Візерунки в Фотошопі: теорія, створення, використання
Візерунки або «патерни» в Фотошопі - фрагменти зображень, призначених для заливки шарів суцільним повторюваним фоном. В силу особливостей програми заливати можна також і маски, і виділені області. При такій заливанні фрагмент автоматично клонується по обох осях координат, до повного заміщення того елемента, до якого застосована опція.
Патерни в основному використовуються при створенні фонів для композицій.
Зручність цієї функції Фотошопа важко переоцінити, оскільки вона економить величезну кількість часу і сил. У цьому уроці поговоримо про візерунках, про те, як їх встановлювати, застосовувати, і яким чином можна створювати власні повторювані фони.
зміст
Візерунки в Фотошопі
Урок буде розбитий на кілька частин. Спочатку поговоримо про способи застосування, а потім про те, яким чином використовувати безшовні текстури.
застосування
- Налаштування заливки.
За допомогою даної функції можна заповнити візерунком порожній або фоновий (закріплений) шар, а також виділену область. Розглянемо спосіб на прикладі виділення.- Беремо інструмент «Овальний область».
![Інструмент Овальна область для заливки візерунком в Фотошопі]()
- Виділяємо ділянку на шарі.
![Створення овальної області виділення для заливки візерунком в Фотошопі]()
- Йдемо в меню «Редагування» і натискаємо по пункту «Виконати заливку». Цю функцію також можна викликати поєднанням клавіш SHIFT + F5.
![Функція Виконати заливку в меню Редагування при заповненні виділення візерунком в Фотошопі]()
- Після активації функції відкриється вікно налаштування з назвою «Заповнити».
![Вікно настройки заливки для заповнення виділеної області візерунком в Фотошопі]()
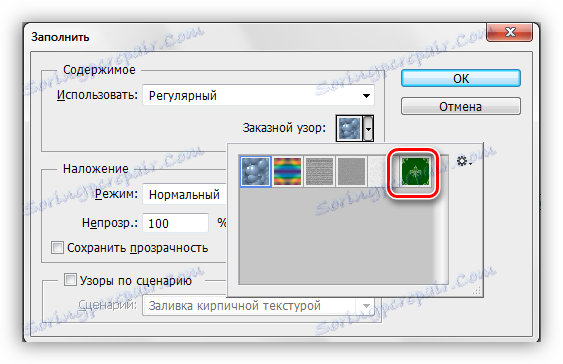
- У розділі з назвою «Вміст», в випадаючому списку «Використовувати» вибираємо пункт «Регулярний».
![Вибір пункту Регулярний в випадаючому списку Використовувати вікна налаштувань заливки виділення узром в Фотошопі]()
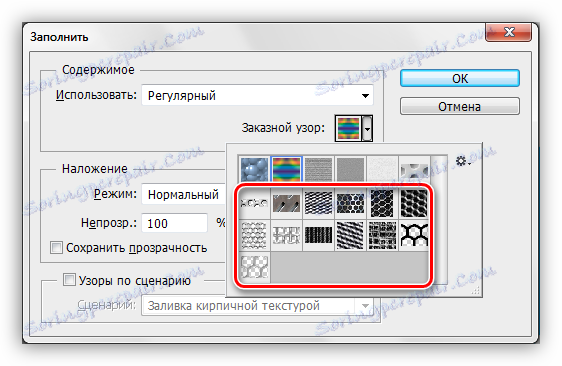
- Далі відкриваємо палітру «Власний візерунок" і в наборі вибираємо той, який вважаємо за потрібне.
![Вибір зразка в палітрі Рекомендовано візерунок вікна настройки заливки виділення візерунком в Фотошопі]()
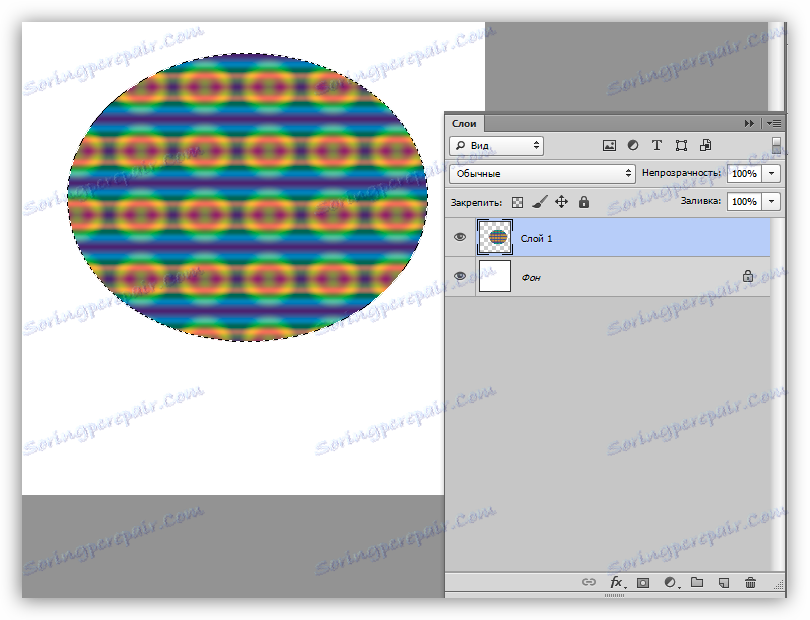
- Натискаємо кнопку ОК і дивимося на результат:
![Результат заливки виділеної області візерунком в Фотошопі]()
- Беремо інструмент «Овальний область».
- Заповнення за допомогою стилів шару.
Даний спосіб має на увазі наявність на шарі будь-якого об'єкта або суцільний заливки.- Кількома ПКМ по шару і вибираємо пункт «Параметри накладання», після чого відкриється вікно налаштувань стилів. Такого ж результату можна досягти, клікнувши двічі лівою кнопкою миші.
![Пункт контекстного меню Параметри накладення для виклику настроеие стіт при заливці шару візерунком в Фотошопі]()
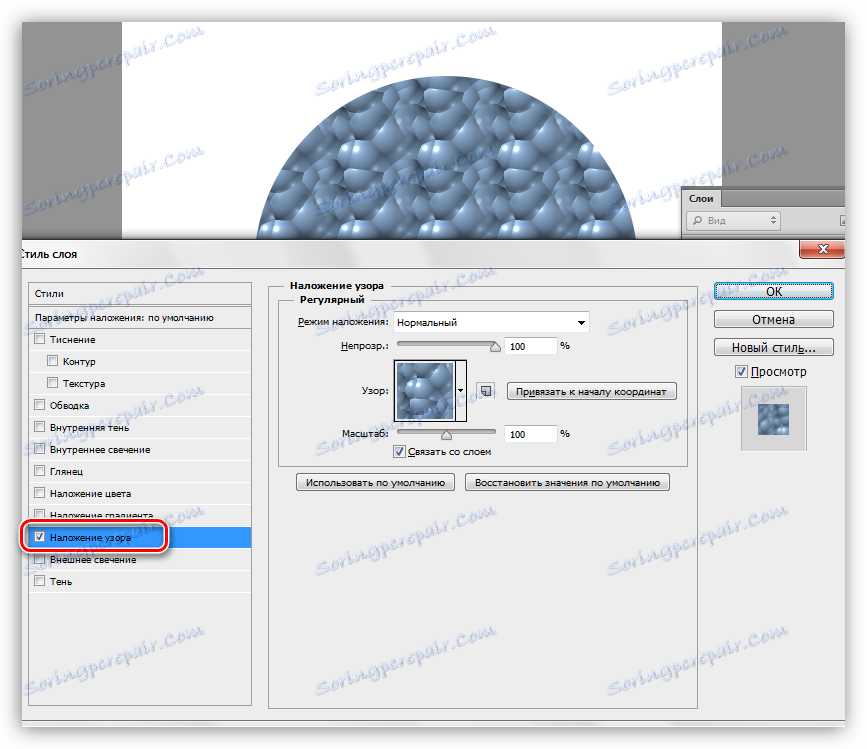
- У вікні налаштувань переходимо до розділу «Накладення візерунка».
![Розділ Накладення візерунка у вікні настройки стилів шару при заливці візерунком в Фотошопі]()
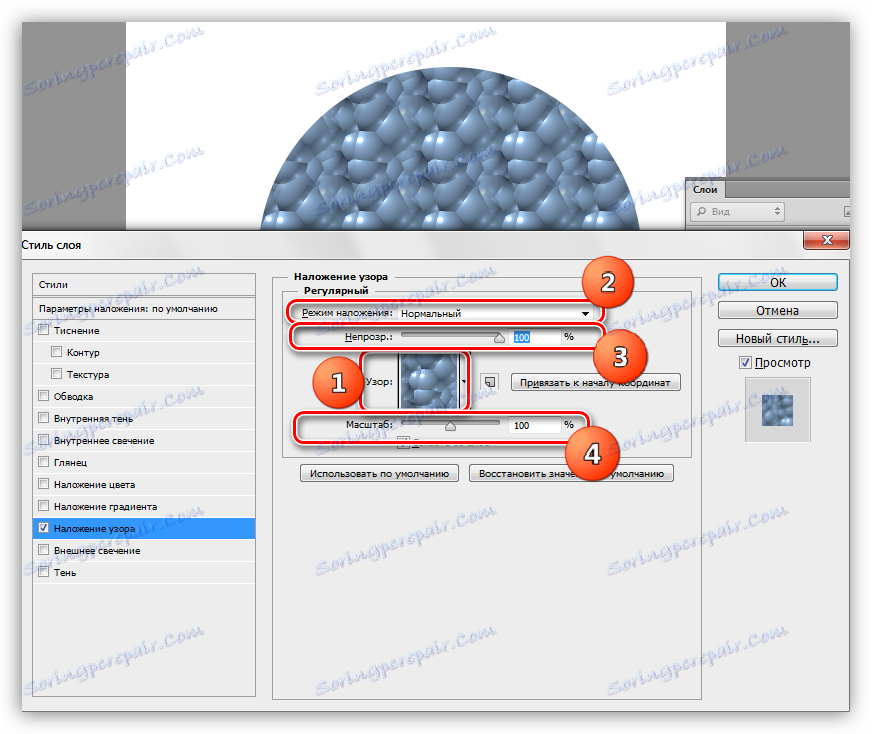
- Тут, відкривши палітру, можна вибрати необхідний патерн, режим накладення візерунка на наявний об'єкт або заливку, поставити непрозорість і масштаб.
![Налаштування накладення візерунка на об'єкт або фон в Фотошопі]()
- Кількома ПКМ по шару і вибираємо пункт «Параметри накладання», після чого відкриється вікно налаштувань стилів. Такого ж результату можна досягти, клікнувши двічі лівою кнопкою миші.
призначені для користувача фони
В Фотошопі за замовчуванням є стандартний набір візерунків, який Ви могли бачити в налаштуваннях заливки і стилів, і він не є межею мрій творчої людини.
Інтернет надає нам можливість користуватися чужими напрацюваннями та досвідом. У мережі існує безліч сайтів з одними фігурами, кистями і паттернами. Для пошуку таких матеріалів достатньо вбити в Гугл або Яндекс такий запит: «візерунки для фотошопа» без лапок.
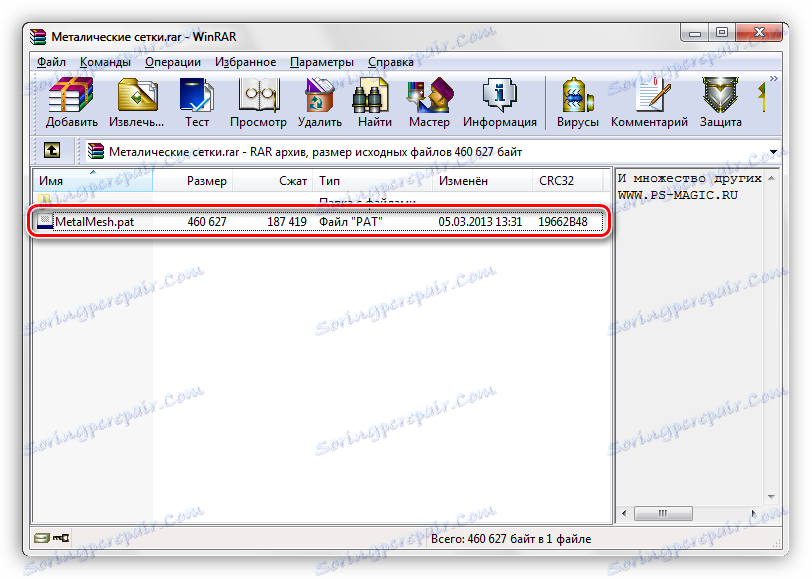
Після скачування вподобаних зразків ми, найчастіше, отримаємо архів, що містить один або кілька файлів з розширенням PAT.

Даний файл необхідно розпакувати (перетягнути) в папку
C:ПользователиВаша учетная записьAppDataRoamingAdobeAdobe Photoshop CS6PresetsPatterns

Саме ця директорія відкривається за замовчуванням при спробі завантаження візерунків в Фотошоп. Трохи пізніше Ви зрозумієте, що дане місце розпакування не є обов'язковим.
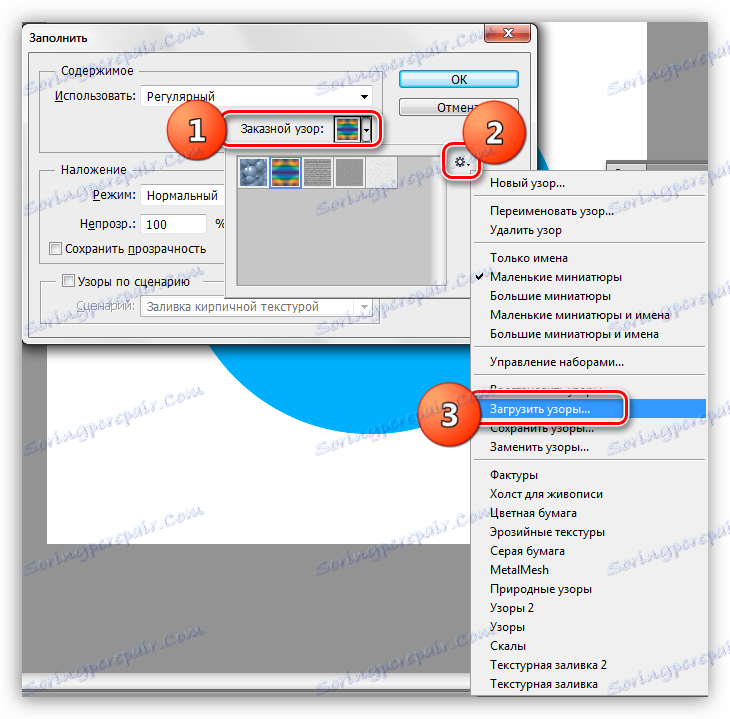
- Після виклику функції «Виконати заливку» і появи вікна «Заповнити» відкриваємо палітру «Власний візерунок». У правому верхньому кутку натискаємо на значок шестерінки, відкриваючи контекстне меню, в якому знаходимо пункт «Завантажити візерунки».
![Пункт Завантажити візерунки в контекстному меню настройки заливки в Фотошопі]()
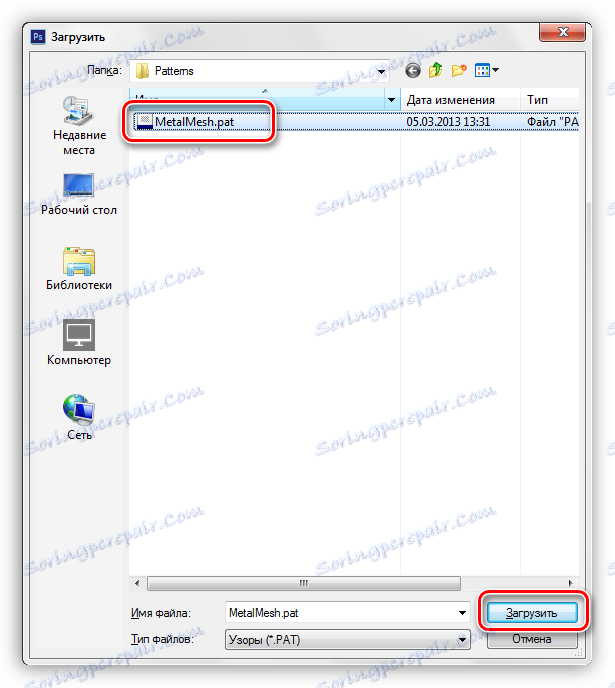
- Відкриється папка, про яку ми говорили вище. У ній вибираємо наш розпакований раніше файл PAT і тиснемо кнопку «Завантажити».
![Завантаження файлу формату PAT містить візерунки для використання в Фотошопі]()
- Завантажені патерни автоматично з'являться в палітрі.
![Завантажені візерунки в палітрі Рекомендовано візерунок вікна настройки заливки в Фотошопі]()
Як ми вже говорили трохи раніше, зовсім не обов'язково проводити розпакування в папку «Patterns». При завантаженні візерунків можна шукати файли на всіх дисках. Наприклад, можна завести окрему директорію в надійному місці і складати файли туди. Для цих цілей цілком підійде зовнішній жорсткий диск або флешка.
створення візерунка
В інтернеті можна знайти безліч користувальницьких візерунків, але що ж робити, якщо жоден з них нам не підходить? Відповідь проста: створити власний, індивідуальний. Процес створення безшовної текстури творчий і цікавий.
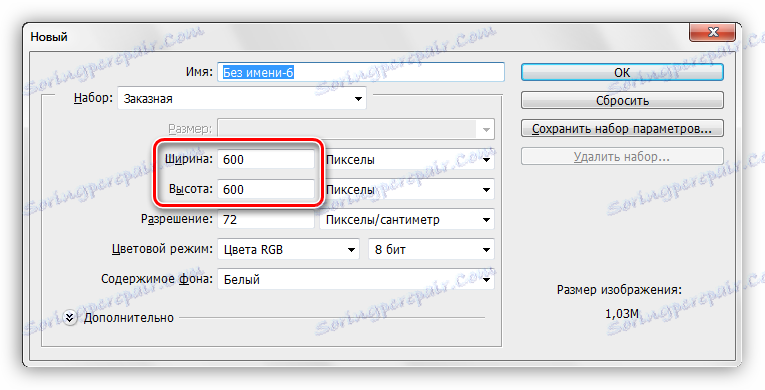
Нам знадобиться документ квадратної форми.

При створенні візерунка необхідно знати, що при накладенні ефектів і застосуванні фільтрів, на кордонах полотна можуть з'явитися смужки світлого або темного кольору. Ці артефакти при застосуванні фону перетворяться в лінії, які дуже сильно кидаються в очі. Для того, щоб уникнути подібних неприємностей, необхідно трохи розширити полотно. З цього і почнемо.
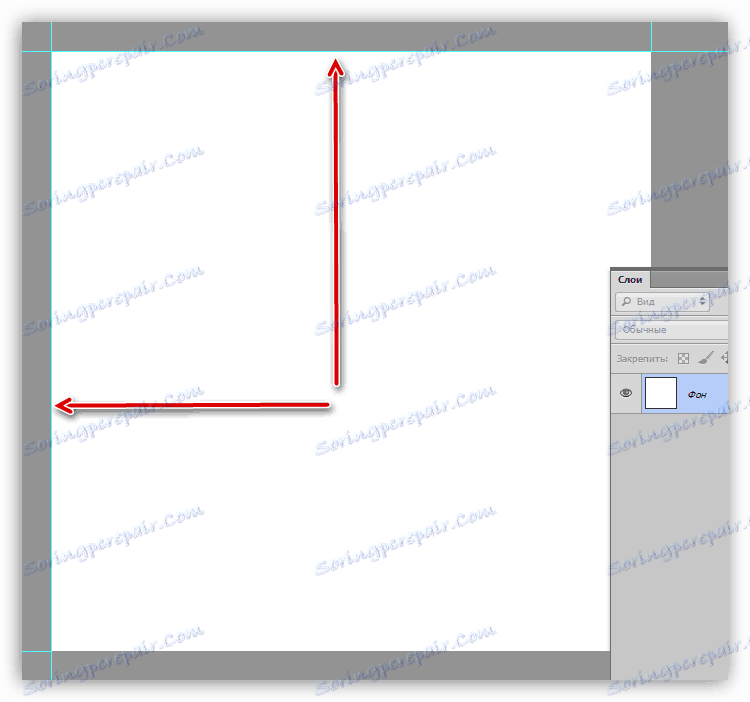
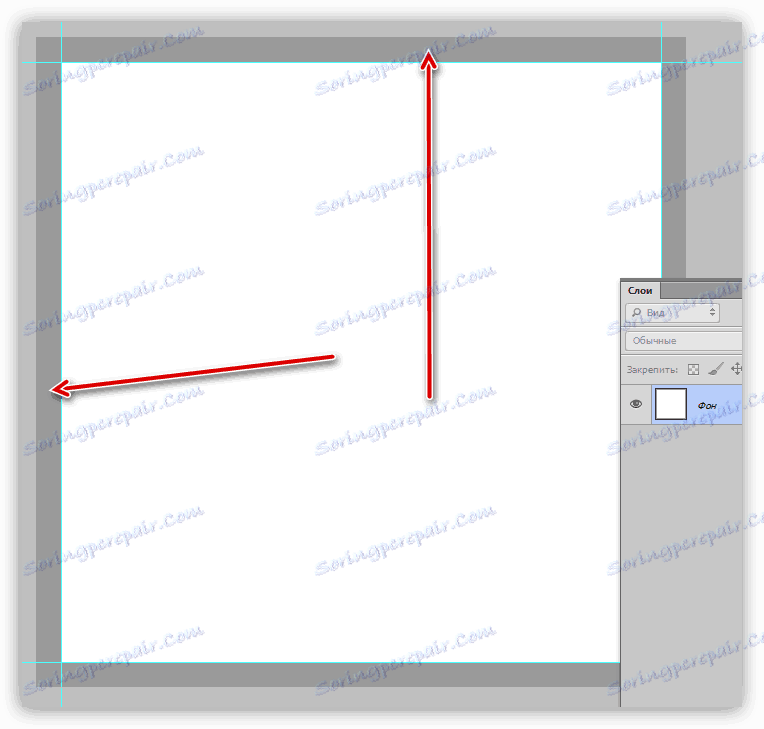
- Обмежуємо полотно напрямними з усіх боків.
![Обмеження полотна напрямними при створенні користувальницького візерунка в Фотошопі]()
- Переходимо в меню «Зображення» і тиснемо на пункт «Розмір полотна».
![Пункт меню Розмір полотна для створення призначеного для користувача візерунка в Фотошопі]()
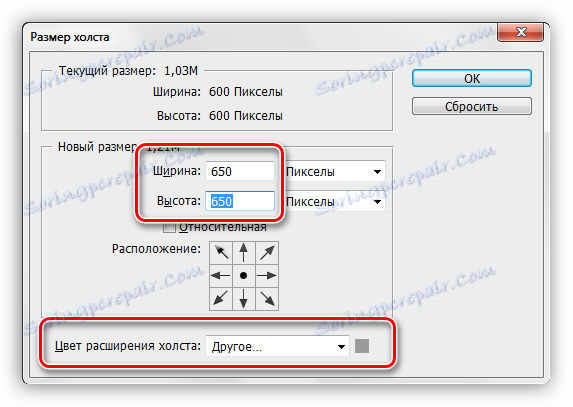
- Додаємо по 50 пікселів до розмірів Ширини і Висоти. Колір розширення полотна вибираємо нейтральний, наприклад, світло-сірий.
![Налаштування розширення полотна для створення призначеного для користувача узорв в Фотошопі]()
Ці дії призведуть до створення ось такої зони, подальша обрізка якої дозволить нам видалити можливі артефакти:
![Зона безпеки контенту для створення призначеного для користувача візерунка в Фотошопі]()
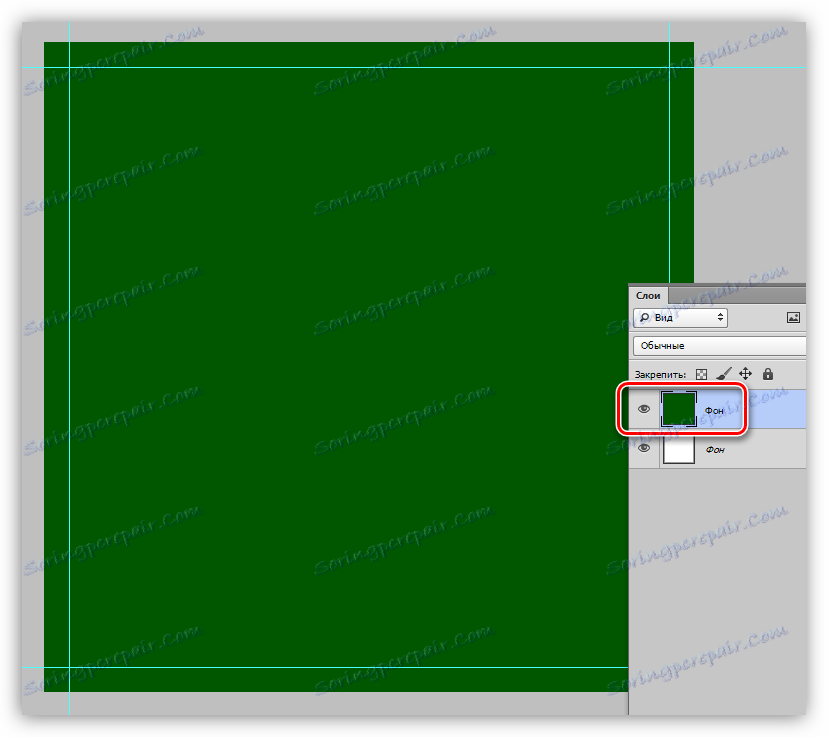
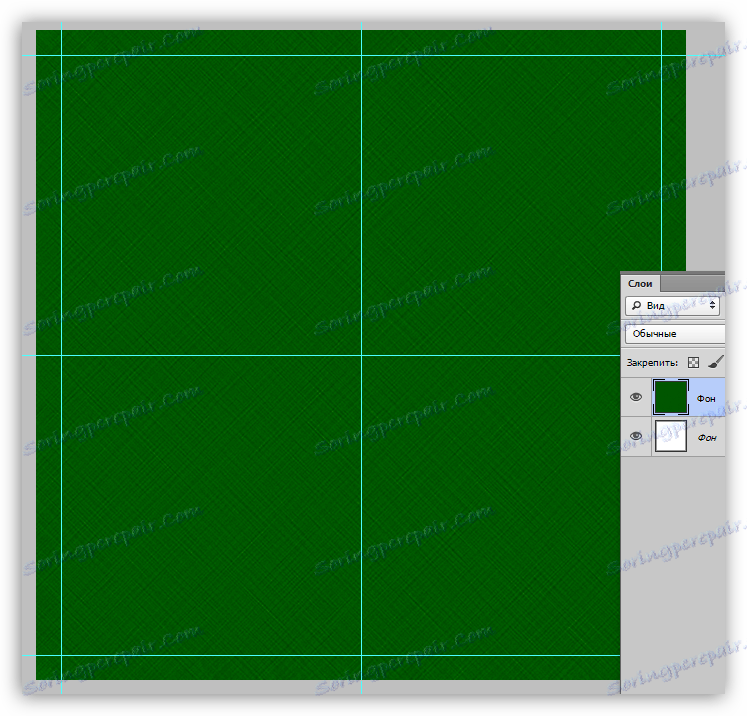
- Створюємо новий шар і заливаємо його темно-зеленим кольором.
урок: Як залити шар в Фотошопі
![Заливка фону темно-зеленим кольором при створенні користувальницького візерунка в Фотошопі]()
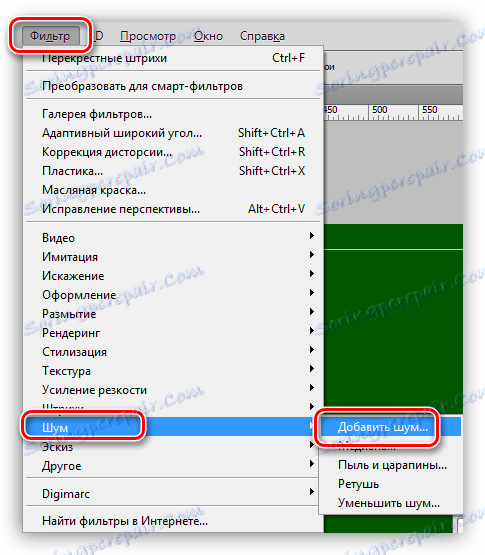
- Додамо нашому фону трохи зернистості. Для цього звернемося до меню «Фільтр», відкриємо розділ «Шум». Необхідний нам фільтр називається «Додати шум».
![Фільтр Додати шум для створення призначеного для користувача візерунка в Фотошопі]()
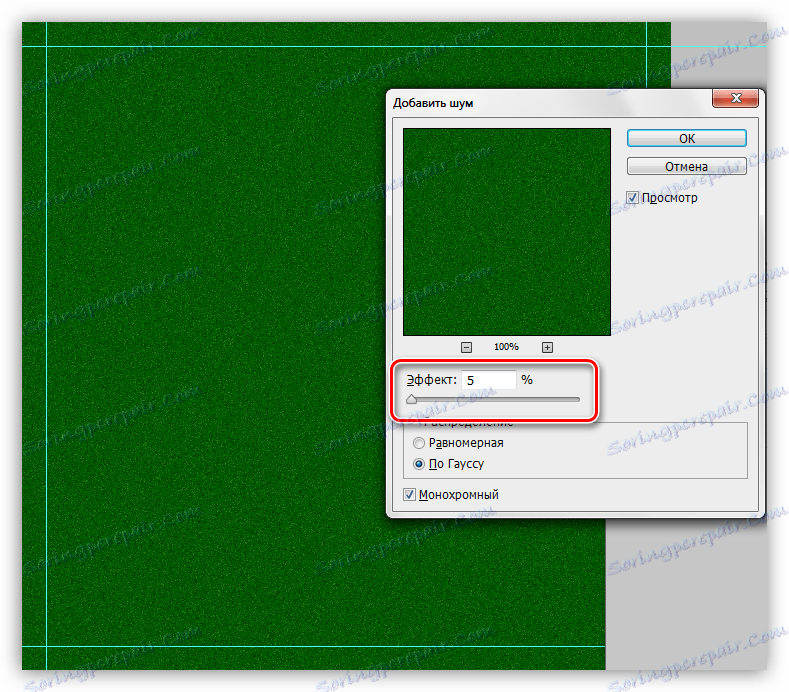
Розмір зерна вибираємо на свій розсуд. Від цього залежить виразність текстури, яку ми створимо на наступному етапі.
![Налаштування фільтру Додати шум при створенні користувальницького візерунка в Фотошопі]()
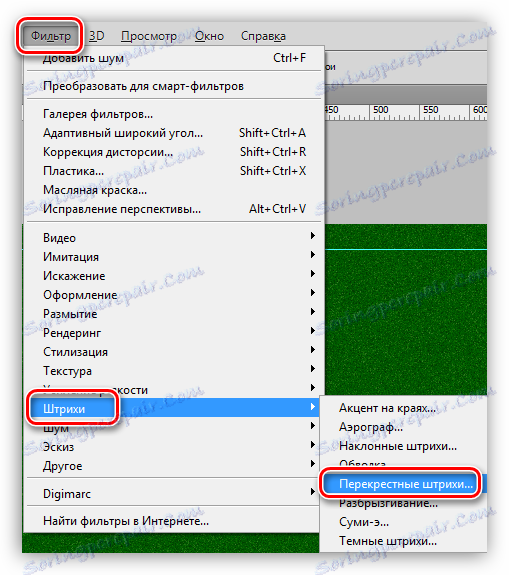
- Далі застосуємо фільтр «Перехресні штрихи» з відповідного блоку меню «Фільтр».
![Фільтр Перехресні штрихи для створення призначеного для користувача візерунка в Фотошопі]()
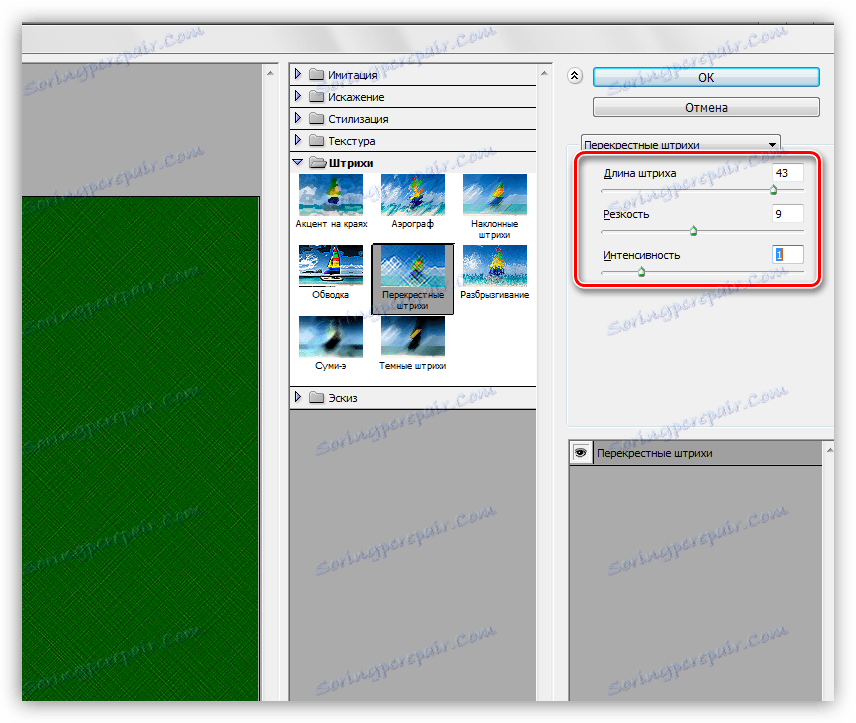
Налаштовуємо плагін також «на око». Нам необхідно отримати текстуру, схожу на не дуже якісну, грубу тканину. Повної схожості домагатися не слід, так як зображення буде зменшено в кілька разів, і фактура буде тільки вгадуватися.
![Налаштування фільтру Перехресні штрихи при створенні користувальницького візерунка в Фотошопі]()
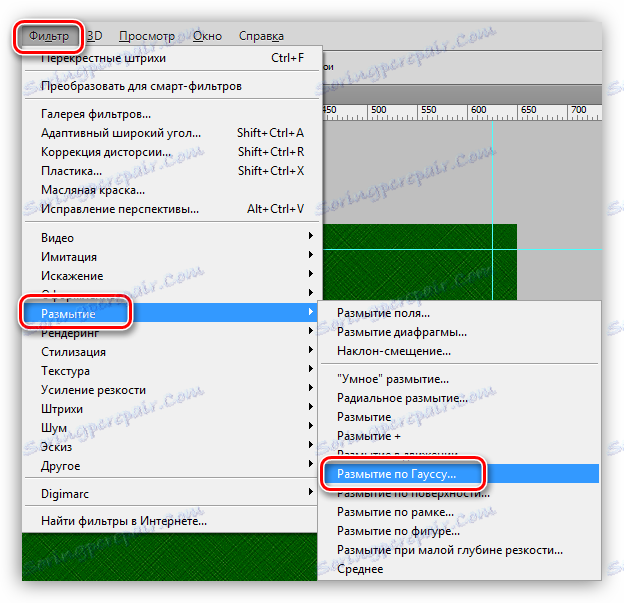
- Застосуємо до тла ще один фільтр під назвою «Розумієте по Гауса».
![Фільтр Розумієте по Гауса для створення призначеного для користувача візерунка в Фотошопі]()
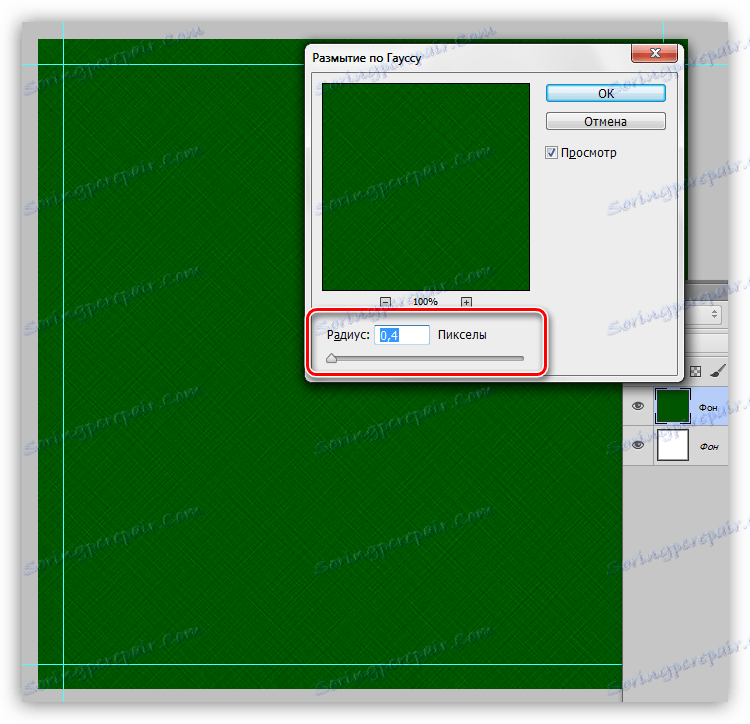
Радіус розмиття виставляємо мінімальний, щоб текстура не надто постраждала.
![Налаштування фільтру Розумієте по Гауса для створення призначеного для користувача візерунка в Фотошопі]()
- Проводимо ще дві напрямних, що визначають центр полотна.
![Додаткові центральні напрямні для створення призначеного для користувача візерунка в Фотошопі]()
- Активуємо інструмент «Довільна фігура».
![Інструмент Довільна фігура для створення призначеного для користувача візерунка в Фотошопі]()
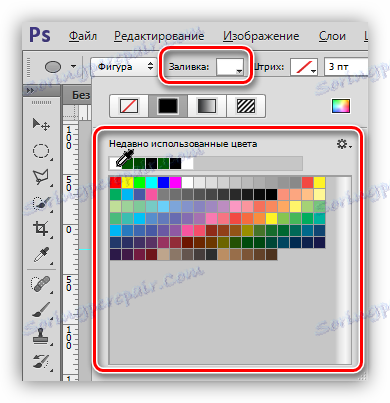
- На верхній панелі параметрів налаштовуємо заливку білим кольором.
![Налаштування заливки довільної фігури при створенні пользовтельского візерунка в Фотошопі]()
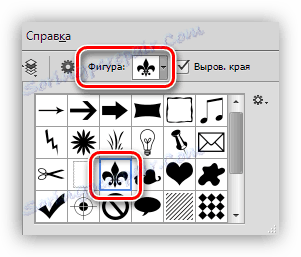
- Вибираємо ось таку фігуру з стандартного набору Фотошопа:
![Вибір довільній фігури з стандартного набору для створення призначеного для користувача візерунка в Фотошопі]()
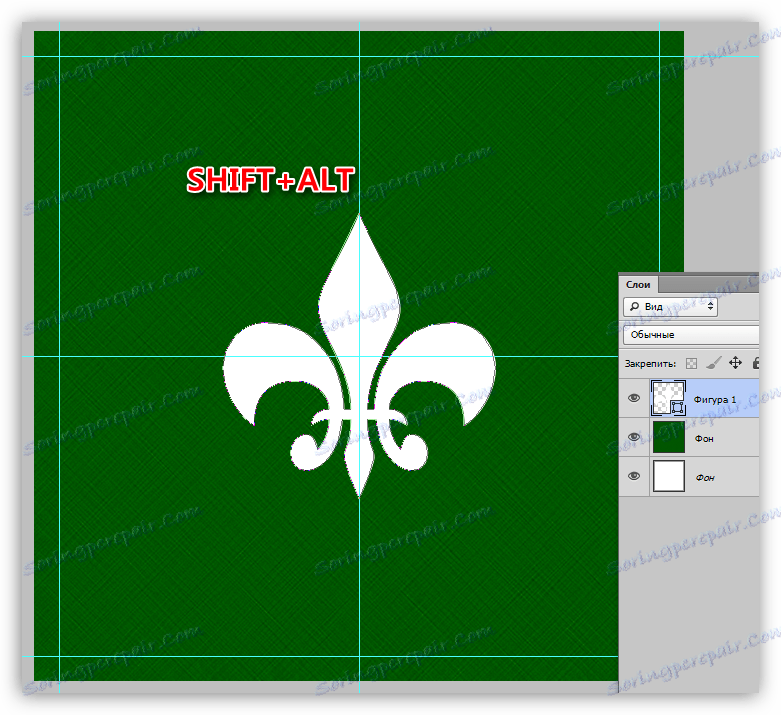
- Ставимо курсор на перетин центральних напрямних, затискаємо клавішу SHIFT і починаємо розтягувати фігуру, потім додаємо ще клавішу ALT, щоб побудова виконувалося рівномірно на всі боки від центру.
![Побудова довільної фігури від центру при створенні користувальницького візерунка в Фотошопі]()
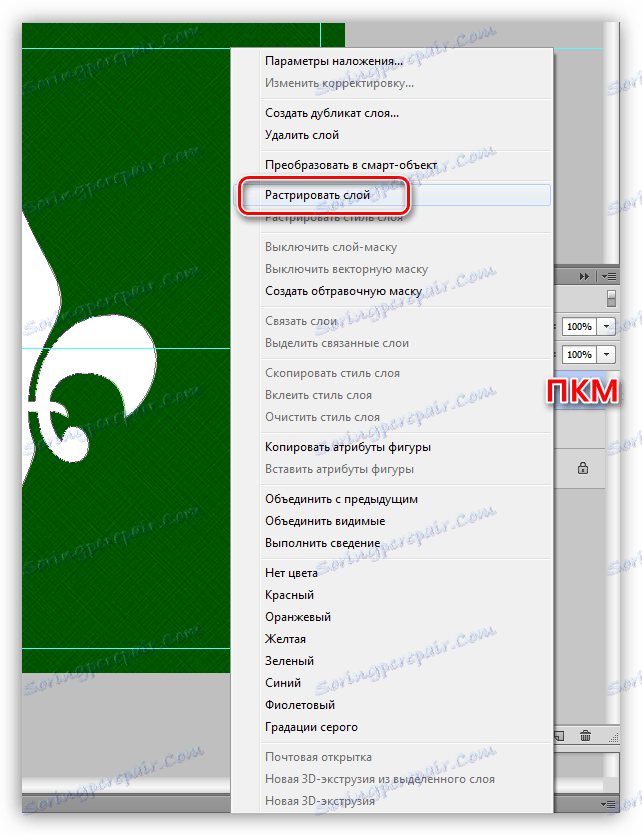
- Растріруем шар, натиснувши по ньому ПКМ і вибравши відповідний пункт контекстного меню.
![Растрування шару з довільної фігурою при створенні користувальницького візерунка в Фотошопі]()
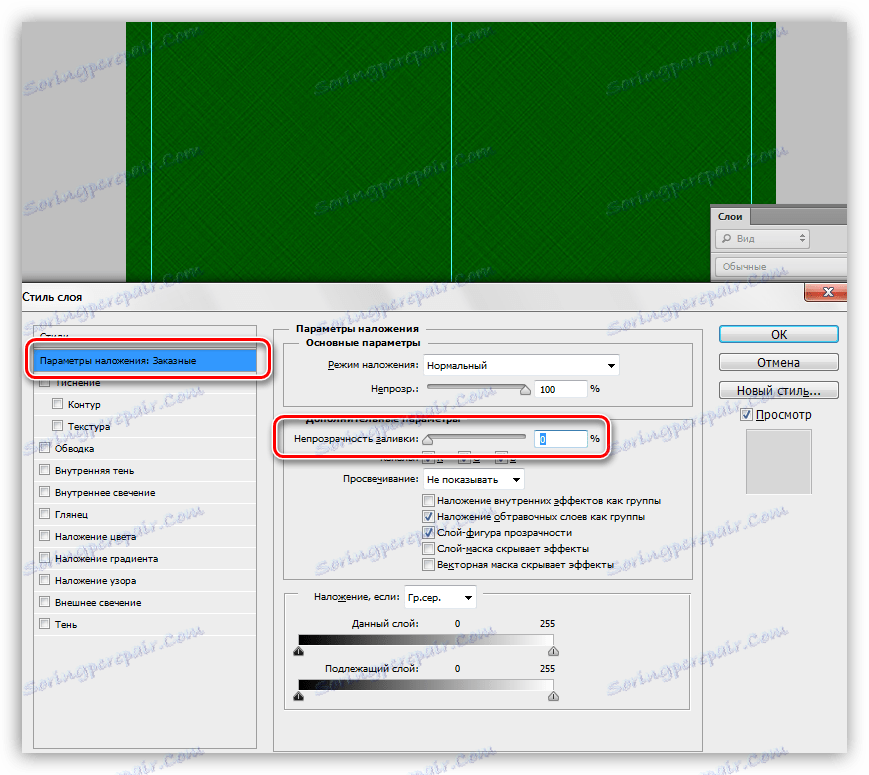
- Викликаємо вікно настройки стилів (див. Вище) і в розділі «Параметри накладання» знижуємо значення «Непрозорість заливки» до нуля.
![Зниження непрозорості заливки у вікні натройкі стилів при створенні користувальницького візерунка в Фотошопі]()
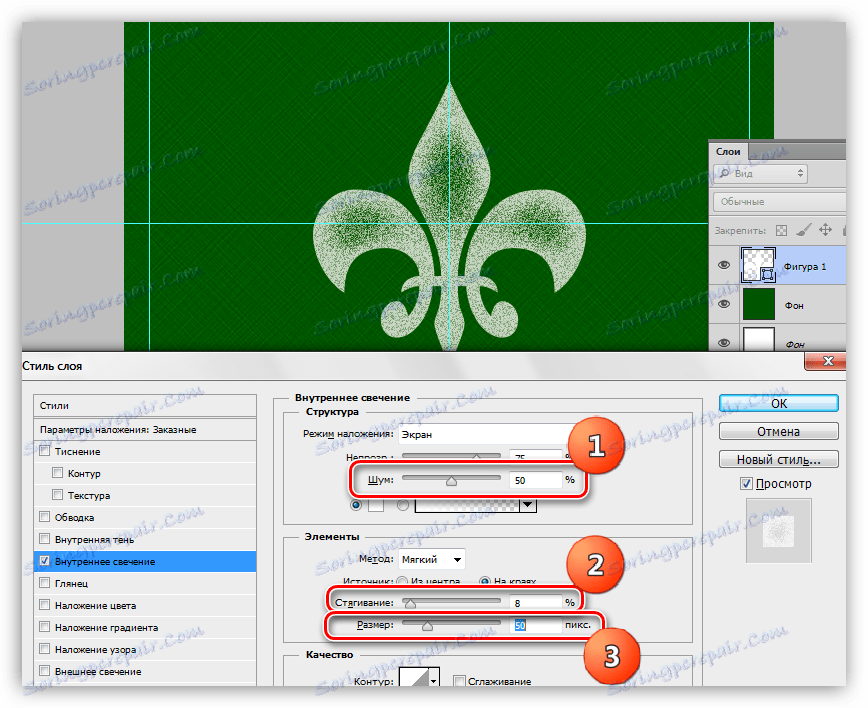
Далі переходимо до розділу «Внутрішнє світіння». Тут налаштовуємо Шум (50%), Стягування (8%) і Розмір (50 пікселів). На цьому настройка стилю завершена, натискаємо ОК.
![Налаштування Внутрішнього світіння фігури при створенні користувальницького візерунка в Фотошопі]()
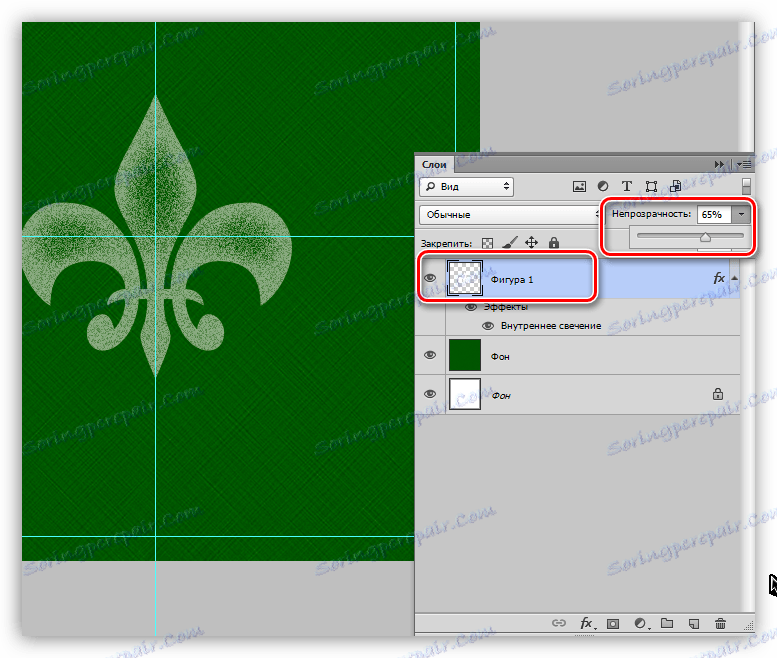
- При необхідності трохи знижуємо непрозорість шару з фігурою.
![Зниження непрозорості шару з фігурою при створенні користувальницького візерунка в Фотошопі]()
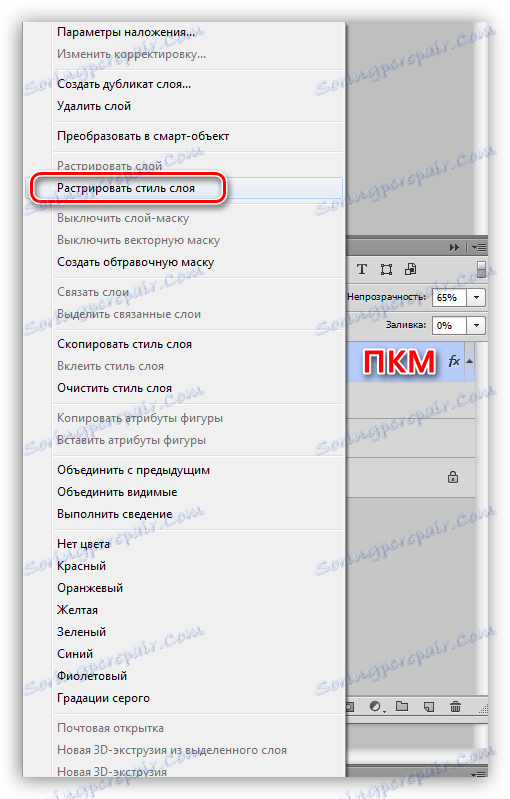
- Кількома ПКМ по шару і растріруем стиль.
![Растрування стилю шару з фігурою при створенні користувальницького візерунка в Фотошопі]()
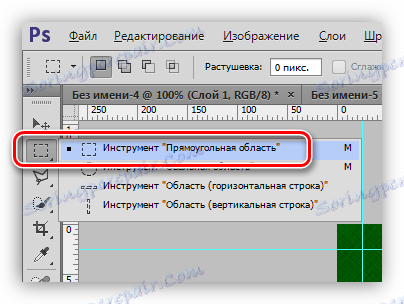
- Вибираємо інструмент «Прямокутна область».
![Інструмент Прямокутна область для створення призначеного для користувача візерунка в Фотошопі]()
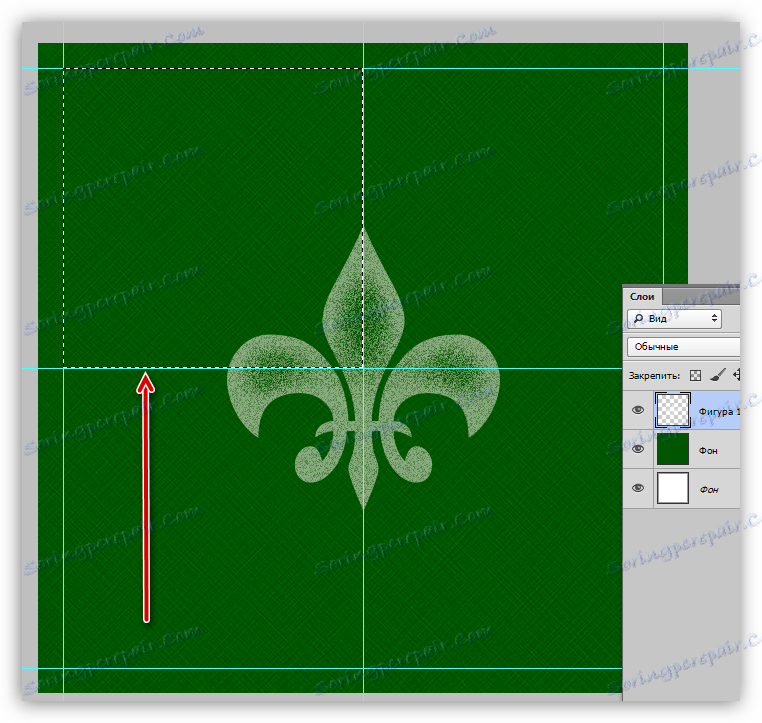
Виділяємо один з квадратних ділянок, обмежених напрямними.
![Виділення ділянки обмеженого напрямними при створенні користувальницького візерунка в Фотошопі]()
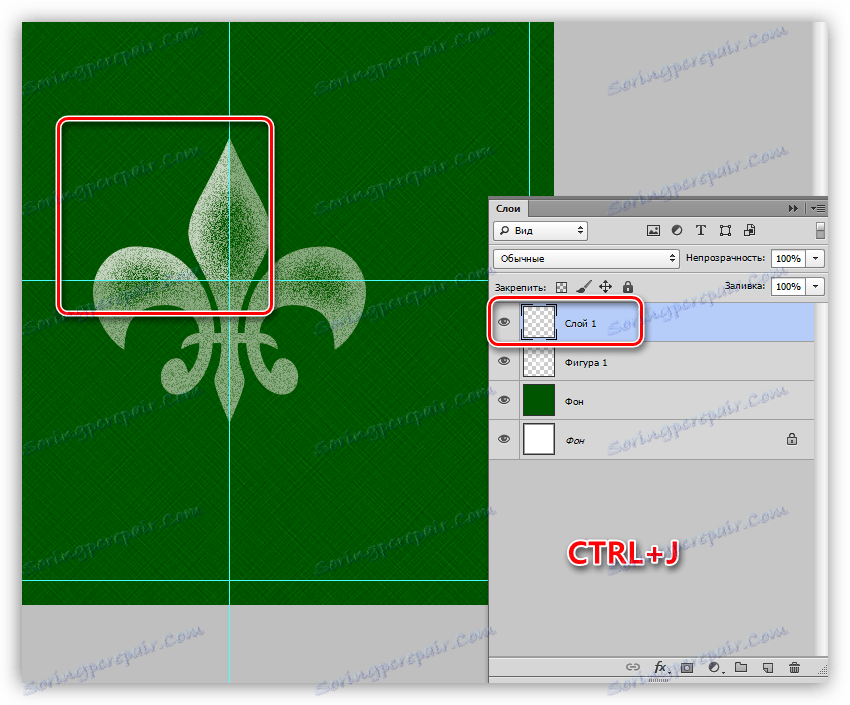
- Копіюємо виділену ділянку на новий шар гарячими клавішами CTRL + J.
![Копіювання виділеної ділянки на новий шар при створенні користувальницького візерунка в Фотошопі]()
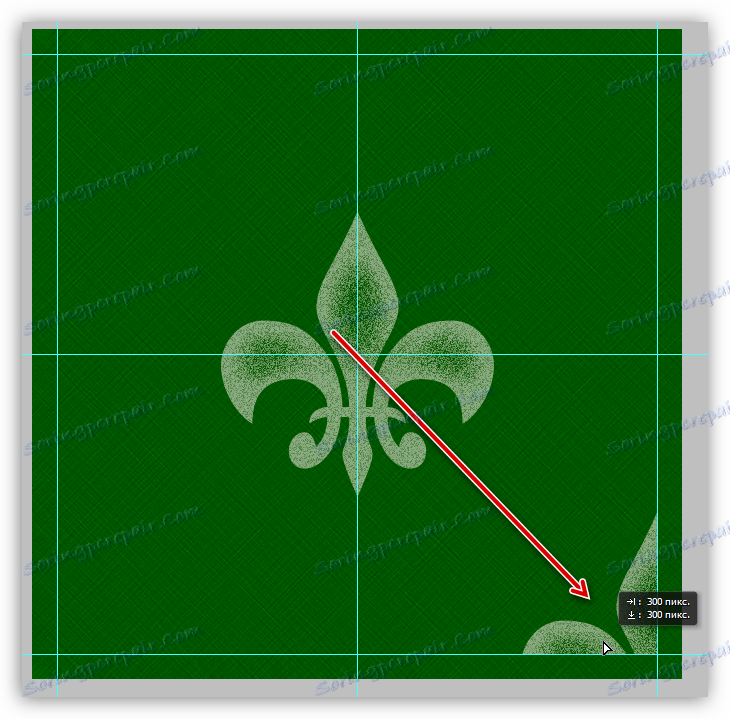
- Інструментом «Переміщення» тягнемо скопійований фрагмент в протилежний кут полотна. Не забуваємо, що весь контент повинен знаходитися усередині зони, яку ми визначили раніше.
![Перетягування вирізаного фрагмента в протилежний кут полотна при содзданіі призначеного для користувача візерунка в Фотошопі]()
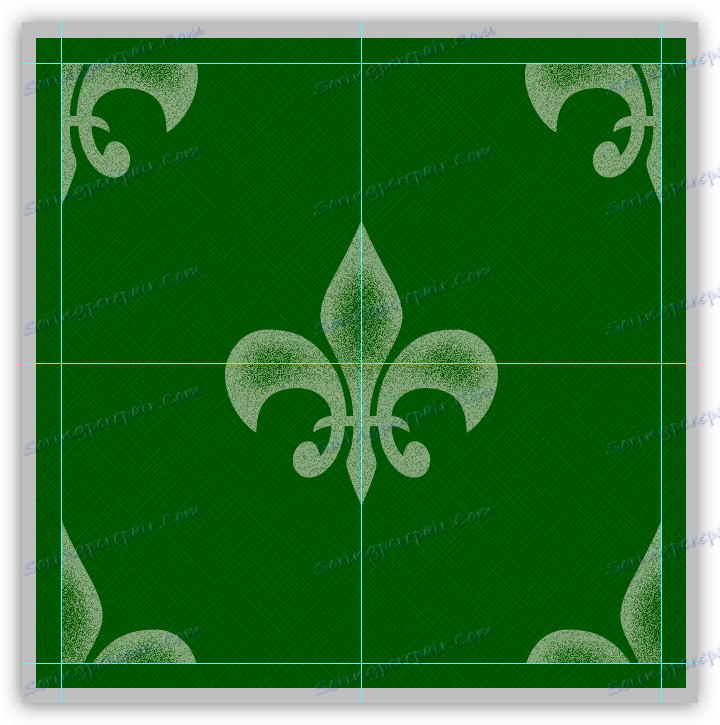
- Переходимо назад на шар з вихідною фігурою, і повторюємо дії (виділення, копіювання, переміщення) з іншими ділянками.
![Розміщення елементів по кутах полотна при створенні користувальницького візерунка в Фотошопі]()
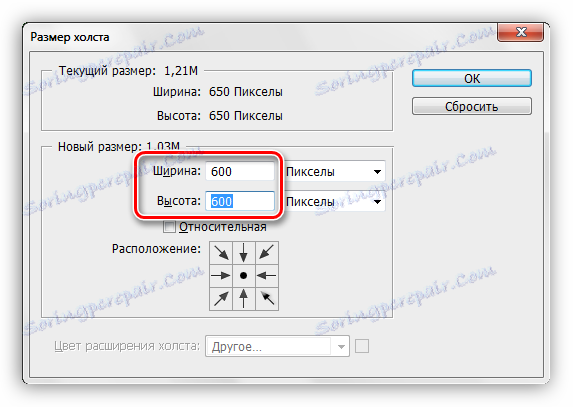
- З оформленням ми закінчили, тепер йдемо в меню «Зображення - Розмір полотна» і повертаємо розмір до початкових значень.
![Налаштування розміру полотна на вихідні значення при створенні користувальницького візерунка в Фотошопі]()
Отримаємо ось таку заготовку:
![Заготівля призначеного для користувача візерунка в Фотошопі]()
Від подальших дій залежить, наскільки невеликий (або великий) візерунок ми отримаємо.
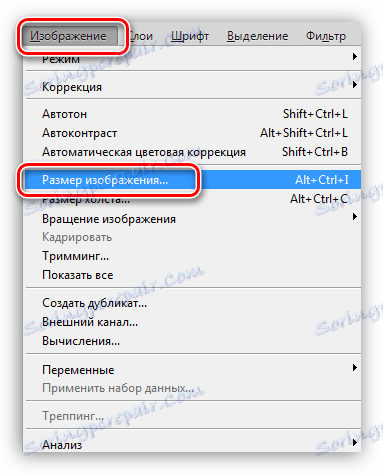
- Знову переходимо до меню «Зображення», але на цей раз обираємо «Розмір зображення».
![Пункт меню Розмір зображення для створення призначеного для користувача візерунка в Фотошопі]()
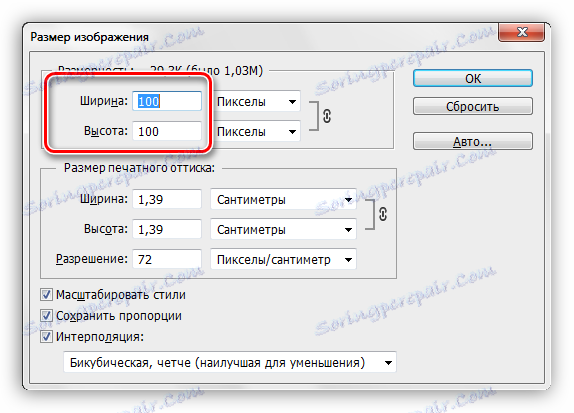
- Для експерименту задамо розмір візерунка 100х100 пікселів.
![Зменшення розміру зображення для створення призначеного для користувача візерунка в Фотошопі]()
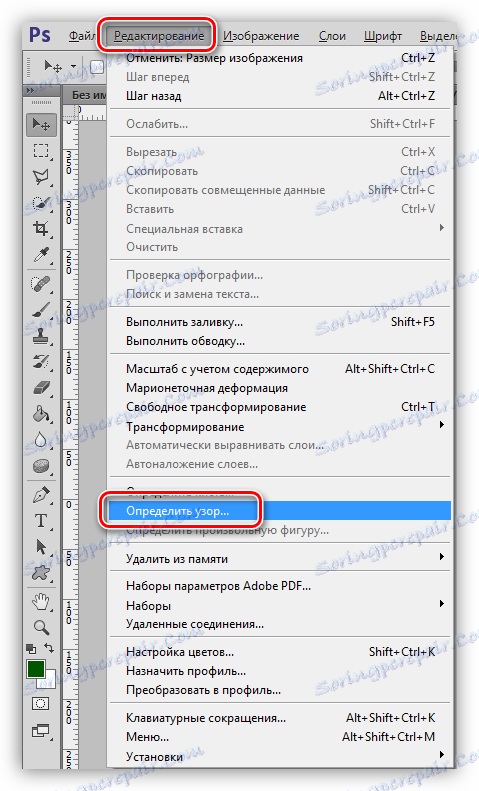
- Тепер йдемо в меню «Редагувати» і вибираємо пункт «Визначити візерунок».
![Пункт меню Визначити візерунок для створення призначеного для користувача візерунка в Фотошопі]()
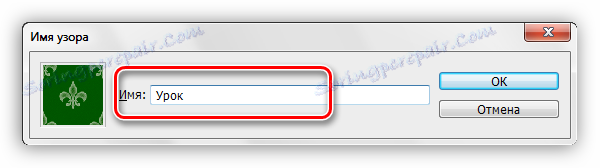
Даємо візерунку ім'я і натискаємо ОК.
![Присвоєння імені нового візерунку в Фотошопі]()
Тепер у нас в наборі є новий, власноруч створений патерн.

Виглядає він у такий спосіб:

Як ми можемо бачити, текстура дуже слабо виражена. Виправити це можна, підсиливши ступінь впливу фільтра «Перехресні штрихи» на фоновий шар. Остаточний результат створення призначеного для користувача візерунка в Фотошопі:

Збереження набору з візерунками
Ось ми і створили кілька власних візерунків. Як же їх зберегти для нащадків і власного користування? Все досить просто.
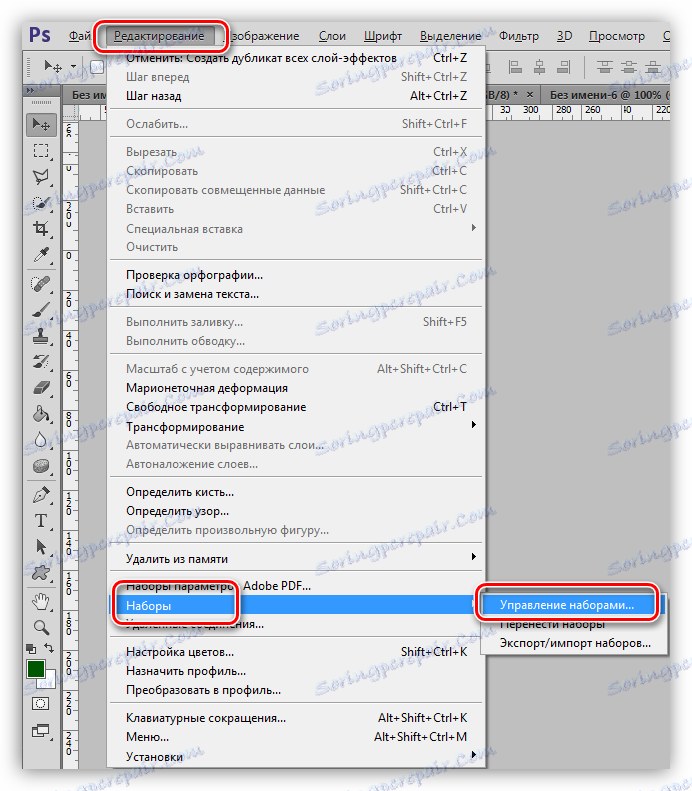
- Потрібно перейти в меню «Редагування - Набори - Управління наборами».
![Пункт меню Управління наборами для створення призначеного для користувача набору візерунків в Фотошопі]()
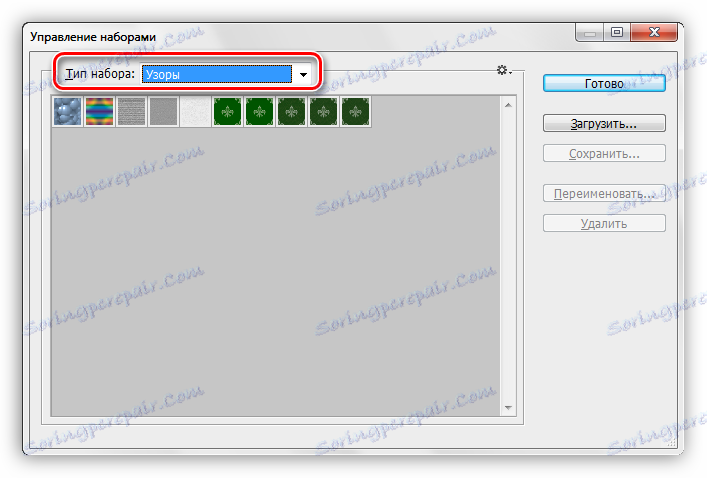
- У вікні, вибрати тип набору «Візерунки»,
![Вибір типу набору при створенні власних наборів візерунків в Фотошопі]()
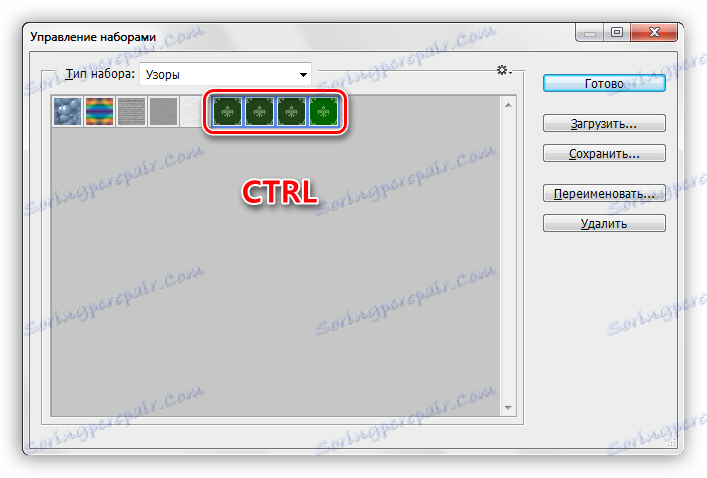
Затиснути CTRL і виділити потрібні патерни по черзі.
![Виділення необхідних візерунків при створенні власних наборів в Фотошопі]()
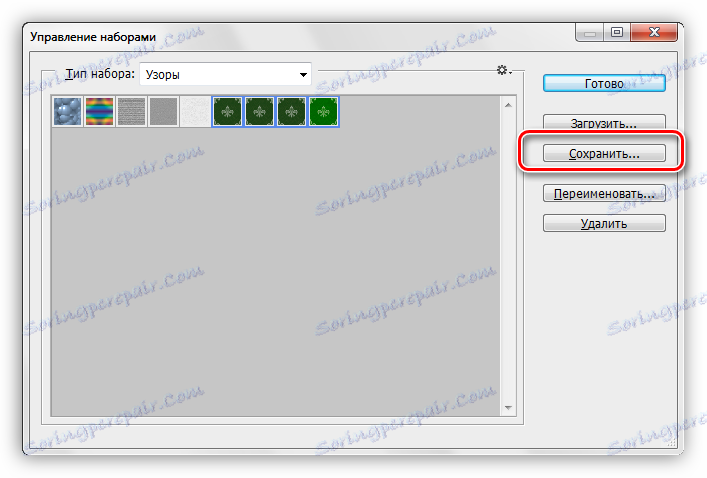
- Натиснути кнопку «Зберегти».
![Кнопка Зберегти для створення призначеного для користувача набору візерунків в Фотошопі]()
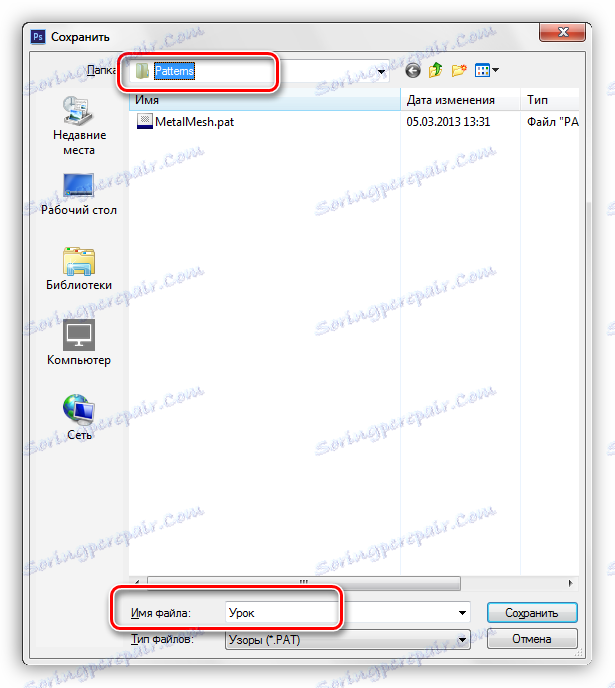
Вибрати місце для збереження і назва файлу.
![Місце збереження і ім'я файлу призначеного для користувача набору візерунків в Фотошопі]()
Готово, набір з паттернами збережений, тепер його можна передати одному, або користуватися самому, не боячись, що кілька годин роботи пропадуть дарма.
На цьому закінчимо урок по створенню і використанню безшовних текстур в Фотошопі. Робіть власні фони, щоб не залежати від чужих смаків і уподобань.