Створюємо постер в стилі «Hope» в Фотошопі
Багато з нас хотіли б бачити у себе на стіні плакат з улюбленими персонажами серіалів, репродукціями картин або просто красивими пейзажами. У продажу подібної поліграфії присутній досить багато, але це все «ширпотреб», а хочеться чогось ексклюзивного.
Сьогодні ми з Вами створимо свій плакат в дуже цікавій техніці.
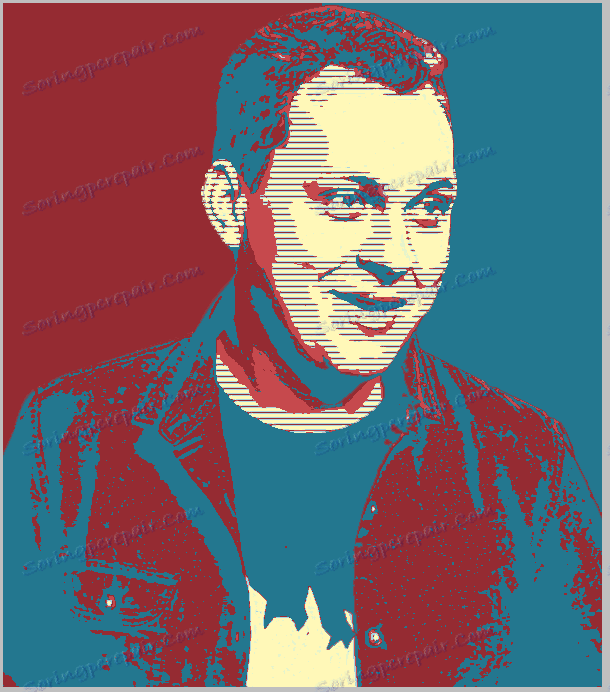
Насамперед підберемо персонажа для нашого майбутнього плаката.

Як бачите, персонажа від фону я вже відділив. Вам потрібно буде зробити те ж саме. Яким чином вирізати об'єкт в Фотошопі, читайте в цій статті .
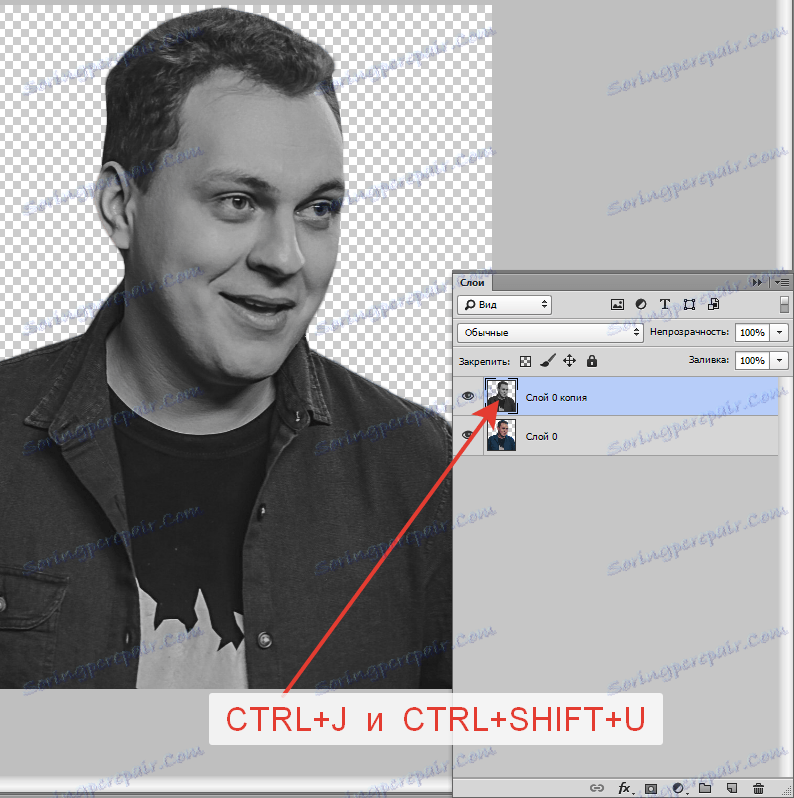
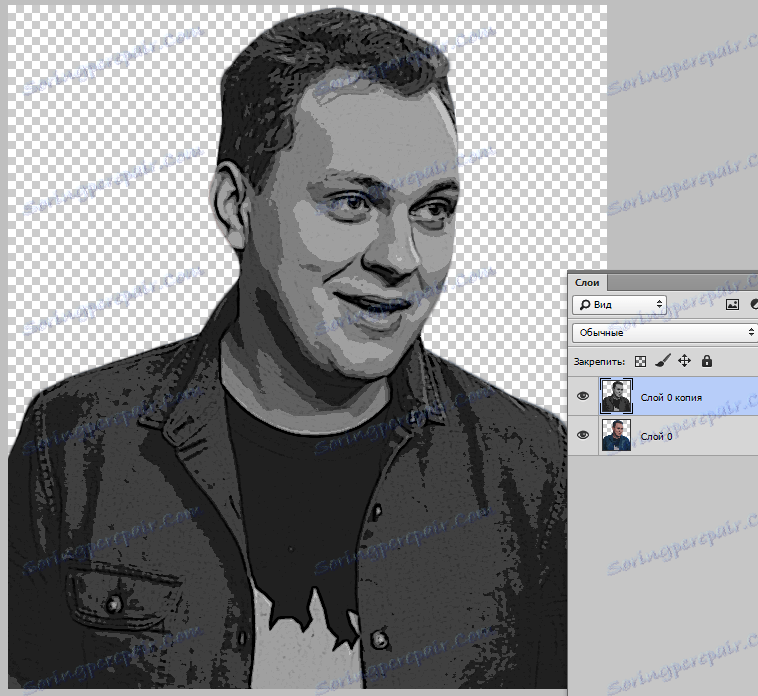
Створюємо копію шару з персонажем (CTRL + J) і знебарвлюється її (CTRL + SHIFT + U).

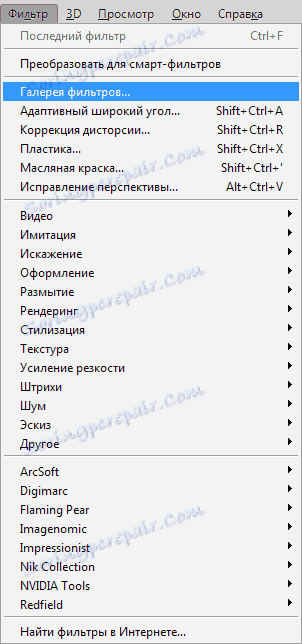
Потім йдемо в меню «Фільтр - Галерея фільтрів».

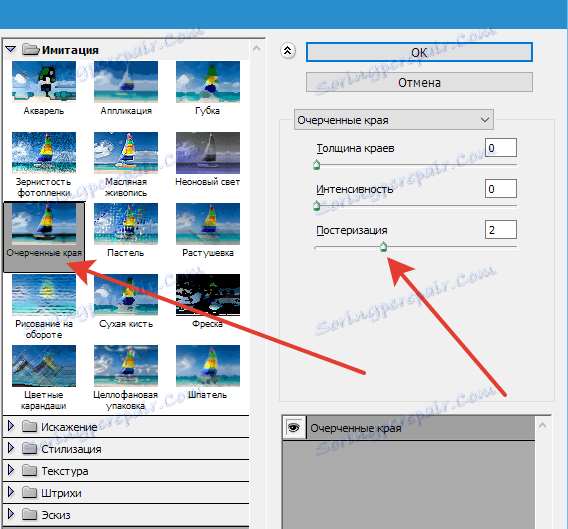
У галереї, в розділі «Імітація», вибираємо фільтр «Окреслені краю». Верхні повзунки в налаштуваннях переміщаємо до межі вліво, а повзунок «Постерізация» виставляємо в положення 2.

Натискаємо ОК.

Далі нам необхідно ще більше підкреслити контраст між відтінками.
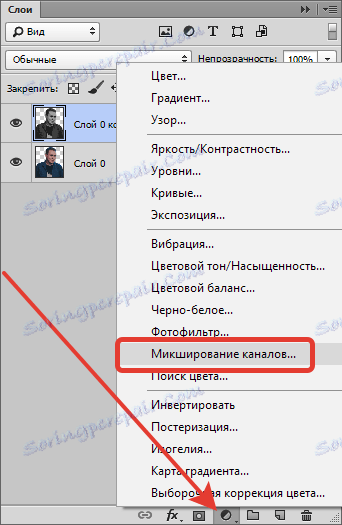
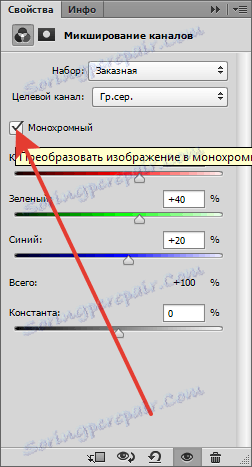
Застосовуємо коригувальний шар «Змішування каналів». В налаштуваннях шару ставимо галку навпроти «Монохромний».


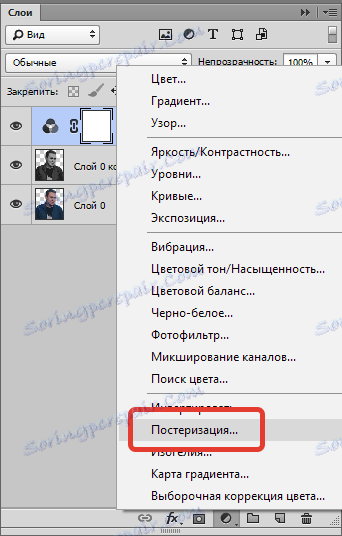
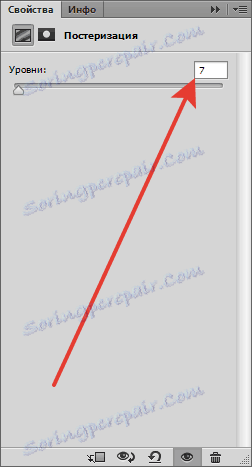
Потім застосовуємо ще один шар, що коректує під назвою «Постерізация». Значення вибираємо таке, щоб на відтінках було якомога менше шуму. У мене це 7.


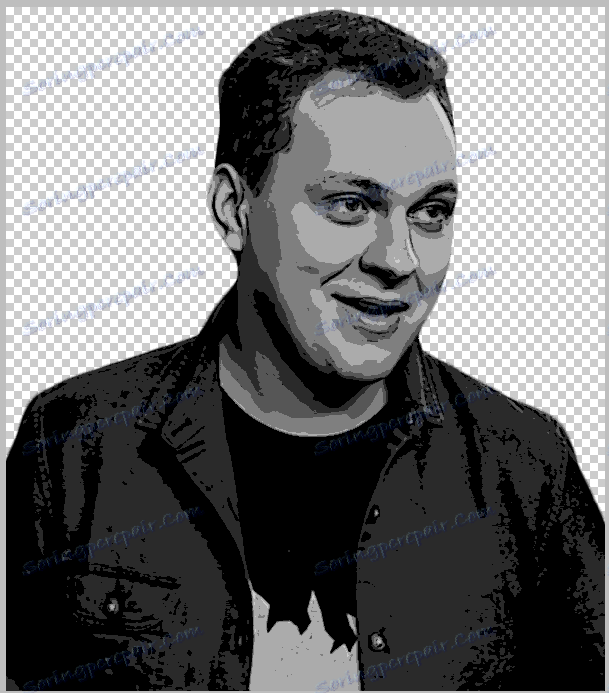
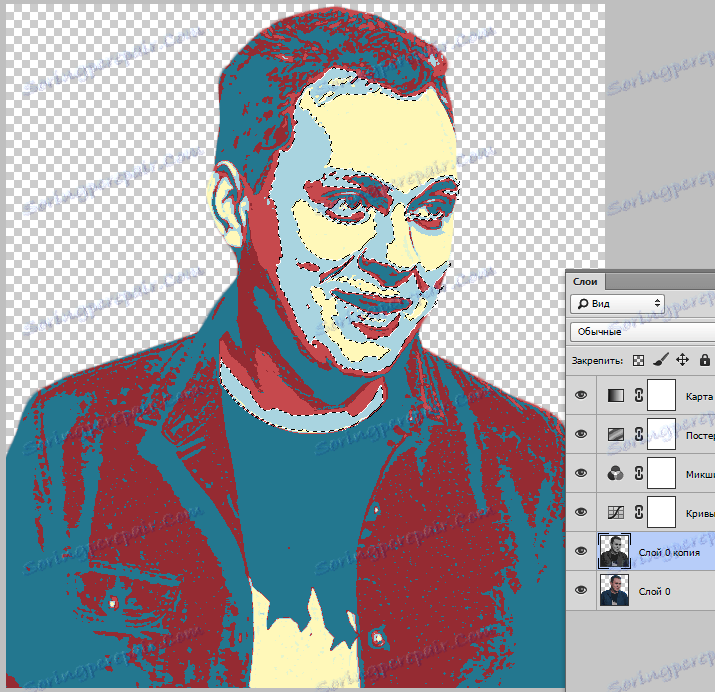
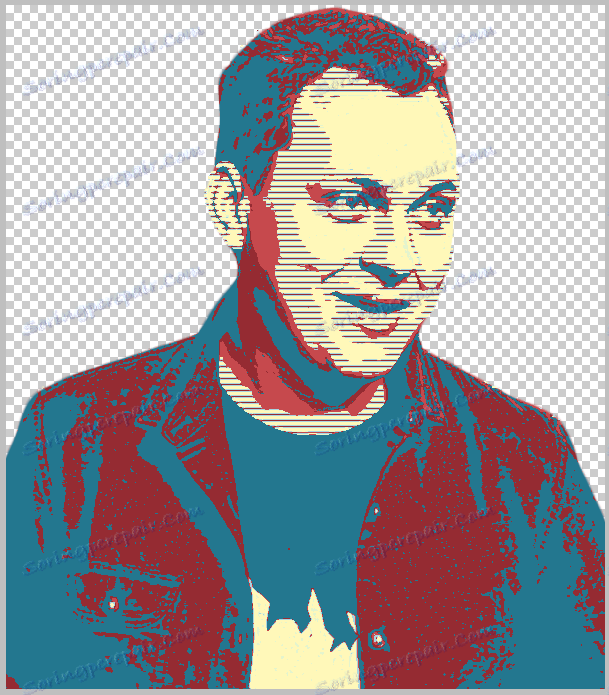
Результат повинен вийти приблизно, як на скрині. Ще раз повторюся, постарайтеся підібрати значення постерізациі таким чином, щоб ділянки, залиті одним тоном, були якомога чистішими.

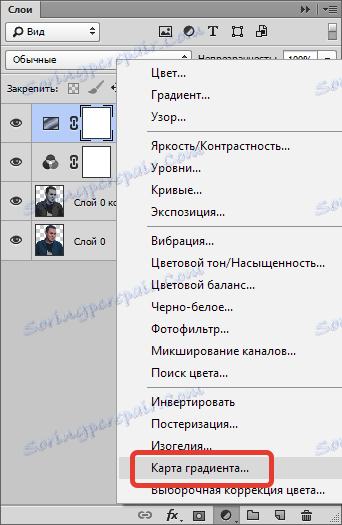
Застосовуємо ще один шар, що коректує. На цей раз «Карту градієнта».

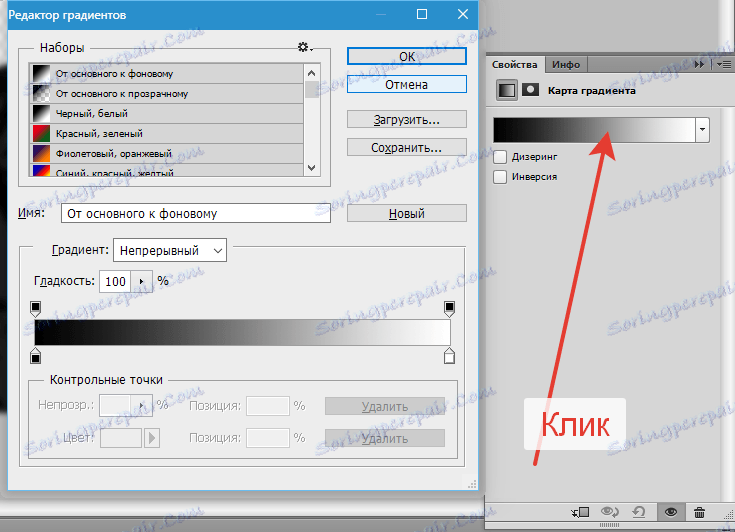
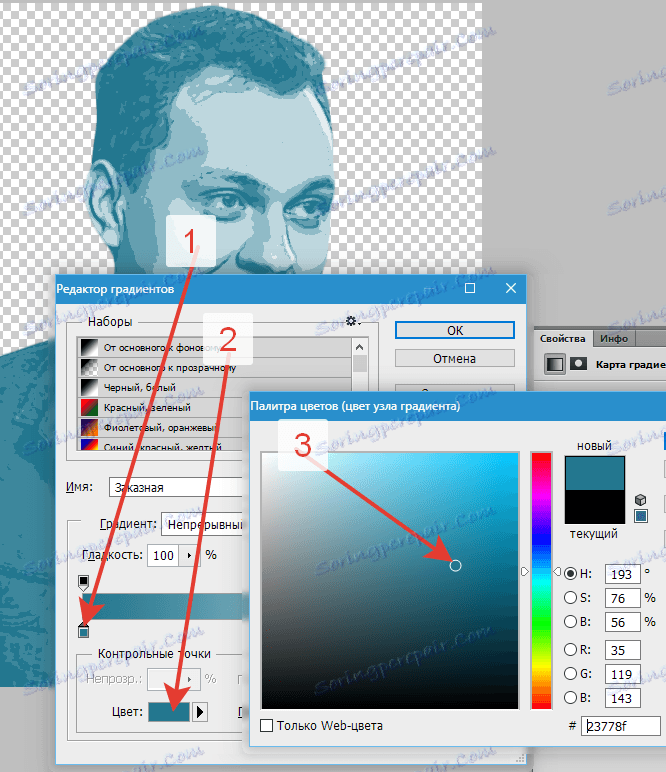
У вікні налаштувань натискаємо по віконця з градієнтом. Відкриється вікно налаштувань.

Кількома по першій контрольній точці, потім по віконця з кольором і вибираємо темно-синій колір. Тиснемо ОК.

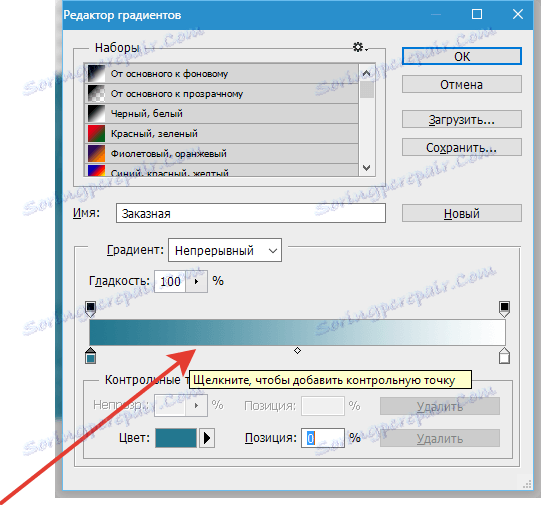
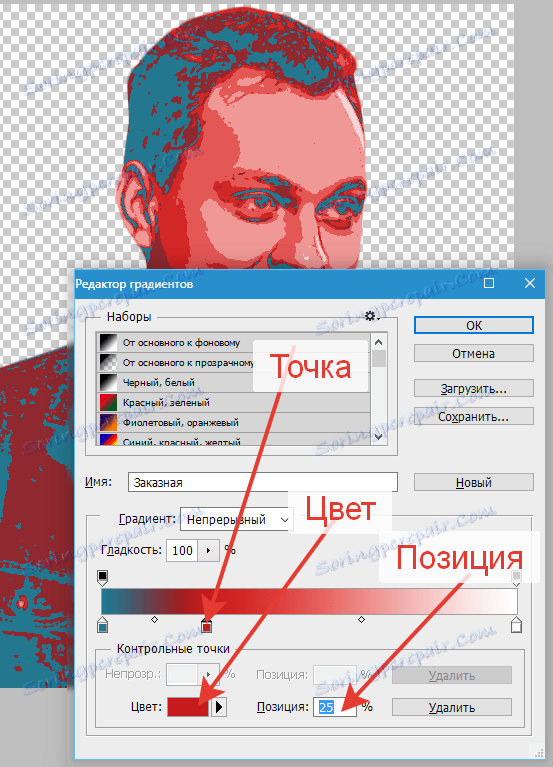
Потім підводимо курсор до шкалою градієнта (курсор перетвориться в «палець» і з'явиться підказка) і натискаємо, створюючи нову контрольну точку. Позицію виставляємо в 25%, колір червоний.


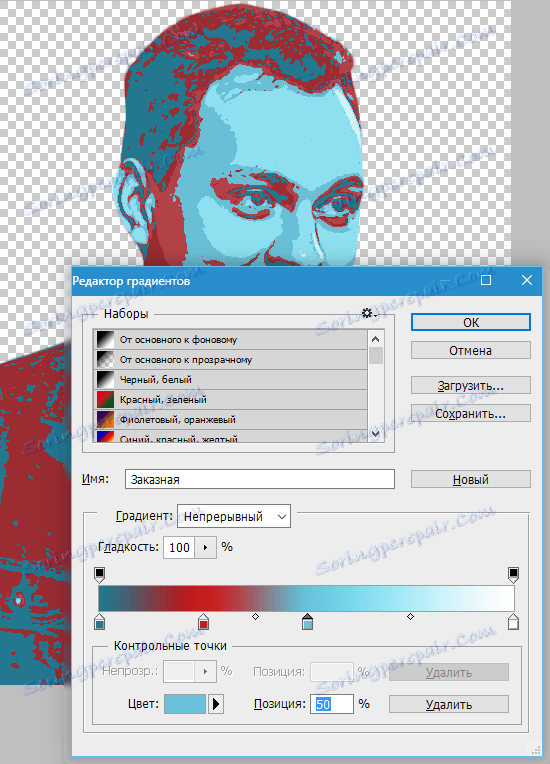
Наступну точку створюємо на позиції 50% зі світло-синім кольором.

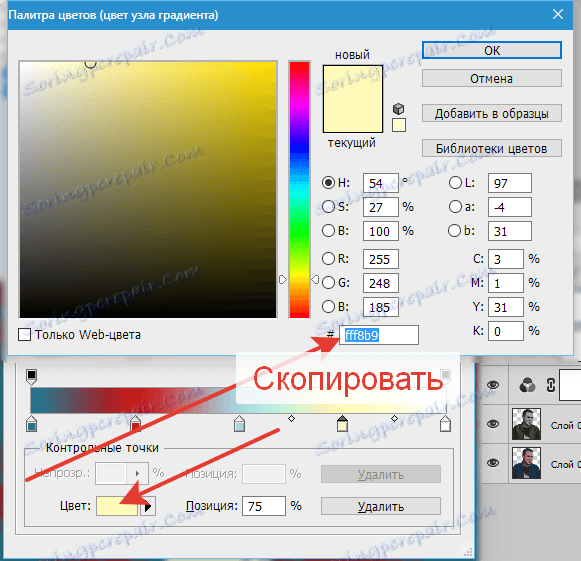
Ще одна точка повинна розташуватися на позиції 75% і мати світло-бежевий колір. Числове значення даного кольору необхідно скопіювати.

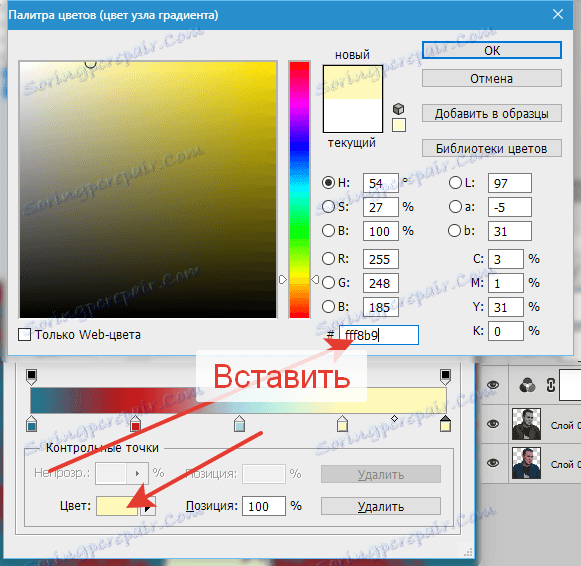
Для останньої контрольної точки ставимо те ж колір, що і для попередньої. Просто вставляємо скопійоване значення у відповідне поле.

По завершенню тиснемо ОК.
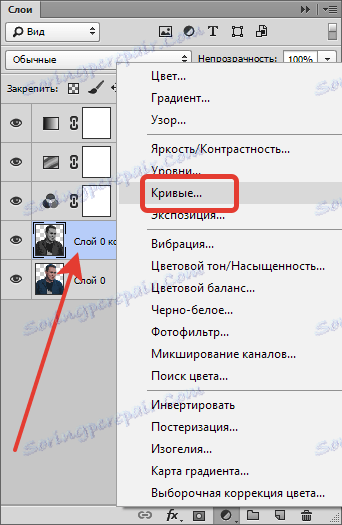
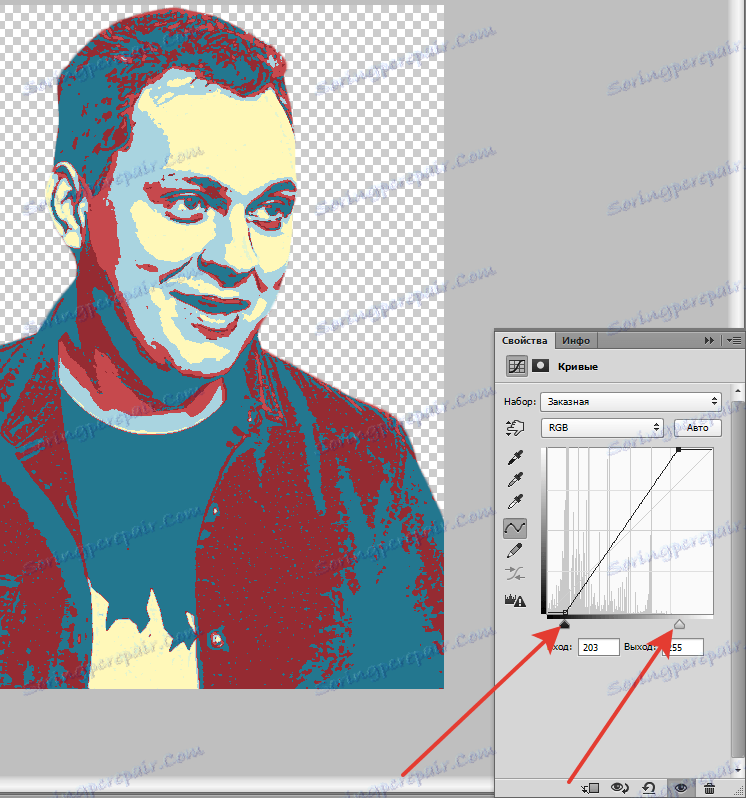
Давайте надамо трохи більше контрасту зображення. Переходимо на шар з персонажем і застосовуємо коригуючий шар «Криві». Переміщаємо повзунки до центру, домагаючись потрібного ефекту.


Бажано, щоб на зображенні не залишилося проміжних тонів.
Продовжуємо.
Знову переходимо на шар з персонажем і вибираємо інструмент «Чарівна паличка».

Кількома паличкою по ділянці світло-синього кольору. Якщо таких ділянок кілька, то додаємо їх в виділення кліком з затиснутою клавішею SHIFT.

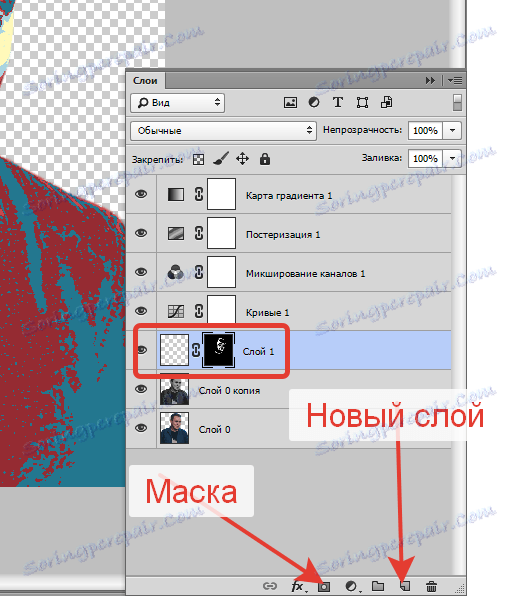
Потім створюємо новий шар і створюємо для нього маску.

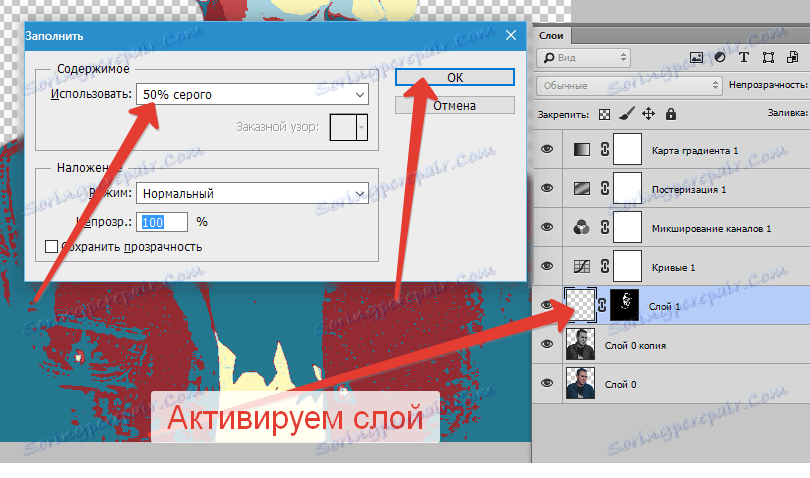
Кліком активуємо шар (немаска!) І натискаємо поєднання клавіш SHIFT + F5. У списку вибираємо заливку 50% сірого і натискаємо ОК.

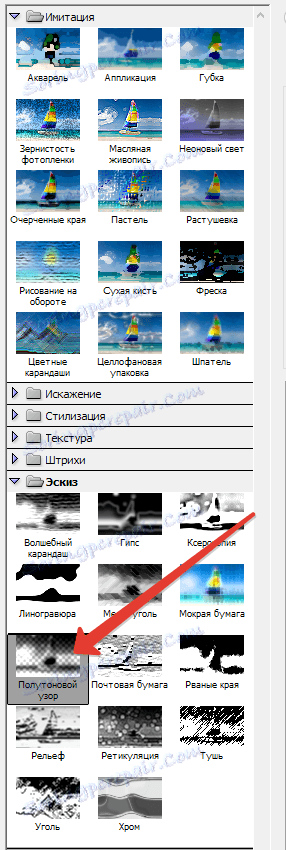
Потім йдемо в Галерею фільтрів і, в розділі «Ескіз», вибираємо «півтонової візерунок».

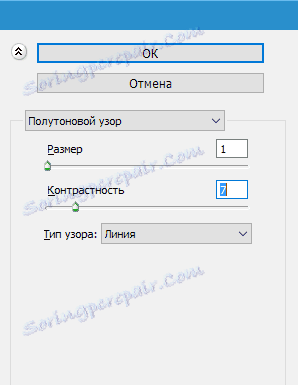
Тип візерунка - лінія, розмір 1, контрастність - «на око», але майте на увазі, що Карта градієнта може сприйняти візерунок як темний відтінок і змінити його колір. Експериментуйте з контрастом.


Переходимо до заключної стадії.
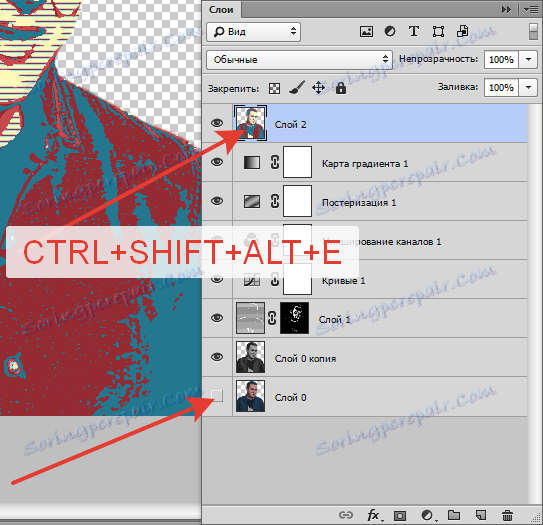
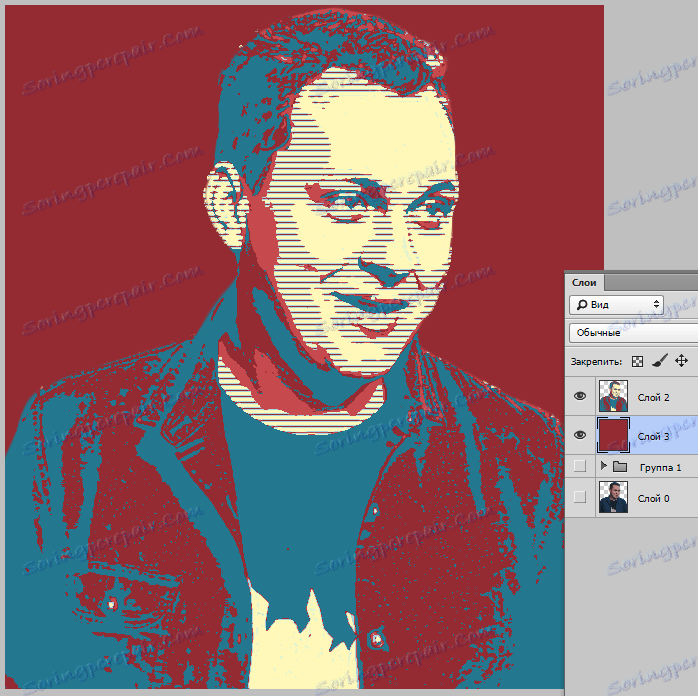
Знімаємо видимість з самого нижнього шару, переходимо на самий верхній, і натискаємо поєднання клавіш CTRL + SHIFT + ALT + E.

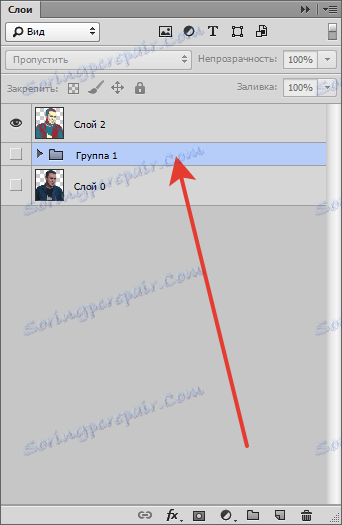
Потім об'єднуємо в групу нижні шари (виділяємо все з затиснутим CTRL і натискаємо CTRL + G). З групи також знімаємо видимість.

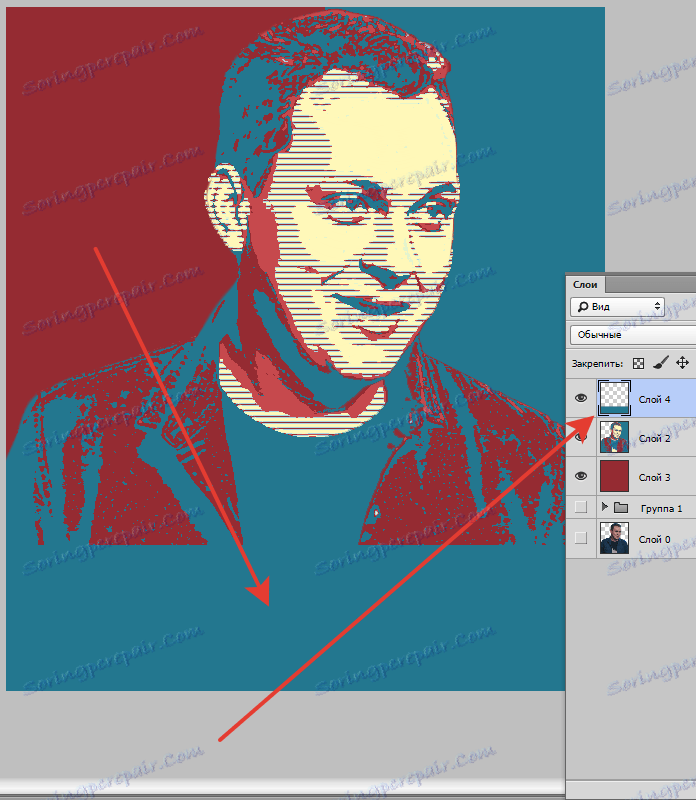
Створюємо новий шар під верхнім і заливаємо його тим червоним, що і на постері. Для цього беремо інструмент «Заливка», затискаємо ALT і натискаємо по червоному кольору на персонажа. Заливаємо простим кліком по полотну.

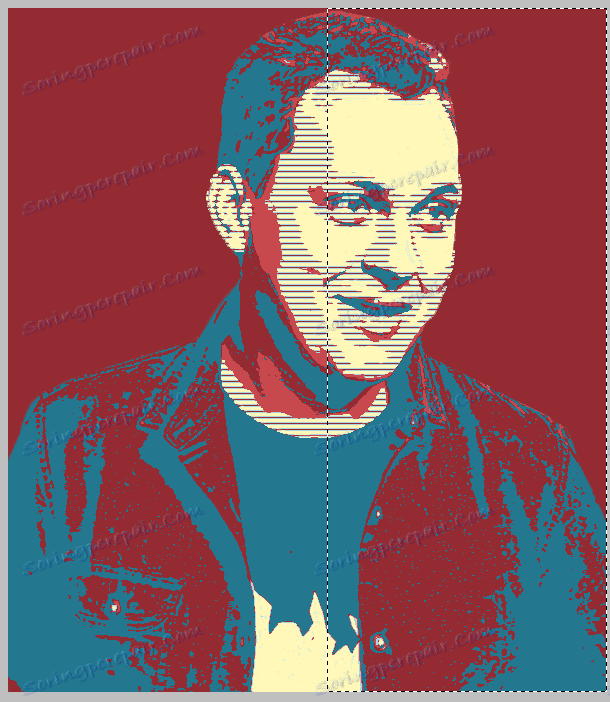
Беремо інструмент «Прямокутна область» і створюємо вот такое виділення:


Заливаємо область темно-синім кольором по аналогії з попередньою заливкою. Виділення знімаємо сполучення клавіш CTRL + D.

Створимо область для тексту на новому шарі за допомогою того ж інструменту «Прямокутна область». Заллємо темно-синім.

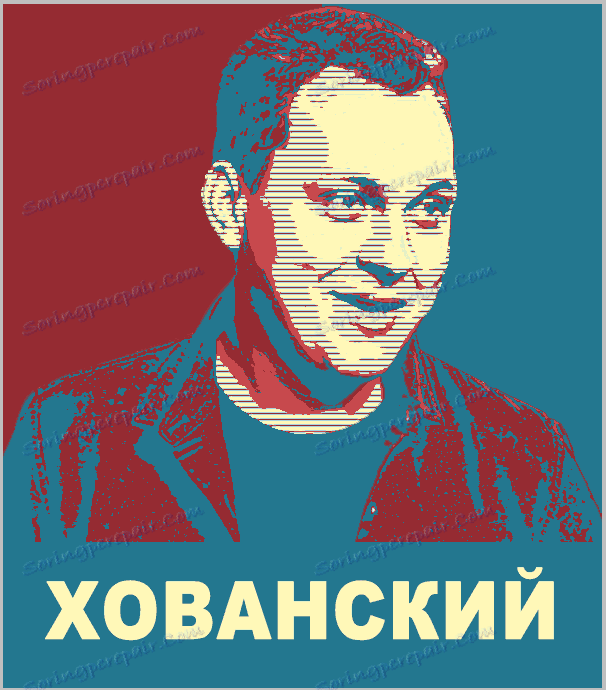
Напишемо текст.

Останній крок - створення рамки.
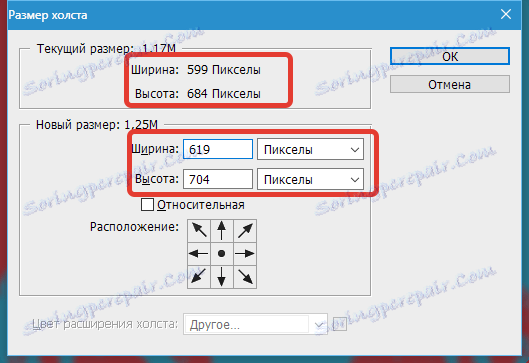
Йдемо в меню «Зображення - Розмір полотна». Збільшуємо кожен розмір на 20 пікселів.


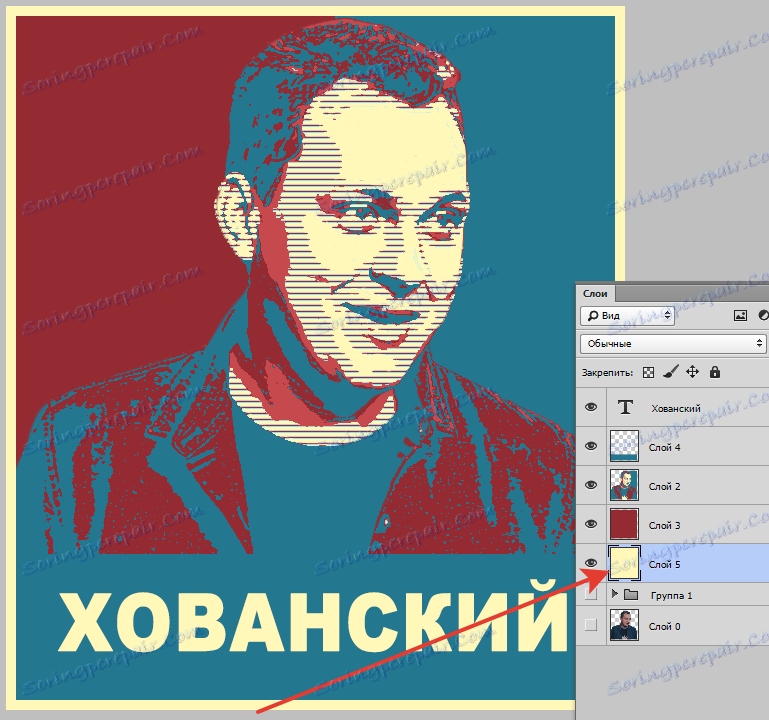
Потім створюємо новий шар над групою (під червоним тлом) і заливаємо його тим же бежевим кольором, що і на постері.

Постер готовий.
печатка
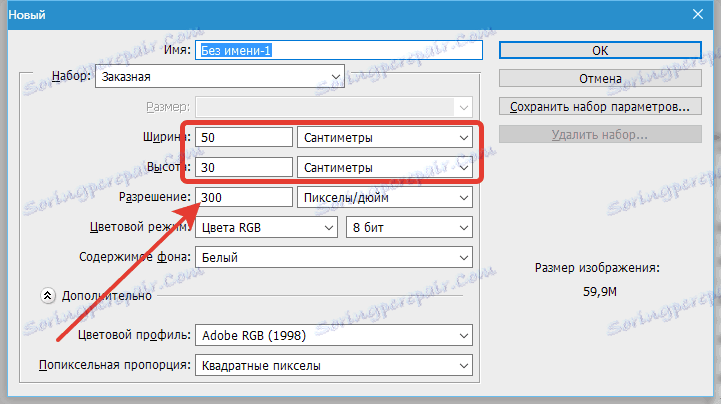
Тут все просто. При створенні документа для плаката в налаштуваннях необхідно вказати лінійні розміри і дозвіл 300 пікс / дюйм.

Зберігати такі файли найкраще в форматі JPEG.
Ось таку цікаву техніку створення плакатів ми вивчили в даному уроці. Зрозуміло, що вона найбільш часто використовується для портретів, але можна і поекспериментувати.