Створюємо меню в групі ВКонтакте
У багатьох групах ВКонтакте можна зустріти блок швидкого переходу в який-небудь розділ або на сторонній ресурс. Завдяки даній можливості, можна істотно полегшити процес користувацького взаємодії з групою.
Створюємо меню для групи VK
Будь-блок переходів, створений в співтоваристві ВКонтакте, безпосередньо залежить від попереднього підключення спеціальних можливостей, які використовуються при розробці вікі-сторінок. Саме на цьому аспекті базуються всі далі наведені способи створення меню.
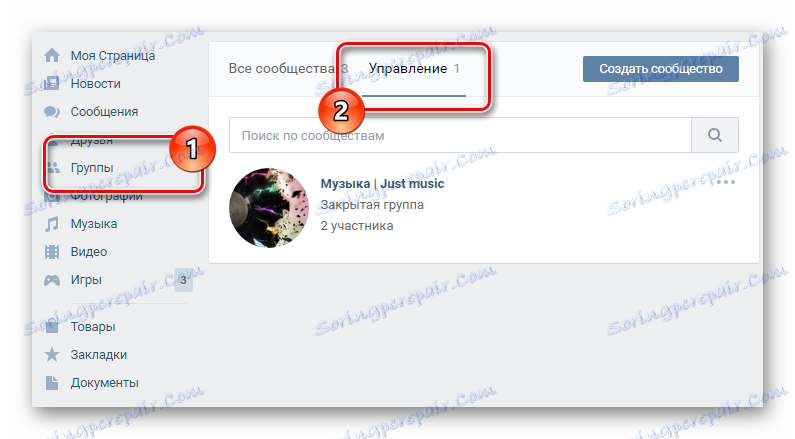
- На сайті ВК перейдіть на сторінку «Групи», перейдіть на вкладку «Управління» і перейдіть до потрібного паблік.
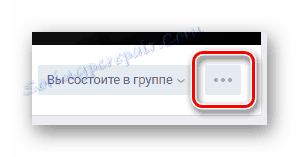
- Клацніть по значку «...», розташованому під основний картинкою паблік.
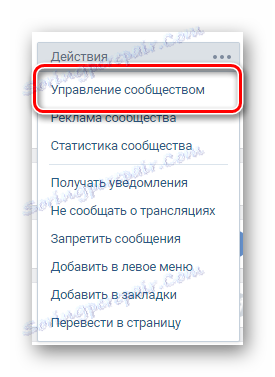
- Перейдіть до розділу «Управління співтовариством».
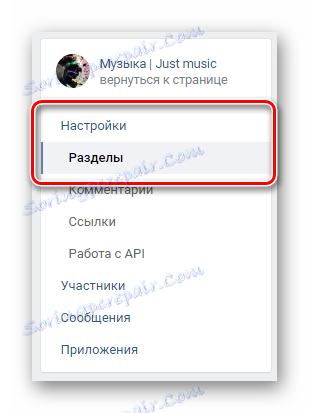
- Через навігаційне меню в правій частині сторінки перейдіть на вкладку «Налаштування» і виберіть дочірній пункт «Розділи».
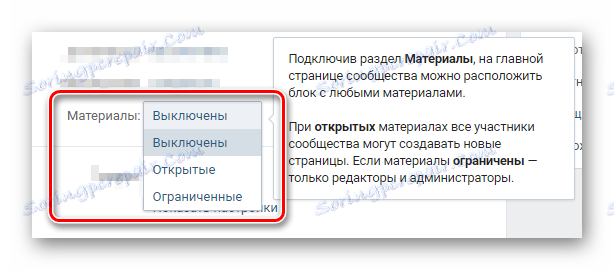
- Знайти пункт «Матеріали» і переведіть їх в статус «Обмежені».
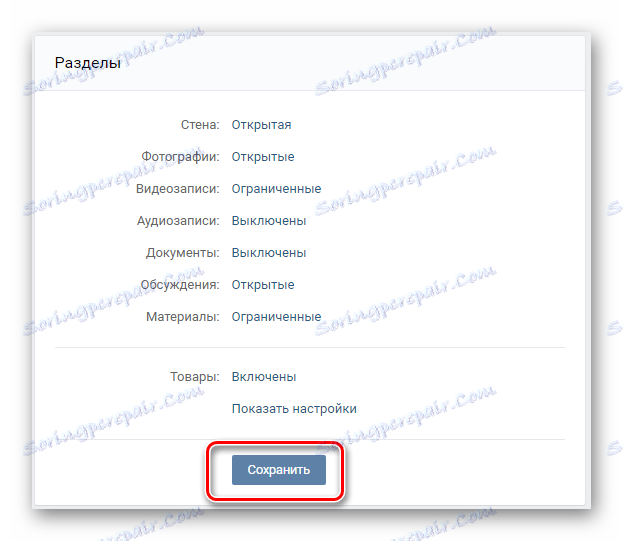
- Натисніть кнопку «Зберегти» внизу сторінки.
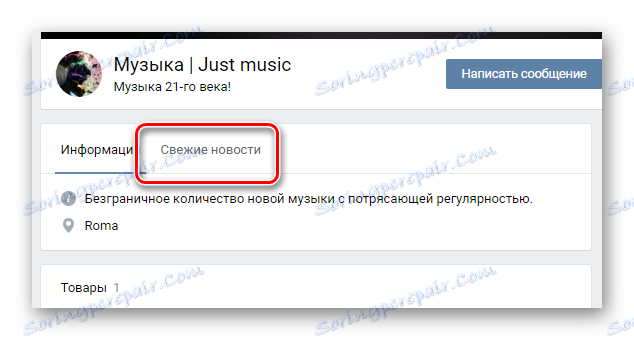
- Поверніться на головну сторінку спільноти і перейдіть на вкладку «Свіжі новини», розташовану під назвою і статусом групи.
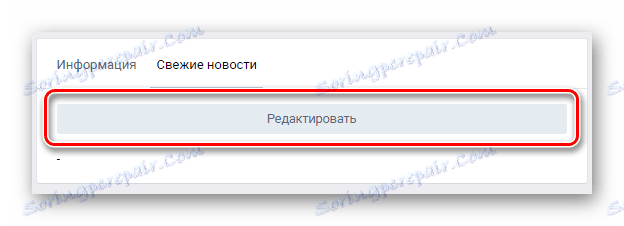
- Натисніть кнопку «Редагувати».
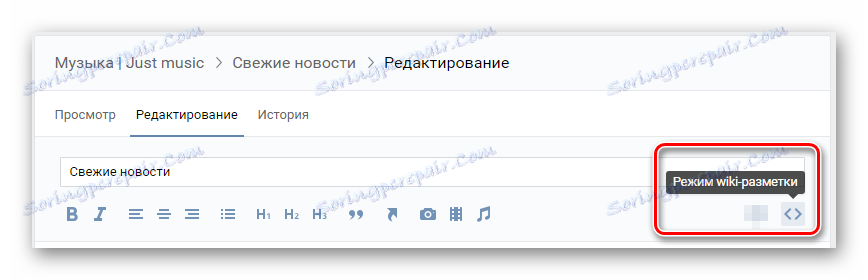
- У правому верхньому куті вікна клікніть по іконці «<>» зі спливаючої підказкою «Режим wiki-розмітки».
- Змініть стандартне найменування розділу «Свіжі новини» на відповідне.





Можете зробити «Відкриті», але в цьому випадку меню буде доступно для редагування звичайними учасниками.




Перемикання в зазначений режим дозволяє використовувати більш стабільну версію редактора.

Тепер, закінчивши з підготовчими роботами, можна приступати безпосередньо до процесу створення меню для спільноти.
текстове меню
В даному випадку нами будуть розглянуті основні моменти, що стосуються створення найпростішого текстового меню. Якщо судити в цілому, то даний тип меню є менш затребуваним серед адміністрації різних спільнот, в зв'язку з відсутністю естетичної привабливості.
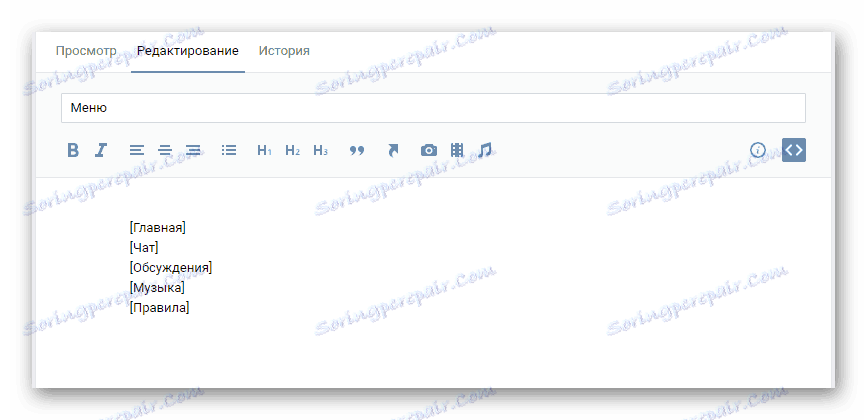
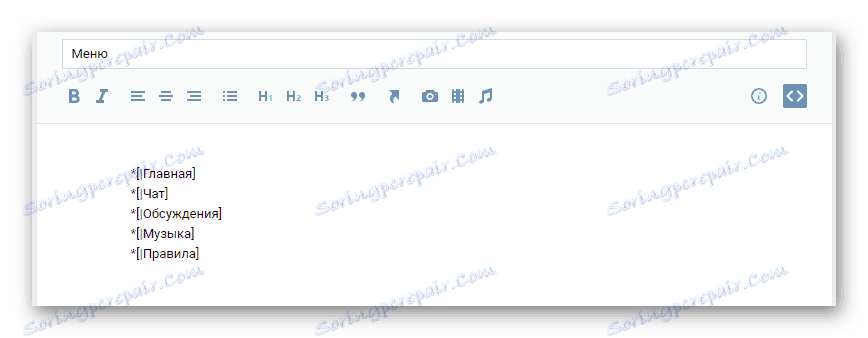
- В основний текстове поле під панеллю інструментів введіть список розділів, які повинні входити до переліку посилань вашого меню.
- Кожен перерахований пункт укладіть в відкривають та закривають квадратні дужки «[]».
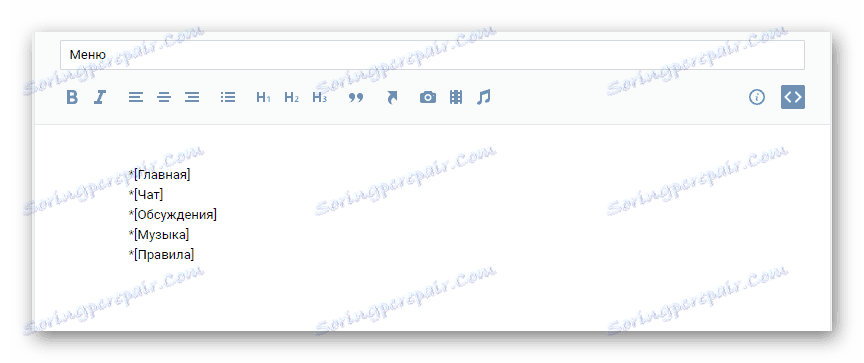
- На початку всіх пунктів меню додайте по одному символу зірочки «*».
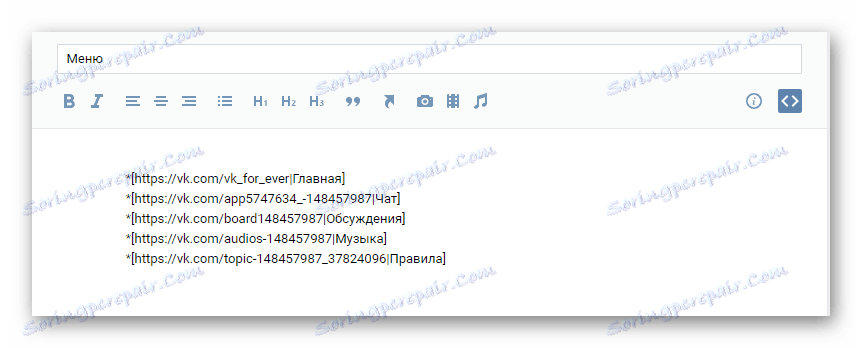
- Перед найменуванням кожного пункту всередині квадратних дужок поставте одиночну вертикальну риску «|».
- Між відкриває квадратної дужкою і вертикальної рисою вставте пряме посилання на сторінку, куди потраплятиме користувач.
- Внизу цього вікна натисніть кнопку «Зберегти сторінку».
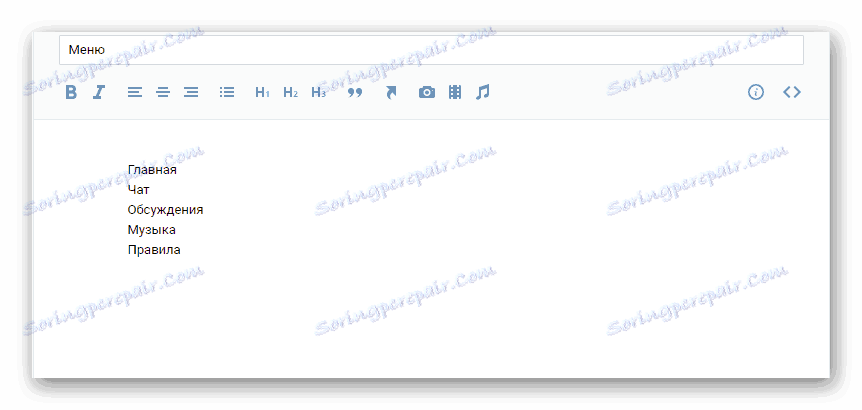
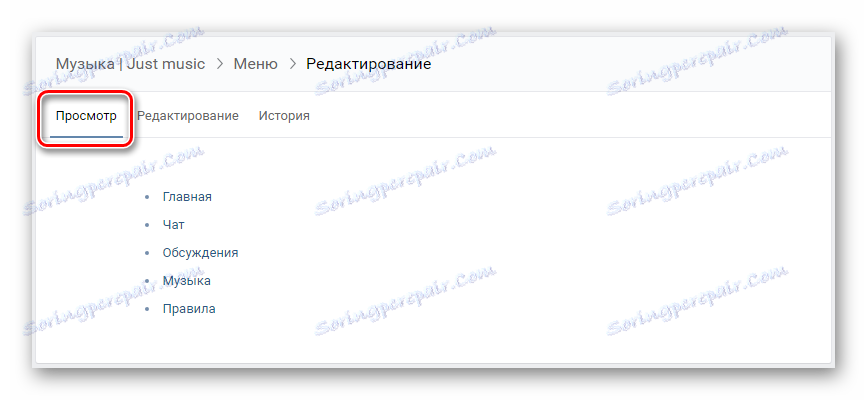
- Над рядком з найменуванням розділу перейдіть на вкладку "Вигляд".





Можливо використовувати як внутрішні посилання домену VK.com, так і зовнішні.


В обов'язковому порядку протестуйте ваше меню і доведіть його стан до досконалості.
Як можна помітити, процедура створення текстового меню не здатна викликати проблем і проводиться гранично швидко.
Як можна помітити, процедура створення текстового меню не здатна викликати проблем і проводиться гранично швидко.
графічне меню
Зверніть увагу, що при виконанні інструкції в рамках цього розділу статті вам будуть потрібні хоча б базові навички володіння програмою Photoshop або будь-яким іншим графічним редактором. Якщо ви такими не володієте, вам доведеться вчитися по ходу виконання дій.
Рекомендується дотримуватися тих параметрів, які використовуються нами по ходу даної інструкції, щоб уникнути будь-яких проблем з некоректним відображенням зображень.
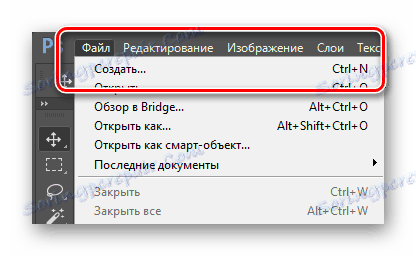
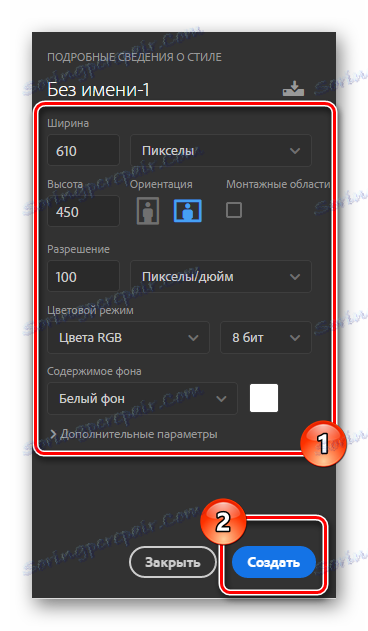
- Запустіть програму Photoshop, відкрийте меню «Файл» і виберіть пункт «Створити».
- Вкажіть дозвіл для майбутнього меню і натисніть кнопку «Створити».
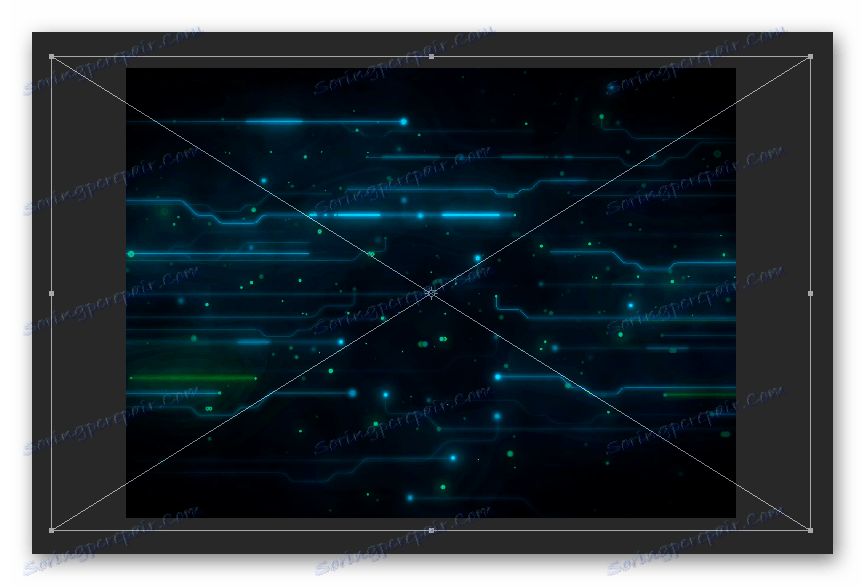
- Перетягніть в робочу область програми зображення, яке буде грати роль фону в вашому меню, розтягніть його як вам зручно і натисніть клавішу «Enter».
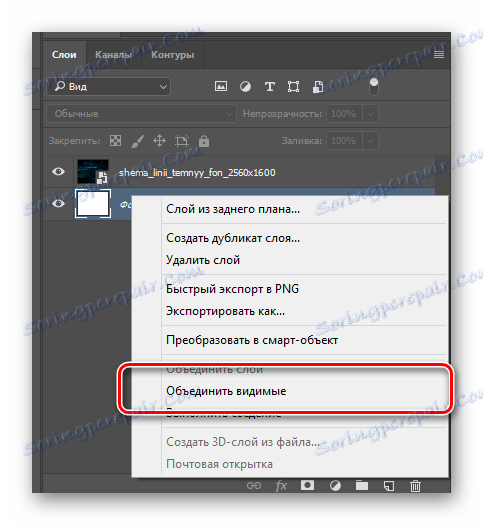
- Клацніть правою клавішею миші по основному фону вашого документа і виберіть пункт «Об'єднати видимі».
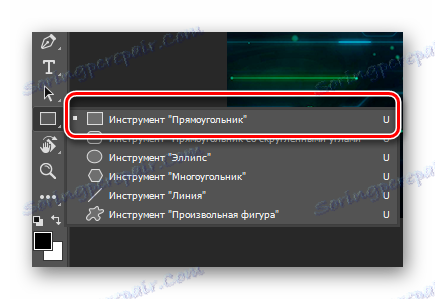
- На панелі інструментів активуйте «Прямокутник».
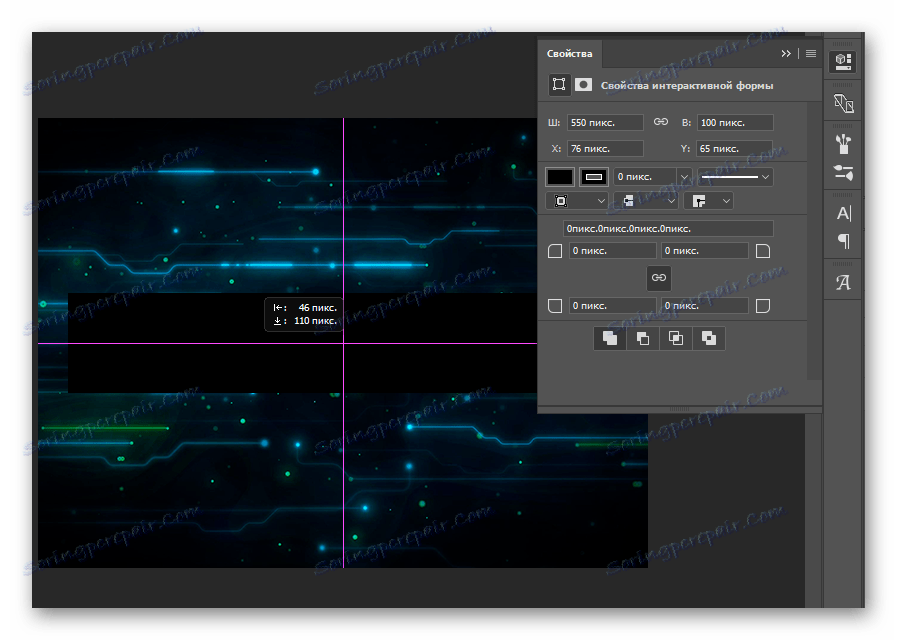
- Використовуючи «Прямокутник», в робочій області створіть свою першу кнопку, акцентуючи увагу на рівні розміри.
- Надайте своїй кнопці такий зовнішній вигляд, який ви хотіли б бачити, використовуючи всі відомі вам можливості програми Photoshop.
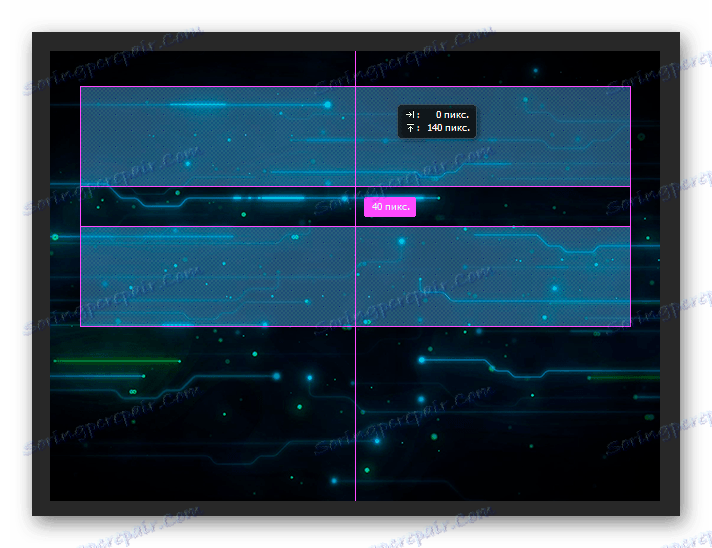
- Клонуйте створену кнопку, затиснувши клавішу «alt» і перетягуючи зображення в рамках робочої області.
- Перейдіть на інструмент «Текст», клікнувши по відповідному значку на панелі інструментів або натиснувши клавішу «T».
- Клікніть в будь-якому місці документа, надрукуйте текст для першої кнопки і розмістіть його в області одного з раніше створених зображень.
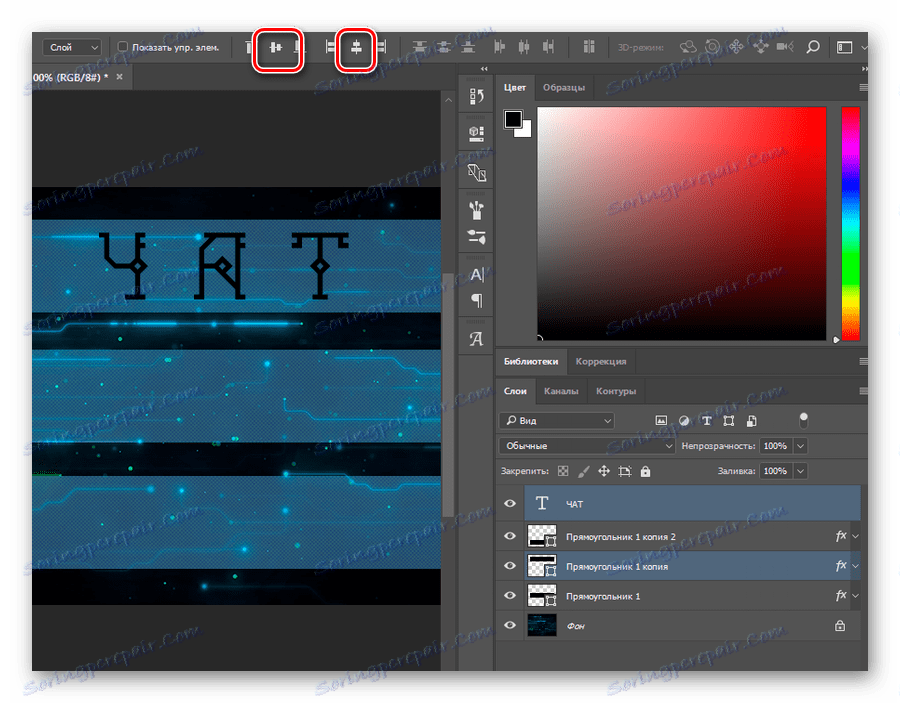
- Для того, щоб центрувати текст по картинці, виділіть шар з текстом і потрібним зображенням, затиснувши клавішу «Ctrl», і по черзі натисніть кнопки вирівнювання на верхній панелі інструментів.
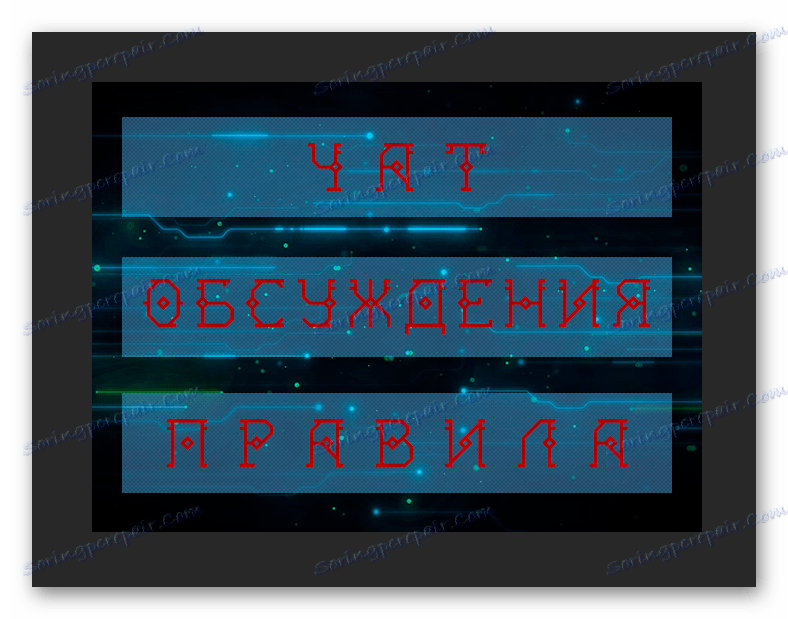
- Повторіть описану процедуру по відношенню до решти кнопок, прописавши текст, відповідний найменуванню розділів.
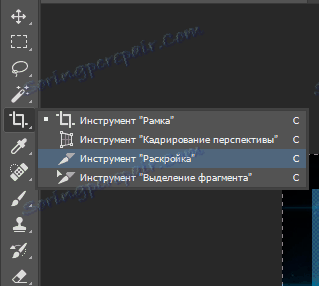
- Натисніть на клавіатурі клавішу «C» або виберіть інструмент «Раскройка» за допомогою панелі.
- Виділіть кожну кнопку, відштовхуючись від висоти створеного зображення.
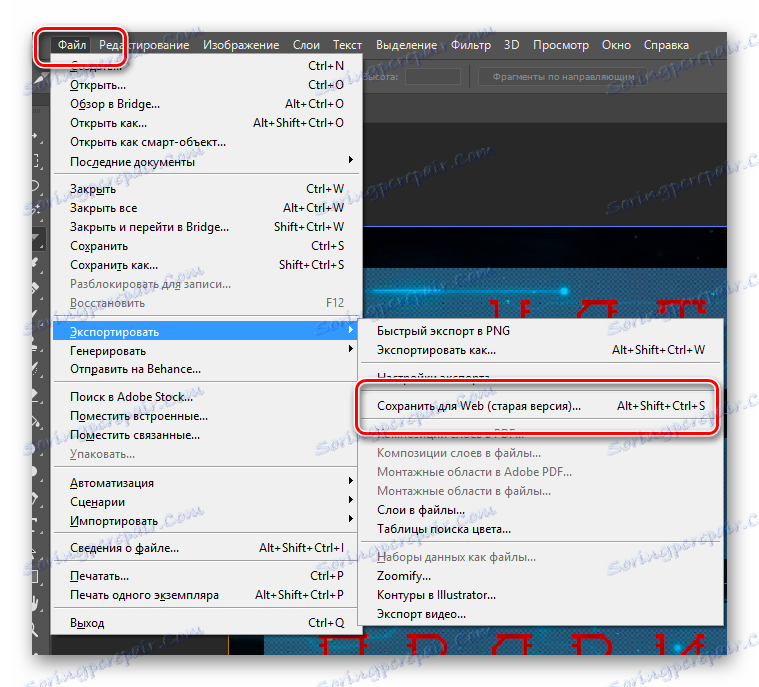
- Відкрийте меню «Файл» і виберіть пункт «Зберегти для Web».
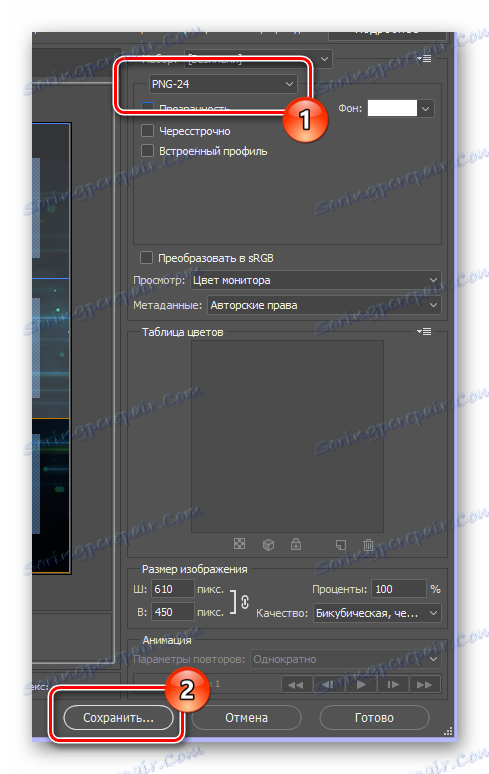
- Встановіть формат файлу «PNG-24» і в самому низу вікна натисніть кнопку «Зберегти».
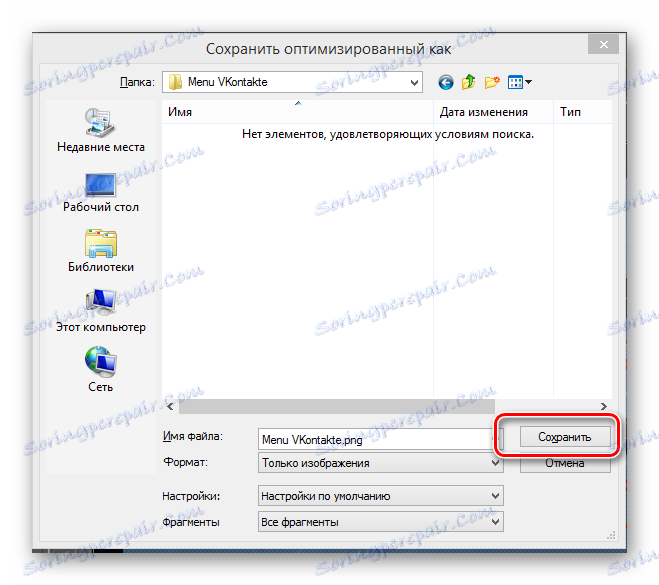
- Вкажіть папку, куди будуть поміщені потрібні файли, і, не змінюючи ніяких додаткових полів, клікніть по кнопці «Зберегти».

Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм

Ваші розміри зображення можуть відрізнятися в залежності від концепції створюваного меню. Однак, знайте, що при розтягування картинки в рамках wiki-розділу, ширина графічного файлу не може перевищувати 610 пікселів.

Не забувайте використовувати затиснуту клавішу «Shift», щоб рівномірно масштабувати зображення.



Для зручності рекомендується включити «Допоміжні елементи» через меню «Перегляд».


Кількість необхідних копій і кінцеве і розташування виходить від вашої особистої задумки.

Розміри тексту можете виставити будь-які, що задовольняють ваші бажання.

Не забудьте оформити текст відповідно до концепції меню.






На цьому моменті ви можете закрити графічний редактор і знову повернутися на сайт ВКонтакте.
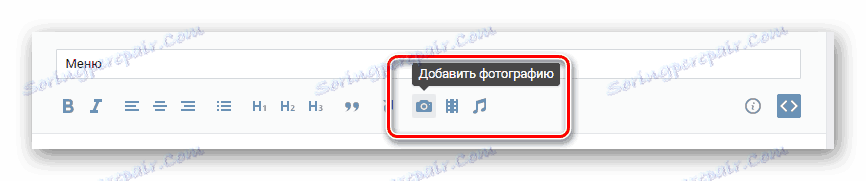
- Перебуваючи в розділі редагування меню, на панелі інструментів клацніть по значку «Додати фотографію».
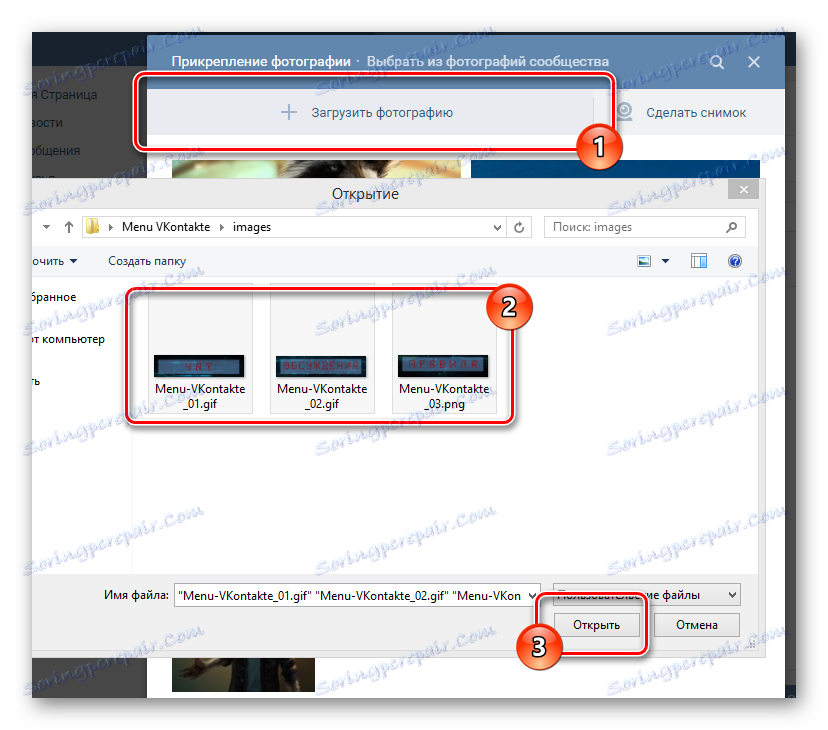
- Завантажте всі зображення, які були збережені на останньому етапі роботи з Photoshop.
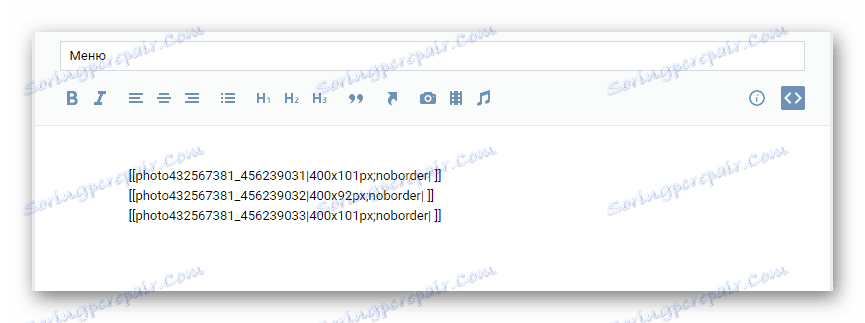
- Дочекайтеся закінчення процесу завантаження картинок і додавання рядків коду в редактор.
- Перейдіть в режим візуального редагування.
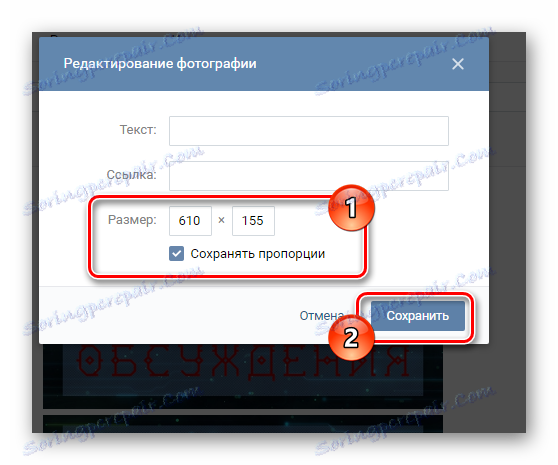
- По черзі клацніть на кожне зображення, виставляючи для кнопок максимально можливе значення «Ширина».
- Поверніться в режим редагування wiki-розмітки.
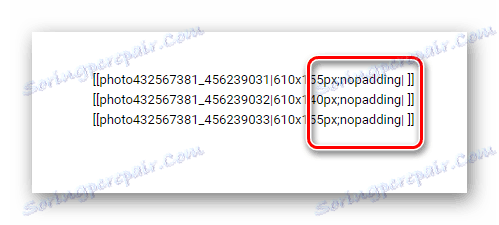
- Після дозволу, зазначеного в коді, поставте символ «;» та пропишіть додатковий параметр «nopadding;». Це необхідно зробити, щоб між зображеннями не було візуальних розривів.
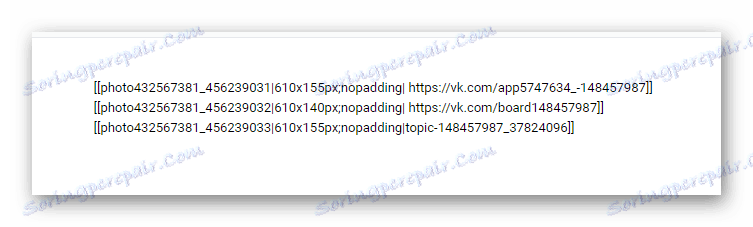
- Далі вставте пряме посилання на сторінку, куди буде переходити користувач, між першою закриває квадратної дужкою і вертикальною лінією, виключивши всі прогалини.
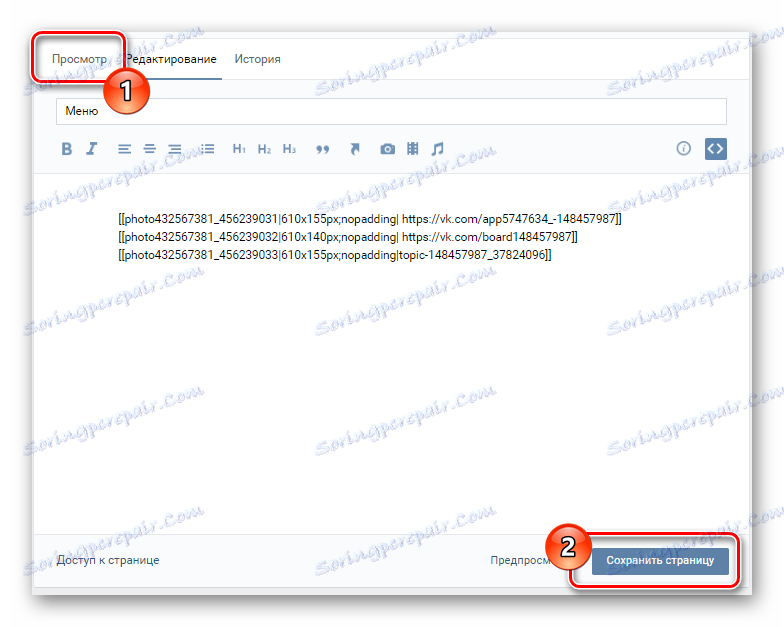
- Натисніть внизу кнопку «Зберегти зміни» і перейдіть на вкладку «Перегляд», щоб перевірити працездатність.
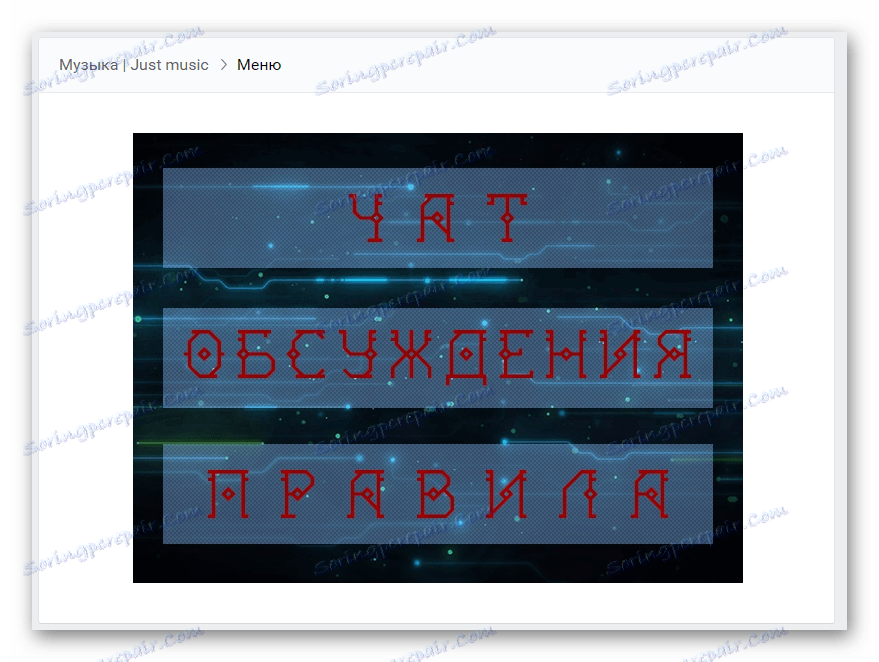
- Як тільки ваш блок управління буде налаштований належним чином, перейдіть на головну сторінку спільноти, щоб перевірити роботу кінцевої версії меню групи.





Не забувайте зберігати зміни.


Якщо вам необхідно додати графічний файл без посилання, після раніше зазначеного параметра «nopadding» пропишіть «nolink;».

У разі переходу до розділів групи або на сторонній сайт, вам слід використовувати повний варіант посилання з адресного рядка. Якщо ви переходите на будь-яку запис, наприклад, в обговореннях, використовуйте укорочений варіант адреси, що містить собі символи, що йдуть після «vk.com/».


Додатково до всього варто відзначити, що ви завжди можете уточнити подробиці про розмітку за допомогою спеціального розділу «Допомога по розмітці», доступного безпосередньо з вікна редагування вашого меню. Успіхів!