Adobe Muse CC 2018.0.0.685
Завдяки наявності спеціального ПО створення сайтів перетворюється в легке і швидке заняття. Крім того, використовуючи спеціальні інструменти, можна створювати об'єкти різної складності. А всі підручні засоби програми дуже спростять роботу веб-майстра в багатьох її аспектах.
Популярний редактор від компанії Adobe може похвалитися своїм функціоналом, що дозволяє втілити ваші фантазії в реальність в плані візуалізації сайту. За допомогою даного софта можна створювати: портфоліо, Landing Page, багатосторінкові і сайти-візитки, а також інші елементи. В Muse присутній оптимізація сайту під мобільні і планшетні пристрої. Підтримувані технології CSS3 і HTML5 дають можливість додавати на сайт анімацію і слайд-шоу.
зміст
інтерфейс
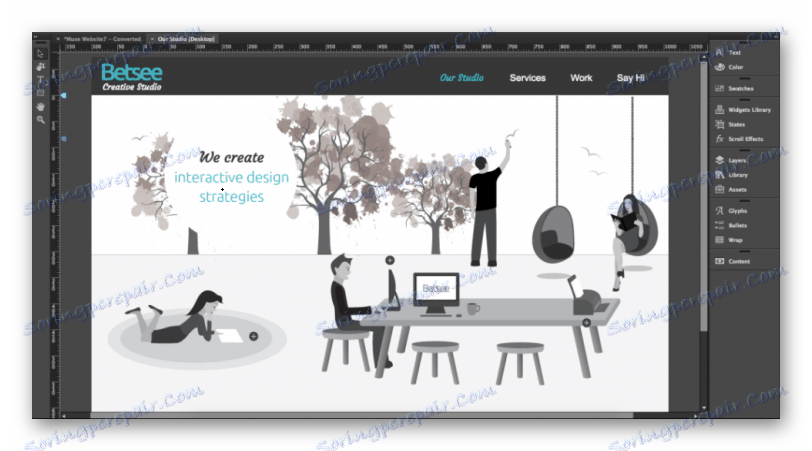
Складні елементи оформлення пояснюються використанням даної програми в професійному середовищі. Але, не дивлячись на весь рясний функціонал, інтерфейс досить логічний, а на його засвоєння не піде багато часу. Можливість вибору робочої області допоможе вам визначитися з тією, на якій присутні максимально потрібні вам інструменти.

До того ж ви і самі можете налаштувати користувальницький варіант. Набір професійних інструментів у вкладці «Вікно» дає можливість вибрати відображаються об'єкти в робочому середовищі.
структура сайту
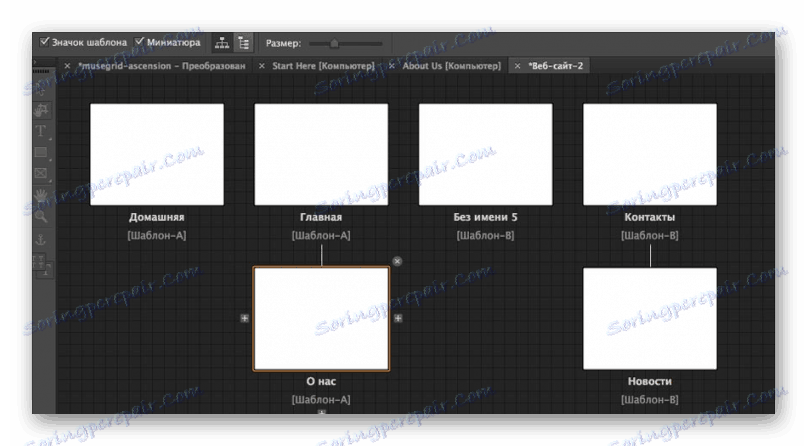
Природно, перед створенням сайту веб-майстер уже визначився з його структурою. Для багатосторінкового сайту потрібно вибудувати ієрархію. Можна додавати сторінки як верхнього рівня на кшталт «Home» і «News», так і нижнього рівня - їх дочірні сторінки. Подібним чином створюються блоги і сайти-портфоліо.

Кожен з них може мати свою структуру. У випадку з односторінковим макетом сайту можна відразу приступати до розробки його дизайну. Таким прикладом може служити розробка сторінки в якості візитки, яка відображає необхідну інформацію з контактами і описом компанії.
Адаптивний дизайн веб-ресурсу
За допомогою веб-технологій і вбудованих інструментів в Adobe Muse, ви зможете верстати сайти з адаптивним дизайном. А саме надається можливість додавання віджетів, які автоматично підлаштовуються під розмір вікна браузера. Незважаючи на це, розробники не виключили призначених для користувача налаштувань. Програма вміє переміщати зроблені вручну різні групи елементів в робочому середовищі за своїм смаком.

Завдяки цій функції можна міняти місцями не тільки вибрані елементи, але і об'єкти, що знаходяться під ним. Можливість корегувати мінімальну ширину сторінки дозволить виставити такий розмір, при якому вікно браузера буде коректно відображати весь контент.
кастомізація
Що стосується створення елементів і об'єктів безпосередньо в проекті, то тут надається абсолютна свобода. Ви зможете придумувати фігури, тіні, обведення до об'єктів логотипи, банери і багато іншого.

Потрібно сказати, що це безмежні можливості так, як і в Adobe Photoshop доступне створення проекту з «чистого аркуша». Додатково можна додати свої шрифти і налаштувати їх. Об'єкти, такі як слайд-шоу, текст і картинки, які розміщуються в фреймах, можна редагувати окремо.
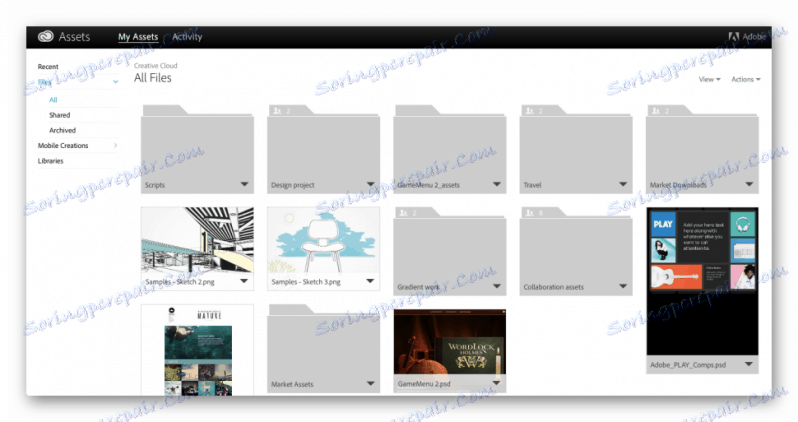
Інтеграція з Creative Cloud
Хмарне зберігання всіх проектів в Creative Cloud забезпечує збереження своїх бібліотек у всіх продуктах Adobe. Перевага використання хмари від даного виробника дозволяє вам мати доступ до своїх ресурсів в будь-якій точці світу. Крім усього іншого, користувачі можуть обмінюватися файлами між своїми акаунтами і надавати доступ один одному або цілу групу користувачів, спільно працюючої над одним проектом.

Переваги використання сховища ще в тому, що різні частини проектів з однієї програми ви зможете імпортувати в інше. Наприклад, в Adobe Muse ви додали діаграму, а оновлюватися вона буде в автоматичному режимі при зміні її даних в додатку, в якому вона була створена спочатку.
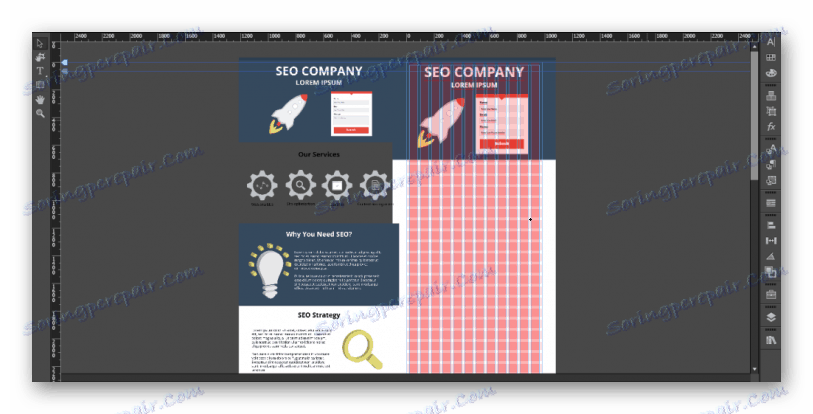
інструмент масштабування
У робочій області мається інструмент, що збільшує конкретні ділянки сторінки. Він може застосовуватися для виявлення недоліків дизайну або для перевірки правильності розташування об'єктів. Таким чином, можна з легкістю відредагувати певну ділянку на сторінці. За допомогою масштабування можна продемонструвати виконану роботу свого клієнта, детально розглянувши весь проект.

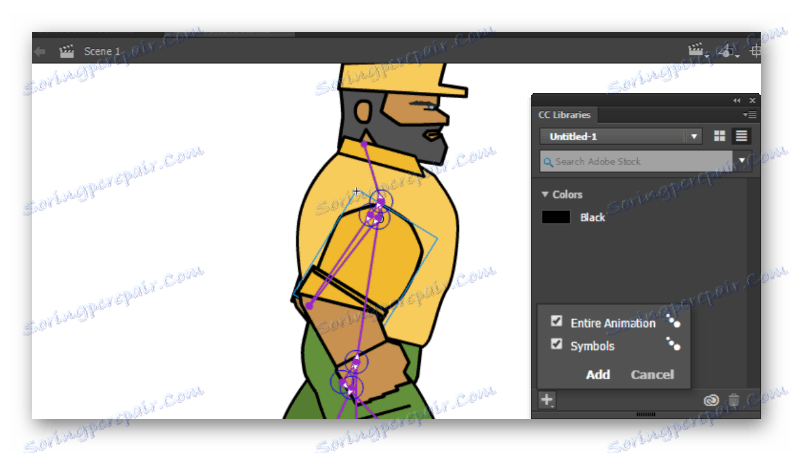
анімація
Додавання анімаційних об'єктів можна зробити з бібліотек Creative Cloud або ж зберігаються на комп'ютері. Є можливість перетягування анімації з панелі «Libraries» в робоче середовище програми. За допомогою тієї ж самої панелі можна надавати доступ до об'єкта іншим учасникам проекту для спільної роботи з ними. Налаштування анімації на увазі автоматичне відтворення і розміри.

Є можливість додавання пов'язаного графічного об'єкта. Це означає, що зміни, що виникли в додатку, де він був створений, призводять до автоматичного оновлення даного файлу в усіх проектах Adobe, в яких він доданий.
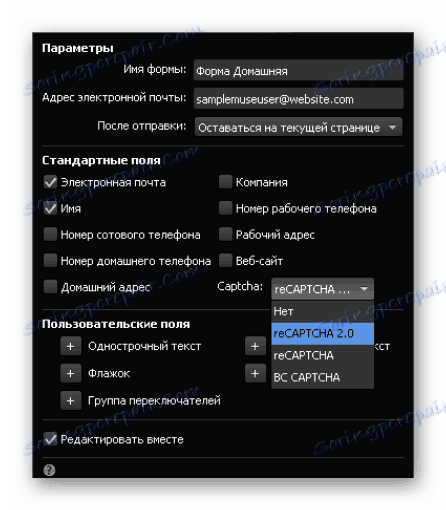
Google reCAPTCHA v2
Підтримка Google reCAPTCHA 2 версії дозволяє не тільки налаштувати нову форму зворотного зв'язку, але і захистити сайт від спаму і роботів. Форму можна вибрати з бібліотеки віджетів. В параметрах веб-майстер може зробити для користувача настройки. Є функція редагування стандартного поля, параметр вибирається залежно від типу ресурсу (компанія, блог і т.д.). Причому користувачеві доступно додавання необхідних полів за своїм бажанням.

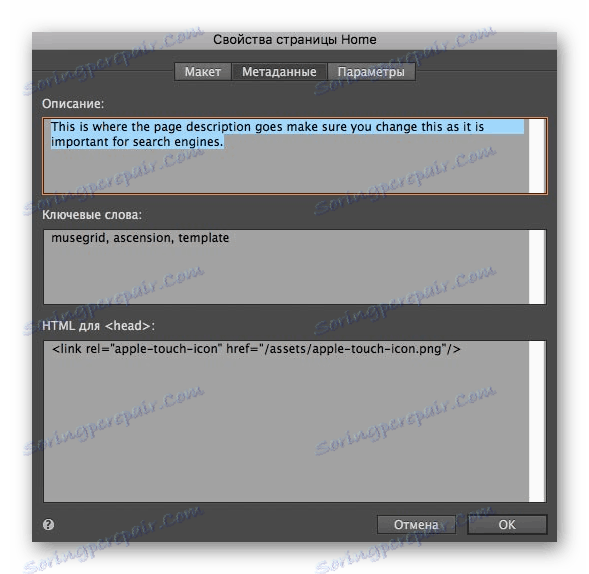
SEO-оптимізація
З Adobe Muse можна додавати властивості на кожній сторінці. Вони включають в себе:
- Заголовок;
- опис;
- Ключові слова;
- Код в « »(Підключення аналітики від Google або Yandex).

Рекомендується застосовувати код аналітики від пошукових компаній в загальному шаблоні, що включає всі сторінки сайту. Таким чином не доведеться прописувати однакові властивості на кожній сторінці проекту.
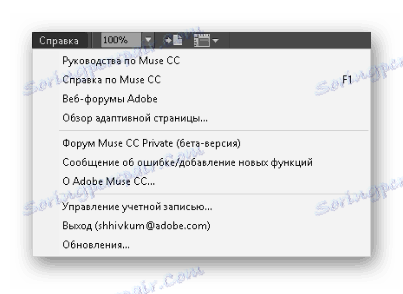
Меню «Довідка»
У цьому меню можна дізнатися всю інформацію про можливості нової версії програми. До того ж, тут можна знайти навчальні матеріали щодо застосування різних функцій і інструментів. Кожен розділ має своє призначення, в якому користувач може знайти необхідну інформацію. Якщо ви хочете задати питання, відповідь на яке не знайшли в інструкції, то можете відвідати один з форумів програми в розділі «Веб-форуми Adobe».

Для поліпшення роботи софта надається можливість написати відгук про програму, звернутися в технічну підтримку або ж запропонувати свою унікальну функцію. Це можна зробити завдяки розділу «Повідомлення про помилку / додавання нових функцій».
переваги
- Можливість надання доступу іншим учасникам проекту;
- Великий арсенал інструментів і функцій;
- Підтримка додавання об'єктів від будь-якого іншого програмного забезпечення Adobe;
- Розширені можливості розробки структури сайту;
- Призначені для користувача настройки робочої області.
недоліки
- Для перевірки сайту необхідно купувати хостинг від компанії;
- Порівняно дорога ліцензія на продукт.
Завдяки редактору Adobe Muse можна розробляти адаптивний дизайн для сайтів, які будуть відмінно відображатися як на ПК, так і на мобільних пристроях. Завдяки підтримці Creative Cloud легко створювати проекти спільно з іншими користувачами. ПО дозволяє якісно налаштувати сайт і зробити SEO-оптимізацію. Такий софт відмінно підійде для людей, які професійно займаються розробкою макетів для веб-ресурсів.