CoffeeCup Responsive Site Designer 2.5
CoffeeCup Responsive Site Designer - програма, яка відмінно підійде для дизайну сторінок сайту. З її допомогою можна швидко додати фон, зображення і відео на сторінку, а після цього відразу експортувати її або зберегти. У цій статті ми детально ознайомимося з функціоналом даного софта, розглянемо його переваги і недоліки.
зміст
Шаблони і теми
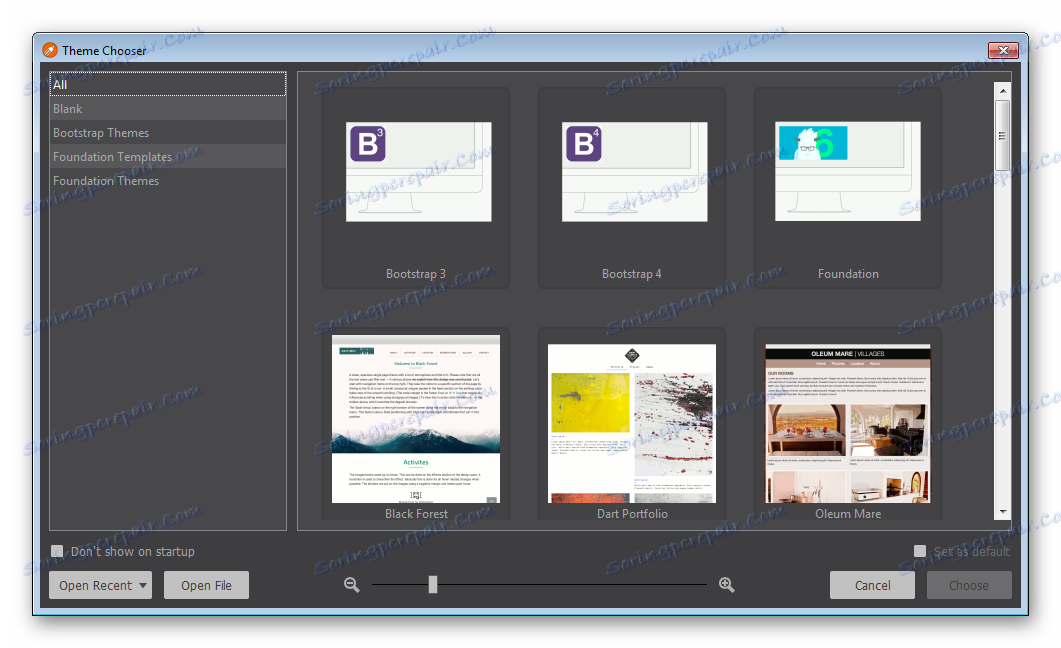
За замовчуванням вже встановлено набір заготовок, що буде непоганим рішенням при створенні проекту вже з готового результату шляхом доопрацювання, якщо немає ідей щодо складання з нуля. Все зручно розсортовані по вкладках з різними тематиками. Зверніть увагу, що також є набір чистих бланків для заповнення вручну.

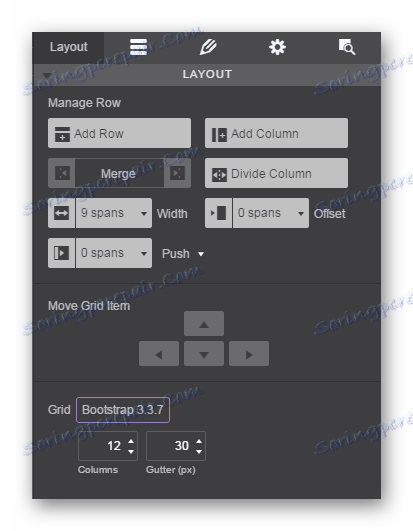
Робоча область
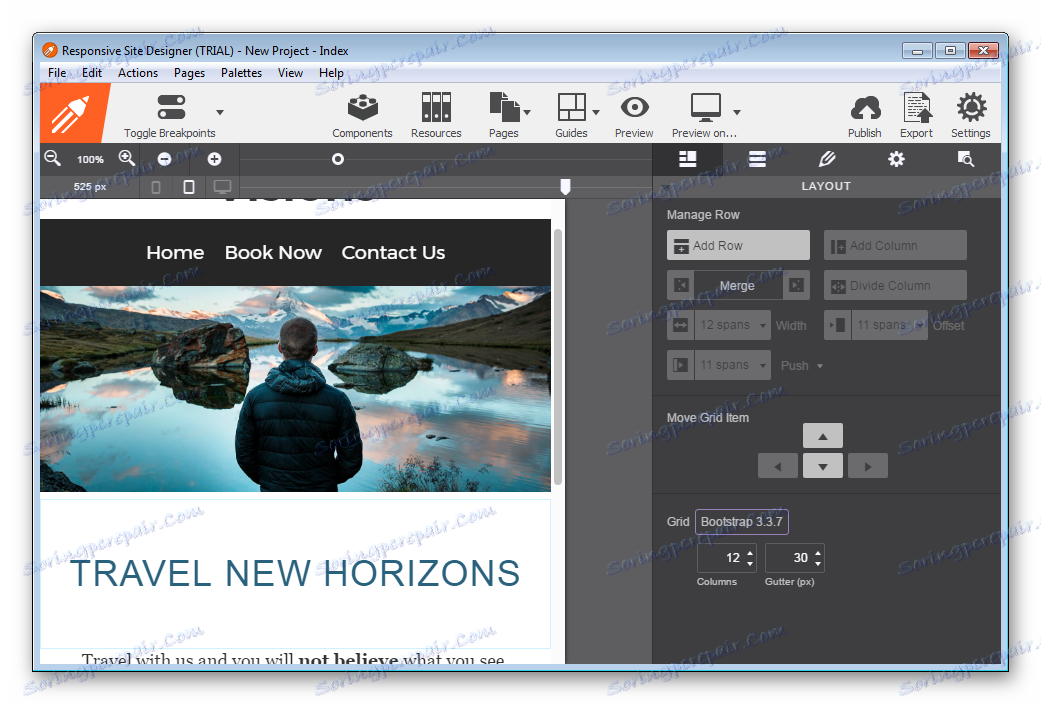
Далі можна приступати до доопрацювання або створення дизайну з нуля. Це здійснюється на робочій області, яка розділена на кілька частин. Зліва відображається поточний стан сторінки, праворуч - основні інструменти, а зверху знаходяться додаткові функції. Сторінка відображається по-різному, для її регулювання є спеціальні повзунки, переміщаючи які, користувач отримує оптимальний розмір.

компоненти
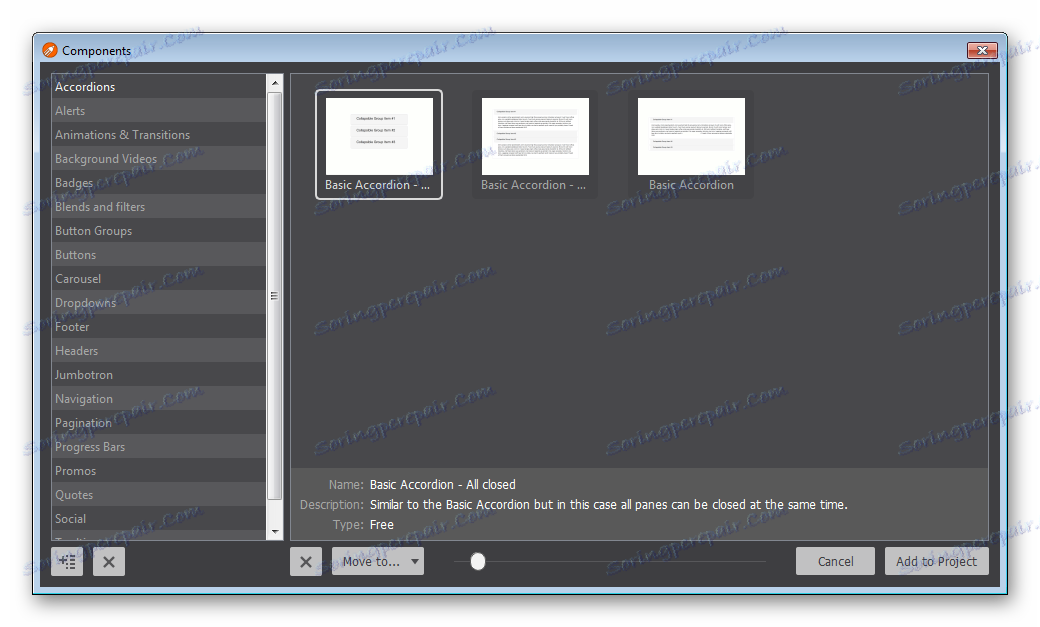
Сайт складається не тільки з картинок, а включає в себе ще безліч різних елементів. Все необхідне можна знайти в одному вікні і швидко додати. Тут так само, як у випадку з шаблонами і темами - все розсортовані по вкладках, представлені описи і мініатюри. Користувачі можуть додавати анімацію, кнопки, фон, навігацію і багато іншого.

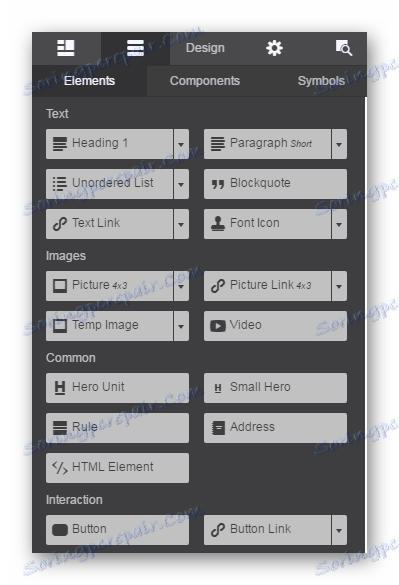
Редагування елементів ще здійснюється в окремій вкладці на панелі інструментів. Тут знаходяться спливаючі меню, в яких розташовані різні настройки кожного доданого компонента. Крім цього прямо звідси вони додаються на сторінку, якщо це необхідно.

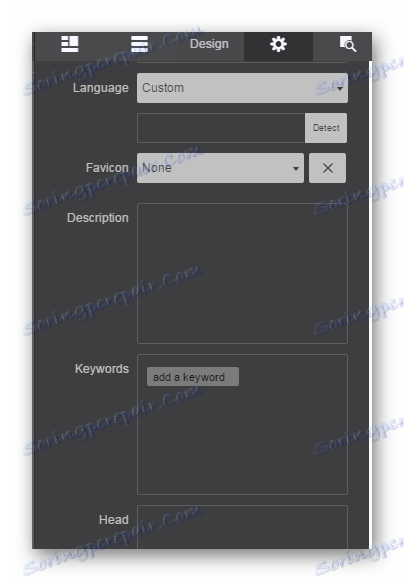
налаштування проекту
Виберіть мову, додайте опис і ключові слова для проекту, налаштуйте значок, який буде відображатися на сторінці. Це робиться в цій вкладці на панелі інструментів шляхом заповнення форм.

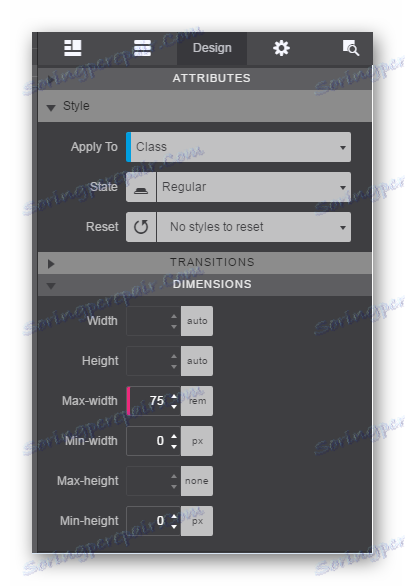
Дизайн
Тут, у спливаючих меню, розташувалися ті параметри, які допоможуть створити оптимальні візуальні налаштування сторінки. Це і зміна висоти, і стиль поновлення, і багато іншого, що вплине на відображення сайту в браузері. Після кожної дії можна відкрити попередній через веб-провідник, щоб ознайомитися зі змінами.

Цей процес здійснюється також в сусідній вкладці, де ви знайдете додаткові можливості редагування кожного елемента.

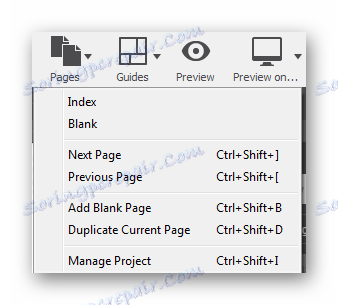
Робота з декількома сторінками
Часто сайти не обмежуються одним листом, а є клікабельні посилання, щоб перейти на інші. Користувач може в одному проекті створити їх все, використовуючи відповідну вкладку. Зверніть увагу, що кожна функція має свою гарячу клавішу, використовуйте їх, щоб швидше управляти Responsive Site Designer.

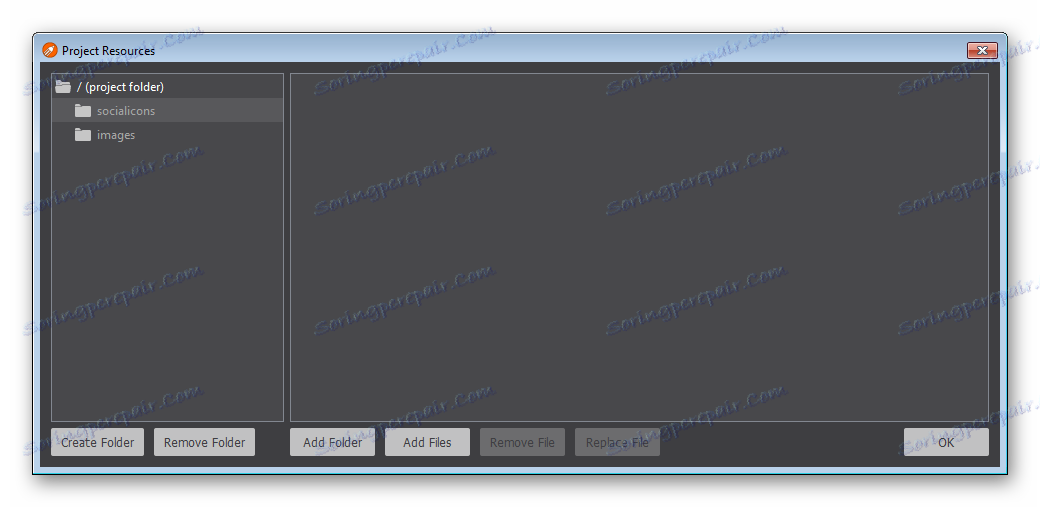
ресурси проекту
Всі елементи сайту краще зберігати на комп'ютері в одній папці, щоб потім не виникало труднощів. Програма сама створить бібліотеку з усіма компонентами, а користувач, в свою чергу, може її поповнювати зображеннями, відео і іншими корисними матеріалами через відведений на це вікно.

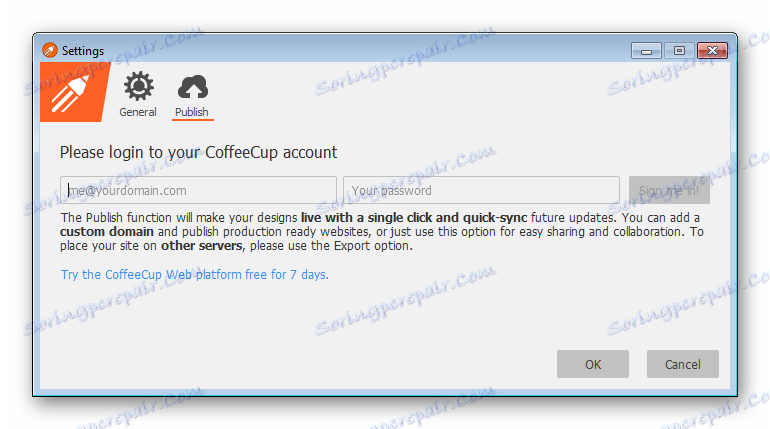
публікація
Програма дозволяє відразу ж опублікувати готовий проект на вашому сайті, але спершу необхідно зробити певні настройки. При першому натисканні на кнопку «Publish» з'явиться форма, яку потрібно заповнити. Введіть домен і пароль для подальших дій. Якщо потрібно завантажити на інші сервера, які не підтримуються Responsive Site Designer, то скористайтеся функцією «Export».

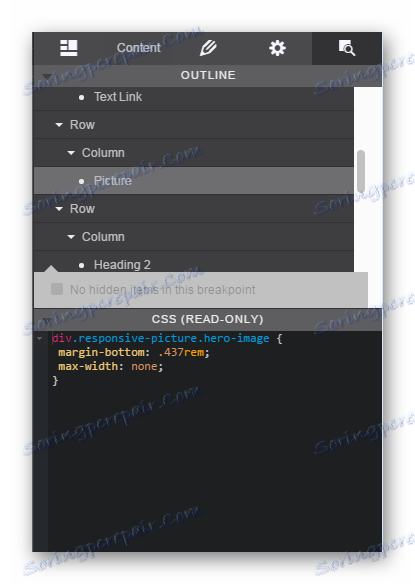
Вихідний код сторінки
Ця функція буде корисна тим користувачам, хто має досвід роботи з HTML і CSS. Тут знаходиться вихідний код кожного елемента, присутнього на сайті. Деякі доступні тільки для читання, це в разі, якщо створено проект з шаблону. А решта можна змінювати і видаляти, що дає ще більшу свободу при дизайні.

переваги
- Редагування вихідного коду сторінки;
- Наявність встановлених тим і шаблонів;
- Зручний інтерфейс;
- Можливість миттєвої публікації проекту.
недоліки
- Відсутність російської мови;
- Програма поширюється платно.
CoffeeCup Responsive Site Designer - це відмінна програма, яка буде корисна дизайнерам сайтів, а також простим користувачам для створення власних сторінок. Розробники надають докладний опис і інструкції практично до кожної функції, тому навіть недосвідчені швидко освоять і навчаться користуватися даними софтом.