Як відкрити консоль в яндекс.браузер
Яндекс.браузер може використовуватися не тільки в якості веб-оглядача, а й як засіб для створення інтернет-сторінок. Інструменти для розробки існують в кожному браузері, в тому числі і в обговорюваному нами на даний момент. Використовуючи ці інструменти, користувачі можуть дивитися коди HTML-сторінок, стежити за виконанням своїх дій, відстежувати логи і знаходити помилки в запущених скриптах.
Як відкрити інструменти розробника в яндекс.браузер
Якщо вам необхідно відкрити консоль для проведення будь-яких з описаних вище дій, то дотримуйтесь нашої інструкції.
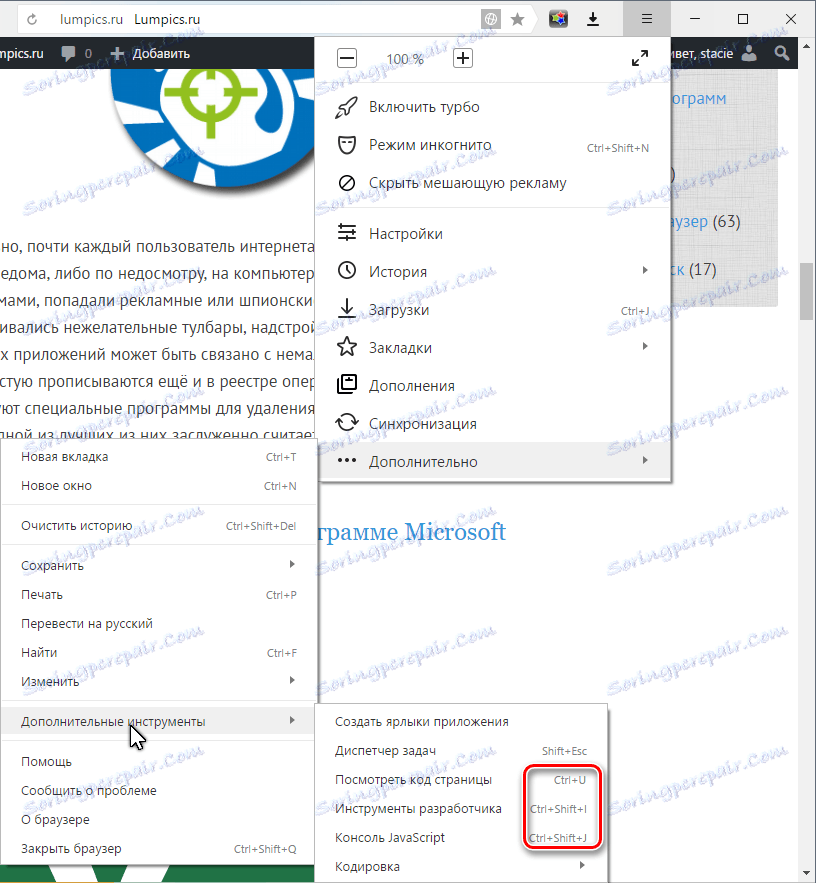
Відкрийте меню і виберіть пункт «Додатково», в списку, виберіть пункт «Додаткові інструменти», а потім один з трьох пунктів:
- «Показати код сторінки»;
- «Інструменти розробника»;
- «Консоль JavaScript».

Всі три інструменти мають гарячі клавіші для швидкого доступу до них:
- Перегляд вихідного коду сторінки - Ctrl + U;
- Інструменти розробника - Ctrl + Shift + I;
- Консоль JavaScript - Ctrl + Shift + J.

Швидкий доступ працюють при будь-якій розкладці клавіатури і з включеним CapsLock.
Щоб відкрити консоль, ви можете вибрати пункт «Консоль JavaScript», і тоді відкриються інструменти розробника на вкладці «Console»:
Щоб відкрити консоль, ви можете вибрати пункт «Консоль JavaScript», і тоді відкриються інструменти розробника на вкладці «Console»:

Аналогічним чином можна отримати доступ до консолі, відкривши через меню браузера «Інструменти розробника» і вручну переключившись на вкладку «Console».
Ви також можете відкрити «Інструменти розробника», натиснувши на клавішу F12. Цей спосіб є універсальним для багатьох браузерів. В цьому випадку знову ж доведеться переключитися на вкладку «Console» вручну.
Такі нескладні способи запуску консолі значно скоротять ваш час і допоможуть зосередитися на створенні і редагуванні веб-сторінок.