Верстаємо буклет в Фотошопі
Буклет - друковане видання, що носить рекламний або інформаційний характер. За допомогою буклетів до аудиторії доноситься інформація про компанію або окремий продукт, подію або заході.
Даний урок присвятимо створення буклету в Фотошопі, від проектування макета до художнього оформлення.
створення буклету
Робота над подібними виданнями ділиться на два великі етапи - проектування макета і дизайн документа.
макет
Як відомо, буклет складається з трьох окремих частин або з двох розворотів, з інформацією на лицьовій і тильній стороні. Виходячи з цього, нам знадобиться два окремих документа.
Кожна сторона ділиться на три частини.

Далі необхідно визначитися, які дані будуть розташовуватися на кожній стороні. Для цього найкраще підійде звичайний аркуш паперу. Саме цей «дідівський» спосіб дозволить Вам зрозуміти, яким чином повинен виглядати кінцевий результат.
Лист згортається, як буклет, а потім наноситься інформація.

Коли концепт готовий, можна приступати до роботи в Фотошопі. При проектуванні макета не буває незначних моментів, тому будьте максимально уважні.
- Створюємо новий документ в меню «Файл».
![Створення нового документа для макета буклету в Фотошопі]()
- В налаштуваннях вказуємо «Міжнародний формат паперу», розмір А4.
![Налаштування формату паперу при створенні макета буклету в Фотошопі]()
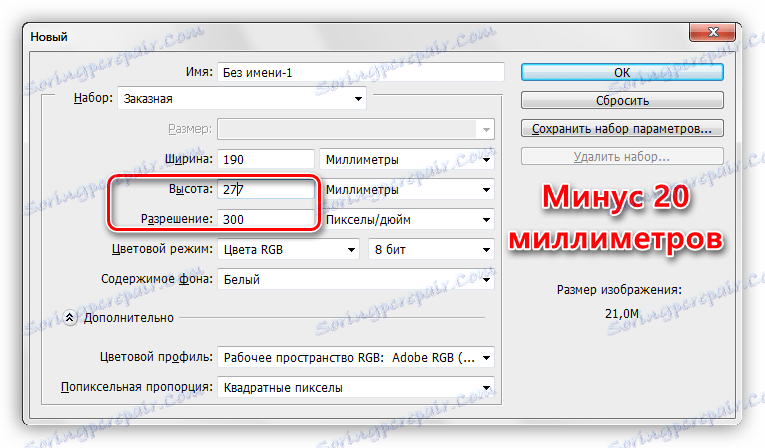
- Від ширини і висоти віднімаємо по 20 міліметрів. Згодом ми їх додамо до документа, але при друку вони будуть порожніми. Інші налаштування не чіпаємо.
![Зменшення висоти і ширини документа при створенні макета буклету в Фотошопі]()
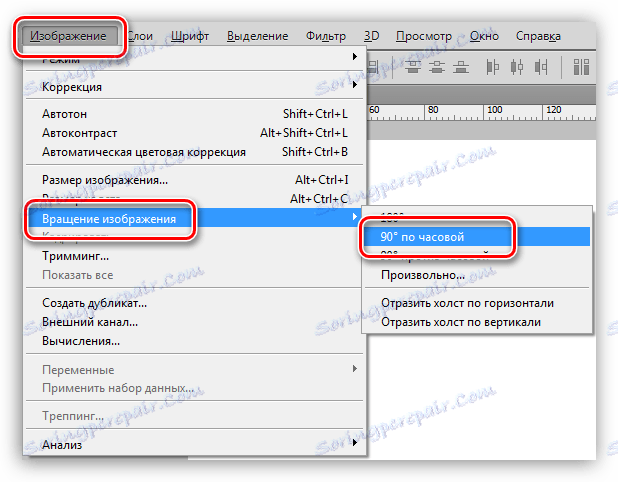
- Після створення файлу йдемо в меню «Зображення» і шукаємо пункт «Обертання зображення». Повернемо полотно на 90 градусів в будь-яку сторону.
![Поворот полотна на 90 градусів при створенні макета буклету в Фотошопі]()
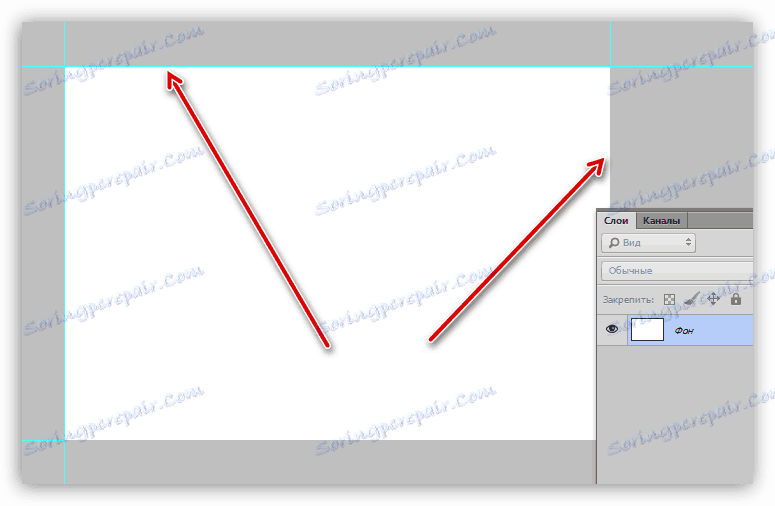
- Далі нам необхідно визначити лінії, що обмежують робочу область, то є, поле для розміщення контенту. Виставляємо напрямні по межах полотна.
урок: Застосування напрямних в Фотошопі
![Обмеження полотна напрямними при створенні макета буклету в Фотошопі]()
- Звертаємося до меню «Зображення - Розмір полотна».
![Пункт меню Розмір полотна в Фотошопі]()
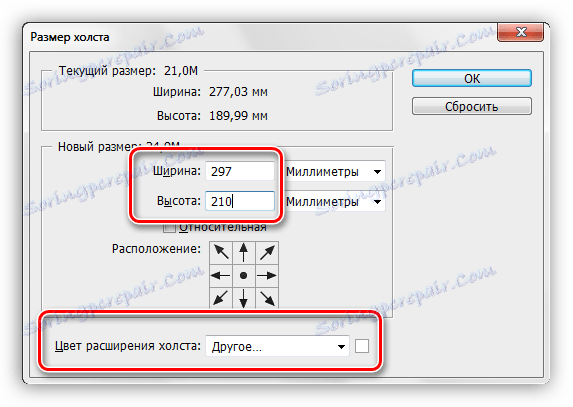
- Додаємо раніше відібрані міліметри до висоті і ширині. Колір розширення полотна повинен бути білим. Зверніть увагу, що значення розмірів можуть виявитися дробовими. У цьому випадку просто повертаємо вихідні значення формату А4.
![Налаштування розміру полотна при створенні макета буклету в Фотошопі]()
- Наявні в даний момент напрямні гратимуть роль ліній відрізу. Для найкращого результату фонове зображення має трохи виходити за ці межі. Досить буде 5 міліметрів.
- Йдемо в меню «Перегляд - Нова спрямовуюча».
![Пункт меню Нова напрямна в Фотошопі]()
- Першу вертикальну лінію проводимо в 5 міліметрах від лівого краю.
![Вертикальна напрямна для фонового зображення при створенні макета буклету в Фотошопі]()
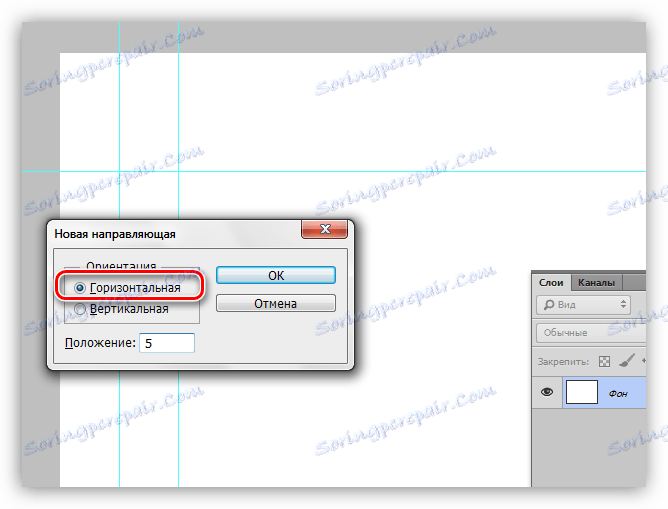
- Таким же способом створюємо і горизонтальну напрямну.
![Горизонтальна напрямна для фонового зображення при створенні макета буклету в Фотошопі]()
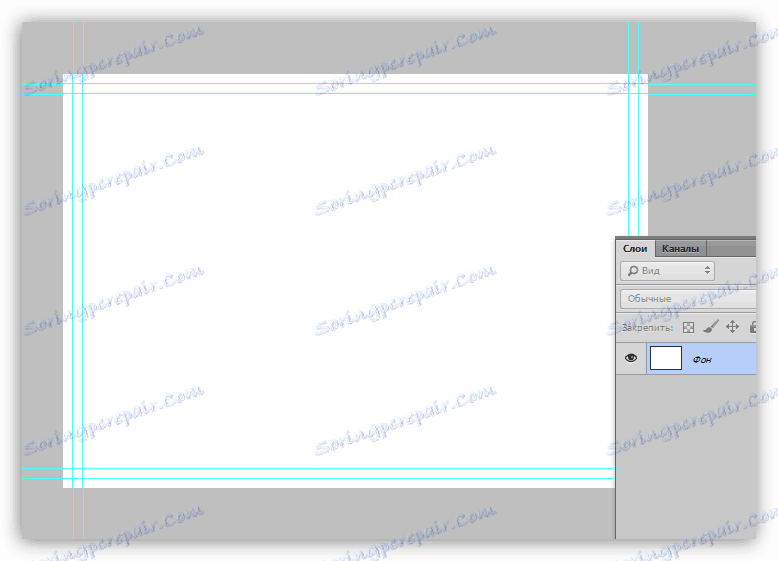
- Шляхом нехитрих обчислень визначаємо положення інших ліній (210-5 = 205 мм, 297-5 = 292 мм).
![Створення напрямних для фонового зображення буклету в Фотошопі]()
- Йдемо в меню «Перегляд - Нова спрямовуюча».
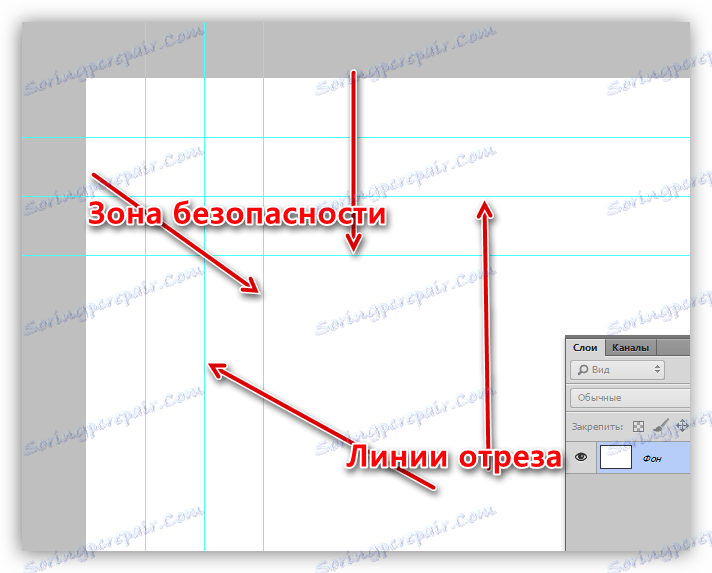
- При обрізанні друкованої продукції можуть бути допущені помилки в силу різних причин, що може зашкодити контент на нашому буклеті. Для того, щоб уникнути таких неприємностей, потрібно створити так звану «зону безпеки», за межами якої не розташовуються ніякі елементи. Фонового зображення це не стосується. Розмір зони також визначимо в 5 міліметрів.
![Зона безпеки контенту при створенні макета буклету в Фотошопі]()
- Як ми пам'ятаємо, наш буклет складається з трьох рівних частин, і перед нами стоїть завдання створити три рівні зони для контенту. Можна, звичайно, озброїтися калькулятором і вирахувати точну величину, але це довго і незручно. Існує прийом, який дозволяє швидко поділити робочий простір на рівні за розміром ділянки.
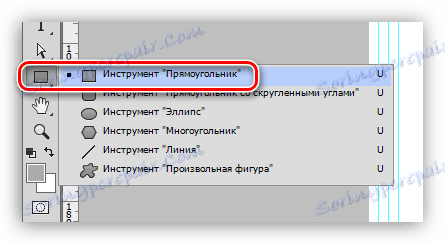
- Вибираємо на лівій панелі інструмент «Прямокутник».
![Інструмент прямокутник для розбивки робочої зони на рівні частини в Фотошопі]()
- Створюємо фігуру на полотні. Розмір прямокутника не має значення, головне, щоб сумарна ширина трьох елементів була менше ширини робочої області.
![Створення прямокутника для розбивки робочої зони на рівні частини в Фотошопі]()
- Вибираємо інструмент «Переміщення».
![Вибір інструмента Переміщення для розбивки робочої зони на рівні частини в Фотошопі]()
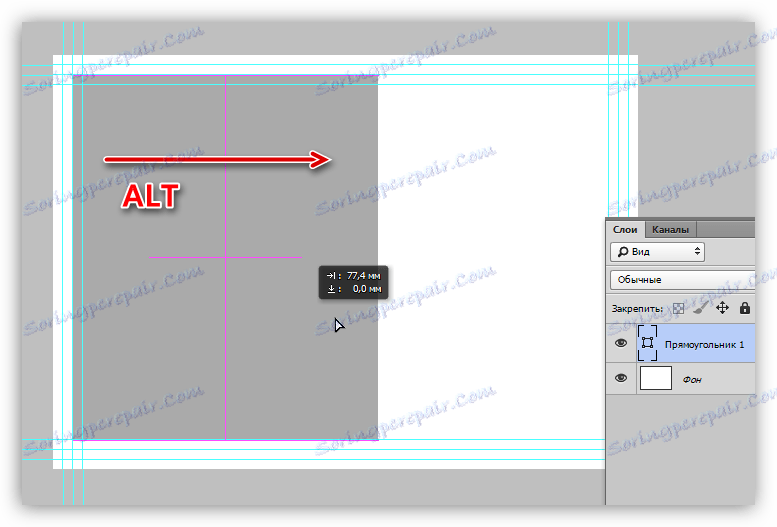
- Затискаємо клавішу ALT на клавіатурі і перетягуємо прямокутник вправо. Разом з переміщенням створиться його копія. Стежимо, щоб між об'єктами не було зазору і нахлеста.
![Створення копії прямокутника переміщенням з затиснутою клавішею ALT в Фотошопі]()
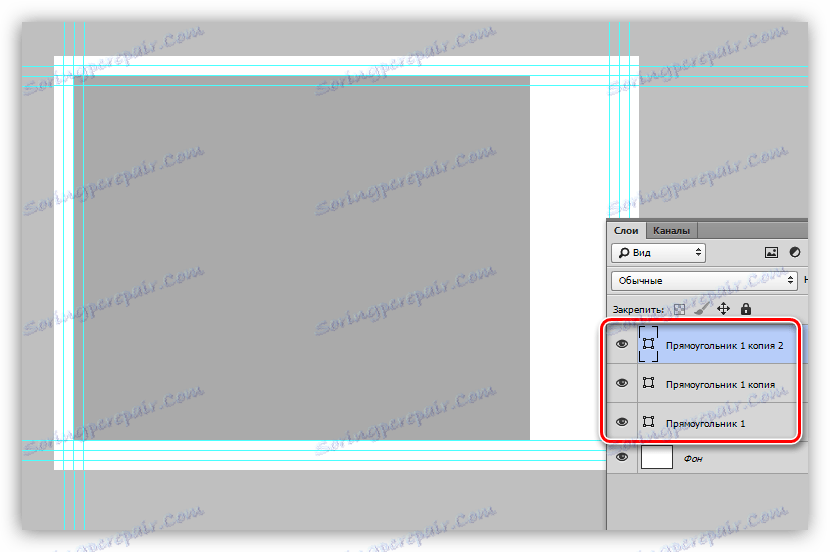
- Таким же способом робимо ще одну копію.
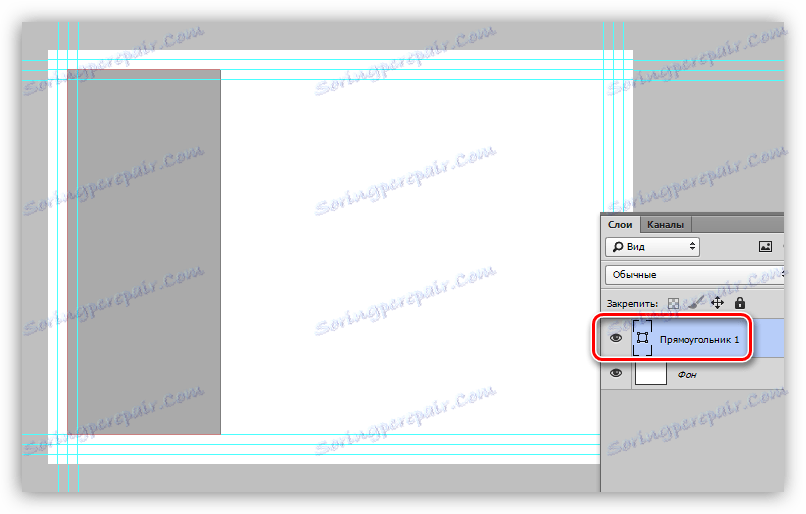
![Дві копії прямокутника для розбивки робочої зони на рівні частини в Фотошопі]()
- Для зручності поміняємо колір кожної копії. Робиться за допомогою подвійного кліка по мініатюрі шару з прямокутником.
![Зміна кольору копії прямокутника при розбивці робочої зони на рівні частини в Фотошопі]()
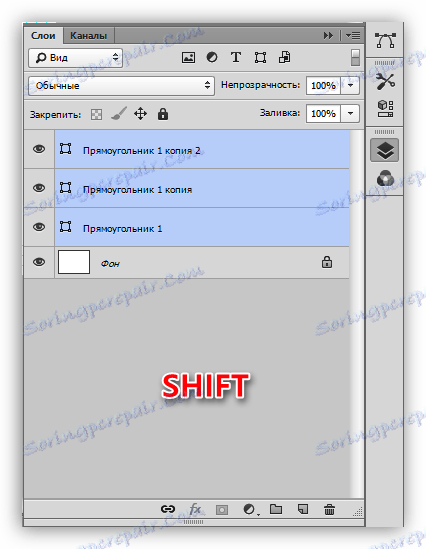
- Виділяємо всі фігури в палітрі з затиснутою клавішею SHIFT (клік по верхньому шару, SHIFT і клік по нижньому).
![Виділення декількох шарів в палітрі в Фотошопі]()
- Натиснувши гарячі клавіші CTRL + T, застосовуємо функцію «Вільне трансформування». Беремося за правий маркер і розтягуємо прямокутники вправо.
![Розтягування прямокутників Вільним трансформацією в Фотошопі]()
- Після натискання клавіші ENTER у нас вийде три рівні фігури.
- Вибираємо на лівій панелі інструмент «Прямокутник».
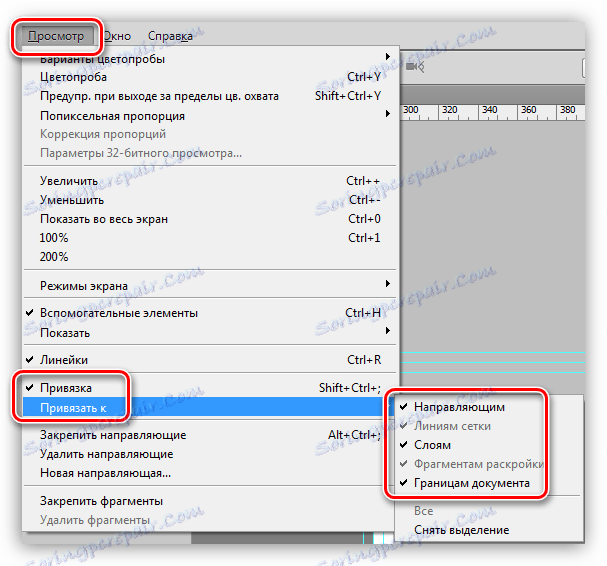
- Для точного проведення напрямних, які будуть ділити робочу область буклету на частини, необхідно включити прив'язку в меню «Перегляд».
![Прив'язка в Фотошопі]()
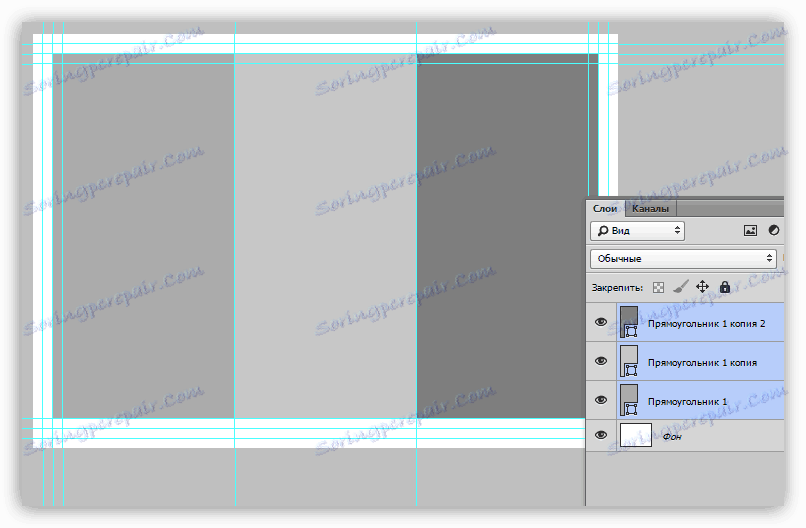
- Тепер нові напрямні «пристане» до кордонів прямокутників. Допоміжні фігури нам більше не потрібні, можна їх видалити.
![Напрямні ділять робочу зону на рівні частини в Фотошопі]()
- Як ми вже говорили раніше, для контенту необхідна зона безпеки. Оскільки буклет буде згинатися по лініях, які ми тільки що визначили, то на цих ділянках об'єктів бути не повинно. Відступимо від кожної направляючої по 5 міліметрів з кожного боку. Якщо значення дробове, то роздільником повинна бути кома.
![Кома як роздільник дробу при створенні нової направляючої в Фотошопі]()
- Останнім кроком буде проведення ліній відрізу.
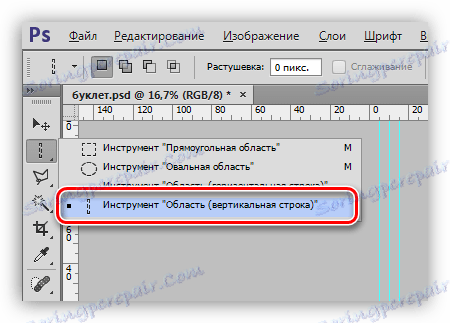
- Беремо інструмент «Вертикальна рядок».
![Інструмент Область-вертикальна рядок для проведення ліній відрізу в Фотошопі]()
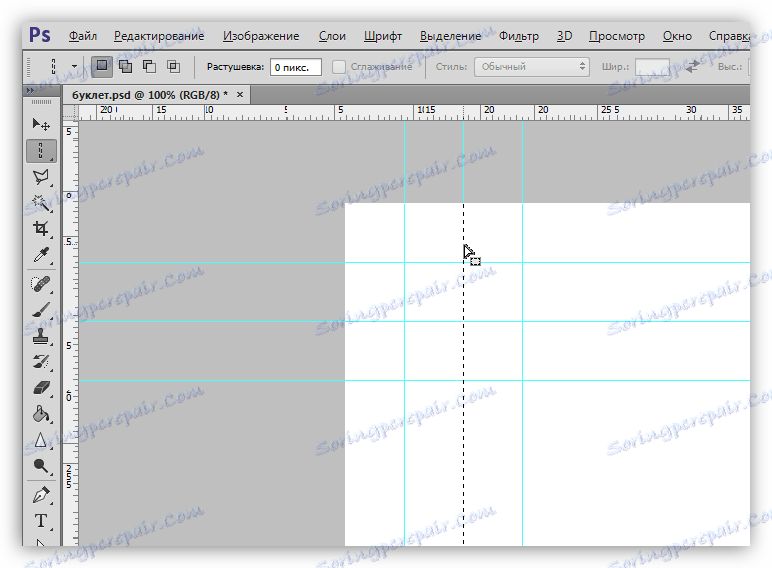
- Кількома по середньої направляючої, після чого з'явиться ось таке виділення товщиною 1 піксель:
![Створення виділення інструментом Область-вертикальна рядок в Фотошопі]()
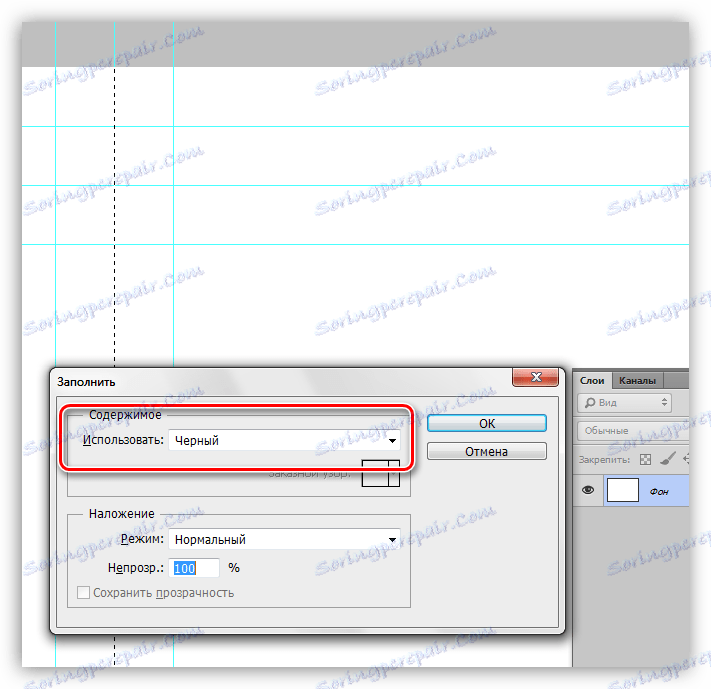
- Викликаємо вікно настройки заливки гарячими клавішами SHIFT + F5, вибираємо в випадаючому списку чорний колір і тиснемо ОК. Виділення забирається комбінацією CTRL + D.
![Налаштування заливки виділеної області в Фотошопі]()
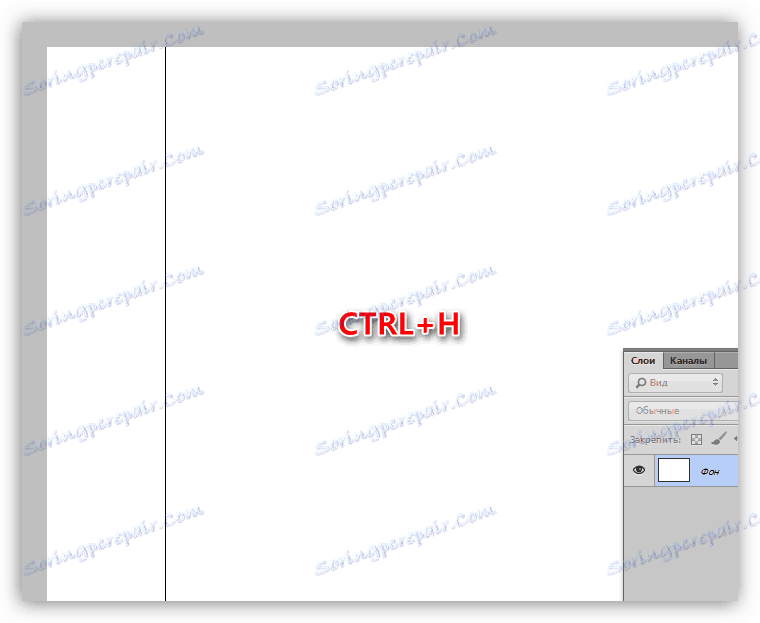
- Для перегляду результату можна тимчасово приховати напрямні сполучення клавіш CTRL + H.
![Тимчасове приховування напрямних в Фотошопі]()
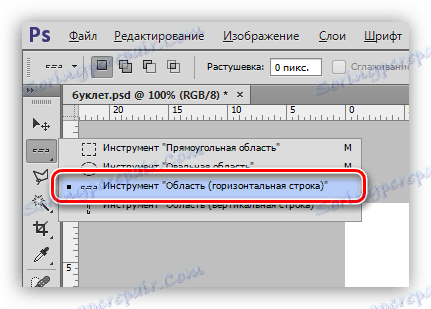
- Горизонтальні лінії проводяться за допомогою інструменту «Горизонтальний рядок».
![Інструмент Область-горизонтальний рядок для проведення ліній відрізу в Фотошопі]()
- Беремо інструмент «Вертикальна рядок».
На цьому створення макета буклету завершено. Його можна зберегти і використовувати в подальшому, як шаблон.
Дизайн
Дизайн буклету - справа індивідуальна. Всі складові дизайну обумовлені або смаком, або технічним завданням. В даному уроці обговоримо лише кілька моментів, на які слід звернути увагу.
- Фонове зображення.
Раніше, при створенні шаблону, ми передбачили відступ від лінії відрізу. Це потрібно для того, щоб при обрізанні паперового документа не залишалися білі ділянки по периметру.Фон повинен доходити саме до ліній, що визначають цей відступ.
![Розташування фонового зображення при створенні буклету в Фотошопі]()
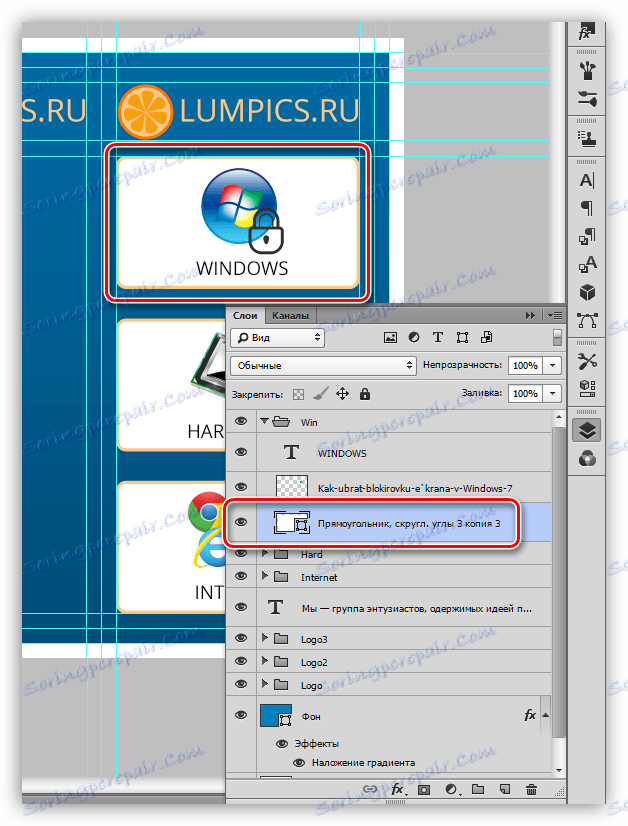
- Графіка.
Всі створювані графічні елементи необхідно зображати за допомогою фігур, так як залита кольором виділена область на папері може мати рвані краї і драбинки.урок: Інструменти для створення фігур в Фотошопі
![Графічні елементи з фігур при створенні буклету в Фотошопі]()
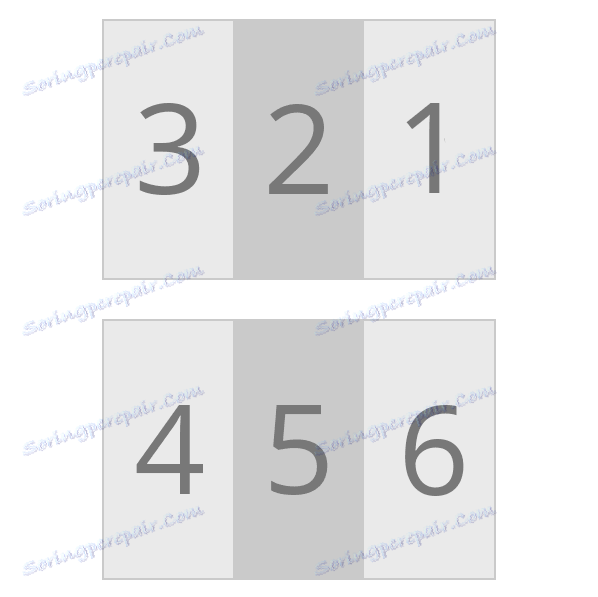
- При роботі над дизайном буклету, не переплутайте інформаційні блоки: лицьовій - справа, другий - тильна сторона, третій блок буде першим, що побачить читач, відкривши буклет.
![Черговість інформаційних блоків буклету створеного в Фотошопі]()
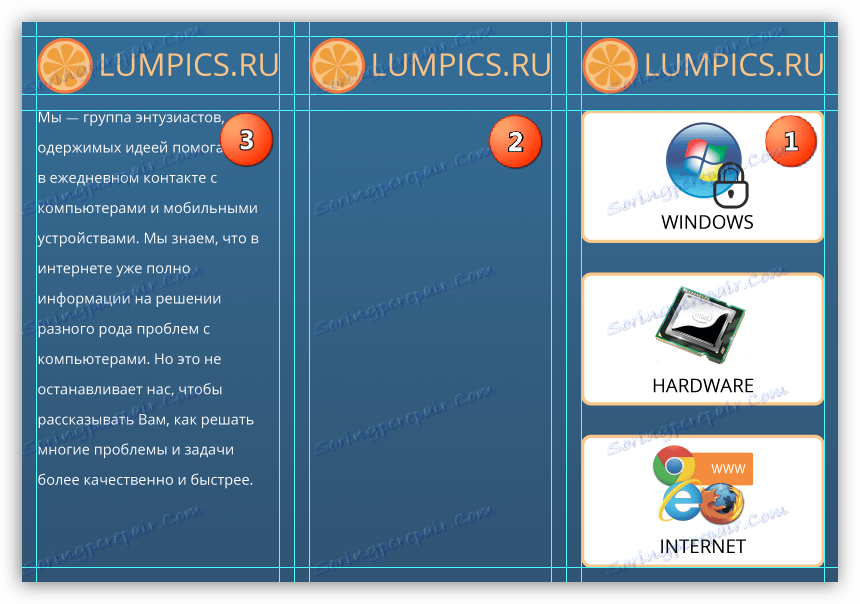
- Даний пункт - наслідок попереднього. На першому блоці краще розташувати інформацію, яка максимально чітко відображає головну думку буклету. Якщо це компанія або, в нашому випадку, сайт, то це можуть бути основні напрямки діяльності. Бажано супроводити написи зображеннями для більшої наочності.
У третьому блоці вже можна написати більш детально, чим ми займаємося, а інформація всередині буклету може, в залежності від спрямованості, мати як рекламний, так і загальний характер.
Схема кольорів
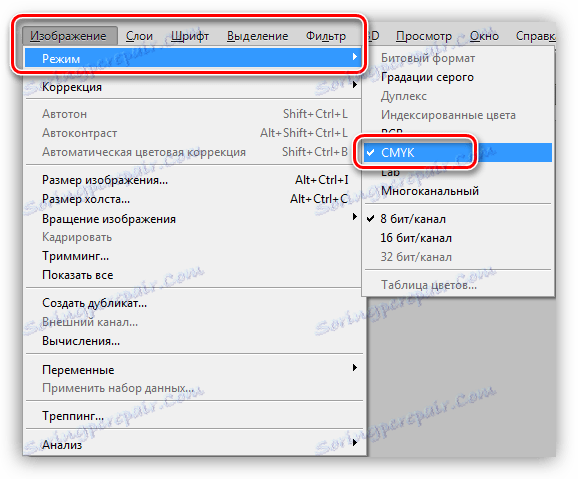
Перед друком настійно рекомендується перевести кольорову схему документа в CMYK, оскільки більшість принтерів не в змозі повною мірою відобразити кольору RGB.

Це можна зробити і на початку роботи, так як кольори можуть відображатися трохи по-іншому.
збереження
Зберігати такі документи можна як у форматі JPEG, так і в PDF.
На цьому урок про те, як створити буклет в Фотошопі, завершено. Будь ласка, дотримуйтесь інструкцій з проектування макета і на виході отримаєте якісну поліграфію.