Вирівнюємо текст по ширині в Фотошопі
Позиціонуючи своє дітище як редактор зображень, розробники Фотошопа, проте, вважали за потрібне включити в нього досить великий функціонал по редагуванню тексту. В даному уроці поговоримо про те, як розтягнути текст по всій ширині заданого блоку.
Вирівнювання тексту по ширині
Ця функція доступна тільки в тому випадку, якщо з самого початку створювався текстовий блок, а не одиночна рядок. При створенні блоку текстовий контент не може вийти за його межі. Цим прийомом користуються, наприклад, дизайнери при створенні сайтів в Фотошопі.

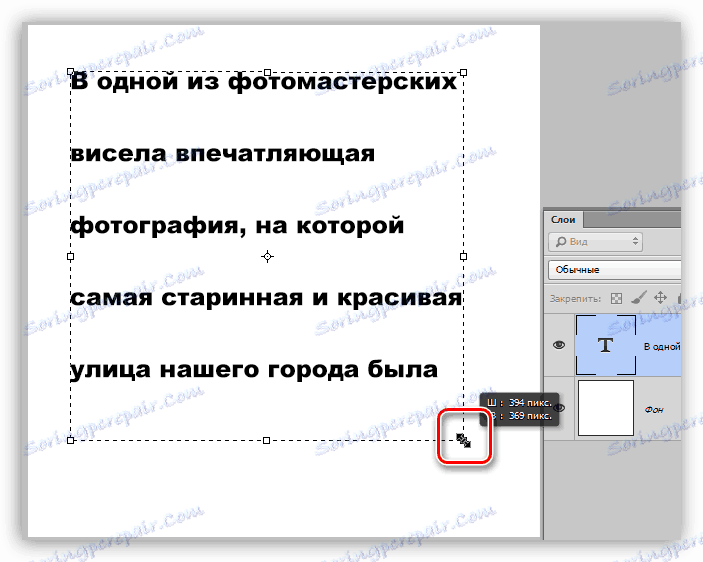
Текстові блоки піддаються масштабування, що дозволяє гнучко підганяти їх розміри під існуючі параметри. Як збільшувати або зменшувати досить потягнути за правий нижній маркер. При масштабуванні можна бачити, як змінюється текст в реальному часі.

За замовчуванням, незалежно від розміру блоку, текст в ньому вирівнюється по лівому краю. Якщо Ви до цього моменту редагували якийсь інший текст, то цей параметр може визначатися попередніми налаштуваннями. Для вирівнювання тексту по всій ширині блоку необхідно зробити всього одну настройку.
Практика
- Вибираємо інструмент «Горизонтальний текст»,
![Інструмент Горизонтальний текст в Фотошопі]()
Затискаємо ліву кнопку миші на полотні і розтягуємо блок. Розмір блоку не важливий, пам'ятайте, раніше ми говорили про масштабування?
![Створення текстового блоку в Фотошопі]()
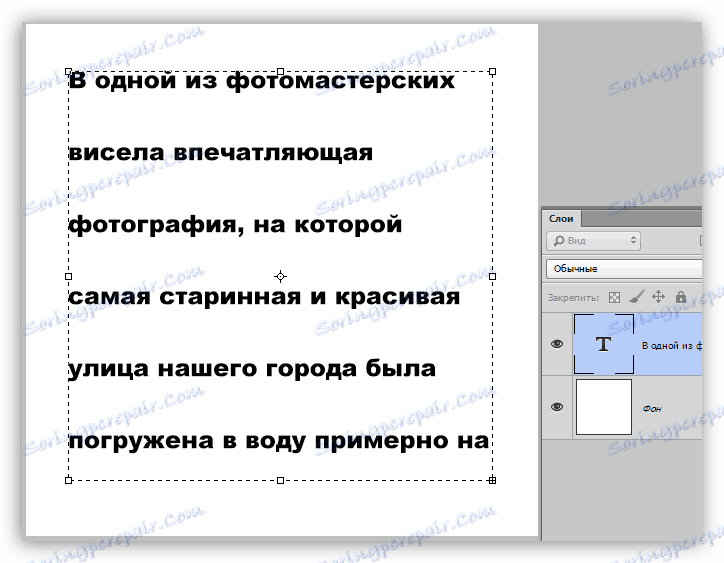
- Пишемо текст всередині блоку. Можна просто скопіювати заздалегідь заготовлений і вставити в блок. Робиться це звичайним «копіювати-вставити».
![Напис в текстовому блоці в Фотошопі]()
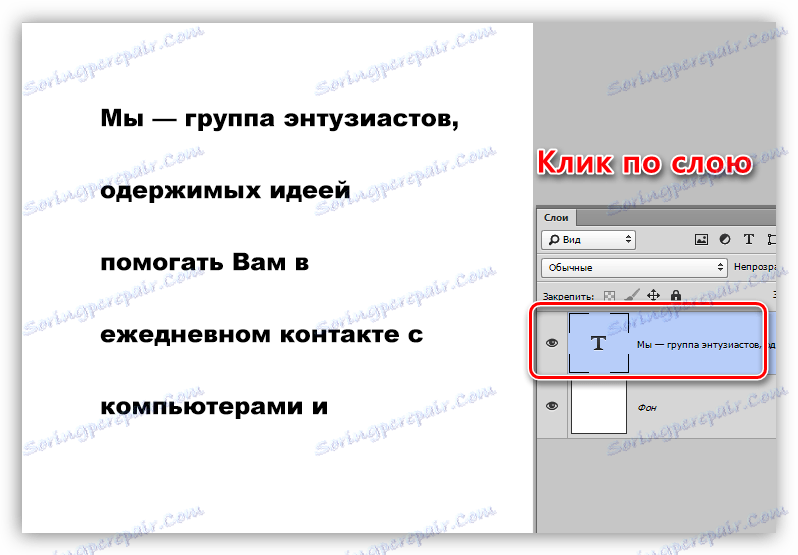
- Для подальшої настройки необхідно перейти в палітру шарів і клікнути по текстовому шару. Це дуже важлива дія, без якого текст редагуватися (налаштовуватися) не буде.
![Попередні дії над текстовим шаром в Фотошопі]()
- Переходимо в меню «Вікно» і вибираємо пункт з назвою «Абзац».
![Пункт меню Абзац в Фотошопі]()
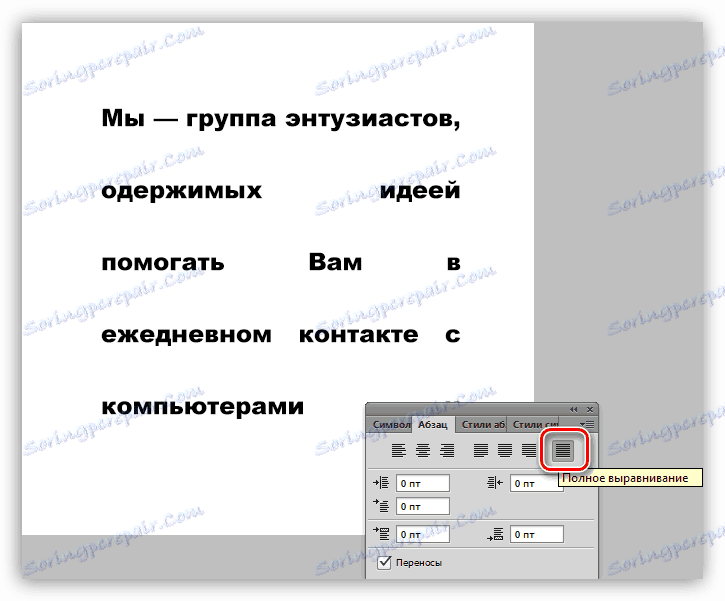
- У вікні, шукаємо кнопку «Повний вирівнювання» і натискаємо на неї.
![Вирівнювання тексту по ширині блоку в Фотошопі]()
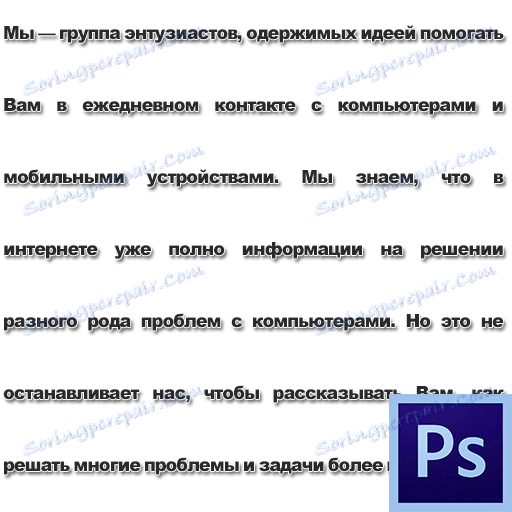
Готово, текст вирівнявся по всій ширині створеного нами блоку.
Бувають ситуації, коли розмір слів не дає красиво вирівняти текст. В цьому випадку можна зменшити або збільшити відступи між знаками. Допоможе нам у цьому настройка трекінгу.
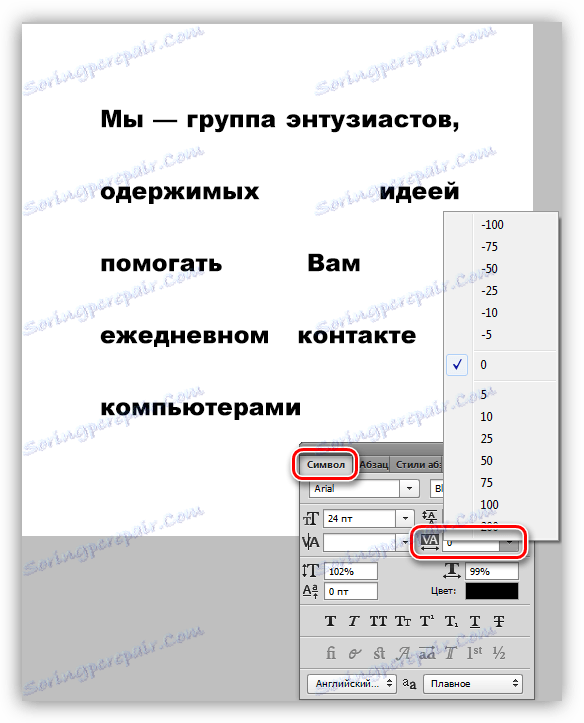
1. У тому ж вікні ( «Абзац») переходимо на вкладку «Символ» і відкриваємо список, що випадає, вказаний на скріншоті. Це і є настройка трекінгу.

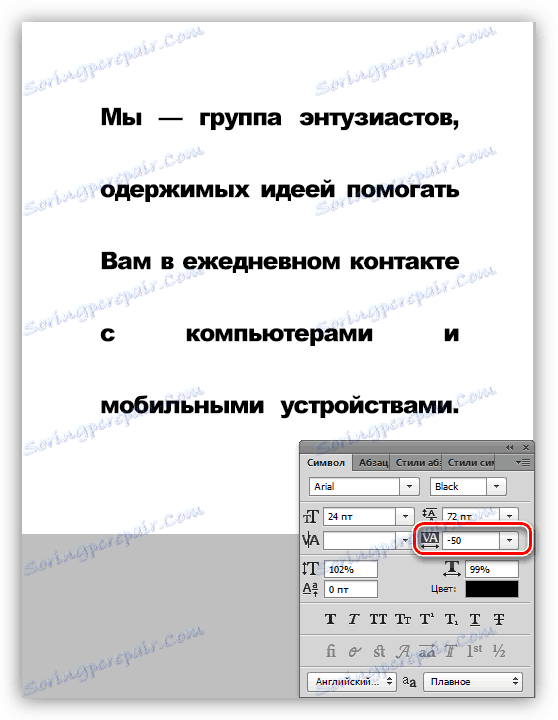
2. Виставимо значення -50 (за замовчуванням - 0).

Як бачимо, відстань між символами зменшилася і текст став більш компактним. Це дозволило скоротити деякі прогалини і зробити блок в цілому трохи симпатичніше.
Використовуйте палітри налаштувань шрифтів і абзаців у своїй роботі з текстами, так як це дозволить скоротити час роботи і діяти більш професійно. Якщо Ви плануєте займатися розробкою сайтів або типографікою, то без даних навичок просто не обійтися.