Малюємо круглий логотип в Фотошопі
Створення логотипу в Фотошопі - заняття цікаве і захопливе. Така робота має на увазі чітке уявлення про призначення лого (сайт, група в соцмережах, емблема команди або клану), усвідомленні основного напрямку і загальної концепції ресурсу, для якого цей логотип створюється.
Сьогодні нічого придумувати не будемо, а просто намалюємо логотип нашого сайту. В уроці будуть представлені основні принципи того, як намалювати круглий логотип в Фотошопі.
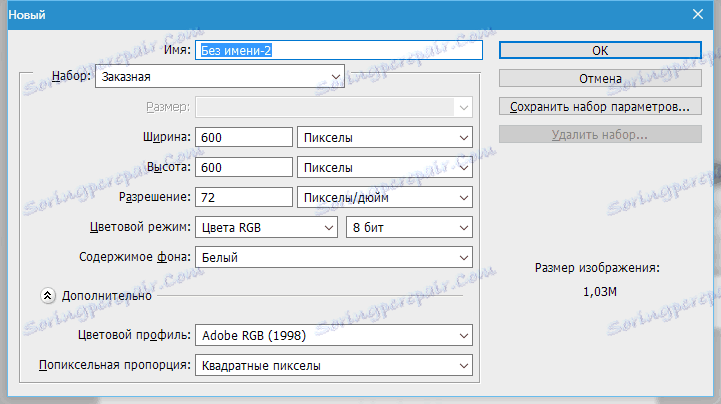
Для початку створимо новий документ потрібного нам розміру, бажано квадратний, так зручніше буде працювати.

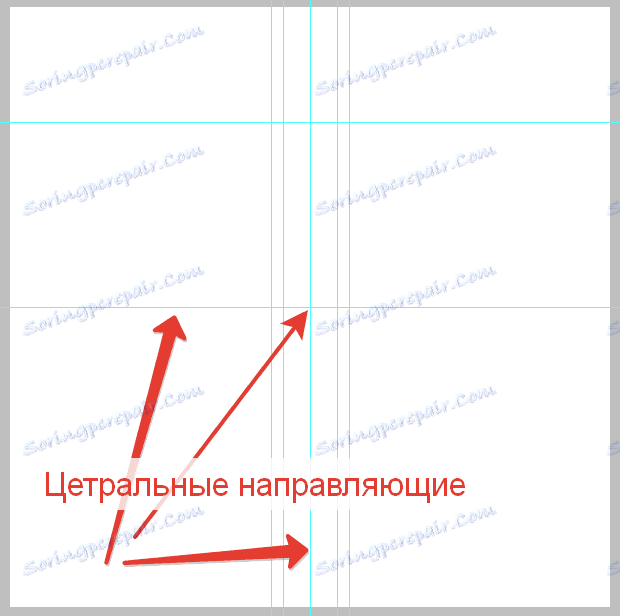
Потім необхідно розлінованих полотно за допомогою напрямних. На скріншоті ми бачимо сім ліній. Центральні визначають центр всієї нашої композиції, а інші допоможуть нам створювати елементи логотипу.

Допоміжні направляючі розмістіть приблизно, як у мене на полотні. З їх допомогою будемо малювати першу часточку апельсина.
Отже, разлиновку ми закінчили, приступаємо до малювання.
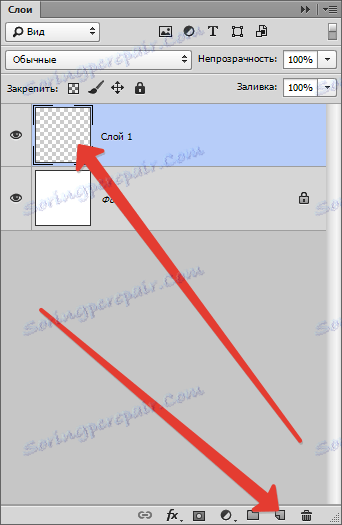
Створюємо новий порожній шар.

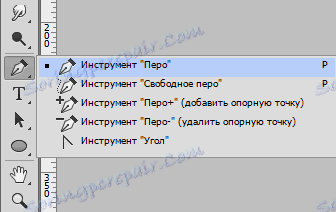
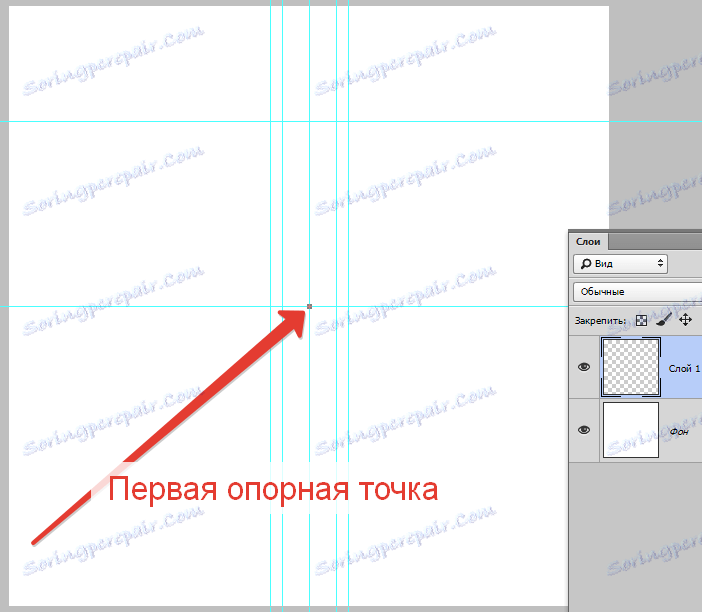
Потім беремо інструмент «Перо» і ставимо першу опорну точку в центр полотна (на перетин центральних напрямних).


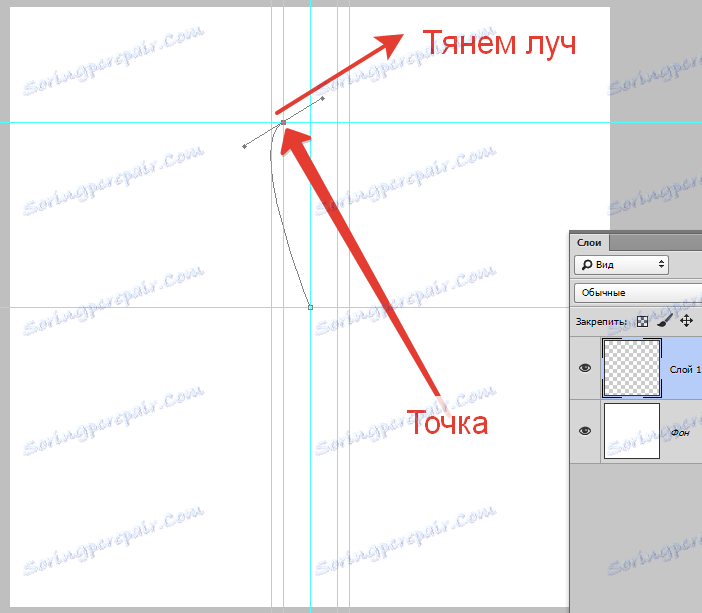
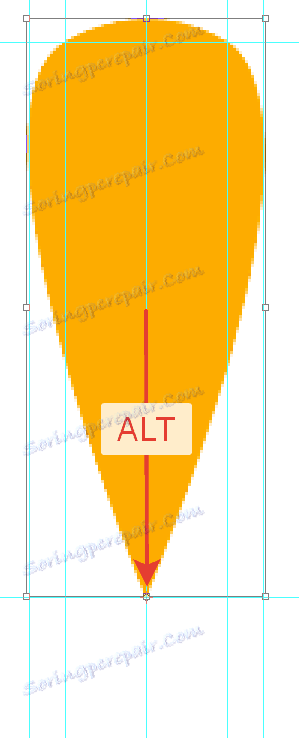
Наступну опорну точку ставимо, як показано на скрині і, не відпускаючи кнопку миші, тягнемо промінь вправо і вгору до тих пір, поки крива не торкнеться лівої допоміжної лінії.

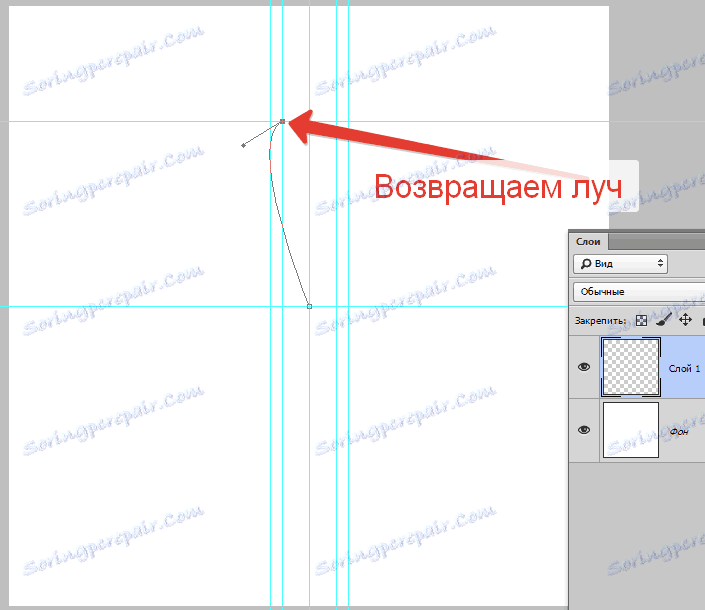
Далі затискаємо ALT, підводимо курсор до кінця променя і повертаємо його до опорної точці.

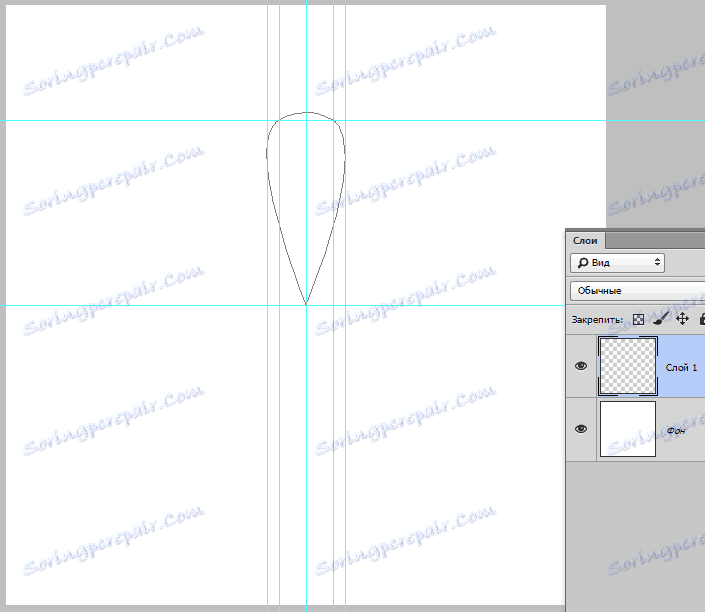
Таким же чином домальовували всю фігуру.

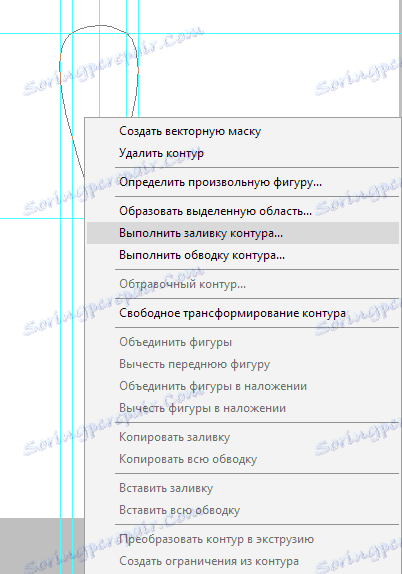
Потім натискаємо правою кнопкою всередині створеного контуру і вибираємо пункт «Залити контур».

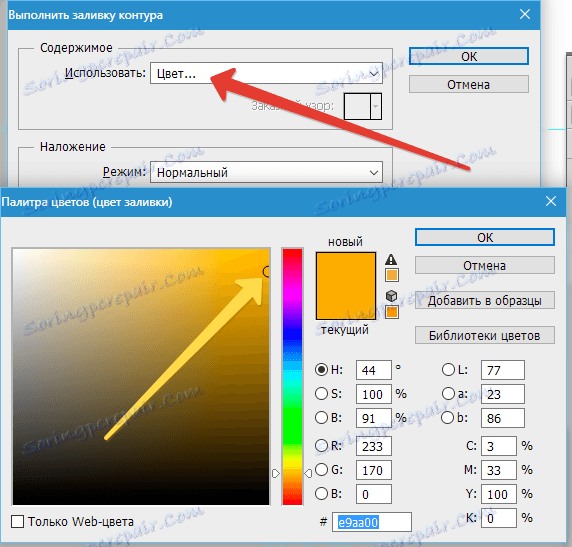
У вікні заливки вибираємо колір, як на скріншоті - помаранчевий.

Після завершення налаштування кольору натискаємо у всіх вікнах ОК.
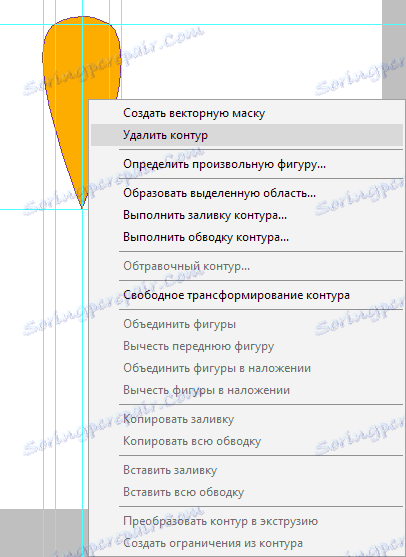
Потім ще раз натискаємо по контуру і вибираємо пункт «Видалити контур».

Одну часточку апельсина ми з Вами створили. Тепер необхідно створити інші. Вручну ми їх малювати не будемо, а будемо використовувати функцією «Вільне трансформування».
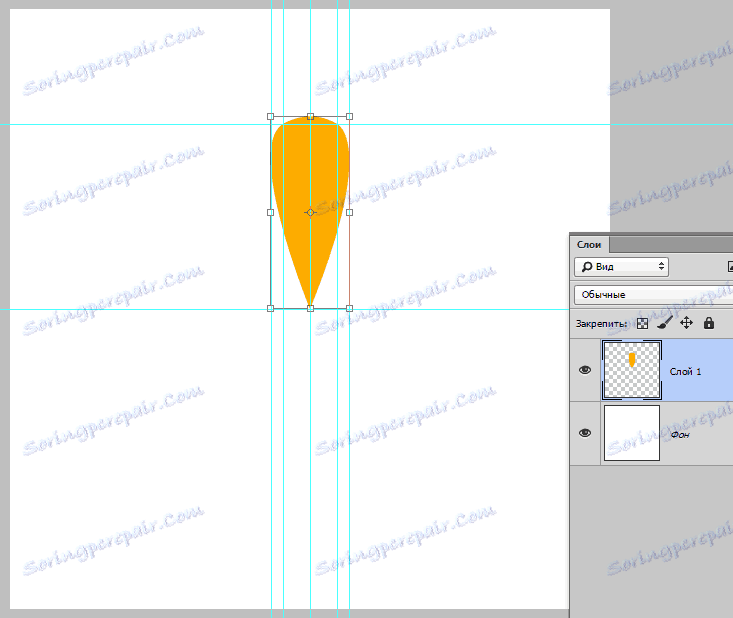
Перебуваючи на шарі з часточкою, натискаємо ось таке поєднання клавіш: CTRL + ALT + T. Навколо часточки з'явиться рамка.

Потім затискаємо ALT і перетягуємо центральну точку деформації в центр полотна.

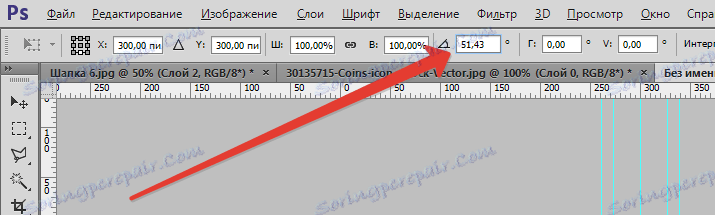
Як відомо, повна окружність становить 360 градусів. Часточок у нас за планом буде сім, значить, 360/7 = 51,43 градуса.
Це значення ми і прописуємо в відповідне поле на верхній панелі налаштувань.

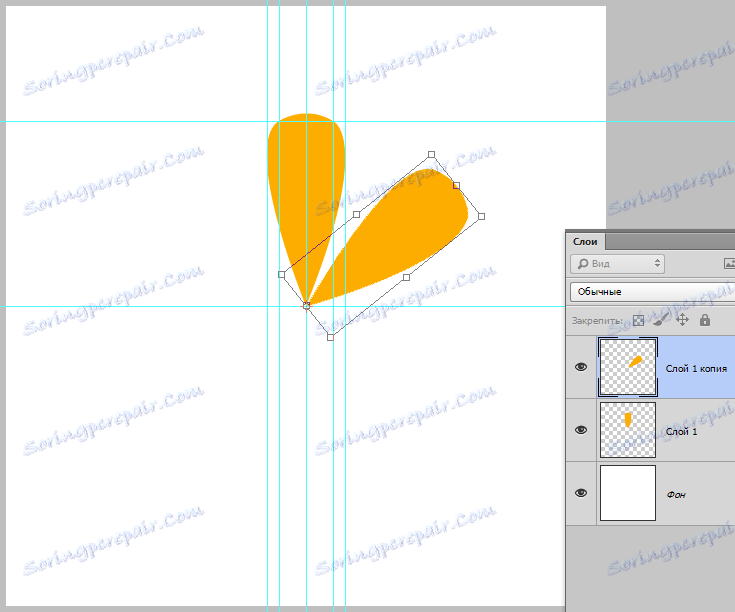
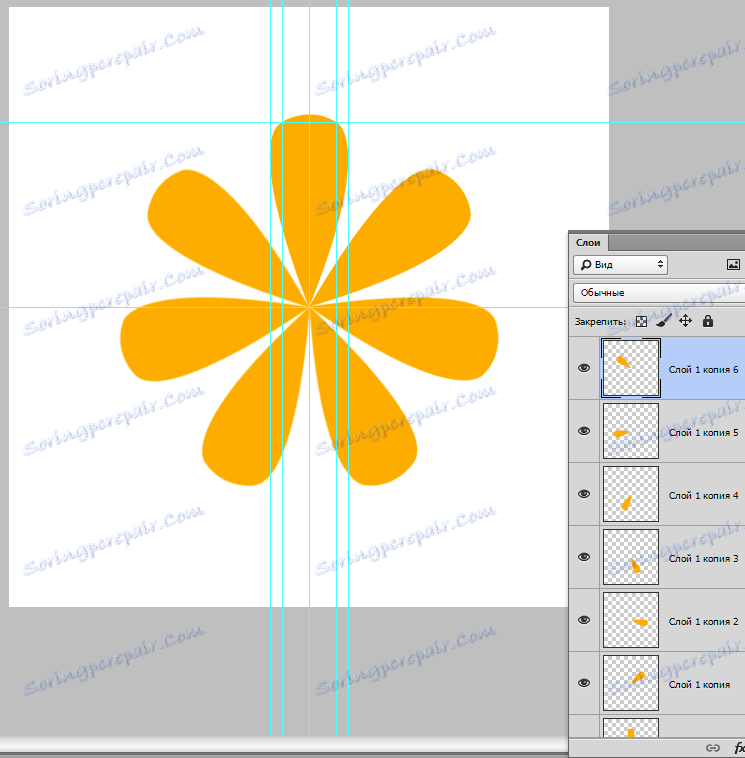
Отримуємо ось таку картинку:

Як бачимо, наша часточка скопіювати на новий шар і повернулася навколо точки деформації на потрібну кількість градусів.
Далі необхідно двічі натиснути на ENTER. Перше натискання прибере курсор з поля з градусами, а друге вимкне рамку, застосувавши трансформацію.
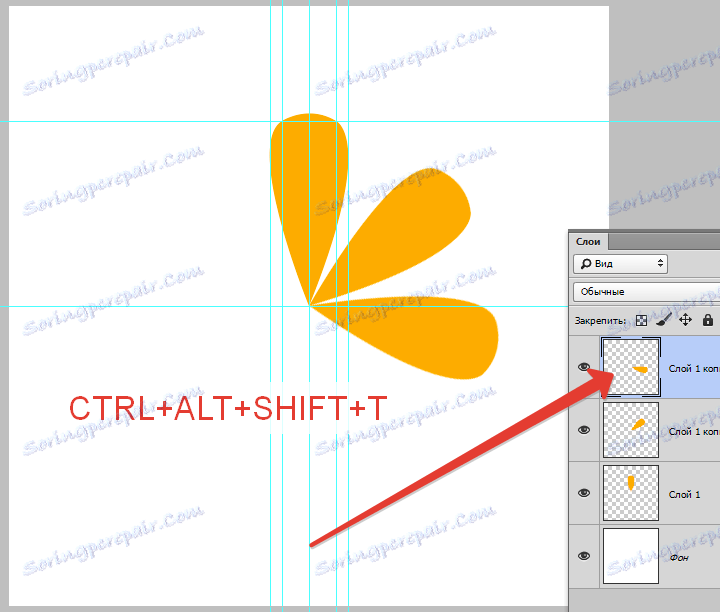
Потім затискаємо поєднання клавіш CTRL + ALT + SHIFT + T, повторивши попередні дії з такими ж налаштуваннями.

Повторюємо дію ще кілька разів.

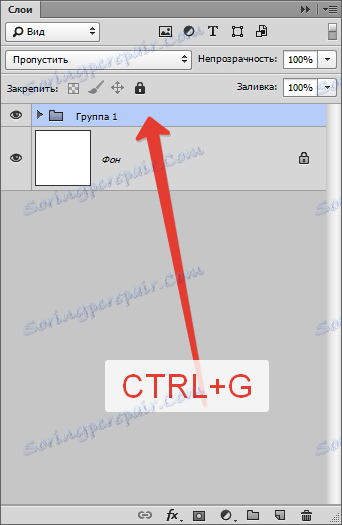
Часточки готові. Тепер ми просто виділимо всі шари з часточками з затиснутою клавішею CTRL і натиснемо комбінацію CTRL + G, об'єднавши їх в групу.

Продовжуємо створювати логотип.
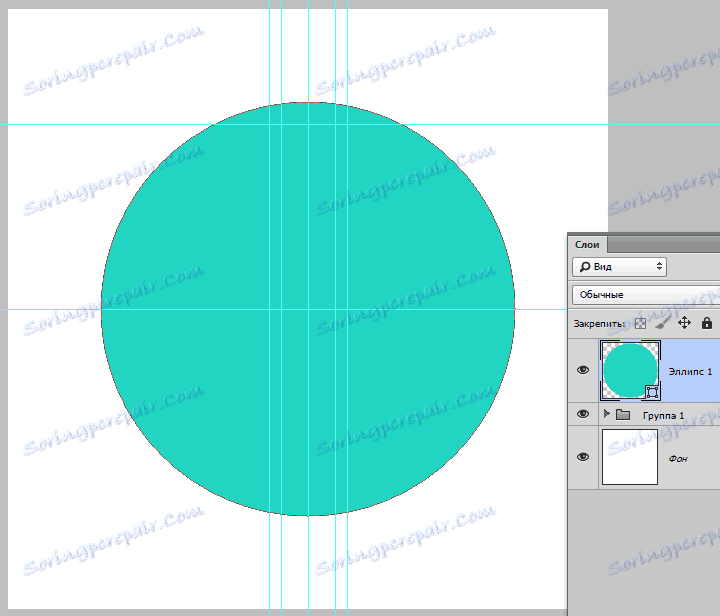
Вибираємо інструмент «Еліпс», ставимо курсор на перетин центральних напрямних, затискаємо SHIFT і починаємо тягнути коло. Як тільки коло з'являється, затискаємо ще і ALT, тим самим створюючи еліпс навколо центру.


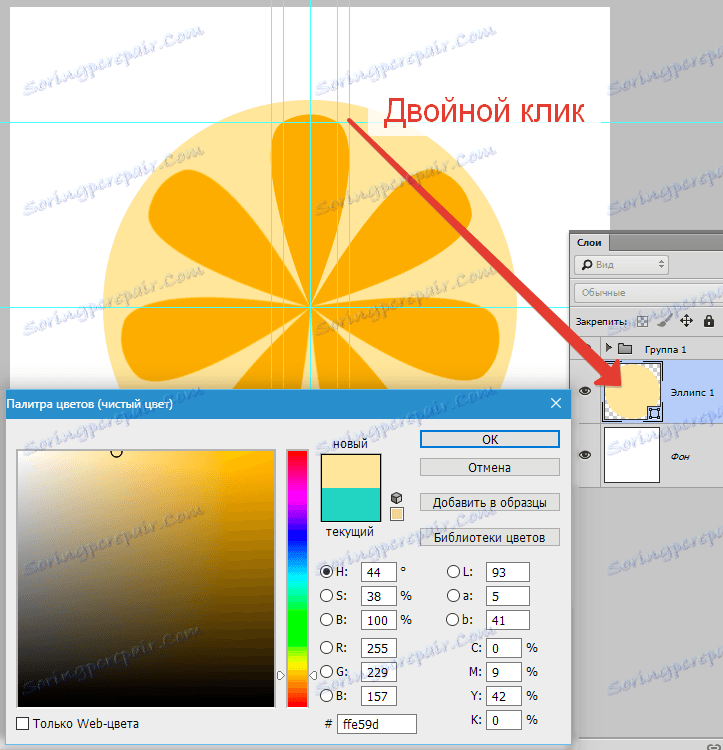
Переміщаємо коло під групу з часточками і двічі натискаємо по мініатюрі шару, викликавши настройки кольору. По завершенню натискаємо ОК.

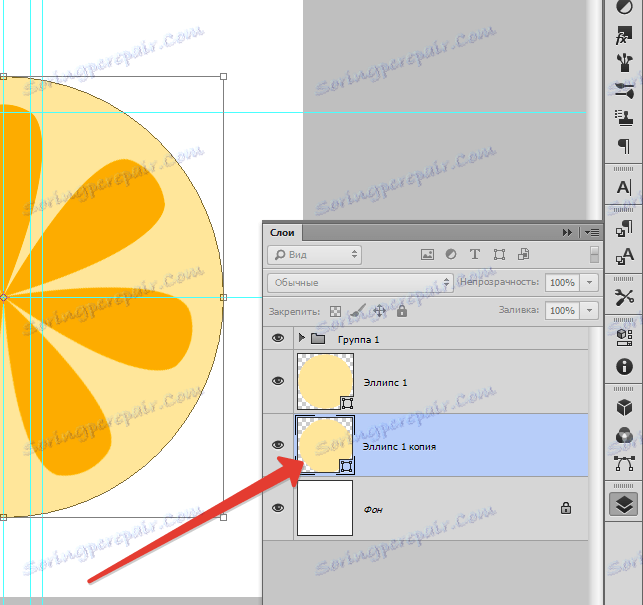
Дублюємо шар з колом сполучення клавіш CTRL + J, переміщаємо копію під оригінал і, клавішами CTRL + T, викликаємо рамку вільної трансформації.
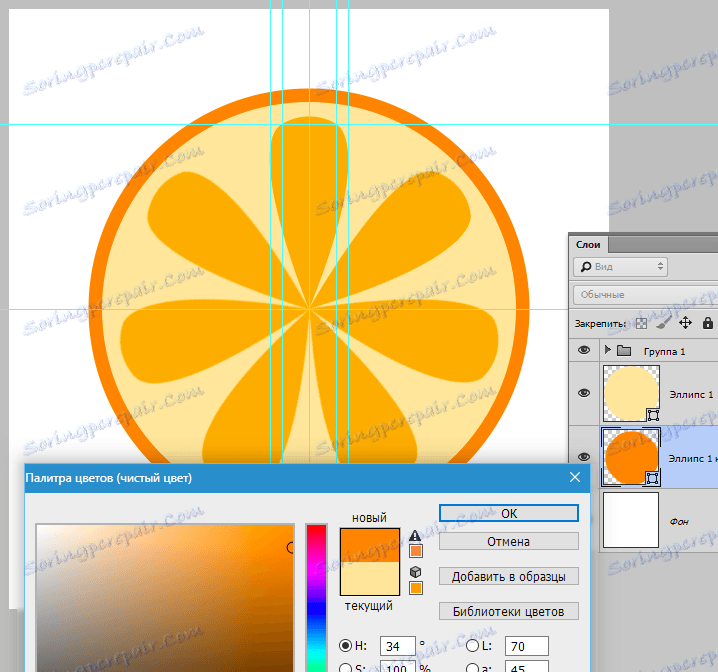
Застосовуючи той же прийом, що і при створенні першого еліпса (SHIFT + ALT), трохи збільшуємо наш коло.

Знову двічі натискаємо по мініатюрі шару і знову налаштовуємо колір.

Логотип готовий. Натиснемо поєднання клавіш CTRL + H, що б приховати напрямні. При бажанні можна трохи змінити розміри кіл, а для того, щоб логотип виглядав природніше, можна об'єднати всі шари, крім фонового, і повернути його за допомогою вільної трансформації.

На цьому урок, присвячений тому, як зробити логотип в Фотошопі CS6, закінчено. Прийоми, використані в уроці, дозволять створювати Вам якісні лого.