Вставка відео з YouTube на сайт
YouTube надає величезну послугу всім сайтам, надаючи можливість розміщення своїх відео на інших ресурсах. Звичайно ж, таким чином, побивається відразу двох зайців - відеохостинг YouTube розходиться далеко за свої межі, в той час як сайт має можливість транслювати відео, не забиваючи і не перевантажуючи свої сервера. В даній статті піде мова про те, як вставити відео на сайт з Ютуб.
зміст
Пошук і регіональні настройки для вставки відео
Перед тим, як лізти в нетрі кодинга і розповідати, як вставляти програвач Ютуб в сам сайт, варто розповісти, де брати цей самий програвач, а точніше, його HTML-код. Крім цього, потрібно знати, як його налаштувати, щоб сам плеєр виглядав органічно на вашому сайті.
Крок 1: Пошук HTML-коду
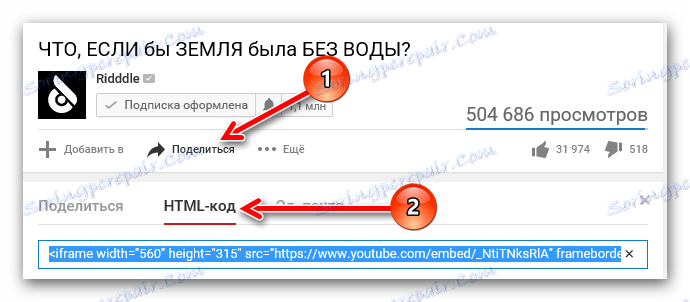
Для вставки ролика до себе на сайт вам необхідно знати його HTML-код, який і надає сам YouTube. По-перше, вам необхідно перейти на сторінку з відео, яке ви хочете запозичити. По-друге, перегорнути сторінку трохи нижче. По-третє, під роликом вам необхідно натиснути на кнопку «Поділитися», після чого перейти у вкладку «HTML-код».

Вам залишається лише взяти цей код (скопіювати, «CTRL + C»), і вставити ( «CTRL + V») його в код свого сайту, в бажане місце.
Крок 2: Налаштування коду
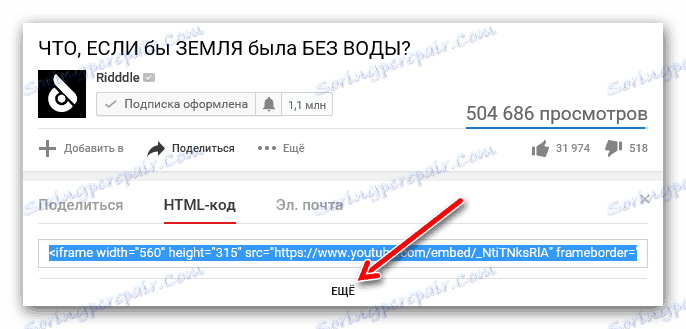
Якщо розмір самого відео вам не підходить і ви хочете його змінити, то Ютуб цю можливість надає. Вам слід лише натиснути на кнопку «Ще», щоб відкрити спеціальну панель з настройками.

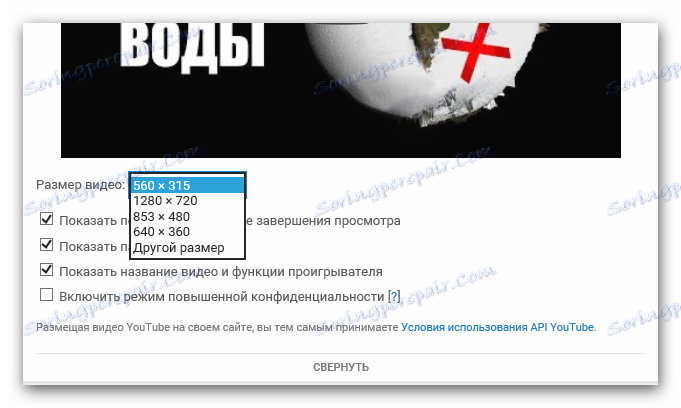
Тут ви побачите, що можна змінити розмір відео, використовуючи список, що випадає. Якщо ж ви хочете задати розміри вручну, то в списку виберете пункт «Інший розмір» і введіть його самостійно. Зауважте, що за завданням одного параметра (висоти або ширини), другий підбирається автоматично, тим самим зберігаючи пропорції ролика.

Тут ви можете задати також ряд інших параметрів:
- Схожі відео після завершення перегляду.
Встановивши галочку навпроти цього параметра, після перегляду ролика на вашому сайті до кінця, глядачеві нададуть вибірку з інших роликів, схожих за тематикою, але не залежать від вашого уподобання. - Показати панель управління.
Якщо галочку прибрати, то на вашому сайті програвач буде без основних елементів: кнопки паузи, регулювання гучності і можливості розтринькати час. До слова, рекомендується цей параметр завжди залишати включеним для зручності користувача. - Показати назву відео.
Прибравши цей значок, користувач, який відвідав ваш сайт і включив на ньому ролик, не побачить його назви. - Включити режим підвищеної конфіденційності.
Даний параметр ніяк не вплине на відображення програвача, однак якщо його активувати, Ютуб буде зберігати інформацію про користувачів, які відвідали ваш сайт в тому випадку, якщо вони переглянули цей ролик. В цілому ніякої небезпеки це не несе, тому можете прибирати галочку.
Ось і всі налаштування, які можна провести на сайті YouTube. Ви можете сміливо брати змінений HTML-код і вставляти його на свій сайт.
Варіанти вставки відеоролика на сайт
Багато користувачів, вирішуючи створити свій сайт не завжди знають, як вставляти ролики з Ютуб на нього. Але ж ця функція дозволяє не тільки урізноманітнити веб-ресурс, але і поліпшити технічні сторони: навантаження на сервера стає в рази менше, так як вона повністю йде на сервера Ютуб, а на додачу до цього на них залишається купа вільного місця, адже деякі відеозаписи досягають величезного розміру, що обчислюється в гігабайтах.
Спосіб 1: Вставка на HTML-сайт
Якщо ваш ресурс написаний на HTML, то для вставки відео із Ютуб вам потрібно відкрити його в якомусь текстовому редакторі, наприклад, в Notepad ++ . Також для цього ви можете використовувати і звичайний блокнот, який є на всіх версіях Windows. Після відкриття знайдіть у всьому коді місце, куди хочете помістити відео, і вставте раніше скопійований код.
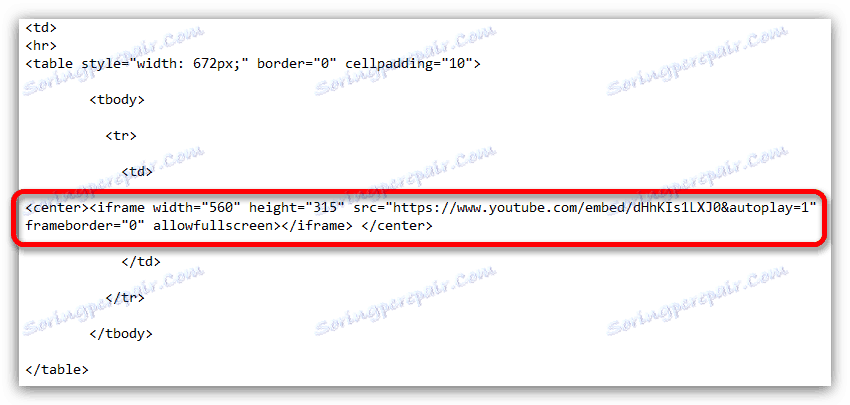
На зображенні нижче ви можете переглянути приклад такої вставки.

Спосіб 2: Вставка в WordPress
Якщо ви хочете помістити ролик з Ютуб на сайт за допомогою WordPress, то робиться це ще простіше, ніж на HTML-ресурсі, так як немає необхідності використовувати текстовий редактор.
Отже, щоб вставити відео, відкрийте спочатку сам редактор WordPress, після чого встановіть режим «Текст». Пошукайте місце, в якому ви хочете розмістити відео, і вставте туди HTML-код, який ви взяли з Ютуб.
До слова, в віджети відео можна вставляти аналогічним способом. А ось в елементи сайту, які не можуть бути відредаговані з аккаунта адміністратора, вставити ролик на порядок складніше. Щоб це зробити, потрібно редагувати файли теми, що вкрай не рекомендується робити користувачам, які не розбираються у всьому цьому.
Спосіб 3: Вставка на сайти Ucoz, LiveJournal, BlogSpot і їм подібні
Тут все просто, немає ніякої відмінності від тих способів, які наведені раніше. Вам варто лише звернути увагу на те, що самі редактори коду можуть відрізнятися. Вам всього-на-всього потрібно його знайти і відкрити в HTML-режимі, після чого вставити HTML-код програвача YouTube.
Ручна настройка HTML-коду плеєра після його вставки
Як налаштувати вставляється програвач на сайті YouTube було розглянуто вище, але це далеко не все настройки. Ви можете задати деякі параметри вручну, змінюючи сам HTML-код. Також дані маніпуляції можна проводити як під час вставки відео, так і після неї.
Зміна розміру плеєра
Може трапитися так, що після того, як ви вже налаштували програвач і вставили його на свій сайт, відкриваючи сторінку, ви виявляєте то, що його розмір, м'яко кажучи, не відповідає бажаного результату. На щастя, можна все виправити, внісши правки в HTML-код програвача.
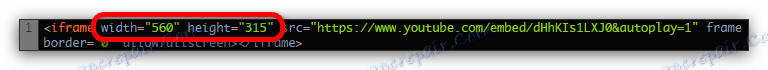
Необхідно знати лише два елементи і то, за що вони відповідають. Елемент «width» - це ширина вставляється програвача, а «height» - висота. Відповідно, в самому коді вам потрібно замінити значення цих елементів, які вказані в лапках після знака одно, для зміни розміру вставляється плеєра.

Головне, будьте уважні і підбирайте потрібні пропорції, щоб плеєр в результаті не був сильно розтягнутий або, навпаки, сплюснут.
автоматичне відтворення
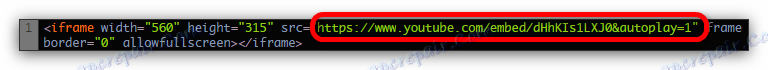
Взявши HTML-код з Ютуб, ви можете його трохи переробити, щоб при відкритті вашого сайту у користувача відео відтворювалося автоматично. Для цього необхідно використовувати команду «& autoplay = 1» без лапок. До слова, цей елемент коду потрібно вписувати після самої посилання на відео, як це показано на зображенні нижче.

Якщо ви передумаєте і захочете відключити Автовідтворення, то значення «1» після знака рівності (=) замініть на «0» або ж повністю видаліть цей елемент.
Відтворення з певного місця
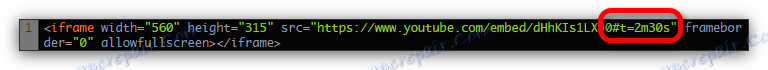
Також ви можете налаштувати відтворення з певного моменту. Це дуже зручно, якщо потрібно відвідав ваш сайт користувачеві показати фрагмент в відео, про яке йдеться в статті. Щоб все це зробити, в HTML-коді в кінці посилання на ролик необхідно додати наступний елемент: «# t = XXmYYs» без лапок, де XX - це хвилини, а YY - секунди. Зверніть увагу, що всі значення необхідно записувати в злитий формі, тобто без пробілів і в числовому форматі. Приклад ви можете подивитися на зображенні нижче.

Щоб скасувати всі зроблені зміни, вам необхідно видалити даний елемент коду або ж поставити час на самий початок - «# t = 0m0s» без лапок.
Включення і відключення субтитрів
І наостанок ще одна хитрість, як за допомогою внесення коректив в вихідний HTML-код ролика можна додати відображення російськомовних субтитрів при відтворенні відео на вашому сайті.
Читайте також: Як включити субтитри в YouTube
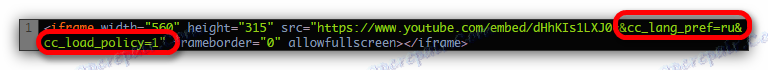
Для відображення субтитрів у відео вам потрібно використовувати два елементи коду, вставлених послідовно. Перший елемент - «& cc_lang_pref = ru» без лапок. Він відповідає за вибір мови субтитрів. Як можна помітити, в прикладі варто значення «ru», що означає - встановить мову субтитрів. Другий - «& cc_load_policy = 1» без лапок. Він дозволяє вмикати або вимикати субтитри. Якщо після знака рівності (=) коштує одиниця, то субтитри будуть включені, якщо нуль, то, відповідно, вимкнені. На зображенні нижче ви можете побачити все самостійно.

Читайте також: Як налаштувати субтитри в YouTube
висновок
За підсумком можна сказати, що вставка відео з YouTube на сайт - це досить просте заняття, з яким зможе впоратися абсолютно кожен користувач. А способи настройки самого програвача дозволяють задати ті параметри, які необхідні саме вам.
