Створюємо сайт на Google Sites
Сайт є майданчиком, на якій можна розміщувати інформацію різної якості, висловлювати свої думки і доносити їх до своєї аудиторії. Інструментів для створення ресурсів в мережі досить багато, і ми сьогодні розглянемо один з них - Гугл Сайти.
зміст
Створення сайту на Google Sites
Гугл надає нам можливість безкоштовно створювати необмежену кількість сайтів на платформі свого хмарного диска Google Drive . Формально такий ресурс являє собою звичайний документ, який підлягає редагуванню, як, наприклад, форма або таблиця.

Читайте також: Як користуватися Гугл Диском
Створюється новий сайт наступним чином:
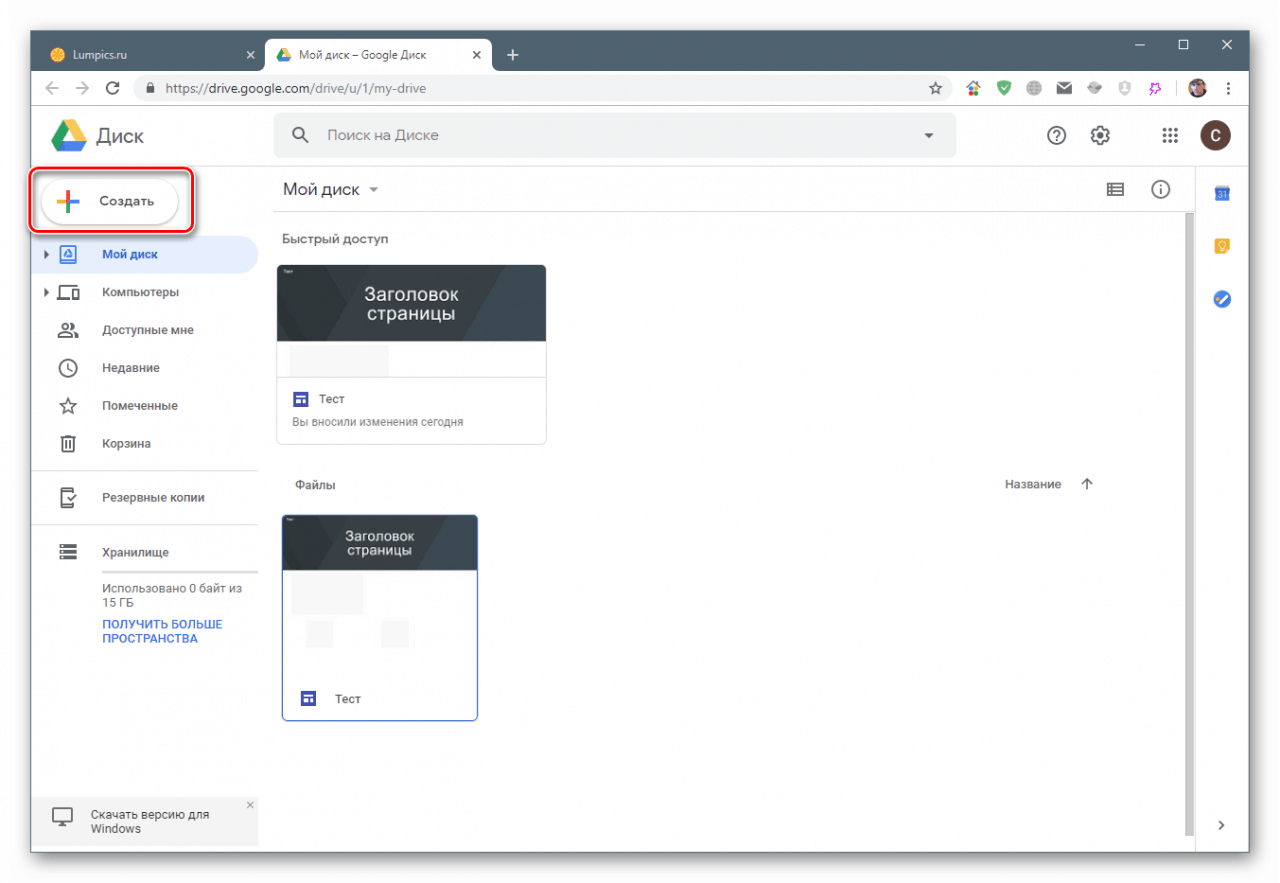
- Тиснемо на кнопку «Створити» на головній сторінці Диска.
![Перехід до створення нового сайту на Google Drive]()
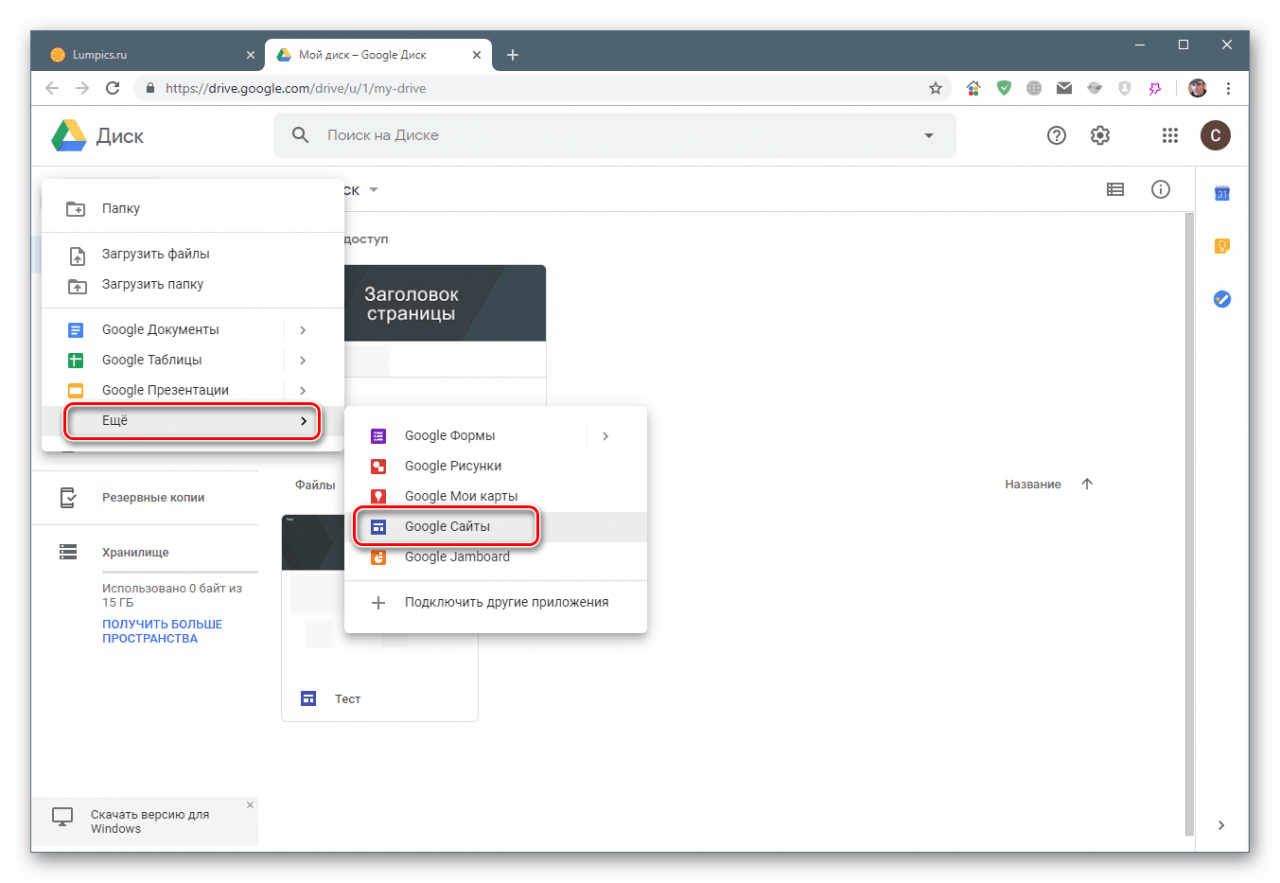
- Наводимо курсор на пункт «Ще» і в підменю вибираємо «Google Сайти».
![Створення нового сайту на Google Drive]()
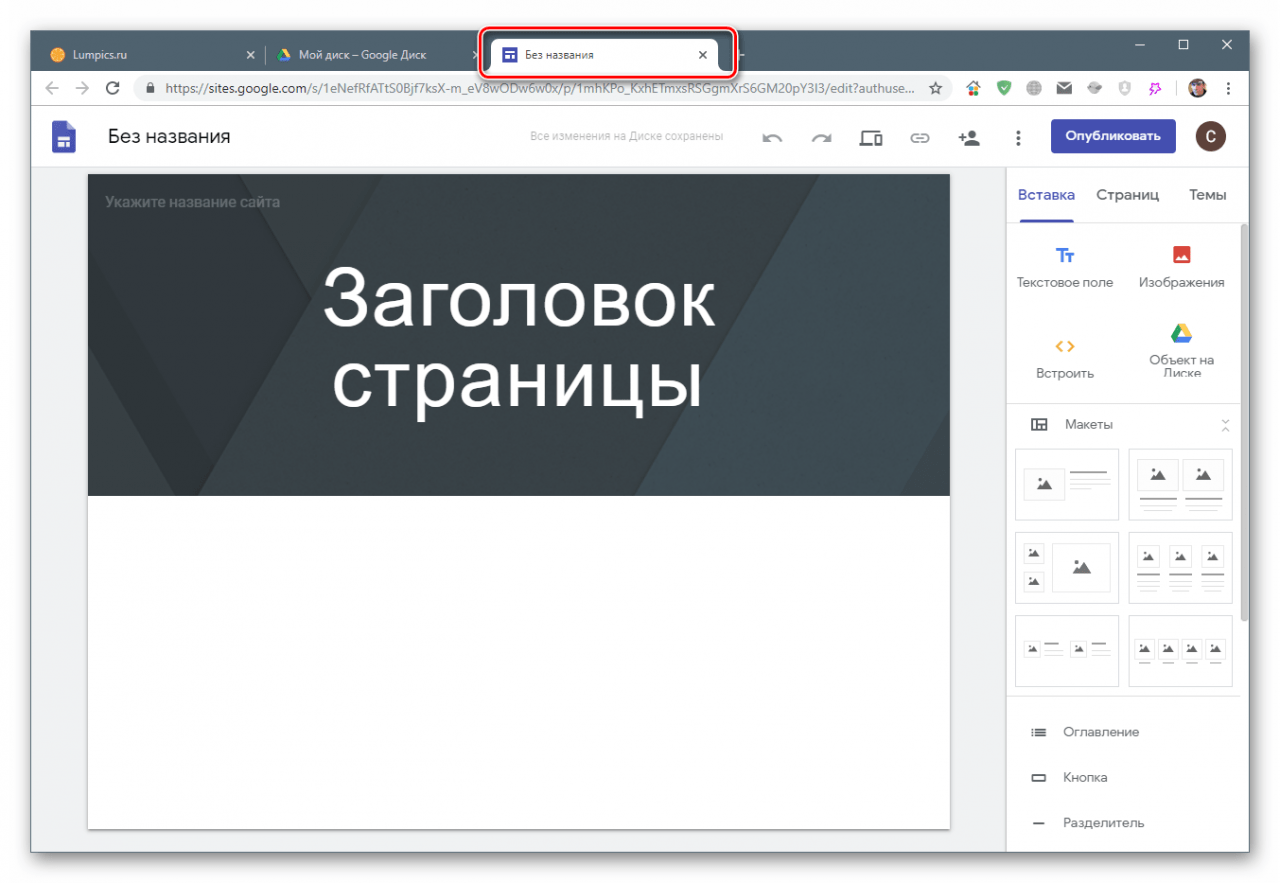
- Відкриється нова вкладка браузера з конструктором, в якому проводиться редагування ресурсу.
![Конструктор Google Sites]()
персоналізація
Почнемо із зовнішнього вигляду нашого нового сайту, встановивши іконку для вкладки, додавши лого, відредагувавши заголовок (шапку) і інші елементи.
значок
Говорячи про значок, ми маємо на увазі іконку, яка показується на вкладці браузера при відкритті ресурсу (favicon).

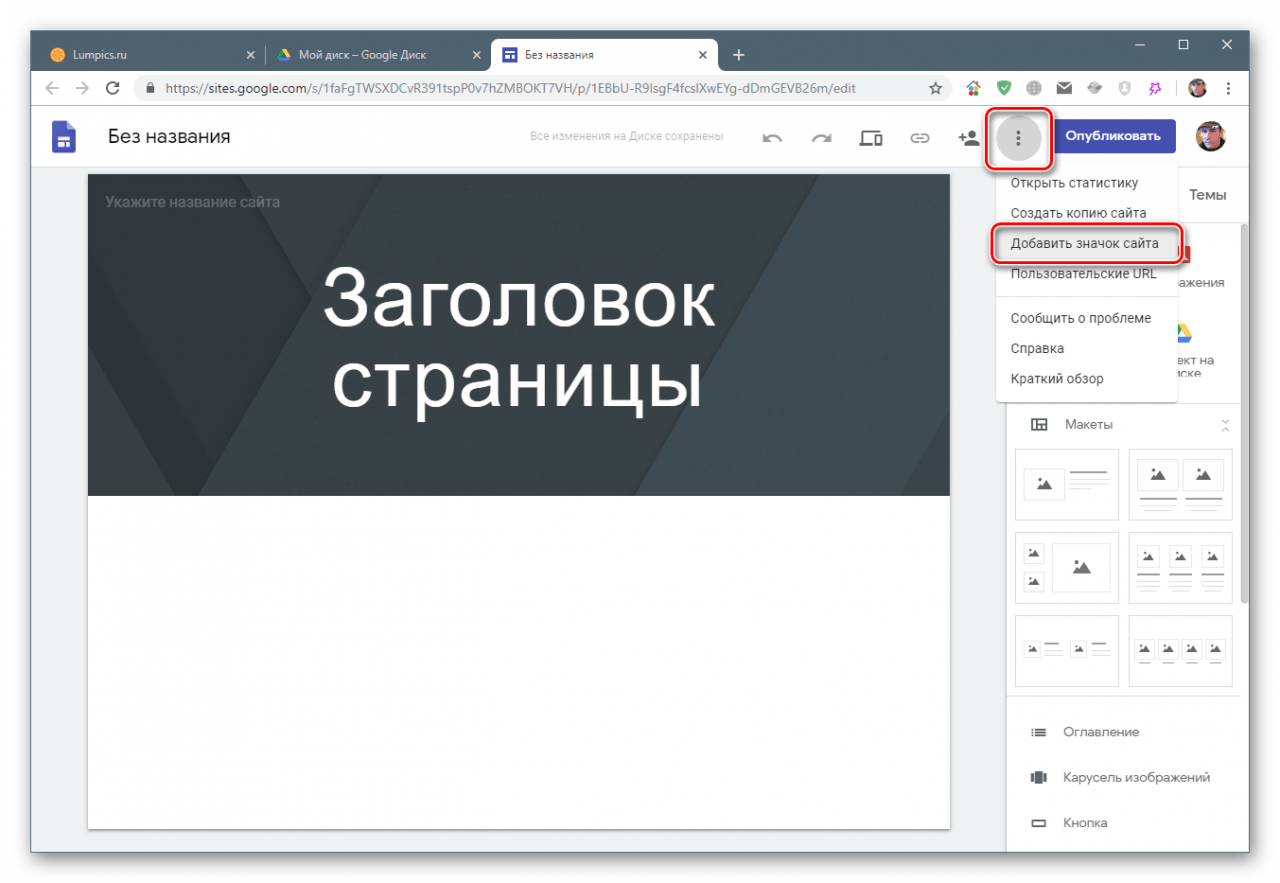
- Натискаємо кнопку з трьома точками в верхній частині інтерфейсу і вибираємо пункт «Додати значок сайту».
![Перехід до додавання значка сайту на Google Sites]()
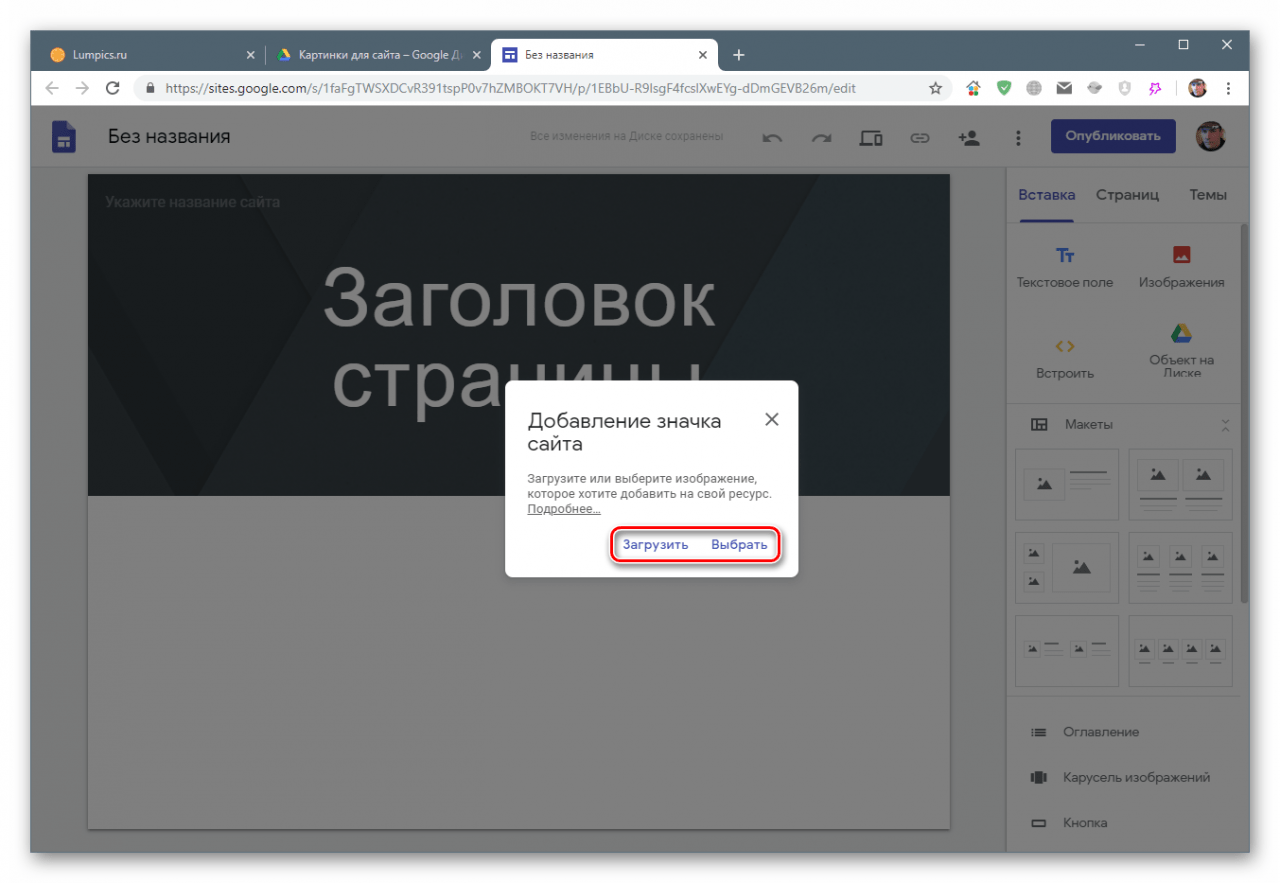
- Далі можливі два варіанти: завантаження картинки з комп'ютера або вибір її на Гугл Диску.
![Перехід до вибору значка сайту на комп'ютері або Google Drive]()
У першому випадку ( «Завантажити») відкриється «Провідник» Windows, в якому знаходимо зображення і тиснемо «Відкрити».
![Завантаження значка сайту з комп'ютера на Google Sites]()
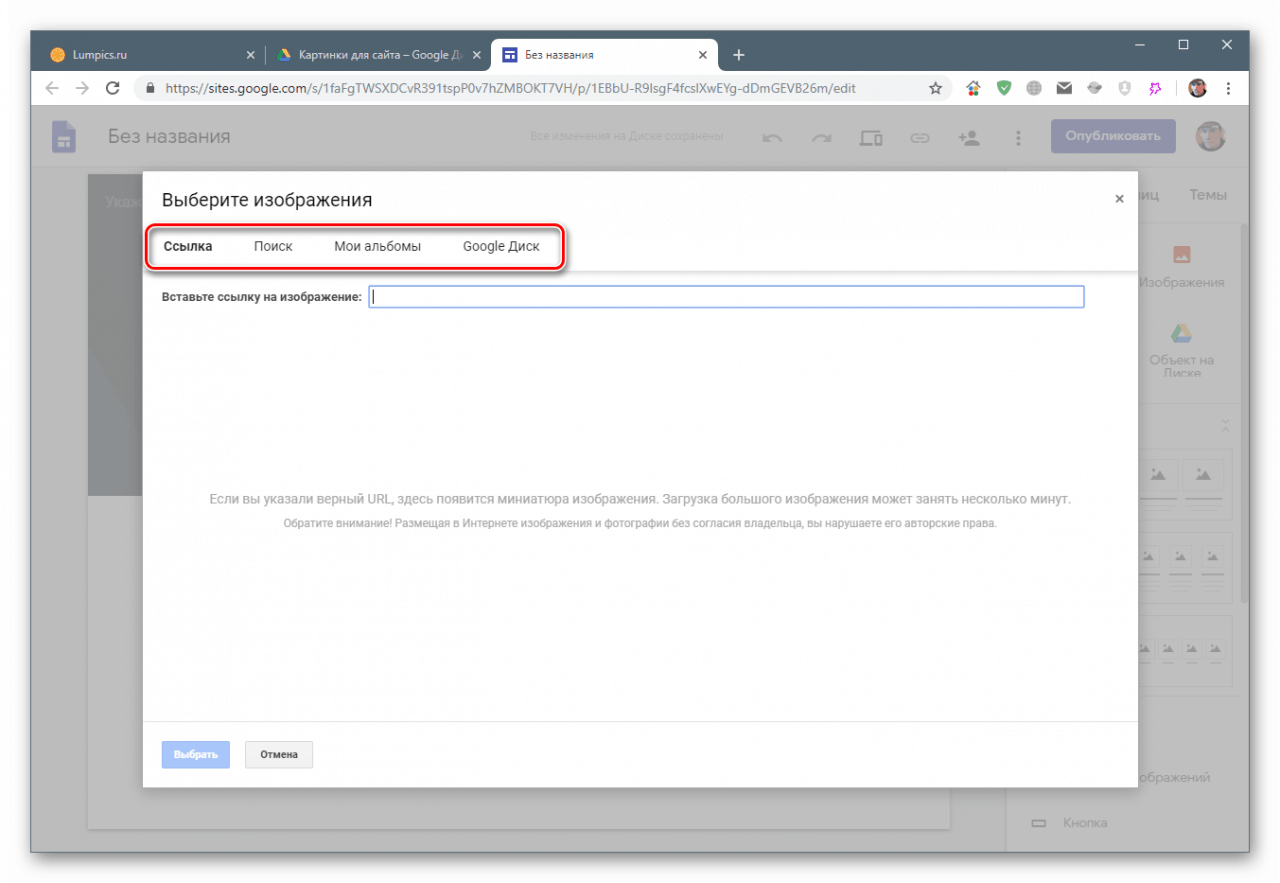
При натисканні на посилання «Вибрати» відкриється вікно з варіантами вставки. Тут можна ввести URL картинки на сторонньому ресурсі, виконати пошук в Google або своїх альбомах, а також додати значок з Гугл Диска.
![Варіанти вставки картинки для іконки сайту на Google Sites]()
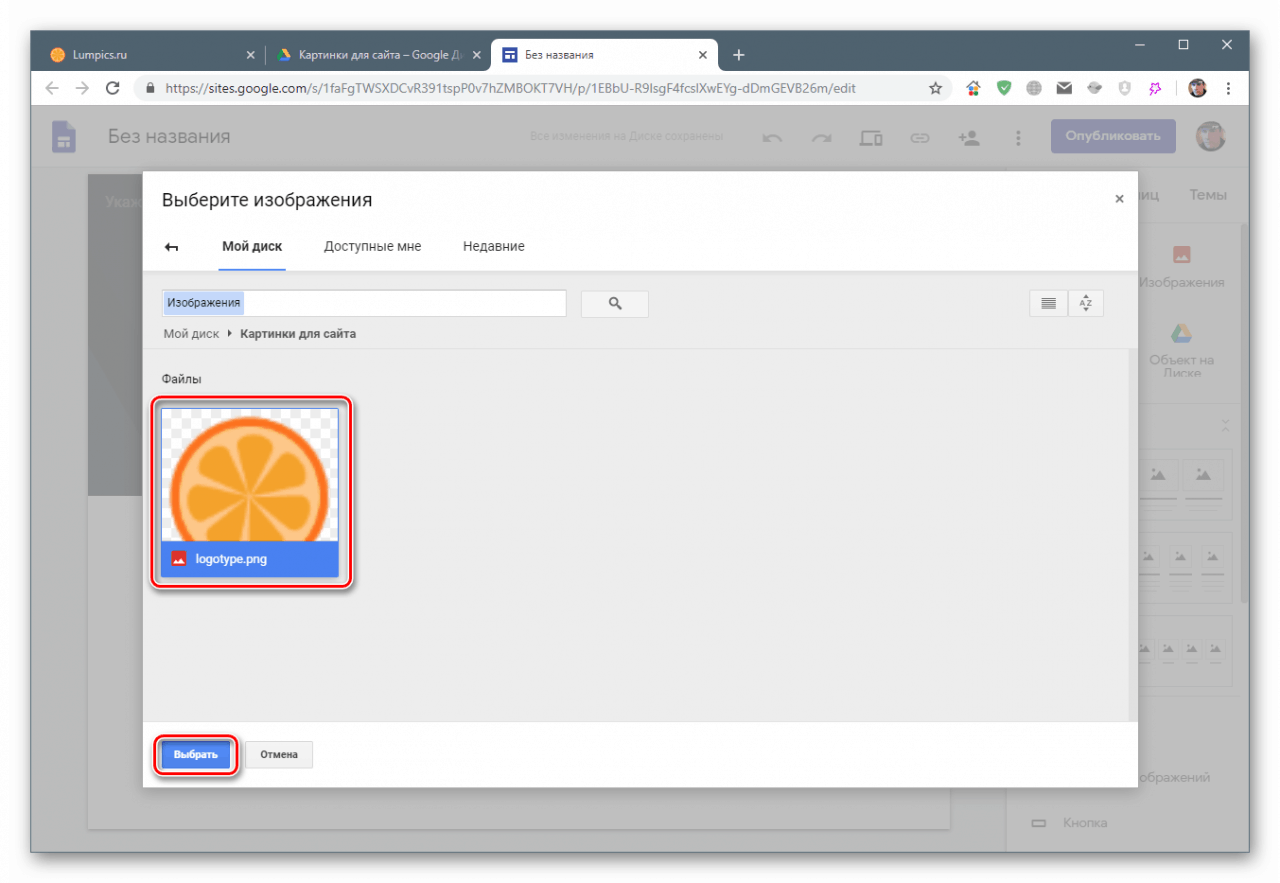
Виберемо останній варіант. Далі натискаємо по зображенню і натискаємо «Вибрати».
![Вибір зображення для іконки сайту на Google Sites]()
- Закриваємо спливаюче вікно.
![Закриття спливаючого вікна з підтвердженням завантаження картинки на Google Sites]()
- Для того щоб іконка застосувати, публікуємо сайт.
![Публікація сайту для застосування іконки на Google Sites]()
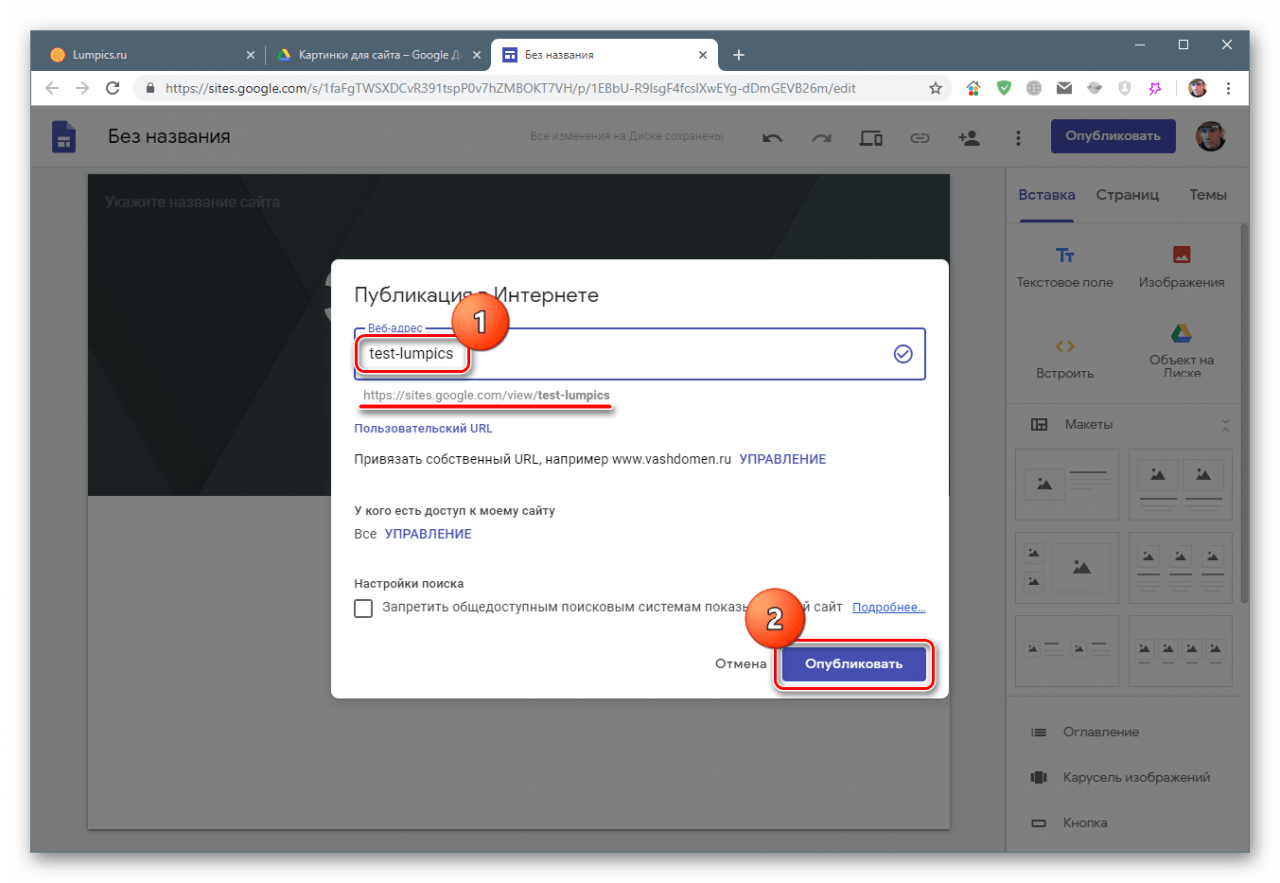
- Придумуємо URL.
![Присвоєння URL новому сайту на Google Sites]()
- Перевіряємо результат, відкривши опублікований ресурс.
![Відкриття опублікованого сайту на Google Sites]()
- Готово, значок відображається на вкладці браузера.
![Відображення значка сайту на вкладці браузера в Google Sites]()
Назва
Назва - це ім'я сайту. Крім того, воно присвоюється і документу на Диску.
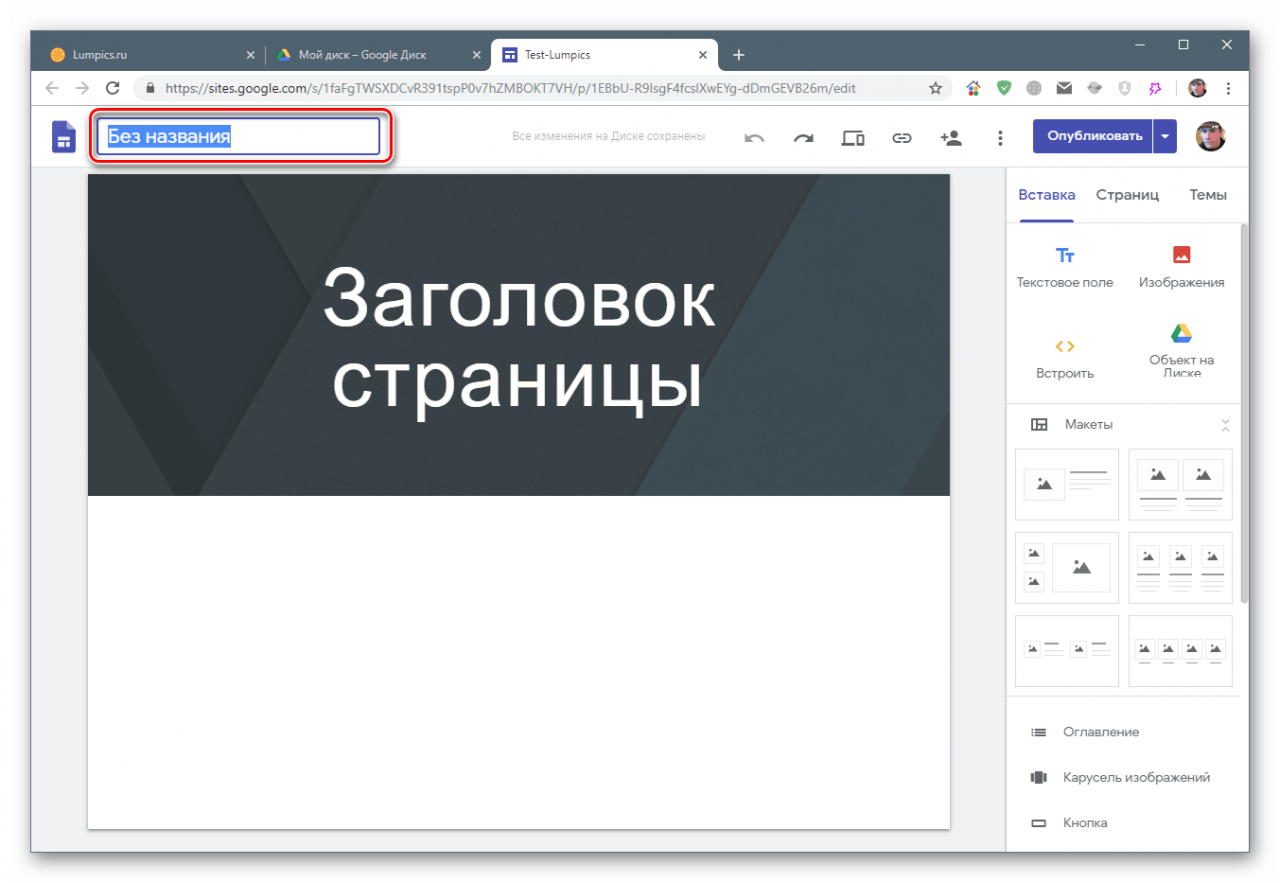
- Ставимо курсор в поле з написом «Без назви».
![Перехід до зміни назви сайту на Google Sites]()
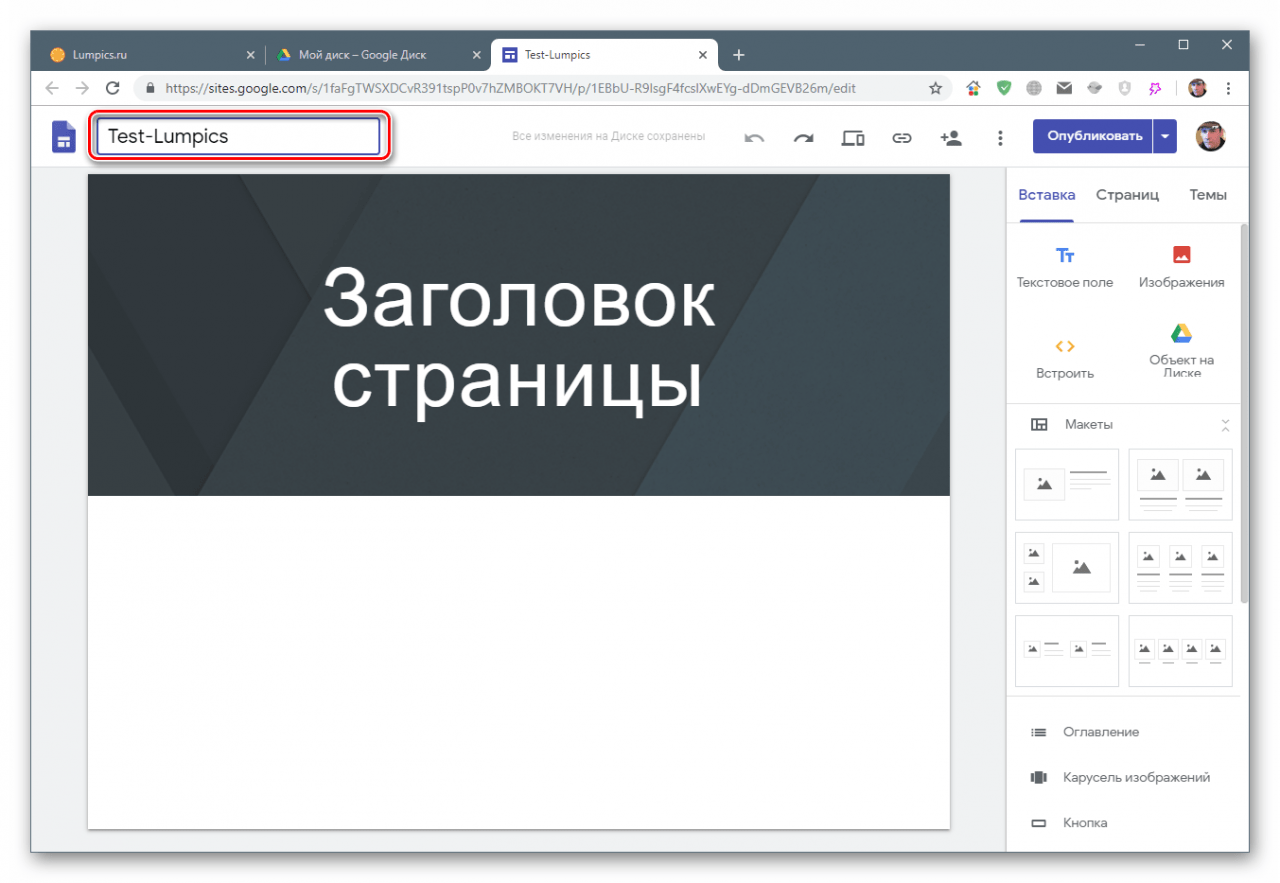
- Пишемо бажане ім'я.
![Зміна назви сайту на Google Sites]()
Зміни застосуються автоматично, як тільки курсор буде прибраний з поля.
Заголовок
Заголовок сторінки прописується і в верхній частині шапки і безпосередньо на її основі.
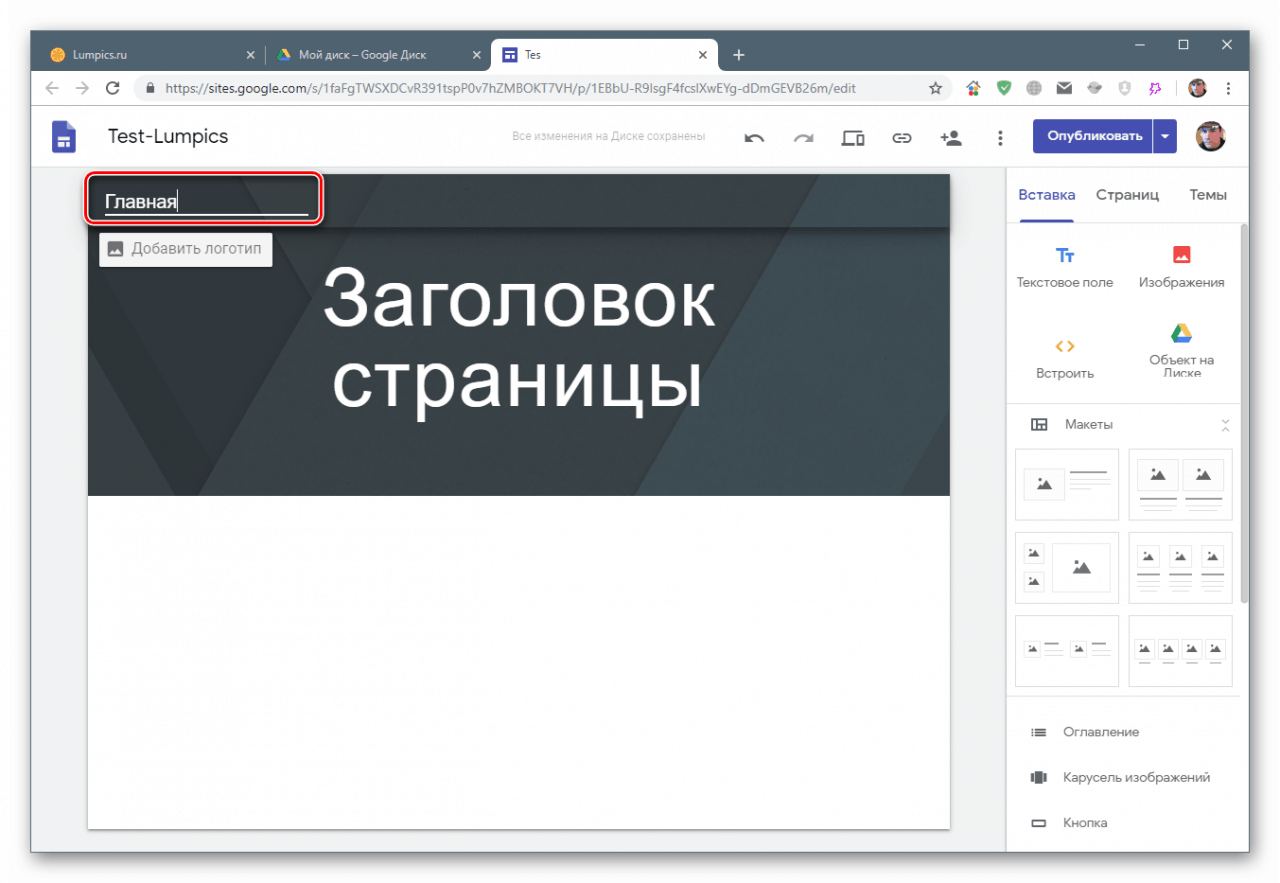
- Ставимо курсор в поле і вказуємо, що сторінка є головною.
![Зміна назви сторінки на Google Sites]()
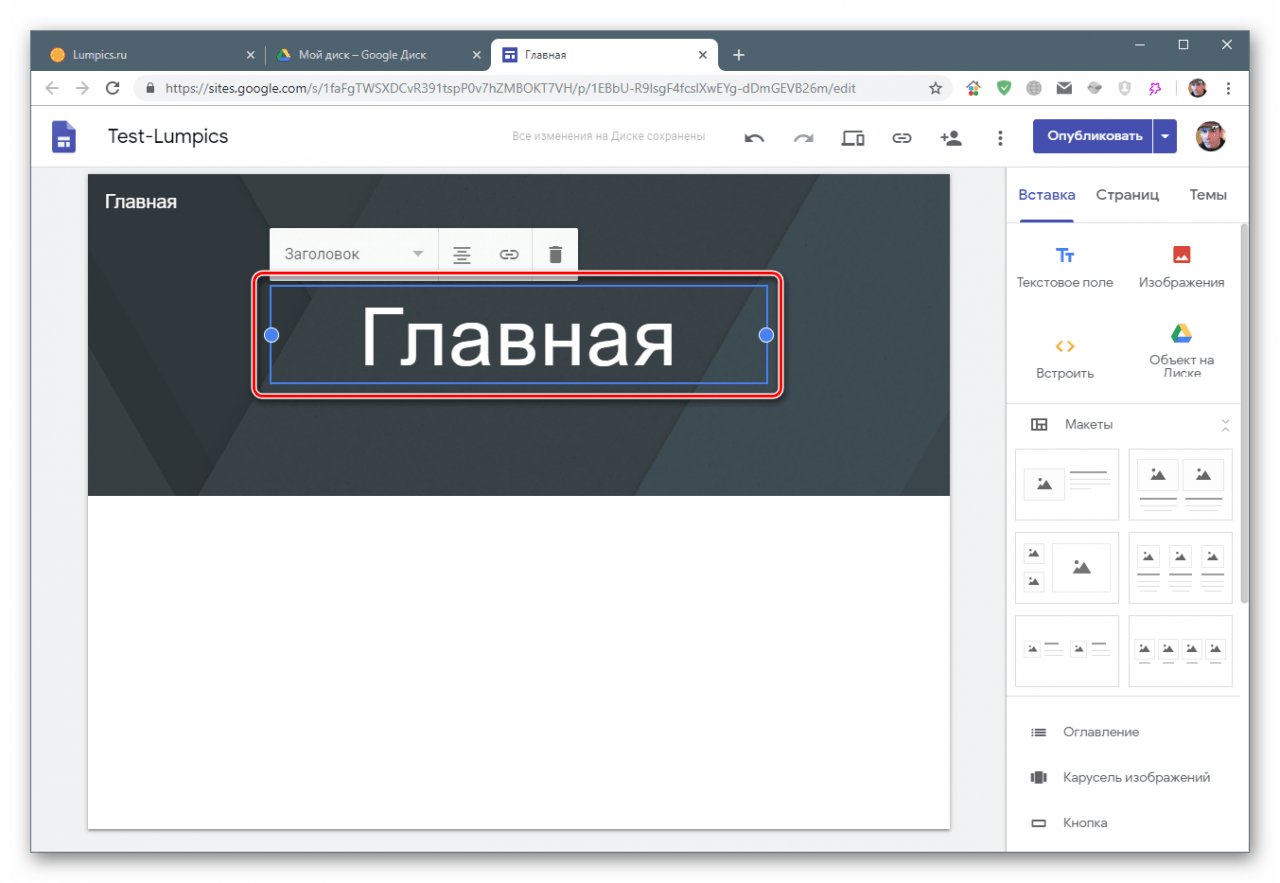
- Кількома по великим буквах в центрі і знову пишемо «Головна».
![Зміна заголовка сторінки на Google Sites]()
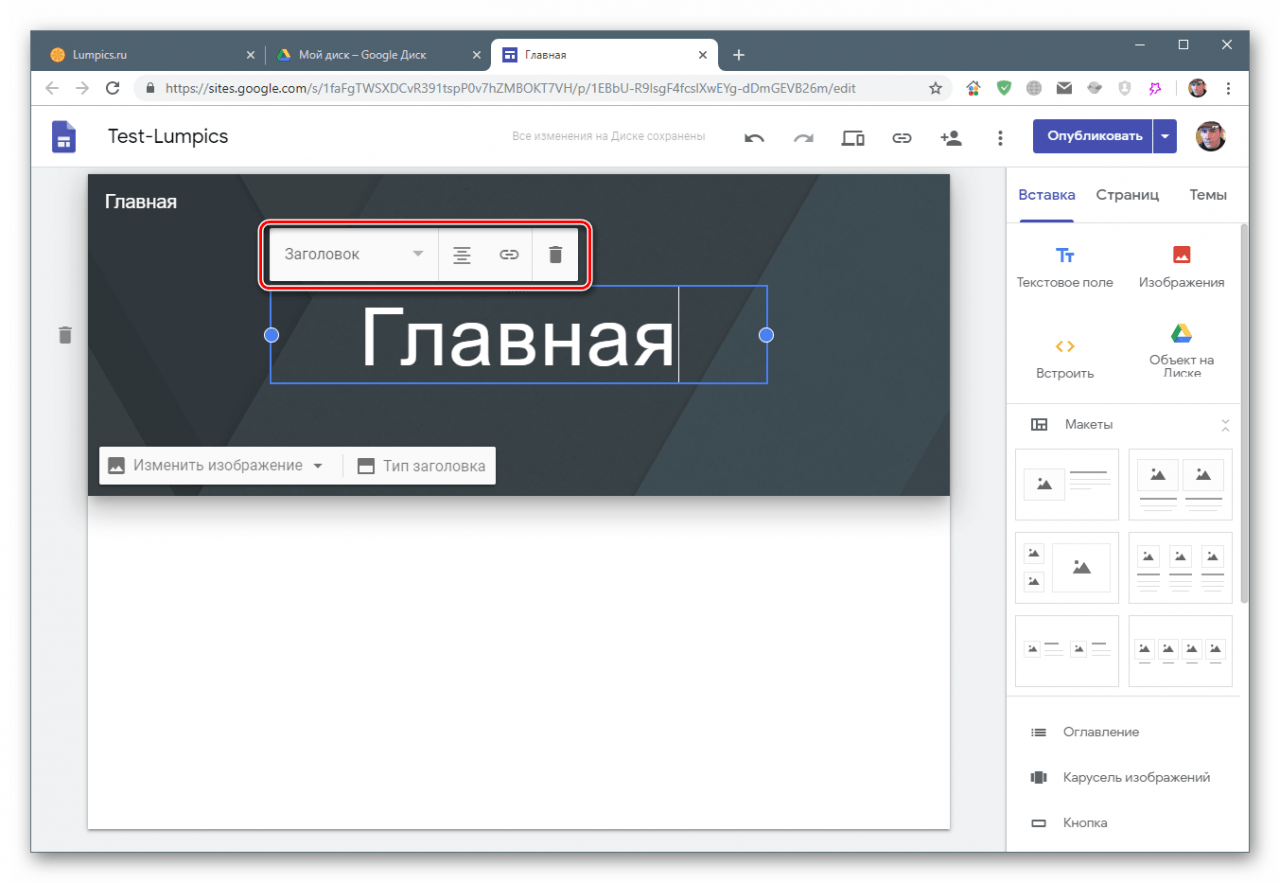
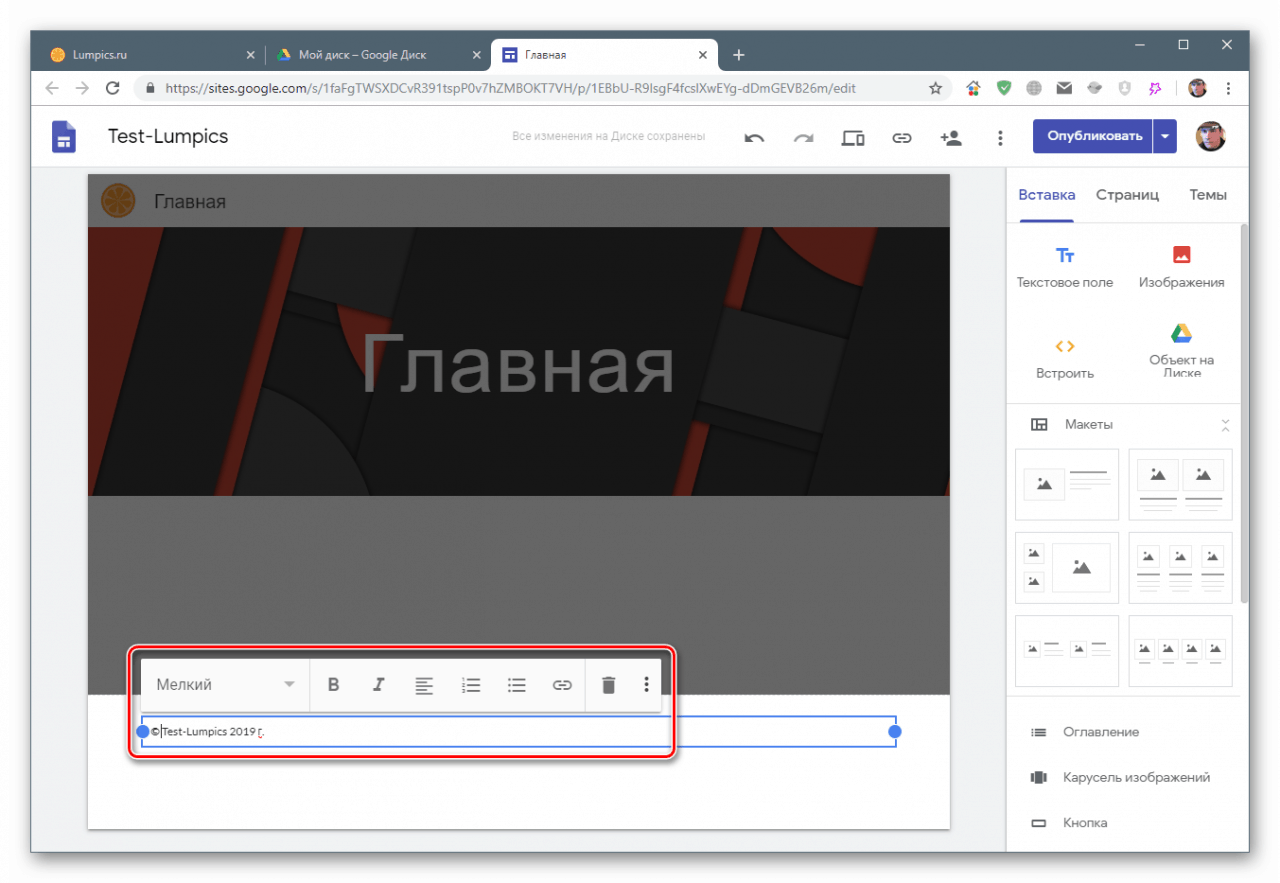
- В меню над заголовком можна вибрати розмір шрифту, визначити вирівнювання, «причепити» посилання або зовсім видалити цей текстовий блок, натиснувши на значок з кошиком.
![Налаштування текстового блоку заголовка сторінки на Google Sites]()
Логотип
Логотип - це картинка, яка відображається на всіх сторінках сайту.
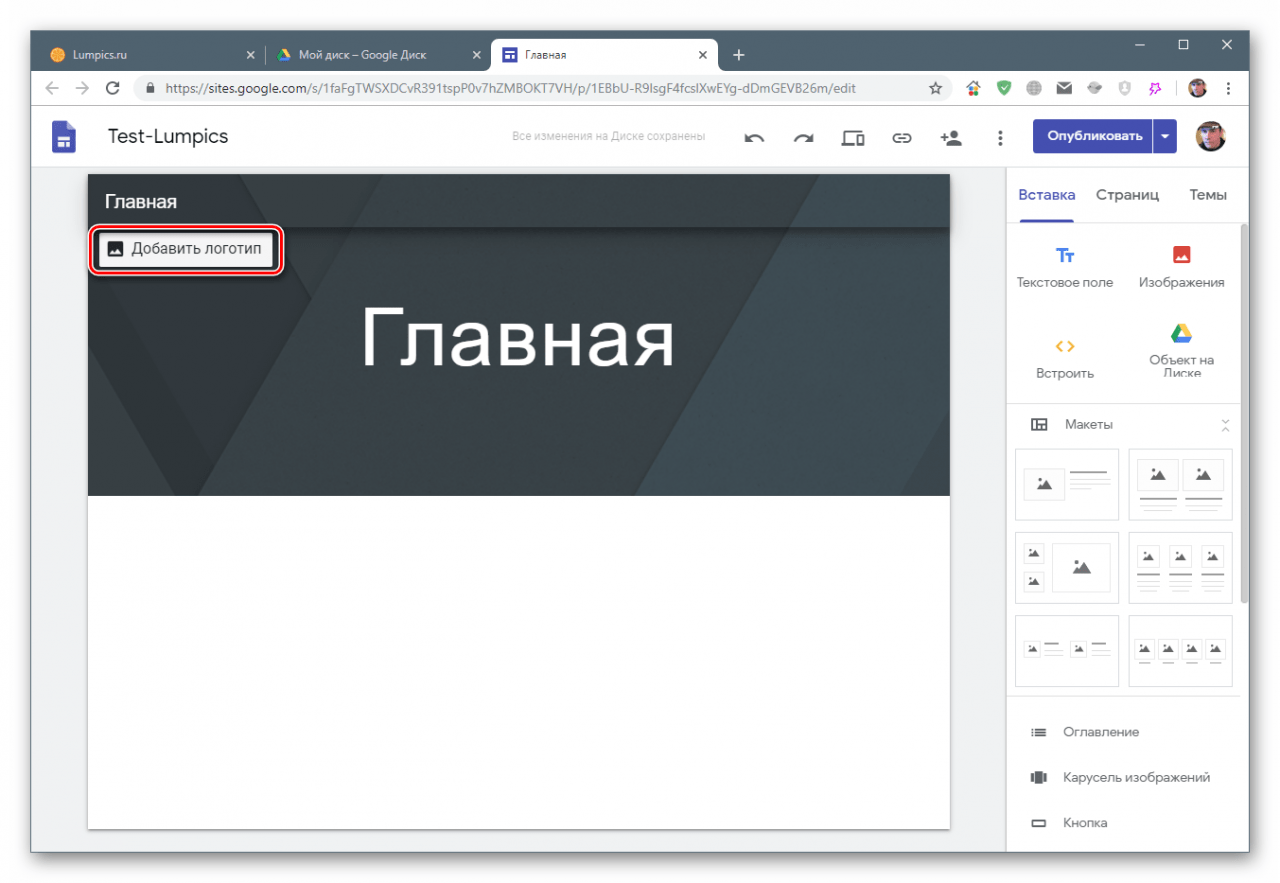
- Наводимо курсор на верхню частину шапки і натискаємо «Додати логотип».
![Перехід до додавання логотипу сайту на Google Sites]()
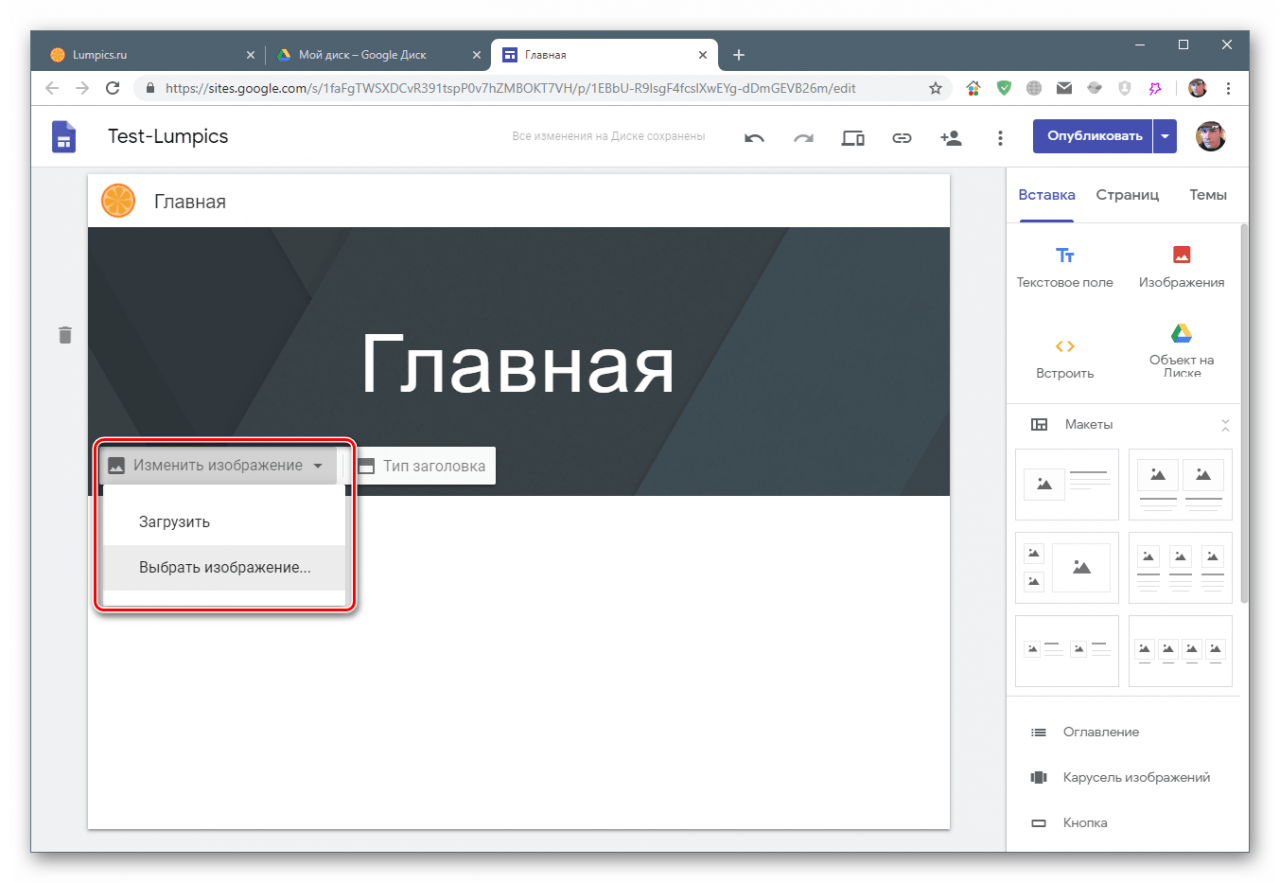
- Вибір зображення здійснюється точно так же, як і в випадку із позначкою (див. Вище).
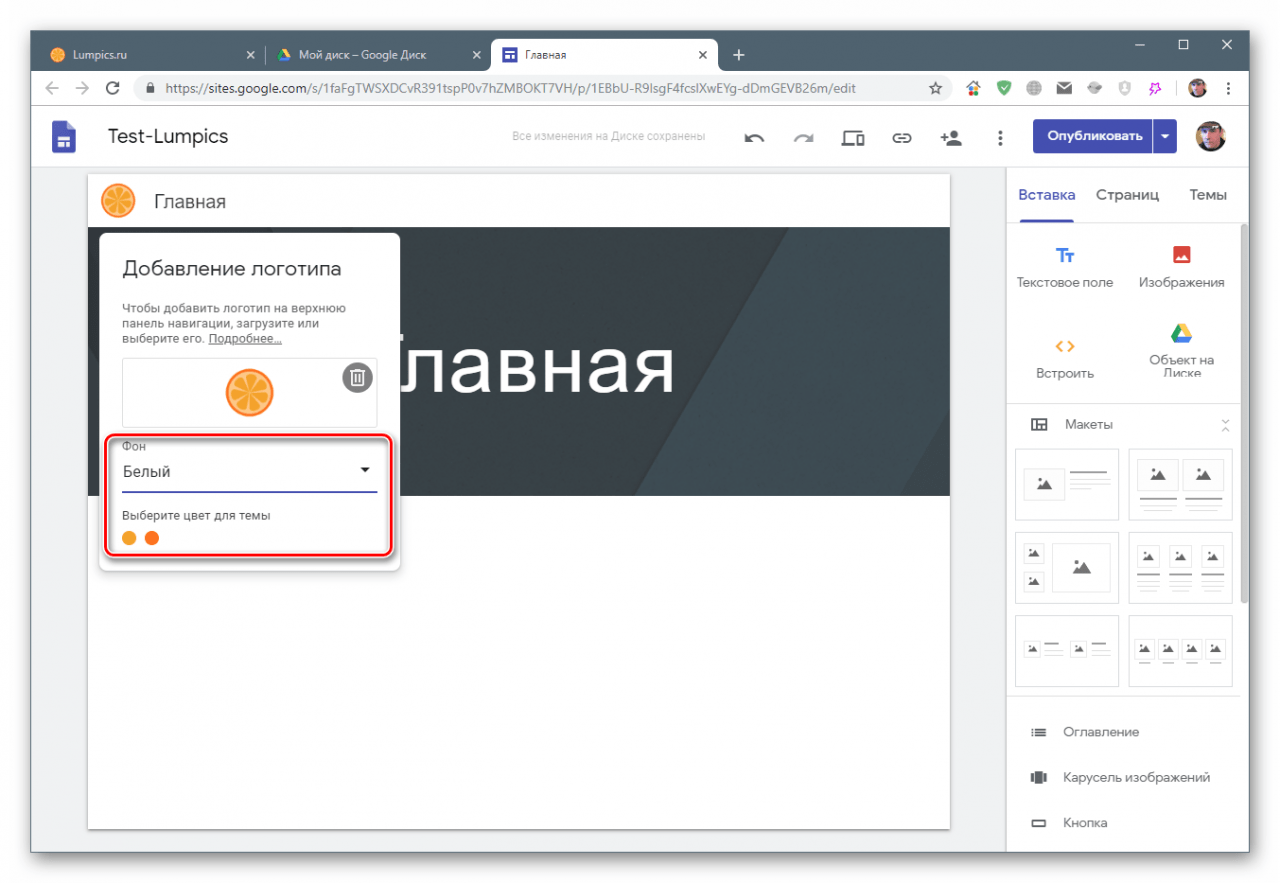
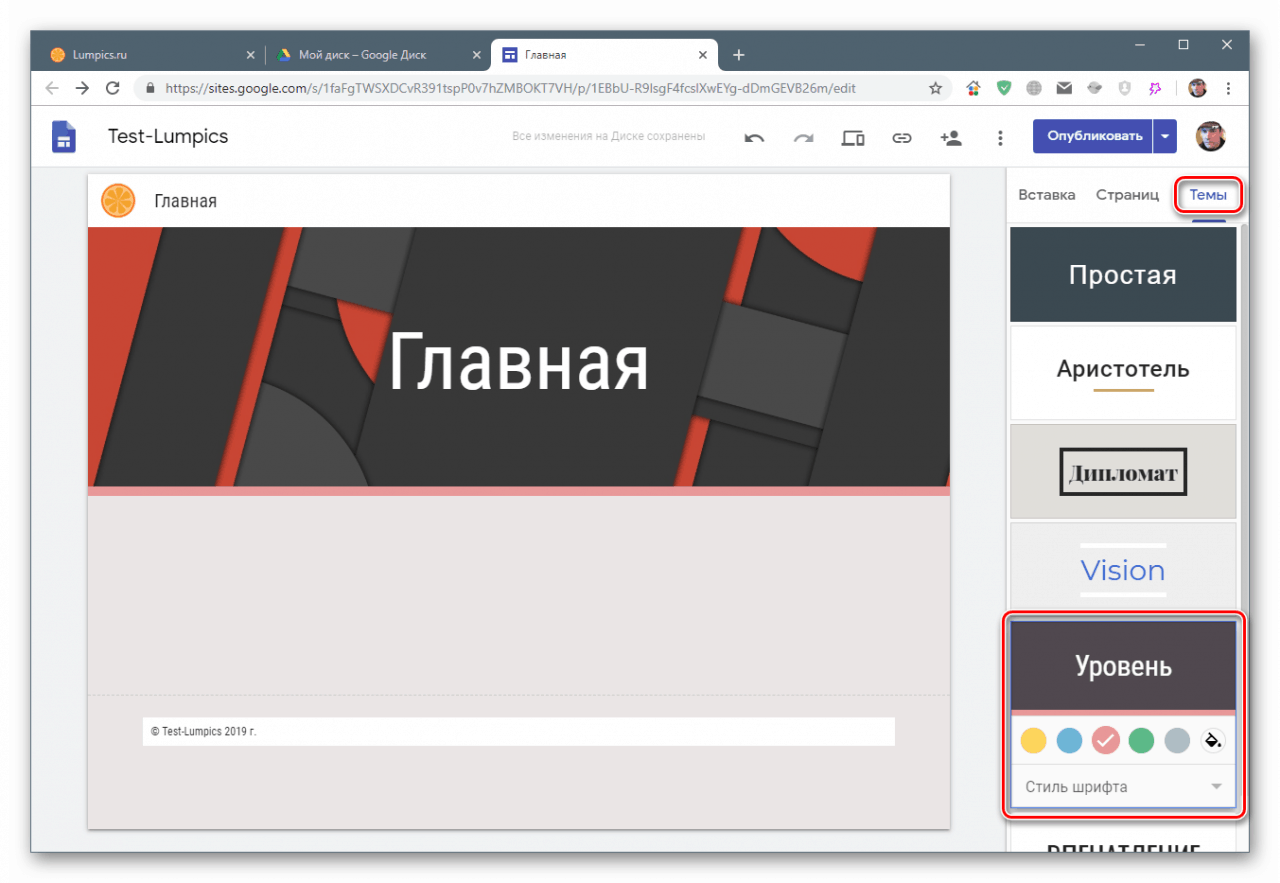
- Після додавання можна вибрати колір фону і загальної теми, яка автоматично визначається на підставі колірної схеми лого.
![Вибір фону для логотипу та загальної колірної схеми на Google Sites]()
Картинка для шапки
Основне зображення шапки змінюється за тим же алгоритмом: «наводити» на основу, вибираємо варіант додавання, вставляємо.

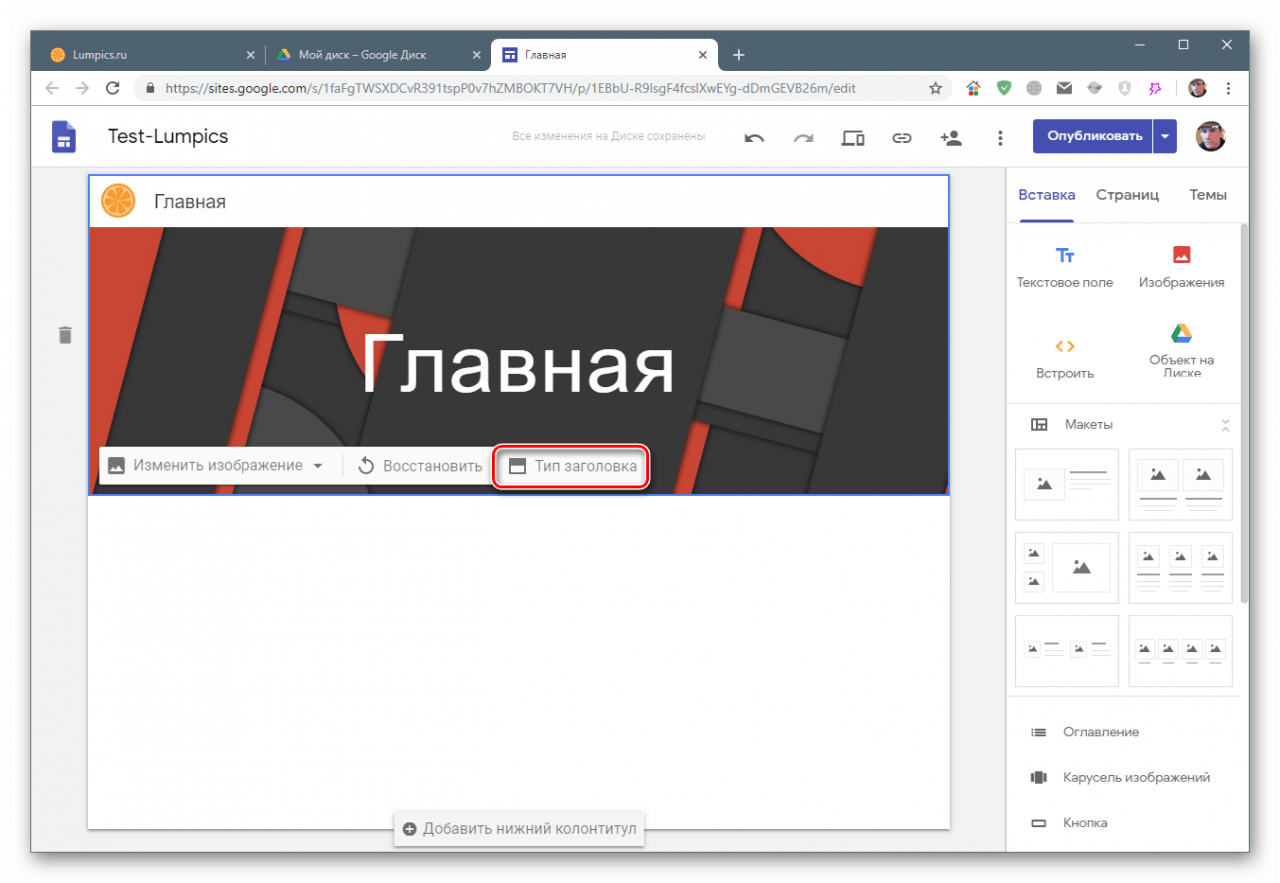
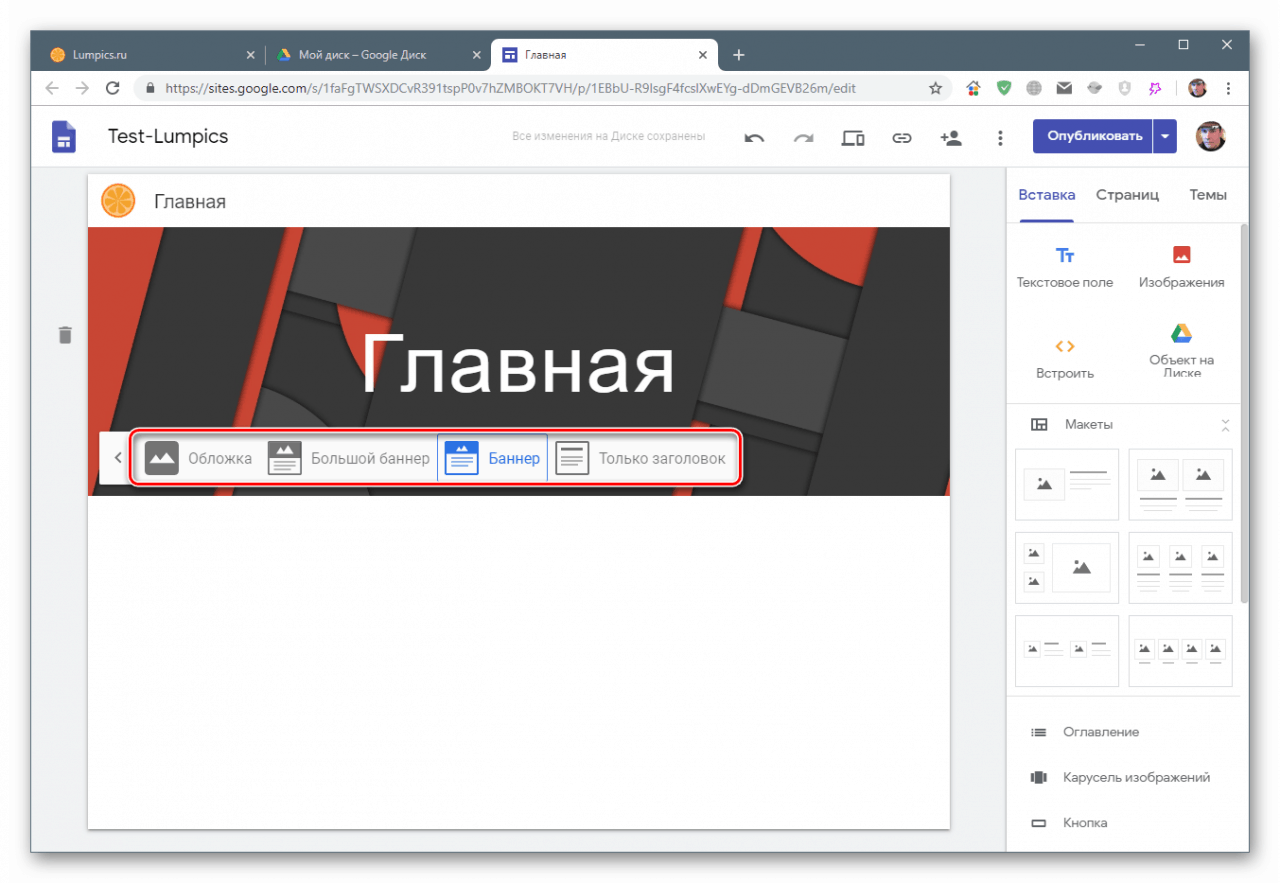
Тип заголовка
У заголовка сторінки існують свої настройки.

За умовчанням встановлено значення «Банер», на вибір же представлені «Обкладинка», «Великий банер» і «Тільки заголовок». Розрізняються вони розмірами шапки, а останній варіант має на увазі відображення тільки тексту.

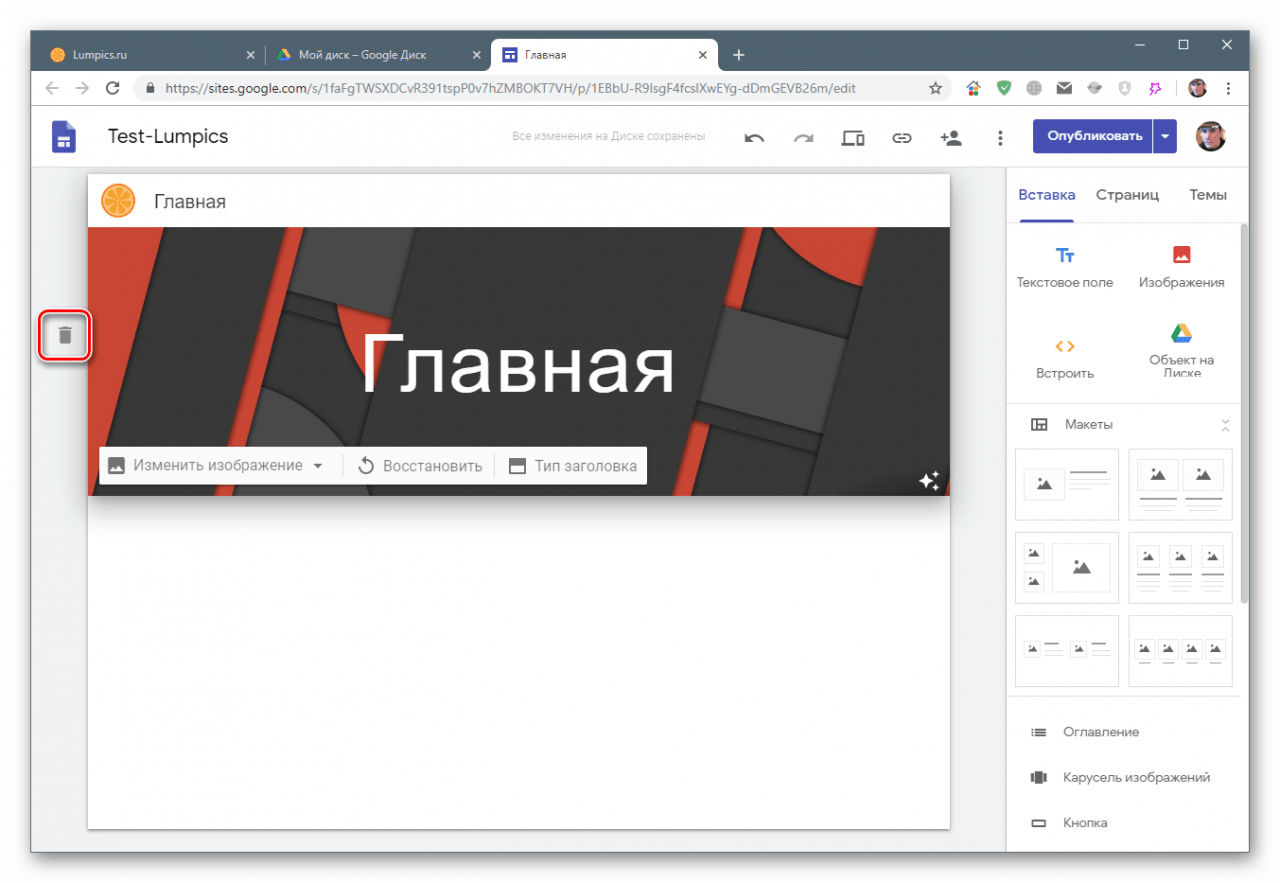
видалення елементів
Як видалити текст з шапки, ми вже писали вище. Крім цього, можна також видалити і колонтитул цілком, навівши на нього миша і натиснувши на значок кошика ліворуч.

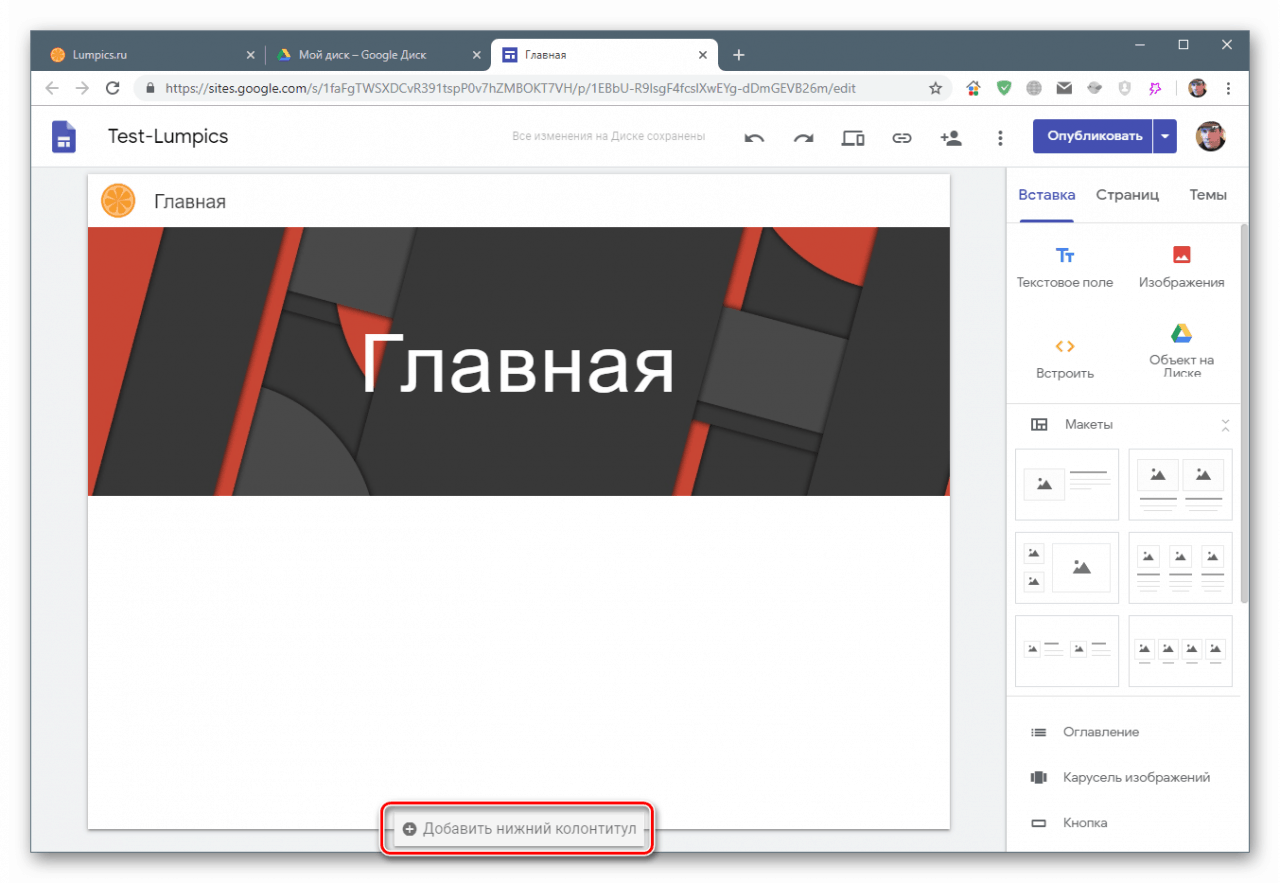
Нижній колонтитул (підвал)
Якщо навести курсор на нижню частину сторінки, з'явиться кнопка додавання елемента.

Тут можна додати текст і налаштувати його за допомогою меню.

теми
Це ще один інструмент персоналізації, який визначає загальну колірну схему і стиль шрифтів. Тут можна вибрати з декількох попередньо варіантів, які мають власні настройки.

Вставка довільних блоків
На сторінку можна додати чотири типи довільних елементів. Це текстове поле, зображення, URL або HTML-код, а також практично будь-який об'єкт, розташований на вашому Google Drive.
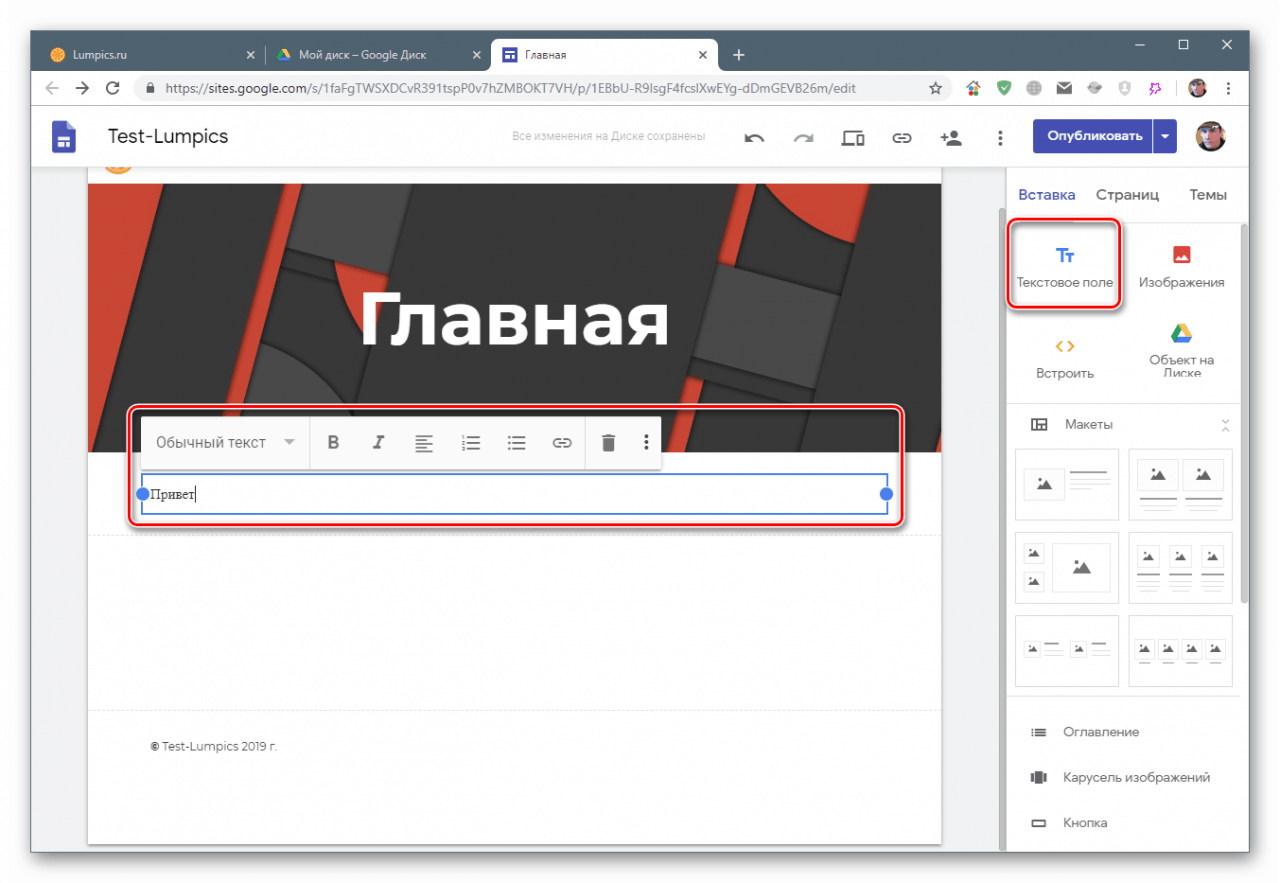
текст
За аналогією з заголовком, даний елемент являє собою текстове поле з меню налаштувань. Він розташовується на сторінці автоматично після натискання на відповідну кнопку.

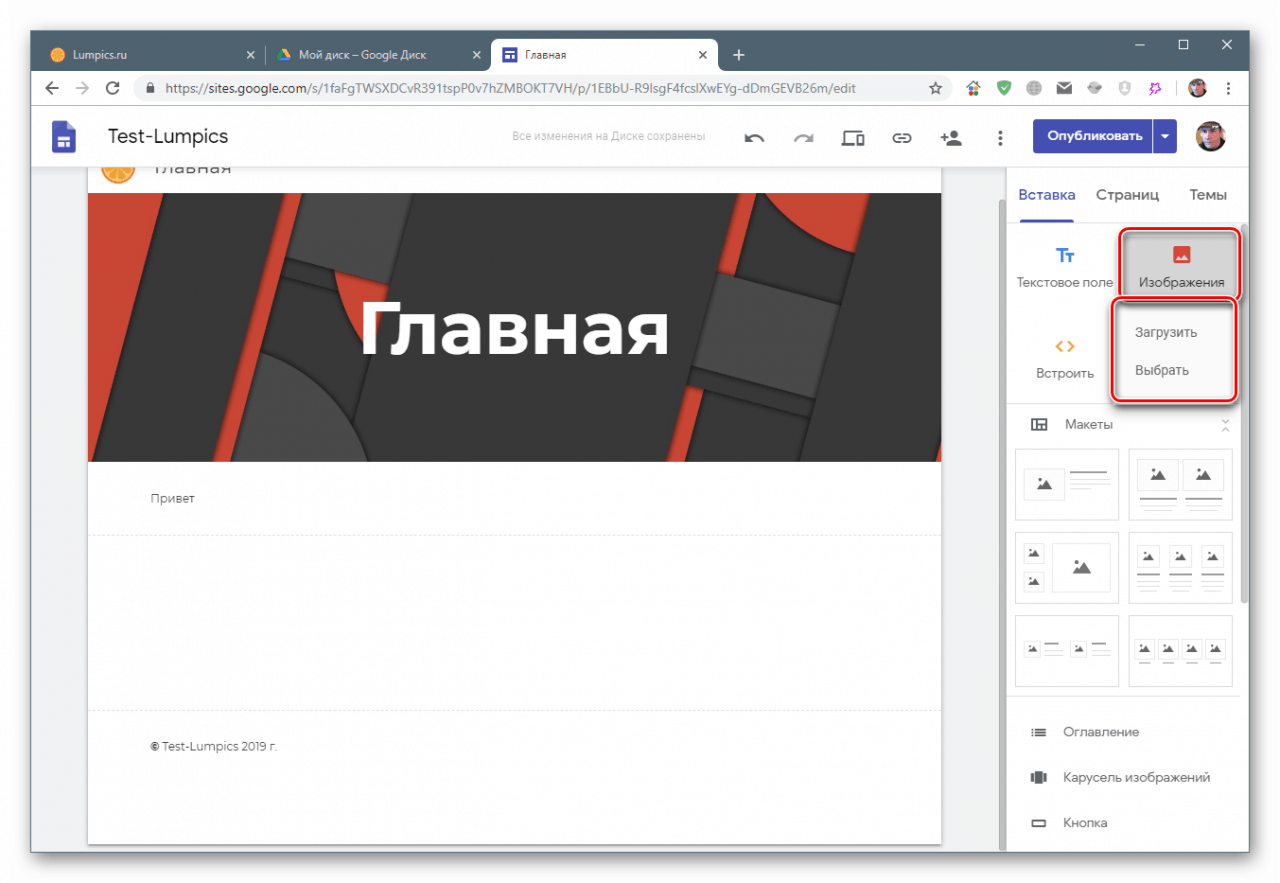
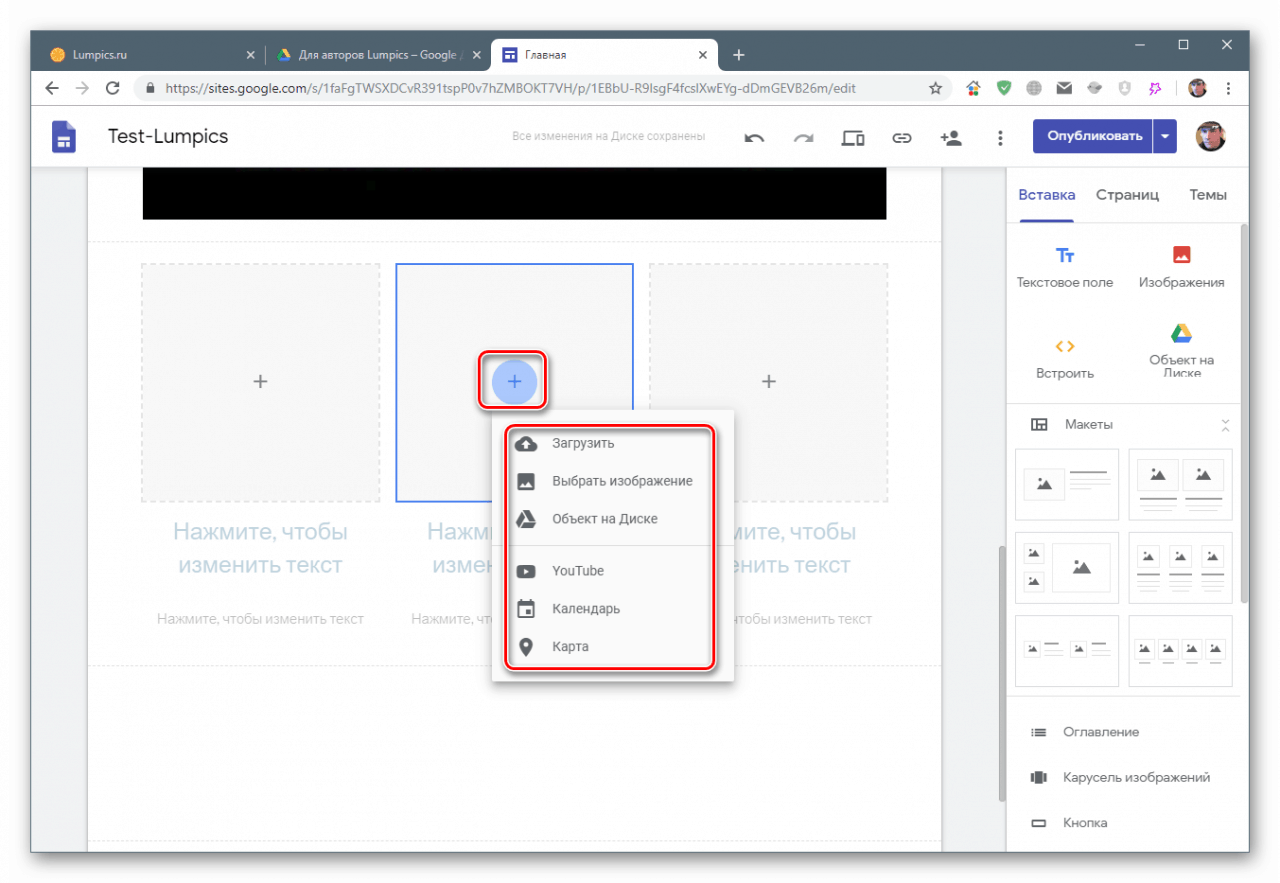
зображення
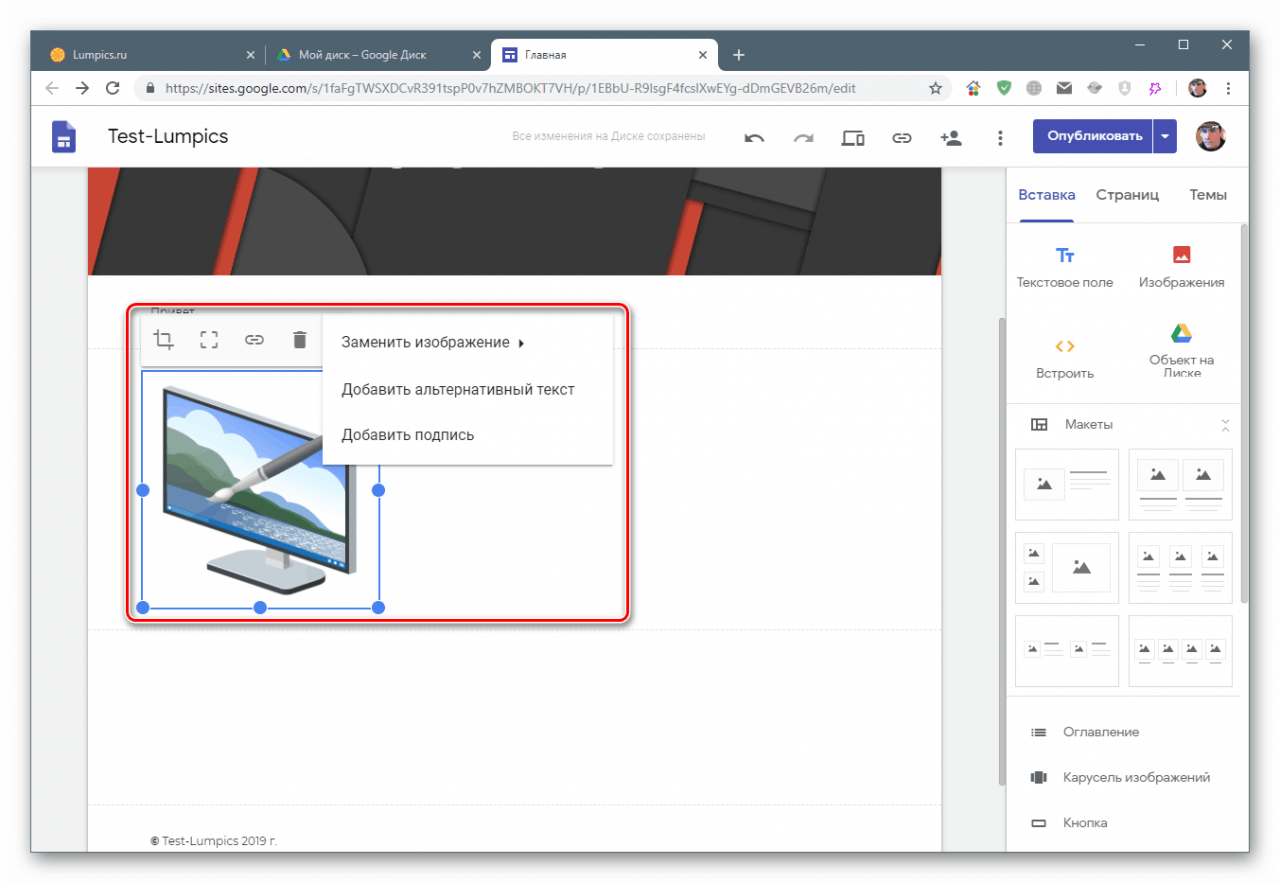
Дана кнопка відкриває контекстне меню з варіантами завантаження картинки.

Після того як буде обраний спосіб (див. Вище), елемент розміститься на сторінці. Для нього також є блок налаштувань - кадрування, додавання посилання, підписи і альтернативного тексту.

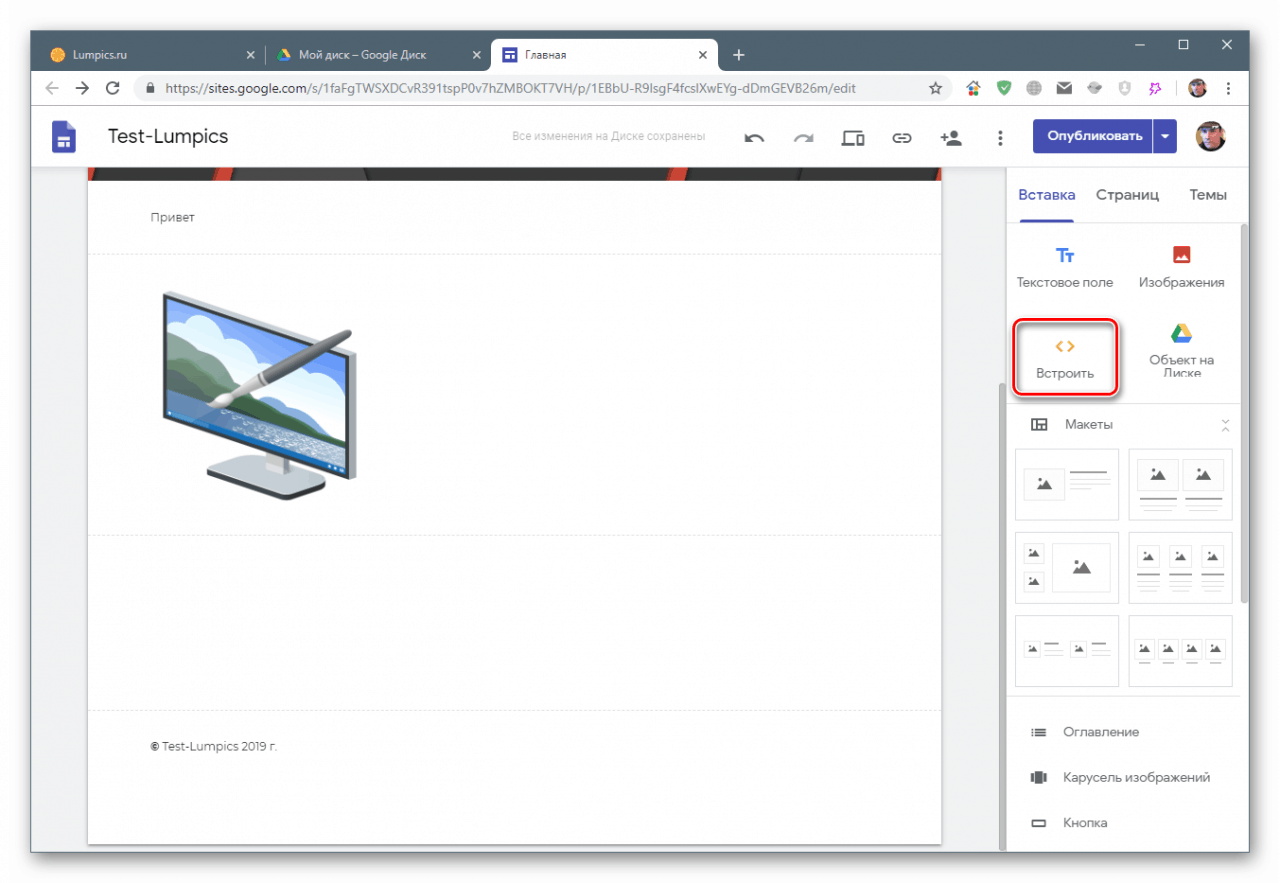
вбудувати
Ця функція має на увазі вбудовування в сторінку фреймів з інших сайтів або HTML-коду банерів, віджетів та інших елементів.

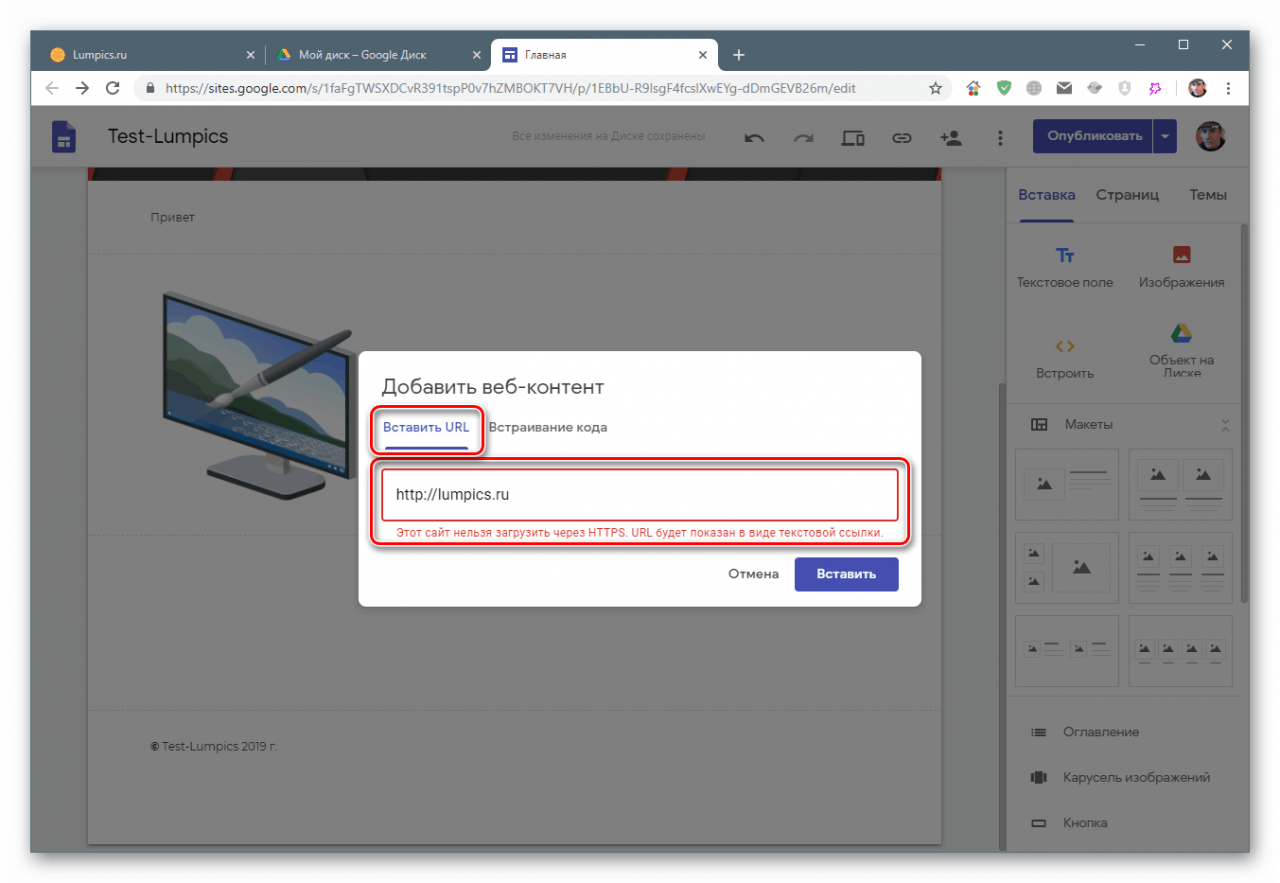
Перша можливість (фрейми) обмежена тільки сайтами, які працюють на http (без приписки «s»). Оскільки сьогодні більшість ресурсів мають SSL-сертифікатами, корисність функції ставиться під велике питання.

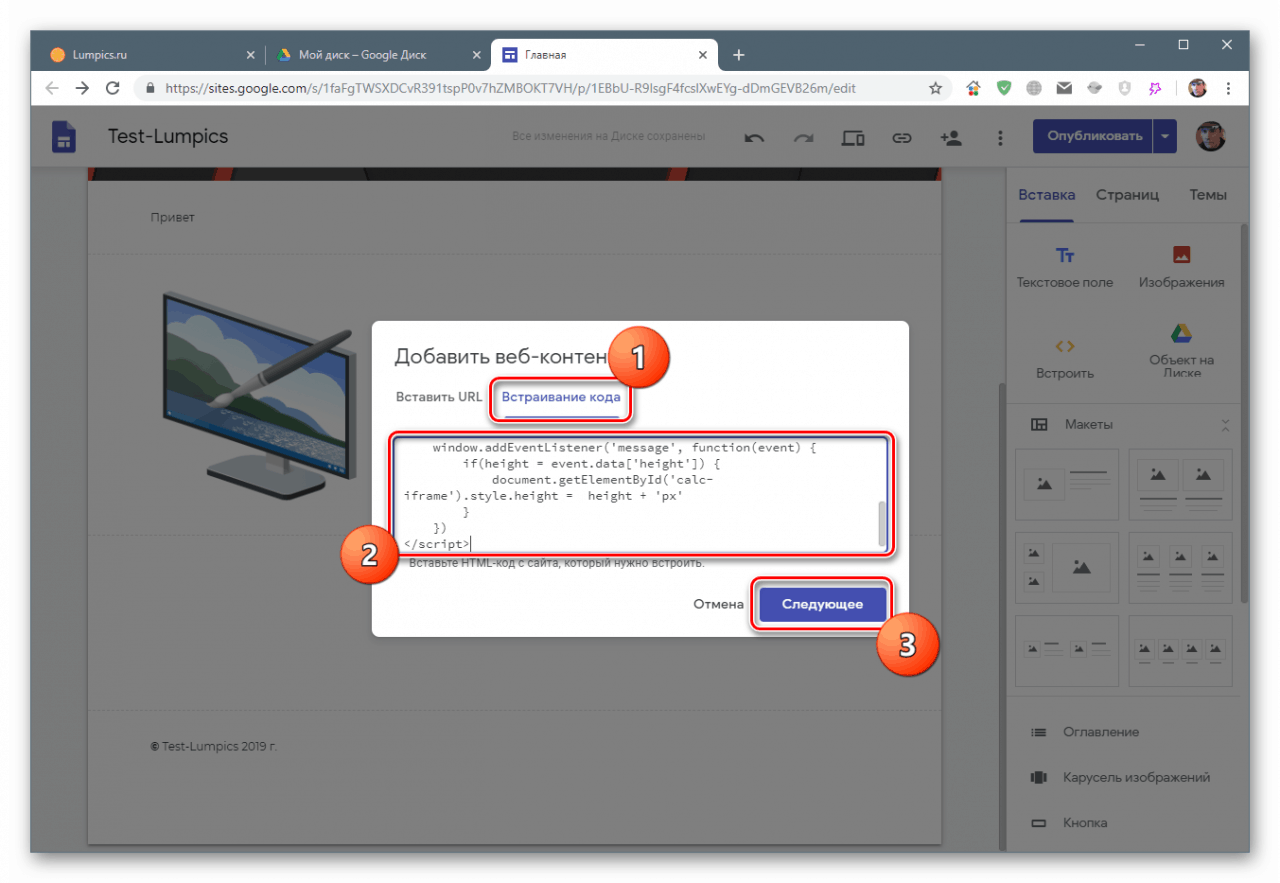
Вбудовування HTML проводиться таким чином:
- Переходимо на відповідну вкладку і вставляємо скопійовані дані віджета або банера. Тиснемо «Наступне».
![Вставка коду віджета в поле введення на Google Sites]()
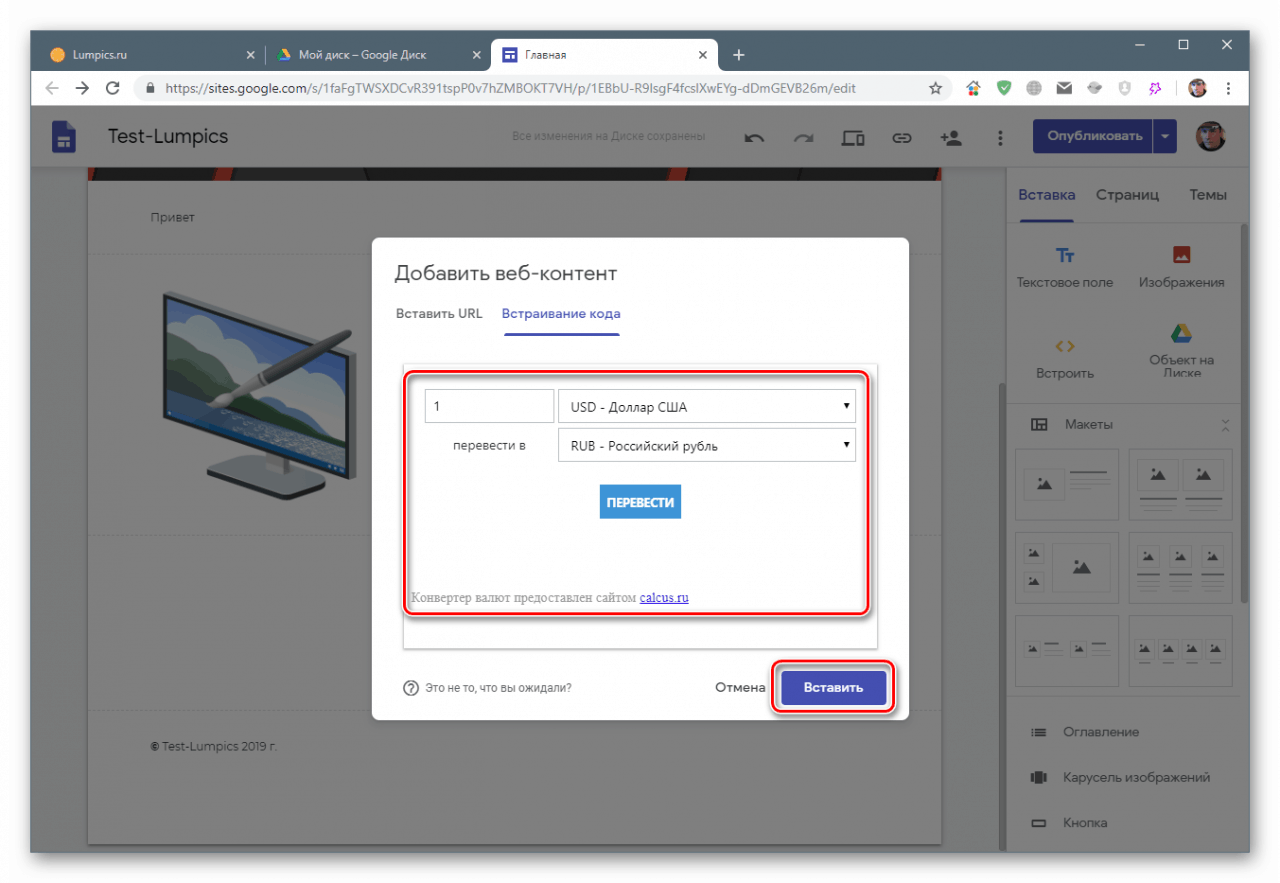
- У спливаючому вікні повинен з'явиться необхідний елемент (попередній перегляд). Якщо нічого немає, шукайте помилки в коді. Натискаємо «Вставити».
![Вставка міні-програми з іншого ресурсу на сторінку сайту в Google Sites]()
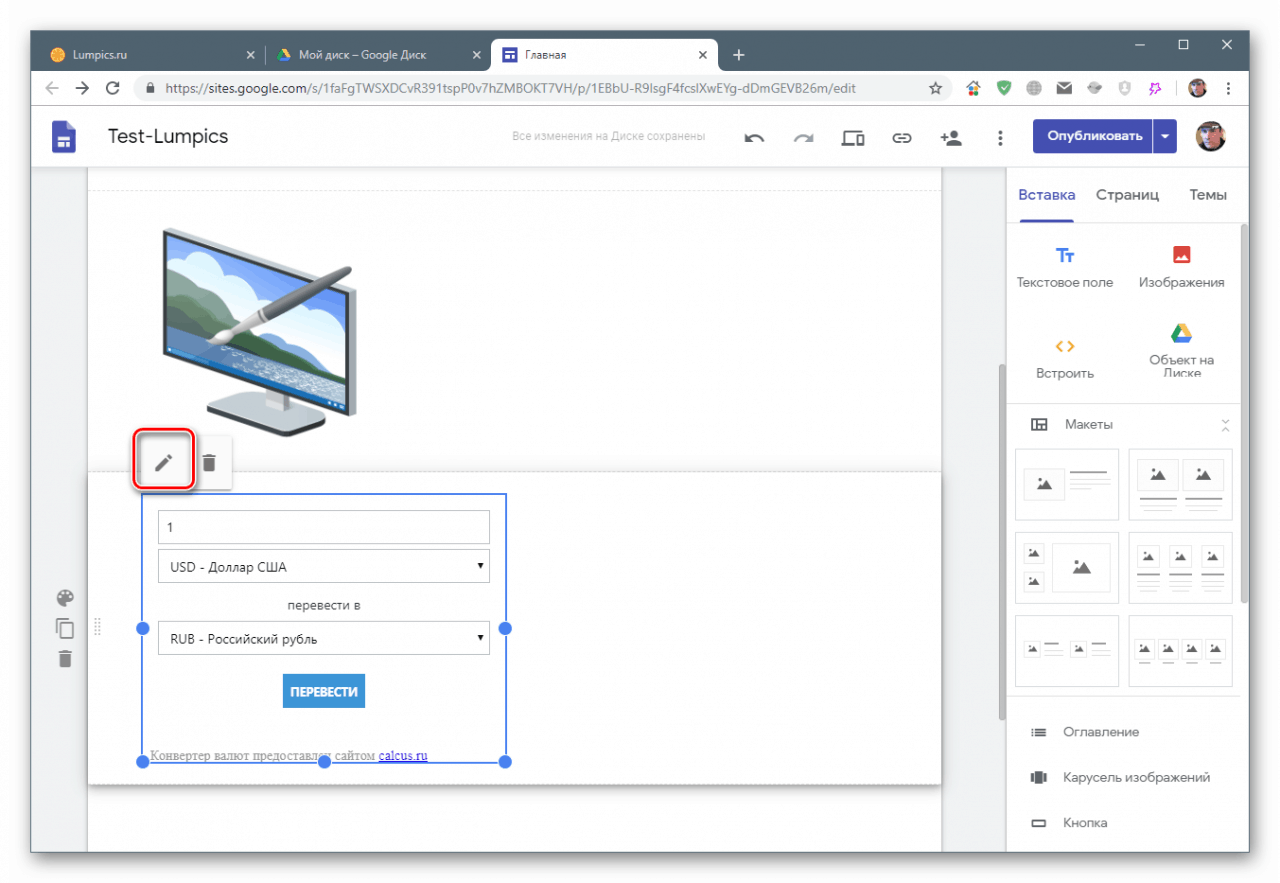
- У доданого елемента є тільки одна настройка (крім видалення) - редагування HTML (або скрипта).
![Зміна вбудованого в сторінку елемента в Google Sites]()
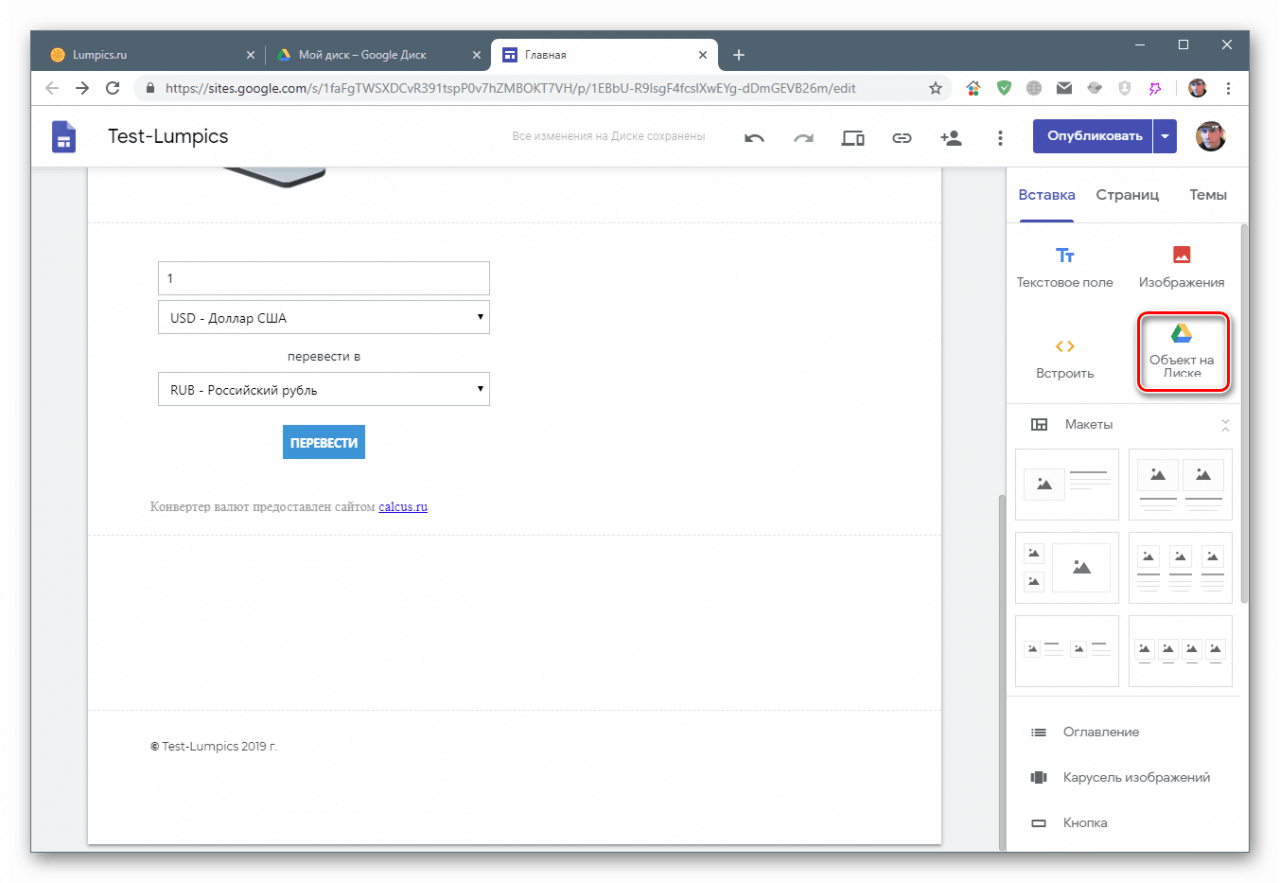
Об'єкт на диску
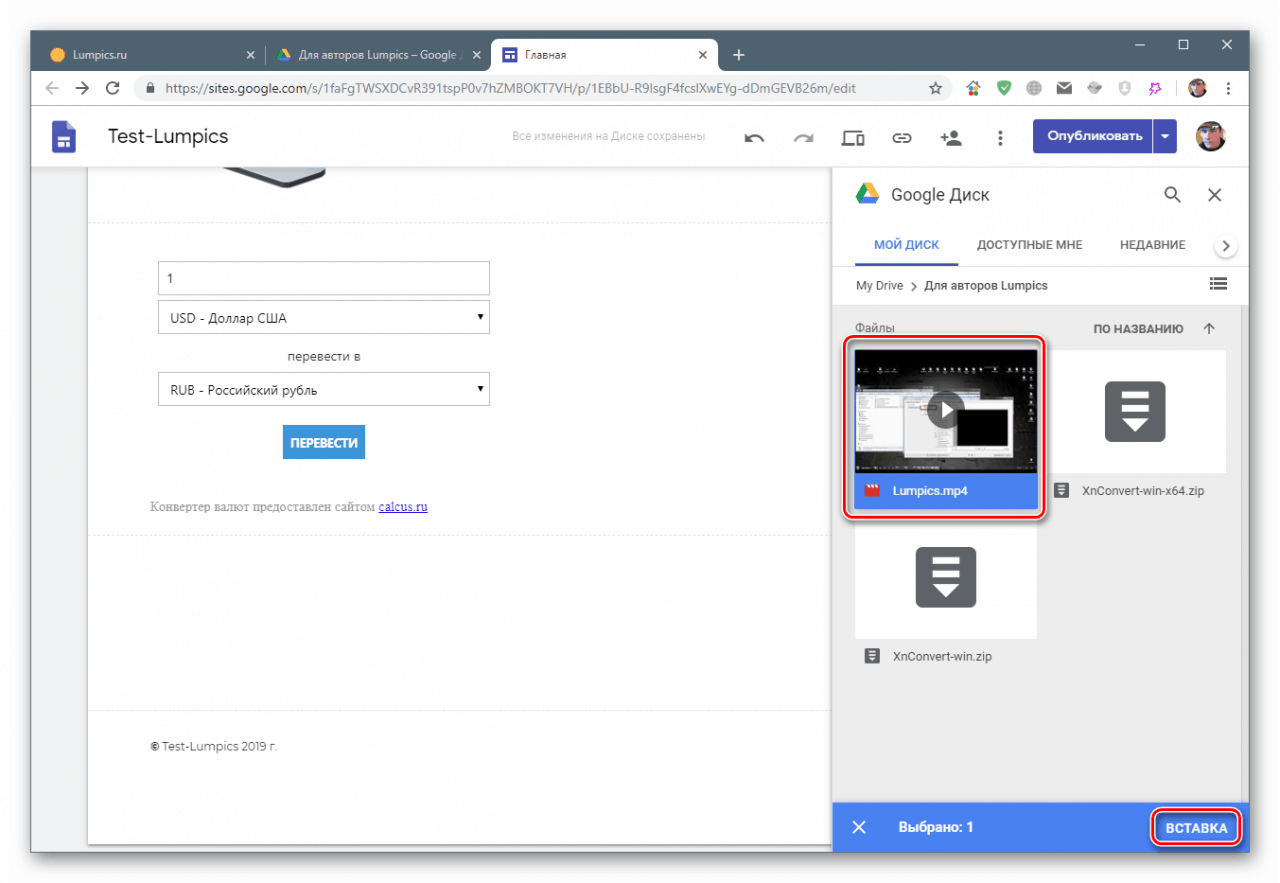
Під об'єктами маються на увазі практично будь-які файли, розташовані на Google Drive. Це відео, картинки, а також будь-які Гугл-документи - форми, таблиці і так далі. Ви також можете і цілу папку, але вона буде відкриватися в окремому вікні за посиланням.

- Після натискання на кнопку вибираємо об'єкт і натискаємо «Вставка».
![Вставка об'єкта з Google Drive на сторінку сайту в Google Sites]()
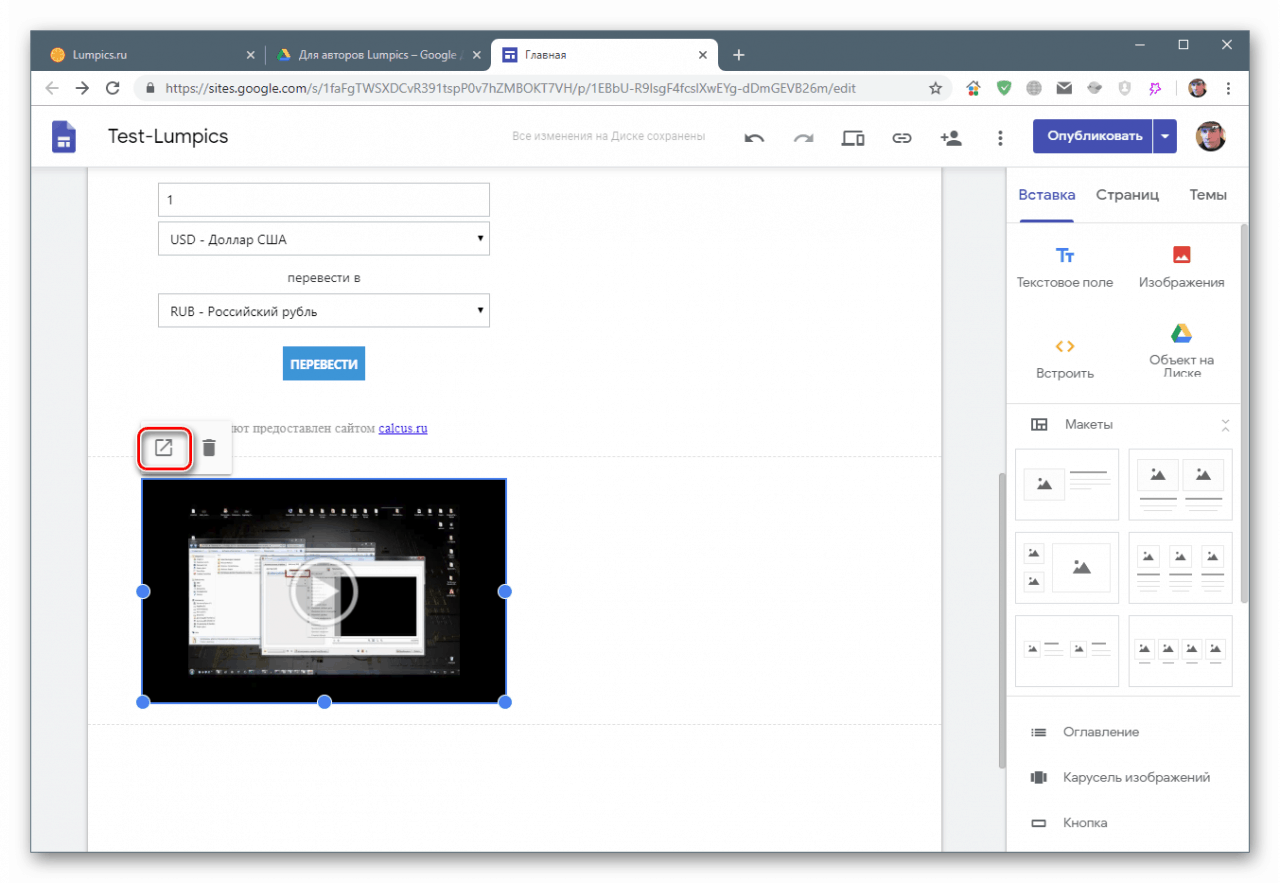
- У таких блоків немає налаштувань, можна тільки відкрити елемент в новій вкладці для перегляду.
![Відкриття об'єкта для перегляду в новій вкладці в Google Sites]()
Вставка встановлених блоків
У меню містяться і блоки, що дозволяють розміщувати контент певного типу. Наприклад, карти, ті ж форми, таблиці та презентації, а також кнопки і роздільники.

Варіантів досить багато, тому ми не будемо розписувати докладно кожен з них. Налаштування у блоків прості і інтуїтивно зрозумілі.
Робота з блоками
Як ви могли помітити, кожен блок розміщується під попереднім, в новому розділі. Це можна виправити. Будь-який елемент на сторінці підлягає масштабування і переміщення.
масштабування
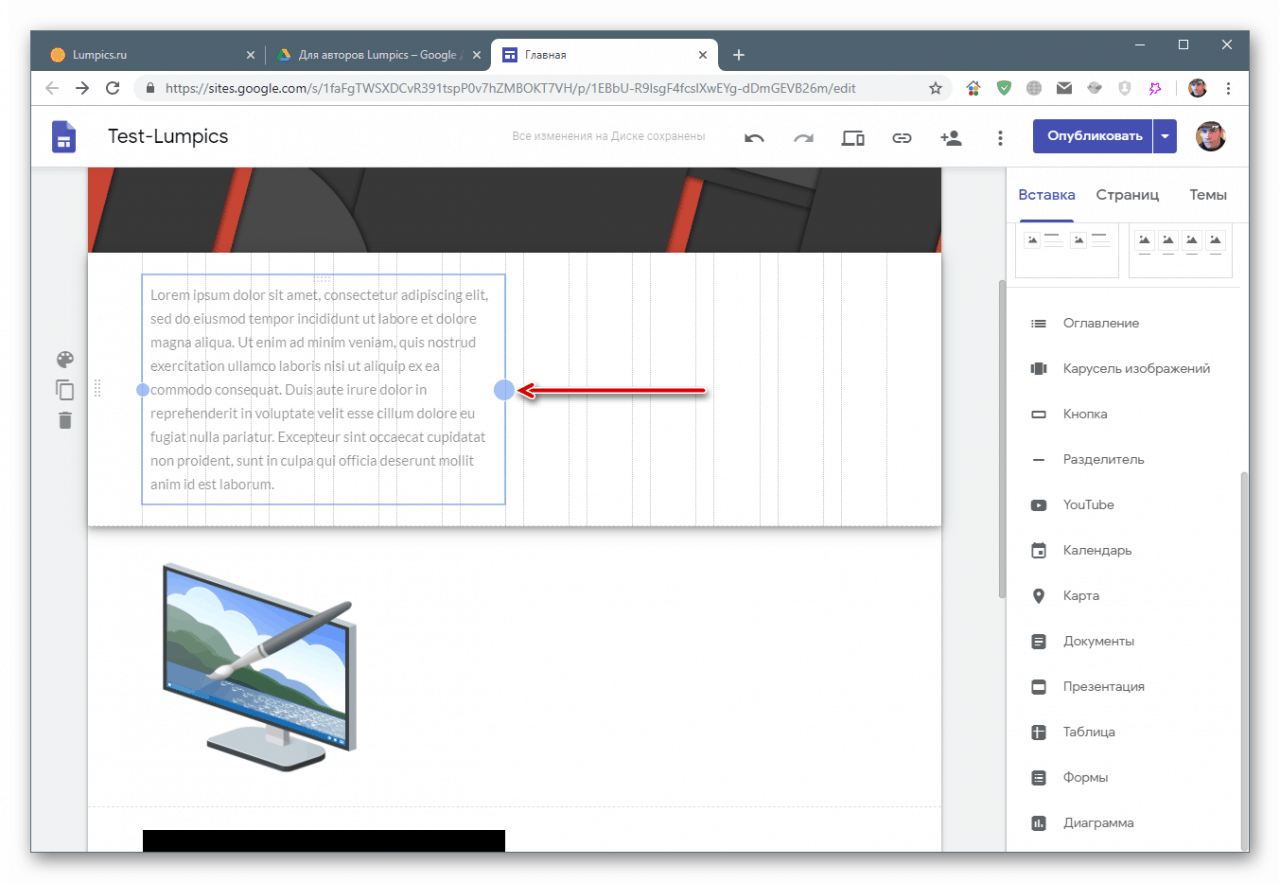
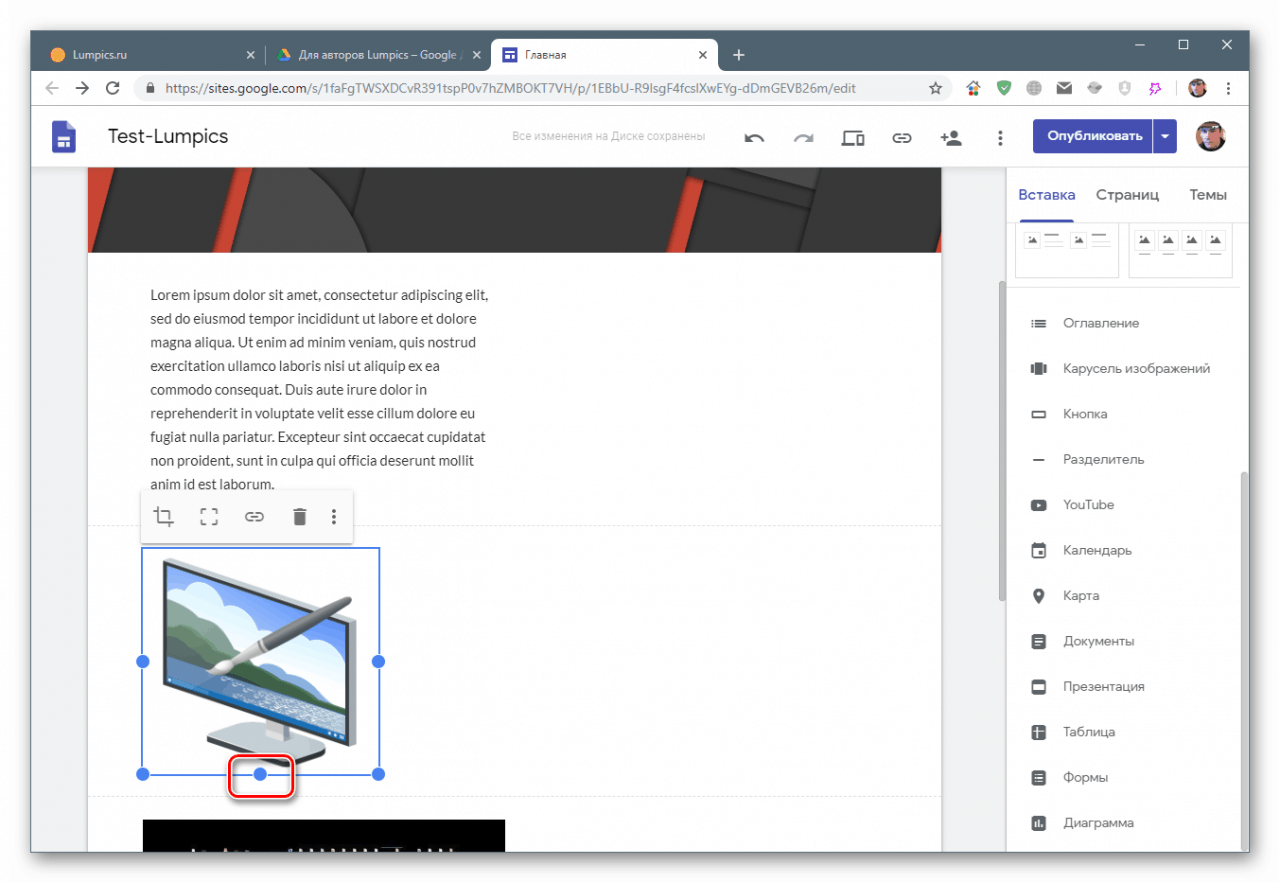
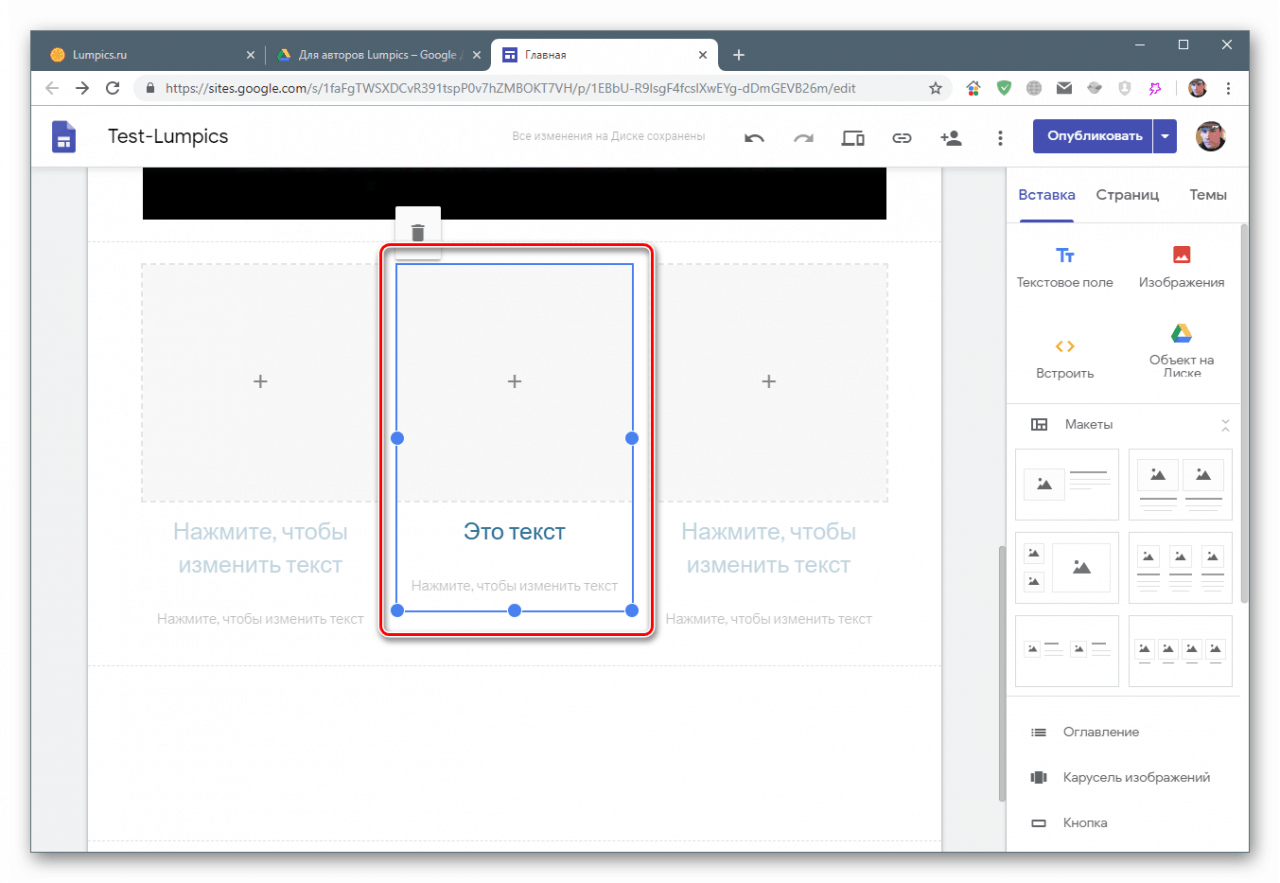
Якщо клікнути по блоку (наприклад, текстового), на ньому з'являться маркери, потягнувши за які можна змінити його розмір. Для зручності вирівнювання під час цієї операції з'являється допоміжна сітка.

На деяких блоках присутній і третій маркер, що дозволяє змінювати його висоту.

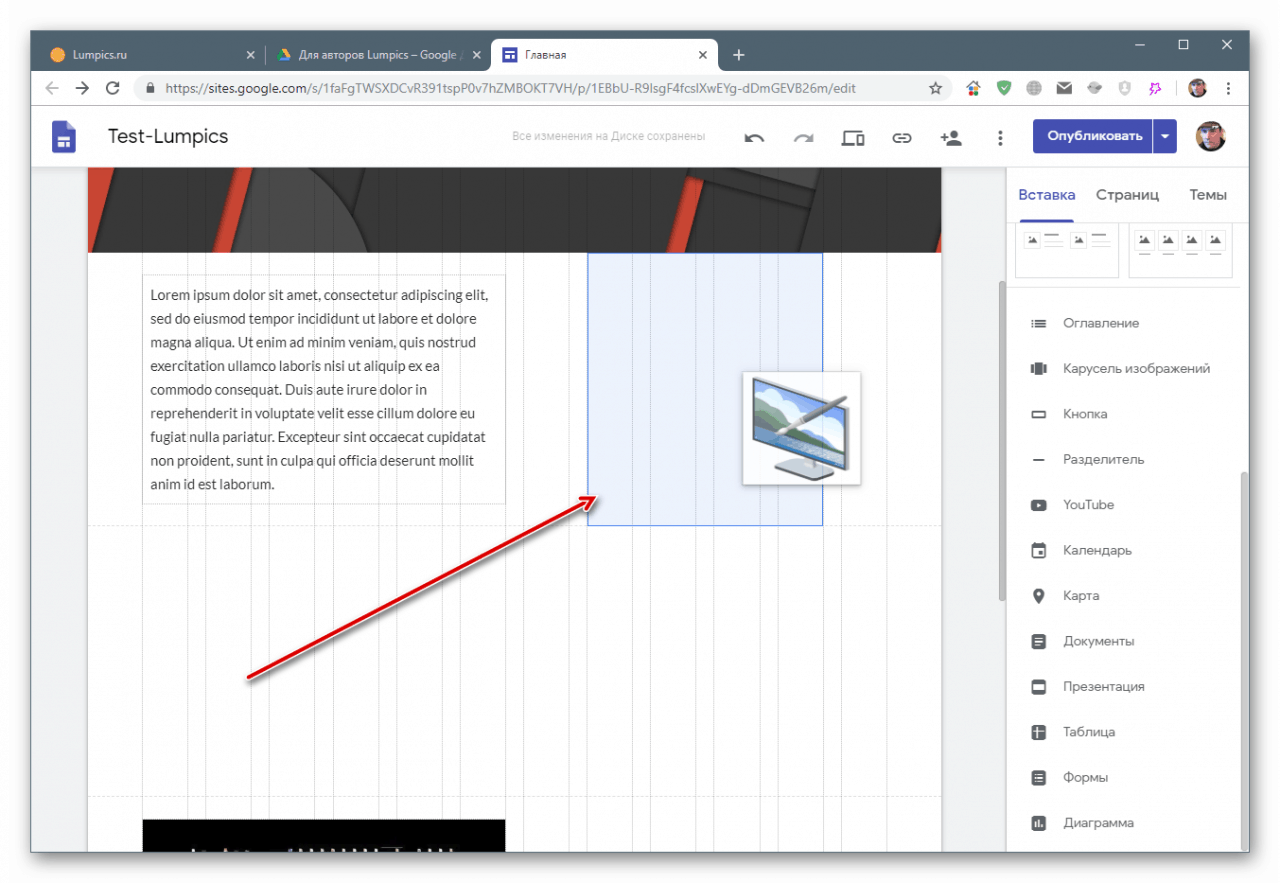
переміщення
Виділений елемент можна переміщати як всередині свого розділу, так і перетягнути в сусідній (верхній або нижній). Обов'язковою умовою є наявність вільного від інших блоків місця.

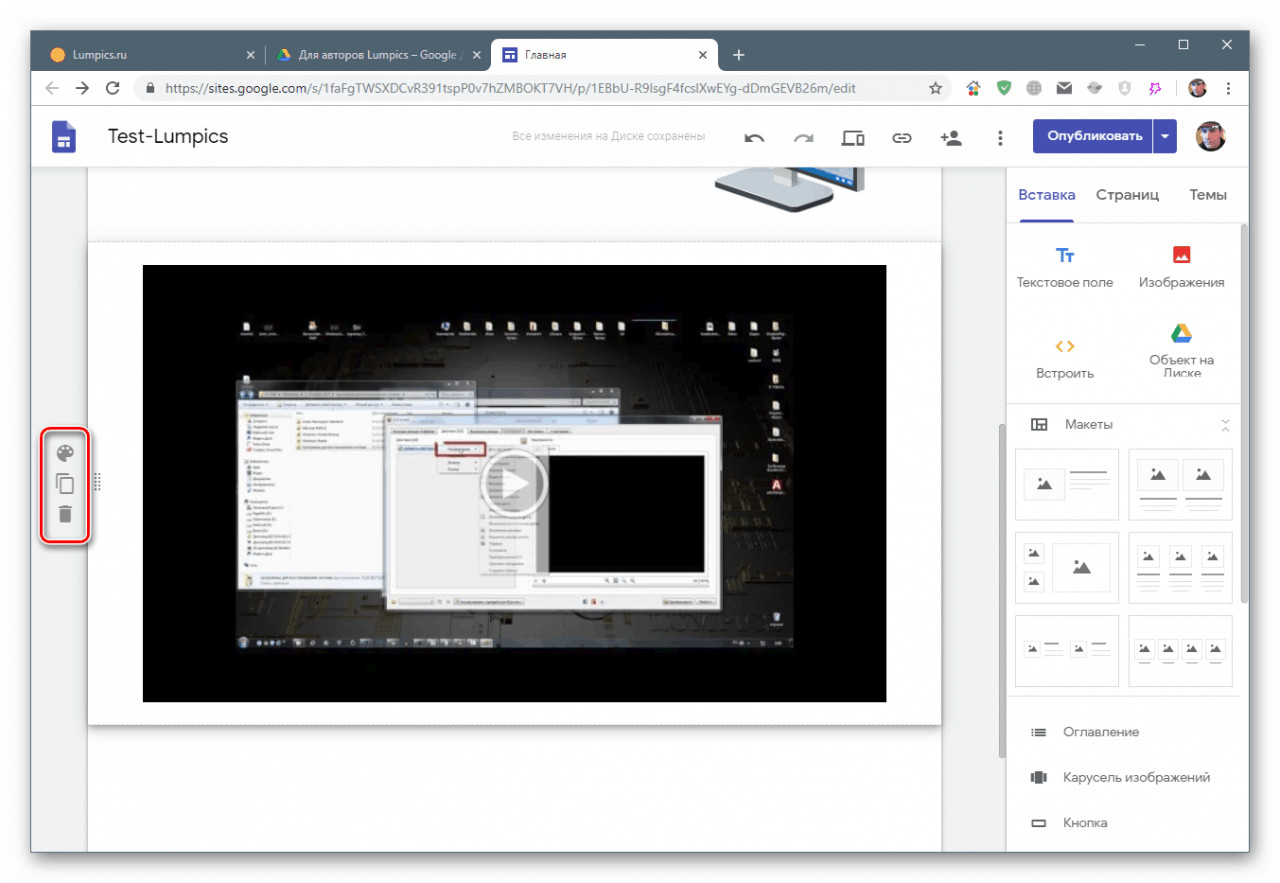
Робота з розділами
Розділи, в яких розміщуються блоки, можна скопіювати, видалити повністю з усім контентом, а також налаштувати фон. Дане меню з'являється при наведенні курсору.

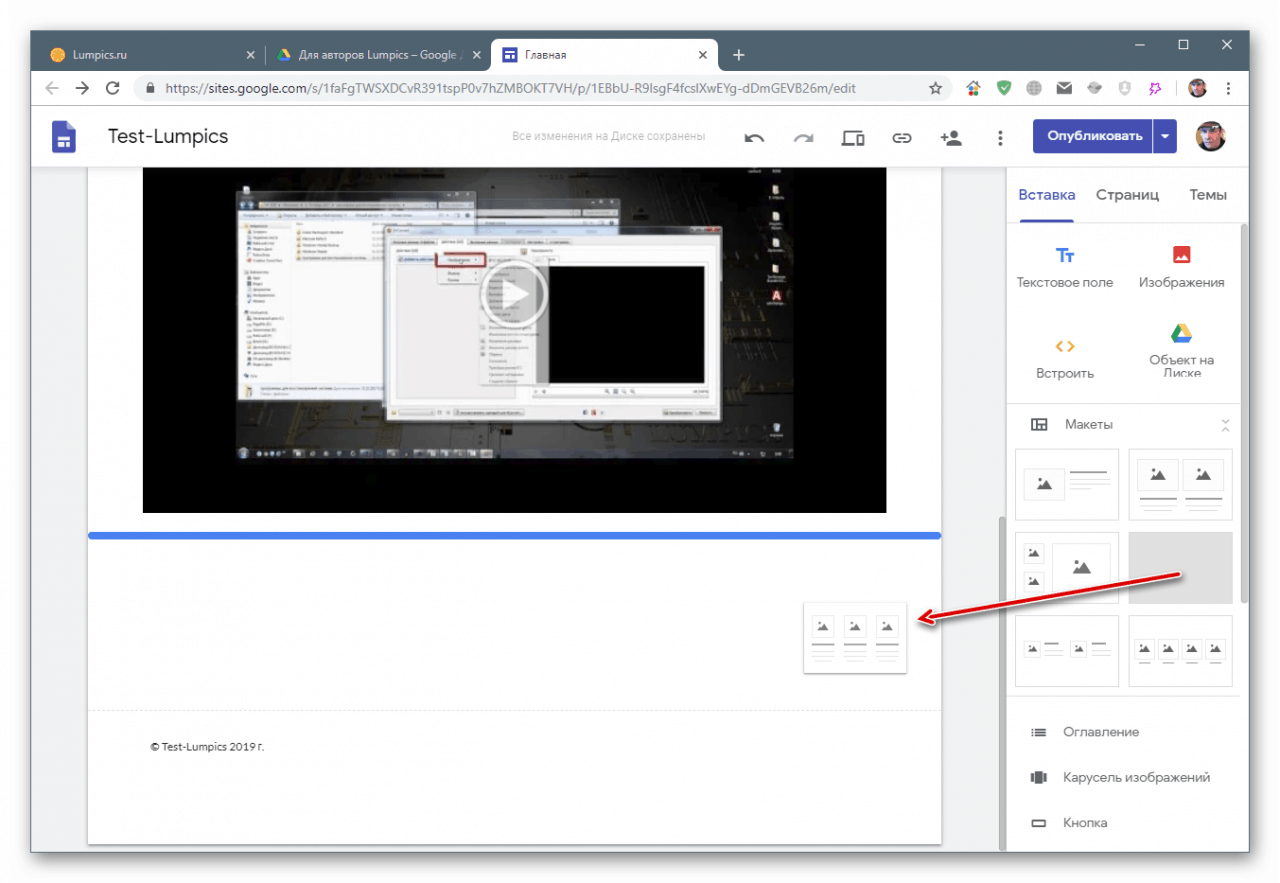
макети
Ця дуже зручна функція дозволяє розміщувати зібрані з різних блоків розділи. Для того щоб елементи з'явилися на сайті, потрібно вибрати один з представлених варіантів і перетягнути його на сторінку.

Блоки з плюсами - це місця для зображень, відео, карт або об'єктів з Диска.

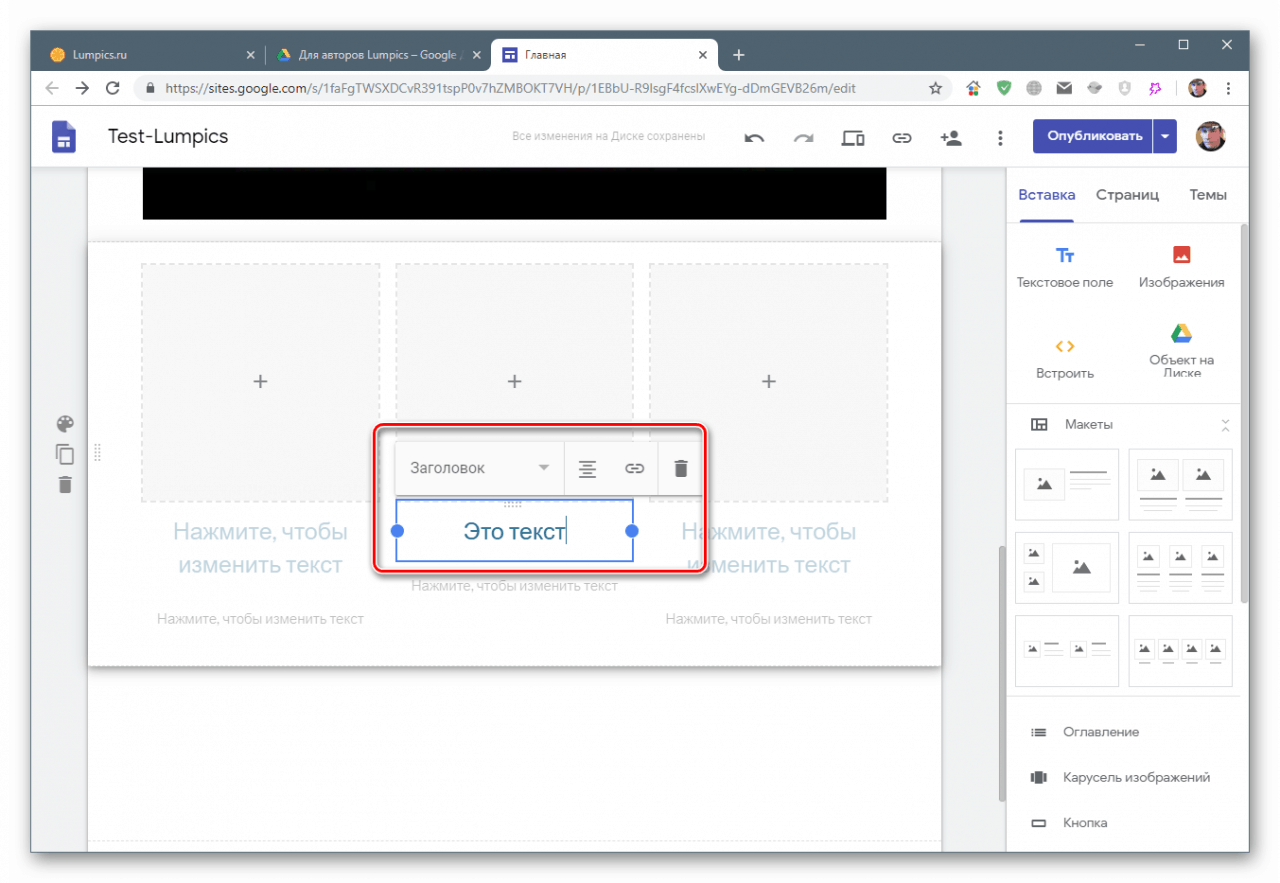
Текстові поля редагуються звичайним способом.

Всі блоки підлягають масштабування і переміщення. При цьому можна змінювати як окремі елементи, так і групи (заголовок + текст + картинка).

Робота зі сторінками
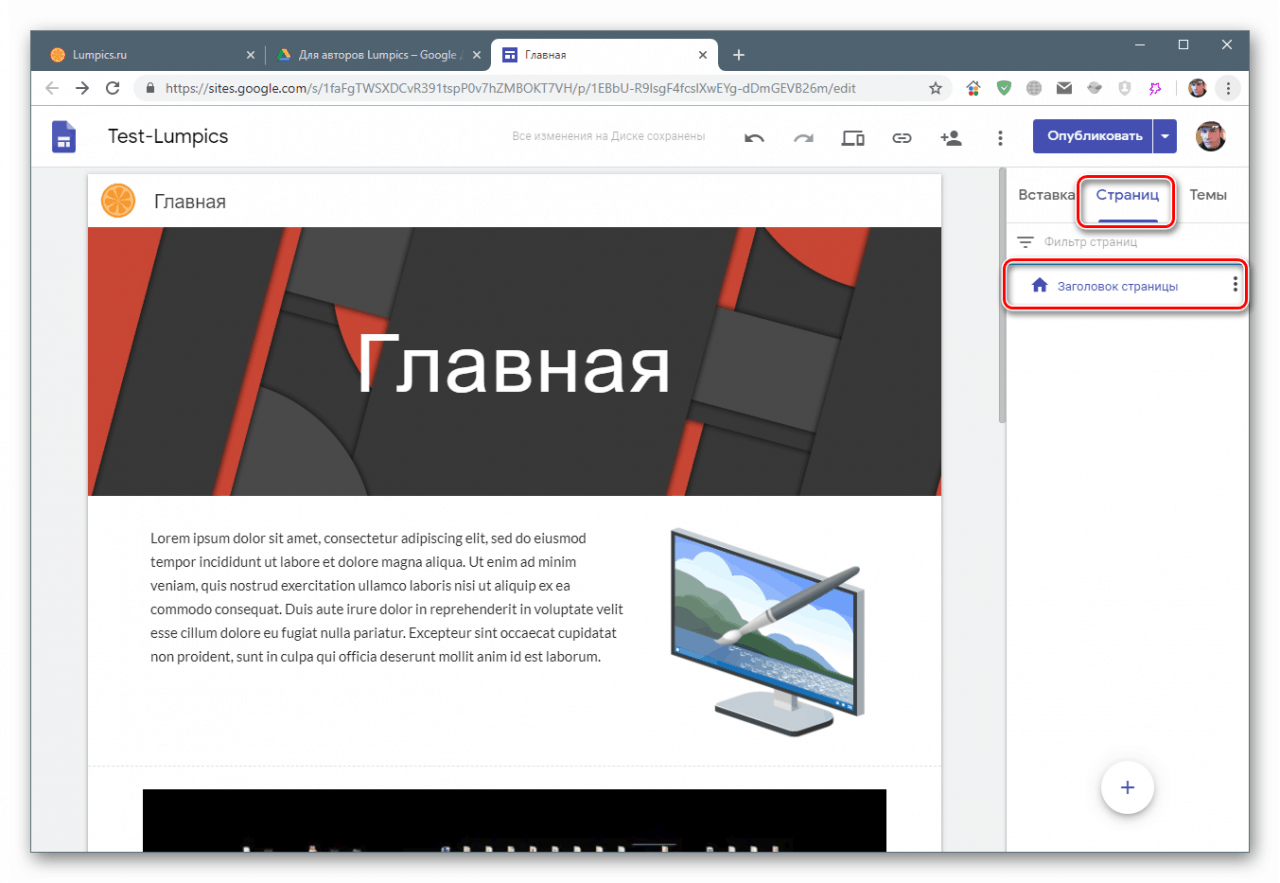
Маніпуляції зі сторінками виробляються на відповідній вкладці меню. Як бачимо, тут тільки один елемент. Над ним ми зараз працювали.

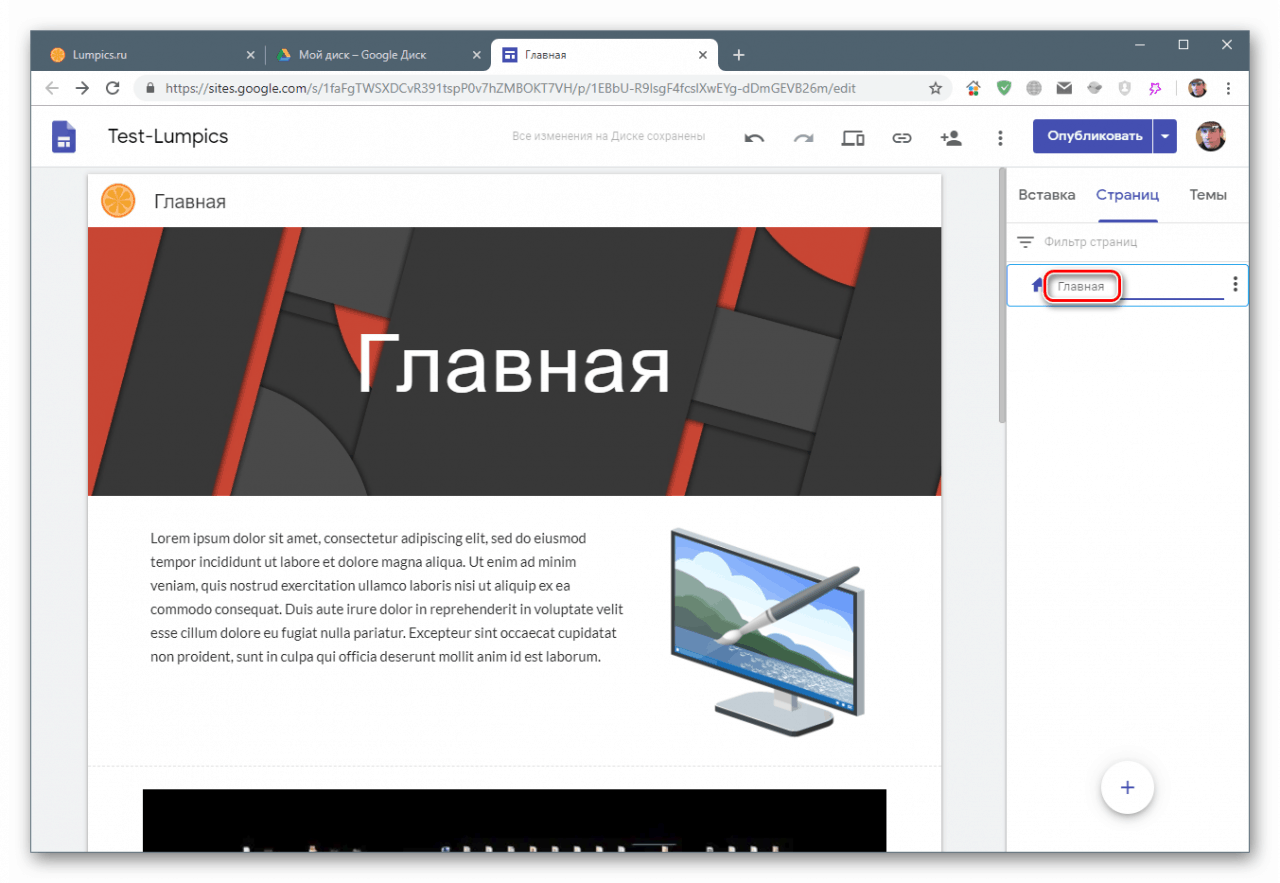
Розташовані в цьому розділі сторінки будуть відображатися в верхньому меню сайту. Перейменуємо елемент в «Головна», двічі клацнувши по ньому.

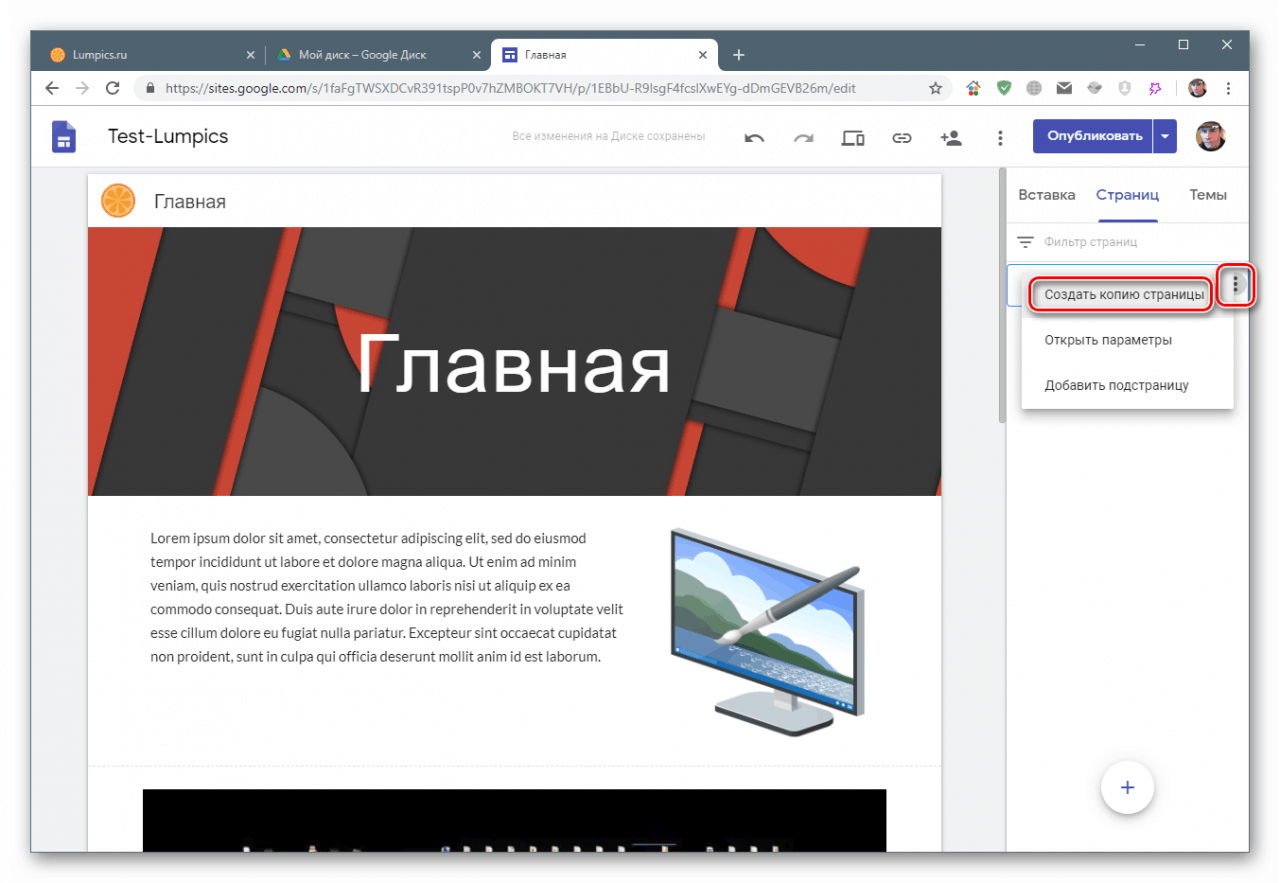
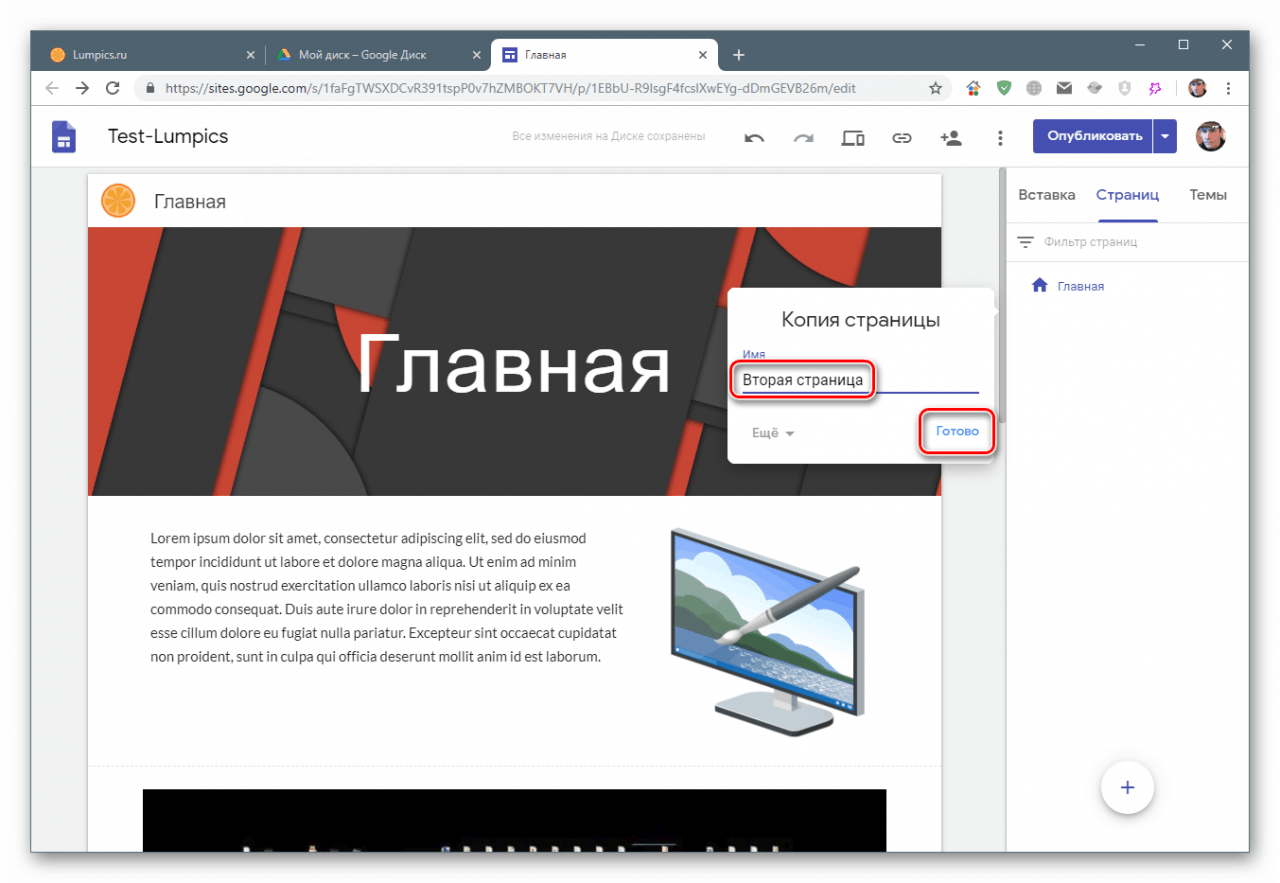
Створимо копію, натиснувши на кнопку з точками і вибравши відповідний пункт.

Дамо копії назву

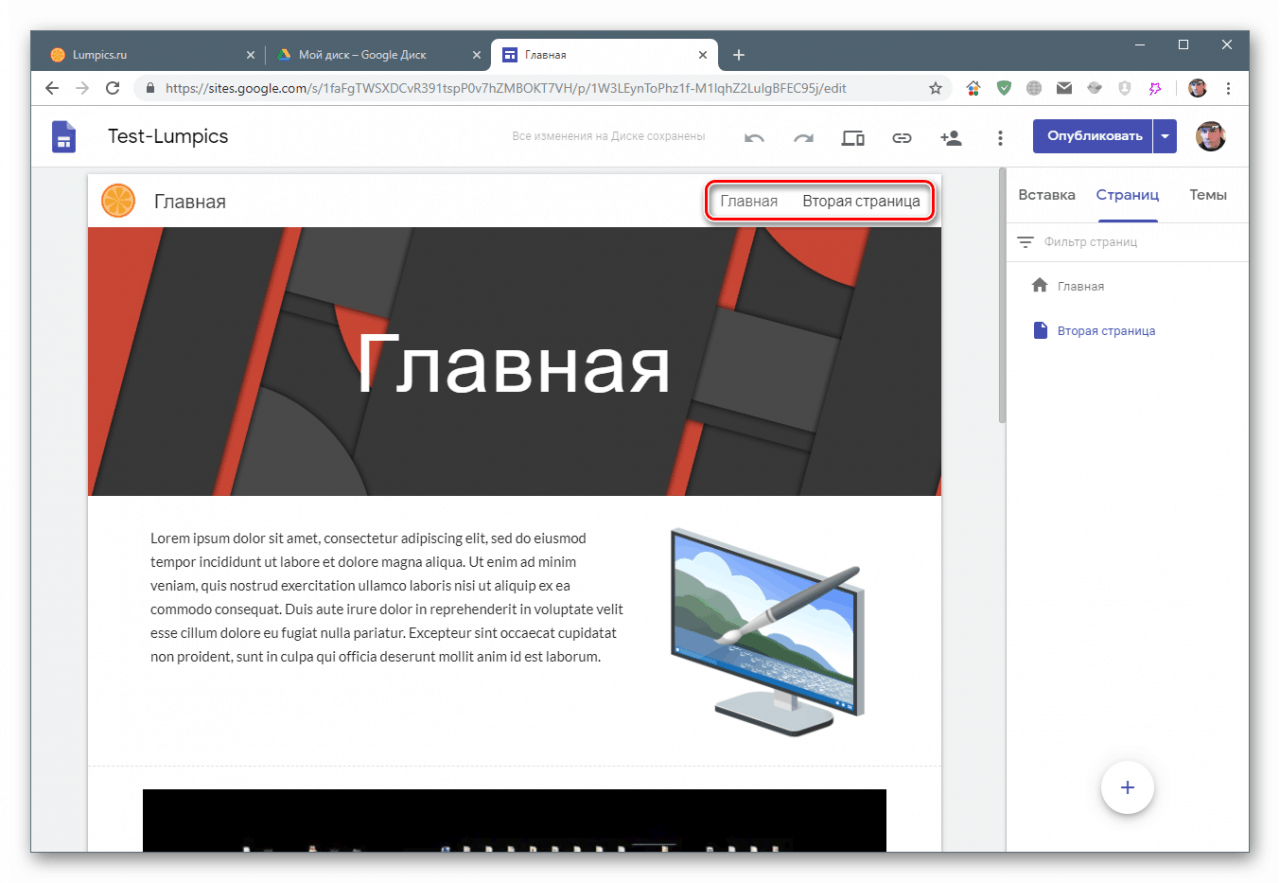
Автоматично все створені сторінки з'являться в меню.

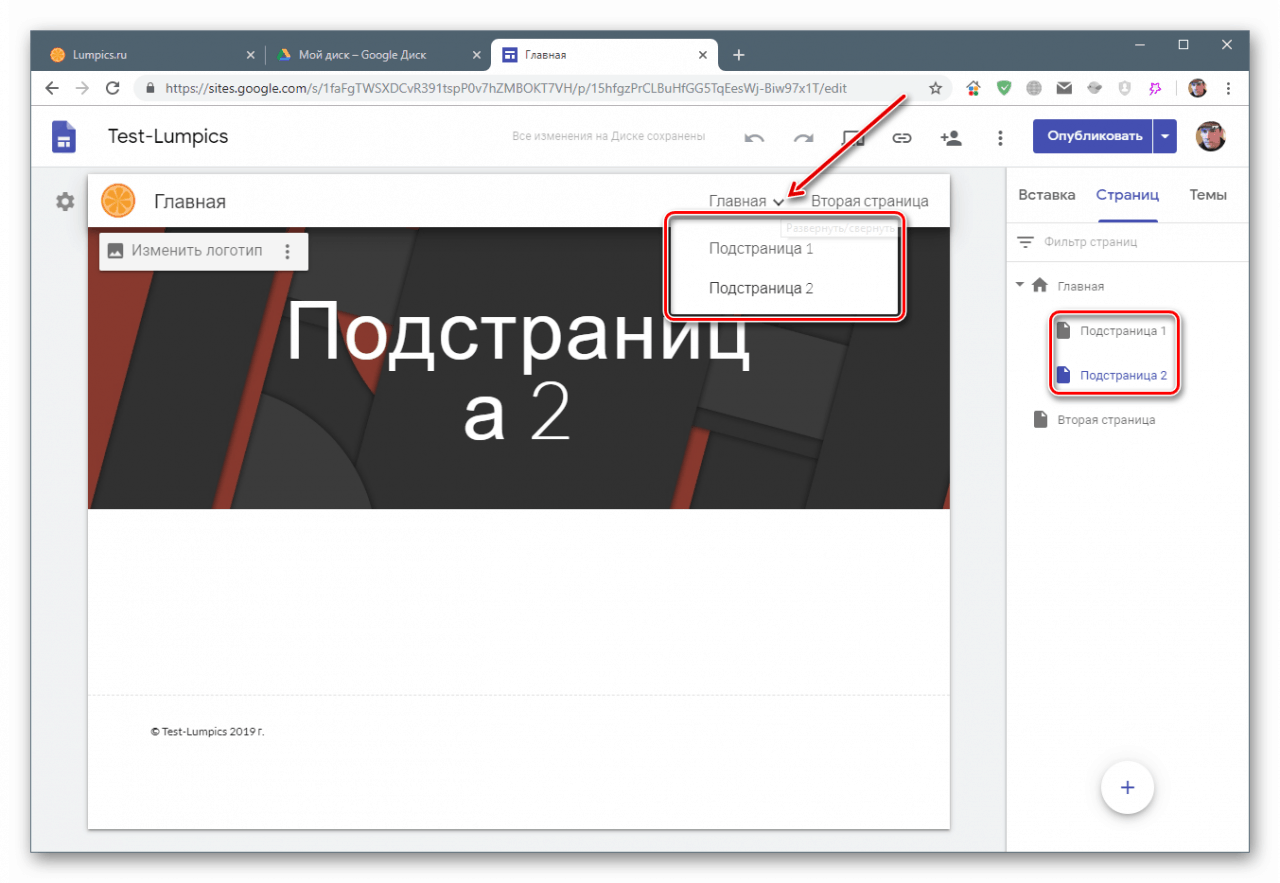
Якщо ми додамо розділ, то це буде виглядати ось так:

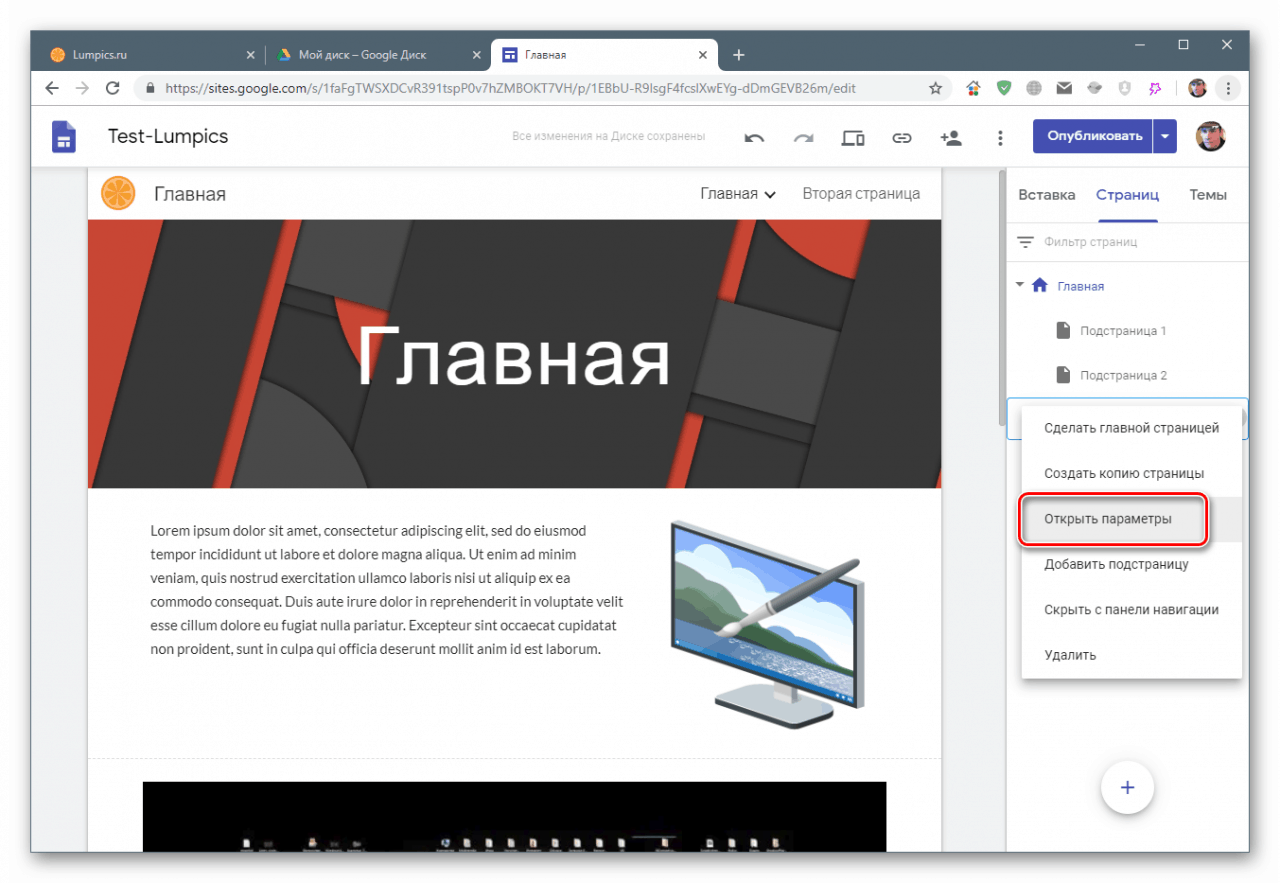
параметри
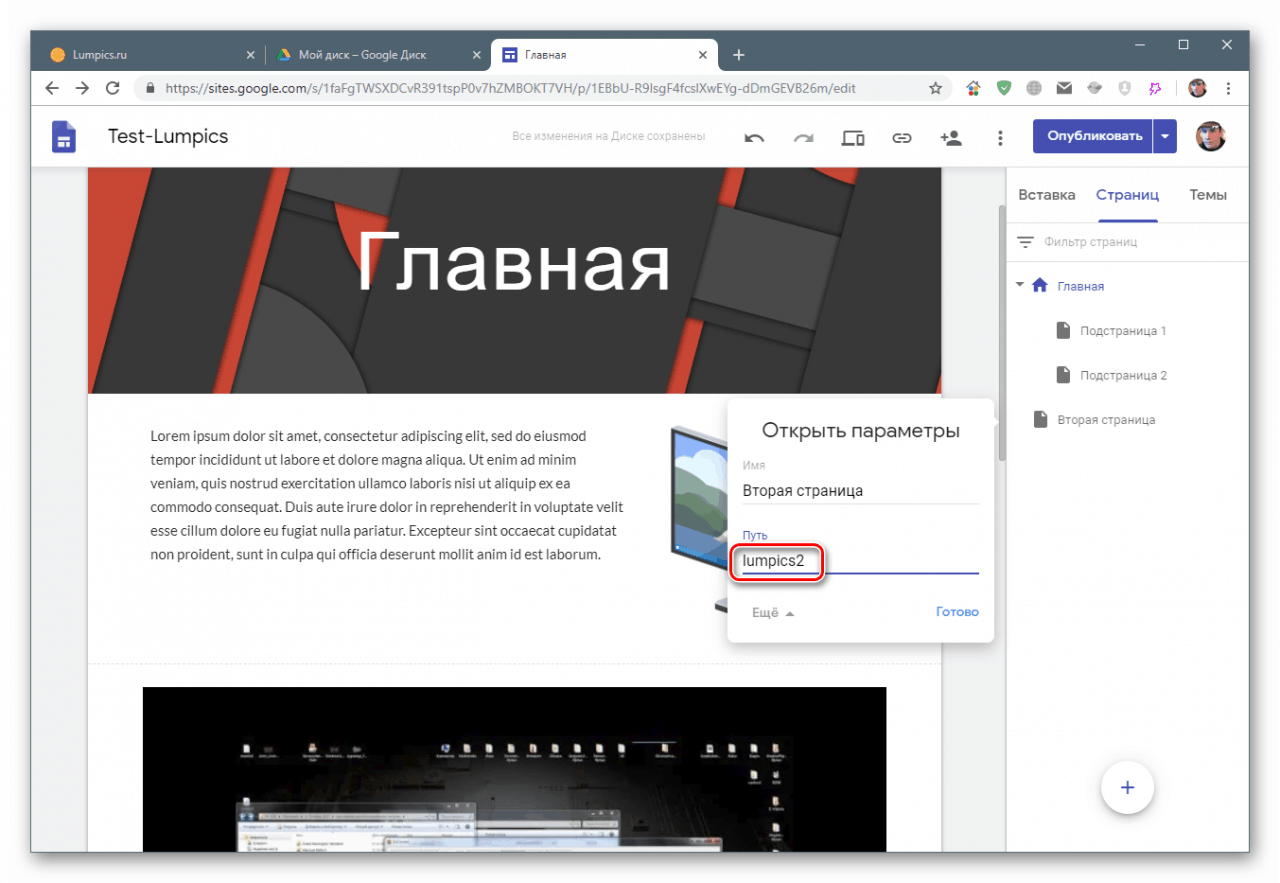
Деякі настройки можна зробити, перейшовши до пункту «Параметри» в меню.

Крім зміни назви, є можливість задати шлях для сторінки, а точніше, заключну частину її URL.

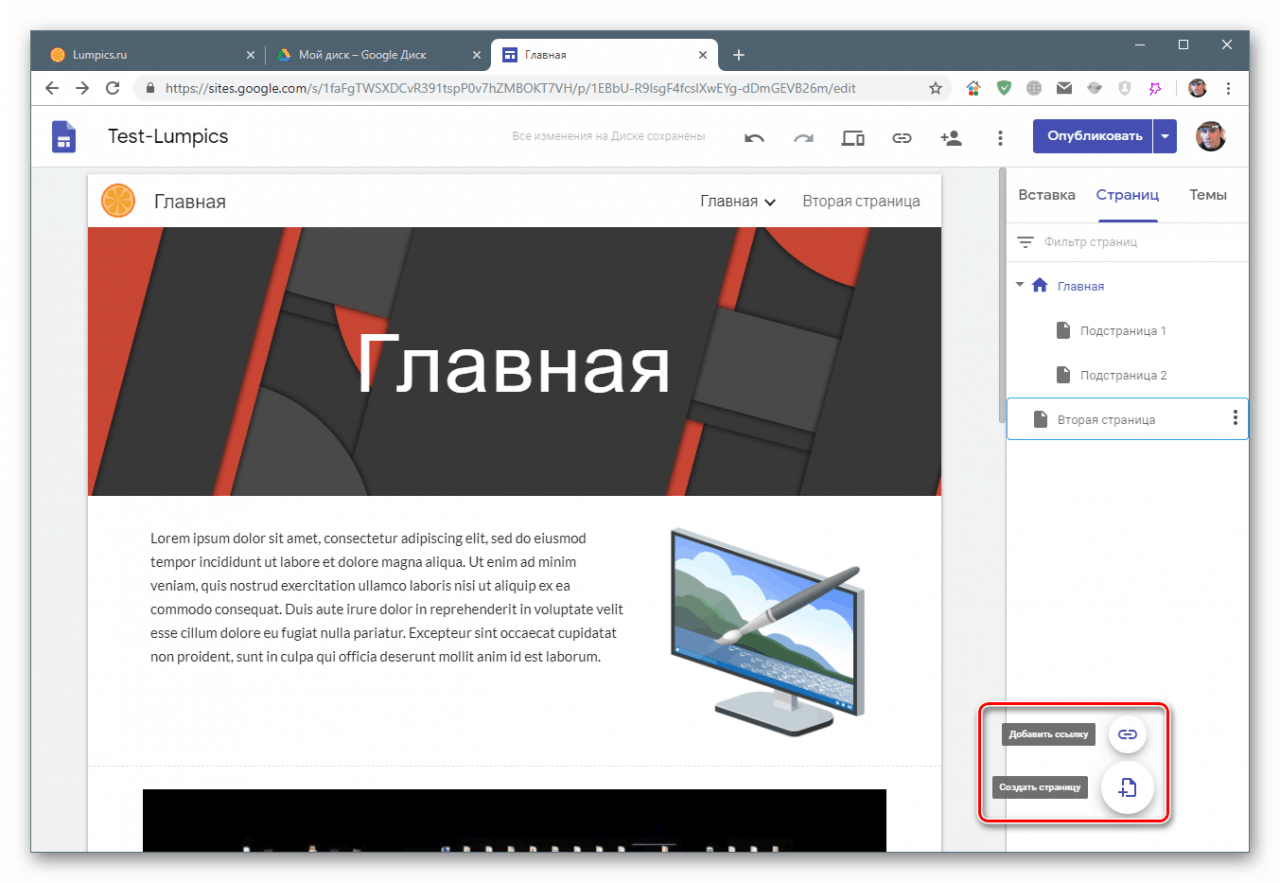
У нижній частині даного розділу розташовується кнопка з плюсом, навівши курсор на яку, можна створити порожню сторінку або додати в меню довільну посилання на будь-який ресурс в інтернеті.

Перегляд і публікація
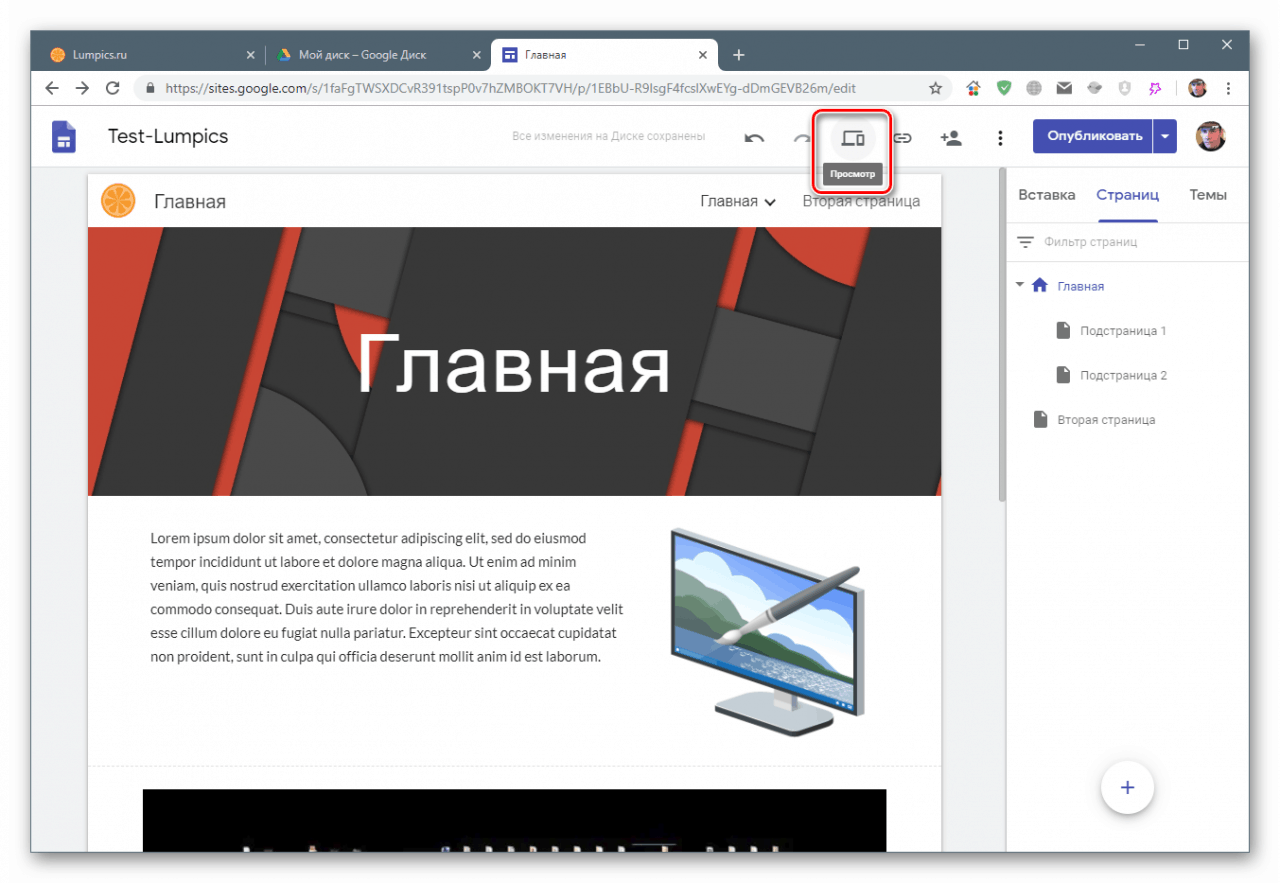
У верхній частині інтерфейсу конструктора знаходиться кнопка «Перегляд», натиснувши на яку можна перевірити, як буде виглядати сайт на різних пристроях.

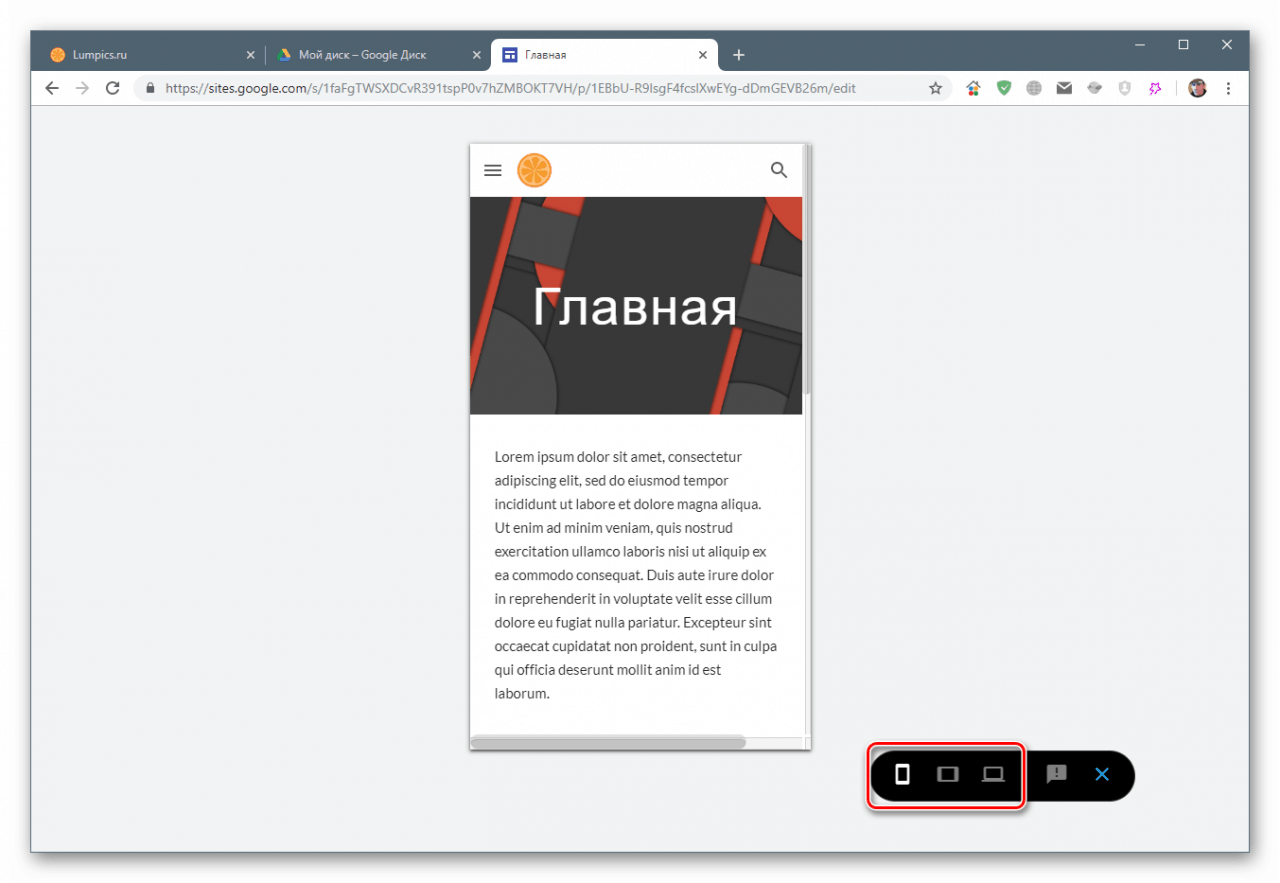
Перемикання між пристроями здійснюється кнопками, зазначеними на скріншоті. На вибір представлені наступні варіанти: настільний і планшетний комп'ютер, телефон.

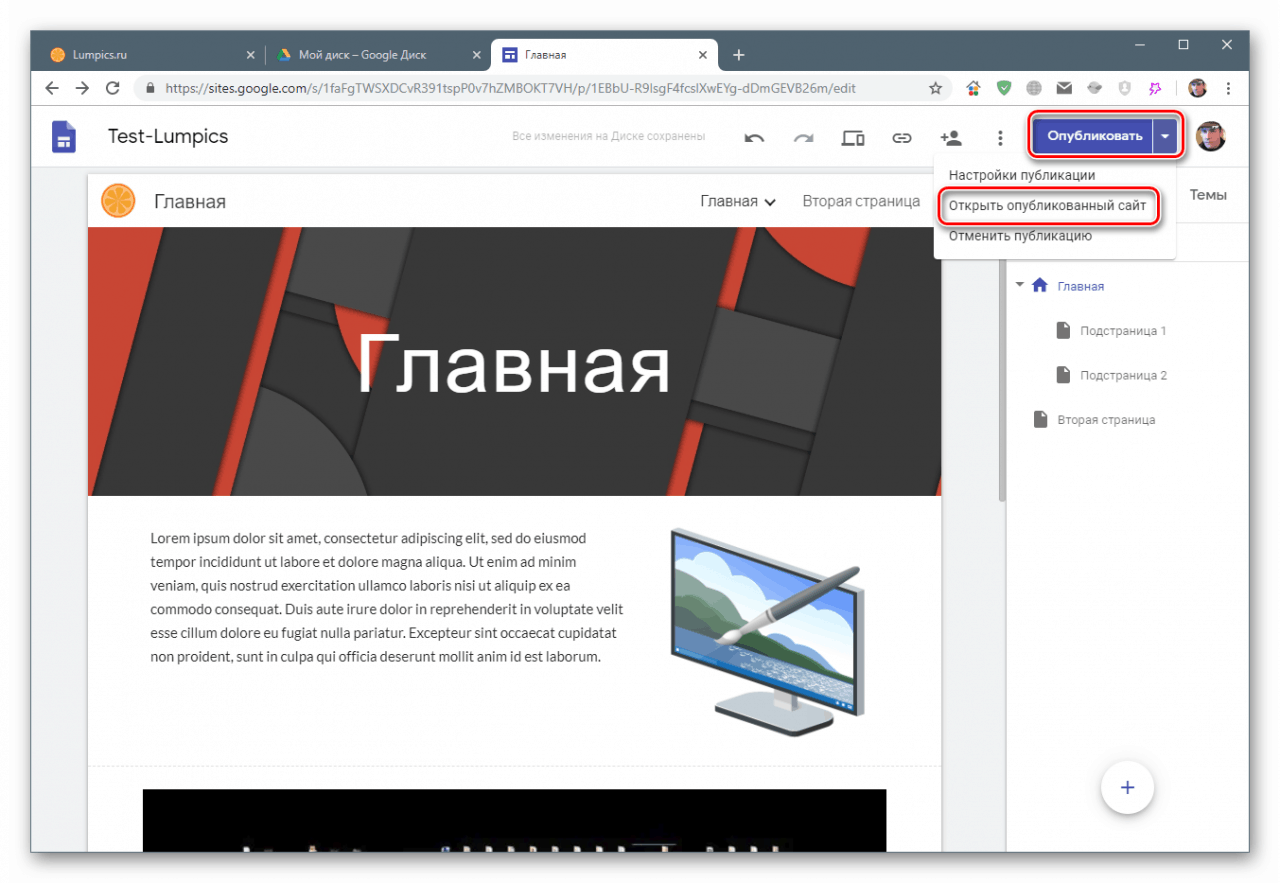
Публікація (збереження документа) проводиться кнопкою «Опублікувати», а відкриття сайту - кліком по відповідному пункту контекстного меню.

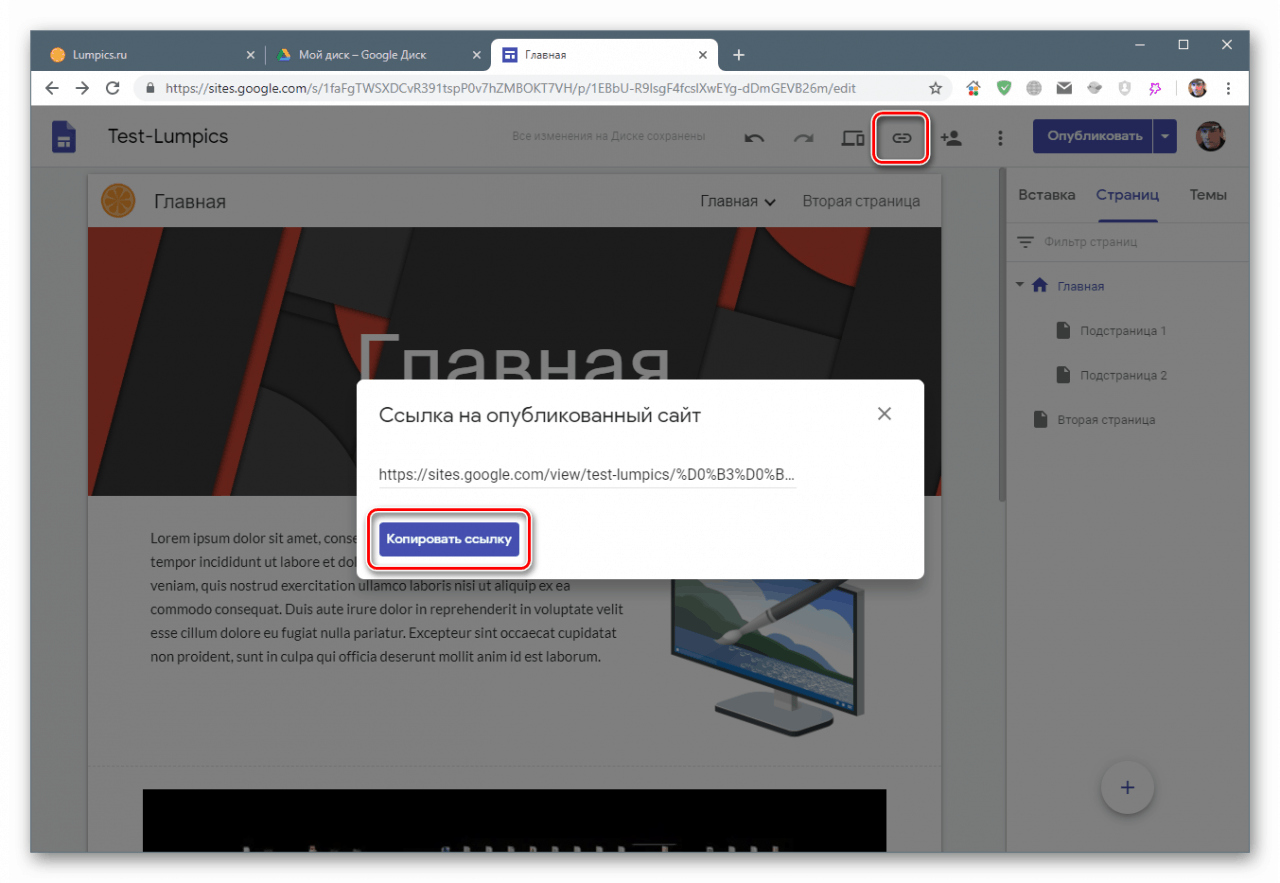
Після виконання всіх дій можна скопіювати посилання на готовий ресурс і передати її іншим користувачам.

висновок
Сьогодні ми навчилися користуватися інструментом Google Sites. Він дозволяє в найкоротші терміни розмістити в мережі будь-який контент і надати до нього доступ аудиторії. Зрозуміло, його не можна порівнювати з популярними системами управління контентом (CMS), але простенький сайт з необхідними елементами з його допомогою створити можна. Головними плюсами таких ресурсів є гарантія відсутності проблем з доступом і безкоштовність, якщо, звичайно, ви не купуєте додаткове місце на Google Drive.