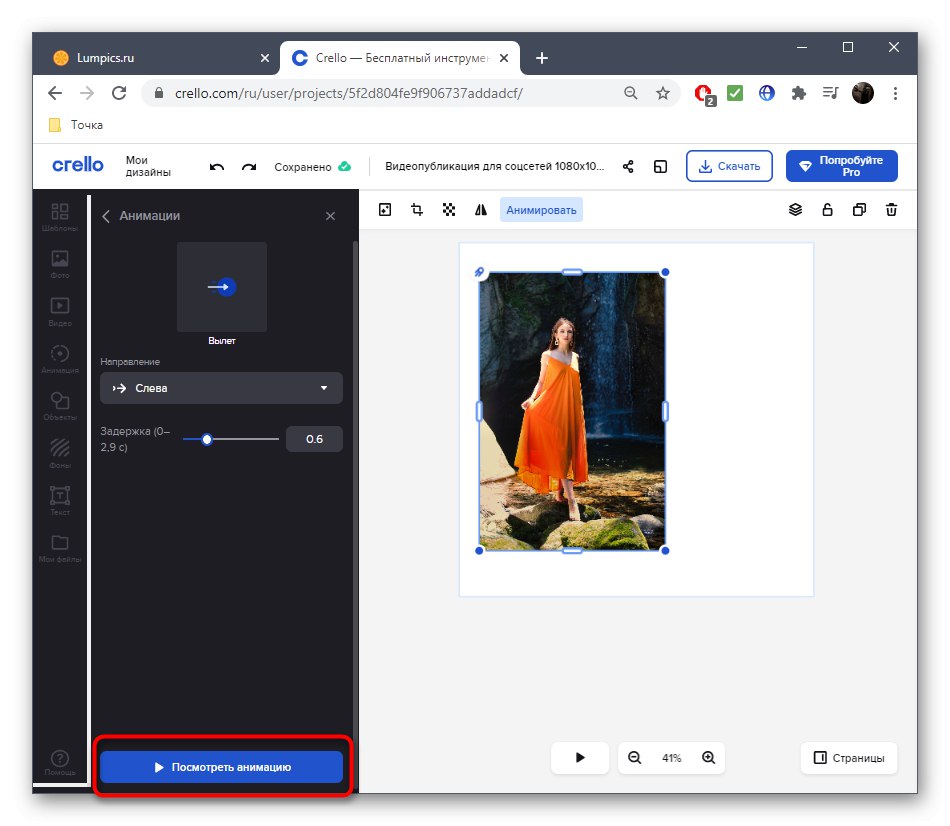
- По завершенні натисніть «Подивитися анімацію», Щоб запустити її відтворення.
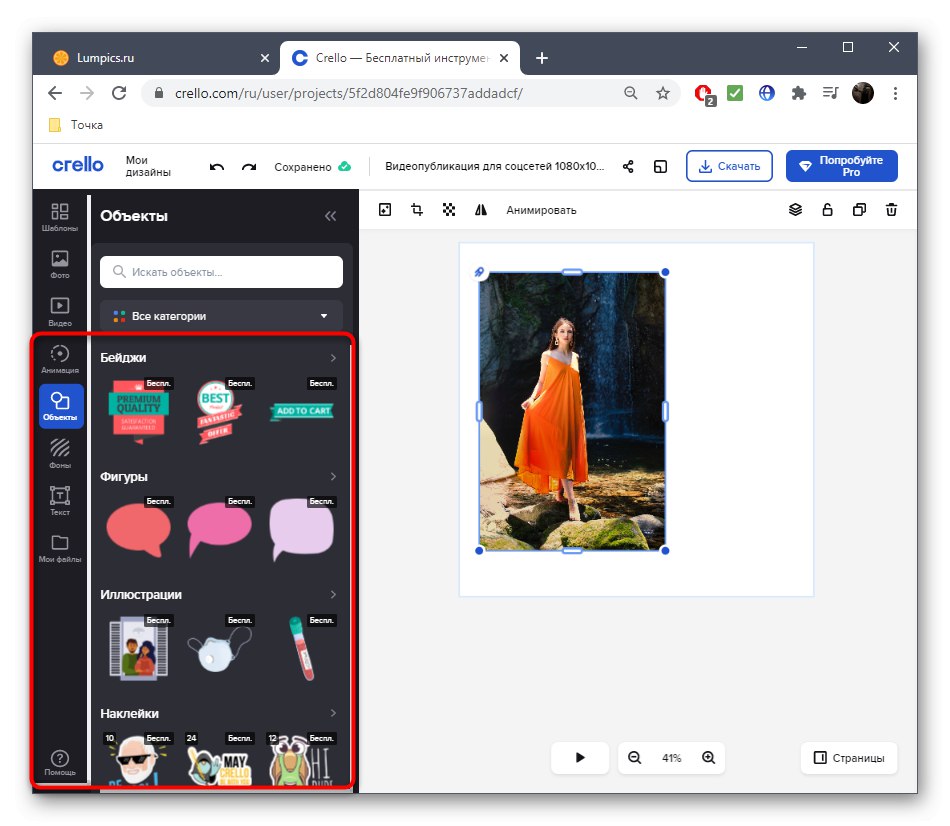
- Радимо звернути увагу на додаткові об'єкти, які теж поширюються безкоштовно. Деякі з них відмінно впишуться в загальну картину, а також доступні для анімації, що дозволить створити живе фото.
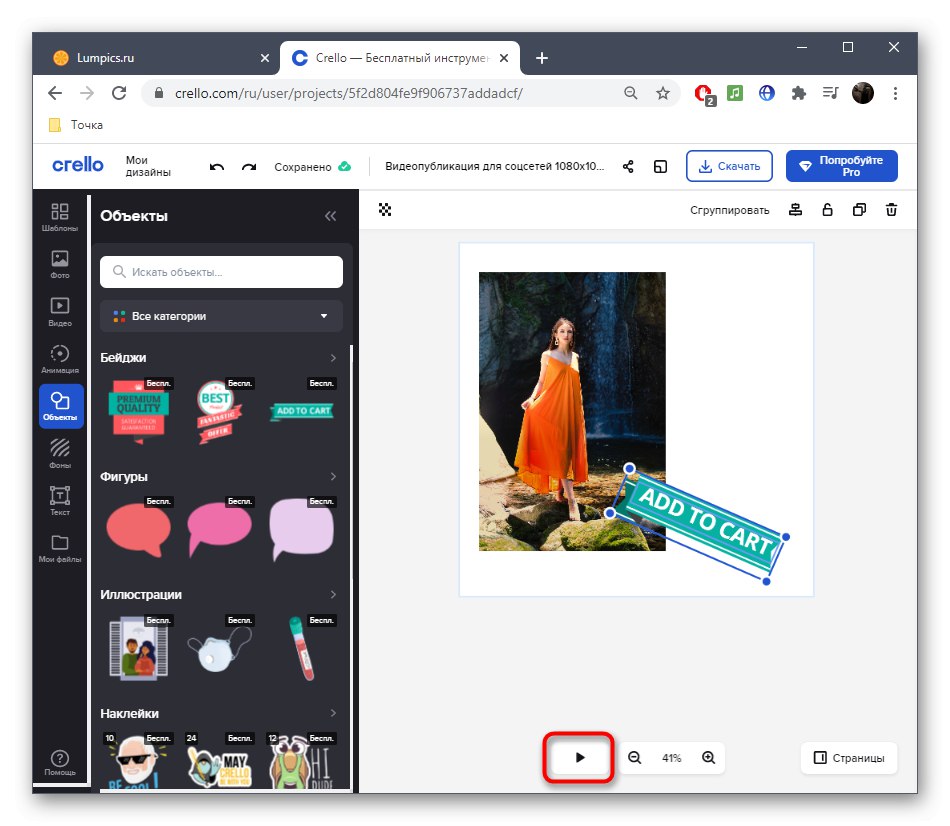
- Після закінчення роботи над кожним об'єктом запустіть відтворення всього проекту, щоб ознайомитися з результатом.
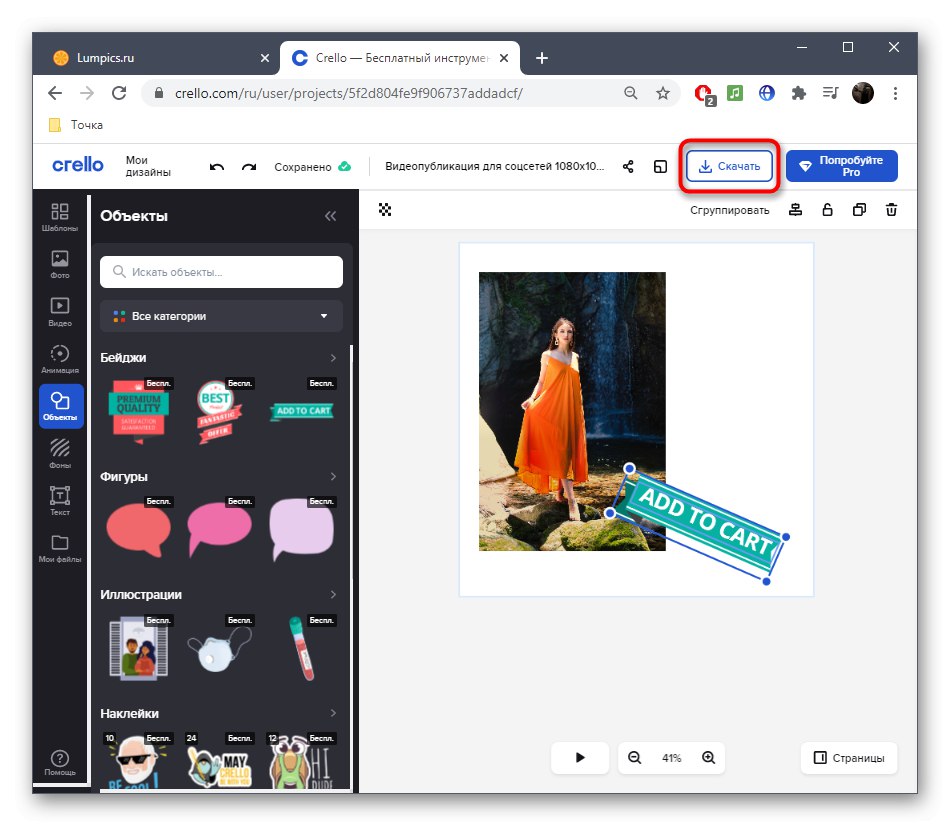
- Якщо вас все влаштовує, знайдіть кнопку "Завантажити" на верхній панелі, щоб отримати жваве фото на свій комп'ютер.
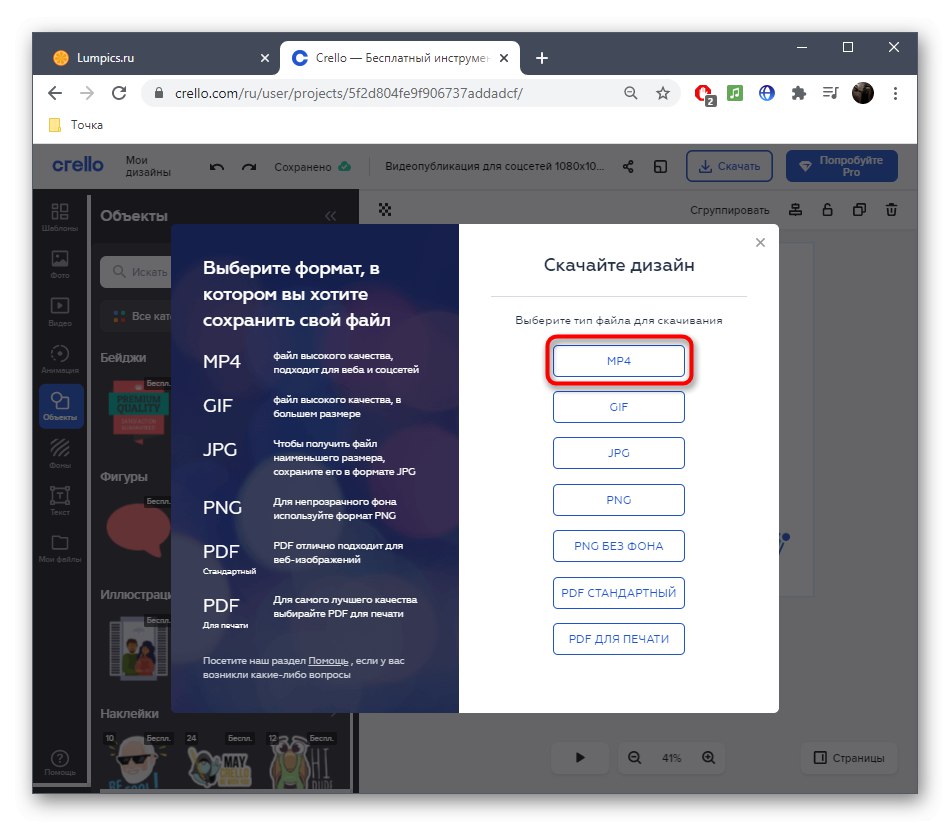
- Вкажіть, в якому форматі ви хочете завантажити файл. Єдиним правильним варіантом буде MP4, проте в деяких випадках підійде і GIF.
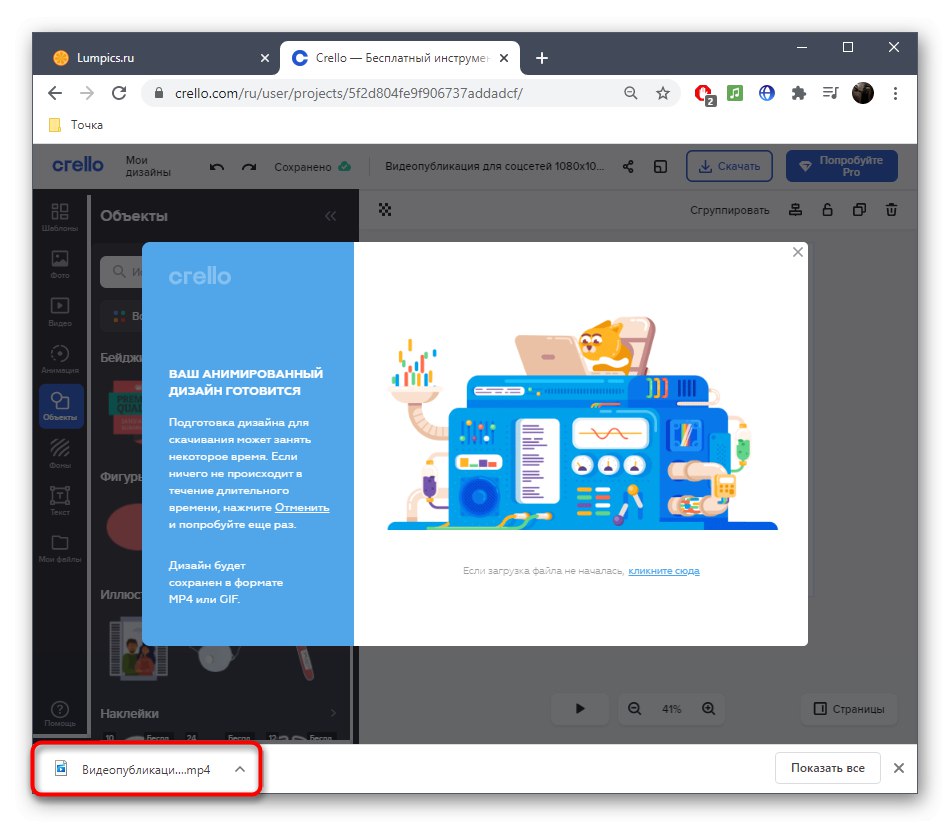
- Дочекайтеся завершення обробки проекту, після чого завантаження почнеться автоматично.
- Як тільки файл буде завантажений, можете відразу ж відтворити його через будь-який зручний плеєр для перевірки.
















Методів анімації, доступних в цьому онлайн-сервісі, достатня кількість для того, щоб кожен користувач створив для себе унікальний проект і оживив фотографію так, як це було спочатку задумано.
Спосіб 2: PixTeller
Якщо ж при розборі першого сайту вам здалося, що він не підходить із-за обмеженого набору дій для анімації і їх шаблонності, пропонуємо ознайомитися з PixTeller, який являє собою повноцінний редактор для покадрового анімації фотографій, а взаємодія з цим онлайн-сервісом здійснюється так:
Перейти до онлайн-сервісу PixTeller
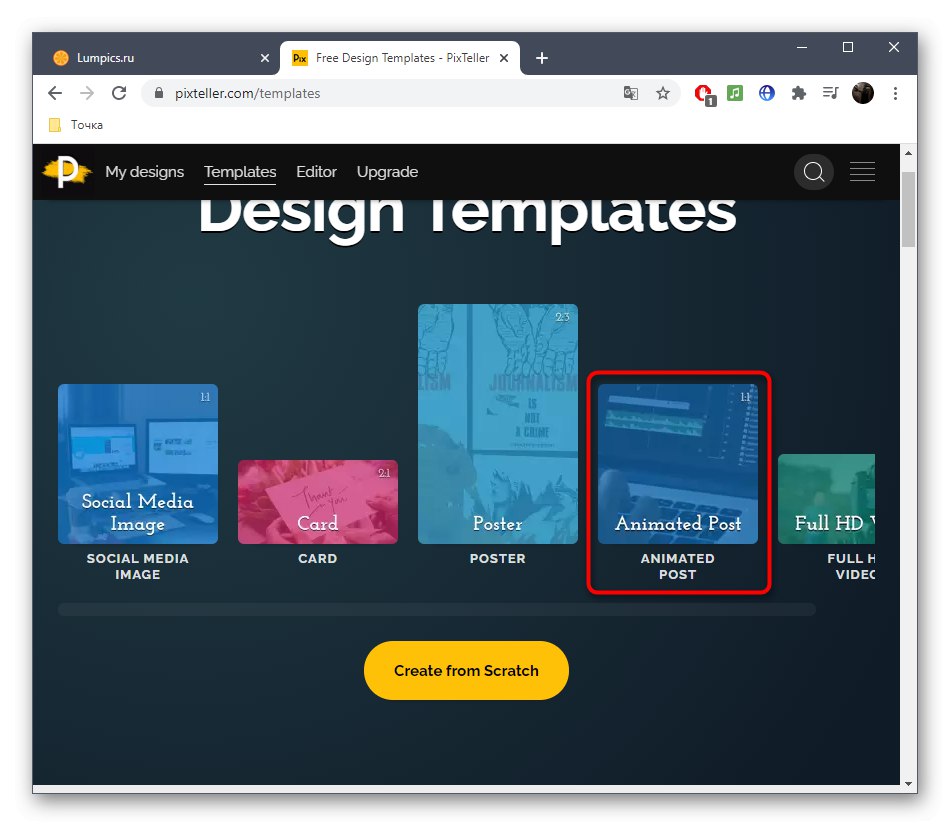
- Ви можете почати з заготівлі, вибравши варіант «Animated Post» на головній сторінці сайту.
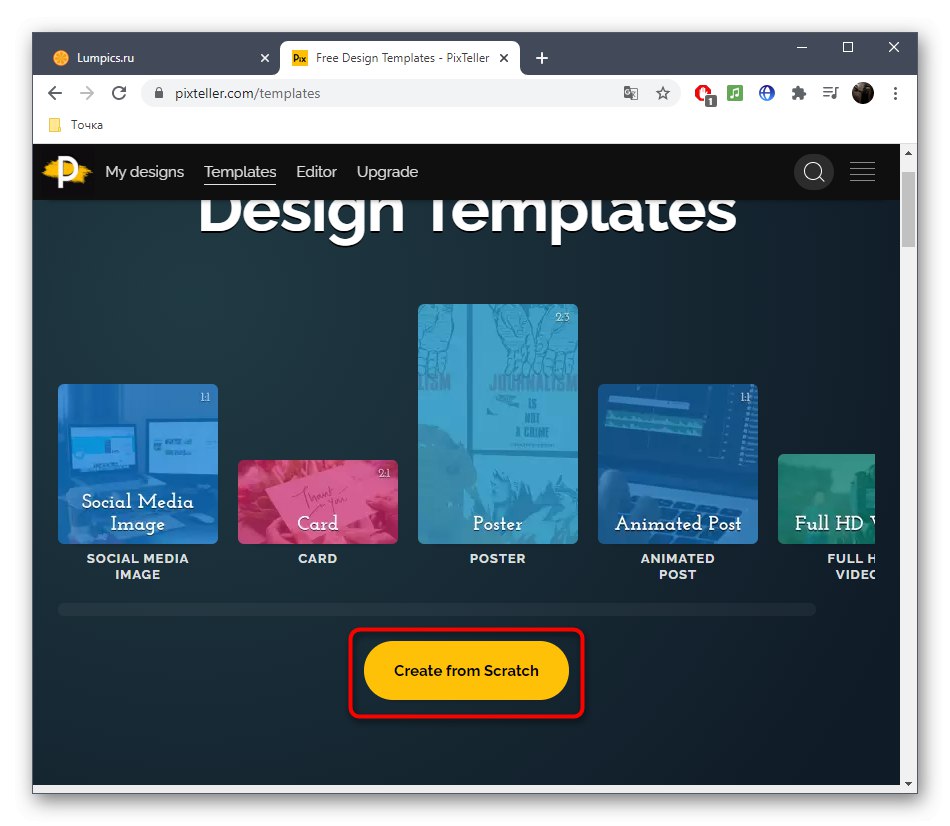
- Якщо бажаєте працювати з чистим проектом, клацніть «Create from Scratch».
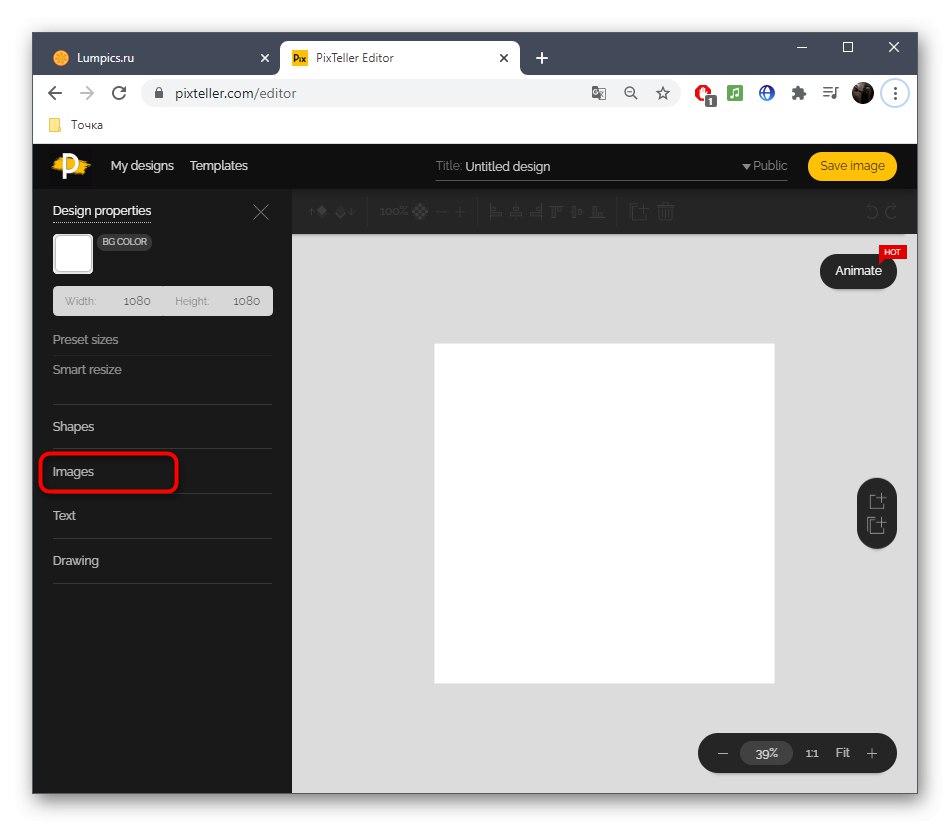
- Спочатку потрібно додати саме зображення, яке ви хочете анімувати. Для цього перейдіть в розділ «Images».
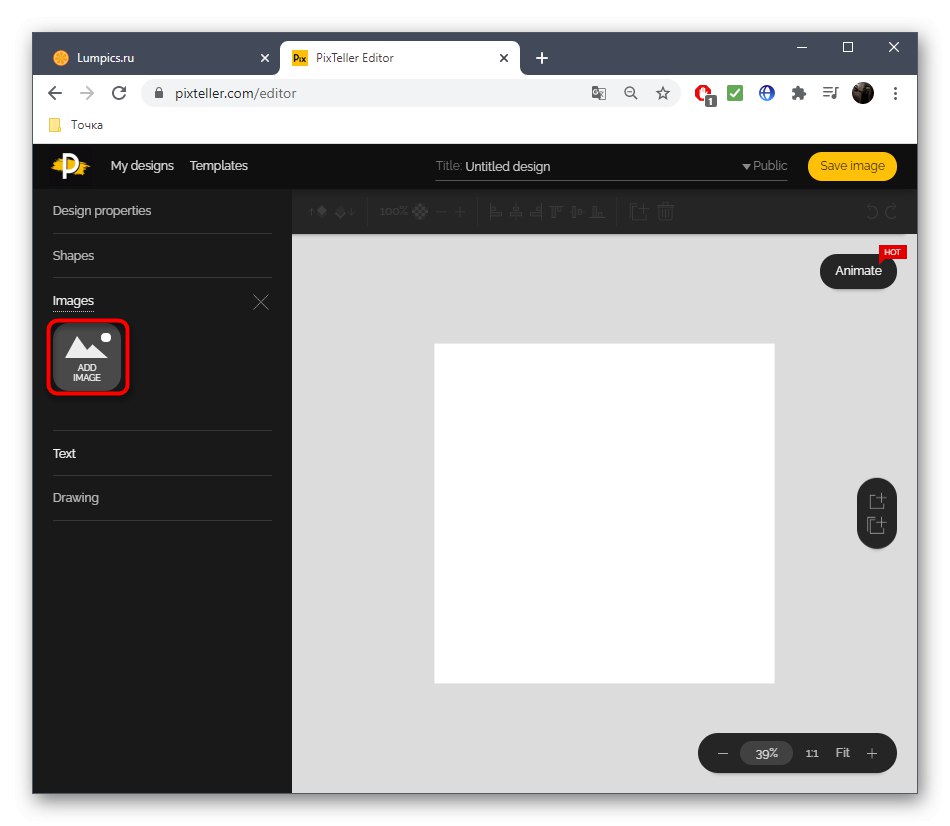
- клацніть «Add Image».
- Перейдіть до вкладки «Upload».
- Тут виберіть кнопку «Upload images».
- Пошукайте зображення у вікні «Провідника» і клацніть по ньому двічі.
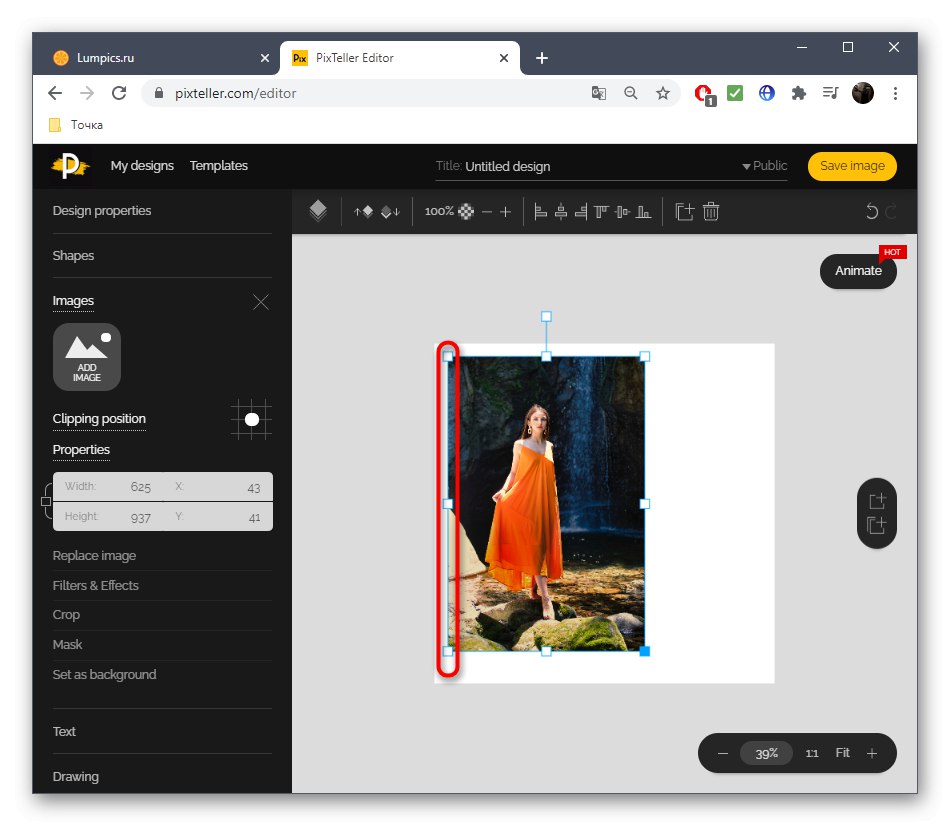
- Перемістіть картинку на робочу поверхню, де і відбуватиметься анімацію.
- Не забувайте про те, що кожен об'єкт можна змінювати за розміром, застосувавши для цього спеціально виділені точки. За допомогою них також здійснюється і обертання.
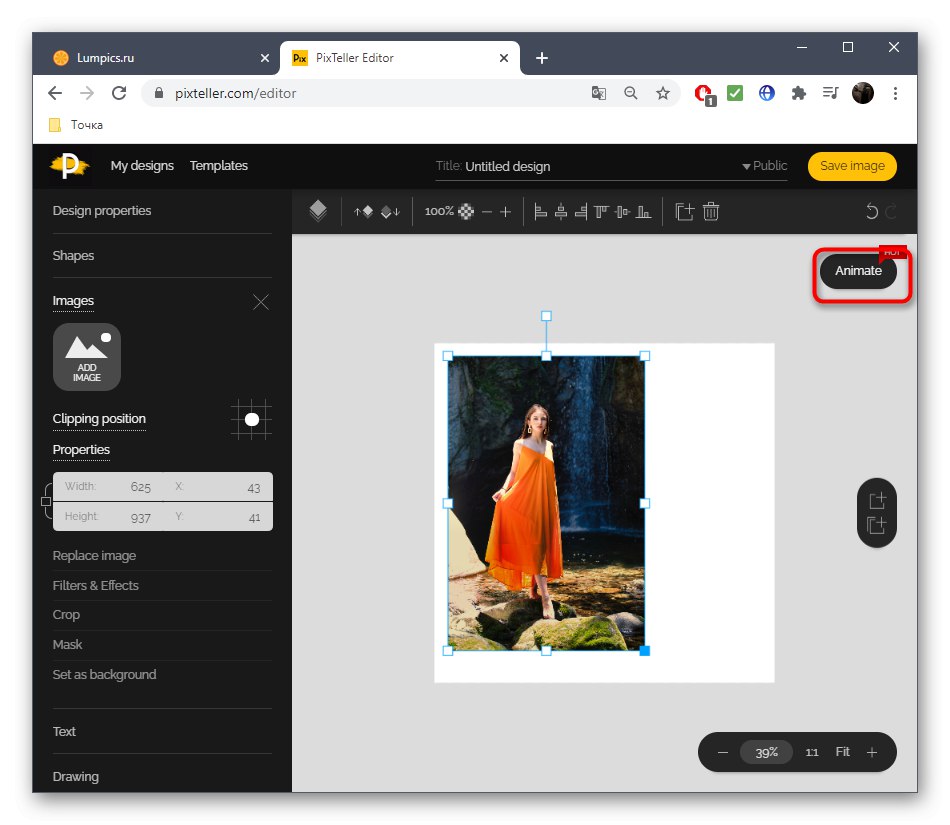
- Тепер, коли фотографія додана, переходите в розділ «Animate».
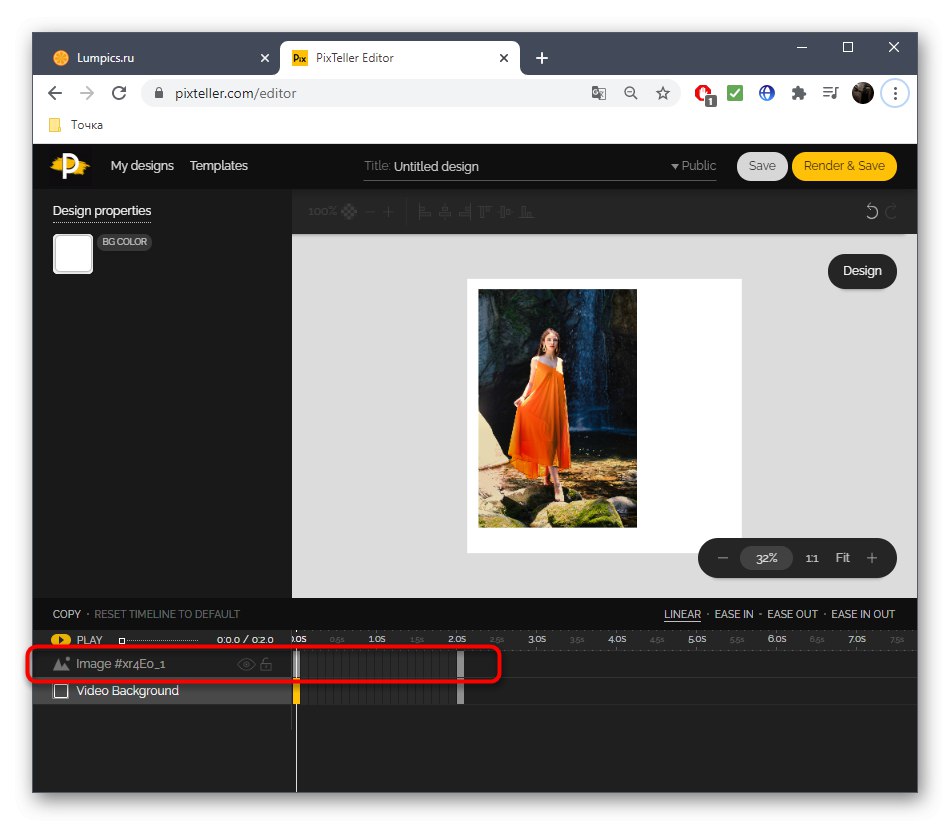
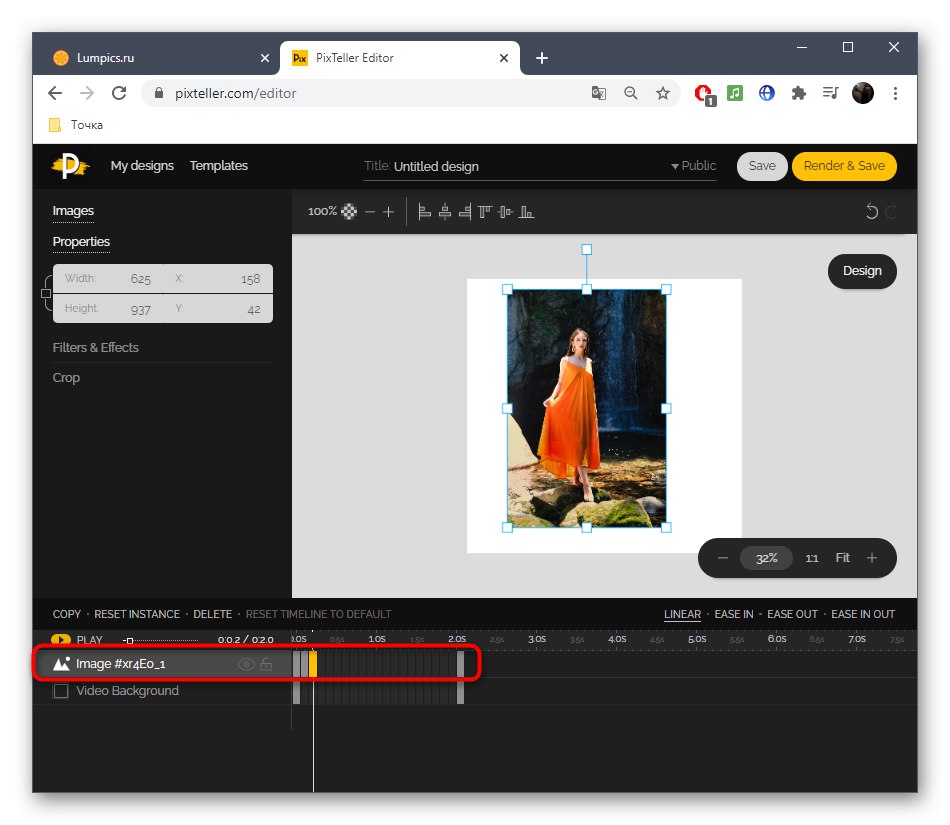
- Тут ви можете ознайомитися з багатодоріжковий редактором, де поточний знімок виділений в окремий шар.
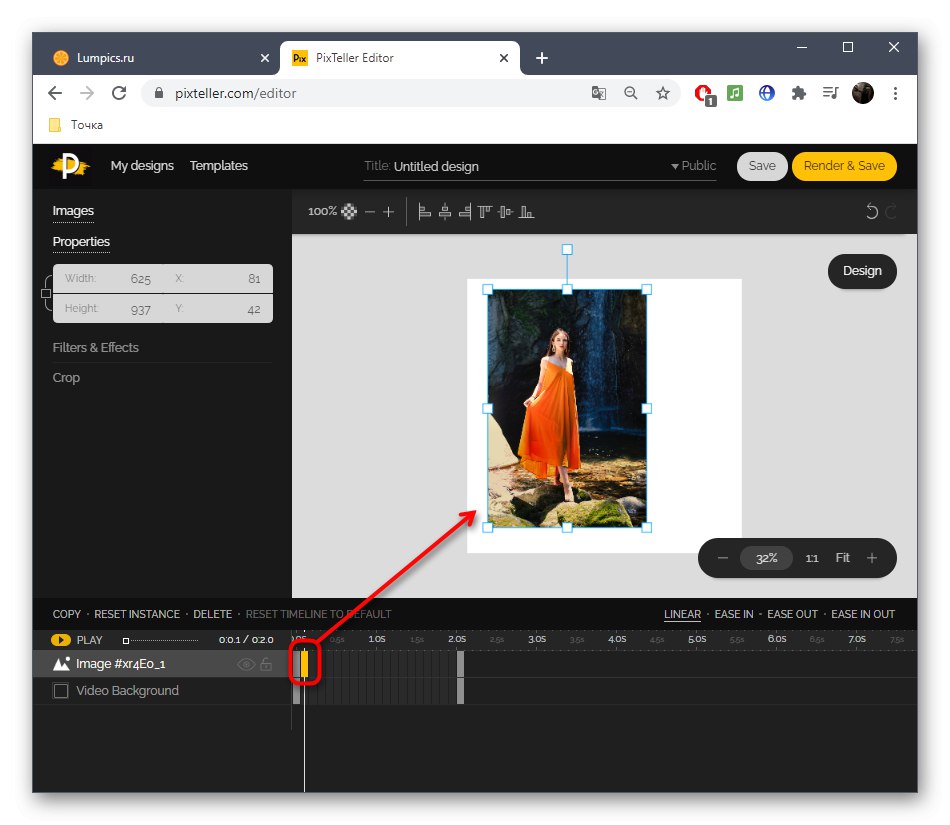
- Переміщайтеся з кадрів і рухайте або змінюйте за розміром картинку на робочому просторі, щоб створити ключ.
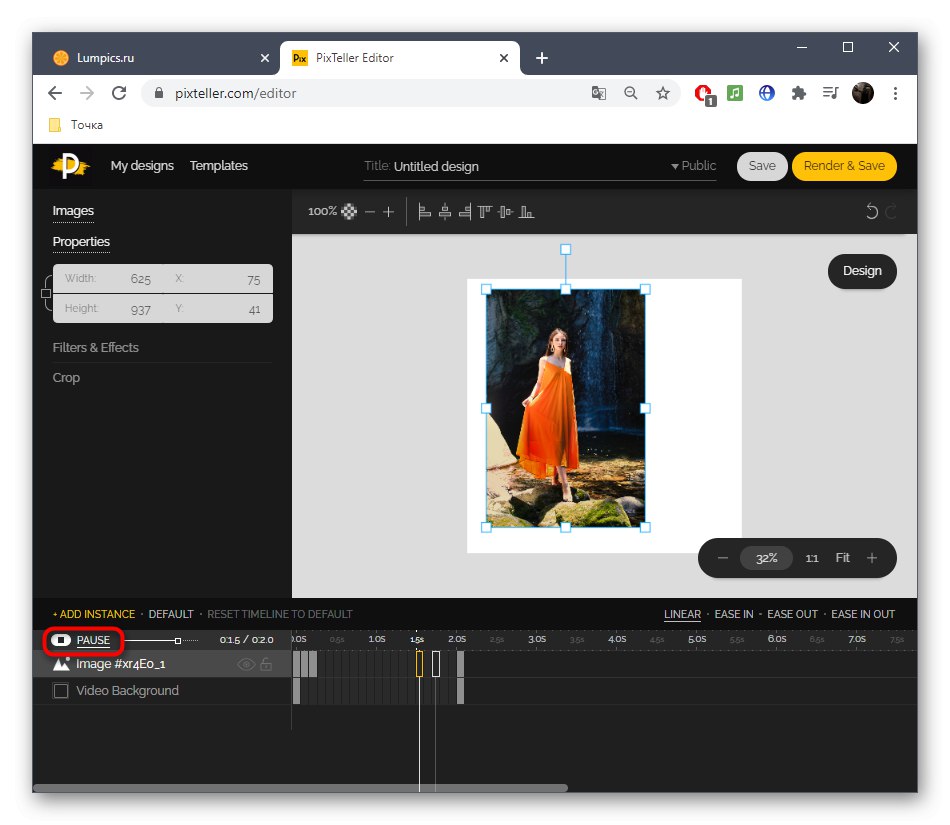
- Повторюйте дії на нових кадрах для отримання повноцінної анімації.
- Скористайтеся кнопкою відтворення, щоб стежити за прогресом і відстежувати плавність рухів. Не варто робити занадто великі переміщення або створювати ключі поруч один з одним, адже так значно зростає швидкість анімації.
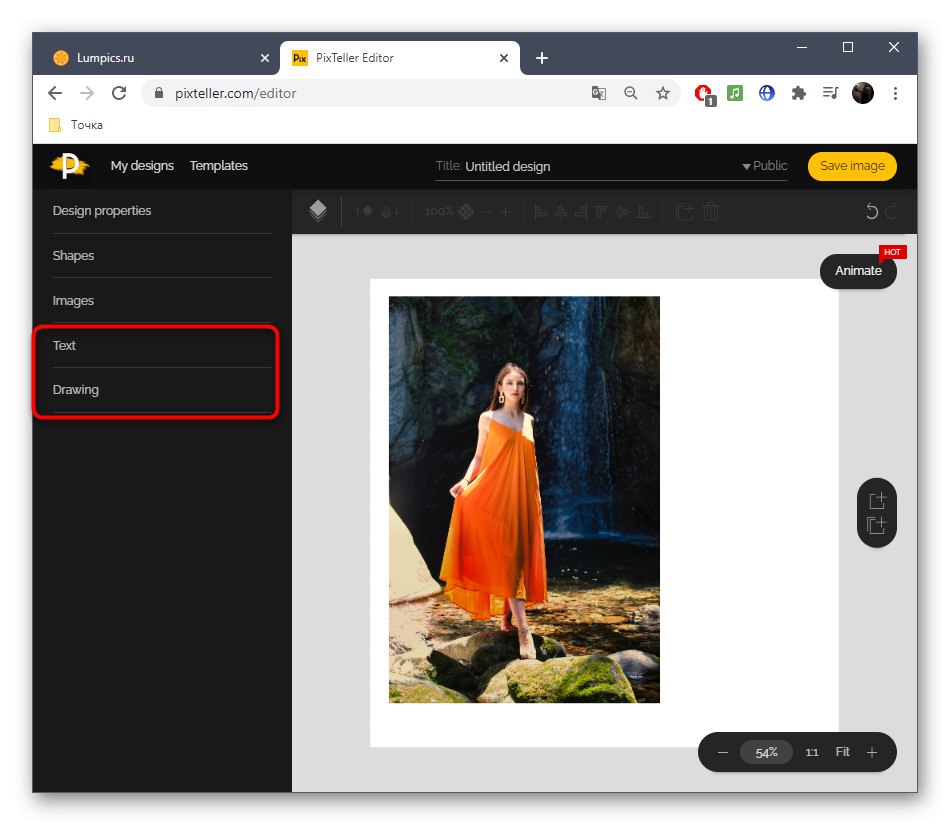
- Додатково можна скористатися іншими присутніми в PixTeller інструментами. З їх допомогою додається текст або здійснюється малювання довільних об'єктів.
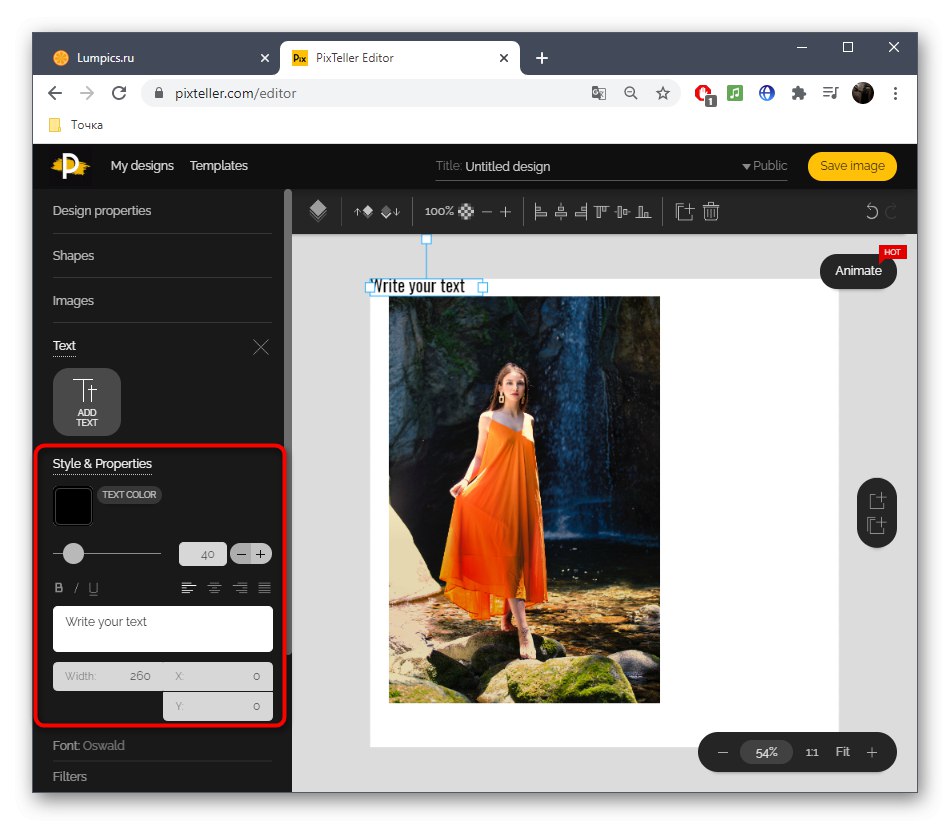
- При виборі враховуйте і присутні настройки: наприклад, для тексту є зміна кольору, розміру і розташування.
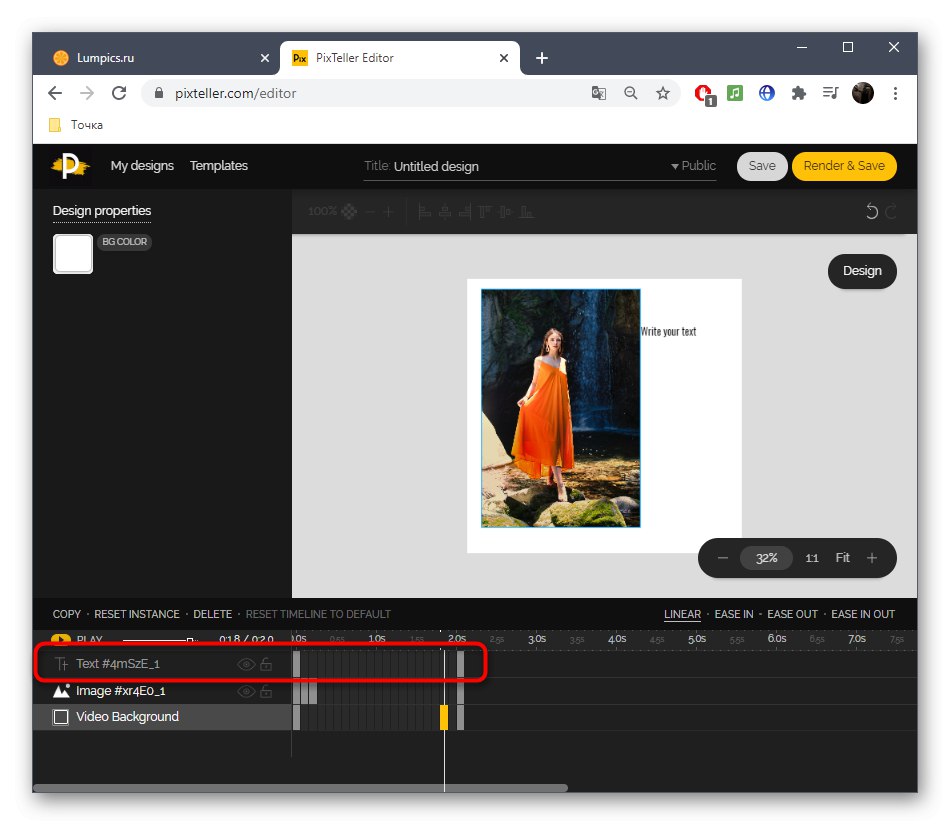
- При додаванні нових шарів кожен з них відобразиться на таймлайне анімації окремо, відповідно, ключі не будуть зв'язані з іншими верствами.
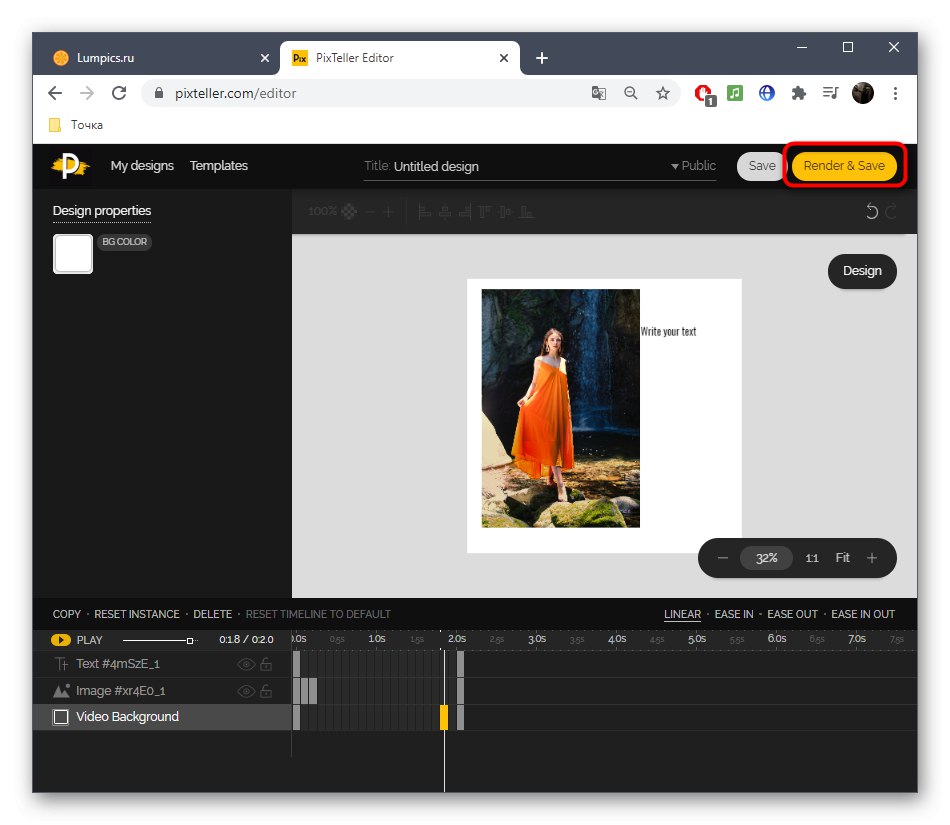
- Як тільки анімація буде готова, справа вгорі натисніть на «Render & Save».
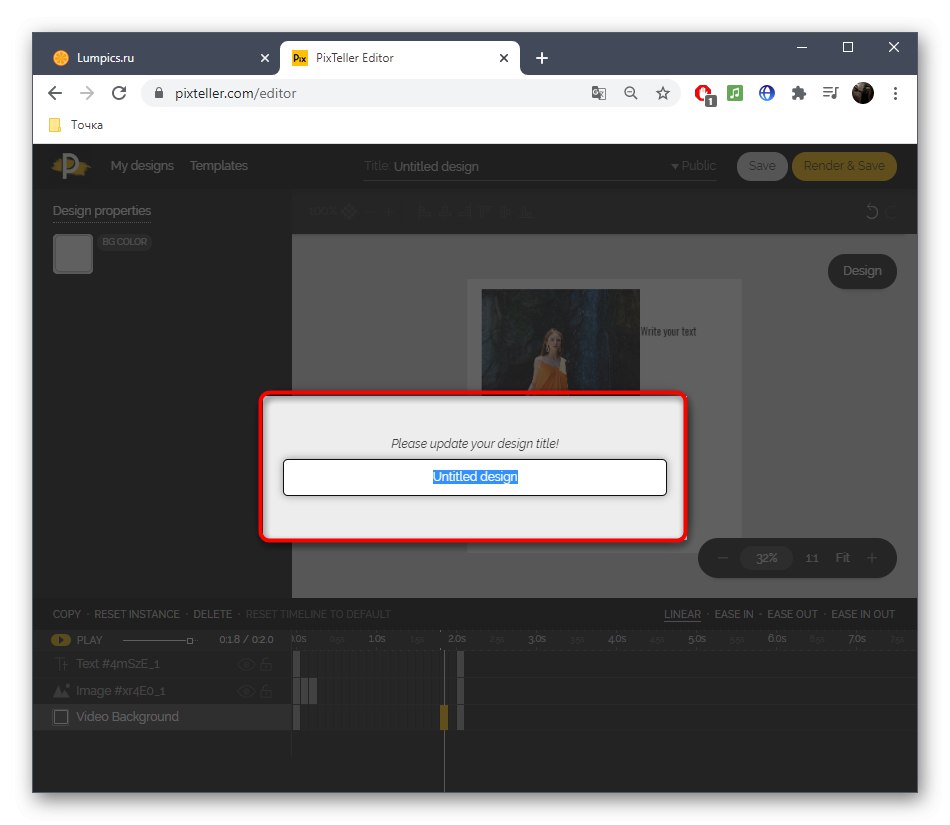
- Обов'язково змініть назву проекту.
- Дочекайтеся закінчення рендеринга, не закриваючи поточну вкладку.
- При появі кнопці «Download» використовуйте її, щоб перейти до завантаження відео.
- Клацніть по відео в плеєрі ПКМ і виберіть пункт «Зберегти відео як".






















Спосіб 3: Adobe Spark
На завершення відзначимо онлайн-сервіс від відомих розробників під назвою Adobe Spark. Його особливість полягає в тому, що ви можете створювати покадровое відео з кількома фотографіями або тільки однієї, додаючи різні елементи і текст, тим самим оживляючи картинку. На жаль, функціональність цього сайту не така широка, як у попередніх, тому і розташований він на останньому місці.
Перейти до онлайн-сервісу Adobe Spark
- Опинившись на головній сторінці Adobe Spark, зареєструйте або авторизуйтесь в існуючому профілі, а потім на панелі зліва натисніть на кнопку у вигляді плюса.
- Відкриється меню, що випадає, в якому потрібно вибрати «Video».
- Ви можете розповісти свою історію про проект або просто пропустити цей крок.
- Почніть роботу з шаблоном або з чистого аркуша.
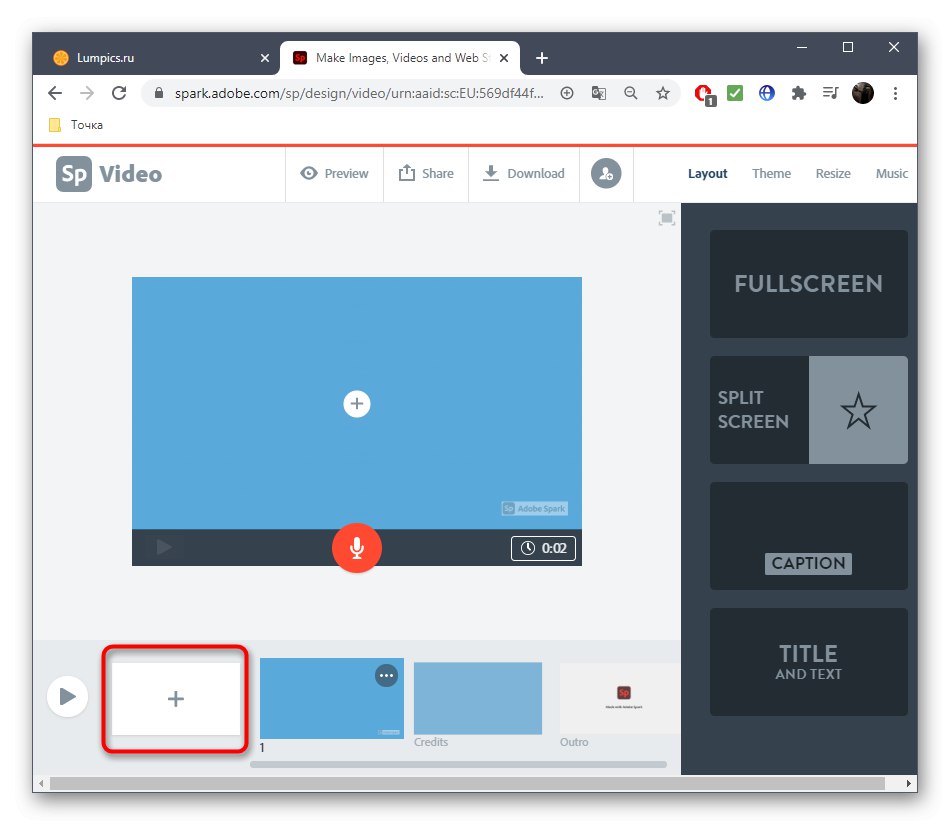
- Відразу ж переходите до додавання матеріалів, натиснувши на першому кадрі.
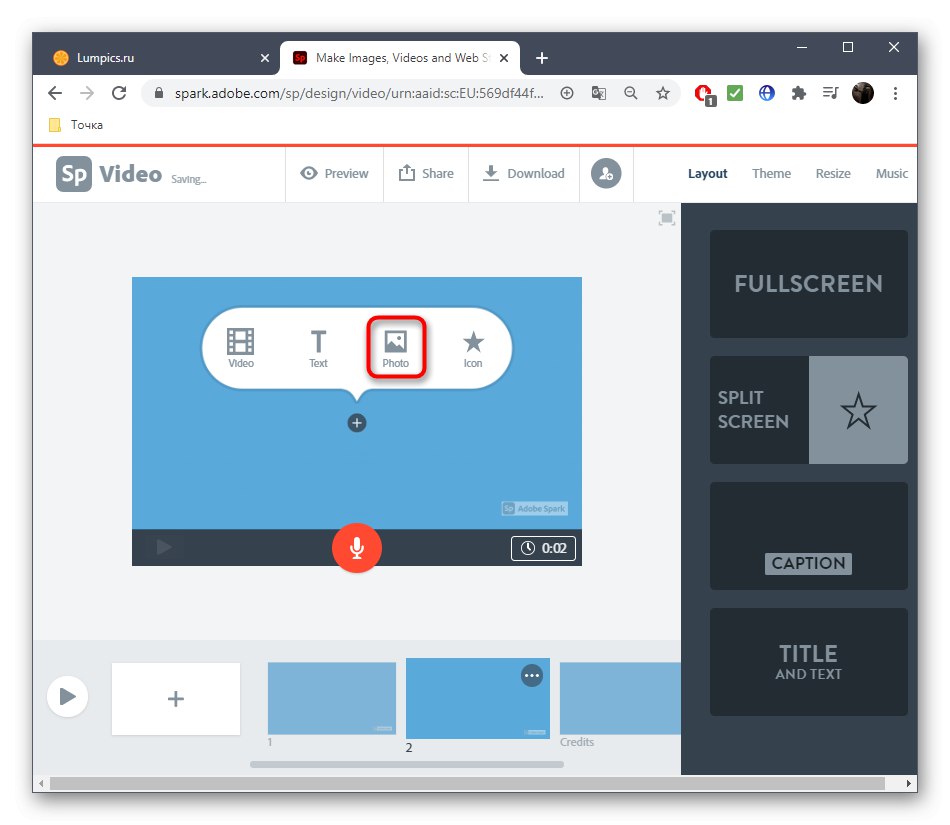
- Виберіть кнопку, що відповідає за завантаження зображення.
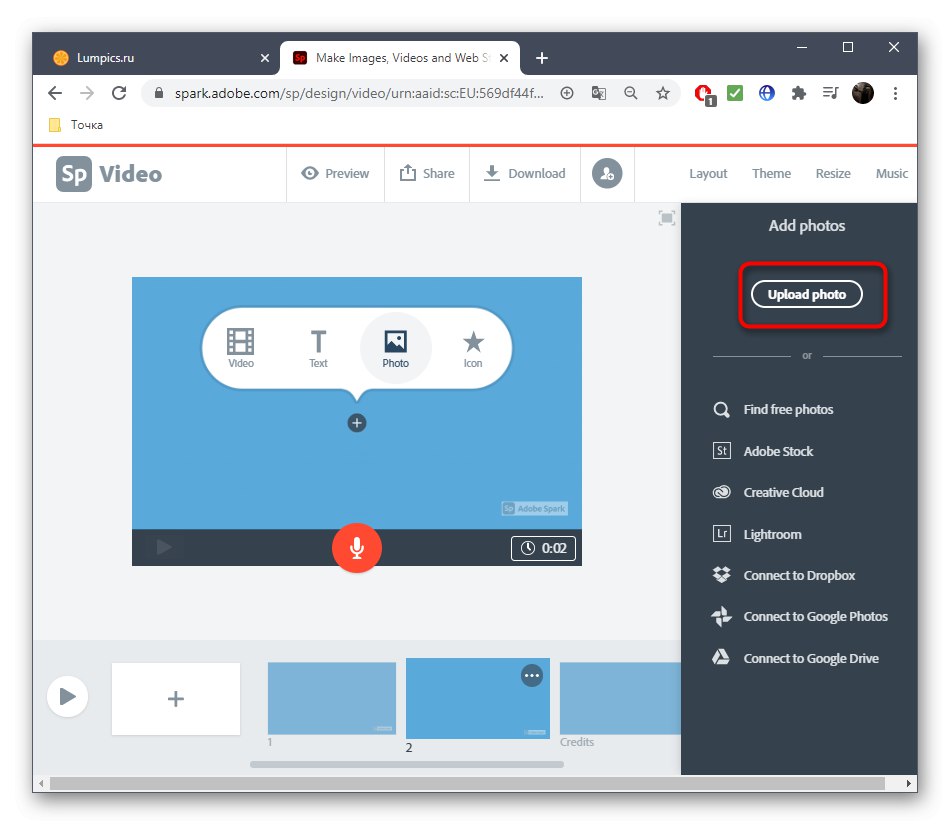
- Справа натисніть на кнопку «Upload photo».
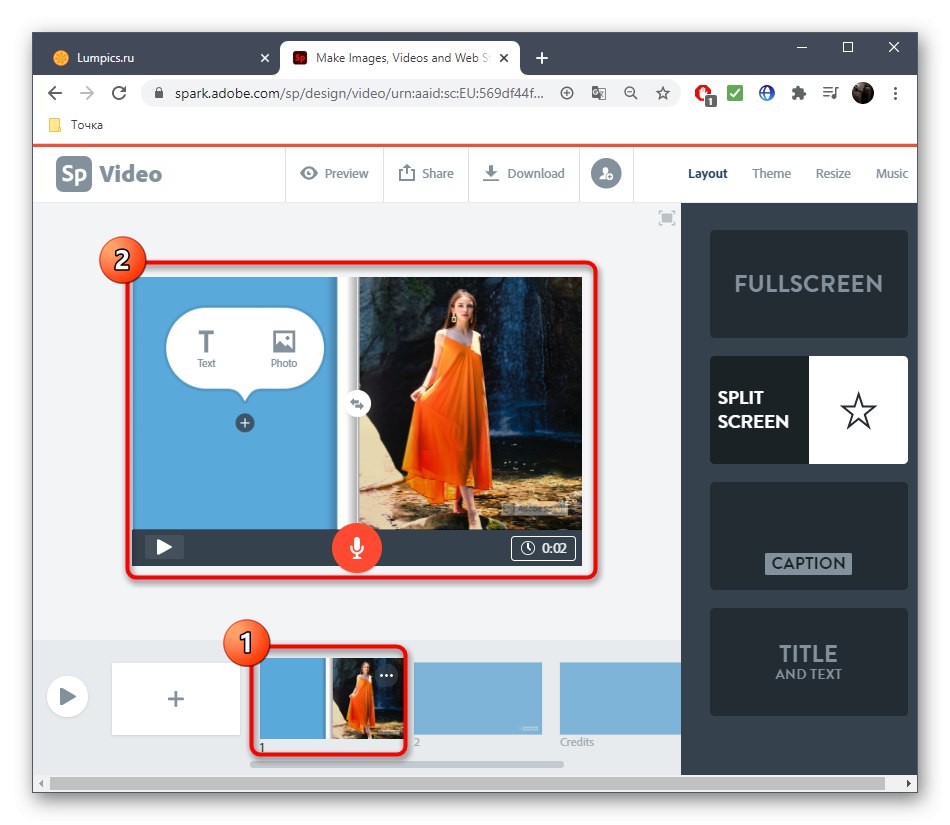
- Після завантаження ви можете розділити кадр на два, щоб додати ще одну фотографію або текст.
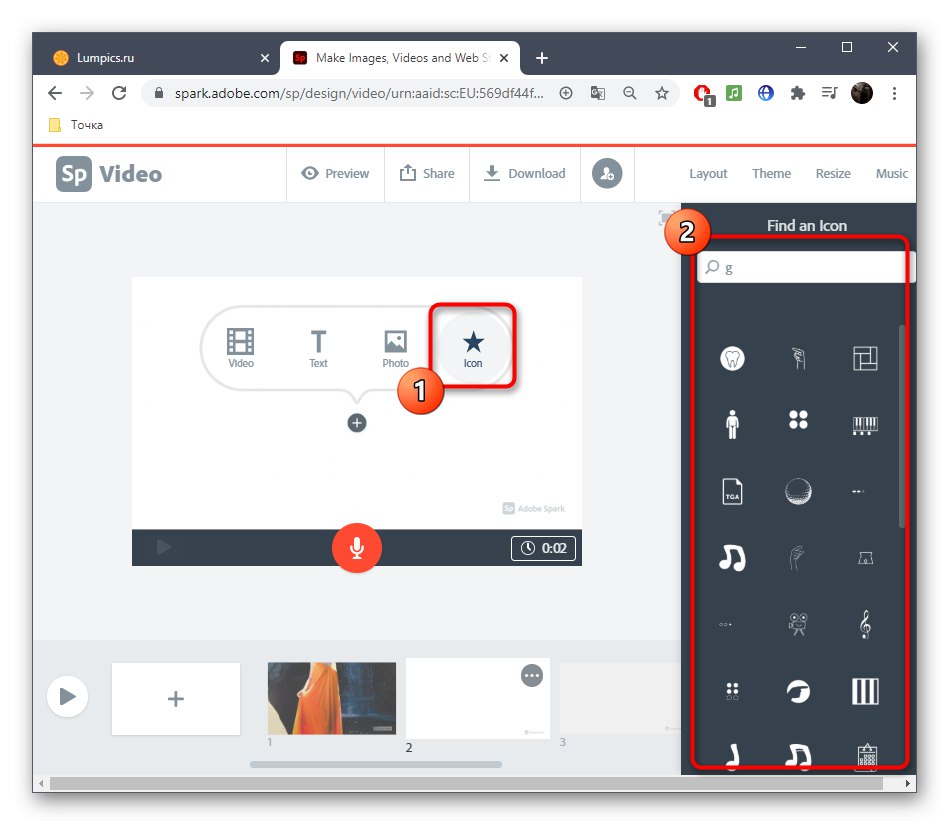
- Застосовуйте різні іконки, які і будуть оживляти ваше фото. Переміщайте їх на різні кадри, щоб створити потрібний ефект.
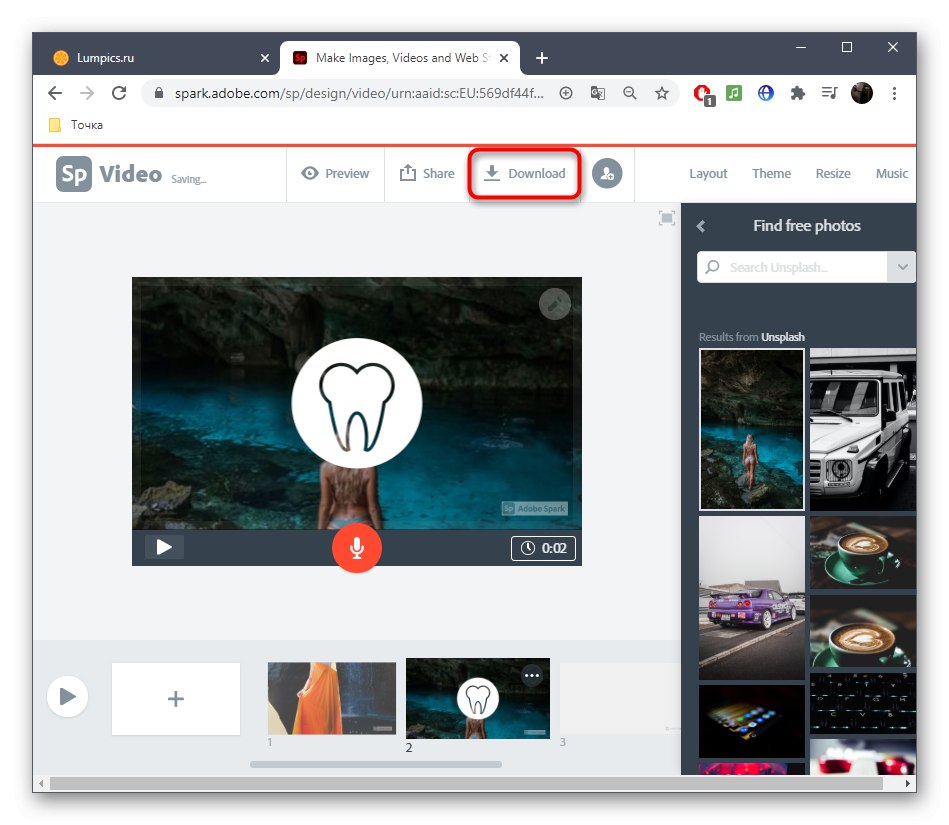
- Як тільки ролик буде готовий, натисніть «Download».
- Якщо відразу завантажити його не вийшло, зачекайте кілька хвилин, поки закінчиться обробка, а потім спробуйте ще раз.
- Чекайте закінчення завантаження і переходите до подальшої взаємодії з відео.